Color Representation
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Color Models
Color Models Jian Huang CS456 Main Color Spaces • CIE XYZ, xyY • RGB, CMYK • HSV (Munsell, HSL, IHS) • Lab, UVW, YUV, YCrCb, Luv, Differences in Color Spaces • What is the use? For display, editing, computation, compression, …? • Several key (very often conflicting) features may be sought after: – Additive (RGB) or subtractive (CMYK) – Separation of luminance and chromaticity – Equal distance between colors are equally perceivable CIE Standard • CIE: International Commission on Illumination (Comission Internationale de l’Eclairage). • Human perception based standard (1931), established with color matching experiment • Standard observer: a composite of a group of 15 to 20 people CIE Experiment CIE Experiment Result • Three pure light source: R = 700 nm, G = 546 nm, B = 436 nm. CIE Color Space • 3 hypothetical light sources, X, Y, and Z, which yield positive matching curves • Y: roughly corresponds to luminous efficiency characteristic of human eye CIE Color Space CIE xyY Space • Irregular 3D volume shape is difficult to understand • Chromaticity diagram (the same color of the varying intensity, Y, should all end up at the same point) Color Gamut • The range of color representation of a display device RGB (monitors) • The de facto standard The RGB Cube • RGB color space is perceptually non-linear • RGB space is a subset of the colors human can perceive • Con: what is ‘bloody red’ in RGB? CMY(K): printing • Cyan, Magenta, Yellow (Black) – CMY(K) • A subtractive color model dye color absorbs reflects cyan red blue and green magenta green blue and red yellow blue red and green black all none RGB and CMY • Converting between RGB and CMY RGB and CMY HSV • This color model is based on polar coordinates, not Cartesian coordinates. -

PANTONE® Colorwebtm 1.0 COLORWEB USER MANUAL
User Manual PANTONE® ColorWebTM 1.0 COLORWEB USER MANUAL Copyright Pantone, Inc., 1996. All rights reserved. PANTONE® Computer Video simulations used in this product may not match PANTONE®-identified solid color standards. Use current PANTONE Color Reference Manuals for accurate color. All trademarks noted herein are either the property of Pantone, Inc. or their respective companies. PANTONE® ColorWeb™, ColorWeb™, PANTONE Internet Color System™, PANTONE® ColorDrive®, PANTONE Hexachrome™† and Hexachrome™ are trademarks of Pantone, Inc. Macintosh, Power Macintosh, System 7.xx, Macintosh Drag and Drop, Apple ColorSync and Apple Script are registered trademarks of Apple® Computer, Inc. Adobe Photoshop™ and PageMill™ are trademarks of Adobe Systems Incorporated. Claris Home Page is a trademark of Claris Corporation. Netscape Navigator™ Gold is a trademark of Netscape Communications Corporation. HoTMetaL™ is a trademark of SoftQuad Inc. All other products are trademarks or registered trademarks of their respective owners. † Six-color Process System Patent Pending - Pantone, Inc.. PANTONE ColorWeb Team: Mark Astmann, Al DiBernardo, Ithran Einhorn, Andrew Hatkoff, Richard Herbert, Rosemary Morretta, Stuart Naftel, Diane O’Brien, Ben Sanders, Linda Schulte, Ira Simon and Annmarie Williams. 1 COLORWEB™ USER MANUAL WELCOME Thank you for purchasing PANTONE® ColorWeb™. ColorWeb™ contains all of the resources nec- essary to ensure accurate, cross-platform, non-dithered and non-substituting colors when used in the creation of Web pages. ColorWeb works with any Web authoring program and makes it easy to choose colors for use within the design of Web pages. By using colors from the PANTONE Internet Color System™ (PICS) color palette, Web authors can be sure their page designs have rich, crisp, solid colors, no matter which computer platform these pages are created on or viewed. -

Adobe Photoshop 7.0 Design Professional
Adobe Photoshop CS Design Professional INCORPORATING COLOR TECHNIQUES Chapter Lessons Work with color to transform an image User the Color Picker and the Swatches palette Place a border around an image Blend colors using the Gradient Tool Add color to a grayscale image Use filters, opacity, and blending modes Match colors Incorporating Color Techniques Chapter D 2 Incorporating Color Techniques Using Color Develop an understanding of color theory and color terminology Identify how Photoshop measures, displays and prints color Learn which colors can be reproduced well and which ones cannot Incorporating Color Techniques Chapter D 3 Color Modes Photoshop displays and prints images using specific color modes Color mode or image mode determines how colors combine based on the number of channels in a color model Different color modes result in different levels of color detail and file size – CMYK color mode used for images in a full-color print brochure – RGB color mode used for images in web or e-mail to reduce file size while maintaining color integrity Incorporating Color Techniques Chapter D 4 Color Modes L*a*b Model – Based on human perception of color – Numeric values describe all colors seen by a person with normal vision Grayscale Model – Grayscale mode uses different shades of gray RGB (Red Green Blue) Mode used for online images – Assign intensity value to each pixel – Intensity values range from 0 (black) to 255 (white) for each of the RGB (red, green, blue) components in a color image • Bright red color has an R value of 246, a G value of 20, and a B value of 50. -

Chapter 2 Fundamentals of Digital Imaging
Chapter 2 Fundamentals of Digital Imaging Part 4 Color Representation © 2016 Pearson Education, Inc., Hoboken, 1 NJ. All rights reserved. In this lecture, you will find answers to these questions • What is RGB color model and how does it represent colors? • What is CMY color model and how does it represent colors? • What is HSB color model and how does it represent colors? • What is color gamut? What does out-of-gamut mean? • Why can't the colors on a printout match exactly what you see on screen? © 2016 Pearson Education, Inc., Hoboken, 2 NJ. All rights reserved. Color Models • Used to describe colors numerically, usually in terms of varying amounts of primary colors. • Common color models: – RGB – CMYK – HSB – CIE and their variants. © 2016 Pearson Education, Inc., Hoboken, 3 NJ. All rights reserved. RGB Color Model • Primary colors: – red – green – blue • Additive Color System © 2016 Pearson Education, Inc., Hoboken, 4 NJ. All rights reserved. Additive Color System © 2016 Pearson Education, Inc., Hoboken, 5 NJ. All rights reserved. Additive Color System of RGB • Full intensities of red + green + blue = white • Full intensities of red + green = yellow • Full intensities of green + blue = cyan • Full intensities of red + blue = magenta • Zero intensities of red , green , and blue = black • Same intensities of red , green , and blue = some kind of gray © 2016 Pearson Education, Inc., Hoboken, 6 NJ. All rights reserved. Color Display From a standard CRT monitor screen © 2016 Pearson Education, Inc., Hoboken, 7 NJ. All rights reserved. Color Display From a SONY Trinitron monitor screen © 2016 Pearson Education, Inc., Hoboken, 8 NJ. -

Color Builder: a Direct Manipulation Interface for Versatile Color Theme Authoring
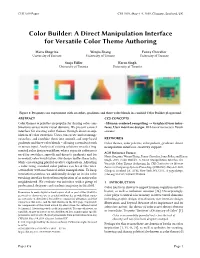
CHI 2019 Paper CHI 2019, May 4–9, 2019, Glasgow, Scotland, UK Color Builder: A Direct Manipulation Interface for Versatile Color Theme Authoring Maria Shugrina Wenjia Zhang Fanny Chevalier University of Toronto University of Toronto University of Toronto Sanja Fidler Karan Singh University of Toronto University of Toronto Figure 1: Designers can experiment with swatches, gradients and three-color blends in a unifed Color Builder playground. ABSTRACT CCS CONCEPTS Color themes or palettes are popular for sharing color com- • Human-centered computing → Graphical user inter- binations across many visual domains. We present a novel faces; User interface design; Web-based interaction; Touch interface for creating color themes through direct manip- screens; ulation of color swatches. Users can create and rearrange swatches, and combine them into smooth and step-based KEYWORDS gradients and three-color blends – all using a seamless touch Color themes, color palettes, color pickers, gradients, direct or mouse input. Analysis of existing solutions reveals a frag- manipulation interfaces, creativity support. mented color design workfow, where separate software is used for swatches, smooth and discrete gradients and for ACM Reference Format: Maria Shugrina, Wenjia Zhang, Fanny Chevalier, Sanja Fidler, and Karan in-context color visualization. Our design unifes these tasks, Singh. 2019. Color Builder: A Direct Manipulation Interface for while encouraging playful creative exploration. Adjusting Versatile Color Theme Authoring. In CHI Conference on Human a color using standard color pickers can break this inter- Factors in Computing Systems Proceedings (CHI 2019), May 4–9, 2019, action fow with mechanical slider manipulation. To keep Glasgow, Scotland UK. ACM, New York, NY, USA, 12 pages.https: interaction seamless, we additionally design an in situ color //doi.org/10.1145/3290605.3300686 tweaking interface for freeform exploration of an entire color neighborhood. -

Color Appearance Models Today's Topic
Color Appearance Models Arjun Satish Mitsunobu Sugimoto 1 Today's topic Color Appearance Models CIELAB The Nayatani et al. Model The Hunt Model The RLAB Model 2 1 Terminology recap Color Hue Brightness/Lightness Colorfulness/Chroma Saturation 3 Color Attribute of visual perception consisting of any combination of chromatic and achromatic content. Chromatic name Achromatic name others 4 2 Hue Attribute of a visual sensation according to which an area appears to be similar to one of the perceived colors Often refers red, green, blue, and yellow 5 Brightness Attribute of a visual sensation according to which an area appears to emit more or less light. Absolute level of the perception 6 3 Lightness The brightness of an area judged as a ratio to the brightness of a similarly illuminated area that appears to be white Relative amount of light reflected, or relative brightness normalized for changes in the illumination and view conditions 7 Colorfulness Attribute of a visual sensation according to which the perceived color of an area appears to be more or less chromatic 8 4 Chroma Colorfulness of an area judged as a ratio of the brightness of a similarly illuminated area that appears white Relationship between colorfulness and chroma is similar to relationship between brightness and lightness 9 Saturation Colorfulness of an area judged as a ratio to its brightness Chroma – ratio to white Saturation – ratio to its brightness 10 5 Definition of Color Appearance Model so much description of color such as: wavelength, cone response, tristimulus values, chromaticity coordinates, color spaces, … it is difficult to distinguish them correctly We need a model which makes them straightforward 11 Definition of Color Appearance Model CIE Technical Committee 1-34 (TC1-34) (Comission Internationale de l'Eclairage) They agreed on the following definition: A color appearance model is any model that includes predictors of at least the relative color-appearance attributes of lightness, chroma, and hue. -

Geography 222 – Color Theory in GIS Mike Pesses, Antelope Valley College
Geography 222 – Color Theory in GIS Mike Pesses, Antelope Valley College Introduction Color is a fundamental part of cartography. We have conventions that we learn early on in school; water should be blue, vegetation should be green. At the same time, we do not want to limit ourselves. While a magenta ocean may be a bit much, we can experiment with alternatives to convey a certain feeling for the map. Conventional light blue and tan world maps can feel a bit dull, whereas an “earthier” color scheme can get us thinking about exploration and piracy. A slight change in color can have major results. Color may seem like a simple enough concept, but its reproduction on paper, a television, or on a computer screen is an incredible science. To properly use color from a design standpoint, we must have at least a basic understanding of how it is produced. Color Systems Red, Green, Blue or RGB is the color system of televisions and computer screens. By simply mixing the proportions of red, green, and blue lights in screens, we can display a wealth of colors. We call this an additive system in that we add colors to make new ones. For example, if we mix red and green light, we get yellow. Mixing green and blue will produce cyan. Red and blue will make magenta. Red, green, and blue mixed together will produce white. Keep in mind that this is different from when you mixed paints in kindergarten. Mixing red, green, and blue paint will get you ‐1- Geog 222 – Color Theory in GIS, pg. -

ARC Laboratory Handbook. Vol. 5 Colour: Specification and Measurement
Andrea Urland CONSERVATION OF ARCHITECTURAL HERITAGE, OFARCHITECTURALHERITAGE, CONSERVATION Colour Specification andmeasurement HISTORIC STRUCTURESANDMATERIALS UNESCO ICCROM WHC VOLUME ARC 5 /99 LABORATCOROY HLANODBOUOKR The ICCROM ARC Laboratory Handbook is intended to assist professionals working in the field of conserva- tion of architectural heritage and historic structures. It has been prepared mainly for architects and engineers, but may also be relevant for conservator-restorers or archaeologists. It aims to: - offer an overview of each problem area combined with laboratory practicals and case studies; - describe some of the most widely used practices and illustrate the various approaches to the analysis of materials and their deterioration; - facilitate interdisciplinary teamwork among scientists and other professionals involved in the conservation process. The Handbook has evolved from lecture and laboratory handouts that have been developed for the ICCROM training programmes. It has been devised within the framework of the current courses, principally the International Refresher Course on Conservation of Architectural Heritage and Historic Structures (ARC). The general layout of each volume is as follows: introductory information, explanations of scientific termi- nology, the most common problems met, types of analysis, laboratory tests, case studies and bibliography. The concept behind the Handbook is modular and it has been purposely structured as a series of independent volumes to allow: - authors to periodically update the -

March 2021 Graphics Webinar FAQ Final
Thank you for your interest in our March 2021 Graphics Webinar, “Color Matching Essentials - Learning to Match Digital Color.” This FAQ answers questions from the Webinar sessions. A recording of the Webinar is available here: https://attendee.gotowebinar.com/recording/6378439989937346060 Session 1. March 24, 14:00 GMT Do you have any tips for taking a color that has been used in a digital space first and converting it, as best as possible, to a print version? Sure. Launch Photoshop, go to color picker, and put in the CMYK values you used for the color digitally. While still in the color picker, click on the Color Libraries button. What is the best way to color match a print to a physical product so that an image on the packaging represents the color of the product? If you want to match an image to a product, find out the Pantone Color values for the product branding. Now, look for images that appear to have the same color (or complementary colors you can identify with Pantone Connect). Use the Extract function from Connect to pull the colors out of the images you are considering to see if they match the Pantone Colors used in the packaging. If you want to match an image to a product, find out the Pantone Color or colors in the image using the Extract command in Pantone Connect. This is the demo I showed where I took a picture of the lemons, but you can open an existing image to extract colors from it either in the mobile app or using the Web portal. -

Facilitating Color Selection in Arcmap
TeachMeGIS.com Facilitating Color Selection in ArcMap We all know the basic ways to select colors in ArcMap, with the color picker. But what if you need to be more specific? What if you need to specify color for only a part of a label? What if you have specific color hexadecimal codes that you need to use? This article will help answer those tougher questions and provide some resources to aid in color selection. First off, we’ve got the regular color picker. Just click a color to select it. If you want a color that is not in the choices, or what to be more specific about the shade, you can click the More Colors option to open the Color Selector. This window allows you to slide the bars to adjust the different values or shades. Facilitating Color Selection in ArcMap 1 of 3 TeachMeGIS.com Take note that on the Color Selector window you have a few options for how to go about selecting your color. The little drop-down menu on the top-right lets you choose from among RGB (Red-Green-Blue), HSV (Hue-Saturation-Value), and CMYK (Cyan-Magenta-Yellow-Black). Once chosen, you can use the slider bars to adjust each value separately. Finding RBG or CMYK values for a color If you’ve read our article about Labeling in ArcGIS Using HTML, you’ll know that in order to specify a color this way, you need the individual Red, Green, and Blue values for the color you want to use. For example: “<CLR red=’43’ green=’16’ blue=’244’>” & [FIELD] & “<\CLR>” Or “<CLR cyan=’0’ magenta=’91’ yellow=’76’ black=’0’>” & [FIELD] & “<\CLR>” Perhaps you want your label color to match the color of your features exactly. -

Prepared by Dr.P.Sumathi COLOR MODELS
UNIT V: Colour models and colour applications – properties of light – standard primaries and the chromaticity diagram – xyz colour model – CIE chromaticity diagram – RGB colour model – YIQ, CMY, HSV colour models, conversion between HSV and RGB models, HLS colour model, colour selection and applications. TEXT BOOK 1. Donald Hearn and Pauline Baker, “Computer Graphics”, Prentice Hall of India, 2001. Prepared by Dr.P.Sumathi COLOR MODELS Color Model is a method for explaining the properties or behavior of color within some particular context. No single color model can explain all aspects of color, so we make use of different models to help describe the different perceived characteristics of color. 15-1. PROPERTIES OF LIGHT Light is a narrow frequency band within the electromagnetic system. Other frequency bands within this spectrum are called radio waves, micro waves, infrared waves and x-rays. The below figure shows the frequency ranges for some of the electromagnetic bands. Each frequency value within the visible band corresponds to a distinct color. The electromagnetic spectrum is the range of frequencies (the spectrum) of electromagnetic radiation and their respective wavelengths and photon energies. Spectral colors range from the reds through orange and yellow at the low-frequency end to greens, blues and violet at the high end. Since light is an electromagnetic wave, the various colors are described in terms of either the frequency for the wave length λ of the wave. The wavelength and frequency of the monochromatic wave is inversely proportional to each other, with the proportionality constants as the speed of light C where C = λ f. -

Color-Proposal.Pdf
Colors in Snap! -bh proposal, draft, do not distribute Your computer monitor can display millions of colors, but you probably can’t distinguish that many. For example, here’s red 57, green 180, blue 200: And here’s red 57, green 182, blue 200: You might be able to tell them apart if you see them side by side: … but maybe not even then. Color space—the collection of all possible colors—is three-dimensional, but there are many ways to choose the dimensions. RGB (red-green-blue), the one most commonly used, matches the way TVs and displays produce color. Behind every dot on the screen are three tiny lights: a red one, a green one, and a blue one. But if you want to print colors on paper, your printer probably uses a different set of three colors: CMY (cyan-magenta-yellow). You may have seen the abbreviation CMYK, which represents the common technique of adding black ink to the collection. (Mixing cyan, magenta, and yellow in equal amounts is supposed to result in black ink, but typically it comes out a not-very-intense gray instead.) Other systems that try to mimic human perception are HSL (hue-saturation-lightness) and HSV (hue-saturation-value). If you are a color professional—a printer, a web designer, a graphic designer, an artist—then you need to understand all this. It can also be interesting to learn about. For example, there are colors that you can see but your computer display can’t generate. If that intrigues you, look up color theory in Wikipedia.