Color II: Applications in Photography CS 178, Spring 2014
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

PANTONE® Colorwebtm 1.0 COLORWEB USER MANUAL
User Manual PANTONE® ColorWebTM 1.0 COLORWEB USER MANUAL Copyright Pantone, Inc., 1996. All rights reserved. PANTONE® Computer Video simulations used in this product may not match PANTONE®-identified solid color standards. Use current PANTONE Color Reference Manuals for accurate color. All trademarks noted herein are either the property of Pantone, Inc. or their respective companies. PANTONE® ColorWeb™, ColorWeb™, PANTONE Internet Color System™, PANTONE® ColorDrive®, PANTONE Hexachrome™† and Hexachrome™ are trademarks of Pantone, Inc. Macintosh, Power Macintosh, System 7.xx, Macintosh Drag and Drop, Apple ColorSync and Apple Script are registered trademarks of Apple® Computer, Inc. Adobe Photoshop™ and PageMill™ are trademarks of Adobe Systems Incorporated. Claris Home Page is a trademark of Claris Corporation. Netscape Navigator™ Gold is a trademark of Netscape Communications Corporation. HoTMetaL™ is a trademark of SoftQuad Inc. All other products are trademarks or registered trademarks of their respective owners. † Six-color Process System Patent Pending - Pantone, Inc.. PANTONE ColorWeb Team: Mark Astmann, Al DiBernardo, Ithran Einhorn, Andrew Hatkoff, Richard Herbert, Rosemary Morretta, Stuart Naftel, Diane O’Brien, Ben Sanders, Linda Schulte, Ira Simon and Annmarie Williams. 1 COLORWEB™ USER MANUAL WELCOME Thank you for purchasing PANTONE® ColorWeb™. ColorWeb™ contains all of the resources nec- essary to ensure accurate, cross-platform, non-dithered and non-substituting colors when used in the creation of Web pages. ColorWeb works with any Web authoring program and makes it easy to choose colors for use within the design of Web pages. By using colors from the PANTONE Internet Color System™ (PICS) color palette, Web authors can be sure their page designs have rich, crisp, solid colors, no matter which computer platform these pages are created on or viewed. -

Cielab Color Space
Gernot Hoffmann CIELab Color Space Contents . Introduction 2 2. Formulas 4 3. Primaries and Matrices 0 4. Gamut Restrictions and Tests 5. Inverse Gamma Correction 2 6. CIE L*=50 3 7. NTSC L*=50 4 8. sRGB L*=/0/.../90/99 5 9. AdobeRGB L*=0/.../90 26 0. ProPhotoRGB L*=0/.../90 35 . 3D Views 44 2. Linear and Standard Nonlinear CIELab 47 3. Human Gamut in CIELab 48 4. Low Chromaticity 49 5. sRGB L*=50 with RGB Numbers 50 6. PostScript Kernels 5 7. Mapping CIELab to xyY 56 8. Number of Different Colors 59 9. HLS-Hue for sRGB in CIELab 60 20. References 62 1.1 Introduction CIE XYZ is an absolute color space (not device dependent). Each visible color has non-negative coordinates X,Y,Z. CIE xyY, the horseshoe diagram as shown below, is a perspective projection of XYZ coordinates onto a plane xy. The luminance is missing. CIELab is a nonlinear transformation of XYZ into coordinates L*,a*,b*. The gamut for any RGB color system is a triangle in the CIE xyY chromaticity diagram, here shown for the CIE primaries, the NTSC primaries, the Rec.709 primaries (which are also valid for sRGB and therefore for many PC monitors) and the non-physical working space ProPhotoRGB. The white points are individually defined for the color spaces. The CIELab color space was intended for equal perceptual differences for equal chan- ges in the coordinates L*,a* and b*. Color differences deltaE are defined as Euclidian distances in CIELab. This document shows color charts in CIELab for several RGB color spaces. -

Adobe Photoshop 7.0 Design Professional
Adobe Photoshop CS Design Professional INCORPORATING COLOR TECHNIQUES Chapter Lessons Work with color to transform an image User the Color Picker and the Swatches palette Place a border around an image Blend colors using the Gradient Tool Add color to a grayscale image Use filters, opacity, and blending modes Match colors Incorporating Color Techniques Chapter D 2 Incorporating Color Techniques Using Color Develop an understanding of color theory and color terminology Identify how Photoshop measures, displays and prints color Learn which colors can be reproduced well and which ones cannot Incorporating Color Techniques Chapter D 3 Color Modes Photoshop displays and prints images using specific color modes Color mode or image mode determines how colors combine based on the number of channels in a color model Different color modes result in different levels of color detail and file size – CMYK color mode used for images in a full-color print brochure – RGB color mode used for images in web or e-mail to reduce file size while maintaining color integrity Incorporating Color Techniques Chapter D 4 Color Modes L*a*b Model – Based on human perception of color – Numeric values describe all colors seen by a person with normal vision Grayscale Model – Grayscale mode uses different shades of gray RGB (Red Green Blue) Mode used for online images – Assign intensity value to each pixel – Intensity values range from 0 (black) to 255 (white) for each of the RGB (red, green, blue) components in a color image • Bright red color has an R value of 246, a G value of 20, and a B value of 50. -

Preparing Images for Delivery
TECHNICAL PAPER Preparing Images for Delivery TABLE OF CONTENTS So, you’ve done a great job for your client. You’ve created a nice image that you both 2 How to prepare RGB files for CMYK agree meets the requirements of the layout. Now what do you do? You deliver it (so you 4 Soft proofing and gamut warning can bill it!). But, in this digital age, how you prepare an image for delivery can make or 13 Final image sizing break the final reproduction. Guess who will get the blame if the image’s reproduction is less than satisfactory? Do you even need to guess? 15 Image sharpening 19 Converting to CMYK What should photographers do to ensure that their images reproduce well in print? 21 What about providing RGB files? Take some precautions and learn the lingo so you can communicate, because a lack of crystal-clear communication is at the root of most every problem on press. 24 The proof 26 Marking your territory It should be no surprise that knowing what the client needs is a requirement of pro- 27 File formats for delivery fessional photographers. But does that mean a photographer in the digital age must become a prepress expert? Kind of—if only to know exactly what to supply your clients. 32 Check list for file delivery 32 Additional resources There are two perfectly legitimate approaches to the problem of supplying digital files for reproduction. One approach is to supply RGB files, and the other is to take responsibility for supplying CMYK files. Either approach is valid, each with positives and negatives. -

Chapter 2 Fundamentals of Digital Imaging
Chapter 2 Fundamentals of Digital Imaging Part 4 Color Representation © 2016 Pearson Education, Inc., Hoboken, 1 NJ. All rights reserved. In this lecture, you will find answers to these questions • What is RGB color model and how does it represent colors? • What is CMY color model and how does it represent colors? • What is HSB color model and how does it represent colors? • What is color gamut? What does out-of-gamut mean? • Why can't the colors on a printout match exactly what you see on screen? © 2016 Pearson Education, Inc., Hoboken, 2 NJ. All rights reserved. Color Models • Used to describe colors numerically, usually in terms of varying amounts of primary colors. • Common color models: – RGB – CMYK – HSB – CIE and their variants. © 2016 Pearson Education, Inc., Hoboken, 3 NJ. All rights reserved. RGB Color Model • Primary colors: – red – green – blue • Additive Color System © 2016 Pearson Education, Inc., Hoboken, 4 NJ. All rights reserved. Additive Color System © 2016 Pearson Education, Inc., Hoboken, 5 NJ. All rights reserved. Additive Color System of RGB • Full intensities of red + green + blue = white • Full intensities of red + green = yellow • Full intensities of green + blue = cyan • Full intensities of red + blue = magenta • Zero intensities of red , green , and blue = black • Same intensities of red , green , and blue = some kind of gray © 2016 Pearson Education, Inc., Hoboken, 6 NJ. All rights reserved. Color Display From a standard CRT monitor screen © 2016 Pearson Education, Inc., Hoboken, 7 NJ. All rights reserved. Color Display From a SONY Trinitron monitor screen © 2016 Pearson Education, Inc., Hoboken, 8 NJ. -

Dalmatian's Definitions
T H E B L A C K & W H I T E P A P E R S D A L M A T I A N ’ S D E F I N I T I O N S 8 BIT A bit is the possible number of colors or tones assigned to each pixel. In 8 bit files, 1 of 256 tones is assigned to each pixel. 8-bit Jpeg is the default setting for most cameras; whenever possible set the camera to RAW capture for the best image capture possible. 16 BIT A bit is the possible number of colors or tones assigned to each pixel. In 16 bit files, 1 of 65,536 tones are assigned to each pixel. 16 bit files have the greatest range of tonalities and a more realistic interpretation of continuous tone. Note the increase in tonalities from 8 bit to 16 bit. If your aim is the quality of the image, then 16 bit is a must. ADOBE 1998 COLOR SPACE Adobe ‘98 is the preferred RGB color space that places the captured and therefore printable colors within larger parameters, rendering approximately 50% the visible color space of the human eye. Whenever possible, change the camera’s default sRGB setting to Adobe 1998 in order to increase available color capture. Whenever possible change this setting to Adobe 1998 in order to increase available color capture. When an image is captured in sRGB, it is best to leave the color space unchanged so color rendering is unaffected. ARCHIVAL Archival materials are those with a neutral pH balance that will not degrade over time and are resistant to UV fading. -

Specification of Srgb
How to interpret the sRGB color space (specified in IEC 61966-2-1) for ICC profiles A. Key sRGB color space specifications (see IEC 61966-2-1 https://webstore.iec.ch/publication/6168 for more information). 1. Chromaticity co-ordinates of primaries: R: x = 0.64, y = 0.33, z = 0.03; G: x = 0.30, y = 0.60, z = 0.10; B: x = 0.15, y = 0.06, z = 0.79. Note: These are defined in ITU-R BT.709 (the television standard for HDTV capture). 2. Reference display‘Gamma’: Approximately 2.2 (see precise specification of color component transfer function below). 3. Reference display white point chromaticity: x = 0.3127, y = 0.3290, z = 0.3583 (equivalent to the chromaticity of CIE Illuminant D65). 4. Reference display white point luminance: 80 cd/m2 (includes veiling glare). Note: The reference display white point tristimulus values are: Xabs = 76.04, Yabs = 80, Zabs = 87.12. 5. Reference veiling glare luminance: 0.2 cd/m2 (this is the reference viewer-observed black point luminance). Note: The reference viewer-observed black point tristimulus values are assumed to be: Xabs = 0.1901, Yabs = 0.2, Zabs = 0.2178. These values are not specified in IEC 61966-2-1, and are an additional interpretation provided in this document. 6. Tristimulus value normalization: The CIE 1931 XYZ values are scaled from 0.0 to 1.0. Note: The following scaling equations can be used. These equations are not provided in IEC 61966-2-1, and are an additional interpretation provided in this document. 76.04 X abs 0.1901 XN = = 0.0125313 (Xabs – 0.1901) 80 76.04 0.1901 Yabs 0.2 YN = = 0.0125313 (Yabs – 0.2) 80 0.2 87.12 Zabs 0.2178 ZN = = 0.0125313 (Zabs – 0.2178) 80 87.12 0.2178 7. -

Computational RYB Color Model and Its Applications
IIEEJ Transactions on Image Electronics and Visual Computing Vol.5 No.2 (2017) -- Special Issue on Application-Based Image Processing Technologies -- Computational RYB Color Model and its Applications Junichi SUGITA† (Member), Tokiichiro TAKAHASHI†† (Member) †Tokyo Healthcare University, ††Tokyo Denki University/UEI Research <Summary> The red-yellow-blue (RYB) color model is a subtractive model based on pigment color mixing and is widely used in art education. In the RYB color model, red, yellow, and blue are defined as the primary colors. In this study, we apply this model to computers by formulating a conversion between the red-green-blue (RGB) and RYB color spaces. In addition, we present a class of compositing methods in the RYB color space. Moreover, we prescribe the appropriate uses of these compo- siting methods in different situations. By using RYB color compositing, paint-like compositing can be easily achieved. We also verified the effectiveness of our proposed method by using several experiments and demonstrated its application on the basis of RYB color compositing. Keywords: RYB, RGB, CMY(K), color model, color space, color compositing man perception system and computer displays, most com- 1. Introduction puter applications use the red-green-blue (RGB) color mod- Most people have had the experience of creating an arbi- el3); however, this model is not comprehensible for many trary color by mixing different color pigments on a palette or people who not trained in the RGB color model because of a canvas. The red-yellow-blue (RYB) color model proposed its use of additive color mixing. As shown in Fig. -

HD-SDI, HDMI, and Tempus Fugit
TECHNICALL Y SPEAKING... By Steve Somers, Vice President of Engineering HD-SDI, HDMI, and Tempus Fugit D-SDI (high definition serial digital interface) and HDMI (high definition multimedia interface) Hversion 1.3 are receiving considerable attention these days. “These days” really moved ahead rapidly now that I recall writing in this column on HD-SDI just one year ago. And, exactly two years ago the topic was DVI and HDMI. To be predictably trite, it seems like just yesterday. As with all things digital, there is much change and much to talk about. HD-SDI Redux difference channels suffice with one-half 372M spreads out the image information The HD-SDI is the 1.5 Gbps backbone the sample rate at 37.125 MHz, the ‘2s’ between the two channels to distribute of uncompressed high definition video in 4:2:2. This format is sufficient for high the data payload. Odd-numbered lines conveyance within the professional HD definition television. But, its robustness map to link A and even-numbered lines production environment. It’s been around and simplicity is pressing it into the higher map to link B. Table 1 indicates the since about 1996 and is quite literally the bandwidth demands of digital cinema and organization of 4:2:2, 4:4:4, and 4:4:4:4 savior of high definition interfacing and other uses like 12-bit, 4096 level signal data with respect to the available frame delivery at modest cost over medium-haul formats, refresh rates above 30 frames per rates. distances using RG-6 style video coax. -

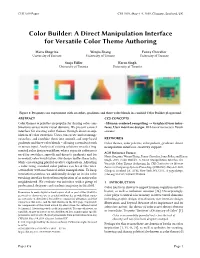
Color Builder: a Direct Manipulation Interface for Versatile Color Theme Authoring
CHI 2019 Paper CHI 2019, May 4–9, 2019, Glasgow, Scotland, UK Color Builder: A Direct Manipulation Interface for Versatile Color Theme Authoring Maria Shugrina Wenjia Zhang Fanny Chevalier University of Toronto University of Toronto University of Toronto Sanja Fidler Karan Singh University of Toronto University of Toronto Figure 1: Designers can experiment with swatches, gradients and three-color blends in a unifed Color Builder playground. ABSTRACT CCS CONCEPTS Color themes or palettes are popular for sharing color com- • Human-centered computing → Graphical user inter- binations across many visual domains. We present a novel faces; User interface design; Web-based interaction; Touch interface for creating color themes through direct manip- screens; ulation of color swatches. Users can create and rearrange swatches, and combine them into smooth and step-based KEYWORDS gradients and three-color blends – all using a seamless touch Color themes, color palettes, color pickers, gradients, direct or mouse input. Analysis of existing solutions reveals a frag- manipulation interfaces, creativity support. mented color design workfow, where separate software is used for swatches, smooth and discrete gradients and for ACM Reference Format: Maria Shugrina, Wenjia Zhang, Fanny Chevalier, Sanja Fidler, and Karan in-context color visualization. Our design unifes these tasks, Singh. 2019. Color Builder: A Direct Manipulation Interface for while encouraging playful creative exploration. Adjusting Versatile Color Theme Authoring. In CHI Conference on Human a color using standard color pickers can break this inter- Factors in Computing Systems Proceedings (CHI 2019), May 4–9, 2019, action fow with mechanical slider manipulation. To keep Glasgow, Scotland UK. ACM, New York, NY, USA, 12 pages.https: interaction seamless, we additionally design an in situ color //doi.org/10.1145/3290605.3300686 tweaking interface for freeform exploration of an entire color neighborhood. -

Basics of Color Management
Application Notes Basics of Color Management Basics of Color Management ErgoSoft AG Moosgrabenstr. 13 CH-8595 Altnau, Switzerland © 2010 ErgoSoft AG, All rights reserved. The information contained in this manual is based on information available at the time of publication and is sub- ject to change without notice. Accuracy and completeness are not warranted or guaranteed. No part of this manual may be reproduced or transmitted in any form or by any means, including electronic me- dium or machine-readable form, without the expressed written permission of ErgoSoft AG. Brand or product names are trademarks of their respective holders. The ErgoSoft RIP is available in different editions. Therefore the description of available features in this document does not necessarily reflect the license details of your edition of the ErgoSoft RIP. For information on the features included in your edition of the ErgoSoft RIPs refer to the ErgoSoft homepage or contact your dealer. Rev. 1.1 Basics of Color Management i Contents Introduction ................................................................................................................................................................. 1 Color Spaces ................................................................................................................................................................ 1 Basics ........................................................................................................................................................................ 1 CMYK ....................................................................................................................................................................... -

Geography 222 – Color Theory in GIS Mike Pesses, Antelope Valley College
Geography 222 – Color Theory in GIS Mike Pesses, Antelope Valley College Introduction Color is a fundamental part of cartography. We have conventions that we learn early on in school; water should be blue, vegetation should be green. At the same time, we do not want to limit ourselves. While a magenta ocean may be a bit much, we can experiment with alternatives to convey a certain feeling for the map. Conventional light blue and tan world maps can feel a bit dull, whereas an “earthier” color scheme can get us thinking about exploration and piracy. A slight change in color can have major results. Color may seem like a simple enough concept, but its reproduction on paper, a television, or on a computer screen is an incredible science. To properly use color from a design standpoint, we must have at least a basic understanding of how it is produced. Color Systems Red, Green, Blue or RGB is the color system of televisions and computer screens. By simply mixing the proportions of red, green, and blue lights in screens, we can display a wealth of colors. We call this an additive system in that we add colors to make new ones. For example, if we mix red and green light, we get yellow. Mixing green and blue will produce cyan. Red and blue will make magenta. Red, green, and blue mixed together will produce white. Keep in mind that this is different from when you mixed paints in kindergarten. Mixing red, green, and blue paint will get you ‐1- Geog 222 – Color Theory in GIS, pg.