Intro to PCB-Design-Tutorial
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Using Net-Software in Design Education
INTERNATIONAL ENGINEERING AND PRODUCT DESIGN EDUCATION CONFERENCE 2-3 SEPTEMBER 2004 DELFT THE NETHERLANDS USING NET-SOFTWARE IN DESIGN EDUCATION Chris Baelus and Guido De Grande ABSTRACT In the early stages of the design process three major activities are involved: designing the concept, resolving the observed critical aspects and modifying the concept as a result of the previous step. This is a circular and iterative process until the final concept is ready for the detailed design phase. It is the purpose of every design method to minimize the total design time and produce well elaborated design concepts. The use of specialized software is of invaluable help in this attempt to reduce design time. A lot of different software is available on the Internet as downloadable freeware, shareware or demo versions. Most of this software has reduced capabilities; however, many software is excellent for educational purposes. We will call this software “Internet Software” or “net-software”. In this presentation two topics with respect to net-software will be discussed: 1. criteria for choosing net-software for educational purposes, and 2. the implementation of net-software in the new bachelor-master curriculum at the Higher Institute of Integrated Product Development (HIIPO) in Antwerp. A major activity in designing products is the early verification of the product concept with respect to structural, thermal and geometrical integrity. This typical verification net-software can be found in different flavours: for different applications, in different levels and with different user interfaces. Finding easy-to-use and efficient net-software is a rather straightforward task, integrating the software in the curriculum is a more difficult task. -

PLM Weekly Summary Editor: Cimdata News Team 15 January 2021 Contents Cimdata News
PLM Weekly Summary Editor: CIMdata News Team 15 January 2021 Contents CIMdata News ............................................................................................................................................ 2 An Enterprise Digital Transformation Platform – a CIMdata Commentary......................................................2 Aras’ Cloud Strategy – a CIMdata Blog Post ....................................................................................................5 CIMdata Announces its 2021 PLM Market & Industry Forum Series ..............................................................6 CIMdata to Host a Free Webinar on CAD Trends ............................................................................................7 NLign Analytics “Structural Lifecycle Digital Environment” Enables Model-Driven Product Quality – a CIMdata Commentary .......................................................................................................................................8 PTC’s Cloud Strategy – a CIMdata Blog Post ................................................................................................. 13 Acquisitions .............................................................................................................................................. 14 Accenture Acquires Real Protect, Brazil-Based Information Security Company ........................................... 14 Atos to acquire In Fidem to reinforce its cybersecurity position in the North American market .................... 15 Planview -

Eagle Tutorial
EAGLE EASILY APPLICABLE GRAPHICAL LAYOUT EDITOR Tutorial Version 5 Schematic – Layout – Autorouter for Linux® Mac® Windows® CadSoft Computer www.cadsoftusa.com 6th Edition 005175100 Copyright © 2010 CadSoft Computer All Rights Reserved CadSoft Computer is a trading division of Newark Corporation. If you have any questions please feel free to contact us: USA and other countries: Phone: +1 (954) 237 0932 Fax: +1 (954) 237 0968 Internet: www.cadsoftusa.com Email: [email protected] Germany and other European countries: Phone: +49 (0)8635 6989-10 Hotline: +49 (0)8635 6989-30 Fax: +49 (0)8635 6989-40 Internet: www.cadsoft.de Email: [email protected] And remember that we offer a free hotline for our customers! Copyright 2010 CadSoft Computer. All rights reserved worldwide. No part of this publication may be reproduced, stored in a retrieval system, or transmitted, in any form or by any means, electronic, mechanical, photocopying, recording, scanning, digitizing, or otherwise, without the prior consense of CadSoft Computer. Printing this tutorial for your personal use is allowed. Windows is a registered trademark of Microsoft Corporation. Linux is a registered trademark of Linus Torvalds. Mac is a registered trademark of Apple Computer Inc. Table Of Contents 1 What to expect from this Tutorial...............................................................6 2 Features of EAGLE.......................................................................................7 System Requirements...............................................................................7 -

Metadefender Core V4.12.2
MetaDefender Core v4.12.2 © 2018 OPSWAT, Inc. All rights reserved. OPSWAT®, MetadefenderTM and the OPSWAT logo are trademarks of OPSWAT, Inc. All other trademarks, trade names, service marks, service names, and images mentioned and/or used herein belong to their respective owners. Table of Contents About This Guide 13 Key Features of Metadefender Core 14 1. Quick Start with Metadefender Core 15 1.1. Installation 15 Operating system invariant initial steps 15 Basic setup 16 1.1.1. Configuration wizard 16 1.2. License Activation 21 1.3. Scan Files with Metadefender Core 21 2. Installing or Upgrading Metadefender Core 22 2.1. Recommended System Requirements 22 System Requirements For Server 22 Browser Requirements for the Metadefender Core Management Console 24 2.2. Installing Metadefender 25 Installation 25 Installation notes 25 2.2.1. Installing Metadefender Core using command line 26 2.2.2. Installing Metadefender Core using the Install Wizard 27 2.3. Upgrading MetaDefender Core 27 Upgrading from MetaDefender Core 3.x 27 Upgrading from MetaDefender Core 4.x 28 2.4. Metadefender Core Licensing 28 2.4.1. Activating Metadefender Licenses 28 2.4.2. Checking Your Metadefender Core License 35 2.5. Performance and Load Estimation 36 What to know before reading the results: Some factors that affect performance 36 How test results are calculated 37 Test Reports 37 Performance Report - Multi-Scanning On Linux 37 Performance Report - Multi-Scanning On Windows 41 2.6. Special installation options 46 Use RAMDISK for the tempdirectory 46 3. Configuring Metadefender Core 50 3.1. Management Console 50 3.2. -

Altium's Journey and Its Vision of Industry Transformation
A Winning Strategy for Value-Creation ALTIUM’S JOURNEY AND ITS VISION OF INDUSTRY TRANSFORMATION 18 June 2021 Agenda 1 Altium’s Journey of Transformation 2 Uniqueness of Altium in the Engineering Software Ecosystem 3 Altium’s Confidence in its Ability to Execute 4 Our Flight Path to Dominance Outstanding Value-Creation Track-Record Over Time ALU Set in 2019 and confident of achieving $500M * Stock Price Revenue Target Set in 2016 and fell short with COVID, $189M ** Delivering Value for our Shareholders $200M is a Hallmark of Altium… Revenue Target • A history of setting and over-achieving Set in 2014 and overachieved, $110M $100M aggressive long-term financial targets Revenue Target • Eight consecutive years of double-digit revenue growth & expanding margin ? • Focused execution with the “ingenuity of and” A$41.60 delivering strong operating leverage A$10.15 • Transparency for stakeholders and all-in reporting (no capitalization of R&D expenses) A$4.36 • Value creation at every stage from leadership to dominance to industry transformation A$0.76 Performing Leading Dominating Transforming 2012 2015 2017 2020 2025 * The target revenue of $500M may include 10-20% from future acquisitions. 3 ** Three months out analysts’ consensus pointed to a revenue target of $208M for FY2020 Pursuing Dominance and Transformation from a Position of Strength Financial Altium Designer Altium 365 Performance Dominance Adoption Altium is the fastest growing EDA company Altium Designer is the most widespread The world’s first digital platform for with 8 consecutive -

Circuitmaker 2000 (The Symbol Will Be Replaced by a Rectangle)
CircuitMaker® 2000 the virtual electronics lab™ CircuitMaker User Manual advanced schematic capture mixed analog/digital simulation Revision A Software, documentation and related materials: Copyright © 1988-2000 Protel International Limited. All Rights Reserved. Unauthorized duplication of the software, manual or related materials by any means, mechanical or electronic, including translation into another language, except for brief excerpts in published reviews, is prohibited without the express written permission of Protel International Limited. Unauthorized duplication of this work may also be prohibited by local statute. Violators may be subject to both criminal and civil penalties, including fines and/or imprisonment. CircuitMaker, TraxMaker, Protel and Tango are registered trademarks of Protel International Limited. SimCode, SmartWires and The Virtual Electronics Lab are trademarks of Protel International Limited. Microsoft and Microsoft Windows are registered trademarks of Microsoft Corporation. Orcad is a registered trademark of Cadence Design Systems. PADS is a registered trademark of PADS Software. All other trademarks are the property of their respective owners. Printed by Star Printery Pty Ltd ii Table of Contents Chapter 1: Welcome to CircuitMaker Introduction............................................................................................1-1 Required User Background..............................................................1-1 Required Hardware/Software...........................................................1-1 -

IDF Exporter IDF Exporter Ii
IDF Exporter IDF Exporter ii April 27, 2021 IDF Exporter iii Contents 1 Introduction to the IDFv3 exporter 2 2 Specifying component models for use by the exporter 2 3 Creating a component outline file 4 4 Guidelines for creating outlines 6 4.1 Package naming ................................................ 6 4.2 Comments .................................................... 6 4.3 Geometry and Part Number entries ...................................... 7 4.4 Pin orientation and positioning ........................................ 7 4.5 Tips on dimensions ............................................... 8 5 IDF Component Outline Tools 8 5.1 idfcyl ....................................................... 9 5.2 idfrect ...................................................... 10 5.3 dxf2idf ...................................................... 11 6 idf2vrml 12 IDF Exporter 1 / 12 Reference manual Copyright This document is Copyright © 2014-2015 by it’s contributors as listed below. You may distribute it and/or modify it under the terms of either the GNU General Public License (http://www.gnu.org/licenses/gpl.html), version 3 or later, or the Creative Commons Attribution License (http://creativecommons.org/licenses/by/3.0/), version 3.0 or later. All trademarks within this guide belong to their legitimate owners. Contributors Cirilo Bernardo Feedback Please direct any bug reports, suggestions or new versions to here: • About KiCad document: https://gitlab.com/kicad/services/kicad-doc/issues • About KiCad software: https://gitlab.com/kicad/code/kicad/issues • About KiCad software i18n: https://gitlab.com/kicad/code/kicad-i18n/issues Publication date and software version Published on January 26, 2014. IDF Exporter 2 / 12 1 Introduction to the IDFv3 exporter The IDF exporter exports an IDFv3 1 compliant board (.emn) and library (.emp) file for communicating mechanical dimensions to a mechanical CAD package. -

Kretskorsdesign
Kretskorsdesign Schema Nätlista Nätlista Layout Simulering Schema ● Beskriver grafiskt vilka komponenter som finns i kretsen och hur de är sammankopplade. ● Behöver inte ha någon koppling till hur kretsen ser ut fysiskt. Nätlista ● Länken mellan den grafiska beskrivningen i schemat och layout eller simulering. ● Mer eller mindre automatiskt genererad textfil med anslutningarna mellan komponenters pinnar. ● Nät kan ges beskrivande namn i schemat, tex ”GND” ● Nät med samma namn är sammankopplade. Kan användas för att få ett tydligare schema. Layout ● Fysisk beskrivning av kretsen. ● Får information om vilka komponenter(och vilken fysisk kapsel) samt anslutningar mellan dessa från nätlistan. ● Hur komponenterna placeras på kortet och hur de fysiska ledningarna ser ut är upp till den som gör layouten. Vilka program finns det? ● Det finns många alternativ... ● Eagle – Historiskt väldigt populärt. – Gratisversion upp till 2 lager och 80x100mm. – Större kort och/eller kommersiellt bruk numera endast via abonnemang. ● Diptrace – Begränsningar på antalet pinnar, 300 eller 500 för ”non-profit”. – 1000 pinnar för 125$ ”non-profit”, 395$ för motsvarande kommersiella version. Open source ● KiCad – Har utvecklats mycket senaste åren. – Fokus har varit på att förbättra layout-delen. – Nästa version kommer att innehålla b.l.a simulering(ngspice) och förbättringar i schema-delen. ● gEDA/PCB – Lite mer löst sammanhållna verktyg. – PCB är förmodligen det äldsta open-source layoutprogrammet som är aktivt, första versionen kom 1990 för Atari Online ● Easyeda – Schema/layout/simulering. – Tillverkar kort, men genererar även gerberfiler. ● Upverter ● Circuitmaker – Från Altium. – Installeras lokalt, men kräver att man är uppkopplad. Tillverkning Layout Gerber, borr-fil Gerber ● En fil per lager. – Filändelsen brukar indikera vilket lager det ska vara ● En eller två borrfiler(pläterade/opläterade hål). -

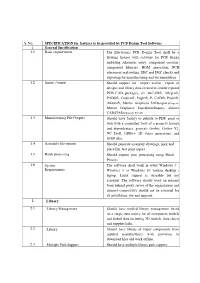
S. No. SPECIFICATION for Features to Be Provided by PCB Design Tool
S. No. SPECIFICATION for features to be provided by PCB Design Tool Software 1 General Specification 1.1 Basic requirements The Electronics PCB Design Tool shall be a floating license with software for PCB design including schematic entry, component creation, component libraries, BOM generation, PCB placement and routing, ERC and DRC checks and exporting for manufacturing and documentation. 1.2 Import / export Should support for import and/or export of designs and library data created in similar reputed PCB CAD packages, viz. OrCAD®, Allegro®, PADS®, Cadstar®, Eagle®, P- CAD®, Protel®, Altium®, Mentor Graphics® DxDesigner®(Import), Mentor Graphics® Expedition(Import), Zuken® CADSTAR®(Import), P-CAD 1.3 Manufacturing File Outputs Should have facility to publish to PDF, print or web with a controlled view of a project's history and dependencies, generate Gerber, Gerber X2, NC Drill, ODB++ 3D video animations, and STEP files. 1.4 Assembly file outputs Should generate assembly drawings, pick and place file, test point report. 1.5 Batch processing Should support post processing using Batch Process 1.6 System The software shall work in 64bit Windows 7 , Requirements Windows 8 or Windows 10 version desktop / laptop. Linux support is desirable but not essential. The software should work on intranet from behind proxy server of the organization and internet connectivity should not be essential for its installation, use and upgrade. 2 Library 2.1 Library Management Should have unified library management based on a single data source for all component models and linked data including 3D models, data sheets and supplier links. 2.2 Library Should have library of major components from reputed manufacturers with provision to download files and work offline. -

Industrial Circuit Board Design and Microprocessor Programming Bachelor of Science Thesis in Mechatronics
Industrial circuit board design and microprocessor programming Bachelor of Science thesis in Mechatronics FREDRIK HÖGBERG Department of Signals and Systems CHALMERS UNIVERSITY OF TECHNOLOGY Gothenburg, Sweden 2017 REPORT NO. XXXX XXXX Industrial circuit boar! design and %icroprocessor pro$ram%in$ FREDRIK HÖGBERG Depart%ent of Signal and S'ste%s CH)*MERS UNI,ERSIT- OF TE(HNO*OG- Gothenbur$, S/eden 2017 Industrial circuit board design and microprocessor pro$ra%%in$ FREDRIK HÖGBERG FREDRIK HÖGBERG, 2017 Technical report no xxxx544 Depart%ent of Signals and S'ste%s Chal%ers +ni6ersit' of Technolo$' SE-412 96 G;tebor$ S/eden Telephone + 46 (0)31-772 1000 (o6er5 Hot Screen 2000 is an industrial heat press machine that can be used to attach screen prints on clothin$. This thesis will go in to details on ho/ the circuit board and pro$ra% was ma!e for this %achine. Chal%ers Reproservice G;tebor$. S/eden 2017 CHALMERS Signals and Systems, Bachelor@s Thesis XXXX5XX I Abstract The %ain obAect of this proAect is to design and %aBe circuitr' to control a industrial heat press %achine. The circuitr' consist of a 0 la'er boar! containin$ a %icro controller. displa' %odule. )( DC module. te%perature controller and electronics to control electromechanical devices. The fra%e of reference /ill $o through the basics steps in designin$ and %anufacturin$ electrical circ"itry /ith digital and analo$ technolo$y and explain the basics of the most com%on electrical components use! in circuitr' toda'. The fra%e of reference /ill also sho/ ho/ to create sche%atic and circuit design "sin$ Ki()D and ho/ to pro$ra% a Microchi& %icroprocessor in the C pro$ra%ing lan$"a$e. -

Calqrp Analog Power Meter Assembly Guide John Sutter W1JDS [email protected]
CalQRP Analog Power Meter Assembly Guide John Sutter W1JDS [email protected] Rev 1.1 August 7, 2018 About 3 weeks ago Doug Hendricks, KI6DS, mentioned he had a club project idea. I think he said he had some low cost meters and thought it would be good to spin an old project, the Christmas Power Meter, using the latest/greatest tools of the day which I’m sure will be laughable in another decade. That earlier project by apparently had the same instigator. Like the original by Song Kang, WA3AYQ and Bob Okas, W3CD, this version of the meter has two ranges, 1W and 10W using a SPDT switch to select between them instead of 2 BNC connectors. Beyond that, the schematic is pretty much the same. The tools I used: Schematic Capture KiCAD PCB Layout KiCAD PCB Fabrication AllPCB Enclosure Design OpenSCAD 3D Printer Creality CR-10 1 The Circuit As mentioned earlier the schematic matches the Christmas Power Meter pretty closely. SW1 is used to switch the power from the BNC connector into either the 10W load consisting of four 200 Ω 3 Watt carbon film resistors or the 1W load consisting of two 100 Ω ½ Watt carbon film resistors. The diodes are used as detectors with the resulting voltage filtered by the capacitors. The resistors are used to adjust the full-scale current to 200 μA. More on that later. FIGURE 1 SCHEMATIC A germanium diode was used on the 1 W range due to its lower voltage drop. More on that later. If you decide to use a through hole switch, the maximum shaft diameter is 6.3 mm. -

Tutorial and Design of Printed Circuit Board ”Big Blinky”
Paper ID #31292 An Electronics Lab Project—Tutorial and Design of Printed Circuit Board ”big blinky” Dr. Rod Blaine Foist, California Baptist University Rod Foist Professor (and IEEE student club advisor), Electrical and Computer Engineering, Gordon & Jill Bourns College of Engineering, California Baptist University, [email protected]. Dr. Foist received his B.S. and M.S. degrees in Electrical Engineering from the University of Washington in 1982 and 1989, respectively. He earned his Ph.D. degree in Electrical and Computer Engineering from the University of British Columbia in 2011, specializing in signal processing of spectroscopy data with secondary emphasis in system-on-chip implementation. His on-going research interests involve embedded processing using FPGAs and hardware acceleration of algorithms. In the fall of 2011, Dr. Foist joined the College of Engineering at California Baptist University. He is a U.S. Navy veteran who still strives to serve God and country. He has been happily married for 42 years and has four adult children and two grandchildren. Dr. John Butler, California Baptist University Dr. John Butler is currently an Assistant Professor in the department of Electrical and Computer En- gineering at California Baptist University. He received his B.S., M.S., and Ph.D. degrees in Electrical Engineering from the University of California, Riverside, in 2009, 2011, and 2014, respectively. In the fall of 2018 Dr. Butler joined the Gordon and Jill Bourns College of Engineering at California Baptist University as an Assistant Professor. Prior to this, he served as an Adjunct Professor since 2014. His re- search background includes nanoscale fabrication and characterization, particularly of magnetic thin films for data storage and logic devices.