Information Graphics and Engineering Design
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Maserati 100 Años De Historia 100 Years of History
MUNDO FRevista oficialANGIO de la Fundación Juan Manuel Fangio MASERATI 100 AÑOS DE HISTORIA 100 YEARS OF HISTORY FANGIO LA CARRERA Y EL Destinos / Destination DEPORTISTA DEL SIGLO MODENA THE RACE AND THE Autos / Cars SPORTSMAN OF THE CENTURY MASERATI GRANCABRIO SPORT Entrevista / Interview Argentina $30 ERMANNO COZZA TESTORELLI 1887 TAG HEUER FORMULA 1 CALIBRE 16 Dot Baires Shopping By pushing you to the limit and breaking all boundaries, Formula 1 is more La Primera Boutique de TAG HEUER than just a physical challenge; it is a test of mental strength. Like TAG Heuer, en Latinoamérica you have to strive to be the best and never crack under pressure. TESTORELLI 1887 TAG HEUER FORMULA 1 CALIBRE 16 Dot Baires Shopping By pushing you to the limit and breaking all boundaries, Formula 1 is more La Primera Boutique de TAG HEUER than just a physical challenge; it is a test of mental strength. Like TAG Heuer, en Latinoamérica you have to strive to be the best and never crack under pressure. STAFF SUMARIO Dirección Editorial: Fundación Museo Juan Manuel Fangio. CONTENTS Edición general: Gastón Larripa 25 Editorial Redacción: Rodrigo González 6 Editorial Colaboran en este número: Daniela Hegua, Néstor Pionti, Laura González, Lorena Frances- Los autos Maserati que corrió Fangio chetti, Mariana González, Maxi- 8 Maserati Race Cars Driven By Fangio miliano Manzón, Nancy Segovia, Mariana López. Diseño y diagramación: Cynthia Aniversario Fundación J.M. Fangio Larocca 16 Fangio museum’s Anniverasry Fotografía: Matías González 100 años de Maserati Archivo fotográfico: Fundación Museo Juan Manuel Fangio 18 100 years of Maserati Traducción: Romina Molachino Destinos: Modena Corrección: Laura González 26 Destinations: Modena Impresión: Ediciones Emede S.A. -

Mclaren - the CARS
McLAREN - THE CARS Copyright © 2011 Coterie Press Ltd/McLaren Group Ltd McLAREN - THE CARS INTRODUCTION INTRODUCTION WILLIAM TAYLOR WILLIAM TAYLOR Bruce Leslie McLaren’s earliest competitive driving While he was learning how to compete at this level, the experiences came at the wheel of a highly modified 1929 Ulster period was of crucial importance to Bruce when it Austin Ulster, an open-topped version of Britain’s cheap came to gaining an understanding of the mechanical side and ubiquitous Austin Seven. Spurred on by his father, of the sport. As a result, by the early 1950s he was already Les, a skilled engineer and a keen motorsports a highly capable and ingenious mechanic, something he enthusiast, Bruce’s initiation into the relatively small ably demonstrated when the Ulster’s cylinder head community of New Zealand and Australian racing drivers eventually cracked. Rescuing a suitable replacement from took place at a hillclimb at Muriwai Beach in 1952. It a humble 1936 Austin Ruby saloon, he filled the combustion was about 25 miles from the McLaren family home in chambers with bronze which he then expertly ground to the Auckland, and happened to be part of their holiday appropriate shape using a rotary file. Once the engine was home. He had just turned 15. reassembled the Ulster proved good for 87mph, a 20 per cent improvement on its official quoted maximum of 72mph. The Ulster had already been in the family for almost three years, having been acquired by Les, in many pieces, for Thereafter such detail improvements came one after another. -

Dutch F1 Grand Prix KEY DATES FIA Calendar – 3 – 5 September 2021
Dutch F1 Grand Prix KEY DATES FIA Calendar – 3 – 5 September 2021 Dutch F1 Grand Prix weekend - 3-5 September Circuit Zandvoort CONTACT US The Dutch Grand Prix is a Formula One automobile For further information, race held at Circuit Zandvoort, North Holland, to check availability Netherlands, from 1948 to 1985 and due to be held & to book events please contact us from 2021 onwards. It was a part of the World as follows: Championship from 1952, and designated the London Office European Grand Prix twice, 1962 and 1976, when this +44 (0)333 456 7890 title was an honorary designation given each year to one Grand Prix race in Europe. WhatsApp/Text +44 (0)7768 808983 Max Verstappen’s success in Formula 1 has converted everyone in The Netherlands to race fans! email This already led to full orange stands in Austria, [email protected] Belgium and Spain. And now, Max mania can reach Skype new limits in his own country! corporatehospitality Former racing driver Jan Lammers grew up in Website chat Zandvoort and has been visiting the circuit since his www.euroevents.com childhood days. The sporting director of the F1 Dutch Sign up for Text Alerts, Grand Prix can hardly wait for the race event in his special offers and to receive home country. “I am immensely proud that, monthly eNewsletters here following the last race in 1985, we can announce the return of Formula 1. A fantastic event in the year in Euro Events London Ltd th which Formula 1 is celebrating its 70 anniversary.” The Stables 66 Bassingham Road Enquire about the Dutch F1 VIP weekend now. -

2021 DUTCH GRAND PRIX 2 - 5 September 2021
2021 DUTCH GRAND PRIX 2 - 5 September 2021 From The Stewards Document 49 To All Teams, All Officials Date 05 September 2021 Time 19:20 Title Timing Sheet Description Final Race Classification Enclosed NED DOC 49 - Final Race Classification.pdf Garry Connelly Tim Mayer Danny Sullivan Peter Oord The Stewards Doc 49 Time 19:20 FORMULA 1 HEINEKEN DUTCH GRAND PRIX 2021 - Zandvoort Race Final Classification after 72 Laps - 306.587 km NO DRIVER NAT ENTRANT LAPS TIME GAP INT KM/H FASTEST ON PTS 1 33 Max VERSTAPPEN Red Bull Racing Honda 72 1:30:05.395 204.187 1:13.275 60 25 2 44 Lewis HAMILTON Mercedes-AMG Petronas F1 Team 72 1:30:26.327 20.932 20.932 203.399 1:11.097 72 19 3 77 Valtteri BOTTAS Mercedes-AMG Petronas F1 Team 72 1:31:01.855 56.460 35.528 202.076 1:12.549 69 15 4 10 Pierre GASLY Scuderia AlphaTauri Honda 71 1:30:17.183 1 LAP 1 LAP 200.912 1:14.818 57 12 5 16 Charles LECLERC Scuderia Ferrari 71 1:30:22.175 1 LAP 4.992 200.727 1:14.780 58 10 6 14 Fernando ALONSO Alpine F1 Team 71 1:30:50.864 1 LAP 28.689 199.671 1:14.323 60 8 7 55 Carlos SAINZ Scuderia Ferrari 71 1:30:52.896 1 LAP 2.032 199.596 1:15.260 45 6 8 11 Sergio PEREZ Red Bull Racing Honda 71 1:30:53.479 1 LAP 0.583 199.575 1:13.461 59 4 9 31 Esteban OCON Alpine F1 Team 71 1:30:54.465 1 LAP 0.986 199.539 1:14.675 54 2 10 4 Lando NORRIS McLaren F1 Team 71 1:30:57.725 1 LAP 3.260 199.420 1:14.236 48 1 11 3 Daniel RICCIARDO McLaren F1 Team 71 1:31:10.322 1 LAP 12.597 198.961 1:14.920 59 12 18 Lance STROLL Aston Martin Cognizant F1 Team 70 1:30:22.717 2 LAPS 1 LAP 197.880 1:15.611 -

David Coulthard MBE BIOGRAPHY
David Coulthard MBE BIOGRAPHY One of the world’s most widely recognised sports personalities, David Coulthard is a former Formula 1 Grand Prix driver, television broadcaster, author and entrepreneur. His business interests include co-founding Whisper Films, one of the UK’s fastest growing television production companies which produces sports and entertainment content including from NFL, Formula 1, SailGP, US Open Golf, FA Women’s Football and the Paralympic Games. He is also a partner in Velocity Experience which develops and produces branded events for a wide range of corporate clients. In 2019 David became non-Executive Chairman of helipad of the Burj Al Arab hotel in Dubai, through the Lincoln W Series, the world’s first professional all-women single Tunnel between New York and New Jersey, and introducing seater racing series and in September he was elected Vietnamese fans to the sights and sounds of Formula 1 on President of the British Racing Drivers Club which owns and the streets of Hanoi. operates Silverstone Circuit in the UK. Born in Twynholm, Scotland, David began racing karts at the David’s profile is underlined by current brand age of 11 and rapidly progressed through the lower ranks of ambassadorships for companies including Red Bull, motor racing, including winning the prestigious Macau Grand Mercedes Benz, IWC, Heineken, Cooper Tire, UBS and Prix and Masters Formula 3 events. Transcal. He continues to drive Red Bull’s Formula 1 cars at In 1993 he joined the Williams Formula 1 team as test driver, promotional events, including activities such as driving on the providing vital support to drivers including Alain Prost and Ayrton Senna. -

Grandstand Options
FORMULA 1® HEINEKEN DUTCH GRAND PRIX 2020 HOSPITALITY PACKAGES 30TH APRIL - 3RD MAY 2020 BROUGHT TO YOU BY GET CLOSER TO THE ACTION Circuit Zandvoort is known as a real ‘old school’ track with fast, banked and challenging corners, shaped by the natural dunes. With a circuit length of 4.3 kilometres, it ranks among the shorter tracks on the F1® calendar. Hardly anywhere else, drivers zoom past the race fans this often! The short pit lane allows for three-stop strategies. So you're guaranteed to witness some unmissable F1® action in Zandvoort. Ever since local hero Max Verstappen made his debut in this thrilling sport, Formula 1® fever has been building. Max's fans have successfully turned complete grandstands, in Austria, Belgium and Spain, orange. However, in 2020, Max mania can finally reach new heights in his home country! In addition to the nation's favourite Aston Martin Red Bull Racing team, 2020 will see the world of Formula 1® return with their roaring engines, screeching tyres and razor sharp strategies to excite thousands of racing fans in the stands of Zandvoort after a hiatus of 35 years. With a range of hospitality options available, including Formula One Paddock Club™, located above the team pits on the start-finish straight, you'll enjoy the electric atmosphere of the Dutch Grand Prix in absolute luxury and comfort. 3 FORMULA 1® HEINEKEN DUTCH GRAND PRIX 2020 FORMULA ONE PADDOCK CLUB™ Experience all the action, excitement and glamour F1® has WHAT’S INCLUDED: to offer from within Paddock Club™, as Formula ®1 returns to • Access to exclusive lounge suite Zandvoort for the first time since 1985, where you'll have the and private outdoor balcony, located opportunity to watch all the action unfold from the best seats directly above the team garages on in the house. -

The Chequered Flag
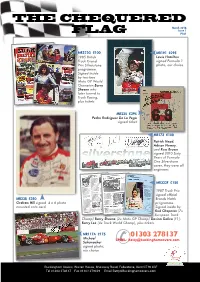
THE CHEQUERED March 2016 Issue 1 FLAG F101 MR322G £100 MR191 £295 1985 British Lewis Hamilton Truck Grand signed Formula 1 Prix Silverstone photo, our choice programme. Signed inside by two-time Moto GP World Champion Barry Sheene who later turned to Truck Racing, plus tickets MR225 £295 Pedro Rodriguez De La Vega signed ticket MR273 £100 Patrick Head, Adrian Newey, and Ross Brawn signed 2010 Sixty Years of Formula One Silverstone cover, they were all engineers MR322F £150 1987 Truck Prix signed official MR238 £350 Brands Hatch Graham Hill signed 4 x 6 photo programme. mounted onto card Signed inside by Rod Chapman (7x European Truck Champ) Barry Sheene (2x Moto GP Champ) Davina Galica (F1), Barry Lee (4x Truck World Champ), plus tickets MR117A £175 01303 278137 Michael EMAIL: [email protected] Schumacher signed photo, our choice Buckingham Covers, Warren House, Shearway Road, Folkestone, Kent CT19 4BF 1 Tel 01303 278137 Fax 01303 279429 Email [email protected] SIGNED SILVERSTONE 2010 - 60 YEARS OF F1 Occassionally going round fairs you would find an odd Silverstone Motor Racing cover with a great signature on, but never more than one or two and always hard to find. They were only ever on sale at the circuit, and were sold to raise funds for things going on in Silverstone Village. Being sold on the circuit gave them access to some very hard to find signatures, as you can see from this initial selection. MR261 £30 MR262 £25 MR77C £45 Father and son drivers Sir Jackie Jody Scheckter, South African Damon Hill, British Racing Driver, and Paul Stewart. -

Tokyo Bids Colorful Farewell to 'Historic, Fantastic' Paralympics
Established 1961 Sport MONDAY, SEPTEMBER 6, 2021 TOKYO: Fireworks light up the sky during the closing ceremony of the Tokyo 2020 Paralympic Games at the Olympic Stadium in Tokyo yesterday. — AFP Tokyo bids colorful farewell to ‘historic, fantastic’ Paralympics TOKYO: Tokyo bid a colorful farewell to the opening ceremony for its vivid props. medal table with 207, including 96 golds, followed of pandemic difficulties. Paralympics yesterday after 12 days of stereotype- Among the athletes carrying their nations’ flags by Britain, the United States and the Russian team. The final day’s action began with the early defying, record-shattering performances despite a were Afghanistan’s Hossain Rasouli and Zakia morning marathon events, with Swiss wheelchair year-long pandemic delay. International Paralympic Khudadadi, who arrived in Tokyo with the Games Charismatic figures master Marcel Hug defending his T54 crown. Committee chief Andrew Parsons declared the already in progress after being evacuated from Highlights included cycling legend Sarah Storey “Silver bullet” Hug opened up an early gap on the Games closed on a cool night in the Olympic Taliban-controlled Kabul. The pair, wearing red and becoming Britain’s most successful Paralympian field, and moved away from silver medalist Zhang Stadium, saying they had “not just been historic, green team tracksuits, with her 17th gold medal, Yong over the last two uphill kilometers. “I don’t they’ve been fantastic”. handed the flag over to a 29 years after her first. know how to feel. I’m just tired. Empty,” said Hug, It was a Games like no other, postponed a year volunteer before joining Charismatic figures like who won the sixth Paralympic gold of his career in because of the pandemic and dogged by difficulties other athletes in helping to Italian wheelchair fencer a time of 1hr 24min 2sec. -

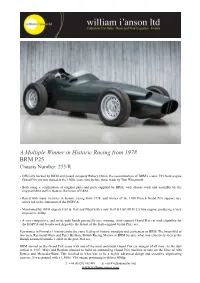
A Multiple Winner in Historic Racing from 1978 BRM P25 Chassis Number: 255/R
! A Multiple Winner in Historic Racing from 1978 BRM P25 Chassis Number: 255/R • Officially backed by BRM and parent company Rubery Owen, the reconstruction of BRM’s iconic P25 front engine Grand Prix car was started in the 1960s, some time before those made by Tom Wheatcroft. • Built using a combination of original parts and parts supplied by BRM, with chassis work and assembly by the original BRM staff in Bourne, the home of BRM. • Raced with many victories in historic racing from 1978, and winner of the 1980 French Grand Prix support race which led to the formation of the HGPCA. • Maintained by BRM experts Hall & Hall and fitted with a new Hall & Hall BRM 2.5 litre engine, producing a very impressive 285hp. • A very competitive, and in the right hands potentially race winning, front engined Grand Prix car with eligibility for the HGPCA and Goodwood. Arguably the fastest of the front-engined Grand Prix cars. Few names in Formula 1 history evoke the same feeling of history, nostalgia and excitement as BRM. The brainchild of two men, Raymond Mays and Peter Berthon, British Racing Motors or BRM became what was effectively seen as the British national Formula 1 outfit in the post-War era. BRM arrived on the Grand Prix scene with one of the most ambitious Grand Prix car designs of all time. As the dust settled in 1947, Mays and Berthon planned to build an outstanding Grand Prix machine to take on the likes of Alfa Romeo and Mercedes-Benz. This resulted in what was to be a highly advanced design and extensive engineering exercise. -

Orange Times Issue 2
The Orange Times Bruce McLaren Trust June / July 2014, Issue #2 Farewell Sir Jack 1926 - 2014 Along with the motorsport fraternity worldwide I was extremely saddened to th hear of Sir Jack’s recent passing on the 19 May. The McLaren family and Jack have shared a wonderful life-long friendship, starting with watching his early racing days in New Zealand, then Pop McLaren purchasing the Bobtail Cooper from Jack after the NZ summer racing season of 1957. For the following season of 1958, Jack made the McLaren Service Station in Remuera his base and brought the second Cooper with him from the UK for Bruce to drive in the NZIGP which culminated in Bruce being awarded the Celebrating 50 Years of “Driver to Europe”. Jack became his mentor and close friend and by 1959 McLaren Racing Bruce joined him as teammate for the Cooper Racing Team. The rest, as we say, is history but the friendship lived on and the BM Trust Following on from their Tasman Series was delighted to host Jack in New Zealand for a week of motorsport memories success, the fledgling BMMR Team set about in 2003 with Jack requesting that the priority of the trip was to be a visit to their very first sports car race with the Zerex see his “NZ Mum” Ruth McLaren, who, by then, was a sprightly 97 years old. th Special – on April 11 1964 at Oulton Park and I shared a very special hour with the two of them together and the love and this was a DNF/oil pressure. -

Lotus 49 Manual PDF Book
LOTUS 49 MANUAL PDF, EPUB, EBOOK Ian Wagstaff | 168 pages | 24 Nov 2014 | HAYNES PUBLISHING GROUP | 9780857334121 | English | Somerset, United Kingdom Lotus 49 Manual PDF Book Download as PDF Printable version. Packaging should be the same as what is found in a retail store, unless the item is handmade or was packaged by the manufacturer in non-retail packaging, such as an unprinted box or plastic bag. Rating details. Home Contact us Help Free delivery worldwide. From Wikipedia, the free encyclopedia. For the last five years, Minardi was owned by controversial Australian tycoon Paul Stoddart. Gian Carlo Minardi also developed a reputation as a fabulous talent-spotter — Fisichella, Trulli, Webber and the youngest ever World Champion Alonso all started their F1 careers with Minardi. Graham Hill went on to win that year's title and the car continued winning races until Follow us. Skip to main content. Originally these wings were bolted directly to the suspension and were supported by slender struts. Jo Siffert also drove a 49, owned by Rob Walker , to win the British Grand Prix at Brands Hatch that year, the last time a car entered by a genuine privateer won a championship Formula 1 race. Ian Wagstaff is a freelance journalist specialising in motorsport and the automotive components industry. The 49 was an advanced design in Formula 1 because of its chassis configuration. September Ralph Adam Fine, a Judge on the Wisconsin Court of Appeals since , reveals how appellate judges, all over the country in state and federal courts, really decide cases, and how you can use that knowledge to win your appeal. -

FIA Formula 1 World Championship Prediction Challenge! 2021
FIA Formula 1 World Championship Prediction Challenge! 2021 � Portuguese Grand Prix Round 3 Drivers' Championship Places Finish Fastest Lap Car Driver Constructor Grid Finish Rank Place Rank Place Points Total Points Gained Points Point 77 BOT Valtteri Bottas Mercedes 1 44 HAM Lewis Hamilton Mercedes 2 33 VER Max Verstappen Red Bull Racing-Honda 3 11 PER Sergio Pérez Red Bull Racing-Honda 4 55 SAI Carlos Sainz Jr. Ferrari 5 31 OCO Esteban Ocon Alpine-Renault 6 4 NOR Lando Norris McLaren-Mercedes 7 16 LEC Charles Leclerc Ferrari 8 10 GAS Pierre Gasly AlphaTauri-Honda 9 5 VET Sebastian Vettel Aston Martin-Mercedes 10 63 RUS George Russell Williams-Mercedes 11 99 GIO Antonio Giovinazzi Alfa Romeo Racing-Ferrari 12 14 ALO Fernando Alonso Alpine-Renault 13 22 TSU Yuki Tsunoda AlphaTauri-Honda 14 7 RAI Kimi Räikkönen Alfa Romeo Racing-Ferrari 15 3 RIC Daniel Ricciardo McLaren-Mercedes 16 18 STR Lance Stroll Aston Martin-Mercedes 17 6 LAT Nicholas Latifi Williams-Mercedes 18 47 MSC Mick Schumacher Haas-Ferrari 19 9 MAZ Nikita Mazepin Haas-Ferrari 20 0 0 0 0 Maximum Possible Score: 0 Minimum Possible Score: 0 Predictions and Results Michael Doug Danielle Drivers Ian Aaron John Cavelti John Lo Wes Zetaruk Total Points Poplawski Wansbrough Bourgeois BOT HAM HAM HAM HAM HAM HAM HAM Row 1 HAM VER VER VER VER VER VER VER VER Row 2 PER SAI SAI SAI SAI SAI SAI SAI SAI Row 3 OCO NOR NOR LEC NOR NOR NOR NOR NOR Row 4 LEC GAS VET GAS GAS GAS VET VET GAS Row 5 VET RUS GIO RUS RUS RUS RUS RUS GIO Row 6 GIO ALO TSU TSU ALO TSU ALO ALO TSU Row 7 TSU RAI RIC RIC RIC RIC RIC RIC RIC Row 8 RIC STR STR STR STR STR STR STR STR Row 9 LAT MSC MSC MSC MSC MSC MSC MSC MSC Row 10 MAZ 3 � Portuguese Grand Prix 0 0 0 0 0 0 0 1 � Bahrain Grand Prix 154 143 118 76 161 154 147 2 � Emilia Romagna Grand Prix 142 134 161 89 142 135 113 Season Total 296 277 279 165 303 289 260 Season Rank 2 5 4 7 1 3 6.