Temporal Typography Characterization of Time-Varying Typographic Forms by Yin Yin Wong
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Critical Making at the Edges
Visible Language 49.3 the journal of visual communication research special issue Jessica Barness Amy Papaelias guest editors December 2015 critical making DESIGN and the DIGITAL HUMANITIES ADVISORY BOARD GUEST EDITORS' INTRODUCTION Naomi Baron — The American University, Washington, D.C. 4–11 Critical Making at the Edges Michael Bierut — Pentagram, New York, NY Jessica Barness, Amy Papaelias Matthew Carter — Carter & Cone Type, Cambridge, MA Keith Crutcher — Cincinnati, OH THEORY AND SPECULATIONS Mary Dyson — University of Reading, UK 12–33 Meta!Meta!Meta! A Speculative Design Brief for the Digital Humanities Jorge Frascara — University of Alberta, Canada / Universidad Anne Burdick de las Americas Puebla Ken Friedman — Swinburne University of Technology, Melbourne, Australia 34–61 Clues. Anomalies. Understanding. Detecting underlying assumptions and Michael Golec — School of the Chicago Art Institute, Chicago, IL Judith Gregory — University of California-Irvine, Irvine, CA expected practices in the Digital Humanities through the AIME project Kevin Larson — Microsoft Advanced Reading Technologies Donato Ricci, Robin de Mourat, Christophe Leclercq, Bruno Latour Aaron Marcus — Aaron Marcus & Associates, Berkeley, CA Per Mollerup — Swinburne University of Technology, Melbourne, Australia 62–77 Writing Images and the Cinematic Humanities Tom Ockerse — Rhode Island School of Design, Providence, RI Holly Willis Sharon Poggenpohl — Estes Park, CO Michael Renner — The Basel School of Design — Visual Communication 78–99 Beyond the Map: Unpacking -

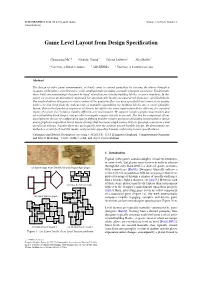
Game Level Layout from Design Specification
EUROGRAPHICS 2014 / B. Lévy and J. Kautz Volume 33 (2014), Number 2 (Guest Editors) Game Level Layout from Design Specification Chongyang Ma∗z Nicholas Vining∗ Sylvain Lefebvrey Alla Sheffer∗ ∗ University of British Columbia y ALICE/INRIA z University of Southern California Abstract The design of video game environments, or levels, aims to control gameplay by steering the player through a sequence of designer-controlled steps, while simultaneously providing a visually engaging experience. Traditionally these levels are painstakingly designed by hand, often from pre-existing building blocks, or space templates. In this paper, we propose an algorithmic approach for automatically laying out game levels from user-specified blocks. Our method allows designers to retain control of the gameplay flow via user-specified level connectivity graphs, while relieving them from the tedious task of manually assembling the building blocks into a valid, plausible layout. Our method produces sequences of diverse layouts for the same input connectivity, allowing for repeated replay of a given level within a visually different, new environment. We support complex graph connectivities and various building block shapes, and are able to compute complex layouts in seconds. The two key components of our algorithm are the use of configuration spaces defining feasible relative positions of building blocks within a layout and a graph-decomposition based layout strategy that leverages graph connectivity to speed up convergence and avoid local minima. Together these two tools quickly steer the solution toward feasible layouts. We demonstrate our method on a variety of real-life inputs, and generate appealing layouts conforming to user specifications. Categories and Subject Descriptors (according to ACM CCS): I.3.5 [Computer Graphics]: Computational Geometry and Object Modeling—Curve, surface, solid, and object representations 1. -

Towards Chinese Calligraphy Zhuzhong Qian
Macalester International Volume 18 Chinese Worlds: Multiple Temporalities Article 12 and Transformations Spring 2007 Towards Chinese Calligraphy Zhuzhong Qian Desheng Fang Follow this and additional works at: http://digitalcommons.macalester.edu/macintl Recommended Citation Qian, Zhuzhong and Fang, Desheng (2007) "Towards Chinese Calligraphy," Macalester International: Vol. 18, Article 12. Available at: http://digitalcommons.macalester.edu/macintl/vol18/iss1/12 This Article is brought to you for free and open access by the Institute for Global Citizenship at DigitalCommons@Macalester College. It has been accepted for inclusion in Macalester International by an authorized administrator of DigitalCommons@Macalester College. For more information, please contact [email protected]. Towards Chinese Calligraphy Qian Zhuzhong and Fang Desheng I. History of Chinese Calligraphy: A Brief Overview Chinese calligraphy, like script itself, began with hieroglyphs and, over time, has developed various styles and schools, constituting an important part of the national cultural heritage. Chinese scripts are generally divided into five categories: Seal script, Clerical (or Official) script, Regular script, Running script, and Cursive script. What follows is a brief introduction of the evolution of Chinese calligraphy. A. From Prehistory to Xia Dynasty (ca. 16 century B.C.) The art of calligraphy began with the creation of Chinese characters. Without modern technology in ancient times, “Sound couldn’t travel to another place and couldn’t remain, so writings came into being to act as the track of meaning and sound.”1 However, instead of characters, the first calligraphy works were picture-like symbols. These symbols first appeared on ceramic vessels and only showed ambiguous con- cepts without clear meanings. -

Choosing a Mixed Methods Design
04-Creswell (Designing)-45025.qxd 5/16/2006 8:35 PM Page 58 CHAPTER 4 CHOOSING A MIXED METHODS DESIGN esearch designs are procedures for collecting, analyzing, interpreting, and reporting data in research studies. They represent different mod- R els for doing research, and these models have distinct names and procedures associated with them. Rigorous research designs are important because they guide the methods decisions that researchers must make dur- ing their studies and set the logic by which they make interpretations at the end of studies. Once a researcher has selected a mixed methods approach for a study, the next step is to decide on the specific design that best addresses the research problem. What designs are available, and how do researchers decide which one is appropriate for their studies? Mixed methods researchers need to be acquainted with the major types of mixed methods designs and the common variants among these designs. Important considerations when choosing designs are knowing the intent, the procedures, and the strengths and challenges associated with each design. Researchers also need to be familiar with the timing, weighting, and mixing decisions that are made in each of the different mixed methods designs. This chapter will address • The classifications of designs in the literature • The four major types of mixed methods designs, including their intent, key procedures, common variants, and inherent strengths and challenges 58 04-Creswell (Designing)-45025.qxd 5/16/2006 8:35 PM Page 59 Choosing a Mixed Methods Design–●–59 • Factors such as timing, weighting, and mixing, which influence the choice of an appropriate design CLASSIFICATIONS OF MIXED METHODS DESIGNS Researchers benefit from being familiar with the numerous classifications of mixed methods designs found in the literature. -

Textile & Fashion Careers Level 2
Textile & Fashion Careers Level 2 Apparel Construction Demonstrate measurement skills, standard and metric. Select patterns. Follow written pattern directions. Demonstrate pattern layout and material cutout. Demonstrate pattern making. Operate machines, equipment and attachments in a safe and efficient manner. Use tools for construction, alteration and repairs. Demonstrate basic construction and alteration skills and techniques. Computer Technology in Textile/Fashion Industry Set up Computer Aided Design (CAD) tables. Grade and digitize patterns. Create models. Design and plot markers. Produce embroidery motif. Interior Design Research and use information to assess product needs. Determine solutions to design problems. Select fabric, considering patterns and textures, for visual effect. Demonstrate basic construction skills needed in product development. Demonstrate basic installation of window treatments. Apply basic techniques to strip and rebuild furniture. Use standard methods of upholstery for furniture and automobiles. Design and construct slipcover products. Fashion Merchandising and Retail Describe the dynamics of the fashion industry. Explain economic concepts. Explain apparel production, business strategy, sales and distribution. Analyze retail business fundamentals. Compare strategies for retail success. Evaluate principles and methods of advertising. Analyze the global perspectives of the textile/fashion industry. Entrepreneurial Skills Describe types of small business. Analyze components of success in business. Evaluate methods for meeting customer needs. Evaluate regulations and laws related to self-employment. Utilize handcraft and entrepreneurial skills to meet business objectives. PERSONAL QUALITIES Work Effort Safety Habits Work Area Organization On Task Behavior Responsibility Initiative Team Work Respect Interpersonal Skills . -

What We Heard from You
What We Heard From You “The Charette process invited my neighbors and me to share our opinions and suggestions in designing a positive addition to our community . The Charette process has developed a plan that no one group of people could have achieved alone – it has drawn the best from those who participated.” STEVE POTTER Charette participant he design process that created that showcased the proposed look, the Pleasant Hill BART Station function and character of the BART TCommunity Plan was based on station. the principle that “the best plans are The high level of citizen turnout made by many hands.” More than 500 was tremendously valuable to the people participated in the Charrette process. Many dropped in during the and offered up a wealth of ideas, sug- more than 80 hours of “open door gestions and perspectives about what studio time.” The Pleasant Hill BART they wanted for their community. Station owes a great deal to these While these citizen planners have committed citizens who spent their blazed the trail for the new BART time, energy and talents helping to transit village, there still is much work Charrette participants were encouraged create an innovative, thoughtful to be done, with plenty more opportu- to generate their own ideas, helping Community Plan for the new transit nities for public input from neighbors the designers better understand the village. and others during the land use review community’s needs and desires. and approval process (see Next Steps that need to be protected. In addition, below). the team conducted market and trans- A Charrette is an inclusive public planning process undertaken by How the Charrette process portation background research that was used to help test various scenarios a inter-disciplinary design team, worked created during the charrette. -

Fashion Designers' Decision-Making Process
Iowa State University Capstones, Theses and Graduate Theses and Dissertations Dissertations 2013 Fashion designers' decision-making process: The influence of cultural values and personal experience in the creative design process Ja-Young Hwang Iowa State University Follow this and additional works at: https://lib.dr.iastate.edu/etd Part of the Art and Design Commons Recommended Citation Hwang, Ja-Young, "Fashion designers' decision-making process: The influence of cultural values and personal experience in the creative design process" (2013). Graduate Theses and Dissertations. 13638. https://lib.dr.iastate.edu/etd/13638 This Dissertation is brought to you for free and open access by the Iowa State University Capstones, Theses and Dissertations at Iowa State University Digital Repository. It has been accepted for inclusion in Graduate Theses and Dissertations by an authorized administrator of Iowa State University Digital Repository. For more information, please contact [email protected]. Fashion designers’ decision-making process: The influence of cultural values and personal experience in the creative design process by Ja -Young Hwang A dissertation submitted to the graduate faculty in partial fulfillment of the requirements for the degree of DOCTOR OF PHILOSOPHY Major: Apparel, Merchandising, and Design Program of Study Committee: Mary Lynn Damhorst, Co-Major Professor Eulanda Sanders, Co-Major Professor Sara B. Marcketti Cindy Gould Barbara Caldwell Iowa State University Ames, Iowa 2013 Copyright © Ja Young Hwang, 2013. All rights -

Theoretically Comparing Design Thinking to Design Methods for Large- Scale Infrastructure Systems
The Fifth International Conference on Design Creativity (ICDC2018) Bath, UK, January 31st – February 2nd 2018 THEORETICALLY COMPARING DESIGN THINKING TO DESIGN METHODS FOR LARGE- SCALE INFRASTRUCTURE SYSTEMS M.A. Guerra1 and T. Shealy1 1Civil Engineering, Virginia Tech, Blacksburg, USA Abstract: Design of new and re-design of existing infrastructure systems will require creative ways of thinking in order to meet increasingly high demand for services. Both the theory and practice of design thinking helps to exploit opposing ideas for creativity, and also provides an approach to balance stakeholder needs, technical feasibility, and resource constraints. This study compares the intent and function of five current design strategies for infrastructure with the theory and practice of design thinking. The evidence suggests the function and purpose of the later phases of design thinking, prototyping and testing, are missing from current design strategies for infrastructure. This is a critical oversight in design because designers gain much needed information about the performance of the system amid user behaviour. Those who design infrastructure need to explore new ways to incorporate feedback mechanisms gained from prototyping and testing. The use of physical prototypes for infrastructure may not be feasible due to scale and complexity. Future research should explore the use of prototyping and testing, in particular, how virtual prototypes could substitute the experience of real world installments and how this influences design cognition among designers and stakeholders. Keywords: Design thinking, design of infrastructure systems 1. Introduction Infrastructure systems account for the vast majority of energy use and associated carbon emissions in the United States (US EPA, 2014). -

PDF (Dissertation.Pdf)
Kind Theory Thesis by Joseph R. Kiniry In Partial Fulfillment of the Requirements for the Degree of Doctor of Philosophy California Institute of Technology Pasadena, California 2002 (Defended 10 May 2002) ii © 2002 Joseph R. Kiniry All Rights Reserved iii Preface This thesis describes a theory for representing, manipulating, and reasoning about structured pieces of knowledge in open collaborative systems. The theory's design is motivated by both its general model as well as its target user commu- nity. Its model is structured information, with emphasis on classification, relative structure, equivalence, and interpretation. Its user community is meant to be non-mathematicians and non-computer scientists that might use the theory via computational tool support once inte- grated with modern design and development tools. This thesis discusses a new logic called kind theory that meets these challenges. The core of the work is based in logic, type theory, and universal algebras. The theory is shown to be efficiently implementable, and several parts of a full realization have already been constructed and are reviewed. Additionally, several software engineering concepts, tools, and technologies have been con- structed that take advantage of this theoretical framework. These constructs are discussed as well, from the perspectives of general software engineering and applied formal methods. iv Acknowledgements I am grateful to my initial primary adviser, Prof. K. Mani Chandy, for bringing me to Caltech and his willingness to let me explore many unfamiliar research fields of my own choosing. I am also appreciative of my second adviser, Prof. Jason Hickey, for his support, encouragement, feedback, and patience through the later years of my work. -

The Contribution of Typography and Information Design to Health Communication
The contribution of typography and information design to health communication Book or Report Section Accepted Version Walker, S. (2017) The contribution of typography and information design to health communication. In: Cooper, R. and Tsekleves, E. (eds.) Design for health. Routledge, pp. 92- 109. ISBN 9781472457424 Available at http://centaur.reading.ac.uk/66530/ It is advisable to refer to the publisher’s version if you intend to cite from the work. See Guidance on citing . Publisher: Routledge All outputs in CentAUR are protected by Intellectual Property Rights law, including copyright law. Copyright and IPR is retained by the creators or other copyright holders. Terms and conditions for use of this material are defined in the End User Agreement . www.reading.ac.uk/centaur CentAUR Central Archive at the University of Reading Reading’s research outputs online Thematic Unit: Communication Design for Public Health The contribution of typography and information design to health communication abstract This chapter is about the role that information design, and typography and graphic communication play in effective public health communication. It introduces the way that information designers work, particularly in relation to what have been called ‘functional texts’ – those that enable people to take some kind of action, or to better understand something. Examples of late-nineteenth- and early-twentieth-century printed ephemera are used to draw attention to the ways that language and visual presentation work together to enhance the meaning of a particular message. The role of pictures in health communication is discussed with reference to Isotype and the work of Otto and Marie Neurath. -

Visual Information Design
CSE 440 – Autumn 2012 User Interface Design, Prototyping, & Evaluation Professor Landay USER INTERFACE DESIGN + PROTOTYPING + EVALUATION Hall of Fame or Shame? Visual Information Design Prof. James A. Landay University of Washington Autumn 2012 * Includes material from Skip Shelly, Edward Tufte, Kevin Mullet, & Scott Klemmer Hall of Shame! Hall of Shame! 20 pages of 20 pages of scrolling to get scrolling to get to the next to the next action action USER INTERFACE DESIGN + PROTOTYPING + EVALUATION Outline • Review Prototyping • Simplification Visual Information Design • Small Multiples • Typography & Grid systems • Things to Avoid Prof. James A. Landay • Color University of Washington • Proportion & Scale Autumn 2012 • Design economy * Includes material from Skip Shelly, Edward Tufte, • Visualization Kevin Mullet, & Scott Klemmer 11/20/2012 CSE440 - User Interface Design, Prototyping, & Evaluation 6 1 CSE 440 – Autumn 2012 User Interface Design, Prototyping, & Evaluation Professor Landay Prototyping Review Quotes: Mullet and Sano • Prototypes are a concrete representation of a design or final product “Design is not something that can be • Low-fi testing allows us to? applied after the fact, when the – quickly iterate fundamental organization of the product – get feedback from users & change right away has already been determined–though this is indeed a common misconception. • Problems with lo-fi testing? To be effective, design must be an – computer inherently “buggy” integral part of the product development – timings not accurate lifecycle.” – some widgets hard to recognize as sketches – dynamic behaviors hard to simulate 11/20/2012 CSE 440: User Interface Design, Prototyping, & Evaluation 7 11/20/2012 CSE440 - User Interface Design, Prototyping, & Evaluation 8 Quotes: Mihai Nadin How Might We Improve This? “Method helps intuition when it is not transformed into dictatorship. -

Theory and Educational Strategy
40th International Conference on Environmental Systems AIAA 2010-6174 Space Architecture – Theory and Educational Strategy Ondrej DouleI International Space University (ISU), Illkirch-Graffenstaden, 67400, France Czech Technical University, Faculty of Architecture (CTU FA), Prague, 16634, Czech Republic This paper proposes a strategy for Space Architecture education based on joint research performed at the International Space University (ISU) in Strasbourg and at the Faculty of Architecture of the Czech Technical University (CTU FA) in Prague. The proposed strategy arranges a Space Architecture curriculum according to the Universal Architecture theory i.e. connecting space and terrestrial architecture disciplines for the benefit of both. Nomenclature CAD = Computer Aided Design CTU FA = Czech Technical University Faculty of Architecture CRM = Crew Resource Management ECLSS = Environmental Control and Life Support System EDL = Entry Descent Landing HMI = Human Machine Interface ISRU = In Situ Resource Utilization ISU = International Space University LEED = Leadership in Energy and Environmental Design SA = Space Architecture SICSA = Sasakawa International Center for Space Architecture UA = Universal Architecture I. Introduction ecent research on human workforce in the space industry identified a demand for specific soft skills which are R inherent in the architecture profession (see Appendix I.). A worldwide survey on Space Architecture (see Appendix II.) was started in April 2009 and over a period of 3 months data was collected from an