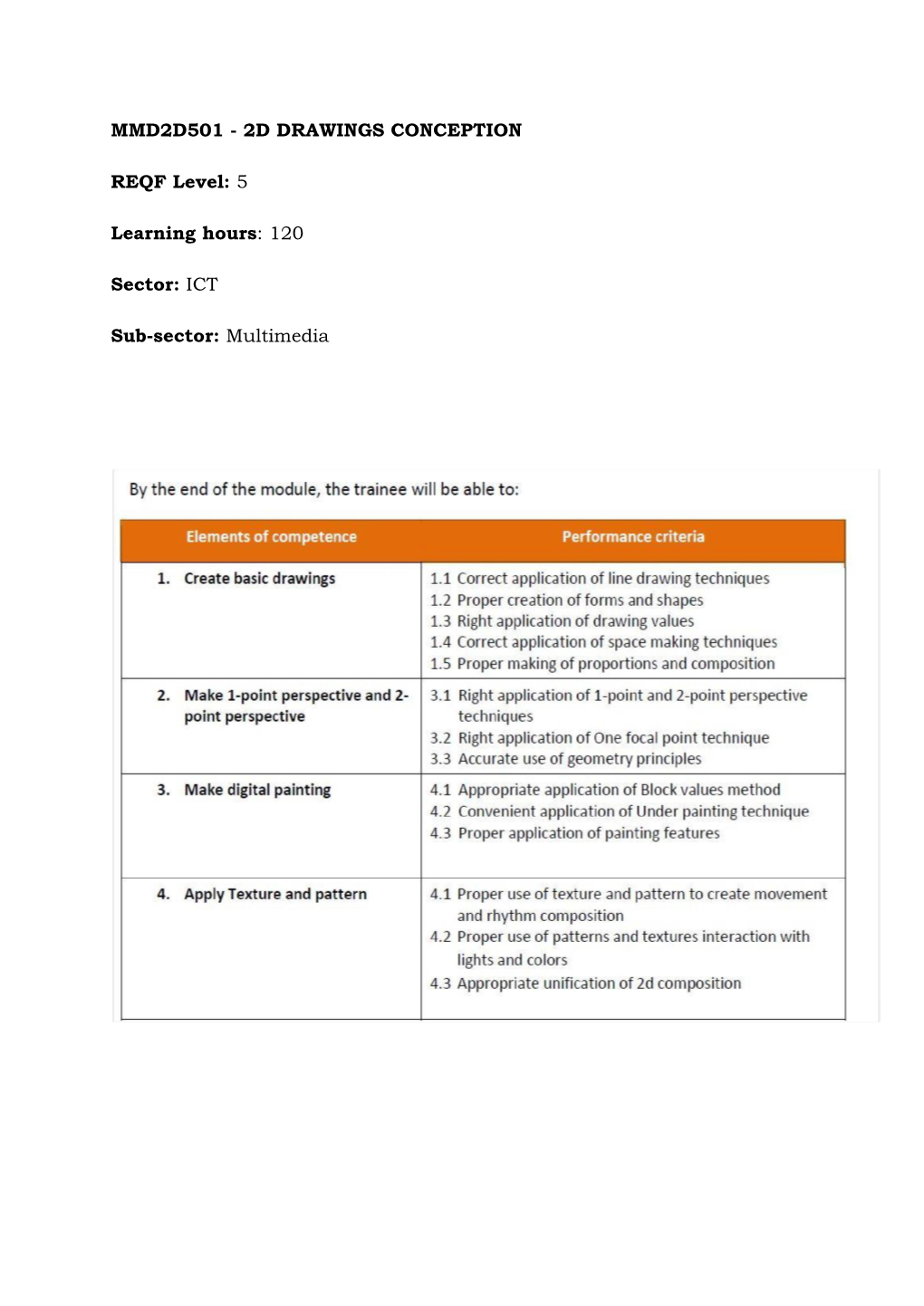
Mmd2d501 - 2D Drawings Conception
Total Page:16
File Type:pdf, Size:1020Kb

Load more
Recommended publications
-

The Uses of Animation 1
The Uses of Animation 1 1 The Uses of Animation ANIMATION Animation is the process of making the illusion of motion and change by means of the rapid display of a sequence of static images that minimally differ from each other. The illusion—as in motion pictures in general—is thought to rely on the phi phenomenon. Animators are artists who specialize in the creation of animation. Animation can be recorded with either analogue media, a flip book, motion picture film, video tape,digital media, including formats with animated GIF, Flash animation and digital video. To display animation, a digital camera, computer, or projector are used along with new technologies that are produced. Animation creation methods include the traditional animation creation method and those involving stop motion animation of two and three-dimensional objects, paper cutouts, puppets and clay figures. Images are displayed in a rapid succession, usually 24, 25, 30, or 60 frames per second. THE MOST COMMON USES OF ANIMATION Cartoons The most common use of animation, and perhaps the origin of it, is cartoons. Cartoons appear all the time on television and the cinema and can be used for entertainment, advertising, 2 Aspects of Animation: Steps to Learn Animated Cartoons presentations and many more applications that are only limited by the imagination of the designer. The most important factor about making cartoons on a computer is reusability and flexibility. The system that will actually do the animation needs to be such that all the actions that are going to be performed can be repeated easily, without much fuss from the side of the animator. -

Generating ASCII-Art: a Nifty Assignment from a Computer Graphics Programming Course
EUROGRAPHICS 2017/ J. J. Bourdin and A. Shesh Education Paper Generating ASCII-Art: A Nifty Assignment from a Computer Graphics Programming Course Eike Falk Anderson1 1The National Centre for Computer Animation, Bournemouth University, UK Figure 1: Photo to coloured ASCII Art – image conversion by a successful student submission. Abstract We present a graphics application programming assignment from an introductory programming course with a computer graph- ics focus. This assignment involves simple image-processing, asking students to write a conversion program that turns images into ASCII Art. Assessment of the assignment is simplified through the use of an interactive grading tool. 1. Educational Context ically takes the form of a short (4-week) project at the end of the course. This assignment requires the design and implementation of The assignment is used in the introductory computing and program- a computer graphics application supported by a report discussing ming course "Computing for Graphics" (worth 20 credits, which its design and implementation to assess the students’ programming translate into 10 ECTS credits in the European Credit Transfer and competence at the end of the introductory programming sequence. Accumulation System). The course runs in the first year of one of the programmes of our undergraduate framework for computer an- imation, games and effects [CMA09] at the National Centre for 3. Coursework Assignment Computer Animation (NCCA). Students of this BA programme The assignment assesses software development practice, knowl- aim for employment as a TD (Technical Director) for visual effects edge of procedural programming concepts as well as understand- and animation or as a technical artist in the games industry. -

PROGRAMME SPECIFICATION Educational Aims of the Programme
PROGRAMME SPECIFICATION Master of Computing in Computer Games Development Awarding institution Liverpool John Moores University Teaching institution Liverpool John Moores University UCAS Code C468 JACS Code I160 Programme Duration Full-Time: 4 Years, Sandwich Thick: 5 Years Language of Programme All LJMU programmes are delivered and assessed in English Subject benchmark statement Computing (2007) Master's degrees in computing (2011) Programme accredited by Description of accreditation Validated target and alternative exit awards Master of Computing in Computer Games Development Master of Computing (SW) in Computer Games Development Bachelor of Science with Honours in Computer Games Development Bachelor of Science with Honours (SW) in Computer Games Development Bachelor of Science in Computer Games Development Bachelor of Science (SW) in Computer Games Development Diploma of Higher Education in Computer Games Development Certificate of Higher Education in Computer Games Development Programme Leader Abdennour El-Rhalibi Educational aims of the programme The specific aims of the programme are as follows: -To provide students with a comprehensive understanding of current and developing computer games technologies and research issues. -To provide students with relevant technical skill and experience in computer games development. -To provide a platform for career development, innovation and/or further postgraduate study. -To develop students' analytical, creative, problem-solving and evaluation skills -To help our students to develop the skills to become autonomous learners. -To encourage students to fully engage with the World of Work programme, including World of Work Skills Certificate and, as a first step towards this, to complete Bronze (Self Awareness) Statement. -To develop students' skill in researching, analysing and implementing innovative and revolutionary game development technologies. -

Web 2D Graphics: State-Of-The-Art
Web 2D Graphics: State-of-the-Art © David Duce, Ivan Herman, Bob Hopgood 2001 Contents l 1. Introduction ¡ 1.1 Images on the Web ¡ 1.2 Supported Image Formats ¡ 1.3 Images are not Computer Graphics l 2. Early Vector Graphics on the Web ¡ 2.1 CGM ¡ 2.2 CGM on the Web ¡ 2.3 WebCGM Profile ¡ 2.4 WebCGM Viewers l 3. SVG: an Introduction ¡ 3.1 Arrival of XML ¡ 3.2 Submissions to W3C ¡ 3.3 SVG: an XML Application ¡ 3.4 An introduction to SVG ¡ 3.5 Coordinate Systems ¡ 3.6 Path Expressions ¡ 3.7 Other Drawing Elements l 4. Rendering the SVG Drawing ¡ 4.1 Visual Aspects ¡ 4.2 Text ¡ 4.3 Styling l 5. Filter Effects l 6. Animation ¡ 6.1 Introduction ¡ 6.2 What is Animated ¡ 6.3 How the Animation Takes Place ¡ 6.4 When the Animation Take Place l 7. Scripting and the DOM l 8. Current State and the Future ¡ 8.1 Implementations ¡ 8.2 Metadata ¡ 8.3 Extensions to SVG l A. Filter Primitives in SVG l References -- 1 -- © David Duce, Ivan Herman, Bob Hopgood 2001 1. Introduction l 1.1 Images on the Web l 1.2 Supported Image Formats l 1.3 Images are not Computer Graphics 1.1 Images on the Web The early browsers for the Web were predominantly aimed at retrieval of textual information. Tim Berners-Lee's original browser for the NeXT computer did allow images to be viewed but they popped up in a separate window and were not an integral part of the Web page. -

Computer Graphics & Image Processing
Computer Graphics & Image Processing Computer Laboratory Computer Science Tripos Part IB Neil Dodgson & Peter Robinson Lent 2012 William Gates Building 15 JJ Thomson Avenue Cambridge CB3 0FD http://www.cl.cam.ac.uk/ This handout includes copies of the slides that will be used in lectures together with some suggested exercises for supervisions. These notes do not constitute a complete transcript of all the lectures and they are not a substitute for text books. They are intended to give a reasonable synopsis of the subjects discussed, but they give neither complete descriptions nor all the background material. Material is copyright © Neil A Dodgson, 1996-2012, except where otherwise noted. All other copyright material is made available under the University’s licence. All rights reserved. Computer Graphics & Image Processing Lent Term 2012 1 2 What are Computer Graphics & Computer Graphics & Image Processing Image Processing? Sixteen lectures for Part IB CST Neil Dodgson Scene description Introduction Colour and displays Computer Image analysis & graphics computer vision Image processing Digital Peter Robinson image Image Image 2D computer graphics capture display 3D computer graphics Image processing Two exam questions on Paper 4 ©1996–2012 Neil A. Dodgson http://www.cl.cam.ac.uk/~nad/ 3 4 Why bother with CG & IP? What are CG & IP used for? All visual computer output depends on CG 2D computer graphics printed output (laser/ink jet/phototypesetter) graphical user interfaces: Mac, Windows, X,… graphic design: posters, cereal packets,… -

CHAPTER ONE 1.0 INTRODUCTION 1.1 PROJECT BACKGROUND 1.1.1 Computer Graphics
CHAPTER ONE 1.0 INTRODUCTION 1.1 PROJECT BACKGROUND Computer graphics and animation is a very broad and wide aspect of computer science, and has effects on our everyday living. Dissemination of information with good graphical user interface becomes very important when very important information have to be passed across. This project would be split into the two aspects (graphics and animation) sometimes during the course of discussion. 1.1.1 Computer Graphics Computers have become a powerful tool for the rapid and economical production of pictures. There is virtually no area in which graphical displays cannot be used to some advantage, and so it is not surprising to find the use of computer graphics so widespread. Although early applications in engineering and science had to rely on expensive and cumbersome equipment, advances in computer technology have made interactive computer graphics a practical tool. Today, we find computer graphics used routinely in such diverse areas as science, Engineering, medicine, business, industry, government, art, entertainment, advertising, Education and training. Before we get into the details of how to do computer graphics, we first take a short tour through a gallery of graphics applications. A major use of computer graphics is in design processes, particularly for engineering and architectural systems, but almost all products are now computer designed. Generally referred to as CAD, computer-aided design methods are now routinely used in the design of buildings, automobiles, aircraft, watercraft, spacecraft, computers, textiles, and many, many other products. For some design applications; object are first displayed in a wireframe outline form that shows the overall sham and internal features of objects. -

2D COMPUTER GRAPHICS 2D Computer Graphics Is the Computer-Based Generation of Digital Images—Mostly from Two-Dimensional Model
2D COMPUTER GRAPHICS 2D computer graphics is the computer-based generation of digital images—mostly from two-dimensional models (such as 2D geometric models, text, and digital images) and by techniques specific to them. The word may stand for the branch of computer science that comprises such techniques, or for the models themselves. 2D computer graphics are mainly used in applications that were originally developed upon traditional printing and drawing technologies, such as typography, cartography, technical drawing, advertising, etc. In those applications, the two-dimensional image is not just a representation of a real-world object, but an independent artifact with added semantic value; two- dimensional models are therefore preferred, because they give more direct control of the image than 3D computer graphics (whose approach is more akin to photography than to typography). In many domains, such as desktop publishing, engineering, and business, a description of a document based on 2D computer graphics techniques can be much smaller than the corresponding digital image—often by a factor of 1/1000 or more. This representation is also more flexible since it can be rendered at different resolutions to suit different output devices. For these reasons, documents and illustrations are often stored or transmitted as 2D graphic files. 2D computer graphics started in the 1950s, based on vector graphics devices. These were largely supplanted by raster-based devices in the following decades. The PostScript language and the X Window System protocol were landmark developments in the field. 2D graphics hardware Modern computer graphics card displays almost overwhelmingly use raster techniques, dividing the screen into a rectangular grid of pixels, due to the relatively low cost of raster-based video hardware as compared with vector graphic hardware. -

Table of Contents
A Comprehensive Introduction to Vista Operating System Table of Contents Chapter 1 - Windows Vista Chapter 2 - Development of Windows Vista Chapter 3 - Features New to Windows Vista Chapter 4 - Technical Features New to Windows Vista Chapter 5 - Security and Safety Features New to Windows Vista Chapter 6 - Windows Vista Editions Chapter 7 - Criticism of Windows Vista Chapter 8 - Windows Vista Networking Technologies Chapter 9 -WT Vista Transformation Pack _____________________ WORLD TECHNOLOGIES _____________________ Abstraction and Closure in Computer Science Table of Contents Chapter 1 - Abstraction (Computer Science) Chapter 2 - Closure (Computer Science) Chapter 3 - Control Flow and Structured Programming Chapter 4 - Abstract Data Type and Object (Computer Science) Chapter 5 - Levels of Abstraction Chapter 6 - Anonymous Function WT _____________________ WORLD TECHNOLOGIES _____________________ Advanced Linux Operating Systems Table of Contents Chapter 1 - Introduction to Linux Chapter 2 - Linux Kernel Chapter 3 - History of Linux Chapter 4 - Linux Adoption Chapter 5 - Linux Distribution Chapter 6 - SCO-Linux Controversies Chapter 7 - GNU/Linux Naming Controversy Chapter 8 -WT Criticism of Desktop Linux _____________________ WORLD TECHNOLOGIES _____________________ Advanced Software Testing Table of Contents Chapter 1 - Software Testing Chapter 2 - Application Programming Interface and Code Coverage Chapter 3 - Fault Injection and Mutation Testing Chapter 4 - Exploratory Testing, Fuzz Testing and Equivalence Partitioning Chapter 5 -

Grafika Rastrowa I Wektorowa
GRAFIKA RASTROWA I WEKTOROWA Grafikę komputerową, w dużym uproszczeniu, można podzielić na dwa rodzaje: 1) grafikę rastrową, zwaną też bitmapową, pikselową, punktową 2) grafikę wektorową zwaną obiektową. Grafika rastrowa – obraz budowany jest z prostokątnej siatki punktów (pikseli). Skalowanie rysunków bitmapowych powoduje najczęściej utratę jakości. Grafika ta ma największe zastosowanie w fotografice cyfrowej. Popularne formaty to: BMP, JPG, TIFF, PNG GIF, PCX, PNG, RAW Znane edytory graficzne: Paint, Photoshop, Gimp. Grafika wektorowa – stosuje obiekty graficzne zwane prymitywami takie jak: punkty, linie, krzywe opisane parametrami matematycznymi. Podstawową zaletą tej grafiki jest bezstratna zmian rozmiarów obrazów bez zniekształceń. Popularne formaty to: SVG, CDR, EPS, WMF - cilparty Znane edytory graficzne: Corel Draw, Sodipodi, Inscape, Adobe Ilustrator, 3DS LISTA PROGRAMÓW DO GRAFIKI BITMAPOWEJ Darmowe: CinePaint , DigiKam , GIMP , GimPhoto , GIMPshop , GNU Paint , GrafX2 , GraphicsMagick , ImageJ , ImageMagick , KolourPaint , Krita , LiveQuartz , MyPaint , Pencil , Pinta , Pixen , Rawstudio , RawTherapee , Seashore , Shotwell , Tile Studio , Tux Paint , UFRaw , XPaint , ArtRage Starter Edition , Artweaver , Brush Strokes Image Editor , Chasys Draw IES , FastStone Image Viewer , Fatpaint , Fotografix , IrfanView , Paint.NET , Picasa , Picnik , Pixia , Project Dogwaffle , TwistedBrush Open Studio , Xnview Płatne: Ability Photopaint, ACD Canvas, Adobe Fireworks, Adobe Photoshop, Adobe Photoshop Lightroom, Adobe Photoshop Elements, -

Why We Should Standardize 2D Graphics for C++
Document No.: P0669R0 Date: 2017-06-19 Revises: (None) Reply to: Guy Davidson <[email protected]> Michael B. McLaughlin <[email protected]> Audience: LEWG Why We Should Standardize 2D Graphics for C++ Table of Contents Introduction 3 Summary of the History of 2D Computer Graphics 3 A Tour of P0267 5 Colors 5 Linear algebra 5 Geometry 6 Paths 6 Brushes 6 Surfaces 7 Concerns and Replies 8 “Game developers will never use it” 8 “2D graphics is already available in various other hardware accelerated libraries that everyone uses” 8 “No one will ever use it” 8 “It's just a toy and not worth spending time standardizing it” 9 “It will never be performant enough to be useful in the real world” 9 Future Plans and Goals 9 A. Text rendering 9 B. Input 9 C. Goals of a TS 9 Acknowledgements 10 I. Introduction P0267 “A Proposal to Add 2D Graphics Rendering and Display to C++” (including its N number predecessors) has been reviewed and revised since 2014; first by SG13 and subsequently by LEWG. The proposal is likely to be forwarded from LEWG to LWG in Toronto. This paper is meant to: 1. Provide an overview of 2D computer graphics and of P0267; 2. Explain why C++ should have a standardized 2D graphics API; 3. Lay out concerns that have been raised and provide the authors’ replies to them; and, 4. Set forth the roadmap and goals envisioned by the authors. II. Summary of the History of 2D Computer Graphics Computer graphics first appeared in the 1950s. -

Computer Graphics – Overview
Gymnázium, Brno, Slovanské nám. 7 WORKBOOK http://agb.gymnaslo.cz Subject: Computer science Student: ………………………………………….. School year: …………../………… Topic: Computer graphics – overview Computer graphics are graphics created using computers and, more generally, the representation and manipulation of image data by a computer with help from specialized software and hardware. Pixel art Pixel art is a form of digital art, created through the use of raster graphics software, where images are edited on the pixel level. Graphics in most old (or relatively limited) computer and video games, graphing calculator games, and many mobile phone games are mostly pixel art. INVESTICE DO ROZVOJE VZDĚLÁVÁNÍ ¨¨ Gymnázium, Brno, Slovanské nám. 7 Graphics file formats - raster: .bmp, .gif, .png, .tiff, .jpg, .jpeg Vector graphics Vector graphics formats are complementary to raster graphics, which is the representation of images as an array of pixels, as it is typically used for the representation of photographic images. Vector graphics consists in encoding information about shapes and colors that comprise the image, which can allow for more flexibility in rendering. There are instances when working with vector tools and formats is best practice, and instances when working with raster tools and formats is best practice. There are times when both formats come together. An understanding of the advantages and limitations of each technology and the relationship between them is most likely to result in efficient and effective use of tools. Graphics file formats - vector: .cdr, .ai, .svg, .zmf INVESTICE DO ROZVOJE VZDĚLÁVÁNÍ ¨¨ Gymnázium, Brno, Slovanské nám. 7 Three-dimensional 3D computer graphics in contrast to 2D computer graphics are graphics that use a three- dimensional representation of geometric data that is stored in the computer for the purposes of performing calculations and rendering 2D images. -

Digital Art Is the Convergence of Technologies a Review
ISSN:2321-1156 International Journal of Innovative Research in Technology & Science(IJIRTS) Digital Art is the convergence of technologies A review Vandana Syal ,Assistant Professor, Department of Computer Science and Applications,MCM DAV College for Women, Chandigarh ABSTRACT:With the rapid growth of digital Traditional and Digital Art technology, digital art is getting refined and refined. When the question arises- which one is the true art? I Digital mediums are in a continuous state of flux.More believe that both are the two categories of visual art that and more artists are accepting the digital art as art since have their own unique qualities and can exist in it involves creativity and the knowledge of ‘art and harmony under the visual art. Digital opens new design’ principles. Still a question mark is there and it doorways and sometimes results very creative outcomes has been become an argument that “Digital art is not that are difficult to achieve with traditional art. On the real art since it is machine generated and infinite other hand, traditional media allows outcomes that are number of copies can be generated with no ‘original’. hard to replicate digitally.Traditional art seem to give This paper of mine is an attempt to justify the quote more satisfaction and is less challenging due to the lack “Digital Art is the revolution in art” without disquieting of learning the software tools and working on the grace of traditional art. I don't think either is killing computer. For the artists who are creative, digital is the other one. The paper includes the reference of another medium and for them, medium doesn’t matter.