A Differential Approach to Graphical Interaction
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Operating Procedures for TEM2 FEI Tecnai
Operating Procedures for TEM2 FEI Tecnai Note: Do not press the buttons on the TEM. This will turn the TEM off and will take hours to bring it back up. Please do not reboot the TEM computer. This will turn off the vacuum and the high tension. If you are having problems with the TEM, please find a SMIF staff member immediately. 1) Log usage into the SMIF web site. 2) Check to see if the camera boxes are on. a) The TIA camera box is the box behind the monitors. The switch will be lit green if on. b) The AMT camera box is on the floor under the Cryo holder. The green light above the switch should be on. c) If either of the cameras were off, please find a SMIF staff member to turn on. The cameras must cool down for 1hr before they can be used. 3) If needed, log into the TEM computer. User name is : TEM Users, Password is: tecnai 4) If needed, open the Tecnai User Interface and then open the TIA software. If the TIA software crashes, please find a SMIF staff member. 5) Place LN2 into the cold finger dewar. The LN2 needs to be topped off before each use. Turning on TEM Note: It is important to change the kV before ramping up the Heat to # when turning on the TEM. 1) There are tabs at the top left of the Tecnai software. Go to the Tune tab. Under the Control Pads box click on Fluorescent Background Light button. This turns on the lights on the control panels. -

Purpose and Introductions
Desktop Publishing Pioneer Meeting Day 1 Session 1: Purpose and Introductions Moderators: Burt Grad David C. Brock Editor: Cheryl Baltes Recorded May 22, 2017 Mountain View, CA CHM Reference number: X8209.2017 © 2017 Computer History Museum Table of Contents INTRODUCTION ....................................................................................................................... 5 PARTICIPANT INTRODUCTIONS ............................................................................................. 8 Desktop Publishing Workshop: Session 1: Purpose and Introduction Conducted by Software Industry Special Interest Group Abstract: The first session of the Desktop Publishing Pioneer Meeting includes short biographies from each of the meeting participants. Moderators Burton Grad and David Brock also give an overview of the meeting schedule and introduce the topic: the development of desktop publishing, from the 1960s to the 1990s. Day 1 will focus on the technology, and day 2 will look at the business side. The first day’s meeting will include the work at Xerox PARC and elsewhere to create the technology needed to make Desktop Publishing feasible and eventually economically profitable. The second day will have each of the companies present tell the story of how their business was founded and grew and what happened eventually to the companies. Jonathan Seybold will talk about the publications and conferences he created which became the vehicles which popularized the products and their use. In the final session, the participants will -

Software User Guide
Cycle Host User's Guide This guide is an evolving document. If you find sections that are unclear, or missing information, please let us know ([email protected]). Please check our website (www.wetlabs.com) periodically for updates. WET Labs, Inc. PO Box 518 Philomath, OR 97370 541-929-5650 fax: 541-929-5277 www.wetlabs.com 28 January 2010 Cycle Host User's Guide Revision 1.04 1/59 Cycle Host Installation The following sub-sections detail the steps necessary to install and run the Cycle Host program (also referred to as "the host") for the first time on a new computer. System Requirements Below are the recommended minimum requirements for a computer to be used to run the host program. Although Windows is currently the only supported operating system, future releases are planned to support Linux and MAC OS as well. Please let us know of your interest in these platforms via [email protected]. Feature Requirements Operating System Windows XP/Vista/2000/2003 (32 and 64 bit versions) Memory 128 Megabytes Disk Space 125 Megabytes (excludes data file storage) Data Port Serial port or USB to Serial adapter supporting 19200 baud Input Devices Keyboard (minimum) Mouse or other pointing device (recommended) Monitor Color, 1024 x 768 (minimum recommended) Table 1: Host Computer System Requirements The Java Runtime Environment The Cycle Host program is written in the JavaTM language developed by Sun Microsystems Inc. For this reason, execution of the host requires the installation of the Java Runtime Environment, or JRE. At the time of this release the current JRE is Version 6 Update 16. -

User Guide 8.2.4
User Guide 8.2.4 Copyright Manual Copyright © 2000-2017 AB Software Consulting Ltd. All rights reserved. AB Software Consulting Ltd. reserves the right to revise this document and to make changes from time to time in the content hereof without obligation to notify any person or persons of such revisions or changes. The software described in this document is supplied under a licence agreement and is protected by UK and international copyright laws. Any implied warranties including any warranties of merchantability or fitness for a particular purpose are limited to the terms of the express warranties set out in the licence agreement. Software Copyright © 2000-2017 AB Software Consulting Ltd. All rights reserved. Trademarks AB Tutor is the registered trademark of AB Software Consulting Ltd. Windows, Windows 7/8/10/2003/2008/2012 are trademarks of Microsoft Corporation. Other products, trademarks or registered trademarks are the property of their respective owners. Contents Using AB Tutor Introduction The AB Tutor interface What is AB Tutor? The list view Basic ABT setup The thumbnail view Advanced setup options Commands Introduction to passwords Power commands Startup passwords Connecting to clients Connection password Screen sharing Startup switches Chat (text and audio) Installation Screen Capture Installation on Windows File transfers Installation on Mac OS Key Sequences Installation on iPad Admin commands Activating AB Tutor Launch Push out updates Policies Uninstallation Block printer Remote Deployment Utility Block external drive Site -

Angel® Concentrated Platelet Rich Plasma (Cprp) System - Operator’S Manual
Angel® Concentrated Platelet Rich Plasma (cPRP) System - Operator’s Manual Software Version 1.20 DFU-0263-5 Revision 0 05/2020 This page intentionally left blank Table of Contents Before You Get Started Introduction .............................................................................................................................................. vii Indications for Use ................................................................................................................................... vii Contraindications for Use ......................................................................................................................... vii Warnings .................................................................................................................................................. vii Precautions ............................................................................................................................................... x Additional Information .............................................................................................................................. xii Symbols .................................................................................................................................................. xiii Requirements for the disposal of waste electrical and electronic equipment (WEEE) ........................... xiv Service Information ................................................................................................................................ -

User Manual ( Wins Version 5.26.99 )
Wins Scoring System User Manual ( Wins version 5.26.99 ) Srl STELTRONIC via Artigianale 34 • 25082 Botticino Sera (BS) – ITALY Tel. +39 030 2190811 • Fax + 39 030 2190798 http://www.steltronic.com STELTRONIC S.r.l. via Artigianale Botticino Sera (BS) ITALY - User manual [Wins ver 5.26] 2 Tel. +39 030 2190811 Fax +39 030 2190798 http://www.steltronic.com Thank you for choosing Steltronic. This user manual has been written for Wins version 5.26.99, it is also available in pdf format so that it can installed onto a computer. In order to make it easy to consult, the manual has been divided into chapters each covering different subjects: GENERAL Brief Hardware and Scoring System Architecture description. ------------------------------------------------------------------------------------------------------------------------------------ INITIAL USE OF WINDOWS, TURNING THE SYSTEM ON AND OFF Fast guide for ‘first time users’ of the PC and computer system. ------------------------------------------------------------------------------------------------------------------------ SETUP OF THE WINS PROGRAM Contains all the information relative to the program settings from selecting time zones to changing animations. ------------------------------------------------------------------------------------------------------------------------ USING THE SYSTEMS FUCTIONS Description of how to use the lane rental, time game, bar and other programs. ------------------------------------------------------------------------------------------------------------------------ -

Ivan Sutherland
July 2017 IVAN EDWARD SUTHERLAND 2623 NW Northrup St Portland, OR 97210 Affiliation: Visiting Scientist, Portland State University Date of Birth: May 16, 1938 Place of Birth: Hastings, Nebraska Citizenship: U.S.A. Military Service: 1st Lieutenant Signal Corps, U.S. Army 25 February 1963 – 25 February 1965 ACADEMIC DEGREES: 1959 - B.S. Electrical Engineering Carnegie-Mellon University Pittsburgh, Pennsylvania 1960 - M.S. Electrical Engineering California Institute of Technology Pasadena, California 1963 - Ph.D. Electrical Engineering Massachusetts Institute of Technology Cambridge, Massachusetts 1966 - M.A. (Hon.) Harvard University Cambridge, Massachusetts 1986 - D.Sc. (Hon.) University of North Carolina Chapel Hill, North Carolina 2000 - Ph.D. (Hon.) University of Utah Salt Lake City, Utah 2003 - Ph.D. (Hon.) Carnegie Mellon University Pittsburgh, Pennsylvania MAJOR RESEARCH INTERESTS: Asynchronous systems, computer graphics, architecture of high performance computing machinery, algorithms for rapid execution of special functions, large-scale integrated circuit design, robots. page 1 EXPERIENCE: 2009 - present Visiting Scientist in ECE Department, Co-Founder of the Asynchronous Research Center, Maseeh College of Engineering and Computer Science, Portland State University 2012 - present Consultant to US Gov’t, Part time ForrestHunt, Inc. 2009 - present Consultant, Part time Oracle Laboratory 2005 - 2007 Visiting Scientist in CSEE Department University of California, Berkeley 1991 - 2009 Vice President and Fellow Sun Microsystems Laboratories -

Visual Language Features Supporting Human-Human and Human-Computer Communication
Visual Language Features Supporting Human-Human and Human-Computer Communication Jason E. Robbins1, David J. Morley2, David F. Redmiles1, Vadim Filatov3, Dima Kononov3 1 University of California, Irvine 2 Rockwell International 3RR-Gateway, AO Abstract relationships and then try to model them as closely as pos- sible while abstracting details that distract attention from Fundamental to the design of visual languages are the our main concerns. goals of facilitating communication between people and Currently, OBPE exists as a research prototype serving computers, and between people and other people. The to explore the concepts and features that are needed to Object Block Programming Environment (OBPE) is a visual design, programming, and simulation tool which allow effective visual programming in our domain. OBPE emphasizes support for both human-human and human- programs are composed of object blocks, ports, and arcs. computer communication. OBPE provides several features Object blocks use ports as their interface points to the rest to support effective communication: (1) multiple, of the system. Arcs are message passageways between coordinated views and aspects, (2) customizable graphics, ports. Object blocks (or simply, blocks) are visual abstract (3) the “machines with push-buttons” metaphor, and (4) data types [1] which encapsulate state, behavior, visualiza- the host/transient pattern. OBPE uses a diagram-based, tion of state and behavior, and user interface event process- visual object-oriented language that is intended for quickly ing. Furthermore, blocks are first class objects because they designing and programming visual simulations of are instances of normal Smalltalk classes.1 factories. Users interact with OBPE through browsers that allow direct manipulation of blocks and visualization of their 1. -

Service Bulletin (This Bulletin and All Other Active Bulletins Are Downloadable from Our Website At
Bulletin 2003-17-ABDE Service Bulletin (This bulletin and all other active bulletins are downloadable from our website at www.frymaster.com/service.) Bulletin 2003-17-ABDE Page 1 of 5 Date: 01/30/2003 SUBJECT: Frymaster Computers & Controllers Service Notes This bulletin cancels and replaces Service Bulletins 2002-13-BDE, 2002-06-ABDE, 2002-04-AD, 2001-54-ABDE, 2001-52-ABDE, 2001-50-AD, 2001-46-ABDE, 2001-40- ABDE, 2001-29-ABDE, 2001-11-BE, 2001-03-ABD, and ABDE-66-99. Remove these bulletins from your active files. This bulletin addresses the following topics: • McDonald’s M2000 Computer Notes – Page 1 • McDonald’s M2000 Programming Error – Page 2 • CM III.5 Computer Notes – Page 3 • Spaghetti Magic III (SMS III) Computer Error Messages – Page 5 McDonald’s M2000 Computer Notes The M2000 computer replaced the M100B in production units on 4/1/2002 in the U.S. and on 6/1/2002 internationally. The M100B is no longer supported and no core credit is available for out-of-warranty M100B computers. If an M100B computer still in warranty is replaced with an M2000, a U.S. $50.00 core credit will be applied with return of the M100B computer to Frymaster. The M2000 is not a direct replacement for the M100B. It must be ordered as a kit, 826-1739 (Non-CE) or 826-1810 (CE), which includes a new bezel, speaker and other mounting hardware. Previously published part numbers for multiple-computer kits are no longer active. The computer in the kit works with either gas or electric fryers. -

Desktop Publishing Pioneer Meeting: Day 1 Session 4 - Technology in the 1980S
Desktop Publishing Pioneer Meeting: Day 1 Session 4 - Technology in the 1980s Moderators by: Burt Grad David C. Brock Editor: Cheryl Baltes Recorded May 22, 2017 Mountain View, CA CHM Reference number: X8209.2017 © 2017 Computer History Museum Table of Contents TEX TECHNOLOGY .................................................................................................................. 5 FRAMEMAKER TECHNOLOGY ................................................................................................ 7 EARLY POSTSCRIPT DEVELOPMENT EFFORTS .................................................................11 POSTSCRIPT AND FONT TECHNOLOGY ..............................................................................12 COMMERCIAL POSTSCRIPT ..................................................................................................15 POSTSCRIPT VS. OTHER APPROACHES .............................................................................20 POSTSCRIPT, APPLE, AND ADOBE .......................................................................................22 HALF TONING AND POSTSCRIPT ..........................................................................................24 ADOBE ILLUSTRATOR TECHNOLOGY ..................................................................................25 LASERWRITER TECHNOLOGY ..............................................................................................26 FONT SELECTION ...................................................................................................................27 -

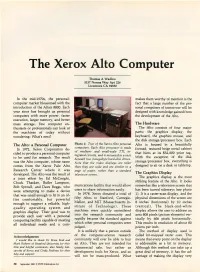
The Xerox Alto Computer, September 1981, BYTE Magazine
The Xerox Alto Computer Thomas A Wadlow 5157 Norma Way Apt 226 Livermore CA 94550 In the mid-1970s, the personal makes them worthy of mention is the computer market blossomed with the fact that a large number of the per introduction of the Altair 8800. Each sonal computers of tomorrow will be year since has brought us personal designed with knowledge gained from computers with more power, faster the development of the Alto. execution, larger memory, and better mass storage. Few computer en The Hardware thusiasts or professionals can look at The Alto consists of four major the machines of today without parts: the graphics display, the wondering: What's next? keyboard, the graphics mouse, and the disk storage/processor box. Each The Alto: a Personal Computer Photo 1: Two of the Xerox Alto personal Alto is housed in a beautifully I In 1972, Xerox Corporation de- computers. Each Alto processor is made formed, textured beige metal cabinet of medium- and small-scale TTL in cided to produce a personal computer that hints at its $32,000 price tag. tegrated circuits, and is mounted in a rack With the exception of the disk to be used for research. The result beneath two 3-megabyte hard-disk drives. was the Alto computer, whose name Note that the video displays are taller storage/ processor box, everything is comes from the Xerox Palo Alto than they are wide and are similar to a designed to sit on a desk or tabletop. Research Center where it was page of paper, rather than a standard developed. -

The Alto and Ethernet Hardware
Personal Distributed Computing: The Alto and Ethernet Hardware Charles P. Thacker Systems Research Center Digital Equipment Corp. 130 Lytton Avenue Palo Alto, CA 94301 Abstract • In addition to the workstations, the network contains serners---nodes that provide capabilities Between 1972 and 1980, the first distributed personal that need to be shared, either for economic or computing system was built at the Xerox Palo Alto logical reasons. Research Center. The system was composed of a number of Alto workstations connected by an Ether- Timesharing systems grew primarily from the vi- net local network. It also included servers that pro- sion of man-computer symbiosis presented by J.C.R. vided centralized facilities. This paper describes the Licklider in a landmark 1960 paper [29]. Efforts to development of the hardware that was the basis of realize the possibilities presented in this paper occu- the system. pied the creative talents of many computer science re- searchers through the sixties and beyond. Distributed personal computing systems build on this view of the Introduction way computers and people interact by providing a level of responsiveness that timesharing systems can- In the last few years, a new type of computing en- not achieve. vironment has become available. These distributed personal computing systems represent another step The first distributed personal computing system was built at the Xerox Palo Alto Research Center in the process, started by timesharing, of bringing over a period spanning 1972 to 1980. The workstation computing power closer to the user. Although many used in this system was the Alto [36]; the network was variations are possible, these systems share a number of characteristics: Ethernet.