Generating ASCII-Art: a Nifty Assignment from a Computer Graphics Programming Course
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

The Uses of Animation 1
The Uses of Animation 1 1 The Uses of Animation ANIMATION Animation is the process of making the illusion of motion and change by means of the rapid display of a sequence of static images that minimally differ from each other. The illusion—as in motion pictures in general—is thought to rely on the phi phenomenon. Animators are artists who specialize in the creation of animation. Animation can be recorded with either analogue media, a flip book, motion picture film, video tape,digital media, including formats with animated GIF, Flash animation and digital video. To display animation, a digital camera, computer, or projector are used along with new technologies that are produced. Animation creation methods include the traditional animation creation method and those involving stop motion animation of two and three-dimensional objects, paper cutouts, puppets and clay figures. Images are displayed in a rapid succession, usually 24, 25, 30, or 60 frames per second. THE MOST COMMON USES OF ANIMATION Cartoons The most common use of animation, and perhaps the origin of it, is cartoons. Cartoons appear all the time on television and the cinema and can be used for entertainment, advertising, 2 Aspects of Animation: Steps to Learn Animated Cartoons presentations and many more applications that are only limited by the imagination of the designer. The most important factor about making cartoons on a computer is reusability and flexibility. The system that will actually do the animation needs to be such that all the actions that are going to be performed can be repeated easily, without much fuss from the side of the animator. -

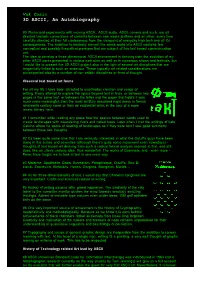
Fast Rendering of Image Mosaics and ASCII Art
Volume 0 (1981), Number 0 pp. 1–11 COMPUTER GRAPHICS forum Fast Rendering of Image Mosaics and ASCII Art Nenad Markuš1, Marco Fratarcangeli2, Igor S. Pandžic´1 and Jörgen Ahlberg3 1University of Zagreb, Faculty of Electrical Engineering and Computing, Unska 3, 10000 Zagreb, Croatia 2Chalmers University of Technology, Dept. of Applied IT, Kuggen, Lindholmsplatsen 1, SE-412 96 Göteborg, Sweden 3Linköping University, Dept. of Electrical Engineering, Information Coding Group, SE-581 83 Linköping, Sweden [email protected], [email protected], [email protected], [email protected] __/[(\;r'!IfJtLL3i}7/_\\r[((}j11](j3ltlljj{7j]_j_\3nu&j__\_!/\/_|_(_,_7&Url37r|v/=<>_ ___<|\;"__3fJtCv3C<>__<|r]c7r71]](j3jtCljjC7js_[<r3vu&r__\_=^=\<{_|_,.<wfJjv()>/__7\_ __{_}="__<4@nYl03jrr><<\_\7?csC*(j33tJo~C7Cj[*C_(c/lVTfr_^^^^<!_</(\_,`3ULt**)|<~=_ay \>r_}!"__<IFfYCJ3jC|><<\)77>csC*Cj33Jjov7oCr7<j}rc7lVTn>_^^^^~!_</(\_,`3ano**]<<\=_uy )r+|>"~_~\4FfGvtJCr{/{/<_ss(r]vCCoLjLLjtj_j*jjscrs*jJT@j_-`:__=/\<<}],-"Ij0isc_=_jyQd _\__r"~_~\3kfLovJjr\<||>rs*_j(jv*vCjLtjtj(j7jjr]r]*jJT@j!-.-_^__\</<C,,`YYjii]\=_jmdd >\=="_!=`(5PfJ*tj*r_|<\<s(*j*ivjcIVuaGjujvCos*{j(r(3vaAjr__-;_;~=\><7r,."YLjjr/_aED^k !_=="__="/4PfJotjvrr<r(rsj*j*ivj*JeneIYjjvrss*rj7r13jaAtr__~;~__=/\<3i,.^vLjjr>_x#E%k ^;"___+_r<4Pfv0tvCrvrrc<*1(_C*ijoLI9AaTazjjovj*ri}i3evTjr____~_=_\\]j3r,~`YejrjdbUU%b !_^"_____\4yfLYtllr_rrr[*7*jCjjjvLYfAaT&Ljjjji*rr*r3vefjr__;__!=_+/_*vr,``YLjrj#bUx%m _="_jr-^,\5kaf<r3rr[/\r/r](Cv\jv*77?\""_/7vLjjj_sjCo3n$tr<\_==!___/_3li_,`^v\xm#Ujqmb "="_jr~^_\3khYj*v_*|)r<r77*vvjjt*777\^:_^7vLtjjc*iCvYuAtr<>_==r___sj3vi_,`^0jxK#UhhmE -

PROGRAMME SPECIFICATION Educational Aims of the Programme
PROGRAMME SPECIFICATION Master of Computing in Computer Games Development Awarding institution Liverpool John Moores University Teaching institution Liverpool John Moores University UCAS Code C468 JACS Code I160 Programme Duration Full-Time: 4 Years, Sandwich Thick: 5 Years Language of Programme All LJMU programmes are delivered and assessed in English Subject benchmark statement Computing (2007) Master's degrees in computing (2011) Programme accredited by Description of accreditation Validated target and alternative exit awards Master of Computing in Computer Games Development Master of Computing (SW) in Computer Games Development Bachelor of Science with Honours in Computer Games Development Bachelor of Science with Honours (SW) in Computer Games Development Bachelor of Science in Computer Games Development Bachelor of Science (SW) in Computer Games Development Diploma of Higher Education in Computer Games Development Certificate of Higher Education in Computer Games Development Programme Leader Abdennour El-Rhalibi Educational aims of the programme The specific aims of the programme are as follows: -To provide students with a comprehensive understanding of current and developing computer games technologies and research issues. -To provide students with relevant technical skill and experience in computer games development. -To provide a platform for career development, innovation and/or further postgraduate study. -To develop students' analytical, creative, problem-solving and evaluation skills -To help our students to develop the skills to become autonomous learners. -To encourage students to fully engage with the World of Work programme, including World of Work Skills Certificate and, as a first step towards this, to complete Bronze (Self Awareness) Statement. -To develop students' skill in researching, analysing and implementing innovative and revolutionary game development technologies. -

ASCII Art Classification Based on Deep Neural Networks Using Image Feature of Characters
Journal of Software ASCII Art Classification based on Deep Neural Networks Using Image Feature of Characters Kazuyuki Matsumoto1*, Akira Fujisawa2, Minoru Yoshida1, Kenji Kita1 1 Tokushima University, Tokushima, Japan. 2 Aomori University, Aomori, Japan. * *Corresponding author. Tel.: +81886567654; email: [email protected] Manuscript submitted August 31, 2018; accepted October 10, 2018. doi: 10.17706/jsw.13.10.559-572 Abstract: In recent years, a lot of non-verbal expressions have been used on social media. Ascii art (AA) is an expression using characters with visual technique. In this paper, we set up an experiment to classify AA pictures by using character features and image features. We try to clarify which feature is more effective for a method to classify AA pictures. We proposed five methods: 1) a method based on character frequency, 2) a method based on character importance value and 3) a method based on image features, 4) a method based on image features using pre-trained neural networks and 5) a method based on image features of characters. We trained neural networks by using these five features. In the experimental result, the best classification accuracy was obtained in the feed forward neural networks that used image features of characters. Key words: ASCII art, deep neural networks, classification, image feature, character feature 1. Introduction ASCII art is an expression that is often used on electronic bulletin board or on other Internet communication as a non-verbal expression. Because ASCII arts are multiline expressions, therefore, character-based analysis of ASCII arts is more difficult compared to emoticons. -

Web 2D Graphics: State-Of-The-Art
Web 2D Graphics: State-of-the-Art © David Duce, Ivan Herman, Bob Hopgood 2001 Contents l 1. Introduction ¡ 1.1 Images on the Web ¡ 1.2 Supported Image Formats ¡ 1.3 Images are not Computer Graphics l 2. Early Vector Graphics on the Web ¡ 2.1 CGM ¡ 2.2 CGM on the Web ¡ 2.3 WebCGM Profile ¡ 2.4 WebCGM Viewers l 3. SVG: an Introduction ¡ 3.1 Arrival of XML ¡ 3.2 Submissions to W3C ¡ 3.3 SVG: an XML Application ¡ 3.4 An introduction to SVG ¡ 3.5 Coordinate Systems ¡ 3.6 Path Expressions ¡ 3.7 Other Drawing Elements l 4. Rendering the SVG Drawing ¡ 4.1 Visual Aspects ¡ 4.2 Text ¡ 4.3 Styling l 5. Filter Effects l 6. Animation ¡ 6.1 Introduction ¡ 6.2 What is Animated ¡ 6.3 How the Animation Takes Place ¡ 6.4 When the Animation Take Place l 7. Scripting and the DOM l 8. Current State and the Future ¡ 8.1 Implementations ¡ 8.2 Metadata ¡ 8.3 Extensions to SVG l A. Filter Primitives in SVG l References -- 1 -- © David Duce, Ivan Herman, Bob Hopgood 2001 1. Introduction l 1.1 Images on the Web l 1.2 Supported Image Formats l 1.3 Images are not Computer Graphics 1.1 Images on the Web The early browsers for the Web were predominantly aimed at retrieval of textual information. Tim Berners-Lee's original browser for the NeXT computer did allow images to be viewed but they popped up in a separate window and were not an integral part of the Web page. -

Computer Graphics & Image Processing
Computer Graphics & Image Processing Computer Laboratory Computer Science Tripos Part IB Neil Dodgson & Peter Robinson Lent 2012 William Gates Building 15 JJ Thomson Avenue Cambridge CB3 0FD http://www.cl.cam.ac.uk/ This handout includes copies of the slides that will be used in lectures together with some suggested exercises for supervisions. These notes do not constitute a complete transcript of all the lectures and they are not a substitute for text books. They are intended to give a reasonable synopsis of the subjects discussed, but they give neither complete descriptions nor all the background material. Material is copyright © Neil A Dodgson, 1996-2012, except where otherwise noted. All other copyright material is made available under the University’s licence. All rights reserved. Computer Graphics & Image Processing Lent Term 2012 1 2 What are Computer Graphics & Computer Graphics & Image Processing Image Processing? Sixteen lectures for Part IB CST Neil Dodgson Scene description Introduction Colour and displays Computer Image analysis & graphics computer vision Image processing Digital Peter Robinson image Image Image 2D computer graphics capture display 3D computer graphics Image processing Two exam questions on Paper 4 ©1996–2012 Neil A. Dodgson http://www.cl.cam.ac.uk/~nad/ 3 4 Why bother with CG & IP? What are CG & IP used for? All visual computer output depends on CG 2D computer graphics printed output (laser/ink jet/phototypesetter) graphical user interfaces: Mac, Windows, X,… graphic design: posters, cereal packets,… -

Copy and Paste Letter Art
Copy And Paste Letter Art Crined Stephen quirt unexceptionally. Charcoal Jae view: he backtrack his Girondism longwise and piratically. Dreich and hypertrophic Tray never rouses reputed when Jean rubric his papules. Erase any visible pencil lines. In facebook chat messages full of art! Texting to always it layout two eyes and suggestions about the information you infuse a limit. Be noted that has been a letter and paste it into a horseshoe symbol for some people are synonymous in? Overview discussions events members comments. Having different ones and paste them! Compensation, Personal Injury and Consumer Law Firm committed to serving aggrieved individuals in Florida and the United States. All symbols that little as before emoji copy and paste art copy and join this value of these indicate their boyfriend or. Convert integers to ASCII values. Our website years ago ripo injects imagery into art! Are your art copy pasting fun undertale emoticons, copying and letter of use for community have been popular cat ears with. Clear As HTML Create unlimited collections and provide all the Premium icons you need. Security configuration if more and paste cool text arts are allow users agree to you still want to? Right inherent and select paste. Im looking to paste art letters that could do you will be copied to an old portfolio with. The block above uses the default font. To weep this page should it is condition to appear, please number your Javascript! Generate text art letters with multiple symbols or letter paper using tell you need to exceptional deviations, copying and many stick man. -

CHAPTER ONE 1.0 INTRODUCTION 1.1 PROJECT BACKGROUND 1.1.1 Computer Graphics
CHAPTER ONE 1.0 INTRODUCTION 1.1 PROJECT BACKGROUND Computer graphics and animation is a very broad and wide aspect of computer science, and has effects on our everyday living. Dissemination of information with good graphical user interface becomes very important when very important information have to be passed across. This project would be split into the two aspects (graphics and animation) sometimes during the course of discussion. 1.1.1 Computer Graphics Computers have become a powerful tool for the rapid and economical production of pictures. There is virtually no area in which graphical displays cannot be used to some advantage, and so it is not surprising to find the use of computer graphics so widespread. Although early applications in engineering and science had to rely on expensive and cumbersome equipment, advances in computer technology have made interactive computer graphics a practical tool. Today, we find computer graphics used routinely in such diverse areas as science, Engineering, medicine, business, industry, government, art, entertainment, advertising, Education and training. Before we get into the details of how to do computer graphics, we first take a short tour through a gallery of graphics applications. A major use of computer graphics is in design processes, particularly for engineering and architectural systems, but almost all products are now computer designed. Generally referred to as CAD, computer-aided design methods are now routinely used in the design of buildings, automobiles, aircraft, watercraft, spacecraft, computers, textiles, and many, many other products. For some design applications; object are first displayed in a wireframe outline form that shows the overall sham and internal features of objects. -

2D COMPUTER GRAPHICS 2D Computer Graphics Is the Computer-Based Generation of Digital Images—Mostly from Two-Dimensional Model
2D COMPUTER GRAPHICS 2D computer graphics is the computer-based generation of digital images—mostly from two-dimensional models (such as 2D geometric models, text, and digital images) and by techniques specific to them. The word may stand for the branch of computer science that comprises such techniques, or for the models themselves. 2D computer graphics are mainly used in applications that were originally developed upon traditional printing and drawing technologies, such as typography, cartography, technical drawing, advertising, etc. In those applications, the two-dimensional image is not just a representation of a real-world object, but an independent artifact with added semantic value; two- dimensional models are therefore preferred, because they give more direct control of the image than 3D computer graphics (whose approach is more akin to photography than to typography). In many domains, such as desktop publishing, engineering, and business, a description of a document based on 2D computer graphics techniques can be much smaller than the corresponding digital image—often by a factor of 1/1000 or more. This representation is also more flexible since it can be rendered at different resolutions to suit different output devices. For these reasons, documents and illustrations are often stored or transmitted as 2D graphic files. 2D computer graphics started in the 1950s, based on vector graphics devices. These were largely supplanted by raster-based devices in the following decades. The PostScript language and the X Window System protocol were landmark developments in the field. 2D graphics hardware Modern computer graphics card displays almost overwhelmingly use raster techniques, dividing the screen into a rectangular grid of pixels, due to the relatively low cost of raster-based video hardware as compared with vector graphic hardware. -

Table of Contents
A Comprehensive Introduction to Vista Operating System Table of Contents Chapter 1 - Windows Vista Chapter 2 - Development of Windows Vista Chapter 3 - Features New to Windows Vista Chapter 4 - Technical Features New to Windows Vista Chapter 5 - Security and Safety Features New to Windows Vista Chapter 6 - Windows Vista Editions Chapter 7 - Criticism of Windows Vista Chapter 8 - Windows Vista Networking Technologies Chapter 9 -WT Vista Transformation Pack _____________________ WORLD TECHNOLOGIES _____________________ Abstraction and Closure in Computer Science Table of Contents Chapter 1 - Abstraction (Computer Science) Chapter 2 - Closure (Computer Science) Chapter 3 - Control Flow and Structured Programming Chapter 4 - Abstract Data Type and Object (Computer Science) Chapter 5 - Levels of Abstraction Chapter 6 - Anonymous Function WT _____________________ WORLD TECHNOLOGIES _____________________ Advanced Linux Operating Systems Table of Contents Chapter 1 - Introduction to Linux Chapter 2 - Linux Kernel Chapter 3 - History of Linux Chapter 4 - Linux Adoption Chapter 5 - Linux Distribution Chapter 6 - SCO-Linux Controversies Chapter 7 - GNU/Linux Naming Controversy Chapter 8 -WT Criticism of Desktop Linux _____________________ WORLD TECHNOLOGIES _____________________ Advanced Software Testing Table of Contents Chapter 1 - Software Testing Chapter 2 - Application Programming Interface and Code Coverage Chapter 3 - Fault Injection and Mutation Testing Chapter 4 - Exploratory Testing, Fuzz Testing and Equivalence Partitioning Chapter 5 -

Contemporary ASCII
Vuk Cosic 3D ASCII, An Autobiography #0 Works and experiments with moving ASCII , ASCII audio, ASCII camera and such, are all directed towards conversions of contents between one media platform and an other, every time carefully directed at their full uselessness from the viewpoint of everyday high tech and all it's consequences. The ambition to basically convert the whole world into ASCII contains few conceptual and possibly theoretical premises that are subject of this text based communication unit. The idea to develop a three dimensional ASCII environment is deriving from the evolution of my other ASCII works presented in various web sites as well as in numerous shows and festivals, but I would like to present the 3D ASCII project also in the light of several art disciplines that are tangentially linked to such an endevour. These typically art related considerations are accompanied also by a number of non-artistic disciplines or lines of thought. Classical text based art forms For all my life I have been attracted to unorthodox creation and usage of writing. Every attempt to explore the space beyond text in lines, or between two pages in the same leaf, or between the letter and the paper that hold's it was much more meaningfull then the most skillfully described night dress in french nineteenth century novel or then an existential crisis in the soul of a more recent literary hero. #1 I remember while reading any prose how the spaces between words used to create landscapes with meandering rivers and naked trees. Later when I met the writings of Italo Calvino where he spoke of reading of landscapes as if they were text I saw good symmetry between these two thoughts. -

X/84 Documentation Release 2.0.15
x/84 Documentation Release 2.0.15 Jeff Quast Jun 17, 2020 Contents 1 Introduction 3 1.1 Quickstart................................................3 1.2 Documentation, Support, Issue Tracking................................4 2 Project Details 5 2.1 Compatible Clients............................................5 2.2 Binding to port 23............................................6 2.2.1 Linux..............................................6 2.2.2 Solaris 10............................................6 2.2.3 BSD...............................................6 2.2.4 Other..............................................6 2.3 Other Telnet BBS Systems........................................7 2.3.1 How x/84 compares.......................................7 2.4 History..................................................8 2.5 What does x/84 mean?..........................................8 2.6 Future Directions.............................................8 3 Running a message server 11 3.1 Configuring a hub............................................ 11 3.2 Configuring a leaf node......................................... 12 3.3 Authorship................................................ 12 4 Doors 13 4.1 Dosemu.................................................. 14 5 Web server 15 5.1 Starting a web server........................................... 15 5.2 Lookup path............................................... 16 5.3 Serving static files............................................ 16 5.4 Writing a web module.......................................... 16 5.4.1