Geography 222 – Color Theory in GIS Mike Pesses, Antelope Valley College
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Know the Color Wheel Primary Color
Introduction to Color/Hue Theory With Marlene Oaks Color affects us psychologically in nature, clothing, quilts, art and in decorating. The color choices we make create varying responses. Being able to use colors consciously and harmoniously can help us create spectacular results. Know the Color Wheel Primary color Primary color Primary color The color wheel is the basic tool for combining colors. The first circular color diagram was designed by Sir Isaac Newton in 1666. Primary, Secondary and Tertiary Colors Color theory in regards to light says that all colors are within white light—think prism, and black is devoid of color. In pigment theory, white is the absence of color & black contains all colors. We will be discussing pigment theory here. The primary colors are red, yellow and blue and most other colors can be made by various combinations of them along with the neutrals. The three secondary colors (green, orange and purple) are created by mixing two primary colors. Another six tertiary colors are created by mixing primary and secondary colors adjacent to each other. The above illustration shows the color circle with the primary, secondary and tertiary colors. 1 Warm and cool colors The color circle can be divided into warm and cool colors. Warm colors are energizing and appear to come forward. Cool colors give an impression of calm, and appear to recede. White, black and gray are considered to be neutral. Tints - adding white to a pure hue: Terms about Shades - adding black to a pure hue: hue also known as color Tones - adding gray to a pure hue: Test for color blindness NOTE: Color theory is vast. -

PANTONE® Colorwebtm 1.0 COLORWEB USER MANUAL
User Manual PANTONE® ColorWebTM 1.0 COLORWEB USER MANUAL Copyright Pantone, Inc., 1996. All rights reserved. PANTONE® Computer Video simulations used in this product may not match PANTONE®-identified solid color standards. Use current PANTONE Color Reference Manuals for accurate color. All trademarks noted herein are either the property of Pantone, Inc. or their respective companies. PANTONE® ColorWeb™, ColorWeb™, PANTONE Internet Color System™, PANTONE® ColorDrive®, PANTONE Hexachrome™† and Hexachrome™ are trademarks of Pantone, Inc. Macintosh, Power Macintosh, System 7.xx, Macintosh Drag and Drop, Apple ColorSync and Apple Script are registered trademarks of Apple® Computer, Inc. Adobe Photoshop™ and PageMill™ are trademarks of Adobe Systems Incorporated. Claris Home Page is a trademark of Claris Corporation. Netscape Navigator™ Gold is a trademark of Netscape Communications Corporation. HoTMetaL™ is a trademark of SoftQuad Inc. All other products are trademarks or registered trademarks of their respective owners. † Six-color Process System Patent Pending - Pantone, Inc.. PANTONE ColorWeb Team: Mark Astmann, Al DiBernardo, Ithran Einhorn, Andrew Hatkoff, Richard Herbert, Rosemary Morretta, Stuart Naftel, Diane O’Brien, Ben Sanders, Linda Schulte, Ira Simon and Annmarie Williams. 1 COLORWEB™ USER MANUAL WELCOME Thank you for purchasing PANTONE® ColorWeb™. ColorWeb™ contains all of the resources nec- essary to ensure accurate, cross-platform, non-dithered and non-substituting colors when used in the creation of Web pages. ColorWeb works with any Web authoring program and makes it easy to choose colors for use within the design of Web pages. By using colors from the PANTONE Internet Color System™ (PICS) color palette, Web authors can be sure their page designs have rich, crisp, solid colors, no matter which computer platform these pages are created on or viewed. -

Several Color Appearance Phenomena in Color Reproduction
2nd International Conference on Electronic & Mechanical Engineering and Information Technology (EMEIT-2012) Several Color Appearance Phenomena in Color Reproduction Qin-ling Dai1,a, Xiao-zhou Li2*,b, Ai Xu2 1 School of Materials Engineering (Southwest Forestry University), Kunming, China 650224 2 Key Laboratory of Pulp & Paper Science and Technology (Shandong Polytechnic University), Ministry of Education, Ji’nan, China, 250353 [email protected], bcorresponding author: [email protected] Keywords: color reproduction, color appearance, color appearance phenomena Abstract. Color perceived performance was influenced by various color appearance phenomena caused by varying viewing conditions in color reproduction process. It is necessary to do some research on the color appearance phenomena to represent the color appearance models qualitatively and quantitatively and accurate color reproduction easily. Only the phenomena were studied thoroughly, could the color transmission and reproduction be well performed. The color appearance and common color appearance phenomena of color reproduction were analyzed in this paper. And the basic theory of color appearance in color reproduction was also studied. Introduction High fidelity digital printing plays an important role in high fidelity color transmission and reproduction and it is one of the most important techniques to perform high fidelity color reproduction. High fidelity digital printing helps to perform accurate color reproduction of the original which can’t be performed because of paper and ink in traditional printing process [1]. In color printing, the color difference caused by paper, ink and viewing conditions is various. The difference is not only colorimetric difference but also different color appearance phenomena. While the different color appearance phenomenon is the leading factor to influence the color vision perceived. -

Adobe Photoshop 7.0 Design Professional
Adobe Photoshop CS Design Professional INCORPORATING COLOR TECHNIQUES Chapter Lessons Work with color to transform an image User the Color Picker and the Swatches palette Place a border around an image Blend colors using the Gradient Tool Add color to a grayscale image Use filters, opacity, and blending modes Match colors Incorporating Color Techniques Chapter D 2 Incorporating Color Techniques Using Color Develop an understanding of color theory and color terminology Identify how Photoshop measures, displays and prints color Learn which colors can be reproduced well and which ones cannot Incorporating Color Techniques Chapter D 3 Color Modes Photoshop displays and prints images using specific color modes Color mode or image mode determines how colors combine based on the number of channels in a color model Different color modes result in different levels of color detail and file size – CMYK color mode used for images in a full-color print brochure – RGB color mode used for images in web or e-mail to reduce file size while maintaining color integrity Incorporating Color Techniques Chapter D 4 Color Modes L*a*b Model – Based on human perception of color – Numeric values describe all colors seen by a person with normal vision Grayscale Model – Grayscale mode uses different shades of gray RGB (Red Green Blue) Mode used for online images – Assign intensity value to each pixel – Intensity values range from 0 (black) to 255 (white) for each of the RGB (red, green, blue) components in a color image • Bright red color has an R value of 246, a G value of 20, and a B value of 50. -

"He" Had Me at Blue: Color Theory and Visual
Downloaded from http://www.mitpressjournals.org/doi/pdf/10.1162/LEON_a_00677 by guest on 30 September 2021 general article “He” Had Me at Blue: Color Theory and Visual Art Barbara L. Miller a b s t r a c t Schopenhauer and Goethe argued that colors are danger- ous: When philosophers speak Blue is the colour of your yellow hair of colors, they often begin Red is the whirl of your green wheels to rant and rave. This essay addresses the confusing and ing effects. It can leave an intolera- —Kurt Schwitters treacherous history of color the- ble and “powerful impression” and ory and perception. An overview result in a type of visual incapaci- of philosophers and scientists Color Mad tation that, he suggests, “may last associated with developing for hours” [3]. Exposure to blazing theories leads into a discussion of contemporary perspectives: A friend and colleague once confided that she hated yellow light—“red” or “white” light, as the flowers: “I can’t,” she blustered, “have them in my garden.” Taussig’s notion of a “combus- fictional character cries—in real tible mixture” and “total bodily “You sound like a scene from a Hitchcock movie!” I teased, life can result in blinding after- activity” and Massumi’s idea of and Tippi Hedren as Marnie flashed before my eyes. effects; for example, walking out an “ingressive activity” are used of a dark corridor into a bright, sun- as turning points in a discussion Marnie: “First there are three taps.” of Roger Hiorns’s Seizure—an Thunder claps. Marnie swoons, wailing: “Needles . -

Chapter 2 Fundamentals of Digital Imaging
Chapter 2 Fundamentals of Digital Imaging Part 4 Color Representation © 2016 Pearson Education, Inc., Hoboken, 1 NJ. All rights reserved. In this lecture, you will find answers to these questions • What is RGB color model and how does it represent colors? • What is CMY color model and how does it represent colors? • What is HSB color model and how does it represent colors? • What is color gamut? What does out-of-gamut mean? • Why can't the colors on a printout match exactly what you see on screen? © 2016 Pearson Education, Inc., Hoboken, 2 NJ. All rights reserved. Color Models • Used to describe colors numerically, usually in terms of varying amounts of primary colors. • Common color models: – RGB – CMYK – HSB – CIE and their variants. © 2016 Pearson Education, Inc., Hoboken, 3 NJ. All rights reserved. RGB Color Model • Primary colors: – red – green – blue • Additive Color System © 2016 Pearson Education, Inc., Hoboken, 4 NJ. All rights reserved. Additive Color System © 2016 Pearson Education, Inc., Hoboken, 5 NJ. All rights reserved. Additive Color System of RGB • Full intensities of red + green + blue = white • Full intensities of red + green = yellow • Full intensities of green + blue = cyan • Full intensities of red + blue = magenta • Zero intensities of red , green , and blue = black • Same intensities of red , green , and blue = some kind of gray © 2016 Pearson Education, Inc., Hoboken, 6 NJ. All rights reserved. Color Display From a standard CRT monitor screen © 2016 Pearson Education, Inc., Hoboken, 7 NJ. All rights reserved. Color Display From a SONY Trinitron monitor screen © 2016 Pearson Education, Inc., Hoboken, 8 NJ. -

Color Constancy and Contextual Effects on Color Appearance
Chapter 6 Color Constancy and Contextual Effects on Color Appearance Maria Olkkonen and Vebjørn Ekroll Abstract Color is a useful cue to object properties such as object identity and state (e.g., edibility), and color information supports important communicative functions. Although the perceived color of objects is related to their physical surface properties, this relationship is not straightforward. The ambiguity in perceived color arises because the light entering the eyes contains information about both surface reflectance and prevailing illumination. The challenge of color constancy is to estimate surface reflectance from this mixed signal. In addition to illumination, the spatial context of an object may also affect its color appearance. In this chapter, we discuss how viewing context affects color percepts. We highlight some important results from previous research, and move on to discuss what could help us make further progress in the field. Some promising avenues for future research include using individual differences to help in theory development, and integrating more naturalistic scenes and tasks along with model comparison into color constancy and color appearance research. Keywords Color perception • Color constancy • Color appearance • Context • Psychophysics • Individual differences 6.1 Introduction Color is a useful cue to object properties such as object identity and state (e.g., edibility), and color information supports important communicative functions [1]. Although the perceived color of objects is related to their physical surface properties, M. Olkkonen, M.A. (Psych), Dr. rer. nat. (*) Department of Psychology, Science Laboratories, Durham University, South Road, Durham DH1 3LE, UK Institute of Behavioural Sciences, University of Helsinki, Siltavuorenpenger 1A, 00014 Helsinki, Finland e-mail: [email protected]; maria.olkkonen@helsinki.fi V. -

Color Builder: a Direct Manipulation Interface for Versatile Color Theme Authoring
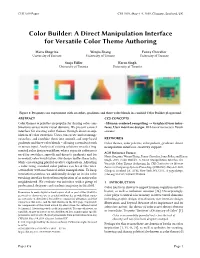
CHI 2019 Paper CHI 2019, May 4–9, 2019, Glasgow, Scotland, UK Color Builder: A Direct Manipulation Interface for Versatile Color Theme Authoring Maria Shugrina Wenjia Zhang Fanny Chevalier University of Toronto University of Toronto University of Toronto Sanja Fidler Karan Singh University of Toronto University of Toronto Figure 1: Designers can experiment with swatches, gradients and three-color blends in a unifed Color Builder playground. ABSTRACT CCS CONCEPTS Color themes or palettes are popular for sharing color com- • Human-centered computing → Graphical user inter- binations across many visual domains. We present a novel faces; User interface design; Web-based interaction; Touch interface for creating color themes through direct manip- screens; ulation of color swatches. Users can create and rearrange swatches, and combine them into smooth and step-based KEYWORDS gradients and three-color blends – all using a seamless touch Color themes, color palettes, color pickers, gradients, direct or mouse input. Analysis of existing solutions reveals a frag- manipulation interfaces, creativity support. mented color design workfow, where separate software is used for swatches, smooth and discrete gradients and for ACM Reference Format: Maria Shugrina, Wenjia Zhang, Fanny Chevalier, Sanja Fidler, and Karan in-context color visualization. Our design unifes these tasks, Singh. 2019. Color Builder: A Direct Manipulation Interface for while encouraging playful creative exploration. Adjusting Versatile Color Theme Authoring. In CHI Conference on Human a color using standard color pickers can break this inter- Factors in Computing Systems Proceedings (CHI 2019), May 4–9, 2019, action fow with mechanical slider manipulation. To keep Glasgow, Scotland UK. ACM, New York, NY, USA, 12 pages.https: interaction seamless, we additionally design an in situ color //doi.org/10.1145/3290605.3300686 tweaking interface for freeform exploration of an entire color neighborhood. -

March 2021 Graphics Webinar FAQ Final
Thank you for your interest in our March 2021 Graphics Webinar, “Color Matching Essentials - Learning to Match Digital Color.” This FAQ answers questions from the Webinar sessions. A recording of the Webinar is available here: https://attendee.gotowebinar.com/recording/6378439989937346060 Session 1. March 24, 14:00 GMT Do you have any tips for taking a color that has been used in a digital space first and converting it, as best as possible, to a print version? Sure. Launch Photoshop, go to color picker, and put in the CMYK values you used for the color digitally. While still in the color picker, click on the Color Libraries button. What is the best way to color match a print to a physical product so that an image on the packaging represents the color of the product? If you want to match an image to a product, find out the Pantone Color values for the product branding. Now, look for images that appear to have the same color (or complementary colors you can identify with Pantone Connect). Use the Extract function from Connect to pull the colors out of the images you are considering to see if they match the Pantone Colors used in the packaging. If you want to match an image to a product, find out the Pantone Color or colors in the image using the Extract command in Pantone Connect. This is the demo I showed where I took a picture of the lemons, but you can open an existing image to extract colors from it either in the mobile app or using the Web portal. -

Facilitating Color Selection in Arcmap
TeachMeGIS.com Facilitating Color Selection in ArcMap We all know the basic ways to select colors in ArcMap, with the color picker. But what if you need to be more specific? What if you need to specify color for only a part of a label? What if you have specific color hexadecimal codes that you need to use? This article will help answer those tougher questions and provide some resources to aid in color selection. First off, we’ve got the regular color picker. Just click a color to select it. If you want a color that is not in the choices, or what to be more specific about the shade, you can click the More Colors option to open the Color Selector. This window allows you to slide the bars to adjust the different values or shades. Facilitating Color Selection in ArcMap 1 of 3 TeachMeGIS.com Take note that on the Color Selector window you have a few options for how to go about selecting your color. The little drop-down menu on the top-right lets you choose from among RGB (Red-Green-Blue), HSV (Hue-Saturation-Value), and CMYK (Cyan-Magenta-Yellow-Black). Once chosen, you can use the slider bars to adjust each value separately. Finding RBG or CMYK values for a color If you’ve read our article about Labeling in ArcGIS Using HTML, you’ll know that in order to specify a color this way, you need the individual Red, Green, and Blue values for the color you want to use. For example: “<CLR red=’43’ green=’16’ blue=’244’>” & [FIELD] & “<\CLR>” Or “<CLR cyan=’0’ magenta=’91’ yellow=’76’ black=’0’>” & [FIELD] & “<\CLR>” Perhaps you want your label color to match the color of your features exactly. -

Color Theory
color theory What is color theory? Color Theory is a set of principles used to create harmonious color combinations. Color relationships can be visually represented with a color wheel — the color spectrum wrapped onto a circle. The color wheel is a visual representation of color theory: According to color theory, harmonious color combinations use any two colors opposite each other on the color wheel, any three colors equally spaced around the color wheel forming a triangle, or any four colors forming a rectangle (actually, two pairs of colors opposite each other). The harmonious color combinations are called color schemes – sometimes the term 'color harmonies' is also used. Color schemes remain harmonious regardless of the rotation angle. Monochromatic Color Scheme The monochromatic color scheme uses variations in lightness and saturation of a single color. This scheme looks clean and elegant. Monochromatic colors go well together, producing a soothing effect. The monochromatic scheme is very easy on the eyes, especially with blue or green hues. Analogous Color Scheme The analogous color scheme uses colors that are adjacent to each other on the color wheel. One color is used as a dominant color while others are used to enrich the scheme. The analogous scheme is similar to the monochromatic, but offers more nuances. Complementary Color Scheme The complementary color scheme consists of two colors that are opposite each other on the color wheel. This scheme looks best when you place a warm color against a cool color, for example, red versus green-blue. This scheme is intrinsically high-contrast. Split Complementary Color Scheme The split complementary scheme is a variation of the standard complementary scheme. -

Color Representation
Generated by Foxit PDF Creator © Foxit Software http://www.foxitsoftware.com For evaluation only. Lecture 3 Color Representation CIEXYZ Color Space CIE Chromaticity Space HSL,HSV,LUV,CIELab Y X Z Generated by Foxit PDF Creator © Foxit Software http://www.foxitsoftware.com For evaluation only. CIEXYZ Color Coordinate System 1931 – The Commission International de l’Eclairage (CIE) Defined a standard system for color representation. The CIE-XYZ Color Coordinate System. In this system, the XYZ Tristimulus values can describe any visible color. The XYZ system is based on the color matching experiments Generated by Foxit PDF Creator © Foxit Software http://www.foxitsoftware.com For evaluation only. Trichromatic Color Theory “tri”=three “chroma”=color Every color can be represented by 3 values. 80 60 e1 40 e2 20 e3 0 400 500 600 700 Wavelength (nm) Space of visible colors is 3 Dimensional. Generated by Foxit PDF Creator © Foxit Software http://www.foxitsoftware.com For evaluation only. Calculating the CIEXYZ Color Coordinate System CIE-RGB 3 r(l) 2 b(l) g(l) 1 Primary Intensity 0 400 500 600 700 Wavelength (nm) David Wright 1928-1929, 1929-1930 & John Guild 1931 17 observers responses to Monochromatic lights between 400- 700nm using viewing field of 2 deg angular subtense. Primaries are monochromatic : 435.8 546.1 700 nm 2 deg field. These were defined as CIE-RGB primaries and CMF. XYZ are a linear transformation away from the observed data. Generated by Foxit PDF Creator © Foxit Software http://www.foxitsoftware.com For evaluation only. CIEXYZ Color Coordinate System CIE Criteria for choosing Primaries X,Y,Z and Color Matching Functions x,y,z.