Bachelor's Thesis 19 3
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

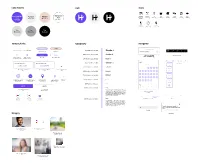
Color Palette Typography Header 1 Navigation Imagery Logo
Color Palette Logo Icons Background Brand/Highlight Highlight Highlight Dates Page/ Restaurant Bar Coffee Movies The Arts Music Sports /Text Date on date (location tag) (location tag) (location tag) (location tag) (location tag) (location tag) (location tag) /Text #EDEDED #F1D7CA plan page #6A42ED #FFFFFF Outdoors Time Location (location tag) (Date plan page) (Date plan page) Text Text Text #DDDDDD #AAAAAA #000000 Buttons/Links Typography Navigation Button Button Ready to go on a date? Open drop down menu Close drop down menu Source Serif Pro, s: 36, Bold Header 1 4 1 Inactive primary CTA Secondary CTA Enable “Set Up a Date” Feature Private until you both have enabled Button Button IBM Plex Sans, s: 30, Semi-Bold Header 2 Popup with the Enable a date Bottom navigation menu feature on the match chat page Inactive toggle state Active toggle state Primary CTA Tertiary CTA and Filters (enable setup feature) (enable setup feature) IBM Plex Sans, s: 21, Semi-Bold Header 3 Activity Price Rating April Source Serif Pro, s: 24, Bold Subheader 1 Who do you want to date? Who do you want to date? Recommended Filters (expanded) S M T W T F S Select a Match Erin Matthews New Spots IBM Plex Sans, s: 18, Semi-Bold Subheader 2 1 2 3 4 Upcoming Events Setup a Date Buttons (nothing Setup a Date Buttons (selection Close button (used for popout selected made) screens) Get a Drink IBM Plex Sans, s: 15, Semi-Bold Subheader 3 5 6 7 8 9 10 11 Get some Food 12 13 14 15 16 17 18 IBM Plex Sans, s: 24, Semi-Bold Button 1 See a Movie Add Add 19 20 21 22 23 24 25 Get Outside Add button for set up a date Add button for set up a date Location selector on Location selector on IBM Plex Sans, s: 13, Semi-Bold Button 2 Back button 26 27 28 29 30 Sports options (inactive) options (active) map view (current) map view (not-current) Listen to Music IBM Plex Sans, s: 9, Medium Button 3 May Add 6:00 PM 6:00 PM S M T W T F S IBM Plex Sans, s: 14, Medium Body 1 Setup a date button (selected Setup a date button This is an example of a body text paragraph. -

Typographers'
TUGboat, Volume 39 (2018), No. 1 17 Typographers’ Inn Peter Flynn Fonts and faces and families I suppose we’ve all but given up the unequal strug- gle to distinguish between a family, a face, and a font. I still use the terms separately, out of force of habit, but some work we were doing recently (see ‘X LE ATEX’ below) allowed me to identify many good examples. One family I installed recently (following its announcement on comp.text.tex) was IBM Plex, which is composed of these faces: 1. Plex Serif 12. Plex Sans SemiBold Figure 1: IBM Plex in action 2. Plex Serif ExtraLight 13. Plex Sans Text 3. Plex Serif Light 14. Plex Sans Thin 4. Plex Serif Medium 15. Plex Mono 5. Plex Serif SemiBold 16. Plex Mono ExtraLight 6. Plex Serif Text 17. Plex Mono Light ports. maybe four if we include theses) it’s usually 7. Plex Serif Thin 18. Plex Mono Medium much more important that the choice of typeface 8. Plex Sans 19. Plex Mono SemiBold remains unnoticed. It’s not that the choice is unim- 9. Plex Sans ExtraLight 20. Plex Mono Text portant, but that it’s more subtle than just choosing 10. Plex Sans Light 21. Plex Mono Thin a ‘font’ that you like the look of, although that is 11. Plex Sans Medium obviously part of the decision. In the days of metal type, even the largest print- I numbered them on a slide for a training course ers would have had only a tiny fraction of the type- so that the students could see the seven serif, seven faces available to the average computer user today: sans, and seven monospace components — and with a designer specifying a face not on hand would have luck, understand the distinction — before explaining had to cost-justify the rental of the matrices needed that each one came in the four standard font variants: to cast it, or (in smaller houses) buying sorts in regular, bold, italic, and bold-italic; making 84 in all. -

Stop Stealing Sheep & Find out How Type Works
1 Stop Stealing Sheep This page intentionally left blank 3 Stop Stealing Sheep & find out how type works Third Edition Erik Spiekermann Stop Stealing Sheep trademarks & find out how type works Adobe, Photoshop, Illustrator, Third Edition PostScript, and CoolType are registered Erik Spiekermann trademarks of Adobe Systems Incorporated in the United States and/or This Adobe Press book is other countries. ClearType is a trade published by Peachpit, mark of Microsoft Corp. All other a division of Pearson Education. trademarks are the property of their respective owners. For the latest on Adobe Press books, go to www.adobepress.com. Many of the designations used by To report errors, please send a note to manufacturers and sellers to dis tinguish [email protected]. their products are claimed as trademarks. Where those designations appear in Copyright © 2014 by Erik Spiekermann this book, and Peachpit was aware of a trademark claim, the designations appear Acquisitions Editor: Nikki Echler McDonald as requested by the owner of the trade Production Editor: David Van Ness mark. All other product names and Proofer: Emily Wolman services identified throughout this book Indexer: James Minkin are used in editorial fashion only and Cover Design: Erik Spiekermann for the benefit of such companies with no intention of infringement of the notice of rights trademark. No such use, or the use of any All rights reserved. No part of this trade name, is intended to convey book may be reproduced or transmitted endorsement or other affiliation with in any form by any means, electronic, this book. mechanical, photocopying, recor ding, or otherwise, without the prior isbn 13: 9780321934284 written permission of the publisher. -

Contemporary Processes of Text Typeface Design
Title Contemporary processes of text typeface design Type The sis URL https://ualresearchonline.arts.ac.uk/id/eprint/13455/ Dat e 2 0 1 8 Citation Harkins, Michael (2018) Contemporary processes of text typeface design. PhD thesis, University of the Arts London. Cr e a to rs Harkins, Michael Usage Guidelines Please refer to usage guidelines at http://ualresearchonline.arts.ac.uk/policies.html or alternatively contact [email protected] . License: Creative Commons Attribution Non-commercial No Derivatives Unless otherwise stated, copyright owned by the author Contemporary processes of text typeface design Michael Harkins Thesis submitted for the degree of Doctor of Philosophy Central Saint Martins University of the Arts London April 2018 This thesis is dedicated to the memory of my brother, Lee Anthony Harkins 22.01.17† and my father, Michael Harkins 11.04.17† Abstract Abstract Text typeface design can often be a lengthy and solitary endeavour on the part of the designer. An endeavour for which, there is little in terms of guidance to draw upon regarding the design processes involved. This is not only a contemporary problem but also an historical one. Examination of extant accounts that reference text typeface design aided the orientation of this research (Literature Review 2.0). This identified the lack of documented knowledge specific to the design processes involved. Identifying expert and non-expert/emic and etic (Pike 1967) perspectives within the existing literature helped account for such paucity. In relation to this, the main research question developed is: Can knowledge of text typeface design process be revealed, and if so can this be explicated theoretically? A qualitative, Grounded Theory Methodology (Glaser & Strauss 1967) was adopted (Methodology 3.0), appropriate where often a ‘topic of interest has been relatively ignored in the literature’ (Goulding 2002, p.55). -

Christoph Knoth PB Computed Type Design
COMPUTED TYPE DESIGN Christoph Knoth PB Computed Type Design A Abstract A lot of tasks in font design are interlinked and a change on one Is it possible to create a far more easy to use program to letter will maybe create hours of work on others. The idea of a design western characters by trying to analyze the strongness parametrical typeface could minimize those problems and would and weakness of other approaches? And does a programmatic allow to design an infinite number of typefaces at the same approach to type design help to create new and interesting time. curves and shapes for letterforms something that would not • I will try to understand why this way of designing a font have been imagined before? never got widely adopted. If it is possible to create a more easy to use program to design western characters. And finally if this approach to type design would help to create new and interesting curves and shapes for letterforms. C History To understand how type design works today one has to B Introduction understand the history of type design. That is why I have collected some early historical samples that show first approaches for a mathematical notation and a systematical Type design is a long and tedious process. Just to design modification and variation of fonts in a pre computer era. the basic letters takes days and it sometimes takes years for • Followed by a short chapter about the curve and another a full character set. The process has changed over time with chapter where I will try to shed some light on the changes that technology evolving giving the designer more and more the computer brought to the type design industry. -

Working Ontologists” and “High-Quality Human Components”: the Politics of Semantic Infrastructures 326 Doris Allhutter
© 2019 Princeton University Press. The material is protected by copyright and its reproduction is restricted by law, except that you may download each available chapter and copy, redistribute the material in any medium or format for personal use, educational, and non-commercial purposes only, provided that you give appropriate credit to Princeton University Press. digitalSTS A Field Guide for Science & Technology Studies EDITED BY Janet Vertesi & David Ribes CO-EDITED BY Carl DiSalvo Laura Forlano Steven J. Jackson Yanni Loukissas Daniela K. Rosner Hanna Rose Shell PRINCETON UNIVERSITY PRESS / PRINCETON & OXFORD © 2019 Princeton University Press. The material is protected by copyright and its reproduction is restricted by law, except that you may download each available chapter and copy, redistribute the material in any medium or format for personal use, educational, and non-commercial purposes only, provided that you give appropriate credit to Princeton University Press. Copyright © 2019 by Princeton University Press Requests for permission to reproduce material from this work should be sent to [email protected] Published by Princeton University Press 41 William Street, Princeton, New Jersey 08540 6 Oxford Street, Woodstock, Oxfordshire OX20 1TR press.princeton.edu All Rights Reserved LCCN 2018955221 ISBN 978- 0- 691- 18707- 5 ISBN (pbk.) 978- 0- 691- 18708- 2 British Library Cataloging- in- Publication Data is available Editorial: Eric Crahan, Pamela Weidman, Kristin Zodrow Production Editorial: Terri O’Prey Production: Jacquie Poirier Publicity: Alyssa Sanford, Julia Hall Copyeditor: Joseph Dahm This book has been composed in IBM Plex Serif Printed on acid- free paper. ∞ Printed in the United States of America 10 9 8 7 6 5 4 3 2 1 © 2019 Princeton University Press. -

Rhetoric of Typography: Cross-Cultural Perceptions of Typefaces for Technical and Visual Communication
Minnesota State University, Mankato Cornerstone: A Collection of Scholarly and Creative Works for Minnesota State University, Mankato All Graduate Theses, Dissertations, and Other Graduate Theses, Dissertations, and Other Capstone Projects Capstone Projects 2017 Rhetoric of Typography: Cross-Cultural Perceptions of Typefaces for Technical and Visual Communication Michael Peterson Minnesota State University, Mankato Follow this and additional works at: https://cornerstone.lib.mnsu.edu/etds Part of the Language Description and Documentation Commons, Technical and Professional Writing Commons, and the Typological Linguistics and Linguistic Diversity Commons Recommended Citation Peterson, M. (2017). Rhetoric of Typography: Cross-Cultural Perceptions of Typefaces for Technical and Visual Communication [Master’s thesis, Minnesota State University, Mankato]. Cornerstone: A Collection of Scholarly and Creative Works for Minnesota State University, Mankato. https://cornerstone.lib.mnsu.edu/etds/672/ This Thesis is brought to you for free and open access by the Graduate Theses, Dissertations, and Other Capstone Projects at Cornerstone: A Collection of Scholarly and Creative Works for Minnesota State University, Mankato. It has been accepted for inclusion in All Graduate Theses, Dissertations, and Other Capstone Projects by an authorized administrator of Cornerstone: A Collection of Scholarly and Creative Works for Minnesota State University, Mankato. Rhetoric of Typography: Cross-Cultural Perceptions of Typefaces for Technical and Visual Communication By Michael E. Peterson A Thesis Submitted in Partial Fulfillment of the Requirements for the Degree of Master of Arts In Technical Communication At Minnesota State University, Mankato Mankato, Minnesota April 2017 Rhetoric of Typography: Cross-Cultural Perceptions of Typefaces for Technical and Visual Communication Michael E. Peterson This thesis has been examined and approved by the following members of the student’s committee. -

Economic Characteristics and Type Face Production of Type Foundries in India
Mendel University in Brno Faculty of Business and Economics Economic Characteristics and Type Face Production of Type Foundries in India Diploma thesis B Com. Vikas Kumar Supervisor: RNDr. Tomáš Hála, Ph.D. Brno 2017 Herewith I declare that I have written my final thesis Economic Characteristics and Type Face Production of Type Foundries in India by myself and all sources and data used are quoted in the list of references. I agree that my work will be published in accordance with Section 47b of Act No. 111/1998 Coll. On Higher Education as amended thereafter and in accordance with the Guidelines on the Publishing of University Student Theses. I am aware of the fact that my thesis is subject to Act No. 121/2000 Sb., the Copyright Act and that the Mendel University in Brno is entitled to close a licence agreement and use the results of my thesis as the ‘School Work’ under the terms of Section 60 para. 1 of the Copyright Act. Before closing a licence agreement on the use of my thesis with another person (subject) I undertake to request for a written statement of the university that the licence agreement in question is not in conflict with the legitimate interests of the university, and undertake to pay any contribution, if eligible, to the costs associated with the creation of the thesis, up to their actual amount. Brno February 3, 2017 .............................. signature 6 Abstract Kumar, Vikas. Economic Characteristics and Type Face Production of Type Foundries in India. Diploma thesis. Brno : Mendel University in Brno, 2017. This thesis is about type foundry in India and it includes information aboutthe indian types fonders, which designed indian fonts. -

The Emerald Review Cw Sb 1 2 3 4 5 6
Can Trophy Hunting The Save Elephants? pg. 6 Forest Offsets in Emerald Western Mass. pg. 27 Beauty and the Review Waste pg. 38 @ Boston University 2017-2018 China’s Investment in Africa and its Natural Resources Accuracy in Today’s Uncertain World of “SciComms” 1 CONTENTS Life Industry 6 Can Revenue From Trophy 34 Environmental Impacts of Hunters Save Zimbabwe’s Hollywood Elephants? 37 The Untapped Potential of 10 Increasing Anthropogenic Solar Microgrids Noise: Drowining out the Whales 39 Beauty and the Waste: The Environmental Impact of 13 The Green Gray Area: How Fashion Industry to Actually Save the Bees 30 Mixed Messages and Slick 16 The Past Present and Lobbying from Exxon Future of Animal Testing Executives Media 40 Accuracy in Uncertainty: The Challenges of Reporting on Climate Change 44 Is Climate Change Entertainment? Impact 46 The Role of Female Education in the Fight A Closer Look at China’s 18 Against Climate Change Investment in Africa 23 The Trump Administration’s Efforts to Urban Cripple the EPA 48 A More Connected Massachusetts 25 Clean Water Rule Repeal: Carte Blanch to 52 Uncertain Outcomes: The Manufacters or Challenges of Environmental Protection Privately-Funded Transit 27 Forest Offsets Show 55 Cigarette Butt Litter: A Promise in Western Problem Left Unnoticed Massachusetts 2 3 STAFF THE EMERALD REVIEW CW SB 1 2 3 4 5 6 he past year for the review has been fast and transformative. We wel- 8 9 10 11 12 13 14 Tcomed new faces, new articles, and new environmental challenges to over- come. After due consideration, the editorial staff endorsed The Emerald Review as the new name with the hopes of strengthen- 15 16 17 18 19 20 21 ing the position and brand of the review into the future. -

Typeface and Its Influence on Reading, Memory, Judgment and Time Perception
TAKING THINGS AT FACE VALUE: TYPEFACE AND ITS INFLUENCE ON READING, MEMORY, JUDGMENT AND TIME PERCEPTION By Danielle Marie Hollingsworth A thesis submitted to the faculty of The University of Mississippi in partial fulfillment of the requirements of the Sally McDonnell Barksdale Honors College. Oxford May 2017 Approved by _____________________________________ Advisor: Dr. Matthew Reysen _____________________________________ Reader: Dr. Scott Gustafson _____________________________________ Reader: Dr. Michael T. Allen i ©2017 Danielle M. Hollingsworth ALL RIGHTS RESERVED ii ACKNOWLEDGEMENTS First, I would like to thank my family and friends for supporting me through everything. Secondly, thank you to Dr. Reysen for his guidance and help during this process. Lastly, thank you to the Honors College for providing this opportunity and many others during my time at Ole Miss. iii ABSTRACT: Differing typefaces, such as serif, sans serif, or script, offer varying physical characteristics and can aid or inhibit legibility. These distinctions between typefaces lead to fonts being deemed as either perceptually fluent or disfluent. As fluency of a text is altered, the notion is offered that processing changes occur, which can influence factors of reading a text. Altering fonts have previously been shown to influence reading speeds, memory, and time estimation judgment. This thesis tests the relationship of font type with these aspects, with the addition of another judgment portion regarding perception of text quality. Determining the aspects which can be impacted by fluency differences of varying typefaces was done by presenting the participants of this experiment with an essay in one of the three typefaces mentioned. Reading speed was timed and participants gave two judgment calls. -

Choosing a Typeface for Reading
Simplification Technical paper 9 centre Choosing a typeface for reading Rob Waller April 2011 Acknowledgements We quite often find ourselves answering a question Thanks to various about information design that we’ve been asked colleagues for their before. Sometimes these questions are prompted helpful comments on earlier drafts of this by the need for organisations to comply with the document: Martin Evans, Karen Stanbridge, Paul Equality Act. Stiff, Myra Thiessen, Michael Twyman, Sue Is sans serif type more legible than seriffed? Does the Walker. incidence of colour blindness mean we shouldn’t use colour? We’ve heard that white space is a good thing, but why? Or, alternatively: our designer has left all this white space, but customers complain it is a waste of money. So we are putting together some simple guides that summarise the advice we usually give. This one is about typefaces (fonts). www.simplificationcentre.org.uk Some common seriffed The purpose of this guide typefaces are: There are many typography textbooks and websites where typefaces Calisto are discussed in detail – this guide does not attempt to replace Garamond Georgia them, but is intended as an introduction for organisations who Palatino need to establish a standard or set a policy for typeface choice, and Times who would like that standard to be based on sound reasoning or Some common sans serif evidence. typefaces are: In this guide we discuss the choice of typeface for text that is Calibri Frutiger designed for continuous reading. This is quite a different situation Gill Sans from, say, signage or packaging, where words are usually read Helvetica in short glances and where the main goal is typically to attract Verdana attention, or differentiate from competitors. -

TUGBOAT Volume 40, Number 2 / 2019 TUG 2019 Conference
TUGBOAT Volume 40, Number 2 / 2019 TUG 2019 Conference Proceedings TUG 2019 98 Conference sponsors, participants, program, photos 101 Henri Menke / Back to the roots: TUG 2019 in Palo Alto 104 Jennifer Claudio / TEX Users Group 2019 Annual General Meeting notes General Delivery 106 Jim Hefferon / What do today’s newcomers want? Software & Tools 108 Tomas Rokicki / Type 3 fonts and PDF search in dvips 112 Arthur Reutenauer / The state of X TE EX 113 Arthur Reutenauer / Hyphenation patterns: Licensing and stability 115 Richard Koch / MacTEX-2019, notification, and hardened runtimes 126 Uwe Ziegenhagen / Combining LATEX with Python 119 Didier Verna / Quickref: Common Lisp reference documentation as a stress test for Texinfo 129 Henri Menke / Parsing complex data formats in LuaTEX with LPEG Methods 136 William Adams / Design into 3D: A system for customizable project designs Electronic Documents 143 Martin Ruckert / The design of the HINT file format 147 Rishikesan Nair T., Rajagopal C.V., Radhakrishnan C.V. / TEXFolio — a framework to typeset XML documents using TEX 150 Aravind Rajendran, Rishikesan Nair T., Rajagopal C.V. / Neptune — a proofing framework for LATEX authors LATEX 153 Frank Mittelbach / The LATEX release workflow and the LATEX dev formats 157 Chris Rowley, Ulrike Fischer, Frank Mittelbach / Accessibility in the LATEX kernel — experiments in Tagged PDF 159 Boris Veytsman / Creating commented editions with LATEX—the commedit package 163 Uwe Ziegenhagen / Creating and automating exams with LATEX & friends Bibliographies 167 Sree