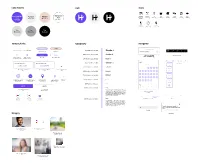
Vizuální Styl Společnosti Puzzle
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Color Palette Typography Header 1 Navigation Imagery Logo
Color Palette Logo Icons Background Brand/Highlight Highlight Highlight Dates Page/ Restaurant Bar Coffee Movies The Arts Music Sports /Text Date on date (location tag) (location tag) (location tag) (location tag) (location tag) (location tag) (location tag) /Text #EDEDED #F1D7CA plan page #6A42ED #FFFFFF Outdoors Time Location (location tag) (Date plan page) (Date plan page) Text Text Text #DDDDDD #AAAAAA #000000 Buttons/Links Typography Navigation Button Button Ready to go on a date? Open drop down menu Close drop down menu Source Serif Pro, s: 36, Bold Header 1 4 1 Inactive primary CTA Secondary CTA Enable “Set Up a Date” Feature Private until you both have enabled Button Button IBM Plex Sans, s: 30, Semi-Bold Header 2 Popup with the Enable a date Bottom navigation menu feature on the match chat page Inactive toggle state Active toggle state Primary CTA Tertiary CTA and Filters (enable setup feature) (enable setup feature) IBM Plex Sans, s: 21, Semi-Bold Header 3 Activity Price Rating April Source Serif Pro, s: 24, Bold Subheader 1 Who do you want to date? Who do you want to date? Recommended Filters (expanded) S M T W T F S Select a Match Erin Matthews New Spots IBM Plex Sans, s: 18, Semi-Bold Subheader 2 1 2 3 4 Upcoming Events Setup a Date Buttons (nothing Setup a Date Buttons (selection Close button (used for popout selected made) screens) Get a Drink IBM Plex Sans, s: 15, Semi-Bold Subheader 3 5 6 7 8 9 10 11 Get some Food 12 13 14 15 16 17 18 IBM Plex Sans, s: 24, Semi-Bold Button 1 See a Movie Add Add 19 20 21 22 23 24 25 Get Outside Add button for set up a date Add button for set up a date Location selector on Location selector on IBM Plex Sans, s: 13, Semi-Bold Button 2 Back button 26 27 28 29 30 Sports options (inactive) options (active) map view (current) map view (not-current) Listen to Music IBM Plex Sans, s: 9, Medium Button 3 May Add 6:00 PM 6:00 PM S M T W T F S IBM Plex Sans, s: 14, Medium Body 1 Setup a date button (selected Setup a date button This is an example of a body text paragraph. -

IBM Cognos Analytics 11.2 Brings Enhanced Capabilities, Improved
IBM Europe Software Announcement ZP21-0053, dated April 6, 2021 IBM Cognos Analytics 11.2 brings enhanced capabilities, improved efficiency, and unified, consistent user experience; IBM Planning Analytics offers more flexible IBM TM1 database tier options Table of contents 1 Overview 3 Technical information 2 Key requirements 4 Ordering information 2 Planned availability date 5 Terms and conditions 3 Product positioning 8 Prices 3 Program number 9 Announcement countries 3 Publications 9 Corrections At a glance IBM(R) Cognos(R) Analytics 11.2 offers the following benefits: • Ease of use through a unified interface that displays functionality in-context, as needed • Improved efficiency with a robust enterprise platform to satisfy all business intelligence needs, including scalability, governance, security, and performance • Unified and consistent user experience across the web and mobile IBM Planning Analytics brings: • More flexibility in deploying the TM1(R) database tier with new memory (RAM) options to support usage, the number of users, and the scale of the solution • Capability for organizations to choose to upgrade their standard configuration of 64 GB memory for the TM1 database tier to 128 GB memory without investing in a Premium Instance • Option for organizations that require greater capacity and scale to take advantage of 1 TB and 2 TB memory upgrades to Premium Instances Overview Cognos Analytics is a business intelligence solution that empowers users with AI- infused self-service capabilities that accelerate data preparation, analysis, and report creation. Cognos makes it easier to visualize data and share actionable insights across your organization to foster more data-driven decisions. Its capabilities enable users to reduce or eliminate IT intervention for many previous tasks, providing more self-service options, advancing the analytic expertise of the enterprise, and enabling organizations to capture insights more efficiently. -

Lotus Notes Traveler
Lotus ® Notes Version 8.5.2 Lotus Notes Traveler Lotus ® Notes Version 8.5.2 Lotus Notes Traveler Note Before using this information and the product it supports, read the information in the Notices section. Second Edition (September, 2010) This edition applies to the version 8.5.2 release and to all subsequent releases and modifications until otherwise indicated in new editions. © Copyright IBM Corporation 2005, 2009. US Government Users Restricted Rights – Use, duplication or disclosure restricted by GSA ADP Schedule Contract with IBM Corp. Contents Overview ..............1 Planning for installation and configuration ............45 Planning for installation and Choosing a deployment configuration .....45 configuration ............3 Planning your network topology ......45 Choosing a deployment configuration ......3 Using a virtual private network .....46 Planning your network topology ......3 Using a reverse proxy .........47 Using a virtual private network ......4 Direct connection ..........48 Using a reverse proxy .........5 Remote and local mail file considerations . 48 Direct connection ...........6 Supporting multiple Lotus Domino domains . 49 Remote and local mail file considerations ....6 Server capacity planning .........50 Supporting multiple Lotus Domino domains . 7 Clustering and failover ..........50 Server capacity planning .........8 Downlevel Domino directory servers ......51 Clustering and failover ...........8 Setting auto sync options ..........51 Downlevel Domino directory servers ......9 Configuring scheduled sync ........51 Setting auto sync options ..........9 Using SMS mode for auto sync .......52 Configuring scheduled sync ........9 Setting the heartbeat algorithm maximum Using SMS mode for auto sync .......10 interval ...............53 Setting the heartbeat algorithm maximum Language support ............53 interval ...............11 Lotus mobile installer ...........54 Language support ............11 Planning for security ...........55 Lotus mobile installer ...........12 Moving Lotus Notes Traveler to a new server . -

Session 6018 Hands on Lab for Db2 Data Management Console
Lab Center – Hands-On Lab Session 6018 Hands on lab for Db2 Data Management Console Jason Sizto [email protected] Think 2020 DISCLAIMER IBM’s statements regarding its plans, directions, and intent are subject to change or withdrawal without notice at IBM’s sole discretion. Information regarding potential future products is intended to outline potential future products is intended to outline our general product direction and it should not be relied on in making a purchasing decision. The information mentioned regarding potential future products is not a commitment, promise, or legal obligation to deliver any material, code or functionality. Information about potential future products may not be incorporated into any contract. The development, release, and timing of any future features or functionality described for our products remains at our sole discretion I/O configuration, the storage configuration, and the workload processed. Therefore, no assurance can be given that an individual user will achieve results like those stated here. Information in these presentations (including information relating to products that have not yet been announced by IBM) has been reviewed for accuracy as of the date of initial publication and could include unintentional technical or typographical errors. IBM shall have no responsibility to update this information. This document is distributed “as is” without any warranty, either express or implied. In no event, shall IBM be liable for any damage arising from the use of this information, including but not limited to, loss of data, business interruption, loss of profit or loss of opportunity. IBM products and services are warranted per the terms and conditions of the agreements under which they are provided. -

Typographers'
TUGboat, Volume 39 (2018), No. 1 17 Typographers’ Inn Peter Flynn Fonts and faces and families I suppose we’ve all but given up the unequal strug- gle to distinguish between a family, a face, and a font. I still use the terms separately, out of force of habit, but some work we were doing recently (see ‘X LE ATEX’ below) allowed me to identify many good examples. One family I installed recently (following its announcement on comp.text.tex) was IBM Plex, which is composed of these faces: 1. Plex Serif 12. Plex Sans SemiBold Figure 1: IBM Plex in action 2. Plex Serif ExtraLight 13. Plex Sans Text 3. Plex Serif Light 14. Plex Sans Thin 4. Plex Serif Medium 15. Plex Mono 5. Plex Serif SemiBold 16. Plex Mono ExtraLight 6. Plex Serif Text 17. Plex Mono Light ports. maybe four if we include theses) it’s usually 7. Plex Serif Thin 18. Plex Mono Medium much more important that the choice of typeface 8. Plex Sans 19. Plex Mono SemiBold remains unnoticed. It’s not that the choice is unim- 9. Plex Sans ExtraLight 20. Plex Mono Text portant, but that it’s more subtle than just choosing 10. Plex Sans Light 21. Plex Mono Thin a ‘font’ that you like the look of, although that is 11. Plex Sans Medium obviously part of the decision. In the days of metal type, even the largest print- I numbered them on a slide for a training course ers would have had only a tiny fraction of the type- so that the students could see the seven serif, seven faces available to the average computer user today: sans, and seven monospace components — and with a designer specifying a face not on hand would have luck, understand the distinction — before explaining had to cost-justify the rental of the matrices needed that each one came in the four standard font variants: to cast it, or (in smaller houses) buying sorts in regular, bold, italic, and bold-italic; making 84 in all. -

Working Ontologists” and “High-Quality Human Components”: the Politics of Semantic Infrastructures 326 Doris Allhutter
© 2019 Princeton University Press. The material is protected by copyright and its reproduction is restricted by law, except that you may download each available chapter and copy, redistribute the material in any medium or format for personal use, educational, and non-commercial purposes only, provided that you give appropriate credit to Princeton University Press. digitalSTS A Field Guide for Science & Technology Studies EDITED BY Janet Vertesi & David Ribes CO-EDITED BY Carl DiSalvo Laura Forlano Steven J. Jackson Yanni Loukissas Daniela K. Rosner Hanna Rose Shell PRINCETON UNIVERSITY PRESS / PRINCETON & OXFORD © 2019 Princeton University Press. The material is protected by copyright and its reproduction is restricted by law, except that you may download each available chapter and copy, redistribute the material in any medium or format for personal use, educational, and non-commercial purposes only, provided that you give appropriate credit to Princeton University Press. Copyright © 2019 by Princeton University Press Requests for permission to reproduce material from this work should be sent to [email protected] Published by Princeton University Press 41 William Street, Princeton, New Jersey 08540 6 Oxford Street, Woodstock, Oxfordshire OX20 1TR press.princeton.edu All Rights Reserved LCCN 2018955221 ISBN 978- 0- 691- 18707- 5 ISBN (pbk.) 978- 0- 691- 18708- 2 British Library Cataloging- in- Publication Data is available Editorial: Eric Crahan, Pamela Weidman, Kristin Zodrow Production Editorial: Terri O’Prey Production: Jacquie Poirier Publicity: Alyssa Sanford, Julia Hall Copyeditor: Joseph Dahm This book has been composed in IBM Plex Serif Printed on acid- free paper. ∞ Printed in the United States of America 10 9 8 7 6 5 4 3 2 1 © 2019 Princeton University Press. -

The Emerald Review Cw Sb 1 2 3 4 5 6
Can Trophy Hunting The Save Elephants? pg. 6 Forest Offsets in Emerald Western Mass. pg. 27 Beauty and the Review Waste pg. 38 @ Boston University 2017-2018 China’s Investment in Africa and its Natural Resources Accuracy in Today’s Uncertain World of “SciComms” 1 CONTENTS Life Industry 6 Can Revenue From Trophy 34 Environmental Impacts of Hunters Save Zimbabwe’s Hollywood Elephants? 37 The Untapped Potential of 10 Increasing Anthropogenic Solar Microgrids Noise: Drowining out the Whales 39 Beauty and the Waste: The Environmental Impact of 13 The Green Gray Area: How Fashion Industry to Actually Save the Bees 30 Mixed Messages and Slick 16 The Past Present and Lobbying from Exxon Future of Animal Testing Executives Media 40 Accuracy in Uncertainty: The Challenges of Reporting on Climate Change 44 Is Climate Change Entertainment? Impact 46 The Role of Female Education in the Fight A Closer Look at China’s 18 Against Climate Change Investment in Africa 23 The Trump Administration’s Efforts to Urban Cripple the EPA 48 A More Connected Massachusetts 25 Clean Water Rule Repeal: Carte Blanch to 52 Uncertain Outcomes: The Manufacters or Challenges of Environmental Protection Privately-Funded Transit 27 Forest Offsets Show 55 Cigarette Butt Litter: A Promise in Western Problem Left Unnoticed Massachusetts 2 3 STAFF THE EMERALD REVIEW CW SB 1 2 3 4 5 6 he past year for the review has been fast and transformative. We wel- 8 9 10 11 12 13 14 Tcomed new faces, new articles, and new environmental challenges to over- come. After due consideration, the editorial staff endorsed The Emerald Review as the new name with the hopes of strengthen- 15 16 17 18 19 20 21 ing the position and brand of the review into the future. -

Bigfix Inventory Open Source Licenses and Notices
---------------------------------- BigFix Inventory 10.0 July 2021 ---------------------------------- ------------------------------------------------------------------------- ------------------------------------------------------------------------- The HCL license agreement and any applicable information on the web download page for HCL products refers Licensee to this file for details concerning notices applicable to code included in the products listed above ("the Program"). Notwithstanding the terms and conditions of any other agreement Licensee may have with HCL or any of its related or affiliated entities (collectively "HCL"), the third party code identified below is subject to the terms and conditions of the HCL license agreement for the Program and not the license terms that may be contained in the notices below. The notices are provided for informational purposes. Please note: This Notices file may identify information that is not used by, or that was not shipped with, the Program as Licensee installed it. IMPORTANT: HCL does not represent or warrant that the information in this NOTICES file is accurate. Third party websites are independent of HCL and HCL does not represent or warrant that the information on any third party website referenced in this NOTICES file is accurate. HCL disclaims any and all liability for errors and omissions or for any damages accruing from the use of this NOTICES file or its contents, including without limitation URLs or references to any third party websites. ------------------------------------------------------------------------- -

A New Way Forward > > > > > > > > > > 44
A New Envisioning a Way Transportation System Forward without Carbon Pollution Written by Tony Dutzik and Alana Miller, Frontier Group May 2016 © 2016, Frontier Group. Some rights reserved. This work is licensed under a Creative Commons Attribution Non-Commercial 4.0 International License. To view the terms of this license, visit www.creativecommons.org/licenses/by-nc/4.0/. Frontier Group provides information and ideas to help citizens build a cleaner, healthier, fairer and more democratic America. We address issues that will define our nation’s course in the 21st century – from fracking to solar energy, global warming to transportation, clean water to clean elections. Our experts and writers deliver timely research and analysis that is accessible to the public, applying insights gleaned from a variety of disciplines to arrive at new ideas for solving pressing problems. For more information about Frontier Group, please visit www.frontiergroup.org. Acknowledgments Frontier Group thanks the many people who contributed time, effort and expertise toward making this report a reality. We thank our partners at Environment America Research and Policy Center and the U.S. Public Interest Research Group (PIRG) for their support, as well as Frontier Group interns Dana Bradley, Vincent Armentano and Peter Keenan, whose research made an important contribution to the final product. Thanks to Susan Rakov, Elizabeth Ridlington, Gideon Weissman and Kim Norman of Frontier Group for their editorial and moral support. Thanks to all those who took time to provide -

Bachelor's Thesis 19 3
Designing a Typeface for a Brand Ricardo Armando Tranquille BACHELOR’S THESIS September 2019 Media & Arts Interactive Media 2 ABSTRACT Tampereen ammattikorkeakoulu Tampere University of Applied Sciences Degree Programme in Media and Arts Interactive Media TRANQUILLE, RICARDO: Designing a Typeface for a Brand Bachelor's thesis 47 pages November 2019 The purpose of this thesis was to show how a custom font is made. This was done, first of all, through an introduction to type design, which illustrated ways to construct, correct and space characters in a font. Then, the importance of type in branding was explained, as well as the various reasons why a brand might opt for a custom font, rather than a pre-existing one. This was demonstrated through various examples, as well as an exploration into IBM’s custom font, IBM Plex. In a case study, these concepts were put into practice, describing how a custom font was researched, designed and presented. A typeface, named Okra, con- sisting of uppercase characters, was built for a jewellery company and made to fit in with its brand and aesthetics. Custom fonts are meant to represent a brand whilst still functioning as type- faces. In the conclusion of this thesis, this was further elaborated, as Okra’s value in terms of branding was discussed in relation to its value as a typeface. This then led to an exploration on the merits and demerits of custom fonts, es- pecially in regard to smaller companies. Keywords: type design, typography, branding, custom font 3 CONTENTS 1 INTRODUCTION ...........................................................................................5 -

TUGBOAT Volume 40, Number 2 / 2019 TUG 2019 Conference
TUGBOAT Volume 40, Number 2 / 2019 TUG 2019 Conference Proceedings TUG 2019 98 Conference sponsors, participants, program, photos 101 Henri Menke / Back to the roots: TUG 2019 in Palo Alto 104 Jennifer Claudio / TEX Users Group 2019 Annual General Meeting notes General Delivery 106 Jim Hefferon / What do today’s newcomers want? Software & Tools 108 Tomas Rokicki / Type 3 fonts and PDF search in dvips 112 Arthur Reutenauer / The state of X TE EX 113 Arthur Reutenauer / Hyphenation patterns: Licensing and stability 115 Richard Koch / MacTEX-2019, notification, and hardened runtimes 126 Uwe Ziegenhagen / Combining LATEX with Python 119 Didier Verna / Quickref: Common Lisp reference documentation as a stress test for Texinfo 129 Henri Menke / Parsing complex data formats in LuaTEX with LPEG Methods 136 William Adams / Design into 3D: A system for customizable project designs Electronic Documents 143 Martin Ruckert / The design of the HINT file format 147 Rishikesan Nair T., Rajagopal C.V., Radhakrishnan C.V. / TEXFolio — a framework to typeset XML documents using TEX 150 Aravind Rajendran, Rishikesan Nair T., Rajagopal C.V. / Neptune — a proofing framework for LATEX authors LATEX 153 Frank Mittelbach / The LATEX release workflow and the LATEX dev formats 157 Chris Rowley, Ulrike Fischer, Frank Mittelbach / Accessibility in the LATEX kernel — experiments in Tagged PDF 159 Boris Veytsman / Creating commented editions with LATEX—the commedit package 163 Uwe Ziegenhagen / Creating and automating exams with LATEX & friends Bibliographies 167 Sree -

The Fontspec Package Font Selection for X LE ATEX and Lualatex
The fontspec package Font selection for X LE ATEX and LuaLATEX WILL ROBERTSON With contributions by Khaled Hosny, Philipp Gesang, Joseph Wright, and others. http://wspr.io/fontspec/ 2020/02/21 v2.7i Contents I Getting started 5 1 History 5 2 Introduction 5 2.1 Acknowledgements ............................... 5 3 Package loading and options 6 3.1 Font encodings .................................. 6 3.2 Maths fonts adjustments ............................ 6 3.3 Configuration .................................. 6 3.4 Warnings ..................................... 6 4 Interaction with LATEX 2ε and other packages 7 4.1 Commands for old-style and lining numbers ................. 7 4.2 Italic small caps ................................. 7 4.3 Emphasis and nested emphasis ......................... 7 4.4 Strong emphasis ................................. 7 II General font selection 8 1 Main commands 8 2 Font selection 9 2.1 By font name ................................... 9 2.2 By file name ................................... 10 2.3 By custom file name using a .fontspec file . 11 2.4 Querying whether a font ‘exists’ ........................ 12 1 3 Commands to select font families 13 4 Commands to select single font faces 13 4.1 More control over font shape selection ..................... 14 4.2 Specifically choosing the NFSS family ...................... 15 4.3 Choosing additional NFSS font faces ....................... 16 4.4 Math(s) fonts ................................... 17 5 Miscellaneous font selecting details 18 III Selecting font features 19 1 Default settings 19 2 Working with the currently selected features 20 2.1 Priority of feature selection ........................... 21 3 Different features for different font shapes 21 4 Selecting fonts from TrueType Collections (TTC files) 23 5 Different features for different font sizes 23 6 Font independent options 24 6.1 Colour .....................................