2D COMPUTER GRAPHICS 2D Computer Graphics Is the Computer-Based Generation of Digital Images—Mostly from Two-Dimensional Model
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

ARTG-2306-CRN-11966-Graphic Design I Computer Graphics
Course Information Graphic Design 1: Computer Graphics ARTG 2306, CRN 11966, Section 001 FALL 2019 Class Hours: 1:30 pm - 4:20 pm, MW, Room LART 411 Instructor Contact Information Instructor: Nabil Gonzalez E-mail: [email protected] Office: Office Hours: Instructor Information Nabil Gonzalez is your instructor for this course. She holds an Associate of Arts degree from El Paso Community College, a double BFA degree in Graphic Design and Printmaking from the University of Texas at El Paso and an MFA degree in Printmaking from the Rhode Island School of Design. As a studio artist, Nabil’s work has been focused on social and political views affecting the borderland as well as the exploration of identity, repetition and erasure. Her work has been shown throughout the United State, Mexico, Colombia and China. Her artist books and prints are included in museum collections in the United States. Course Description Graphic Design 1: Computer Graphics is an introduction to graphics, illustration, and page layout software on Macintosh computers. Students scan, generate, import, process, and combine images and text in black and white and in color. Industry standard desktop publishing software and imaging programs are used. The essential applications taught in this course are: Adobe Illustrator, Adobe Photoshop and Adobe InDesign. Course Prerequisite Information Course prerequisites include ARTF 1301, ARTF 1302, and ARTF 1304 each with a grade of “C” or better. Students are required to have a foundational understanding of the elements of design, the principles of composition, style, and content. Additionally, students must have developed fundamental drawing skills. These skills and knowledge sets are provided through the Department of Art’s Foundational Courses. -

Statement by the Association of Hoving Image Archivists (AXIA) To
Statement by the Association of Hoving Image Archivists (AXIA) to the National FTeservation Board, in reference to the Uational Pilm Preservation Act of 1992, submitted by Dr. Jan-Christopher Eorak , h-esident The Association of Moving Image Archivists was founded in November 1991 in New York by representatives of over eighty American and Canadian film and television archives. Previously grouped loosely together in an ad hoc organization, Pilm Archives Advisory Committee/Television Archives Advisory Committee (FAAC/TAAC), it was felt that the field had matured sufficiently to create a national organization to pursue the interests of its constituents. According to the recently drafted by-laws of the Association, AHIA is a non-profit corporation, chartered under the laws of California, to provide a means for cooperation among individuals concerned with the collection, preservation, exhibition and use of moving image materials, whether chemical or electronic. The objectives of the Association are: a.) To provide a regular means of exchanging information, ideas, and assistance in moving image preservation. b.) To take responsible positions on archival matters affecting moving images. c.) To encourage public awareness of and interest in the preservation, and use of film and video as an important educational, historical, and cultural resource. d.) To promote moving image archival activities, especially preservation, through such means as meetings, workshops, publications, and direct assistance. e. To promote professional standards and practices for moving image archival materials. f. To stimulate and facilitate research on archival matters affecting moving images. Given these objectives, the Association applauds the efforts of the National Film Preservation Board, Library of Congress, to hold public hearings on the current state of film prese~ationin 2 the United States, as a necessary step in implementing the National Film Preservation Act of 1992. -

Using Typography and Iconography to Express Emotion
Using typography and iconography to express emotion (or meaning) in motion graphics as a learning tool for ESL (English as a second language) in a multi-device platform. A thesis submitted to the School of Visual Communication Design, College of Communication and Information of Kent State University in partial fulfillment of the requirements for the degree of Master of Fine Arts by Anthony J. Ezzo May, 2016 Thesis written by Anthony J. Ezzo B.F.A. University of Akron, 1998 M.F.A., Kent State University, 2016 Approved by Gretchen Caldwell Rinnert, M.G.D., Advisor Jaime Kennedy, M.F.A., Director, School of Visual Communication Design Amy Reynolds, Ph.D., Dean, College of Communication and Information TABLE OF CONTENTS TABLE OF CONTENTS .................................................................................... iii LIST OF FIGURES ............................................................................................ v LIST OF TABLES .............................................................................................. v ACKNOWLEDGEMENTS ................................................................................ vi CHAPTER 1. THE PROBLEM .......................................................................................... 1 Thesis ..................................................................................................... 6 2. BACKGROUND AND CONTEXT ............................................................. 7 Understanding The Ell Process .............................................................. -

3D Graphics Fundamentals
11BegGameDev.qxd 9/20/04 5:20 PM Page 211 chapter 11 3D Graphics Fundamentals his chapter covers the basics of 3D graphics. You will learn the basic concepts so that you are at least aware of the key points in 3D programming. However, this Tchapter will not go into great detail on 3D mathematics or graphics theory, which are far too advanced for this book. What you will learn instead is the practical implemen- tation of 3D in order to write simple 3D games. You will get just exactly what you need to 211 11BegGameDev.qxd 9/20/04 5:20 PM Page 212 212 Chapter 11 ■ 3D Graphics Fundamentals write a simple 3D game without getting bogged down in theory. If you have questions about how matrix math works and about how 3D rendering is done, you might want to use this chapter as a starting point and then go on and read a book such as Beginning Direct3D Game Programming,by Wolfgang Engel (Course PTR). The goal of this chapter is to provide you with a set of reusable functions that can be used to develop 3D games. Here is what you will learn in this chapter: ■ How to create and use vertices. ■ How to manipulate polygons. ■ How to create a textured polygon. ■ How to create a cube and rotate it. Introduction to 3D Programming It’s a foregone conclusion today that everyone has a 3D accelerated video card. Even the low-end budget video cards are equipped with a 3D graphics processing unit (GPU) that would be impressive were it not for all the competition in this market pushing out more and more polygons and new features every year. -

4.3 Discovering Fractal Geometry in CAAD
4.3 Discovering Fractal Geometry in CAAD Francisco Garcia, Angel Fernandez*, Javier Barrallo* Facultad de Informatica. Universidad de Deusto Bilbao. SPAIN E.T.S. de Arquitectura. Universidad del Pais Vasco. San Sebastian. SPAIN * Fractal geometry provides a powerful tool to explore the world of non-integer dimensions. Very short programs, easily comprehensible, can generate an extensive range of shapes and colors that can help us to understand the world we are living. This shapes are specially interesting in the simulation of plants, mountains, clouds and any kind of landscape, from deserts to rain-forests. The environment design, aleatory or conditioned, is one of the most important contributions of fractal geometry to CAAD. On a small scale, the design of fractal textures makes possible the simulation, in a very concise way, of wood, vegetation, water, minerals and a long list of materials very useful in photorealistic modeling. Introduction Fractal Geometry constitutes today one of the most fertile areas of investigation nowadays. Practically all the branches of scientific knowledge, like biology, mathematics, geology, chemistry, engineering, medicine, etc. have applied fractals to simulate and explain behaviors difficult to understand through traditional methods. Also in the world of computer aided design, fractal sets have shown up with strength, with numerous software applications using design tools based on fractal techniques. These techniques basically allow the effective and realistic reproduction of any kind of forms and textures that appear in nature: trees and plants, rocks and minerals, clouds, water, etc. For modern computer graphics, the access to these techniques, combined with ray tracing allow to create incredible landscapes and effects. -

The Uses of Animation 1
The Uses of Animation 1 1 The Uses of Animation ANIMATION Animation is the process of making the illusion of motion and change by means of the rapid display of a sequence of static images that minimally differ from each other. The illusion—as in motion pictures in general—is thought to rely on the phi phenomenon. Animators are artists who specialize in the creation of animation. Animation can be recorded with either analogue media, a flip book, motion picture film, video tape,digital media, including formats with animated GIF, Flash animation and digital video. To display animation, a digital camera, computer, or projector are used along with new technologies that are produced. Animation creation methods include the traditional animation creation method and those involving stop motion animation of two and three-dimensional objects, paper cutouts, puppets and clay figures. Images are displayed in a rapid succession, usually 24, 25, 30, or 60 frames per second. THE MOST COMMON USES OF ANIMATION Cartoons The most common use of animation, and perhaps the origin of it, is cartoons. Cartoons appear all the time on television and the cinema and can be used for entertainment, advertising, 2 Aspects of Animation: Steps to Learn Animated Cartoons presentations and many more applications that are only limited by the imagination of the designer. The most important factor about making cartoons on a computer is reusability and flexibility. The system that will actually do the animation needs to be such that all the actions that are going to be performed can be repeated easily, without much fuss from the side of the animator. -

Volume Rendering
Volume Rendering 1.1. Introduction Rapid advances in hardware have been transforming revolutionary approaches in computer graphics into reality. One typical example is the raster graphics that took place in the seventies, when hardware innovations enabled the transition from vector graphics to raster graphics. Another example which has a similar potential is currently shaping up in the field of volume graphics. This trend is rooted in the extensive research and development effort in scientific visualization in general and in volume visualization in particular. Visualization is the usage of computer-supported, interactive, visual representations of data to amplify cognition. Scientific visualization is the visualization of physically based data. Volume visualization is a method of extracting meaningful information from volumetric datasets through the use of interactive graphics and imaging, and is concerned with the representation, manipulation, and rendering of volumetric datasets. Its objective is to provide mechanisms for peering inside volumetric datasets and to enhance the visual understanding. Traditional 3D graphics is based on surface representation. Most common form is polygon-based surfaces for which affordable special-purpose rendering hardware have been developed in the recent years. Volume graphics has the potential to greatly advance the field of 3D graphics by offering a comprehensive alternative to conventional surface representation methods. The object of this thesis is to examine the existing methods for volume visualization and to find a way of efficiently rendering scientific data with commercially available hardware, like PC’s, without requiring dedicated systems. 1.2. Volume Rendering Our display screens are composed of a two-dimensional array of pixels each representing a unit area. -

Flood Insurance Rate Map (FIRM) Graphics Guidance
Guidance for Flood Risk Analysis and Mapping Flood Insurance Rate Map (FIRM) Graphics November 2019 Requirements for the Federal Emergency Management Agency (FEMA) Risk Mapping, Assessment, and Planning (Risk MAP) Program are specified separately by statute, regulation, or FEMA policy (primarily the Standards for Flood Risk Analysis and Mapping). This document provides guidance to support the requirements and recommends approaches for effective and efficient implementation. The guidance, context, and other information in this document is not required unless it is codified separately in the aforementioned statute, regulation, or policy. Alternate approaches that comply with all requirements are acceptable. For more information, please visit the FEMA Guidelines and Standards for Flood Risk Analysis and Mapping webpage (www.fema.gov/guidelines-and-standards-flood-risk-analysis-and- mapping). Copies of the Standards for Flood Risk Analysis and Mapping policy, related guidance, technical references, and other information about the guidelines and standards development process are all available here. You can also search directly by document title at www.fema.gov/library. FIRM Graphics November 2019 Guidance Document 6 Page i Document History Affected Section or Date Description Subsection This guidance has been revised to align various November descriptions and specifications to standard operating Sections 4.3 and 5.2 2019 procedures, including labeling of structures and application of floodway and special floodway notes. FIRM Graphics November -

Animated Presentation of Static Infographics with Infomotion
Eurographics Conference on Visualization (EuroVis) 2021 Volume 40 (2021), Number 3 R. Borgo, G. E. Marai, and T. von Landesberger (Guest Editors) Animated Presentation of Static Infographics with InfoMotion Yun Wang1, Yi Gao1;2, Ray Huang1, Weiwei Cui1, Haidong Zhang1, and Dongmei Zhang1 1Microsoft Research Asia 2Nanjing University (a) 5% (b) time Element Animation effect Meats, sweets slice spin link wipe dot zoom 35% icon zoom 10% Whole grains, title zoom OliVer oil pasta, beans, description wipe whole grain bread Mediterranean Diet 20% 30% 30% Vegetables and fruits Fish, seafood, poultry, Vegetables and fruits dairy food, eggs Figure 1: (a) An example infographic design. (b) The animated presentations for this infographic show the start time, duration, and animation effects applied to the visual elements. InfoMotion automatically generates animated presentations of static infographics. Abstract By displaying visual elements logically in temporal order, animated infographics can help readers better understand layers of information expressed in an infographic. While many techniques and tools target the quick generation of static infographics, few support animation designs. We propose InfoMotion that automatically generates animated presentations of static infographics. We first conduct a survey to explore the design space of animated infographics. Based on this survey, InfoMotion extracts graphical properties of an infographic to analyze the underlying information structures; then, animation effects are applied to the visual elements in the infographic in temporal order to present the infographic. The generated animations can be used in data videos or presentations. We demonstrate the utility of InfoMotion with two example applications, including mixed-initiative animation authoring and animation recommendation. -

Lab 11: the Compound Microscope
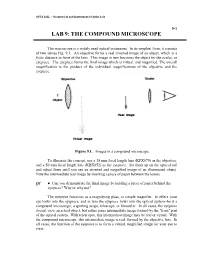
OPTI 202L - Geometrical and Instrumental Optics Lab 9-1 LAB 9: THE COMPOUND MICROSCOPE The microscope is a widely used optical instrument. In its simplest form, it consists of two lenses Fig. 9.1. An objective forms a real inverted image of an object, which is a finite distance in front of the lens. This image in turn becomes the object for the ocular, or eyepiece. The eyepiece forms the final image which is virtual, and magnified. The overall magnification is the product of the individual magnifications of the objective and the eyepiece. Figure 9.1. Images in a compound microscope. To illustrate the concept, use a 38 mm focal length lens (KPX079) as the objective, and a 50 mm focal length lens (KBX052) as the eyepiece. Set them up on the optical rail and adjust them until you see an inverted and magnified image of an illuminated object. Note the intermediate real image by inserting a piece of paper between the lenses. Q1 ● Can you demonstrate the final image by holding a piece of paper behind the eyepiece? Why or why not? The eyepiece functions as a magnifying glass, or simple magnifier. In effect, your eye looks into the eyepiece, and in turn the eyepiece looks into the optical system--be it a compound microscope, a spotting scope, telescope, or binocular. In all cases, the eyepiece doesn't view an actual object, but rather some intermediate image formed by the "front" part of the optical system. With telescopes, this intermediate image may be real or virtual. With the compound microscope, this intermediate image is real, formed by the objective lens. -

Introduction to Scalable Vector Graphics
Introduction to Scalable Vector Graphics Presented by developerWorks, your source for great tutorials ibm.com/developerWorks Table of Contents If you're viewing this document online, you can click any of the topics below to link directly to that section. 1. Introduction.............................................................. 2 2. What is SVG?........................................................... 4 3. Basic shapes............................................................ 10 4. Definitions and groups................................................. 16 5. Painting .................................................................. 21 6. Coordinates and transformations.................................... 32 7. Paths ..................................................................... 38 8. Text ....................................................................... 46 9. Animation and interactivity............................................ 51 10. Summary............................................................... 55 Introduction to Scalable Vector Graphics Page 1 of 56 ibm.com/developerWorks Presented by developerWorks, your source for great tutorials Section 1. Introduction Should I take this tutorial? This tutorial assists developers who want to understand the concepts behind Scalable Vector Graphics (SVG) in order to build them, either as static documents, or as dynamically generated content. XML experience is not required, but a familiarity with at least one tagging language (such as HTML) will be useful. For basic XML -

Image Compression Using Discrete Cosine Transform Method
Qusay Kanaan Kadhim, International Journal of Computer Science and Mobile Computing, Vol.5 Issue.9, September- 2016, pg. 186-192 Available Online at www.ijcsmc.com International Journal of Computer Science and Mobile Computing A Monthly Journal of Computer Science and Information Technology ISSN 2320–088X IMPACT FACTOR: 5.258 IJCSMC, Vol. 5, Issue. 9, September 2016, pg.186 – 192 Image Compression Using Discrete Cosine Transform Method Qusay Kanaan Kadhim Al-Yarmook University College / Computer Science Department, Iraq [email protected] ABSTRACT: The processing of digital images took a wide importance in the knowledge field in the last decades ago due to the rapid development in the communication techniques and the need to find and develop methods assist in enhancing and exploiting the image information. The field of digital images compression becomes an important field of digital images processing fields due to the need to exploit the available storage space as much as possible and reduce the time required to transmit the image. Baseline JPEG Standard technique is used in compression of images with 8-bit color depth. Basically, this scheme consists of seven operations which are the sampling, the partitioning, the transform, the quantization, the entropy coding and Huffman coding. First, the sampling process is used to reduce the size of the image and the number bits required to represent it. Next, the partitioning process is applied to the image to get (8×8) image block. Then, the discrete cosine transform is used to transform the image block data from spatial domain to frequency domain to make the data easy to process.