Patrick Reagh Printers Note: the Number Following the Name Indicates the Monotype Series
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

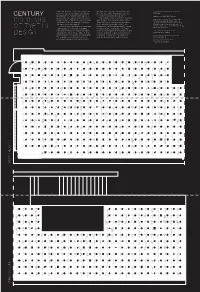
Century 100 Years of Type in Design
Bauhaus Linotype Charlotte News 702 Bookman Gilgamesh Revival 555 Latin Extra Bodoni Busorama Americana Heavy Zapfino Four Bold Italic Bold Book Italic Condensed Twelve Extra Bold Plain Plain News 701 News 706 Swiss 721 Newspaper Pi Bodoni Humana Revue Libra Century 751 Boberia Arriba Italic Bold Black No.2 Bold Italic Sans No. 2 Bold Semibold Geometric Charlotte Humanist Modern Century Golden Ribbon 131 Kallos Claude Sans Latin 725 Aurora 212 Sans Bold 531 Ultra No. 20 Expanded Cockerel Bold Italic Italic Black Italic Univers 45 Swiss 721 Tannarin Spirit Helvetica Futura Black Robotik Weidemann Tannarin Life Italic Bailey Sans Oblique Heavy Italic SC Bold Olbique Univers Black Swiss 721 Symbol Swiss 924 Charlotte DIN Next Pro Romana Tiffany Flemish Edwardian Balloon Extended Bold Monospaced Book Italic Condensed Script Script Light Plain Medium News 701 Swiss 721 Binary Symbol Charlotte Sans Green Plain Romic Isbell Figural Lapidary 333 Bank Gothic Bold Medium Proportional Book Plain Light Plain Book Bauhaus Freeform 721 Charlotte Sans Tropica Script Cheltenham Humana Sans Script 12 Pitch Century 731 Fenice Empire Baskerville Bold Bold Medium Plain Bold Bold Italic Bold No.2 Bauhaus Charlotte Sans Swiss 721 Typados Claude Sans Humanist 531 Seagull Courier 10 Lucia Humana Sans Bauer Bodoni Demi Bold Black Bold Italic Pitch Light Lydian Claude Sans Italian Universal Figural Bold Hadriano Shotgun Crillee Italic Pioneer Fry’s Bell Centennial Garamond Math 1 Baskerville Bauhaus Demian Zapf Modern 735 Humanist 970 Impuls Skylark Davida Mister -

Design One Project Three Introduced October 21. Due November 11
Design One Project Three Introduced October 21. Due November 11. Typeface Broadside/Poster Broadsides have been an aspect of typography and printing since the earliest types. Printers and Typographers would print a catalogue of their available fonts on one large sheet of paper. The introduction of a new typeface would also warrant the issue of a broadside. Printers and Typographers continue to publish broadsides, posters and periodicals to advertise available faces. The Adobe website that you use for research is a good example of this purpose. Advertising often interprets the type creatively and uses the typeface in various contexts to demonstrate its usefulness. Type designs reflect their time period and the interests and experiences of the type designer. Type may be planned to have a specific “look” and “feel” by the designer or subjective meaning may be attributed to the typeface because of the manner in which it reflects its time, the way it is used, or the evolving fashion of design. For this third project, you will create two posters about a specific typeface. One poster will deal with the typeface alone, cataloguing the face and providing information about the type designer. The second poster will present a visual analogy of the typeface, that combines both type and image, to broaden the viewer’s knowledge of the type. Process 1. Research the history and visual characteristics of a chosen typeface. Choose a typeface from the list provided. -Write a minimum150 word description of the typeface that focuses on two themes: A. The historical background of the typeface and a very brief biography of the typeface designer. -

Cloud Fonts in Microsoft Office
APRIL 2019 Guide to Cloud Fonts in Microsoft® Office 365® Cloud fonts are available to Office 365 subscribers on all platforms and devices. Documents that use cloud fonts will render correctly in Office 2019. Embed cloud fonts for use with older versions of Office. Reference article from Microsoft: Cloud fonts in Office DESIGN TO PRESENT Terberg Design, LLC Index MICROSOFT OFFICE CLOUD FONTS A B C D E Legend: Good choice for theme body fonts F G H I J Okay choice for theme body fonts Includes serif typefaces, K L M N O non-lining figures, and those missing italic and/or bold styles P R S T U Present with most older versions of Office, embedding not required V W Symbol fonts Language-specific fonts MICROSOFT OFFICE CLOUD FONTS Abadi NEW ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Abadi Extra Light ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Note: No italic or bold styles provided. Agency FB MICROSOFT OFFICE CLOUD FONTS ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Agency FB Bold ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Note: No italic style provided Algerian MICROSOFT OFFICE CLOUD FONTS ABCDEFGHIJKLMNOPQRSTUVWXYZ 01234567890 Note: Uppercase only. No other styles provided. Arial MICROSOFT OFFICE CLOUD FONTS ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Arial Italic ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Arial Bold ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Arial Bold Italic ABCDEFGHIJKLMNOPQRSTUVWXYZ -

Typography One Typeface Classification Why Classify?
Typography One typeface classification Why classify? Classification helps us describe and navigate type choices Typeface classification helps to: 1. sort type (scholars, historians, type manufacturers), 2. reference type (educators, students, designers, scholars) Approximately 250,000 digital typefaces are available today— Even with excellent search engines, a common system of description is a big help! classification systems Many systems have been proposed Francis Thibaudeau, 1921 Maximillian Vox, 1952 Vox-ATypI, 1962 Aldo Novarese, 1964 Alexander Lawson, 1966 Blackletter Venetian French Dutch-English Transitional Modern Sans Serif Square Serif Script-Cursive Decorative J. Ben Lieberman, 1967 Marcel Janco, 1978 Ellen Lupton, 2004 The classification system you will learn is a combination of Lawson’s and Lupton’s systems Black Letter Old Style serif Transitional serif Modern Style serif Script Cursive Slab Serif Geometric Sans Grotesque Sans Humanist Sans Display & Decorative basic characteristics + stress + serifs (or lack thereof) + shape stress: where the thinnest parts of a letter fall diagonal stress vertical stress no stress horizontal stress Old Style serif Transitional serif or Slab Serif or or reverse stress (Centaur) Modern Style serif Sans Serif Display & Decorative (Baskerville) (Helvetica) (Edmunds) serif types bracketed serifs unbracketed serifs slab serifs no serif Old Style Serif and Modern Style Serif Slab Serif or Square Serif Sans Serif Transitional Serif (Bodoni) or Egyptian (Helvetica) (Baskerville) (Rockwell/Clarendon) shape Geometric Sans Serif Grotesk Sans Serif Humanist Sans Serif (Futura) (Helvetica) (Gill Sans) Geometric sans are based on basic Grotesk sans look precisely drawn. Humanist sans are based on shapes like circles, triangles, and They have have uniform, human writing. -

Pietro Bembo and Standards for Oral and Written Discourse: the Forensic, Dialectical, and Vernacular Influences on Renaissance Thought
DOCUMENT RESUME ED 254 894 CS 504 879 AUTHOR Wiethoff, William E. TITLE Pietro Bembo and Standards for Oral and Written Discourse: The Forensic, Dialectical, and Vernacular Influences on Renaissance Thought. PUB DATE Apr 85 NOTE 29p.; Paper presented at the Annual Meeting of the Central States Speech Association (Indianapolis, IN, April 4-6, 1985). PUB TYPE Speeches/Conference Papers (150) Information Analyses (070) EDRS PRICE MF01 Plus Postage. PC Not Available from EDRS. DESCRIPTORS Communication Skills; *Discourse Analysis; *Renaissance Literature; *Rhetoric; *Rhetorical Criticism; Speech Communication; *Standards; Theories; Writing (Composition) IDENTIFIERS *Bembo (Pietro); *Speaking Writing Relationship ABSTRACT Traditional assumptions about oral and written discourse persist among various philosophers ,and critics., Careful examination of the context for traditional assumptions, however, suggests that current scholarship should pursue altered lines of inquiry. Peculiar influences on Renaissance standards of purpose, style, and theme illustrate the nature of the problem, especially the works of Pietro Bembo, a Renaissance humanist chancellor and religious administrator. First, his forensic priorities in the principles and practice of rhetoric focused critical attention on a limited setting and purpose of discourse. Second, although written communications were customarily designed for oral proclamation, Renaissance developments in dialectic stressed the written word and promoted practical training in communicative skills outside rhetorical -

Basic Styles of Lettering for Monuments and Markers.Indd
BASIC STYLES OF LETTERING FOR MONUMENTS AND MARKERS Monument Builders of North America, Inc. AA GuideGuide ToTo TheThe SelectionSelection ofof LETTERINGLETTERING From primitive times, man has sought to crude or garish or awkward letters, but in communicate with his fellow men through letters of harmonized alphabets which have symbols and graphics which conveyed dignity, balance and legibility. At the same meaning. Slowly he evolved signs and time, they are letters which are designed to hieroglyphics which became the visual engrave or incise cleanly and clearly into expression of his language. monumental stone, and to resist change or obliteration through year after year of Ultimately, this process evolved into the exposure. writing and the alphabets of the various tongues and civilizations. The early scribes The purpose of this book is to illustrate the and artists refi ned these alphabets, and the basic styles or types of alphabets which have development of printing led to the design been proved in memorial art, and which are of alphabets of related character and ready both appropriate and practical in the lettering readability. of monuments and markers. Memorial art--one of the oldest of the arts- Lettering or engraving of family memorials -was among the fi rst to use symbols and or individual markers is done today with “letters” to inscribe lasting records and history superb fi delity through the use of lasers or the into stone. The sculptors and carvers of each sandblast process, which employs a powerful generation infl uenced the form of letters and stream or jet of abrasive “sand” to cut into the numerals and used them to add both meaning granite or marble. -

Copyrighted Material
INDEX A Bertsch, Fred, 16 Caslon Italic, 86 accents, 224 Best, Mark, 87 Caslon Openface, 68 Adobe Bickham Script Pro, 30, 208 Betz, Jennifer, 292 Cassandre, A. M., 87 Adobe Caslon Pro, 40 Bézier curve, 281 Cassidy, Brian, 268, 279 Adobe InDesign soft ware, 116, 128, 130, 163, Bible, 6–7 casual scripts typeface design, 44 168, 173, 175, 182, 188, 190, 195, 218 Bickham Script Pro, 43 cave drawing, type development, 3–4 Adobe Minion Pro, 195 Bilardello, Robin, 122 Caxton, 110 Adobe Systems, 20, 29 Binner Gothic, 92 centered type alignment Adobe Text Composer, 173 Birch, 95 formatting, 114–15, 116 Adobe Wood Type Ornaments, 229 bitmapped (screen) fonts, 28–29 horizontal alignment, 168–69 AIDS awareness, 79 Black, Kathleen, 233 Century, 189 Akuin, Vincent, 157 black letter typeface design, 45 Chan, Derek, 132 Alexander Isley, Inc., 138 Black Sabbath, 96 Chantry, Art, 84, 121, 140, 148 Alfon, 71 Blake, Marty, 90, 92, 95, 140, 204 character, glyph compared, 49 alignment block type project, 62–63 character parts, typeface design, 38–39 fi ne-tuning, 167–71 Blok Design, 141 character relationships, kerning, spacing formatting, 114–23 Bodoni, 95, 99 considerations, 187–89 alternate characters, refi nement, 208 Bodoni, Giambattista, 14, 15 Charlemagne, 206 American Type Founders (ATF), 16 boldface, hierarchy and emphasis technique, China, type development, 5 Amnesty International, 246 143 Cholla typeface family, 122 A N D, 150, 225 boustrophedon, Greek alphabet, 5 circle P (sound recording copyright And Atelier, 139 bowl symbol), 223 angled brackets, -

CSS Font Stacks by Classification
CSS font stacks by classification Written by Frode Helland When Johann Gutenberg printed his famous Bible more than 600 years ago, the only typeface available was his own. Since the invention of moveable lead type, throughout most of the 20th century graphic designers and printers have been limited to one – or perhaps only a handful of typefaces – due to costs and availability. Since the birth of desktop publishing and the introduction of the worlds firstWYSIWYG layout program, MacPublisher (1985), the number of typefaces available – literary at our fingertips – has grown exponen- tially. Still, well into the 21st century, web designers find them selves limited to only a handful. Web browsers depend on the users own font files to display text, and since most people don’t have any reason to purchase a typeface, we’re stuck with a selected few. This issue force web designers to rethink their approach: letting go of control, letting the end user resize, restyle, and as the dynamic web evolves, rewrite and perhaps also one day rearrange text and data. As a graphic designer usually working with static printed items, CSS font stacks is very unfamiliar: A list of typefaces were one take over were the previous failed, in- stead of that single specified Stempel Garamond 9/12 pt. that reads so well on matte stock. Am I fighting the evolution? I don’t think so. Some design principles are universal, independent of me- dium. I believe good typography is one of them. The technology that will let us use typefaces online the same way we use them in print is on it’s way, although moving at slow speed. -

Opentype Outline Flavour
OpenType outline flavour: CFF - PostScript-Outlines Contained fonts: Akhbar™ Light Akhbar™ Regular Akhbar™ Bold Albany® Std Regular Albany® Std Italic Albany® Std Bold Albany® Std Bold Italic Albertina™ Std Regular Albertina™ Pro Regular Albertina™ Pro Italic Albertina™ Std Italic Albertina™ Std Medium Albertina™ Pro Medium Albertina™ Pro Medium Italic Albertina™ Std Medium Italic Albertina™ Std Bold Albertina™ Pro Bold Albertina™ Pro Bold Italic Albertina™ Std Bold Italic Albertus® Pro Light Albertus® Pro Roman Albertus® Pro Italic Albertus® Std Light Albertus® Std Roman Albertus® Std Italic Alisal™ Std Regular Alisal™ Pro Regular Alisal™ Pro Italic Alisal™ Std Italic Alisal™ Std Bold Alisal™ Pro Bold Almanac™ Regular Amadeo™ Std Regular Amadeo™ Std Regular SC Amadeo™ Std Bold Amadeo™ Std Bold SC Amanda™ Std Regular Amanda™ Pro Regular Amanda™ Pro Bold Amanda™ Std Bold Amasis™ eText Regular Amasis™ eText Italic Amasis™ eText Bold Amasis™ eText Bold Italic Andale® Mono WGL Regular Andale® Mono WGL Regular Andale® Mono WGL Italic Andale® Mono WGL Italic Andale® Mono WGL Bold Andale® Mono WGL Bold Andale® Mono Std Regular Andale® Mono Pro Regular Andale® Mono Pro Bold Andale® Mono Std Bold Andale® Mono WGL Bold Italic Andale® Mono WGL Bold Italic Andy™ Std Regular Andy™ Pro Regular Andy™ Pro Italic Andy™ Std Italic Andy™ Std Bold Andy™ Pro Bold Andy™ Pro Bold Italic Andy™ Std Bold Italic Antique Roman™ Std Solid Apollo™ Std Roman Apollo™ Pro Roman Apollo™ Pro Italic Apollo™ Std Italic Apollo™ Std Semibold Apollo™ Pro Semibold Aqua Life™ Pi -

Suggested Fonts List
Suggested Fonts List This is a list of some fonts our designers have available to use when designing your book. This is only a sample of some of the most popular fonts; they have thousands of others to choose from as well. For your convenience, we have marked each font as being appropriate for body text or display text. Body Text fonts are meant for the main body text of your book—paragraphs, lists, etc. These fonts are designed to be easier on the eyes for smoother reading. Display Text fonts are meant for chapter titles, subtitles, etc. They are often “fancier” fonts, such as script or handwriting. We advise against using these as main body text, as they are intended for short strings of text and can become difficult to read in long paragraphs. Last updated 6/6/2014 B = Body Text: Fonts meant for the main body text of your book. D = Display Text: Fonts meant for chapter titles, etc. We advise against using these as main body text, as they are intended for short strings of text and can become difficult to read in long paragraphs. Font Name Font Styles Font Sample BD Abraham Lincoln Regular The quick brown fox jumps over the lazy dog. 1234567890 Adobe Caslon Pro Regular The quick brown fox jumps over the lazy dog. Italic 1234567890 Semibold Semibold Italic Bold Bold Italic Adobe Garamond Pro Regular The quick brown fox jumps over the lazy dog. Italic 1234567890 Semibold Semibold Italic Bold Bold Italic Adobe Jenson Pro Light The quick brown fox jumps over the lazy dog. -

Serif Fonts Vol 2
Name Chaparral Pro Basic Latin ! " # $ % & ' ( ) * + , - . / 0 1 2 3 4 5 6 7 8 9 : ; < = > ? @ A B C D E F G H I J K L M N O P Q R S T U V W X Y Z [ \ ] ^ _ ` a b c d e f g h i j k l m n o p q r s t u v w x y z { | } ~ 24 Te quick brown fox jumps over the lazy dog 18 Te quick brown fox jumps over the lazy dog 12 Te quick brown fox jumps over the lazy dog 10 Te quick brown fox jumps over the lazy dog 8 Te quick brown fox jumps over the lazy dog Name Chaparral Pro Bold Basic Latin ! " # $ % & ' ( ) * + , - . / 0 1 2 3 4 5 6 7 8 9 : ; < = > ? @ A B C D E F G H I J K L M N O P Q R S T U V W X Y Z [ \ ] ^ _ ` a b c d e f g h i j k l m n o p q r s t u v w x y z { | } ~ 24 Te quick brown fox jumps over the lazy dog 18 Te quick brown fox jumps over the lazy dog 12 Te quick brown fox jumps over the lazy dog 10 Te quick brown fox jumps over the lazy dog 8 Te quick brown fox jumps over the lazy dog Name Chaparral Pro Bold Italic Basic Latin ! " # $ % & ' ( ) * + , - . / 0 1 2 3 4 5 6 7 8 9 : ; < = > ? @ A B C D E F G H I J K L M N O P Q R S T U V W X Y Z [ \ ] ^ _ ` a b c d e f g h i j k l m n o p q r s t u v w x y z { | } ~ 24 Te quick brown fox jumps over the lazy dog 18 Te quick brown fox jumps over the lazy dog 12 Te quick brown fox jumps over the lazy dog 10 Te quick brown fox jumps over the lazy dog 8 Te quick brown fox jumps over the lazy dog Name Chaparral Pro Italic Basic Latin ! " # $ % & ' ( ) * + , - . -

Surviving the TEX Font Encoding Mess Understanding The
Surviving the TEX font encoding mess Understanding the world of TEX fonts and mastering the basics of fontinst Ulrik Vieth Taco Hoekwater · EuroT X ’99 Heidelberg E · FAMOUS QUOTE: English is useful because it is a mess. Since English is a mess, it maps well onto the problem space, which is also a mess, which we call reality. Similary, Perl was designed to be a mess, though in the nicests of all possible ways. | LARRY WALL COROLLARY: TEX fonts are mess, as they are a product of reality. Similary, fontinst is a mess, not necessarily by design, but because it has to cope with the mess we call reality. Contents I Overview of TEX font technology II Installation TEX fonts with fontinst III Overview of math fonts EuroT X ’99 Heidelberg 24. September 1999 3 E · · I Overview of TEX font technology What is a font? What is a virtual font? • Font file formats and conversion utilities • Font attributes and classifications • Font selection schemes • Font naming schemes • Font encodings • What’s in a standard font? What’s in an expert font? • Font installation considerations • Why the need for reencoding? • Which raw font encoding to use? • What’s needed to set up fonts for use with T X? • E EuroT X ’99 Heidelberg 24. September 1999 4 E · · What is a font? in technical terms: • – fonts have many different representations depending on the point of view – TEX typesetter: fonts metrics (TFM) and nothing else – DVI driver: virtual fonts (VF), bitmaps fonts(PK), outline fonts (PFA/PFB or TTF) – PostScript: Type 1 (outlines), Type 3 (anything), Type 42 fonts (embedded TTF) in general terms: • – fonts are collections of glyphs (characters, symbols) of a particular design – fonts are organized into families, series and individual shapes – glyphs may be accessed either by character code or by symbolic names – encoding of glyphs may be fixed or controllable by encoding vectors font information consists of: • – metric information (glyph metrics and global parameters) – some representation of glyph shapes (bitmaps or outlines) EuroT X ’99 Heidelberg 24.