Fell Types in Context
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

CSS Font Stacks by Classification
CSS font stacks by classification Written by Frode Helland When Johann Gutenberg printed his famous Bible more than 600 years ago, the only typeface available was his own. Since the invention of moveable lead type, throughout most of the 20th century graphic designers and printers have been limited to one – or perhaps only a handful of typefaces – due to costs and availability. Since the birth of desktop publishing and the introduction of the worlds firstWYSIWYG layout program, MacPublisher (1985), the number of typefaces available – literary at our fingertips – has grown exponen- tially. Still, well into the 21st century, web designers find them selves limited to only a handful. Web browsers depend on the users own font files to display text, and since most people don’t have any reason to purchase a typeface, we’re stuck with a selected few. This issue force web designers to rethink their approach: letting go of control, letting the end user resize, restyle, and as the dynamic web evolves, rewrite and perhaps also one day rearrange text and data. As a graphic designer usually working with static printed items, CSS font stacks is very unfamiliar: A list of typefaces were one take over were the previous failed, in- stead of that single specified Stempel Garamond 9/12 pt. that reads so well on matte stock. Am I fighting the evolution? I don’t think so. Some design principles are universal, independent of me- dium. I believe good typography is one of them. The technology that will let us use typefaces online the same way we use them in print is on it’s way, although moving at slow speed. -

Opentype Postscript Fonts with Unusual Units-Per-Em Values
Luigi Scarso VOORJAAR 2010 73 OpenType PostScript fonts with unusual units-per-em values Abstract Symbola is an example of OpenType font with TrueType OpenType fonts with Postscript outline are usually defined outlines which has been designed to match the style of in a dimensionless workspace of 1000×1000 units per em Computer Modern font. (upm). Adobe Reader exhibits a strange behaviour with pdf documents that embed an OpenType PostScript font with A brief note about bitmap fonts: among others, Adobe unusual upm: this paper describes a solution implemented has published a “Glyph Bitmap Distribution Format by LuaTEX that resolves this problem. (BDF)” [2] and with fontforge it’s easy to convert a bdf font into an opentype one without outlines. A fairly Keywords complete bdf font is http://unifoundry.com/unifont-5.1 LuaTeX, ConTeXt Mark IV, OpenType, FontMatrix. .20080820.bdf.gz: this Vle can be converted to an Open- type format unifontmedium.otf with fontforge and it Introduction can inspected with showttf, a C program from [3]. Here is an example of glyph U+26A5 MALE AND FEMALE Opentype is a font format that encompasses three kinds SIGN: of widely used fonts: 1. outline fonts with cubic Bézier curves, sometimes Glyph 9887 ( uni26A5) starts at 492 length=17 referred to CFF fonts or PostScript fonts; height=12 width=8 sbX=4 sbY=10 advance=16 2. outline fonts with quadratic Bézier curve, sometimes Bit aligned referred to TrueType fonts; .....*** 3. bitmap fonts. ......** .....*.* Nowadays in digital typography an outline font is almost ..***... the only choice and no longer there is a relevant diUer- .*...*. -

Digitale Typografie
Digitale Typografie Andreas F. Borchert Universität Ulm 7. Juli 2016 Syllabus 2 Inhalte: • Einführung und historischer Überblick • Von der geometrisch definierten Fläche zum Pixelraster mit einer Einführung in PostScript und MetaPost • Digitale Repräsentierungen von Schriften • Einführung in die Typografie • Ausgewählte Algorithmen und Verfahrenstechniken Was ist Typografie? 3 • »Typography exists to honor content.« (Robert Bringhurst) • »Typografie ist keine Kunst. Typografie ist keine Wissenschaft. Typografie ist Handwerk.« (Hans Peter Willberg) • »Typografie, das ist die Inszenierung einer Mitteilung in der Fläche, so die kürzeste Definition, die ich kenne.« (Erik Spiekermann) • »Good typography therefore is a silent art; not its presence but rather its absence is noticeable.« (Mittelbach and Rowley: The pursuit of quality – How can automated typesetting achieve the highest standards of craft typography?) Wozu dient Typografie? 4 Robert Bringhurst fasst es folgendermaßen zusammen: »[...] typography should perform these services for the reader: I invite the reader into the text; I reveal the tenor and the meaning of the text; I clarify the structure and the order of the text; I link the text with other existing elements; I induce a state of energetic repose, which is the ideal condition for reading.« Was ist digitale Typografie? 5 • »Digital typography is the technology of using computers for the design, preparation, and presentation of documents, in which the graphical elements are organized, positioned, and themselves created under digital control.« (Richard Rubinstein) • »[...] the problem of printing beautiful books had changed from a problem of metallurgy to a problem of optics and then to a problem of computer science. [...] The future of typography depends on the people who know the most about creating patterns of 0s and 1s; it depends on mathematicians and computer scientists.« (Donald E. -

Pipenightdreams Osgcal-Doc Mumudvb Mpg123-Alsa Tbb
pipenightdreams osgcal-doc mumudvb mpg123-alsa tbb-examples libgammu4-dbg gcc-4.1-doc snort-rules-default davical cutmp3 libevolution5.0-cil aspell-am python-gobject-doc openoffice.org-l10n-mn libc6-xen xserver-xorg trophy-data t38modem pioneers-console libnb-platform10-java libgtkglext1-ruby libboost-wave1.39-dev drgenius bfbtester libchromexvmcpro1 isdnutils-xtools ubuntuone-client openoffice.org2-math openoffice.org-l10n-lt lsb-cxx-ia32 kdeartwork-emoticons-kde4 wmpuzzle trafshow python-plplot lx-gdb link-monitor-applet libscm-dev liblog-agent-logger-perl libccrtp-doc libclass-throwable-perl kde-i18n-csb jack-jconv hamradio-menus coinor-libvol-doc msx-emulator bitbake nabi language-pack-gnome-zh libpaperg popularity-contest xracer-tools xfont-nexus opendrim-lmp-baseserver libvorbisfile-ruby liblinebreak-doc libgfcui-2.0-0c2a-dbg libblacs-mpi-dev dict-freedict-spa-eng blender-ogrexml aspell-da x11-apps openoffice.org-l10n-lv openoffice.org-l10n-nl pnmtopng libodbcinstq1 libhsqldb-java-doc libmono-addins-gui0.2-cil sg3-utils linux-backports-modules-alsa-2.6.31-19-generic yorick-yeti-gsl python-pymssql plasma-widget-cpuload mcpp gpsim-lcd cl-csv libhtml-clean-perl asterisk-dbg apt-dater-dbg libgnome-mag1-dev language-pack-gnome-yo python-crypto svn-autoreleasedeb sugar-terminal-activity mii-diag maria-doc libplexus-component-api-java-doc libhugs-hgl-bundled libchipcard-libgwenhywfar47-plugins libghc6-random-dev freefem3d ezmlm cakephp-scripts aspell-ar ara-byte not+sparc openoffice.org-l10n-nn linux-backports-modules-karmic-generic-pae -

Classifying Arabic Fonts Based on Design Characteristics: PANOSE-A
Classifying Arabic Fonts Based on Design Characteristics: PANOSE-A Jehan Janbi A Thesis In the Department of Computer Science & Software Engineering Presented in Partial Fulfillment of the Requirements For the Degree of Doctor of Philosophy (Computer Science) at Concordia University Montreal, Quebec, Canada July 2016 © Jehan Janbi, 2016 Abstract In desktop publishing, fonts are essential components in each document design. With the development of font design software and tools, there are thousands of digital fonts. Increasing the number of available fonts makes selecting an appropriate font, which best serves the objective of a design, not an intuitive issue. Designers can search for a font like any other file types by using general information such as name and file format. But for document design purposes, the design features or visual characteristics of fonts are more meaningful for designers than font file information. Therefore, representing fonts’ design features by searchable and comparable data would facilitate searching and selecting a desirable font. One solution is to represent a font’s design features by a code composed of several digits. This solution has been implemented as a computerized system called PANOSE-1 for Latin script fonts. PANOSE-1 is a system for classifying and matching typefaces based on design features. It is composed of 10 digits, where each digit represents a specific design feature. It is used within several font management tools as an option for ordering and searching fonts based on their design features. It is also used in font replacement processes when an application or an operating system detects a missing font in an immigrant document or website. -

Awoken Icon Theme - Installation & Customizing Instructions 1
Awoken Icon Theme - Installation & Customizing Instructions 1 AWOKEN ICON THEME Installation & Customizing Instructions Alessandro Roncone mail: [email protected] homepage: http://alecive.deviantart.com/ Awoken homepage (GNOME Version): link kAwoken homepage (KDE Version): link Contents 1 Iconset Credits 3 2 Copyright 3 3 Installation 3 3.1 GNOME........................................................3 3.2 KDE..........................................................4 4 Customizing Instructions 4 4.1 GNOME........................................................4 4.2 KDE..........................................................5 5 Overview of the customization script6 5.1 How to customize a single iconset..........................................7 6 Customization options 8 6.1 Folder types......................................................8 6.2 Color-NoColor.................................................... 11 6.3 Distributor Logos................................................... 11 6.4 Trash types...................................................... 11 6.5 Other Options.................................................... 11 6.5.1 Gedit icon................................................... 11 6.5.2 Computer icon................................................ 11 6.5.3 Home icon................................................... 11 6.6 Deprecated...................................................... 12 7 How to colorize the iconset 13 8 Icons that don't want to change (but I've drawed) 14 9 Conclusions 15 9.1 Changelog...................................................... -

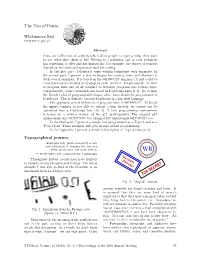
The Tao of Fonts
The Tao of Fonts Wlo dzimierz Bzyl [email protected] Abstract Fonts are collections of symbols which allow people to express what they want to say, what they think or feel. Writing is a technique and as each technique has something to offer and has limitations. For example, the shapes of symbols depend on the tools and materials used for writing. In the first part, I illustrate some writing techniques with examples. In the second part, I present a new technique for creating fonts and illustrate it with several examples. It is based on the METAPOST language [1] and could be viewed as Knuth's method [2{5] adapted to METAPOST. Knuth uses METAFONT to program fonts and an mf compiler to translate programs into bitmap fonts. Unfortunately, today's standards are based on PostScript fonts [6{9]. So, to keep the Knuth's idea of programmable shapes alive, fonts should be programmed in PostScript. This is difficult, because PostScript is a low level language. The approach presented here is to program fonts in METAPOST. Although the mpost compiler is not able to output a font directly, its output can be assembled into a PostScript font [10{13]. A font programming environment is based on a revised version of the mft pretty-printer. The original mft understands only METAFONT, but changed mft understands METAPOST too. In the third part, I present a simple font programmed as a Type 3 and as a Type 1 font. These examples will give an idea of font programming. In the Appendix, I present a detailed description of Type 3 fonts [6, 9]. -

Can Free Software Replace Proprietary Software for Graphic Production? Investigating to Which Extent Free Software Can Be Used for Book and Magazine Production
Can free software replace proprietary software for graphic production? Investigating to which extent free software can be used for book and magazine production. 2013-04-25 Staffan Melin, D89, [email protected] Master´s thesis in Media Technology, School of Computer Science and Communication at the Royal Institute of Technology, Stockholm, Sweden This work is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 3.0 Unported License. Abstract Free and open source software is widely used. At the same time there are several areas where it is not. One of these is graphic production where the applications from Adobe – Indesign, Photoshop and Illustrator – dominates. In this thesis I start by describing a workflow for graphic production. Next I research the field of free software and put together a set of tools that fit into this workflow. The choices are made on the basis of functionality and how they work together. I then go on to apply these tools to two real world scenarios: production of a book and a magazine. The results show that free software can be used for graphic production without any loss of quality and only minor problems compared to the proprietary tools. A look into future development shows that the bulk of these problems are being taken care of by the open source community. Keywords: free software, open source, proprietary software, graphic production, graphic design, FLOSS, FOSS, layout, libre, Scribus, Inkscape, GIMP, GNOME Color Manager. Sammanfattning Fri och open source programvara används på många områden. Samtidigt finns det många områden där det inte används. Ett av dessa är grafisk produktion där programmen från Adobe – Indesign, Photoshop och Illustrator – dominerar. -

Pavel Špulák, Jan Brothánek
3rd INTERNATIONAL CONFERENCE ON CARTOGRAPHY AND GIS 15-20 June, 2010, Nessebar, Bulgaria TRUETYPE FONT SYMBOL LIBRARY FOR CARTOGRAPHY OF EMERGENCY SITUATIONS Pavel Špulák, Jan Brothánek Capt Ing. Pavel Špulák; Ministry of the Interior – Directorate General of Fire and Rescue Service of the Czech Republic Department of Information and Communication Technologies; Kloknerova 26, PO Box 69, 148 01 Prague 4; Tel.: +420 950 819 851, Fax: +420 950 819 965, E-mail: [email protected]; Capt Ing. Jan Brothánek; Ministry of the Interior – Directorate General of Fire and Rescue Service of the Czech Republic Department of Information and Communication Technologies; Kloknerova 26, PO Box 69, 148 01 Prague 4; Tel.: +420 950 819 655, Fax: +420 950 819 965, E-mail: [email protected]; This contribution deals with the process of creation of symbol libraries for emergency situations cartography. The libraries were created as a TrueType font files. Two symbol libraries were created. The first one is a set of symbols for description of map orientation (compass roses and north arrows) with correct national (in this case Czech) description. The second one is a set of symbols for description of CBRN (chemical, biological, radiological, and nuclear) threats and another CBRN issues. The TrueType font files are used as symbol libraries in various ESRI products. The font libraries created in this form are easily transferable between various operating systems and GIS programs and also can be easily converted into various different vector graphics formats. The whole process of font creation has taken place under Linux environment. Fortunately main programs used in this process are multiplatform and could be used under Linux, MS Windows and other various computer operating systems. -

Fonts & Encodings
Fonts & Encodings Yannis Haralambous To cite this version: Yannis Haralambous. Fonts & Encodings. O’Reilly, 2007, 978-0-596-10242-5. hal-02112942 HAL Id: hal-02112942 https://hal.archives-ouvertes.fr/hal-02112942 Submitted on 27 Apr 2019 HAL is a multi-disciplinary open access L’archive ouverte pluridisciplinaire HAL, est archive for the deposit and dissemination of sci- destinée au dépôt et à la diffusion de documents entific research documents, whether they are pub- scientifiques de niveau recherche, publiés ou non, lished or not. The documents may come from émanant des établissements d’enseignement et de teaching and research institutions in France or recherche français ou étrangers, des laboratoires abroad, or from public or private research centers. publics ou privés. ,title.25934 Page iii Friday, September 7, 2007 10:44 AM Fonts & Encodings Yannis Haralambous Translated by P. Scott Horne Beijing • Cambridge • Farnham • Köln • Paris • Sebastopol • Taipei • Tokyo ,copyright.24847 Page iv Friday, September 7, 2007 10:32 AM Fonts & Encodings by Yannis Haralambous Copyright © 2007 O’Reilly Media, Inc. All rights reserved. Printed in the United States of America. Published by O’Reilly Media, Inc., 1005 Gravenstein Highway North, Sebastopol, CA 95472. O’Reilly books may be purchased for educational, business, or sales promotional use. Online editions are also available for most titles (safari.oreilly.com). For more information, contact our corporate/institutional sales department: (800) 998-9938 or [email protected]. Printing History: September 2007: First Edition. Nutshell Handbook, the Nutshell Handbook logo, and the O’Reilly logo are registered trademarks of O’Reilly Media, Inc. Fonts & Encodings, the image of an axis deer, and related trade dress are trademarks of O’Reilly Media, Inc. -

Fontes Libres
FONTES LIBRES Published : 2017-06-22 License : GPLv2+ 1 INTRODUCTION La lettre est la pièce minimale de l'expression écrite. C'est dire combien elle est nécessaire dans la vie de l'écriture. L'homme a eu le besoin d'écrire depuis la nuit des temps et l'histoire ne manque pas d'exemples montrant l'évolution des caractères depuis les origines jusqu'à nos jours. Si les caractères se combinent pour supporter une information (mots, phrases), leurs formes ne sont pas pour autant neutres, elles parlent. Il suffit de parcourir un livre pour s'en convaincre : titres, sous-titres, corps de texte… Prenant progressivement conscience des possibilités qui leur étaient offertes au cours de l'histoire, les locuteurs et les spécialistes de l'écriture ont commencé à documenter ou à créer des formes variées, chacun poursuivant un but particulier, grandement influencés par la culture et le contexte donné. On assiste alors lentement à la prolifération des typos surtout depuis l'avènement de l'ére informatique. Malheureusement, si des efforts constants sont faits pour rendre plus disponibles des fontes dans les langues largement parlées, d'autres langues moins connues et avec moins de locuteurs ne peuvent pas encore être utilisées sur un ordinateur parce que les glyphes qui les composent manquent encore jusqu'à aujourd'hui. Voyage à travers Unicode : un espace international riche en diversité Inspiré de http://sincerelymichael.com/work/english/english.html par Michael Ciancio. Ce livre veut être un guide pour celui qui ne trouve pas de fonte qui corresponde exactement à ses aspirations d'expression graphique, afin qu'il puisse aisément en adapter ou redessiner une ou plusieurs selon ses besoins. -

Digital Font Formats & Their Management
Digital Font Formats & Their Management "#$%&'()*+,-./0123456789:; BCDEFGHIJKLMNOPQRSTUVWXYZ[mnĉĊċǻ ʳaebdʱz£¤© \< @ >^ ] = !?_pqfts ªüą{`jxklyoiwAuv}¡ ʽʾʿ¦¨ c ʺʷʹˀʶȮʻʵȂʼϕώ¥ |}~ «®¬°¯źŻŹ±žŽſƁµ²³´ƆƄƅƈƃƋƉƊƎƍ¶·¹¸ƹƒƑƏƔ ƕƘƖ-rƗºƚƛƜ»¼¾½¿ƞƝơƢƣÀƤƥƦ ƩƪƫÁÂÄÃƭƯƬƮƲÆÅƵƷƸÇƇ ÈËÉÊÍÌƻƼƺÎƾƿǀǁǃǂ §ÏÒÐÑLJDždžljDŽnjNJǍNjǏǎǐÓÔÖÕǓǒǕ ǖǙǗMrǘ×ǛǜǝǼOØÛÙÚÜǠǟǞǢǣǤÝǥǦǧǪǫÞáßàǮǯǰǭǬdzãâǶǸäǹ¢Lj ɈɉɊɋɍɎɏɐɑɒɓɔɕɖɗɘəɚɛɜɝɞɟɠɡɢɣɤɥɦɧɨ ɺɻɼɽɿʀʁʂʃʄʅʆʇʈʉʊʋʌʍʎʏʐʑʒʓʔʕʖʗʘʙʚ ɪɌɫɬɮɯɱɲɵɶɳɴɩɭɰʜɾʝʞʠʡʣʤʧʨʥʦʛʟʢ ǿȀȁȂȃȄȅȆȇȈȉȊȋȌȍȎȏȐȑȒȓȔȕώ ȠȡȢȣȤȥȦȧȨȩȪϕȫȬȭȮȯȰȱȲȳȴȵȶȷȸȹȺȼȽȿȻȾɁɀ ȗȘșȚȜȝȟ © 2006–2011 Alessandro Segalini Digital Font Formats & Their Management • •••••••••••••••••••• © 2006–2011 Alessandro Segalini Indeed, etymologically, font is female, from French “fonté,” “melting” – hence la font, la police, &c. Digital Font Formats & Their Management • •••••••••••••••••••• © 2006–2011 Alessandro Segalini Types are: 1. the parts of the font 2. executive drawings &/or design drawings —in short “characters” are drawn or inked, “fonts” are licensed and used (i.e. sold, hence ethics, &c.). Digital Font Formats & Their Management ••••••••••••••••••••• © 2006–2011 Alessandro Segalini The most relevant Byte data {ı Byte = 8 Bit, binary digits} of a font are the outlines. C Digital Font Formats & Their Management ••••••••••••••••••••• © 2006–2011 Alessandro Segalini Contours (outlines) are of two kinds: white or black. A contour is a closed path. Directed contour Filled interior zone Control Point End Point Smooth connection Bézier Curve Sharp connection Control Vector End Point Digital Font Formats & Their Management