Designing an Interface to Combine Typefaces Based on Typographic Anatomy and Letter Formations Jill Sanders [email protected]
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Download Fedra Sans Bold
Download fedra sans bold click here to download Download Fedra Sans Std Bold For Free, View Sample Text, Rating And More On www.doorway.ru Download Fedra Sans Bold For Free, View Sample Text, Rating And More On www.doorway.ru Download Fedra Sans Expert Bold For Free, View Sample Text, Rating And More On www.doorway.ru Download Fedra Sans SC Bold For Free, View Sample Text, Rating And More On www.doorway.ru Download fedra sans std bold font with bold style. Download free fonts for Mac, Windows and Linux. All fonts are in TrueType format. Download fedra sans std bold font for Windows, Linux and Mac free at www.doorway.ru - database of around free OpenType and TrueType. Fedra Sans Book ItalicMacromedia Fontographer 4. 1 Fedra Sans Book ItalicFedra Sans Book ItalicMacromedia Fontographer 4. 1 Fedra Sans Pro-Bold. Download OTF. Similar. Fedra Sans Pro-Bold Italic · Fedra Sans Pro Light Light · Fedra Sans Pro Normal Normal · Fedra Sans Pro-Book. Fedra Sans was originally commissioned by Paris-based Ruedi Baur Integral Design and developed as a corporate font for Bayerische Rück, a German. Fedra Sans: Fedra Sans is a contemporary sans serif, highly legible, font Fedra Sans Medium Italic px Fedra Sans Bold Italic px . Is there any reason to make new fonts when there are so many already available for downloading? Fedra Sans is a typeface designed by Peter Bil'ak, and is available for Desktop. Try, buy and download these fonts now! Bold SC Italic. Büroflächen. Bold TF. Font Fedra Sans Std Normal font download free at www.doorway.ru, the largest collection of cool fonts for Fedra Sans Std Bold Italic font. -

Cloud Fonts in Microsoft Office
APRIL 2019 Guide to Cloud Fonts in Microsoft® Office 365® Cloud fonts are available to Office 365 subscribers on all platforms and devices. Documents that use cloud fonts will render correctly in Office 2019. Embed cloud fonts for use with older versions of Office. Reference article from Microsoft: Cloud fonts in Office DESIGN TO PRESENT Terberg Design, LLC Index MICROSOFT OFFICE CLOUD FONTS A B C D E Legend: Good choice for theme body fonts F G H I J Okay choice for theme body fonts Includes serif typefaces, K L M N O non-lining figures, and those missing italic and/or bold styles P R S T U Present with most older versions of Office, embedding not required V W Symbol fonts Language-specific fonts MICROSOFT OFFICE CLOUD FONTS Abadi NEW ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Abadi Extra Light ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Note: No italic or bold styles provided. Agency FB MICROSOFT OFFICE CLOUD FONTS ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Agency FB Bold ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Note: No italic style provided Algerian MICROSOFT OFFICE CLOUD FONTS ABCDEFGHIJKLMNOPQRSTUVWXYZ 01234567890 Note: Uppercase only. No other styles provided. Arial MICROSOFT OFFICE CLOUD FONTS ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Arial Italic ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Arial Bold ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Arial Bold Italic ABCDEFGHIJKLMNOPQRSTUVWXYZ -

Typography One Typeface Classification Why Classify?
Typography One typeface classification Why classify? Classification helps us describe and navigate type choices Typeface classification helps to: 1. sort type (scholars, historians, type manufacturers), 2. reference type (educators, students, designers, scholars) Approximately 250,000 digital typefaces are available today— Even with excellent search engines, a common system of description is a big help! classification systems Many systems have been proposed Francis Thibaudeau, 1921 Maximillian Vox, 1952 Vox-ATypI, 1962 Aldo Novarese, 1964 Alexander Lawson, 1966 Blackletter Venetian French Dutch-English Transitional Modern Sans Serif Square Serif Script-Cursive Decorative J. Ben Lieberman, 1967 Marcel Janco, 1978 Ellen Lupton, 2004 The classification system you will learn is a combination of Lawson’s and Lupton’s systems Black Letter Old Style serif Transitional serif Modern Style serif Script Cursive Slab Serif Geometric Sans Grotesque Sans Humanist Sans Display & Decorative basic characteristics + stress + serifs (or lack thereof) + shape stress: where the thinnest parts of a letter fall diagonal stress vertical stress no stress horizontal stress Old Style serif Transitional serif or Slab Serif or or reverse stress (Centaur) Modern Style serif Sans Serif Display & Decorative (Baskerville) (Helvetica) (Edmunds) serif types bracketed serifs unbracketed serifs slab serifs no serif Old Style Serif and Modern Style Serif Slab Serif or Square Serif Sans Serif Transitional Serif (Bodoni) or Egyptian (Helvetica) (Baskerville) (Rockwell/Clarendon) shape Geometric Sans Serif Grotesk Sans Serif Humanist Sans Serif (Futura) (Helvetica) (Gill Sans) Geometric sans are based on basic Grotesk sans look precisely drawn. Humanist sans are based on shapes like circles, triangles, and They have have uniform, human writing. -

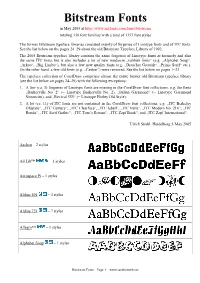
Bitstream Fonts in May 2005 at Totaling 350 Font Families with a Total of 1357 Font Styles
Bitstream Fonts in May 2005 at http://www.myfonts.com/fonts/bitstream totaling 350 font families with a total of 1357 font styles The former Bitstream typeface libraries consisted mainly of forgeries of Linotype fonts and of ITC fonts. See the list below on the pages 24–29 about the old Bitstream Typeface Library of 1992. The 2005 Bitstream typeface library contains the same forgeries of Linotype fonts as formerly and also the same ITC fonts, but it also includes a lot of new mediocre „rubbish fonts“ (e.g. „Alphabet Soup“, „Arkeo“, „Big Limbo“), but also a few new quality fonts (e.g. „Drescher Grotesk“, „Prima Serif“ etc.). On the other hand, a few old fonts (e.g. „Caxton“) were removed. See the list below on pages 1–23. The typeface collection of CorelDraw comprises almost the entire former old Bitstream typeface library (see the list below on pages 24–29) with the following exceptions: 1. A few (ca. 3) forgeries of Linotype fonts are missing in the CorelDraw font collections, e.g. the fonts „Baskerville No. 2“ (= Linotype Baskerville No. 2), „Italian Garamond“ (= Linotype Garamond Simoncini), and „Revival 555“ (= Linotype Horley Old Style). 2. A lot (ca. 11) of ITC fonts are not contained in the CorelDraw font collections, e.g. „ITC Berkeley Oldstyle“, „ITC Century“, „ITC Clearface“, „ITC Isbell“, „ITC Italia“, „ITC Modern No. 216“, „ITC Ronda“, „ITC Serif Gothic“, „ITC Tom’s Roman“, „ITC Zapf Book“, and „ITC Zapf International“. Ulrich Stiehl, Heidelberg 3-May 2005 Aachen – 2 styles Ad Lib™ – 1 styles Aerospace Pi – 1 styles Aldine -

Basic Styles of Lettering for Monuments and Markers.Indd
BASIC STYLES OF LETTERING FOR MONUMENTS AND MARKERS Monument Builders of North America, Inc. AA GuideGuide ToTo TheThe SelectionSelection ofof LETTERINGLETTERING From primitive times, man has sought to crude or garish or awkward letters, but in communicate with his fellow men through letters of harmonized alphabets which have symbols and graphics which conveyed dignity, balance and legibility. At the same meaning. Slowly he evolved signs and time, they are letters which are designed to hieroglyphics which became the visual engrave or incise cleanly and clearly into expression of his language. monumental stone, and to resist change or obliteration through year after year of Ultimately, this process evolved into the exposure. writing and the alphabets of the various tongues and civilizations. The early scribes The purpose of this book is to illustrate the and artists refi ned these alphabets, and the basic styles or types of alphabets which have development of printing led to the design been proved in memorial art, and which are of alphabets of related character and ready both appropriate and practical in the lettering readability. of monuments and markers. Memorial art--one of the oldest of the arts- Lettering or engraving of family memorials -was among the fi rst to use symbols and or individual markers is done today with “letters” to inscribe lasting records and history superb fi delity through the use of lasers or the into stone. The sculptors and carvers of each sandblast process, which employs a powerful generation infl uenced the form of letters and stream or jet of abrasive “sand” to cut into the numerals and used them to add both meaning granite or marble. -

Multimedia Foundations Glossary of Terms Chapter 8 – Text
Multimedia Foundations Glossary of Terms Chapter 8 – Text Ascender Any part of a lowercase character that extends above the x-height, such as in the vertical stem of the letter b or h. Baseline And imaginary plane where the bottom edge of each character’s main body rests. Baseline Shift Refers to shifting the base of certain characters (up or down) to a new position. Capline An imaginary line denoting the tops of uppercase letters. Counter The enclosed or partially enclosed open area in letters such as O and G. Descender Any part of a character that extends below the baseline; such as in the bottom stroke of a y or p. Flush Left The alignment of text along a common left-edged line. Font Family A collection of related fonts – all of the bolds, italics, and so forth, in their various sizes. Gridline A matrix of evenly spaced vertical and horizontal lines that are superimposed overtop of the design window as a visual aid for aligning objects. Justification The term used when both the left and right edges of a paragraph are vertically aligned. Kerning A technique that selectively varies the amount of space between a single pair of letters and accounts for letter shape; allowing letters like A and V to extend into one another’s virtual blocks. Leading A term used to define the amount of space between vertically adjacent lines of text. Legibility Refers to a typeface’s characteristics and can change depending on font size. The more legible a typeface, the easier it is at a glance to distinguish and identify letters, numbers, and symbols. -

Type ID and History
History and Identification of Typefaces with your host Ted Ollier Bow and Arrow Press Anatomy of a Typeface: The pieces of letterforms apex cap line serif x line ear bowl x height counter baseline link loop Axgdecender line ascender dot terminal arm stem shoulder crossbar leg decender fkjntail Anatomy of a Typeface: Design decisions Stress: Berkeley vs Century Contrast: Stempel Garamond vs Bauer Bodoni oo dd AAxx Axis: Akzidenz Grotesk, Bembo, Stempel Garmond, Meridien, Stymie Q Q Q Q Q Typeface history: Blackletter Germanic, completely pen-based forms Hamburgerfonts Alte Schwabacher c1990 Monotype Corporation Hamburgerfonts Engraver’s Old English (Textur) 1906 Morris Fuller Benton Hamburgerfonts Fette Fraktur 1850 Johan Christian Bauer Hamburgerfonts San Marco (Rotunda) 1994 Karlgeorg Hoefer, Alexei Chekulayev Typeface history: Humanist Low contrast, left axis, “penned” serifs, slanted “e”, small x-height Hamburgerfonts Berkeley Old Style 1915 Frederic Goudy Hamburgerfonts Centaur 1914 Bruce Rogers after Nicolas Jenson 1469 Hamburgerfonts Stempel Schneidler 1936 F.H.Ernst Schneidler Hamburgerfonts Adobe Jenson 1996 Robert Slimbach after Nicolas Jenson 1470 Typeface history: Old Style Medium contrast, more vertical axis, fewer “pen” flourishes Hamburgerfonts Stempel Garamond 1928 Stempel Type Foundry after Claude Garamond 1592 Hamburgerfonts Caslon 1990 Carol Twombley after William Caslon 1722 Hamburgerfonts Bembo 1929 Stanley Morison after Francesco Griffo 1495 Hamburgerfonts Janson 1955 Hermann Zapf after Miklós Tótfalusi Kis 1680 Typeface -

Presentation
Born Broken: Fonts And Information Loss In Legacy Documents Geoffrey Brown and Kam Woods Indiana University School of Informatics and Computing Key Questions How pervasive are font substitution problems ? What information is available to identify fonts ? How well can we match the fonts required by a document collection ? How can we assist archivists in identifying serious font issues ? Page 8 MCTM Bulletin February 2005 K: I knew what you meant. I was just kidding. I’ll do XüLLbl (W):InputQ:FnOff :"""Y =! Y",Y#:PlotsOff the dishes tonight at dinner. YüL‚(W):Goto:0!Xscl:0!Yscl:Plot1(Scatt T er,L#,L$,&) PlotsOn 1:ZoomStat:StorePic Pic1 Lbl Q:FnOff :""üY :PlotsOff Jennifer felt better so offered the following challenge to Pause :Goto T Kevin. Lbl:0üXscl:0üYscl:Plot1(Scatt S:ClrHome:2!dim(L%er,L):dim(L ,L‚,Ñ)# )!N J: What type of general statement can you make DispPlotsOn "NO. 1:ZoomStat:StorePic OF Pic1 regarding the various polygons and, better yet, what PausePTS.":Output(1,13,N):Pause :Goto T can you say about a figure that looks like this? LblFor(I,1,N):ClrHome S:ClrHome:2üdim(Lƒ):dim(L )üN Disp "NO. "PT. OF NO.","":Output(1,9,I) PTS.":Output(1,13,N):Pause L#(I)!L%(1):L$(I)!L%(2) For(I,1,N):ClrHome Disp L%:Pause :End:Goto T LblDisp "PT.0:Menu(" NO.","":Output(1,9,I) MODELS R""," LINEAR (2)",1,"L(I)üLƒ(1):L‚(I)üLƒ(2) QUADRATIC",2," CUBIC/QUARTIC",3,"Disp Lƒ:Pause :End:Goto LOGARITHMIC",4," T LblEXPONENTIAL",5," 0:Menu(" MODELS POWER",6," RÜ"," LINEAR MAIN (2)",1," MENU",T) QUADRATIC",2," CUBIC/QUARTIC",3," Lbl 1:"aX+b"!Y# Kevin was impressed. -

Lushootseed Unicode Keyboard Help
Lushootseed Unicode Keyboard 1.1 Overview Design This Keyman keyboard is designed for Lushootseed, a language of the Pacific Northwest spoken in Washington state. The arrangement of Lushootseed letters on this keyboard closely follow the arrangement of keys in a standard English QWERTY keyboard. On Screen Keyboard This keyboard includes an On Screen Keyboard view for easy reference. The On Screen Keyboard works best when associated with a QWERTY US layout. Fonts This is a Unicode keyboard and works with any Unicode font which has support for Lushootseed characters. Common fonts which work with Lushootseed are: Arial Consolas Arial Unicode MS Courier New Calibri Tahoma Cambria Times New Roman This keyboard also includes the following fonts which work well with Lushootseed: Lushootseed Sulad Gentium Plus Lushootseed School Keyboard Layout Lushootseed Unicode: Unshifted ` 1 2 3 4 5 6 7 8 9 0 - = Backspace © 1 2 3 4 5 6 7 8 9 0 - = Tab q w e r t y u i o p [ ] \ q w ə š t y u i ʷ p [ ] \ Caps Lock a s d f g h j k l ; ' Enter a s d ʔ g h ǰ k l ɬ ' Shift z x c v b n m , . / Shift & x c č b n m , . / Ctrl Alt Alt Ctrl Lushootseed Unicode: Shifted ~ ! @ # $ % ^ & * ( ) _ + Backspace © ! @ # $ % ^ & * ( ) _ + Tab Q W E R T Y U I O P { } ¦ ; < ;ʷ = > kʷ ? { } ¦ Caps Lock A S D F G H J K L : " Enter qʷ dᶻ gʷ Aʷ A B C " Shift Z X C V B N M < > ? Shift &ʷ xʷ E F G H I < > ? Ctrl Alt Alt Ctrl Keyboard Details You can find most keys on the Lushootseed keyboard by thinking of a similar letter in English. -

Suitcase Fusion 8 Getting Started
Copyright © 2014–2018 Celartem, Inc., doing business as Extensis. This document and the software described in it are copyrighted with all rights reserved. This document or the software described may not be copied, in whole or part, without the written consent of Extensis, except in the normal use of the software, or to make a backup copy of the software. This exception does not allow copies to be made for others. Licensed under U.S. patents issued and pending. Celartem, Extensis, LizardTech, MrSID, NetPublish, Portfolio, Portfolio Flow, Portfolio NetPublish, Portfolio Server, Suitcase Fusion, Type Server, TurboSync, TeamSync, and Universal Type Server are registered trademarks of Celartem, Inc. The Celartem logo, Extensis logos, LizardTech logos, Extensis Portfolio, Font Sense, Font Vault, FontLink, QuickComp, QuickFind, QuickMatch, QuickType, Suitcase, Suitcase Attaché, Universal Type, Universal Type Client, and Universal Type Core are trademarks of Celartem, Inc. Adobe, Acrobat, After Effects, Creative Cloud, Creative Suite, Illustrator, InCopy, InDesign, Photoshop, PostScript, Typekit and XMP are either registered trademarks or trademarks of Adobe Systems Incorporated in the United States and/or other countries. Apache Tika, Apache Tomcat and Tomcat are trademarks of the Apache Software Foundation. Apple, Bonjour, the Bonjour logo, Finder, iBooks, iPhone, Mac, the Mac logo, Mac OS, OS X, Safari, and TrueType are trademarks of Apple Inc., registered in the U.S. and other countries. macOS is a trademark of Apple Inc. App Store is a service mark of Apple Inc. IOS is a trademark or registered trademark of Cisco in the U.S. and other countries and is used under license. Elasticsearch is a trademark of Elasticsearch BV, registered in the U.S. -

Cap Height Body X-Height Crossbar Terminal Counter Bowl Stroke Loop
Cap Height Body X-height -height is the distance between the -Cap height refers to the height of a -In typography, the body height baseline of a line of type and tops capital letter above the baseline for refers to the distance between the of the main body of lower case a particular typeface top of the tallest letterform to the letters (i.e. excluding ascenders or bottom of the lowest one. descenders). Crossbar Terminal Counter -In typography, the terminal is a In typography, the enclosed or par- The (usually) horizontal stroke type of curve. Many sources con- tially enclosed circular or curved across the middle of uppercase A sider a terminal to be just the end negative space (white space) of and H. It CONNECTS the ends and (straight or curved) of any stroke some letters such as d, o, and s is not cross over them. that doesn’t include a serif the counter. Bowl Stroke Loop -In typography, it is the curved part -Stroke of a letter are the lines that of a letter that encloses the circular make up the character. Strokes may A curving or doubling of a line so or curved parts (counter) of some be straight, as k,l,v,w,x,z or curved. as to form a closed or partly open letters such as d, b, o, D, and B is Other letter parts such as bars, curve within itself through which the bowl. arms, stems, and bowls are collec- another line can be passed or into tively referred to as the strokes that which a hook may be hooked make up a letterform Ascender Baseline Descnder In typography, the upward vertical Lowercases that extends or stem on some lowercase letters, such In typography, the baseline descends below the baselines as h and b, that extends above the is the imaginary line upon is the descender x-height is the ascender. -

OCR a Level Computer Science H446 Specification
Qualification Accredited Oxford Cambridge and RSA A LEVEL Specification COMPUTER SCIENCE H446 ForH418 first assessment in 2017 For first assessment 2022 Version 2.5 (January 2021) ocr.org.uk/alevelcomputerscience Disclaimer Specifications are updated over time. Whilst every effort is made to check all documents, there may be contradictions between published resources and the specification, therefore please use the information on the latest specification at all times. Where changes are made to specifications these will be indicated within the document, there will be a new version number indicated, and a summary of the changes. If you do notice a discrepancy between the specification and a resource please contact us at: [email protected] We will inform centres about changes to specifications. We will also publish changes on our website. The latest version of our specifications will always be those on our website (ocr.org.uk) and these may differ from printed versions. Registered office: The Triangle Building © 2021 OCR. All rights reserved. Shaftesbury Road Cambridge Copyright CB2 8EA OCR retains the copyright on all its publications, including the specifications. However, registered centres for OCR are permitted to copy material from this OCR is an exempt charity. specification booklet for their own internal use. Oxford Cambridge and RSA is a Company Limited by Guarantee. Registered in England. Registered company number 3484466. Contents Introducing… A Level Computer Science (from September 2015) ii Teaching and learning resources iii Professional development iv 1 Why choose an OCR A Level in Computer Science? 1 1a. Why choose an OCR qualification? 1 1b. Why choose an OCR A Level in Computer Science? 2 1c.