The Big Four Browsers Browsers: Internet Explorer, Firefox, Chrome, and Safari
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

The Origins of the Underline As Visual Representation of the Hyperlink on the Web: a Case Study in Skeuomorphism
The Origins of the Underline as Visual Representation of the Hyperlink on the Web: A Case Study in Skeuomorphism The Harvard community has made this article openly available. Please share how this access benefits you. Your story matters Citation Romano, John J. 2016. The Origins of the Underline as Visual Representation of the Hyperlink on the Web: A Case Study in Skeuomorphism. Master's thesis, Harvard Extension School. Citable link http://nrs.harvard.edu/urn-3:HUL.InstRepos:33797379 Terms of Use This article was downloaded from Harvard University’s DASH repository, and is made available under the terms and conditions applicable to Other Posted Material, as set forth at http:// nrs.harvard.edu/urn-3:HUL.InstRepos:dash.current.terms-of- use#LAA The Origins of the Underline as Visual Representation of the Hyperlink on the Web: A Case Study in Skeuomorphism John J Romano A Thesis in the Field of Visual Arts for the Degree of Master of Liberal Arts in Extension Studies Harvard University November 2016 Abstract This thesis investigates the process by which the underline came to be used as the default signifier of hyperlinks on the World Wide Web. Created in 1990 by Tim Berners- Lee, the web quickly became the most used hypertext system in the world, and most browsers default to indicating hyperlinks with an underline. To answer the question of why the underline was chosen over competing demarcation techniques, the thesis applies the methods of history of technology and sociology of technology. Before the invention of the web, the underline–also known as the vinculum–was used in many contexts in writing systems; collecting entities together to form a whole and ascribing additional meaning to the content. -

Clearing of Cache & Cookies
Clearing of Cache & Cookies What is cache? Cache memory is temporary memory used to store information that you accessed when visiting web sites. Cache speeds up a computer’s connection time with web sites that have been visited previously by locally storing information about that connection on the computer so that it does not have to be downloaded each time a site is visited. Why should cache be cleared periodically? Cache can become corrupt or outdated. As a result, cache can slow down or prevent a web page’s output and/or connection instead of assisting it. Clearing cache deletes corrupt or outdated data. It also removes unnecessary information stored in memory from sites that were only visited one time. Clearing Cache helps all web surfing not just PAWS. Internet Explorer 8 1. Open the Internet Explorer web browser. 2. Click on Tools. 3. Select Internet Options. 4. From the General Tab, click on Delete under Browsing History. 5. Uncheck Preserve Favorites website data and check both Temporary Internet Files and Cookies. 6. Click Delete. Internet Explorer 7 1. Open the Internet Explorer web browser. 2. Click on Tools. 3. Click on Internet Options. 4. Click on Delete under Browsing History. 5. Click Delete cookies. 6. When prompted, click Yes. 7. Click on Delete Internet Files. 8. When prompted, click Yes. 9. Click Close. 10. Click OK. 11. Close and reopen the browser for the changes to go into effect. Internet Explorer 6 1. Open the Internet Explorer web browser. 2. Click on Tools. 3. Click on Internet Options. 4. -

Browser Wars
Uppsala universitet Inst. för informationsvetenskap Browser Wars Kampen om webbläsarmarknaden Andreas Högström, Emil Pettersson Kurs: Examensarbete Nivå: C Termin: VT-10 Datum: 2010-06-07 Handledare: Anneli Edman "Anyone who slaps a 'this page is best viewed with Browser X' label on a Web page appears to be yearning for the bad old days, before the Web, when you had very little chance of read- ing a document written on another computer, another word processor, or another network" - Sir Timothy John Berners-Lee, grundare av World Wide Web Consortium, Technology Review juli 1996 Innehållsförteckning Abstract ...................................................................................................................................... 1 Sammanfattning ......................................................................................................................... 2 1 Inledning .................................................................................................................................. 3 1.1 Bakgrund .............................................................................................................................. 3 1.2 Syfte ..................................................................................................................................... 3 1.3 Frågeställningar .................................................................................................................... 3 1.4 Avgränsningar ..................................................................................................................... -

Legislators of Cyberspace: an Analysis of the Role Of
SHAPING CODE Jay P. Kesan* & Rajiv C. Shah** I. INTRODUCTION ............................................................................................................................ 4 II. THE CASE STUDIES: THE DEVELOPMENT OF CODE WITHIN INSTITUTIONS.............................. 13 A. World Wide Web......................................................................................................... 14 1. Libwww............................................................................................................ 14 2. NCSA Mosaic .................................................................................................. 16 B. Cookies ........................................................................................................................ 21 1. Netscape’s Cookies .......................................................................................... 21 2. The IETF’s Standard for Cookies .................................................................... 24 C. Platform for Internet Content Selection....................................................................... 28 D. Apache......................................................................................................................... 34 III. LEGISLATIVE BODIES: SOCIETAL INSTITUTIONS THAT DEVELOP CODE ................................. 37 A. Universities.................................................................................................................. 38 B. Firms........................................................................................................................... -

Marcia Knous: My Name Is Marcia Knous
Olivia Ryan: Can you just state your name? Marcia Knous: My name is Marcia Knous. OR: Just give us your general background. How did you come to work at Mozilla and what do you do for Mozilla now? MK: Basically, I started with Mozilla back in the Netscape days. I started working with Mozilla.org shortly after AOL acquired Netscape which I believe was in like the ’99- 2000 timeframe. I started working at Netscape and then in one capacity in HR shortly after I moved working with Mitchell as part of my shared responsibility, I worked for Mozilla.org and sustaining engineering to sustain the communicator legacy code so I supported them administratively. That’s basically what I did for Mozilla. I did a lot of I guess what you kind of call of blue activities where we have a process whereby people get access to our CVS repository so I was the gatekeeper for all the CVS forms and handle all the bugs that were related to CVS requests, that kind of thing. Right now at Mozilla, I do quality assurance and I run both our domestic online store as well as our international store where we sell all of our Mozilla gear. Tom Scheinfeldt: Are you working generally alone in small groups? In large groups? How do you relate to other people working on the project? MK: Well, it’s a rather interesting project. My capacity as a QA person, we basically relate with the community quite a bit because we have a very small internal QA organization. -

Firefox 2 Free Cheat Sheets! Quick Reference Card Visit: Cheatsheet.Customguide.Com Firefox Window Keystroke Shortcuts
® Mozilla Firefox 2 Free Cheat Sheets! Quick Reference Card Visit: cheatsheet.customguide.com Firefox Window Keystroke Shortcuts Title Bar Menu Bar Search bar General Location Bar Find <Ctrl> + <F> Open new window <Ctrl> + <N> Navigation Bookmarks Print a Web page <Ctrl> + <P> Toolbar Toolbar Select all items <Ctrl> + <A> Web Tabs Bar page tab Zoom in <Ctrl> + <+> Zoom out <Ctrl> + < - > Vertical Full Screen Mode <F11> Scroll Box Help <F1> Vertical Navigation—Go To Scroll Bar Cycle through items <Tab> on a web page Up One Screen <Page Up> Hyperlink Down One Screen <Page Down> Horizontal Status Bar Scroll Bar Home page <Alt> + <Home> Horizontal Scroll Box Refresh page <F5> Stop download <Esc> The Fundamentals Go forward <Alt> + < → > Back Search Reload Home Go backward <Alt> + < ← > button Bar Tabs Forward Stop Location Open a New Tab <Ctrl> + <T> button button Bar Close Tab or Window <Ctrl> + <W> • A web address is also called a Uniform Resource • To Go Back to a Page: Click the Back Open link in new tab <Ctrl> + <click> Locator (URL) and it is made up of several parts: button or press <Alt> + <←>. Or, click the Back (background) http:// Hypertext Transfer Protocol, the set of rules button list arrow and select a page from the list. for exchanging files on the World Wide Web. Open link in new tab <Ctrl> + <Shift> To Go Forward a Page: Click the Forward Domain name: The unique name that identifies an • (foreground) + <click> button or press <Alt> + <→>. Or, click the Internet site. Domain names have two or more Switch to next tab <Ctrl> + <Tab> parts separated by dots. -

Web Browsing and Communication Notes
digital literacy movement e - learning building modern society ITdesk.info – project of computer e-education with open access human rights to e - inclusion education and information open access Web Browsing and Communication Notes Main title: ITdesk.info – project of computer e-education with open access Subtitle: Web Browsing and Communication, notes Expert reviwer: Supreet Kaur Translator: Gorana Celebic Proofreading: Ana Dzaja Cover: Silvija Bunic Publisher: Open Society for Idea Exchange (ODRAZI), Zagreb ISBN: 978-953-7908-18-8 Place and year of publication: Zagreb, 2011. Copyright: Feel free to copy, print, and further distribute this publication entirely or partly, including to the purpose of organized education, whether in public or private educational organizations, but exclusively for noncommercial purposes (i.e. free of charge to end users using this publication) and with attribution of the source (source: www.ITdesk.info - project of computer e-education with open access). Derivative works without prior approval of the copyright holder (NGO Open Society for Idea Exchange) are not permitted. Permission may be granted through the following email address: [email protected] ITdesk.info – project of computer e-education with open access Preface Today’s society is shaped by sudden growth and development of the information technology (IT) resulting with its great dependency on the knowledge and competence of individuals from the IT area. Although this dependency is growing day by day, the human right to education and information is not extended to the IT area. Problems that are affecting society as a whole are emerging, creating gaps and distancing people from the main reason and motivation for advancement-opportunity. -

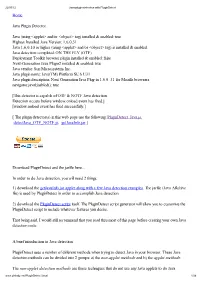
Home Java Plugin Detector Java (Using <Applet> And/Or <Object> Tag
22/05/12 Java plugin detection with PluginDetect Home Java Plugin Detector Java (using <applet> and/or <object> tag) installed & enabled: true Highest Installed Java Version: 1,6,0,31 Java 1,6,0,10 or higher (using <applet> and/or <object> tag) is installed & enabled. Java detection: completed ON THE FLY (OTF) Deployment Toolkit browser plugin installed & enabled: false Next-Generation Java Plugin2 installed & enabled: true Java vendor: Sun Microsystems Inc. Java plugin name: Java(TM) Platform SE 6 U31 Java plugin description: Next Generation Java Plug-in 1.6.0_31 for Mozilla browsers navigator.javaEnabled(): true [This detector is capable of OTF & NOTF Java detection. Detection occurs before window.onload event has fired.] [window.onload event has fired successfully.] [ The plugin detector(s) in this web page use the following: PluginDetect_Java.js, detectJava_OTF_NOTF.js, getJavaInfo.jar ] Download PluginDetect and the jarfile here... In order to do Java detection, you will need 2 things: 1) download the getJavaInfo.jar applet along with a few Java detection examples. The jarfile (Java ARchive file) is used by PluginDetect in order to accomplish Java detection. 2) download the PluginDetect script itself. The PluginDetect script generator will allow you to customize the PluginDetect script to include whatever features you desire. That being said, I would still recommend that you read thru most of this page before creating your own Java detection code. A brief introduction to Java detection PluginDetect uses a number of different methods when trying to detect Java in your browser. These Java detection methods can be divided into 2 groups: a) the non-applet methods and b) the applet methods. -

Web Browsers
WEB BROWSERS Page 1 INTRODUCTION • A Web browser acts as an interface between the user and Web server • Software application that resides on a computer and is used to locate and display Web pages. • Web user access information from web servers, through a client program called browser. • A web browser is a software application for retrieving, presenting, and traversing information resources on the World Wide Web Page 2 FEATURES • All major web browsers allow the user to open multiple information resources at the same time, either in different browser windows or in different tabs of the same window • A refresh and stop buttons for refreshing and stopping the loading of current documents • Home button that gets you to your home page • Major browsers also include pop-up blockers to prevent unwanted windows from "popping up" without the user's consent Page 3 COMPONENTS OF WEB BROWSER 1. User Interface • this includes the address bar, back/forward button , bookmarking menu etc 1. Rendering Engine • Rendering, that is display of the requested contents on the browser screen. • By default the rendering engine can display HTML and XML documents and images Page 4 HISTROY • The history of the Web browser dates back in to the late 1980s, when a variety of technologies laid the foundation for the first Web browser, WorldWideWeb, by Tim Berners-Lee in 1991. • Microsoft responded with its browser Internet Explorer in 1995 initiating the industry's first browser war • Opera first appeared in 1996; although it have only 2% browser usage share as of April 2010, it has a substantial share of the fast-growing mobile phone Web browser market, being preinstalled on over 40 million phones. -

Why Websites Can Change Without Warning
Why Websites Can Change Without Warning WHY WOULD MY WEBSITE LOOK DIFFERENT WITHOUT NOTICE? HISTORY: Your website is a series of files & databases. Websites used to be “static” because there were only a few ways to view them. Now we have a complex system, and telling your webmaster what device, operating system and browser is crucial, here’s why: TERMINOLOGY: You have a desktop or mobile “device”. Desktop computers and mobile devices have “operating systems” which are software. To see your website, you’ll pull up a “browser” which is also software, to surf the Internet. Your website is a series of files that needs to be 100% compatible with all devices, operating systems and browsers. Your website is built on WordPress and gets a weekly check up (sometimes more often) to see if any changes have occured. Your site could also be attacked with bad files, links, spam, comments and other annoying internet pests! Or other components will suddenly need updating which is nothing out of the ordinary. WHAT DOES IT LOOK LIKE IF SOMETHING HAS CHANGED? Any update to the following can make your website look differently: There are 85 operating systems (OS) that can update (without warning). And any of the most popular roughly 7 browsers also update regularly which can affect your site visually and other ways. (Lists below) Now, with an OS or browser update, your site’s 18 website components likely will need updating too. Once website updates are implemented, there are currently about 21 mobile devices, and 141 desktop devices that need to be viewed for compatibility. -

Firefox Hacks Is Ideal for Power Users Who Want to Maximize The
Firefox Hacks By Nigel McFarlane Publisher: O'Reilly Pub Date: March 2005 ISBN: 0-596-00928-3 Pages: 398 Table of • Contents • Index • Reviews Reader Firefox Hacks is ideal for power users who want to maximize the • Reviews effectiveness of Firefox, the next-generation web browser that is quickly • Errata gaining in popularity. This highly-focused book offers all the valuable tips • Academic and tools you need to enjoy a superior and safer browsing experience. Learn how to customize its deployment, appearance, features, and functionality. Firefox Hacks By Nigel McFarlane Publisher: O'Reilly Pub Date: March 2005 ISBN: 0-596-00928-3 Pages: 398 Table of • Contents • Index • Reviews Reader • Reviews • Errata • Academic Copyright Credits About the Author Contributors Acknowledgments Preface Why Firefox Hacks? How to Use This Book How This Book Is Organized Conventions Used in This Book Using Code Examples Safari® Enabled How to Contact Us Got a Hack? Chapter 1. Firefox Basics Section 1.1. Hacks 1-10 Section 1.2. Get Oriented Hack 1. Ten Ways to Display a Web Page Hack 2. Ten Ways to Navigate to a Web Page Hack 3. Find Stuff Hack 4. Identify and Use Toolbar Icons Hack 5. Use Keyboard Shortcuts Hack 6. Make Firefox Look Different Hack 7. Stop Once-Only Dialogs Safely Hack 8. Flush and Clear Absolutely Everything Hack 9. Make Firefox Go Fast Hack 10. Start Up from the Command Line Chapter 2. Security Section 2.1. Hacks 11-21 Hack 11. Drop Miscellaneous Security Blocks Hack 12. Raise Security to Protect Dummies Hack 13. Stop All Secret Network Activity Hack 14. -

Happy Cinco De Mayo Repo Review: Day Planner Happy Cinco De Mayo and More Inside
Volume 136 May, 2018 Short Topix: The 411 On 1.1.1.1 DNS Service Go Mobile On PCLinuxOS With Verizon Wireless Ellipsis Jetpack Firefox Quantum: The The Improvements Keep Coming PCLinuxOS Family Member Spotlight: Onkelho GIMP Tutorial: Sphere Variations YouTuber: More Tips To Get There With PCLinuxOS Tip Top Tips: pmiab (Poor Man's Internet Ad Blocker) - Ad Blocking Without A Browser Extension Happy Cinco de Mayo Repo Review: Day Planner Happy Cinco de Mayo And more inside ... In This Issue... 3 From The Chief Editor's Desk 5 Short Topix: The 411 On 1.1.1.1 DNS Service 10 Screenshot Showcase The PCLinuxOS name, logo and colors are the trademark of 11 PCLinuxOS Recipe Corner Texstar. The PCLinuxOS Magazine is a monthly online publication 12 Go Mobile on PCLinuxOS containing PCLinuxOS-related materials. It is published primarily for members of the PCLinuxOS community. The with a Verizon Wireless Ellipsis Jetpack magazine staff is comprised of volunteers from the PCLinuxOS community. 14 Screenshot Showcase Visit us online at http://www.pclosmag.com 15 ms_meme's Nook: PCLOS Caravan This release was made possible by the following volunteers: 16 PCLinuxOS Family Member Spotlight: Onkelho Chief Editor: Paul Arnote (parnote) Assistant Editor: Meemaw 17 Screenshot Showcase Artwork: Sproggy, Timeth, ms_meme, Meemaw Magazine Layout: Paul Arnote, Meemaw, ms_meme 18 Firefox Quantum: The Improvements Keep Coming HTML Layout: YouCanToo 21 Screenshot Showcase Staff: ms_meme CgBoy 22 ms_meme's Nook: Sheik of PCLOS Meemaw YouCanToo Gary L. Ratliff, Sr. Pete Kelly 23 YouTuber - More Tips To Get There With PCLinuxOS Daniel Meiß-Wilhelm phorneker daiashi Khadis Thok 24 Screenshot Showcase Alessandro Ebersol Smileeb 25 GIMP Tutorial: Sphere Variations Contributors: 27 PCLinuxOS Bonus Recipe Corner DaveCS 28 Repo Review - Day Planner 29 Tip Top Tips: pmiab (Poor Man's Internet Ad Blocker) The PCLinuxOS Magazine is released under the Creative - Ad Blocking Without A Browser Extension Commons Attribution-NonCommercial-Share-Alike 3.0 Unported license.