Typography Evolved from Handwriting, Which Is Created By
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Design One Project Three Introduced October 21. Due November 11
Design One Project Three Introduced October 21. Due November 11. Typeface Broadside/Poster Broadsides have been an aspect of typography and printing since the earliest types. Printers and Typographers would print a catalogue of their available fonts on one large sheet of paper. The introduction of a new typeface would also warrant the issue of a broadside. Printers and Typographers continue to publish broadsides, posters and periodicals to advertise available faces. The Adobe website that you use for research is a good example of this purpose. Advertising often interprets the type creatively and uses the typeface in various contexts to demonstrate its usefulness. Type designs reflect their time period and the interests and experiences of the type designer. Type may be planned to have a specific “look” and “feel” by the designer or subjective meaning may be attributed to the typeface because of the manner in which it reflects its time, the way it is used, or the evolving fashion of design. For this third project, you will create two posters about a specific typeface. One poster will deal with the typeface alone, cataloguing the face and providing information about the type designer. The second poster will present a visual analogy of the typeface, that combines both type and image, to broaden the viewer’s knowledge of the type. Process 1. Research the history and visual characteristics of a chosen typeface. Choose a typeface from the list provided. -Write a minimum150 word description of the typeface that focuses on two themes: A. The historical background of the typeface and a very brief biography of the typeface designer. -

Cloud Fonts in Microsoft Office
APRIL 2019 Guide to Cloud Fonts in Microsoft® Office 365® Cloud fonts are available to Office 365 subscribers on all platforms and devices. Documents that use cloud fonts will render correctly in Office 2019. Embed cloud fonts for use with older versions of Office. Reference article from Microsoft: Cloud fonts in Office DESIGN TO PRESENT Terberg Design, LLC Index MICROSOFT OFFICE CLOUD FONTS A B C D E Legend: Good choice for theme body fonts F G H I J Okay choice for theme body fonts Includes serif typefaces, K L M N O non-lining figures, and those missing italic and/or bold styles P R S T U Present with most older versions of Office, embedding not required V W Symbol fonts Language-specific fonts MICROSOFT OFFICE CLOUD FONTS Abadi NEW ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Abadi Extra Light ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Note: No italic or bold styles provided. Agency FB MICROSOFT OFFICE CLOUD FONTS ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Agency FB Bold ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Note: No italic style provided Algerian MICROSOFT OFFICE CLOUD FONTS ABCDEFGHIJKLMNOPQRSTUVWXYZ 01234567890 Note: Uppercase only. No other styles provided. Arial MICROSOFT OFFICE CLOUD FONTS ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Arial Italic ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Arial Bold ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Arial Bold Italic ABCDEFGHIJKLMNOPQRSTUVWXYZ -

Typography One Typeface Classification Why Classify?
Typography One typeface classification Why classify? Classification helps us describe and navigate type choices Typeface classification helps to: 1. sort type (scholars, historians, type manufacturers), 2. reference type (educators, students, designers, scholars) Approximately 250,000 digital typefaces are available today— Even with excellent search engines, a common system of description is a big help! classification systems Many systems have been proposed Francis Thibaudeau, 1921 Maximillian Vox, 1952 Vox-ATypI, 1962 Aldo Novarese, 1964 Alexander Lawson, 1966 Blackletter Venetian French Dutch-English Transitional Modern Sans Serif Square Serif Script-Cursive Decorative J. Ben Lieberman, 1967 Marcel Janco, 1978 Ellen Lupton, 2004 The classification system you will learn is a combination of Lawson’s and Lupton’s systems Black Letter Old Style serif Transitional serif Modern Style serif Script Cursive Slab Serif Geometric Sans Grotesque Sans Humanist Sans Display & Decorative basic characteristics + stress + serifs (or lack thereof) + shape stress: where the thinnest parts of a letter fall diagonal stress vertical stress no stress horizontal stress Old Style serif Transitional serif or Slab Serif or or reverse stress (Centaur) Modern Style serif Sans Serif Display & Decorative (Baskerville) (Helvetica) (Edmunds) serif types bracketed serifs unbracketed serifs slab serifs no serif Old Style Serif and Modern Style Serif Slab Serif or Square Serif Sans Serif Transitional Serif (Bodoni) or Egyptian (Helvetica) (Baskerville) (Rockwell/Clarendon) shape Geometric Sans Serif Grotesk Sans Serif Humanist Sans Serif (Futura) (Helvetica) (Gill Sans) Geometric sans are based on basic Grotesk sans look precisely drawn. Humanist sans are based on shapes like circles, triangles, and They have have uniform, human writing. -

Pietro Bembo and Standards for Oral and Written Discourse: the Forensic, Dialectical, and Vernacular Influences on Renaissance Thought
DOCUMENT RESUME ED 254 894 CS 504 879 AUTHOR Wiethoff, William E. TITLE Pietro Bembo and Standards for Oral and Written Discourse: The Forensic, Dialectical, and Vernacular Influences on Renaissance Thought. PUB DATE Apr 85 NOTE 29p.; Paper presented at the Annual Meeting of the Central States Speech Association (Indianapolis, IN, April 4-6, 1985). PUB TYPE Speeches/Conference Papers (150) Information Analyses (070) EDRS PRICE MF01 Plus Postage. PC Not Available from EDRS. DESCRIPTORS Communication Skills; *Discourse Analysis; *Renaissance Literature; *Rhetoric; *Rhetorical Criticism; Speech Communication; *Standards; Theories; Writing (Composition) IDENTIFIERS *Bembo (Pietro); *Speaking Writing Relationship ABSTRACT Traditional assumptions about oral and written discourse persist among various philosophers ,and critics., Careful examination of the context for traditional assumptions, however, suggests that current scholarship should pursue altered lines of inquiry. Peculiar influences on Renaissance standards of purpose, style, and theme illustrate the nature of the problem, especially the works of Pietro Bembo, a Renaissance humanist chancellor and religious administrator. First, his forensic priorities in the principles and practice of rhetoric focused critical attention on a limited setting and purpose of discourse. Second, although written communications were customarily designed for oral proclamation, Renaissance developments in dialectic stressed the written word and promoted practical training in communicative skills outside rhetorical -

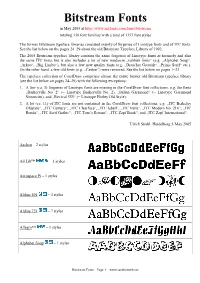
Bitstream Fonts in May 2005 at Totaling 350 Font Families with a Total of 1357 Font Styles
Bitstream Fonts in May 2005 at http://www.myfonts.com/fonts/bitstream totaling 350 font families with a total of 1357 font styles The former Bitstream typeface libraries consisted mainly of forgeries of Linotype fonts and of ITC fonts. See the list below on the pages 24–29 about the old Bitstream Typeface Library of 1992. The 2005 Bitstream typeface library contains the same forgeries of Linotype fonts as formerly and also the same ITC fonts, but it also includes a lot of new mediocre „rubbish fonts“ (e.g. „Alphabet Soup“, „Arkeo“, „Big Limbo“), but also a few new quality fonts (e.g. „Drescher Grotesk“, „Prima Serif“ etc.). On the other hand, a few old fonts (e.g. „Caxton“) were removed. See the list below on pages 1–23. The typeface collection of CorelDraw comprises almost the entire former old Bitstream typeface library (see the list below on pages 24–29) with the following exceptions: 1. A few (ca. 3) forgeries of Linotype fonts are missing in the CorelDraw font collections, e.g. the fonts „Baskerville No. 2“ (= Linotype Baskerville No. 2), „Italian Garamond“ (= Linotype Garamond Simoncini), and „Revival 555“ (= Linotype Horley Old Style). 2. A lot (ca. 11) of ITC fonts are not contained in the CorelDraw font collections, e.g. „ITC Berkeley Oldstyle“, „ITC Century“, „ITC Clearface“, „ITC Isbell“, „ITC Italia“, „ITC Modern No. 216“, „ITC Ronda“, „ITC Serif Gothic“, „ITC Tom’s Roman“, „ITC Zapf Book“, and „ITC Zapf International“. Ulrich Stiehl, Heidelberg 3-May 2005 Aachen – 2 styles Ad Lib™ – 1 styles Aerospace Pi – 1 styles Aldine -

Afgbaskerville (The Type Face)
gfaBaskerville (the type face) xagfi {the type} {the man} abcdefghijklmn opqrstuvwxyz ABCDEFGHI JKLMNOPQR STUVWXYZ Having been an early admirer of the beauty of letters, I vertical stress relatively low contrast “became insensibly desirous of contributing to the perfection Baskerville is a transitional type of them. I formed to myself ideas of greater accuracy than had yet appeared, and had endeavoured to produce a set of types according to what I conceived to be their true { old style type modern type proportion. oblique stress vertical stress —John Baskerville, preface to Milton, 1758 relatively low contrast high contrast (Anatomy of a Typeface) ” {looks} use of orthogonal lines use of orthogonal + curvy lines FHTt BDp use of curvy lines use of diagonal lines cOQ vwXZ In order to truely appreciate the quialities of Baskerville, one must understand the The Baskerville type is known for the crisp edges, high contrast and generous process of its creation. Being a printer, John Baskerville paid close attention to the proportions. Baskerville is categorized as a transitional typeface in between classical technology, creating his own intense black ink. He boiled fine linseed oil to a certain typefaces and the high contrast modern faces. density, dissolved rosin, and let it subside for months before using it. He also studied and invested in presses, resulting in the development of high standards for presses altogether. {anatomy} crossbar serif ear head serif ascender counter apex A a x g Q b q O spur x-height descender swash {characteristics} {1}g Q {2} A {3} {4}J {5}C {6}E {7}ea {1} tail on lower case g does not close {2} swash-like tail of Q {4} J well below baseline {3} high crossbar and pointed apex of A {5} top and bottom serifs on C {6} long lower arm of E {7} small counter of italic e compared to italic a {comparison} Bembo Baskerville Bembo Baskerville d The head serif of Baskerville is generally more horizontal than that of Bembo. -

Copyrighted Material
INDEX A Bertsch, Fred, 16 Caslon Italic, 86 accents, 224 Best, Mark, 87 Caslon Openface, 68 Adobe Bickham Script Pro, 30, 208 Betz, Jennifer, 292 Cassandre, A. M., 87 Adobe Caslon Pro, 40 Bézier curve, 281 Cassidy, Brian, 268, 279 Adobe InDesign soft ware, 116, 128, 130, 163, Bible, 6–7 casual scripts typeface design, 44 168, 173, 175, 182, 188, 190, 195, 218 Bickham Script Pro, 43 cave drawing, type development, 3–4 Adobe Minion Pro, 195 Bilardello, Robin, 122 Caxton, 110 Adobe Systems, 20, 29 Binner Gothic, 92 centered type alignment Adobe Text Composer, 173 Birch, 95 formatting, 114–15, 116 Adobe Wood Type Ornaments, 229 bitmapped (screen) fonts, 28–29 horizontal alignment, 168–69 AIDS awareness, 79 Black, Kathleen, 233 Century, 189 Akuin, Vincent, 157 black letter typeface design, 45 Chan, Derek, 132 Alexander Isley, Inc., 138 Black Sabbath, 96 Chantry, Art, 84, 121, 140, 148 Alfon, 71 Blake, Marty, 90, 92, 95, 140, 204 character, glyph compared, 49 alignment block type project, 62–63 character parts, typeface design, 38–39 fi ne-tuning, 167–71 Blok Design, 141 character relationships, kerning, spacing formatting, 114–23 Bodoni, 95, 99 considerations, 187–89 alternate characters, refi nement, 208 Bodoni, Giambattista, 14, 15 Charlemagne, 206 American Type Founders (ATF), 16 boldface, hierarchy and emphasis technique, China, type development, 5 Amnesty International, 246 143 Cholla typeface family, 122 A N D, 150, 225 boustrophedon, Greek alphabet, 5 circle P (sound recording copyright And Atelier, 139 bowl symbol), 223 angled brackets, -

Suggested Fonts List
Suggested Fonts List This is a list of some fonts our designers have available to use when designing your book. This is only a sample of some of the most popular fonts; they have thousands of others to choose from as well. For your convenience, we have marked each font as being appropriate for body text or display text. Body Text fonts are meant for the main body text of your book—paragraphs, lists, etc. These fonts are designed to be easier on the eyes for smoother reading. Display Text fonts are meant for chapter titles, subtitles, etc. They are often “fancier” fonts, such as script or handwriting. We advise against using these as main body text, as they are intended for short strings of text and can become difficult to read in long paragraphs. Last updated 6/6/2014 B = Body Text: Fonts meant for the main body text of your book. D = Display Text: Fonts meant for chapter titles, etc. We advise against using these as main body text, as they are intended for short strings of text and can become difficult to read in long paragraphs. Font Name Font Styles Font Sample BD Abraham Lincoln Regular The quick brown fox jumps over the lazy dog. 1234567890 Adobe Caslon Pro Regular The quick brown fox jumps over the lazy dog. Italic 1234567890 Semibold Semibold Italic Bold Bold Italic Adobe Garamond Pro Regular The quick brown fox jumps over the lazy dog. Italic 1234567890 Semibold Semibold Italic Bold Bold Italic Adobe Jenson Pro Light The quick brown fox jumps over the lazy dog. -

Background a Short Introduction to Font Characteristics
fonts: background A short introduction to font characteristics Maarten Gelderman Hardly anyone will dispute the statement that proporion- ally spaced fonts are more beautiful and legible than mono- abstract spaced designs. In a monospaced design the letter i takes as Almost anyone who develops an interest in fonts is bound to much space as a letter m or W. Consequently, some char- be overwelmed by the bewildering variety of letterforms acters look simply too compressed, whereas around oth- available. The number of fonts available from commercial ers too much white space is found. Monospaced fonts are suppliers like Adobe, URW, LinoType and others runs into the simply not suited for body text. Only in situations where it thousands. A recent catalog issued by FontShop [Truong et al., is important that all characters are of equal width, e.g., in 1998] alone lists over 25.000 different varieties.1 And listings of computer programs, where it may be important somehow, although the differences of the individual letters are that each individual character can be discerned and where hardly noticable, each font has its own character, its own the layout of the program may depend on using mono- personality. Even the atmosphere elucided by a text set from spaced fonts, can the usage of a monospaced font be de- Adobe Garamond is noticably different from the atmosphere of the same text set from Stempel Garamond. Although fended. In most other situations, they should simply be decisions about the usage of fonts, will always remain in the avoided. realm of esthetics, some knowledge about font characteristics may nevertheless help to create some order and to find out Romans, italics and slant A second typeface character- why certain design decisions just do not work. -

Cap Height Body X-Height Crossbar Terminal Counter Bowl Stroke Loop
Cap Height Body X-height -height is the distance between the -Cap height refers to the height of a -In typography, the body height baseline of a line of type and tops capital letter above the baseline for refers to the distance between the of the main body of lower case a particular typeface top of the tallest letterform to the letters (i.e. excluding ascenders or bottom of the lowest one. descenders). Crossbar Terminal Counter -In typography, the terminal is a In typography, the enclosed or par- The (usually) horizontal stroke type of curve. Many sources con- tially enclosed circular or curved across the middle of uppercase A sider a terminal to be just the end negative space (white space) of and H. It CONNECTS the ends and (straight or curved) of any stroke some letters such as d, o, and s is not cross over them. that doesn’t include a serif the counter. Bowl Stroke Loop -In typography, it is the curved part -Stroke of a letter are the lines that of a letter that encloses the circular make up the character. Strokes may A curving or doubling of a line so or curved parts (counter) of some be straight, as k,l,v,w,x,z or curved. as to form a closed or partly open letters such as d, b, o, D, and B is Other letter parts such as bars, curve within itself through which the bowl. arms, stems, and bowls are collec- another line can be passed or into tively referred to as the strokes that which a hook may be hooked make up a letterform Ascender Baseline Descnder In typography, the upward vertical Lowercases that extends or stem on some lowercase letters, such In typography, the baseline descends below the baselines as h and b, that extends above the is the imaginary line upon is the descender x-height is the ascender. -

OCR a Level Computer Science H446 Specification
Qualification Accredited Oxford Cambridge and RSA A LEVEL Specification COMPUTER SCIENCE H446 ForH418 first assessment in 2017 For first assessment 2022 Version 2.5 (January 2021) ocr.org.uk/alevelcomputerscience Disclaimer Specifications are updated over time. Whilst every effort is made to check all documents, there may be contradictions between published resources and the specification, therefore please use the information on the latest specification at all times. Where changes are made to specifications these will be indicated within the document, there will be a new version number indicated, and a summary of the changes. If you do notice a discrepancy between the specification and a resource please contact us at: [email protected] We will inform centres about changes to specifications. We will also publish changes on our website. The latest version of our specifications will always be those on our website (ocr.org.uk) and these may differ from printed versions. Registered office: The Triangle Building © 2021 OCR. All rights reserved. Shaftesbury Road Cambridge Copyright CB2 8EA OCR retains the copyright on all its publications, including the specifications. However, registered centres for OCR are permitted to copy material from this OCR is an exempt charity. specification booklet for their own internal use. Oxford Cambridge and RSA is a Company Limited by Guarantee. Registered in England. Registered company number 3484466. Contents Introducing… A Level Computer Science (from September 2015) ii Teaching and learning resources iii Professional development iv 1 Why choose an OCR A Level in Computer Science? 1 1a. Why choose an OCR qualification? 1 1b. Why choose an OCR A Level in Computer Science? 2 1c. -

Vision Performance Institute
Vision Performance Institute Technical Report Individual character legibility James E. Sheedy, OD, PhD Yu-Chi Tai, PhD John Hayes, PhD The purpose of this study was to investigate the factors that influence the legibility of individual characters. Previous work in our lab [2], including the first study in this sequence, has studied the relative legibility of fonts with different anti- aliasing techniques or other presentation medias, such as paper. These studies have tested the relative legibility of a set of characters configured with the tested conditions. However the relative legibility of individual characters within the character set has not been studied. While many factors seem to affect the legibility of a character (e.g., character typeface, character size, image contrast, character rendering, the type of presentation media, the amount of text presented, viewing distance, etc.), it is not clear what makes a character more legible when presenting in one way than in another. In addition, the importance of those different factors to the legibility of one character may not be held when the same set of factors was presented in another character. Some characters may be more legible in one typeface and others more legible in another typeface. What are the character features that affect legibility? For example, some characters have wider openings (e.g., the opening of “c” in Calibri is wider than the character “c” in Helvetica); some letter g’s have double bowls while some have single (e.g., “g” in Batang vs. “g” in Verdana); some have longer ascenders or descenders (e.g., “b” in Constantia vs.