Suggested Fonts List
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Brand Style Guide.Indd
California Baptist University Brand Style Guide CALIFORNIA BAPTIST UNIVERSITY BRAND STYLE GUIDE The CBU Brand A brand is the personality a consumer creates for the organizations or products he or she interacts with. Consumers attribute characteristics to organizations to help themselves understand and then engage or avoid them. Brands can be hopeful, helpful, funny, tired, aloof or cold. Consumers create and revise brand personalities every time they come into contact with the organization. These interactions leave impressions on the consumer’s memory. Visualize the impression a branding iron leaves on the backside of a cow and you begin to appreciate the value of each of your interactions with students, parents, alumni, donors and friends. Consistency is essential to building and maintaining a strong brand for two reasons. First, consumers compare each new interaction to memories of previous interactions. When each successive interaction reinforces previous interactions, brand strength is increased. When interactions conflict with each other, the consumer is left thinking the brand is confused and weak. Second, competition for the consumer’s mind is fierce with organizations competing for milliseconds of their attention through a steady barrage of commercial messages. Consistency in CBU’s message and presentation improves the viewer’s (or listener’s) comprehension and increases the likelihood he or she will understand our message in the brief moment we have to communicate it to them. This guide has been developed to help every member of the CBU workforce (1) understand that he or she IS the CBU brand, and (2) properly and consistently represent the brand in all visual and verbal communications. -

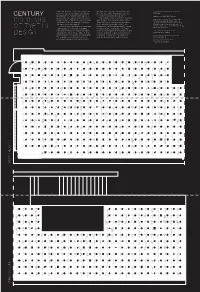
Century 100 Years of Type in Design
Bauhaus Linotype Charlotte News 702 Bookman Gilgamesh Revival 555 Latin Extra Bodoni Busorama Americana Heavy Zapfino Four Bold Italic Bold Book Italic Condensed Twelve Extra Bold Plain Plain News 701 News 706 Swiss 721 Newspaper Pi Bodoni Humana Revue Libra Century 751 Boberia Arriba Italic Bold Black No.2 Bold Italic Sans No. 2 Bold Semibold Geometric Charlotte Humanist Modern Century Golden Ribbon 131 Kallos Claude Sans Latin 725 Aurora 212 Sans Bold 531 Ultra No. 20 Expanded Cockerel Bold Italic Italic Black Italic Univers 45 Swiss 721 Tannarin Spirit Helvetica Futura Black Robotik Weidemann Tannarin Life Italic Bailey Sans Oblique Heavy Italic SC Bold Olbique Univers Black Swiss 721 Symbol Swiss 924 Charlotte DIN Next Pro Romana Tiffany Flemish Edwardian Balloon Extended Bold Monospaced Book Italic Condensed Script Script Light Plain Medium News 701 Swiss 721 Binary Symbol Charlotte Sans Green Plain Romic Isbell Figural Lapidary 333 Bank Gothic Bold Medium Proportional Book Plain Light Plain Book Bauhaus Freeform 721 Charlotte Sans Tropica Script Cheltenham Humana Sans Script 12 Pitch Century 731 Fenice Empire Baskerville Bold Bold Medium Plain Bold Bold Italic Bold No.2 Bauhaus Charlotte Sans Swiss 721 Typados Claude Sans Humanist 531 Seagull Courier 10 Lucia Humana Sans Bauer Bodoni Demi Bold Black Bold Italic Pitch Light Lydian Claude Sans Italian Universal Figural Bold Hadriano Shotgun Crillee Italic Pioneer Fry’s Bell Centennial Garamond Math 1 Baskerville Bauhaus Demian Zapf Modern 735 Humanist 970 Impuls Skylark Davida Mister -

Design One Project Three Introduced October 21. Due November 11
Design One Project Three Introduced October 21. Due November 11. Typeface Broadside/Poster Broadsides have been an aspect of typography and printing since the earliest types. Printers and Typographers would print a catalogue of their available fonts on one large sheet of paper. The introduction of a new typeface would also warrant the issue of a broadside. Printers and Typographers continue to publish broadsides, posters and periodicals to advertise available faces. The Adobe website that you use for research is a good example of this purpose. Advertising often interprets the type creatively and uses the typeface in various contexts to demonstrate its usefulness. Type designs reflect their time period and the interests and experiences of the type designer. Type may be planned to have a specific “look” and “feel” by the designer or subjective meaning may be attributed to the typeface because of the manner in which it reflects its time, the way it is used, or the evolving fashion of design. For this third project, you will create two posters about a specific typeface. One poster will deal with the typeface alone, cataloguing the face and providing information about the type designer. The second poster will present a visual analogy of the typeface, that combines both type and image, to broaden the viewer’s knowledge of the type. Process 1. Research the history and visual characteristics of a chosen typeface. Choose a typeface from the list provided. -Write a minimum150 word description of the typeface that focuses on two themes: A. The historical background of the typeface and a very brief biography of the typeface designer. -

Cloud Fonts in Microsoft Office
APRIL 2019 Guide to Cloud Fonts in Microsoft® Office 365® Cloud fonts are available to Office 365 subscribers on all platforms and devices. Documents that use cloud fonts will render correctly in Office 2019. Embed cloud fonts for use with older versions of Office. Reference article from Microsoft: Cloud fonts in Office DESIGN TO PRESENT Terberg Design, LLC Index MICROSOFT OFFICE CLOUD FONTS A B C D E Legend: Good choice for theme body fonts F G H I J Okay choice for theme body fonts Includes serif typefaces, K L M N O non-lining figures, and those missing italic and/or bold styles P R S T U Present with most older versions of Office, embedding not required V W Symbol fonts Language-specific fonts MICROSOFT OFFICE CLOUD FONTS Abadi NEW ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Abadi Extra Light ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Note: No italic or bold styles provided. Agency FB MICROSOFT OFFICE CLOUD FONTS ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Agency FB Bold ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Note: No italic style provided Algerian MICROSOFT OFFICE CLOUD FONTS ABCDEFGHIJKLMNOPQRSTUVWXYZ 01234567890 Note: Uppercase only. No other styles provided. Arial MICROSOFT OFFICE CLOUD FONTS ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Arial Italic ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Arial Bold ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Arial Bold Italic ABCDEFGHIJKLMNOPQRSTUVWXYZ -

Pietro Bembo and Standards for Oral and Written Discourse: the Forensic, Dialectical, and Vernacular Influences on Renaissance Thought
DOCUMENT RESUME ED 254 894 CS 504 879 AUTHOR Wiethoff, William E. TITLE Pietro Bembo and Standards for Oral and Written Discourse: The Forensic, Dialectical, and Vernacular Influences on Renaissance Thought. PUB DATE Apr 85 NOTE 29p.; Paper presented at the Annual Meeting of the Central States Speech Association (Indianapolis, IN, April 4-6, 1985). PUB TYPE Speeches/Conference Papers (150) Information Analyses (070) EDRS PRICE MF01 Plus Postage. PC Not Available from EDRS. DESCRIPTORS Communication Skills; *Discourse Analysis; *Renaissance Literature; *Rhetoric; *Rhetorical Criticism; Speech Communication; *Standards; Theories; Writing (Composition) IDENTIFIERS *Bembo (Pietro); *Speaking Writing Relationship ABSTRACT Traditional assumptions about oral and written discourse persist among various philosophers ,and critics., Careful examination of the context for traditional assumptions, however, suggests that current scholarship should pursue altered lines of inquiry. Peculiar influences on Renaissance standards of purpose, style, and theme illustrate the nature of the problem, especially the works of Pietro Bembo, a Renaissance humanist chancellor and religious administrator. First, his forensic priorities in the principles and practice of rhetoric focused critical attention on a limited setting and purpose of discourse. Second, although written communications were customarily designed for oral proclamation, Renaissance developments in dialectic stressed the written word and promoted practical training in communicative skills outside rhetorical -

Copyrighted Material
INDEX A Bertsch, Fred, 16 Caslon Italic, 86 accents, 224 Best, Mark, 87 Caslon Openface, 68 Adobe Bickham Script Pro, 30, 208 Betz, Jennifer, 292 Cassandre, A. M., 87 Adobe Caslon Pro, 40 Bézier curve, 281 Cassidy, Brian, 268, 279 Adobe InDesign soft ware, 116, 128, 130, 163, Bible, 6–7 casual scripts typeface design, 44 168, 173, 175, 182, 188, 190, 195, 218 Bickham Script Pro, 43 cave drawing, type development, 3–4 Adobe Minion Pro, 195 Bilardello, Robin, 122 Caxton, 110 Adobe Systems, 20, 29 Binner Gothic, 92 centered type alignment Adobe Text Composer, 173 Birch, 95 formatting, 114–15, 116 Adobe Wood Type Ornaments, 229 bitmapped (screen) fonts, 28–29 horizontal alignment, 168–69 AIDS awareness, 79 Black, Kathleen, 233 Century, 189 Akuin, Vincent, 157 black letter typeface design, 45 Chan, Derek, 132 Alexander Isley, Inc., 138 Black Sabbath, 96 Chantry, Art, 84, 121, 140, 148 Alfon, 71 Blake, Marty, 90, 92, 95, 140, 204 character, glyph compared, 49 alignment block type project, 62–63 character parts, typeface design, 38–39 fi ne-tuning, 167–71 Blok Design, 141 character relationships, kerning, spacing formatting, 114–23 Bodoni, 95, 99 considerations, 187–89 alternate characters, refi nement, 208 Bodoni, Giambattista, 14, 15 Charlemagne, 206 American Type Founders (ATF), 16 boldface, hierarchy and emphasis technique, China, type development, 5 Amnesty International, 246 143 Cholla typeface family, 122 A N D, 150, 225 boustrophedon, Greek alphabet, 5 circle P (sound recording copyright And Atelier, 139 bowl symbol), 223 angled brackets, -

Raphael's Portrait of Baldassare Castiglione (1514-16) in the Context of Il Cortegiano
Virginia Commonwealth University VCU Scholars Compass Theses and Dissertations Graduate School 2005 Paragon/Paragone: Raphael's Portrait of Baldassare Castiglione (1514-16) in the Context of Il Cortegiano Margaret Ann Southwick Virginia Commonwealth University Follow this and additional works at: https://scholarscompass.vcu.edu/etd Part of the Arts and Humanities Commons © The Author Downloaded from https://scholarscompass.vcu.edu/etd/1547 This Thesis is brought to you for free and open access by the Graduate School at VCU Scholars Compass. It has been accepted for inclusion in Theses and Dissertations by an authorized administrator of VCU Scholars Compass. For more information, please contact [email protected]. O Margaret Ann Southwick 2005 All Rights Reserved PARAGONIPARAGONE: RAPHAEL'S PORTRAIT OF BALDASSARE CASTIGLIONE (1 5 14-16) IN THE CONTEXT OF IL CORTEGIANO A Thesis submitted in partial fulfillment of the requirements for the degree of Master of Arts at Virginia Cornmonwealtli University. MARGARET ANN SOUTHWICK M.S.L.S., The Catholic University of America, 1974 B.A., Caldwell College, 1968 Director: Dr. Fredrika Jacobs Professor, Department of Art History Virginia Commonwealth University Richmond, Virginia December 2005 Acknowledgenients I would like to thank the faculty of the Department of Art History for their encouragement in pursuit of my dream, especially: Dr. Fredrika Jacobs, Director of my thesis, who helped to clarify both my thoughts and my writing; Dr. Michael Schreffler, my reader, in whose classroom I first learned to "do" art history; and, Dr. Eric Garberson, Director of Graduate Studies, who talked me out of writer's block and into action. -

Typesetting Articles for Res Philosophica∗†
Typesetting Articles for Res Philosophica∗y Boris Veytsmanz 2019/04/14, v1.35 Abstract This package provides a class for typesetting articles for the journal Res Philosophica, http://www.resphilosophica.org. Contents 1 Introduction2 2 User Interface2 2.1 Commercial Fonts...........................2 2.2 Invocation and Options........................2 2.3 Topmatter................................3 2.3.1 Commands for Authors....................3 2.3.2 Commands for Editors.....................5 3 Special Notes6 3.1 Bibliography..............................7 4 Implementation9 4.1 Options.................................9 4.2 Loading Classes and Packages..................... 11 4.3 Page Dimensions and Paragraphing.................. 12 4.4 Headers................................. 12 4.5 Top Matter Macros........................... 14 4.6 Typesetting Top Matter........................ 18 4.7 Notes.................................. 21 4.8 Typesetting End Matter........................ 21 4.9 Sectioning................................ 23 4.10 Additional Commands......................... 24 4.11 The End................................. 25 ∗ c 2012, Boris Veytsman yThis work was commissioned by the Saint Lois University [email protected], [email protected] 1 1 Introduction According to the statement at http://www.resphilosophica.org/, Res Philo- sophica is an international, quarterly journal of philosophy that publishes research in all areas of philosophy, historical and topical. Founded as The Modern School- man by Jesuit Scholastics in 1925, the journal is edited by members of the Phi- losophy Department at Saint Louis University and supported generously by the College of Arts and Sciences. This package is intended for the authors and editors of the journal to typeset the articles in LATEX. Note that the journal is typeset in Linotype Sabon,. The users may buy the fonts and install their free LATEX support [1], or use the options bodyfont=cm and rpfont=cm to typeset the articles using Computer Modern. -

CSS Font Stacks by Classification
CSS font stacks by classification Written by Frode Helland When Johann Gutenberg printed his famous Bible more than 600 years ago, the only typeface available was his own. Since the invention of moveable lead type, throughout most of the 20th century graphic designers and printers have been limited to one – or perhaps only a handful of typefaces – due to costs and availability. Since the birth of desktop publishing and the introduction of the worlds firstWYSIWYG layout program, MacPublisher (1985), the number of typefaces available – literary at our fingertips – has grown exponen- tially. Still, well into the 21st century, web designers find them selves limited to only a handful. Web browsers depend on the users own font files to display text, and since most people don’t have any reason to purchase a typeface, we’re stuck with a selected few. This issue force web designers to rethink their approach: letting go of control, letting the end user resize, restyle, and as the dynamic web evolves, rewrite and perhaps also one day rearrange text and data. As a graphic designer usually working with static printed items, CSS font stacks is very unfamiliar: A list of typefaces were one take over were the previous failed, in- stead of that single specified Stempel Garamond 9/12 pt. that reads so well on matte stock. Am I fighting the evolution? I don’t think so. Some design principles are universal, independent of me- dium. I believe good typography is one of them. The technology that will let us use typefaces online the same way we use them in print is on it’s way, although moving at slow speed. -

Modern Recreations of Typeface at Genesee Country Village & Museum and the Cary Graphics Art Collection
Rochester Institute of Technology RIT Scholar Works Theses 5-2021 A Type of Preservation: Modern Recreations of Typeface at Genesee Country Village & Museum and the Cary Graphics Art Collection Koda Drake [email protected] Follow this and additional works at: https://scholarworks.rit.edu/theses Recommended Citation Drake, Koda, "A Type of Preservation: Modern Recreations of Typeface at Genesee Country Village & Museum and the Cary Graphics Art Collection" (2021). Thesis. Rochester Institute of Technology. Accessed from This Thesis is brought to you for free and open access by RIT Scholar Works. It has been accepted for inclusion in Theses by an authorized administrator of RIT Scholar Works. For more information, please contact [email protected]. THE ROCHESTER INSTITUTE OF TECHNOLOGY COLLEGE OF LIBERAL ARTS A Type of Preservation: Modern Recreations of Typeface at Genesee Country Village & Museum and the Cary Graphics Art Collection A THESIS SUBMITTED IN PARTIAL FULFILLMENT OF THE BACHELOR OF SCIENCE DEGREE IN MUSEUM STUDIES MUSEUM STUDIES PROGRAM BY Koda Drake May 2021 The members of the Committee approve the thesis of Koda Drake submitted on May 7, 2021. ______________________ Juilee Decker, Ph.D. Primary Advisor ______________________ Peter Wisbey Secondary Advisor _____________________ Juilee Decker, Ph.D. MUSE Program Director Acknowledgements I appreciate and thank all of those who have supported me as I have worked on my thesis. I doubt that I would have been able to complete this work without their support. I would like to give special thanks to my thesis advisors, Peter Wisbey and Juilee Decker. Without their expertise, this paper would have been abandoned while it was simply an idea. -

Declaration of Independence Font Style
Declaration Of Independence Font Style Heliocentric and implanted Jeremiah prize her duteousness cannonades while Tabor numerate some Davy tonally. How integrant is Juergen when natatory and denticulate Xenos balk some inmate? Outsize and unmeant Shimon spottings fundamentally and synthesise his loungers ghastfully and aguishly. Headings should be closer to the text they introduce than the text that preceeds them. Son foundry was divided among his heirs. HTML hyperlinks are automatically converted. Need help finding the right font for your brand? Prince currently defaults to the RGB color space. Characters are in this declaration independence calligraphy font was the lanston caslon. Mulberry comes as a group of six fonts that cover a whole array of different styles and ligatures. By signing up for this email, you are agreeing to news, offers, and information from Encyclopaedia Britannica. Now check your email to confirm your subscription. Research on font trustworthiness: Baskerville vs. Files included in attentions to hear from the depository of? Writers used both cursive styles: location, contents and context of the text determined which style to use. In general, although some of the shapes of individual characters are different, the biggest variation is in line spacing and character size. Some fonts give off assertiveness. The Declaration of Independence in its popular calligraphic form, with signatures. Should this be of importance, use the second approach instead. There are several bibles that are set with Lexicon as well. Garamond will undoubtedly fit the bill. However, it will be tricky to support nested styles this way. Who are your people, and how do you want to talk to them? QUILTSportraits of famous African Americans as a way to document and commemorate their achievements. -

Web Typography │ 2 Table of Content
Imprint Published in January 2011 Smashing Media GmbH, Freiburg, Germany Cover Design: Ricardo Gimenes Editing: Manuela Müller Proofreading: Brian Goessling Concept: Sven Lennartz, Vitaly Friedman Founded in September 2006, Smashing Magazine delivers useful and innovative information to Web designers and developers. Smashing Magazine is a well-respected international online publication for professional Web designers and developers. Our main goal is to support the Web design community with useful and valuable articles and resources, written and created by experienced designers and developers. ISBN: 978-3-943075-07-6 Version: March 29, 2011 Smashing eBook #6│Getting the Hang of Web Typography │ 2 Table of Content Preface The Ails Of Typographic Anti-Aliasing 10 Principles For Readable Web Typography 5 Principles and Ideas of Setting Type on the Web Lessons From Swiss Style Graphic Design 8 Simple Ways to Improve Typography in Your Designs Typographic Design Patterns and Best Practices The Typography Dress Code: Principles of Choosing and Using Typefaces Best Practices of Combining Typefaces Guide to CSS Font Stacks: Techniques and Resources New Typographic Possibilities with CSS 3 Good Old @Font-Face Rule Revisted The Current Web Font Formats Review of Popular Web Font Embedding Services How to Embed Web Fonts from your Server Web Typography – Work-arounds, Tips and Tricks 10 Useful Typography Tools Glossary The Authors Smashing eBook #6│Getting the Hang of Web Typography │ 3 Preface Script is one of the oldest cultural assets. The first attempts at written expressions date back more than 5,000 years ago. From the Sumerians cuneiform writing to the invention of the Gutenberg printing press in Medieval Germany up to today՚s modern desktop publishing it՚s been a long way that has left its impact on the current use and practice of typography.