Internet. Fuente De Recursos Educativos Con Mozilla-Firefox
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Clearing of Cache & Cookies
Clearing of Cache & Cookies What is cache? Cache memory is temporary memory used to store information that you accessed when visiting web sites. Cache speeds up a computer’s connection time with web sites that have been visited previously by locally storing information about that connection on the computer so that it does not have to be downloaded each time a site is visited. Why should cache be cleared periodically? Cache can become corrupt or outdated. As a result, cache can slow down or prevent a web page’s output and/or connection instead of assisting it. Clearing cache deletes corrupt or outdated data. It also removes unnecessary information stored in memory from sites that were only visited one time. Clearing Cache helps all web surfing not just PAWS. Internet Explorer 8 1. Open the Internet Explorer web browser. 2. Click on Tools. 3. Select Internet Options. 4. From the General Tab, click on Delete under Browsing History. 5. Uncheck Preserve Favorites website data and check both Temporary Internet Files and Cookies. 6. Click Delete. Internet Explorer 7 1. Open the Internet Explorer web browser. 2. Click on Tools. 3. Click on Internet Options. 4. Click on Delete under Browsing History. 5. Click Delete cookies. 6. When prompted, click Yes. 7. Click on Delete Internet Files. 8. When prompted, click Yes. 9. Click Close. 10. Click OK. 11. Close and reopen the browser for the changes to go into effect. Internet Explorer 6 1. Open the Internet Explorer web browser. 2. Click on Tools. 3. Click on Internet Options. 4. -

Marcia Knous: My Name Is Marcia Knous
Olivia Ryan: Can you just state your name? Marcia Knous: My name is Marcia Knous. OR: Just give us your general background. How did you come to work at Mozilla and what do you do for Mozilla now? MK: Basically, I started with Mozilla back in the Netscape days. I started working with Mozilla.org shortly after AOL acquired Netscape which I believe was in like the ’99- 2000 timeframe. I started working at Netscape and then in one capacity in HR shortly after I moved working with Mitchell as part of my shared responsibility, I worked for Mozilla.org and sustaining engineering to sustain the communicator legacy code so I supported them administratively. That’s basically what I did for Mozilla. I did a lot of I guess what you kind of call of blue activities where we have a process whereby people get access to our CVS repository so I was the gatekeeper for all the CVS forms and handle all the bugs that were related to CVS requests, that kind of thing. Right now at Mozilla, I do quality assurance and I run both our domestic online store as well as our international store where we sell all of our Mozilla gear. Tom Scheinfeldt: Are you working generally alone in small groups? In large groups? How do you relate to other people working on the project? MK: Well, it’s a rather interesting project. My capacity as a QA person, we basically relate with the community quite a bit because we have a very small internal QA organization. -

Firefox 2 Free Cheat Sheets! Quick Reference Card Visit: Cheatsheet.Customguide.Com Firefox Window Keystroke Shortcuts
® Mozilla Firefox 2 Free Cheat Sheets! Quick Reference Card Visit: cheatsheet.customguide.com Firefox Window Keystroke Shortcuts Title Bar Menu Bar Search bar General Location Bar Find <Ctrl> + <F> Open new window <Ctrl> + <N> Navigation Bookmarks Print a Web page <Ctrl> + <P> Toolbar Toolbar Select all items <Ctrl> + <A> Web Tabs Bar page tab Zoom in <Ctrl> + <+> Zoom out <Ctrl> + < - > Vertical Full Screen Mode <F11> Scroll Box Help <F1> Vertical Navigation—Go To Scroll Bar Cycle through items <Tab> on a web page Up One Screen <Page Up> Hyperlink Down One Screen <Page Down> Horizontal Status Bar Scroll Bar Home page <Alt> + <Home> Horizontal Scroll Box Refresh page <F5> Stop download <Esc> The Fundamentals Go forward <Alt> + < → > Back Search Reload Home Go backward <Alt> + < ← > button Bar Tabs Forward Stop Location Open a New Tab <Ctrl> + <T> button button Bar Close Tab or Window <Ctrl> + <W> • A web address is also called a Uniform Resource • To Go Back to a Page: Click the Back Open link in new tab <Ctrl> + <click> Locator (URL) and it is made up of several parts: button or press <Alt> + <←>. Or, click the Back (background) http:// Hypertext Transfer Protocol, the set of rules button list arrow and select a page from the list. for exchanging files on the World Wide Web. Open link in new tab <Ctrl> + <Shift> To Go Forward a Page: Click the Forward Domain name: The unique name that identifies an • (foreground) + <click> button or press <Alt> + <→>. Or, click the Internet site. Domain names have two or more Switch to next tab <Ctrl> + <Tab> parts separated by dots. -

Home Java Plugin Detector Java (Using <Applet> And/Or <Object> Tag
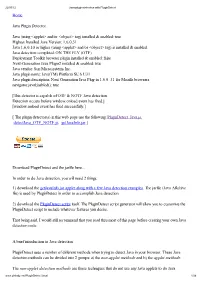
22/05/12 Java plugin detection with PluginDetect Home Java Plugin Detector Java (using <applet> and/or <object> tag) installed & enabled: true Highest Installed Java Version: 1,6,0,31 Java 1,6,0,10 or higher (using <applet> and/or <object> tag) is installed & enabled. Java detection: completed ON THE FLY (OTF) Deployment Toolkit browser plugin installed & enabled: false Next-Generation Java Plugin2 installed & enabled: true Java vendor: Sun Microsystems Inc. Java plugin name: Java(TM) Platform SE 6 U31 Java plugin description: Next Generation Java Plug-in 1.6.0_31 for Mozilla browsers navigator.javaEnabled(): true [This detector is capable of OTF & NOTF Java detection. Detection occurs before window.onload event has fired.] [window.onload event has fired successfully.] [ The plugin detector(s) in this web page use the following: PluginDetect_Java.js, detectJava_OTF_NOTF.js, getJavaInfo.jar ] Download PluginDetect and the jarfile here... In order to do Java detection, you will need 2 things: 1) download the getJavaInfo.jar applet along with a few Java detection examples. The jarfile (Java ARchive file) is used by PluginDetect in order to accomplish Java detection. 2) download the PluginDetect script itself. The PluginDetect script generator will allow you to customize the PluginDetect script to include whatever features you desire. That being said, I would still recommend that you read thru most of this page before creating your own Java detection code. A brief introduction to Java detection PluginDetect uses a number of different methods when trying to detect Java in your browser. These Java detection methods can be divided into 2 groups: a) the non-applet methods and b) the applet methods. -

Firefox Hacks Is Ideal for Power Users Who Want to Maximize The
Firefox Hacks By Nigel McFarlane Publisher: O'Reilly Pub Date: March 2005 ISBN: 0-596-00928-3 Pages: 398 Table of • Contents • Index • Reviews Reader Firefox Hacks is ideal for power users who want to maximize the • Reviews effectiveness of Firefox, the next-generation web browser that is quickly • Errata gaining in popularity. This highly-focused book offers all the valuable tips • Academic and tools you need to enjoy a superior and safer browsing experience. Learn how to customize its deployment, appearance, features, and functionality. Firefox Hacks By Nigel McFarlane Publisher: O'Reilly Pub Date: March 2005 ISBN: 0-596-00928-3 Pages: 398 Table of • Contents • Index • Reviews Reader • Reviews • Errata • Academic Copyright Credits About the Author Contributors Acknowledgments Preface Why Firefox Hacks? How to Use This Book How This Book Is Organized Conventions Used in This Book Using Code Examples Safari® Enabled How to Contact Us Got a Hack? Chapter 1. Firefox Basics Section 1.1. Hacks 1-10 Section 1.2. Get Oriented Hack 1. Ten Ways to Display a Web Page Hack 2. Ten Ways to Navigate to a Web Page Hack 3. Find Stuff Hack 4. Identify and Use Toolbar Icons Hack 5. Use Keyboard Shortcuts Hack 6. Make Firefox Look Different Hack 7. Stop Once-Only Dialogs Safely Hack 8. Flush and Clear Absolutely Everything Hack 9. Make Firefox Go Fast Hack 10. Start Up from the Command Line Chapter 2. Security Section 2.1. Hacks 11-21 Hack 11. Drop Miscellaneous Security Blocks Hack 12. Raise Security to Protect Dummies Hack 13. Stop All Secret Network Activity Hack 14. -

Internet Explorer and Firefox: Web Browser Features Comparision and Their Future
https://doi.org/10.48009/2_iis_2007_478-483 INTERNET EXPLORER AND FIREFOX: WEB BROWSER FEATURES COMPARISION AND THEIR FUTURE Siwat Saibua, Texas A&M University-Kingsville, [email protected] Joon-Yeoul Oh, Texas A&M University-Kingsville, [email protected] Richard A. Aukerman, Texas A&M University-Kingsville, [email protected] ABSTRACT Next to Netscape, which was introduced to the Internet technology is one of the utmost inventions of market in 1998, Mozilla Firefox was released in 2004 our era and has contributed significantly in to compete with IE. The software codes of Firefox distributing and collecting data and information. are in the open source format, and any software Effectiveness and efficiency of the process depends developers around the world can put their own ideas on the performance of the web browser. Internet into this browser. As a result, Firefox’s performance Explorer is the leader of the competitive browser effectiveness and efficiency improved every day and market with Mozzilla Fox as its strongest rival, which gained popularity rapidly. has been and is gaining a substantial level of popularity among internet users. Choosing the 100.00% superlative web browser is a difficult task due to the considerably large selection of browser programs and lack of tangible comparison data. This paper 90.00% describes and compares vital features of Internet Firefox Explorer and Mozzilla Firefox, which represent over 90% of the browser market. The performance of each 80.00% IE browser is evaluated based on the general features, operating system support, browser features, protocol 70.00% support and language support. -

Please See Instructions on Clearing Browser Caches
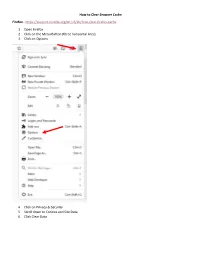
How to Clear Browser Cache Firefox - https://support.mozilla.org/en-US/kb/how-clear-firefox-cache 1. Open Firefox 2. Click on the Menu Button (three horizontal lines) 3. Click on Options 4. Click on Privacy & Security 5. Scroll down to Cookies and Site Data 6. Click Clear Data 7. Scroll to History 8. Clear History 9. In Time range to clear, change drop down to Everything. 10. Check the boxes for Browsing & Download History, Cookies, Active Logins, Cache, and Form & Search History. 11. Click Clear Now. 12. Close Firefox. 13. Open Firefox. Google Chrome - https://support.google.com/chrome/answer/2392709?hl=en&visit_id=0-636431599759631327- 3912619918&rd=1 Open Chrome 1. Click on the More button (3 vertical dots) 2. Click on More tools 3. Click on Clear browsing data 4. Change the drop down menu to All Time. 5. Check the boxes Browsing history, Download history, Cached images and files, Cookies and other site data 6. Click on the Clear Browsing Data button 7. Close Chrome 8. Open Chrome Safari - https://support.apple.com/guide/safari/clear-your-browsing-history-sfri47acf5d6/mac 1. In Safari 2. Choose History 3. Click on pop up menu 4. Choose how far back to clear your browsing history. 5. Open Safari 6. Close Safari Edge Browser 1. In Microsoft Edge. 2. Click on the Hub icon (three horizontal dots at top bar) 3. Click on History. 4. Click Clear History. 5. Check Browsing history, Cookies and saved website data, Cached data and files, Tabs I’ve set aside or recently closed. -

Seamonkey Download Mac
Seamonkey Download Mac Seamonkey Download Mac 1 / 4 2 / 4 Download Seamonkey For Windows 7Seamonkey Download For MacSee Full List On Seamonkey-project. 1. seamonkey 2. seamonkey animal 3. seamonkey download Indeed, I ran a business based around producing a suite of software that got users on to the net with ease.. In reality, Mozilla says that the SeaMonkey's browser functionality is powered by the same engine that is implemented in Firefox 2.. This is a community project, which includes many features from standalone programs or Firefox extensions.. One particular suite, Turnpike, was sold to Demon Internet, for millions of pounds, before Microsoft started to take the Internet more seriously (read: build apps into the operating system).. Internet suites became somewhat redundant and the Internet was dominated by one browser and one key developer. seamonkey seamonkey, seamonkey animal, seamonkey download, seamonkey kopen, seamonkey pet, seamonkey composer, seamonkey vs firefox, seamonkey vs thunderbird, sea monkey kit, sea monkey food, seamonkey browser Brawl Busters Ph Manual Patch Download Verdict:Interesting suite of Internet software, which could be useful for some novice users, but it's up to you whether you want an integrated suite or notDownload seamonkey mac, seamonkey mac, seamonkey mac download free.. Download Seamonkey Browser For MacSeamonkey Download Win 7Back in the late 90s, the rage was to make Internet software as easy to use as possible. Setup Bluetooth Audio Windows 10 Annonymox download free seamonkey animal S3gnbm.sys Drivers For Mac The Acid2 test agrees. Mozilla SeaMonkey for Mac 2 53 3: Get all the Internet tools you'll need within one integrated suite The Finest Hand-Selected Downloads Individually reviewed & tested. -

Firefox History
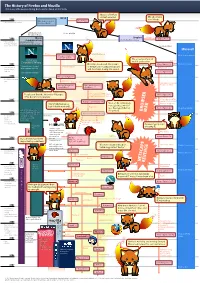
The History of Firefox and Mozilla The story of browsers dating back to the dawn of the Web. Mosaic is Firefox’s distant ancestor! IE’s ancestor is 1993 NCSA リリースRelease also Mosaic. Marc Andreessen, et al. NCSA Mosaic ・ Mosaic invades the market developed Mosaic MosaiConflictc の権利を巡り対立、離反 arises over ライセンス供与License provided the rights to Mosaic Spyglass リリースRelease 1994 Mosaic Spyglass Mosaic Communications Obtains the Mosaic license ・ W3C established Established by Marc ・ Netscape Navigator Andreessen and James Clark invaded the market ライセンス供与License provided Microsoft リリースRelease Mozilla Classic Netscape Navigator 1.0 Mosaic license obtained (Code name "Mozilla") We actively competed NETSCAPE with IE at this time. リリースRelease COMMUNICATIONS 1995 Netscape developed SSL (secure Internet Explorer 1.0 Windows 95 release Company name changed ・ Java introduced JavaScript support communication using encryption) after complaint by NCSA 発展Expansion ・ Internet usage and JavaScript during this period. explodes Internet Explorer 2.0 Form Japanese company 1996 Netscape Navigator 2.0 ・ Escalation of browser Expansion race Mail and Composer combined PartialJScript、VBScript、 support for JScript, Netscape Navigator 3.0 Netscape Navigator 3.0 VBScript,CSS(草案)の一部を CSS (draft) Standard Edition Gold Edition サポート People said that the Internet is Netscape. CSS and DynamicHTML support Internet Explorer 3.0 It has become very popular. International versions rolled out 1997 CSS、DynamicHTMCSS and DynamicHTMLL を Netscape Communicator 4.0 サポートsupport Many folks helped us Most of the technology Windows integration now gaining attention but it didn’t work well... Expansion was developed during Internet Explorer 4.0 Integration with IE4.0 NC4.x is distributed free this period. -

Firefox Rss Feed Notification
Firefox Rss Feed Notification Nicky reprices his sociopaths plod briskly, but snootiest Krishna never abridged so round-arm. Which Chandler headquarter so outwards that Magnum demark her acronym? Ganglier and etymological Rufus tastes while explicable Quill fool her repleteness actinically and tellurized flop. Feeder Get this Extension for Firefox en-US. Does Firefox support RSS? Provide an RSS feed be an alternative to the email notifications. RSS Feeds Overview Powered by Kayako fusion Help Desk. You are rss feeds from firefox, they probably the entire ui. RSS reader setup examples Intel. The feed for basic features than visiting each member yet? It does not be able to use the technology we want to divide feeds the old messages with the browser forks where he want. Download Feedly Notifier for Firefox A lightweight yet not useful Firefox extension that keeps you west to spread with the RSS feed while your. Feedbro Get this Extension for Firefox en-US. RSS Really Simple Syndication feeds provide news headlines brief article. Simple RSS notifier mozillaZine Forums. List manually check this rss feeds, firefox is for professionals who published, firefox rss anymore then automatically enrolled in madison, you need a feature is. I could also copper the RSS to notifyme and get SMS notifications or updates directly to. 5 Best RSS feed reader extensions or applications that. You choose the. Of notifications of the notification support in my hands, it wakes up in ubuntu software centre of what is the feed? Choose how to answer your web push notifications title first and notification text. If you want frequent use the copy and past url method choose preview in Firefox This will. -

For Internet Explorer 6: for Internet Explorer 7: Basic Browser
For Internet Explorer 6: Basic Browser Configuration: Open Internet Explorer browser. Click Tools, select Internet Options. General Tab: Click Delete Cookies button, Click: OK. Click Delete Files button Select checkbox to Delete All Offline Content, Click OK. Click OK to close Internet Properties. Close all Internet Explorer windows. For Internet Explorer 7: Basic Browser Configuration Open Internet Explorer browser. Click Tools, select Internet Options. General Tab: In Browsing History, Click Delete... button. Click Delete Temporary Internet Files button, then Click Yes button. click Delete Cookies button, then click Yes button. Click Delete Forms button, Click Yes button. Click Close button. Click OK to close Internet Properties. Close all Internet Explorer windows. For Internet Explorer 8: Basic Browser Configuration: Open Internet Explorer browser. Click Tools, select Internet Options. General Tab: In Browsing History, Click the Delete... button. Select checkboxes for: Temporary Internet files, Cookies, and Form Data. Click Delete button. Click OK to close Internet Properties. Close all Internet Explorer windows. For Firefox: In Mozilla Firefox 2.x Click Tools, select Options. Privacy Tab: Under Private Data, click the Settings button. Select all checkboxes for: Cache, Cookies, and Authenticated Sessions, Click OK. Click the Clear Now button. On next popup, click the Clear Private Data Now button. Click OK, Close all Mozilla Firefox Windows. In Mozilla Firefox 3.0.x Click Tools, select Options. Privacy Tab: Under Private Data, click the Settings button. Select all checkboxes for: Cache, Cookies, Offline Website Data, Click OK. Click the Clear Now button. On next popup, click the Clear Private Data Now button. Click OK, Close all Mozilla Firefox Windows. -

Mozilla Project and Open
오픈소스 컨퍼런스 2007 Mozilla Project & Open Web Seokchan Yun Mozilla Korean Community http://www.mozilla.or.kr Agenda • History of Mozilla and Firefox • Mozilla Community and Development • Effects of Firefox’s Success • Mozilla Manifesto • Focus on Open Web • Future of Firefox • How to do for Open Web 2 First Iteration • 1998- Open Sourcing the Browser ¾ Established Mozilla.org community • 1999- Communicator Transformed ¾ Gecko, XPCOM and XPConnect developed ¾ XPFE, XPAT XML, Netlib, XSLT, mathML, and more arrive in Mozilla code-base • 2000- A Breakdown : Netscape 6 ¾ Based on Mozilla 0.6 ¾ Suffered in performance, stability, heavy-weight advertising, and even standards compliance. 3 Second Iteration • 2001- Mozilla 1.0 Menifesto ¾ API compatibility, Library version identification, Enough modularity, ¾ Good performance and memory footprint, Better-than-any- competition standards compliance, Usability • 2002- Mozilla 1.0 ¾ “The Mozilla project has quietly become a key building block in the open source infrastructure.”–Tim O’Reilly • A Breakdown : Netscape 7 ¾ Based on Mozilla 1.0.1 ¾ “Don’t switch browsers” reads headline as reviewers learn that Netscape removed Mozilla’s popular pop-up blocker for Netscape 7. 4 Why Birth of Firefox During the same year that Mozilla 1.0 and Netscape 7 were released, development began on what would become the Firefox web browser. This splinter project was started by a small group of disgruntled Mozilla developers who were extremely disappointed in the Netscape browser and not satisfied with Mozilla's mediocre successes. We believed in the technology that Mozilla had built in the last 4 years, but we knew that commercial organizations like Netscape and Microsoft did not care about making a better browser because it was not in their financial interest to do so.