How to Produce Flash Video for Use on the Web Adobe Flash Professional Provides a Number of Options for Importing and Publishing Video with a Flash Movie
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Download Media Player Codec Pack Version 4.1 Media Player Codec Pack
download media player codec pack version 4.1 Media Player Codec Pack. Description: In Microsoft Windows 10 it is not possible to set all file associations using an installer. Microsoft chose to block changes of file associations with the introduction of their Zune players. Third party codecs are also blocked in some instances, preventing some files from playing in the Zune players. A simple workaround for this problem is to switch playback of video and music files to Windows Media Player manually. In start menu click on the "Settings". In the "Windows Settings" window click on "System". On the "System" pane click on "Default apps". On the "Choose default applications" pane click on "Films & TV" under "Video Player". On the "Choose an application" pop up menu click on "Windows Media Player" to set Windows Media Player as the default player for video files. Footnote: The same method can be used to apply file associations for music, by simply clicking on "Groove Music" under "Media Player" instead of changing Video Player in step 4. Media Player Codec Pack Plus. Codec's Explained: A codec is a piece of software on either a device or computer capable of encoding and/or decoding video and/or audio data from files, streams and broadcasts. The word Codec is a portmanteau of ' co mpressor- dec ompressor' Compression types that you will be able to play include: x264 | x265 | h.265 | HEVC | 10bit x265 | 10bit x264 | AVCHD | AVC DivX | XviD | MP4 | MPEG4 | MPEG2 and many more. File types you will be able to play include: .bdmv | .evo | .hevc | .mkv | .avi | .flv | .webm | .mp4 | .m4v | .m4a | .ts | .ogm .ac3 | .dts | .alac | .flac | .ape | .aac | .ogg | .ofr | .mpc | .3gp and many more. -

Microsoft Powerpoint
Development of Multimedia WebApp on Tizen Platform 1. HTML Multimedia 2. Multimedia Playing with HTML5 Tags (1) HTML5 Video (2) HTML5 Audio (3) HTML Pulg-ins (4) HTML YouTube (5) Accessing Media Streams and Playing (6) Multimedia Contents Mgmt (7) Capturing Images 3. Multimedia Processing Web Device API Multimedia WepApp on Tizen - 1 - 1. HTML Multimedia • What is Multimedia ? − Multimedia comes in many different formats. It can be almost anything you can hear or see. − Examples : Pictures, music, sound, videos, records, films, animations, and more. − Web pages often contain multimedia elements of different types and formats. • Multimedia Formats − Multimedia elements (like sounds or videos) are stored in media files. − The most common way to discover the type of a file, is to look at the file extension. ⇔ When a browser sees the file extension .htm or .html, it will treat the file as an HTML file. ⇔ The .xml extension indicates an XML file, and the .css extension indicates a style sheet file. ⇔ Pictures are recognized by extensions like .gif, .png and .jpg. − Multimedia files also have their own formats and different extensions like: .swf, .wav, .mp3, .mp4, .mpg, .wmv, and .avi. Multimedia WepApp on Tizen - 2 - 2. Multimedia Playing with HTML5 Tags (1) HTML5 Video • Some of the popular video container formats include the following: Audio Video Interleave (.avi) Flash Video (.flv) MPEG 4 (.mp4) Matroska (.mkv) Ogg (.ogv) • Browser Support Multimedia WepApp on Tizen - 3 - • Common Video Format Format File Description .mpg MPEG. Developed by the Moving Pictures Expert Group. The first popular video format on the MPEG .mpeg web. -

There Are 2 Types of Files in the Graphics World Bit Mapped (RASTER)
There are 2 Types of Files in the Graphics World Bit Mapped (RASTER) • There are two kinds of computer graphics: Bit Mapped (RASTER) and Object Oriented (VECTOR). Bit mapped graphics are graphics that are stored in the form of a bitmap. They are a sequence of bits that get drawn onto the screen. You create bit mapped graphics using a painting program. • When you enlarge a bit mapped image, you will get a pixelated look. If you are planning to print out an image that was originally 3 inches on 3 inches as 6 inches by 6 inches, you will get a very pixelated look. • Bit mapped graphics tend to create larger files than object oriented graphics. • As you can see from these two pictures, when a bitmapped image gets scaled up, the detail is lost, as opposed to an object oriented drawing where no pixelation occurs. Key Points of Raster Images pixels in a grid resolution dependent resizing reduces quality easily converted restricted to rectangle minimal support for transparency Object Oriented (VECTOR) Definition: Vector graphics are made up of many individual objects. Each of these objects can be defined by mathematical statements and has individual properties assigned to it such as color, fill, and outline. Vector graphics are resolution independent because they can be output to the highest quality at any scale. Software used to create vector graphics is sometimes referred to as object-based editing software. Common vector formats include AI (Adobe Illustrator), CDR (CorelDRAW), CGM (Computer Graphics Metafile), SWF (Shockwave Flash), and DXF (AutoCAD and other CAD software). -

5Lesson 5: Multimedia on the Web
5Lesson 5: Multimedia on the Web Objectives By the end of this lesson, you will be able to: 1.5.7: Download and store files using a Web browser. 1.5.10: Install and upgrade common plug-ins, add-ons and viewers (e.g., Adobe Reader, Adobe Flash Player, Microsoft Silverlight, Windows Media Player, Apple QuickTime) and identify their common file name extensions. 1.5.11: Use document and multimedia file formats, including PDF, PNG, RTF, PostScript (PS), AVI, MPEG, MP3, MP4, Ogg. Convert between file formats when appropriate. 5-2 Internet Business Associate Pre-Assessment Questions 1. Briefly describe C++. 2. Which statement about vector graphics is true? a. Vector graphics are saved as sequences of vector statements. b. Vector graphics have much larger file sizes than raster graphics. c. Vector graphics are pixel-based. d. GIFs and JPGs are vector graphics. 3. Name at least two examples of browser plug-ins. © 2014 Certification Partners, LLC. — All Rights Reserved. Version 2.1 Lesson 5: Multimedia on the Web 5-3 Introduction to Multimedia on the Web NOTE: Multimedia on the Web has expanded rapidly as broadband connections have allowed Multimedia use on users to connect at faster speeds. Almost all Web sites, including corporate sites, feature the Web has been hindered by multimedia content and interactive objects. For instance, employee orientation sessions, bandwidth audio and video memos, and training materials are often placed on the Internet or limitations. Until all Internet users have corporate intranets. high-speed connections Nearly all network-connected devices, such as PCs, tablets, smartphones and smart TVs, (broadband or can view online interactive multimedia. -

A Comparison of Video Formats for Online Teaching Ross A
Contemporary Issues in Education Research – First Quarter 2017 Volume 10, Number 1 A Comparison Of Video Formats For Online Teaching Ross A. Malaga, Montclair State University, USA Nicole B. Koppel, Montclair State University, USA ABSTRACT The use of video to deliver content to students online has become increasingly popular. However, educators are often plagued with the question of which format to use to deliver asynchronous video material. Whether it is a College or University committing to a common video format or an individual instructor selecting the method that works best for his or her course, this research presents a comparison of various video formats that can be applied to online education and provides guidance in which one to select. Keywords: Online Teaching; Video Formats; Technology Acceptance Model INTRODUCTION istance learning is one of the most talked-about topics in higher education today. Online and hybrid (or blended) learning removes location and time-bound constraints of the traditional college classroom to a learning environment that can occur anytime or anywhere in a global environment. DAccording to research by the Online Learning Consortium, over 5 million students took an online course in the Fall 2014 semester. This represents an increase in online enrollment of over 3.9% in just one year. In 2014, 28% of higher education students took one or more courses online (Allen, I. E. and Seaman, J, 2016). With this incredible growth, albeit slower than the growth in previous years, institutions of higher education are continuing to increase their online course and program offerings. As such, institutions need to find easy to develop, easy to use, reliable, and reasonably priced technologies to deliver online content. -

Webp/ Content Type Avg # of Requests Avg Size HTML 6 39 Kb Images 39 490 Kb 69% Javascript 10 142 Kb CSS 3 27 Kb
WebRTC enabling faster, smaller and more beautiful web Stephen Konig [email protected] Ilya Grigorik [email protected] https://developers.google.com/speed/webp/ Content Type Avg # of Requests Avg size HTML 6 39 kB Images 39 490 kB 69% Javascript 10 142 kB CSS 3 27 kB HTTP Archive - Mobile Trends (Feb, 2013) @igrigorik It's a HiDPI world... Tablet dimension device-width px/inch Nexus 7 3.75 603 ~ 160 Kindle Fire 3.5 600 ~ 170 iPad Mini 4.75 768 ~ 160 PlayBook 3.54 600 ~ 170 Galaxy 7'' (2nd gen) 3.31 600 ~ 180 Macbook + Retina 15.4 2880 ~ 220 Chromebook Pixel 12.85 2560 ~ 239 HiDPI screens require 4x pixels! Without careful optimization, this would increase the size of our pages by a huge margin - from 500KB to ~2000 KB! Which image format should I use? Wrong question! Instead, what if we had one format with all the benefits and features? ● Lossy and lossless compression ● Transparency (alpha channel) ● Great compression for photos ● Animation support ● Metadata ● Color profiles ● .... That's WebP! Brief history of WebP... ● WebM video format uses VP8 video codec ● WebP is derived from VP8, essentially a key frame... ● Web{P,M} are open-source, royalty-free formats ○ Open-sourced by Google in 2010 ○ BSD-style license ● #protip: great GDL episode on WebM format Brief history of WebP... ● Initial release (2010) ○ Lossy compression for true-color graphics ● October, 2011 ○ Color profile support ○ XMP metadata ● August, 2012 ○ Lossless compression support ○ Transparency (alpha channel) support Now a viable alternative and replacement to JPEG, PNG ● WIP + future... ○ Animation + metadata ○ Encoding performance ○ Better support for ARM and mobile ○ Layer support (3D images) + high color depth images (> 8 bits) WebP vs. -

Life Without Flash
Life without Flash Are your courses ready? After December 31, 2020, browsers will no longer support the Flash Player. Here is Adobe’s announcement: https://theblog.adobe.com/adobe-flash-update/ What does this mean for HSC Moodle course owners? Most LMS systems and browsers are transitioning away from Flash. You may be at risk of losing your online courses or resources, if they are Adobe Flash only. Moodle courses will need to be republished to alternate formats such as HTML5, MP4, etc. as well as halting any new flash based programs from being uploaded before the December 31st deadline. Many programs have already been getting ready for this change and already offer a conversion to another format. Check with your software support/IT to see how to make this transition easier. How do I find out if my course uses Flash? If you suspect a resource uses Flash, you can simply right-click what you believe to be Flash content to see if a Flash context menu appears: If you are using a browser that blocks Flash content, you may see icons like these: What is the alternative? An alternative solution for course owners is HTML5. HTML5 works with the same multimedia elements as Flash and many web developers have already begun moving to HTML5, which means it‘s supported by most browsers and you won’t need to install anything extra. HTML5-based courses will continue to function as expected. What should I do if my course uses Flash? If Flash courses are published using Flash/HTML5, and designed to fall back to HTML5 when the Flash plugin is removed from the browser, test your courses fall back capability to see whether HTML5 will work as expected. -

Sovereign Wealth Funds 2019 Managing Continuity, Embracing Change
SOVEREIGN WEALTH FUNDS 2019 MANAGING CONTINUITY, EMBRACING CHANGE SOVEREIGN WEALTH FUNDS 2019 Editor: Javier Capapé, PhD Director, Sovereign Wealth Research, IE Center for the Governance of Change Adjunct Professor, IE University 6 SOVEREIGN WEALTH FUNDS 2019. PREFACE Index 11 Executive Summary. Sovereign Wealth Funds 2019 23 Managing Continuity...Embracing Change: Sovereign Wealth Fund Direct Investments in 2018-2019 37 Technology, Venture Capital and SWFs: The Role of the Government Forging Innovation and Change 55 SWFs in a Bad Year: Challenges, Reporting, and Responses to a Low Return Environment 65 The Sustainable Development Goals and the Market for Sustainable Sovereign Investments 83 SWFs In-Depth. Mubadala: The 360-degree Sovereign Wealth Fund 97 Annex 1. Sovereign Wealth Research Ranking 2019 103 Annex 2. Sovereign Wealth Funds in Spain PREFACE 8 SOVEREIGN WEALTH FUNDS 2019. PREFACE Preface In 2019, the growth of the world economy slowed by very little margin for stimulating the economy to 2.9%, the lowest annual rate recorded since the through the fiscal and monetary policy strategies. subprime crisis. This was a year in which the ele- In any case, the developed world is undergoing its ments of uncertainty that had previously threate- tenth consecutive year of expansion, and the risks ned the stability of the cycle began to have a more of relapsing into a recessive cycle appear to have serious effect on economic expansion. Among these been allayed in view of the fact that, in spite of re- elements, there are essentially two – both of a poli- cord low interest rates, inflation and debt remain at tical nature – that stand out from the rest. -

Audio and Video Standards for Internet Resources
Downloaded from http://www.everyspec.com NASA STD-2821 Approval Date: 02/08/12 Expiration Date: None Audio and Video Standards for Internet Resources Downloaded from http://www.everyspec.com NASA STD-XXX FOREWORD The evolution of audio and video resources on the World Wide Web has grown beyond a fashionable trend and is fast becoming a primary means for communicating to a global audience. However, a result of this increasing success has led to such a wide range of competing codecs, media players, formats, wrappers, viewing devices and delivery options that accessing content has become increasingly confusing and can discourage even the most savvy web users. The National Aeronautic and Space Administration (NASA), a distinguished world class leader in Science, Engineering and Exploration has offered audio and video resources content on the internet for over a decade, though these offerings have suffered because of rapid growth of these various options and formats. Due to this perplexity, it has become a priority of the agency to establish an audio and video resources standard for use by the entire Agency to assure that every effort is made to reach the greatest possible audience with the simplest means available. This standard has been developed by the NASA Web Video Working Group and is approved and published by NASA for use by NASA Headquarters, NASA Centers and their subsidiary locations as well as NASA contractors where applicable to NASA contractual agreements. This standard provides a comprehensive guide for all audio and video resources produced by or for the agency, and also defines applicable requirements for accessibility as required by Federal law. -

How to Convert AVI, MP4, FLV (Flash Video) and Other Non-Free Video Encoded Formats to Free Video Format Encoding OGV (Ogg Vorbis / Theora) on GNU / Linux and Freebsd
Walking in Light with Christ - Faith, Computing, Diary Articles & tips and tricks on GNU/Linux, FreeBSD, Windows, mobile phone articles, religious related texts http://www.pc-freak.net/blog How to convert AVI, MP4, FLV (flash video) and other non-free video encoded formats to Free Video format encoding OGV (Ogg Vorbis / Theora) on GNU / Linux and FreeBSD Author : admin I was looking for a way to convert some Video and Sound files, downloaded from Youtube (mostly things dedicated to free software) and as far as I looked online unfortunately these pieces of nice music and tutorials are not available for download anywhere else or at least not available for download in some of the Open / Free Format (OGG Vorbis or OGV (OGG / Theora Video). When it comes to convertion between different formats, always the first things that I think of is ffmpeg or mencoder , however I was not sure if some of this tools are doing the trick so I did a quick research online if there is some specialised console or GUI program that can do the convertions between MP4, FLV etc. to OGV. In less than 10 minutes I found a threat mentioning about ffmpeg2theora - A Simple Convertor to create Ogg Theora files As I'm running Debian GNU / Linux, I installed ffmpeg2theora straight via apt, according to some reports online ffmpeg2theora cmd convertion tool is also available straight from repositories on Ubuntu as well. On FreeBSD there is a port /usr/ports/multimedia/ffmpeg2theora available for install. Of course FFmpeg2Theora can be installed from source on other Linux distributions that might be missing a pre- built binary. -

(Flash Video Format). Uestions.Php
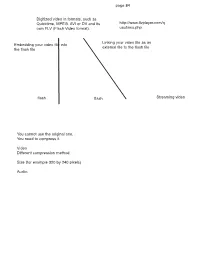
page 84 Digitized video in formats, such as Quicktime, MPEG, AVI or DV and its http://www.flvplayer.com/q own FLV (Flash Video format). uestions.php Linking your video file as an Embedding your video file into external file to the flash file the flash file flash flash Streaming video You cannot use the original one. You need to compress it. Video Different compression method: Size (for example 320 by 240 pixels) Audio: Video You need to bring a video clip into the library. 0) Create a folder “videoLJW” under the “assign- ment” folder. 1)Copy “lmh.mov” from the class homepage to “videoLJW” folder. (Hold down the “Option” key and click the link to the file. 2) Open a flash file. (File/New) 3) Save it as “videoLJW.fla” under the assignment folder. 4) Rename “Layer 1” “video” 5) Select “File/Import/Import Video”. Select Video Flash looks for the location of your video file. If your video file is on your computer. click “Choose” to locate the file. If it is already on a commercial Flash Video Streaming Service or Macromedia Flash Communication Server, you need to select the second option and provide the file’s URL. Select the “lmh.mov” under the folder of “videoLJW”. Click “Open”. You will see the location of (File path to) “lmh.mov”. Click “Continue”. Deployment -- How would you tap into the lvideo file. Select “Progressive download from a web server”. First opton: Progressive download displays video when enough information to play is downloaded rather than the entire video is downloaded.Viewers have to play sdquentially. -

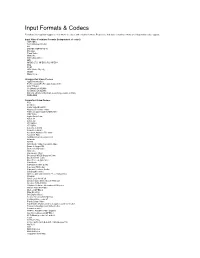
Input Formats & Codecs
Input Formats & Codecs Pivotshare offers upload support to over 99.9% of codecs and container formats. Please note that video container formats are independent codec support. Input Video Container Formats (Independent of codec) 3GP/3GP2 ASF (Windows Media) AVI DNxHD (SMPTE VC-3) DV video Flash Video Matroska MOV (Quicktime) MP4 MPEG-2 TS, MPEG-2 PS, MPEG-1 Ogg PCM VOB (Video Object) WebM Many more... Unsupported Video Codecs Apple Intermediate ProRes 4444 (ProRes 422 Supported) HDV 720p60 Go2Meeting3 (G2M3) Go2Meeting4 (G2M4) ER AAC LD (Error Resiliant, Low-Delay variant of AAC) REDCODE Supported Video Codecs 3ivx 4X Movie Alaris VideoGramPiX Alparysoft lossless codec American Laser Games MM Video AMV Video Apple QuickDraw ASUS V1 ASUS V2 ATI VCR-2 ATI VCR1 Auravision AURA Auravision Aura 2 Autodesk Animator Flic video Autodesk RLE Avid Meridien Uncompressed AVImszh AVIzlib AVS (Audio Video Standard) video Beam Software VB Bethesda VID video Bink video Blackmagic 10-bit Broadway MPEG Capture Codec Brooktree 411 codec Brute Force & Ignorance CamStudio Camtasia Screen Codec Canopus HQ Codec Canopus Lossless Codec CD Graphics video Chinese AVS video (AVS1-P2, JiZhun profile) Cinepak Cirrus Logic AccuPak Creative Labs Video Blaster Webcam Creative YUV (CYUV) Delphine Software International CIN video Deluxe Paint Animation DivX ;-) (MPEG-4) DNxHD (VC3) DV (Digital Video) Feeble Files/ScummVM DXA FFmpeg video codec #1 Flash Screen Video Flash Video (FLV) / Sorenson Spark / Sorenson H.263 Forward Uncompressed Video Codec fox motion video FRAPS: