Pocket Tutor, Part 5: PCB Design
Total Page:16
File Type:pdf, Size:1020Kb

Load more
Recommended publications
-

PLM Weekly Summary Editor: Cimdata News Team 15 January 2021 Contents Cimdata News
PLM Weekly Summary Editor: CIMdata News Team 15 January 2021 Contents CIMdata News ............................................................................................................................................ 2 An Enterprise Digital Transformation Platform – a CIMdata Commentary......................................................2 Aras’ Cloud Strategy – a CIMdata Blog Post ....................................................................................................5 CIMdata Announces its 2021 PLM Market & Industry Forum Series ..............................................................6 CIMdata to Host a Free Webinar on CAD Trends ............................................................................................7 NLign Analytics “Structural Lifecycle Digital Environment” Enables Model-Driven Product Quality – a CIMdata Commentary .......................................................................................................................................8 PTC’s Cloud Strategy – a CIMdata Blog Post ................................................................................................. 13 Acquisitions .............................................................................................................................................. 14 Accenture Acquires Real Protect, Brazil-Based Information Security Company ........................................... 14 Atos to acquire In Fidem to reinforce its cybersecurity position in the North American market .................... 15 Planview -

IDF Exporter IDF Exporter Ii
IDF Exporter IDF Exporter ii April 27, 2021 IDF Exporter iii Contents 1 Introduction to the IDFv3 exporter 2 2 Specifying component models for use by the exporter 2 3 Creating a component outline file 4 4 Guidelines for creating outlines 6 4.1 Package naming ................................................ 6 4.2 Comments .................................................... 6 4.3 Geometry and Part Number entries ...................................... 7 4.4 Pin orientation and positioning ........................................ 7 4.5 Tips on dimensions ............................................... 8 5 IDF Component Outline Tools 8 5.1 idfcyl ....................................................... 9 5.2 idfrect ...................................................... 10 5.3 dxf2idf ...................................................... 11 6 idf2vrml 12 IDF Exporter 1 / 12 Reference manual Copyright This document is Copyright © 2014-2015 by it’s contributors as listed below. You may distribute it and/or modify it under the terms of either the GNU General Public License (http://www.gnu.org/licenses/gpl.html), version 3 or later, or the Creative Commons Attribution License (http://creativecommons.org/licenses/by/3.0/), version 3.0 or later. All trademarks within this guide belong to their legitimate owners. Contributors Cirilo Bernardo Feedback Please direct any bug reports, suggestions or new versions to here: • About KiCad document: https://gitlab.com/kicad/services/kicad-doc/issues • About KiCad software: https://gitlab.com/kicad/code/kicad/issues • About KiCad software i18n: https://gitlab.com/kicad/code/kicad-i18n/issues Publication date and software version Published on January 26, 2014. IDF Exporter 2 / 12 1 Introduction to the IDFv3 exporter The IDF exporter exports an IDFv3 1 compliant board (.emn) and library (.emp) file for communicating mechanical dimensions to a mechanical CAD package. -

Beyond Schematic Capture Meaningful Abstractions for Better Electronics Design Tools
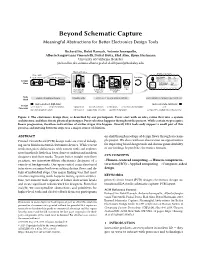
Beyond Schematic Capture Meaningful Abstractions for Better Electronics Design Tools Richard Lin, Rohit Ramesh, Antonio Iannopollo, Alberto Sangiovanni Vincentelli, Prabal Dutta, Elad Alon, Björn Hartmann University of California, Berkeley {richard.lin,rkr,antonio,alberto,prabal,elad,bjoern}@berkeley.edu Physical Device Parts Selection Ideas and ATmega Part Number Size Vf +3.3v Iteration Requirements System Architecture OVLFY3C7 5mm 2 V D0 APG1005SYC-T 0402 2.05 V Button J1 Design Micro- D1 5988140107F 0805 2 V D1 controller - or - ... SW1 Part Number Core LED Flow R1 U1 R2 ATmega32u4 AVR GND Micro- controller LPC1549 ARM CM3 Final FE310-G000 RV32IMAC Hand-built Schematic Prototype PCB Prototypes Capture PCB Tools paper, drawing software breadboards EDA suites: Altium, EAGLE, KiCAD parts libraries, catalogs, spreadsheets Used more abstract, high-level more concrete, low-level Design user stories implementation exploration documentation verification cost, manufacturability cost Concerns functional specification verification supporting circuitry system integration component availability and sourcing Figure 1: The electronics design flow, as described by our participants. Users start with an idea, refine that intoasystem architecture, and then iterate physical prototypes. Parts selection happens throughout the process. While certain steps require linear progression, iteration and revision of earlier stages also happen. Overall, EDA tools only support a small part of this process, and moving between steps was a major source of friction. ABSTRACT on clickthrough mockups of design flows through an exam- Printed Circuit Board (PCB) design tools are critical in help- ple project. We close with our observation on opportunities ing users build non-trivial electronics devices. While recent for improving board design tools and discuss generalizability work recognizes deficiencies with current tools and explores of our findings beyond the electronics domain. -

Industrial Circuit Board Design and Microprocessor Programming Bachelor of Science Thesis in Mechatronics
Industrial circuit board design and microprocessor programming Bachelor of Science thesis in Mechatronics FREDRIK HÖGBERG Department of Signals and Systems CHALMERS UNIVERSITY OF TECHNOLOGY Gothenburg, Sweden 2017 REPORT NO. XXXX XXXX Industrial circuit boar! design and %icroprocessor pro$ram%in$ FREDRIK HÖGBERG Depart%ent of Signal and S'ste%s CH)*MERS UNI,ERSIT- OF TE(HNO*OG- Gothenbur$, S/eden 2017 Industrial circuit board design and microprocessor pro$ra%%in$ FREDRIK HÖGBERG FREDRIK HÖGBERG, 2017 Technical report no xxxx544 Depart%ent of Signals and S'ste%s Chal%ers +ni6ersit' of Technolo$' SE-412 96 G;tebor$ S/eden Telephone + 46 (0)31-772 1000 (o6er5 Hot Screen 2000 is an industrial heat press machine that can be used to attach screen prints on clothin$. This thesis will go in to details on ho/ the circuit board and pro$ra% was ma!e for this %achine. Chal%ers Reproservice G;tebor$. S/eden 2017 CHALMERS Signals and Systems, Bachelor@s Thesis XXXX5XX I Abstract The %ain obAect of this proAect is to design and %aBe circuitr' to control a industrial heat press %achine. The circuitr' consist of a 0 la'er boar! containin$ a %icro controller. displa' %odule. )( DC module. te%perature controller and electronics to control electromechanical devices. The fra%e of reference /ill $o through the basics steps in designin$ and %anufacturin$ electrical circ"itry /ith digital and analo$ technolo$y and explain the basics of the most com%on electrical components use! in circuitr' toda'. The fra%e of reference /ill also sho/ ho/ to create sche%atic and circuit design "sin$ Ki()D and ho/ to pro$ra% a Microchi& %icroprocessor in the C pro$ra%ing lan$"a$e. -

Calqrp Analog Power Meter Assembly Guide John Sutter W1JDS [email protected]
CalQRP Analog Power Meter Assembly Guide John Sutter W1JDS [email protected] Rev 1.1 August 7, 2018 About 3 weeks ago Doug Hendricks, KI6DS, mentioned he had a club project idea. I think he said he had some low cost meters and thought it would be good to spin an old project, the Christmas Power Meter, using the latest/greatest tools of the day which I’m sure will be laughable in another decade. That earlier project by apparently had the same instigator. Like the original by Song Kang, WA3AYQ and Bob Okas, W3CD, this version of the meter has two ranges, 1W and 10W using a SPDT switch to select between them instead of 2 BNC connectors. Beyond that, the schematic is pretty much the same. The tools I used: Schematic Capture KiCAD PCB Layout KiCAD PCB Fabrication AllPCB Enclosure Design OpenSCAD 3D Printer Creality CR-10 1 The Circuit As mentioned earlier the schematic matches the Christmas Power Meter pretty closely. SW1 is used to switch the power from the BNC connector into either the 10W load consisting of four 200 Ω 3 Watt carbon film resistors or the 1W load consisting of two 100 Ω ½ Watt carbon film resistors. The diodes are used as detectors with the resulting voltage filtered by the capacitors. The resistors are used to adjust the full-scale current to 200 μA. More on that later. FIGURE 1 SCHEMATIC A germanium diode was used on the 1 W range due to its lower voltage drop. More on that later. If you decide to use a through hole switch, the maximum shaft diameter is 6.3 mm. -

Minor Changes and Bug Fixes
List of fixed bugs in DipTrace 4.1.3.1 if compared to 4.1.3.0 PCB Layout 1. If IPC-7351 models are used, STEP export does not work. 2. When entering text into table cells "Shift + U" works as a Hotkey. 3. When importing KiCad 5.1 files, SMD pads on the Bottom layer may be imported incorrectly. Schematics 1. When entering text into table cells "Shift + U" works as a Hotkey.. 2. Back Annotate does not update supplier information. List of fixed bugs in DipTrace 4.1.3.0 if compared to 4.1.2.0 General 1. Snap EDA: multiple clicks for page switching result in a long "freezing". PCB Layout 4. The panelization parameters are reset when opening a schematic file in the PCB Layout after starting. 5. D-shape pads are displayed incorrectly in the Mirror mode. 6. The Highlight Net for the Obround and D-shape pads is displayed incorrectly in the Mirror mode. 7. TrueType text is shifted in BOM HTML. 8. DXF with multilayer blocks is imported incorrectly 9. Export of arcs with a very small angle and extra-large radius to Gerber has been changed. 10. Chamfer of the corners of a rectangular board outline may result in incorrect formation of outlines in Gerber when panelizing with Edge Rails. 11. After changing any of the markings parameters for a group of selected objects, the marking for selected Mounting Hole and Fiducial may appear. 12. Dimension objects are not updated automatically after changing the shape dimensions in the shape properties. -

Digital Sensors Operate on 3.3V
Worcester Polytechnic Institute A Major Qualifying Project AURORA Autonomous Unpowered Recovery of Radiosonde Aircraft Submitted By: Richard Eberheim, Robotics Engineering Nicholas Hassan, Robotics Engineering and Electrical & Computer Engineering Joshua O’Connor, Mechanical Engineering Advised By: Kenneth Stafford, Professor Robotics Engineering, Mechanical Engineering Fred Looft, Professor Electrical Engineering This report represents the work of WPI undergraduate students submitted to the faculty as evidence of completion of a degree requirement. WPI routinely publishes these reports on its website without editorial or peer review. For more information about the projects program at WPI, please see http://www.wpi.edu/academics/ugradstudies/project-learning.html Abstract This project developed an autonomous radiosonde glider that actively steers itself from the apex of its flight to safe recovery locations on the ground. This enables easy and reliable recovery, reducing costs and offering new capabilities to atmospheric researchers. The glider integrates the essential weather sensors used on current radiosondes with those needed for autonomous flight in a durable, easy to manufacture airframe capable of multiple data gathering flights with minimal repairs between each flight. 1 Acknowledgments This project was made possible through the support, guidance, and assistance of the staff and students of Worcester Polytechnic Institute. We would like to thank Professors Ken Stafford and Fred Looft for advising the project. We would also like -

Low-Cost Industrial Controller Based on the Raspberry Pi Platform
Low-cost Industrial Controller based on the Raspberry Pi platform Gustavo Mendonça de Morais Rabelo Vieira Dissertation presented to the School of Technology and Management of Bragança to obtain the Master Degree in Industrial Engineering. Work oriented by: Professor PhD Paulo Leitão Professor PhD José Barbosa Professor MsC Ulisses da Graça Bragança 2018-2019 ii Low-cost Industrial Controller based on the Raspberry Pi platform Gustavo Mendonça de Morais Rabelo Vieira Dissertation presented to the School of Technology and Management of Bragança to obtain the Master Degree in Industrial Engineering. Work oriented by: Professor PhD Paulo Leitão Professor PhD José Barbosa Professor MsC Ulisses da Graça Bragança 2018-2019 iv Dedication Este trabalho é dedicado a mulher mais trabalhadora que conheço, a quem admiro muito e me inspira imensamente desde criança, minha querida e amada avó Terezinha Mendonça de Morais, singularmente importante em minha vida. À minha mãe Janaína, à minha tia Gildete, melhores amigas que sempre me ofereceram apoio a perseverar em minhas conquistas. Aos meus queridos irmãos mais novos, Lucas e Vitor que me orgulham pelas pessoas que estão se tornando e por toda a companhia que tive o prazer de desfrutar durante o nosso crescimento. v vi Acknowledgements Agradeço a todo o apoio e suporte que tive da minha família por me proporcionar a oportunidade de chegar até aqui. Aos meus professores orientadores José Barbosa e Paulo Leitão pela rica e experiente orientação. A todos os amigos, colegas e professores que foram sumariamente importantes para o sucesso da realização deste trabalho. vii viii Abstract The low-cost automation field exhibits the need of innovation both in terms of hardware and software. -

Metadefender Core V4.17.3
MetaDefender Core v4.17.3 © 2020 OPSWAT, Inc. All rights reserved. OPSWAT®, MetadefenderTM and the OPSWAT logo are trademarks of OPSWAT, Inc. All other trademarks, trade names, service marks, service names, and images mentioned and/or used herein belong to their respective owners. Table of Contents About This Guide 13 Key Features of MetaDefender Core 14 1. Quick Start with MetaDefender Core 15 1.1. Installation 15 Operating system invariant initial steps 15 Basic setup 16 1.1.1. Configuration wizard 16 1.2. License Activation 21 1.3. Process Files with MetaDefender Core 21 2. Installing or Upgrading MetaDefender Core 22 2.1. Recommended System Configuration 22 Microsoft Windows Deployments 22 Unix Based Deployments 24 Data Retention 26 Custom Engines 27 Browser Requirements for the Metadefender Core Management Console 27 2.2. Installing MetaDefender 27 Installation 27 Installation notes 27 2.2.1. Installing Metadefender Core using command line 28 2.2.2. Installing Metadefender Core using the Install Wizard 31 2.3. Upgrading MetaDefender Core 31 Upgrading from MetaDefender Core 3.x 31 Upgrading from MetaDefender Core 4.x 31 2.4. MetaDefender Core Licensing 32 2.4.1. Activating Metadefender Licenses 32 2.4.2. Checking Your Metadefender Core License 37 2.5. Performance and Load Estimation 38 What to know before reading the results: Some factors that affect performance 38 How test results are calculated 39 Test Reports 39 Performance Report - Multi-Scanning On Linux 39 Performance Report - Multi-Scanning On Windows 43 2.6. Special installation options 46 Use RAMDISK for the tempdirectory 46 3. -

Getting Started in Kicad Getting Started in Kicad Ii
Getting Started in KiCad Getting Started in KiCad ii April 27, 2021 Getting Started in KiCad iii Contents 1 Introduction to KiCad 1 1.1 Downloading and installing KiCad ...................................... 2 1.1.1 Under GNU/Linux ........................................... 2 1.1.2 Under Apple macOS .......................................... 3 1.1.3 Under Windows ............................................ 3 1.2 Support ..................................................... 3 2 KiCad Workflow 4 2.1 Overview .................................................... 4 2.2 Forward and backward annotation ...................................... 6 3 Using KiCad 7 3.1 Shortcut keys .................................................. 7 3.1.1 Accelerator keys ............................................ 7 3.1.2 Hotkeys ................................................. 7 3.1.3 Example ................................................. 8 4 Draw electronic schematics 9 4.1 Using Eeschema ................................................. 9 4.2 Bus connections in KiCad ........................................... 21 5 Layout printed circuit boards 23 5.1 Using Pcbnew .................................................. 23 5.2 Generate Gerber files .............................................. 29 5.3 Using GerbView ................................................ 29 5.4 Automatically route with FreeRouter ..................................... 29 Getting Started in KiCad iv 6 Forward annotation in KiCad 31 7 Make schematic symbols in KiCad 33 7.1 Using Component -

PCB CAD / EDA Software and Where to Get It……
Useful engineering information from Sphere Research Corporation By: walter shawlee 2 PCB CAD / EDA Software and where to get it…… Fortunately for cash-strapped engineering students, most commercial packages have demo versions of the real software, or are completely free open source software. Keep in mind, the critical issue is the WORK , not the TOOL . If you understand the ideas, you can learn any package, although each tool has its own internal capabilities, issues and quirks to master. Here are some of the major paid packages in use today: Altium Designer from Altium, see: http://www.altium.com/en/products/downloads Evaluate: http://www.altium.com/free-trial Also, they own the legacy apps, P-cad , Protel and Easytrax , see them here: http://techdocs.altium.com/display/ALEG/Legacy+Downloads OrCAD from Cadence, see: http://www.orcad.com/ Evaluate: http://www.orcad.com/buy/try-orcad-for-free Eagle from CadSoft, see: http://www.cadsoftusa.com/eagle-pcb-design-software/about-eagle/ Evaluate (freeware version): http://www.cadsoftusa.com/download-eagle/freeware/ Pads from Mentor Graphics, see: http://www.mentor.com/pcb/pads/ Evaluate: http://www.pads.com/try.html?pid=mentor Here are key Open-Source Free PCB CAD packages: KiCad , see: http://www.kicad- pcb.org/display/KICAD/KiCad+EDA+Software+Suite key packages: Eeschema, PCBnew, Gerbview Works on all platforms. DESIGNSPARK , see: http://www.rs-online.com/designspark/electronics/ They also have a free mechanical design package. Linux operation using WINE and Mac operation using Crossover or Play On Mac is noted as possible, but not directly supported. -

Diptrace Tutorial
Introduction DipTrace Tutorial allows the reader to get started by designing a simple schematic and its PCB, we will also design a component and practice with more advanced features. This step-by-step tutorial is intended for gradual reading starting from the beginning, with more simple topics at the top and more complex (where we assume that you already know the basics) at the bottom. For a quick answer, please refer to the corresponding Help document ("Help \ <DipTrace module> Help" from the main menu). Created for DipTrace version 3.0 (June 14, 2016). Contents 3 Table of Contents Part I: Creating a simple schematic 5 1 Schem.a..t.i.c.. .U..I......................................................................................................................... 6 Schematic mai.n.. .w...i.n...d..o..w.... ....................................................................................................................................... 6 Custom keybo.a..r..d.. .h..o...t.k..e...y..s.. ................................................................................................................................... 7 2 Establi.s.h..i.n..g.. .s..c.h..e..m...a..t.i.c.. .s..i.z.e.. .a..n..d.. .p..l.a..c..i.n..g.. .t.i.t.l.e..s....................................................................... 8 3 Config..u..r.i.n..g.. .l.i.b..r..a..r.i.e..s............................................................................................................ 11 4 Desig.n..i.n..g.. .a.. .s.c..h..e..m...a..t.i.c........................................................................................................