PANTONE® Colorwebtm 1.0 COLORWEB USER MANUAL
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Aprender El Lenguaje Html Estrictamente Reservado a Los Principiantes
Aprender el lenguaje Html Estrictamente reservado a los principiantes www.ccim.be/ccim328/htmlsp/index.htm Preámbulo Nuestro objetivo en la elaboración de esta formación dedicada a la creación de páginas Web y luego al lenguaje Html ha sido la sencillez de planteamiento y el deseo de dar bases sanas para un estudio y una utilización más adelantada. No pretendemos ser exhaustivos ni ser "La" referencia. Sabemos perfectamente que nuestra síntesis es muy subjetiva y que estaremos en contra de los puristas. Esperamos por lo menos hacerle comprender y disfrutar el lenguaje Html, y darle ganas de aprender un poco más a propósito de la publicación en Internet. Capitulo 1 : El Web habla Html Html es el lenguaje universal para comunicar en el Web. Su información será entonces recogida en esta fantástica tela de redes interconectadas que es Internet, para acabar en el ordenador de su lector gracias a un programa llamado navegador o browser. • Entonces tiene dos interlocutores 1. el browser de su lector 2. y su mismo lector. Este programa que se llama "browser" nos permite navegar en la Net y visualizar en su pantalla las "páginas" que él ha localizado. Es una lastima que haya tantas marcas y tipos diferentes de navegadores. Los hay simples, arcaicos, sofisticados... Los más conocidos son Netscape en su versión 2, 3, y 4 luego Internet Explorer 3, 4 y 5 de Microsoft pero también existen muchos otros. • Cada browser tiene su propia manera de trabajar. A diferencia de su tratamiento de texto preferido que restituye exactamente su documento en una hoja de papel con su tipo de caracteres y su compáginación, no sabe nunca exactamente lo que el browser de su lector del fin del mundo presentará en la pantalla de este último. -

Adventures on the World Wide Web Care and Feeding of a Community Band Website
Adventures on the World Wide Web Care and Feeding of a Community Band Website Presented at 1998 Community Band Weekend August 2, 1998 http://www.ahcb.org/ After Hours Community Band Web Site Committee 1 Facts About the AHCB Website • Address: www.ahcb.org • Hosted (physically resides) on Geocities • Went active on April 14, 1998 • About 1000 visits since we started • Designed for use by band members and general public After Hours Community Band Web Site Committee 2 Web Site Usage Total Hits on Home Page 1000 900 800 700 600 500 Total Hits 400 300 200 100 0 4/14/98 5/14/98 6/13/98 7/13/98 8/12/98 9/11/98 Date After Hours Community Band Web Site Committee 3 Steps We Followed • Decide who should be involved in this project • Determine the purpose/audience • Brainstorm for what should be on the site (especially initially) • Select the host for your site • Decide if you want a domain name • Determine the costs • Establish policies • Set up the site and test it • Go “public” • Maintain, update, and improve the site After Hours Community Band Web Site Committee 4 Who should be involved? • We took a committee approach • Asked for volunteers from entire band – Resulted in four volunteers • Decided on a charter for the committee – Research how and why to create a website – Establish costs (if any) and policies – Begin provisional construction of a website • We are an ad hoc committee reporting to our band’s Executive Committee After Hours Community Band Web Site Committee 5 Purpose and Audience for the Website • Probably the most important part -

Adobe Photoshop 7.0 Design Professional
Adobe Photoshop CS Design Professional INCORPORATING COLOR TECHNIQUES Chapter Lessons Work with color to transform an image User the Color Picker and the Swatches palette Place a border around an image Blend colors using the Gradient Tool Add color to a grayscale image Use filters, opacity, and blending modes Match colors Incorporating Color Techniques Chapter D 2 Incorporating Color Techniques Using Color Develop an understanding of color theory and color terminology Identify how Photoshop measures, displays and prints color Learn which colors can be reproduced well and which ones cannot Incorporating Color Techniques Chapter D 3 Color Modes Photoshop displays and prints images using specific color modes Color mode or image mode determines how colors combine based on the number of channels in a color model Different color modes result in different levels of color detail and file size – CMYK color mode used for images in a full-color print brochure – RGB color mode used for images in web or e-mail to reduce file size while maintaining color integrity Incorporating Color Techniques Chapter D 4 Color Modes L*a*b Model – Based on human perception of color – Numeric values describe all colors seen by a person with normal vision Grayscale Model – Grayscale mode uses different shades of gray RGB (Red Green Blue) Mode used for online images – Assign intensity value to each pixel – Intensity values range from 0 (black) to 255 (white) for each of the RGB (red, green, blue) components in a color image • Bright red color has an R value of 246, a G value of 20, and a B value of 50. -

Introduction Au HTML
HTML Sommaire : 1. plan 2. Le Web 3. Les serveurs Web 4. Les protocoles de communication 5. Accès aux serveurs Web 6. Le langage H.T.M.L. 7. Structure 8. Styles 9. Autres styles 10. Interface universelle 11. Écriture d'accents 12. Les listes 13. ... 14. Exemple de fichier HTML 15. Les hyperliens 16. Un exemple 17. Les ancres 18. Les tableaux 19. Les formulaires 20. Le source d'un formulaire 21. Le formulaire correspondant 22. Les frames 23. ... 24. ... 25. Création de frames 26. Création ou acquisition de documents 27. Comparaisons d'éditeurs HTML 28. Exemple de petit générateur de HTML 29. Autres objets insérés dans les pages Web 30. Quelques astuces 31. Les feuilles de style 32. Moteurs de recherche / indexation 33. Les proxies 34. Bibliographie ANNEXES: Exemple d'utilisation de l'HTML : ADM Différents clients Bruno Pouliquen ([email protected]) http://www.med.univ-rennes1.fr/~poulique/cours/html/ page 1 WORLD WIDE WEB Toile d'araignée d'étendue mondiale Réseaux de communication mondial • Interconnection de réseaux; • Réseaux internet; • Permet d'accéder à une masse gigantesque d'informations distantes; • Chaque individu peut y mettre les informations qu'il désire; • Le succès du Web : accès ergonomique et facile à une masse de données colossale et variée. http://www.med.univ-rennes1.fr/~poulique/cours/html/ page 2 SERVEURS WORLD WIDE WEB ________________________________________ •Données Multimédia • Hypermédia • Données réparties • Navigation transparente serveur www.med.univ-rennes1.fr serveur serveur web www.autre.com (apache) routeur Internet réseau ethernet Mac PC client web (netscape) http://www.med.univ-rennes1.fr/~poulique/cours/html/ page 3 PROTOCOLES DE COMMUNICATION. -

COM 1000 - Beginning HTML 3 Credit Hours
COM 1000 - Beginning HTML 3 Credit Hours Course Description: This is a beginning course in HTML, providing instruction in web page creation. The topics studided include using HTML tags to format headings and text, to display images, and to create lists, links, tables, frames, and forms. Course Objectives: To equip students to edit basic HTML code and preview web pages To familiarize students with vocabulary used in the Web Design industry To help prepare students for an entry-level job as a Web Technician This class is designed to teach you HTML coding so that you will be able to code pages using only a text editor, or to fix broken code when you later learn to use a WYSIWYG web page application (like Front Page or DreamWeaver, etc.). For that reason you will not be allowed to use a WYSIWYG web page application when creating projects for this class. You will be required instead to use either a text editor (such as SimpleText for the Macintosh, or Notepad or WordPad for the PC) or a non-WYSIWYG HTML editor such as BBedit or PageSpinner, etc. Prerequisites and Corequisites: Basic computing and keyboarding skills. Course Topics: Creating, previewing and printing HTML documents Formatting text and creating lists with HTML tags Inserting graphic images, image maps and background images Creating forms with data entry fields, radio buttons and pull-down menus Creating tables with HTML tags Using framesets or structuring tables to control page layout Design issues affecting accessibility and usability An introduction to incorporating scripts in web pages Specific Course Requirements: Students should know how to complete basic computer tasks such as creating, naming and saving files to specific folders. -

Chapter 2 Fundamentals of Digital Imaging
Chapter 2 Fundamentals of Digital Imaging Part 4 Color Representation © 2016 Pearson Education, Inc., Hoboken, 1 NJ. All rights reserved. In this lecture, you will find answers to these questions • What is RGB color model and how does it represent colors? • What is CMY color model and how does it represent colors? • What is HSB color model and how does it represent colors? • What is color gamut? What does out-of-gamut mean? • Why can't the colors on a printout match exactly what you see on screen? © 2016 Pearson Education, Inc., Hoboken, 2 NJ. All rights reserved. Color Models • Used to describe colors numerically, usually in terms of varying amounts of primary colors. • Common color models: – RGB – CMYK – HSB – CIE and their variants. © 2016 Pearson Education, Inc., Hoboken, 3 NJ. All rights reserved. RGB Color Model • Primary colors: – red – green – blue • Additive Color System © 2016 Pearson Education, Inc., Hoboken, 4 NJ. All rights reserved. Additive Color System © 2016 Pearson Education, Inc., Hoboken, 5 NJ. All rights reserved. Additive Color System of RGB • Full intensities of red + green + blue = white • Full intensities of red + green = yellow • Full intensities of green + blue = cyan • Full intensities of red + blue = magenta • Zero intensities of red , green , and blue = black • Same intensities of red , green , and blue = some kind of gray © 2016 Pearson Education, Inc., Hoboken, 6 NJ. All rights reserved. Color Display From a standard CRT monitor screen © 2016 Pearson Education, Inc., Hoboken, 7 NJ. All rights reserved. Color Display From a SONY Trinitron monitor screen © 2016 Pearson Education, Inc., Hoboken, 8 NJ. -

Building on the Future. NECC 2001: National Educational Computing Conference Proceedings (22Nd, Chicago, Illinois, June 25-27, 2001)
DOCUMENT RESUME ED 462 929 IR 021 087 TITLE Building on the Future. NECC 2001: National Educational Computing Conference Proceedings (22nd, Chicago, Illinois, June 25-27, 2001). INSTITUTION National Educational Computing Association, Eugene, OR.; National Educational Computing Conference. PUB DATE 2001-06-00 NOTE 512p.; For selected individual papers, see IR 021 088-111. Most presenter handouts are not available from ERIC. Hosted by Illinois Computing Educators (ICE) and School of Education and Social Policy, Northwestern University. In cooperation with Chicago Public Schools, Illinois State Board Of Education, Illinois State Learning Technology Centers, Niles Township High School District 219, NCRTEC at the North Central Regional (Northwestern University), and Illinois Educational Technology Council. AVAILABLE FROM For full text: http://confreg.uoregon.edu/necc2001/program/. PUB TYPE Collected Works Proceedings (021) EDRS PRICE MF02/PC21 Plus Postage. DESCRIPTORS Computer Uses in Education; *Educational Technology; Elementary Secondary Education; Higher Education; *Information Technology; Internet; *Telecommunications IDENTIFIERS *Technology Implementation ABSTRACT This document contains the proceedings of the National Educational Computing Conference (NECC) 2001. The following research papers are included: "UCI Computer Arts: Building Gender Equity While Meeting ISTE NETS" (Kimberly Bisbee Burge); "From Mythology to Technology: Sisyphus Makes the Leap to Learn" (Patricia J. Donohue, Mary Beth Kelley-Lowe, and John J. Hoover); "Simulations -

TAP Into Learning, Fall-Winter 2000. INSTITUTION Stanford Univ., CA
DOCUMENT RESUME ED 456 797 IR 020 546 AUTHOR Burns, Mary; Dimock, Vicki; Martinez, Danny TITLE TAP into Learning, Fall-Winter 2000. INSTITUTION Stanford Univ., CA. ERIC Clearinghouse on Educational Media and Technology. SPONS AGENCY Office of Educational Research and Improvement (ED), Washington, DC. PUB DATE 2000-00-00 NOTE 26p.; Winter 2000 is the final issue of "TAP into Learning CONTRACT RJ9600681 AVAILABLE FROM For full text: http://www.sedl.org/tap/newsletters/. PUB TYPE Collected Works Serials (022) JOURNAL CIT TAP into Learning; v2 n3, v3 n1-2 Fall-Win 2000 EDRS PRICE MF01/PCO2 Plus Postage. DESCRIPTORS Computer Assisted Instruction; Computer Software; *Computer Uses in Education; Constructivism (Learning); Educational Technology; Elementary Secondary Education; *Hypermedia; Interactive Video; Learning; Learning Activities; Multimedia Instruction; *Multimedia Materials; Visual Aids IDENTIFIERS Reflective Inquiry; Technology Role ABSTRACT This document consists of the final three issues of "TAP into Learning" (Technology Assistance Program) .The double fall issue focuses on knowledge construction and on using multimedia applications in the classroom. Contents include: "Knowledge Under Construction"; "Hegel and the Dialectic"; "Implications for Teaching and Learning"; "How Can Technology Help in the Developmental Process?"; "Type I and Type II Applications"; "Children's Ways of Learning and the Evolution of the Personal Computer"; "Classroom Example: Trial of Julius Caesar's Murderers and Court Case Website"; "Glossary of World Wide Web Terms"; "Hypermedia: What Do I Need To Use Thought Processing Software?"; and "What Do I Need To Make a Web Page in My Class?" The winter issue, "Learning as an Active and Reflective Process," focuses on the process of learning and on using video in the classroom. -

Chapter 15: Weaving Guilford's
15 Weaving Guilford's Web Michael B. Strickland Guilford College Robert M. Whitnell Guilford College There is no Final Word. There can be nojnal version, no last thought. There is always a new view, a new idea, a new interpretation. -Theodor H. Nelson, inventor of the term hypertext Introduction: Student Empowerment and Responsibility About the time that the World Wide Web exploded out of its original niche in the scientific research community, the business community, the general aca- demic community, and many individual users realized its power for the provi- sion and acquisition of information. Like many institutions, Guilford College recognized the need to have a presence on the Web in order to provide informa- tion to its diverse audience: current and prospective students, their parents, alumni, donors, and other friends of the college. However, like many small colleges, the human resources that could be devoted to the development of a site were limited. How then could Guilford create a presence that would truly reflect the college, its students, staff, and faculty? The answer lay in the collaborative, hands-on approach to learning and the tradition of student empowerment that is characteristic of the college, and here we perceived a rare opportunity. In January 1995, we proposed a course which would have as one of its goals the complete creation of the Guilford College Web site. The students would work with the administration, the faculty, and other students to develop the site, from top to bottom. Even given the unlikely nature of this class-an English professor and a chemistry professor collabo- rate to teach a course on communicating with computers and ask that the stu- dents in that class be given full responsibility for the image the college presents on the World Wide Web-the administration (president, provost, academic dean, Weaving Guilford's Web 191 dean of admissions, head of computer services, etc.) accepted this idea not just willingly, but enthusiastically. -

Color Builder: a Direct Manipulation Interface for Versatile Color Theme Authoring
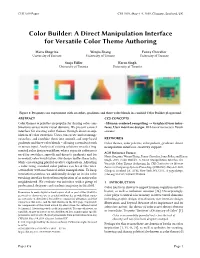
CHI 2019 Paper CHI 2019, May 4–9, 2019, Glasgow, Scotland, UK Color Builder: A Direct Manipulation Interface for Versatile Color Theme Authoring Maria Shugrina Wenjia Zhang Fanny Chevalier University of Toronto University of Toronto University of Toronto Sanja Fidler Karan Singh University of Toronto University of Toronto Figure 1: Designers can experiment with swatches, gradients and three-color blends in a unifed Color Builder playground. ABSTRACT CCS CONCEPTS Color themes or palettes are popular for sharing color com- • Human-centered computing → Graphical user inter- binations across many visual domains. We present a novel faces; User interface design; Web-based interaction; Touch interface for creating color themes through direct manip- screens; ulation of color swatches. Users can create and rearrange swatches, and combine them into smooth and step-based KEYWORDS gradients and three-color blends – all using a seamless touch Color themes, color palettes, color pickers, gradients, direct or mouse input. Analysis of existing solutions reveals a frag- manipulation interfaces, creativity support. mented color design workfow, where separate software is used for swatches, smooth and discrete gradients and for ACM Reference Format: Maria Shugrina, Wenjia Zhang, Fanny Chevalier, Sanja Fidler, and Karan in-context color visualization. Our design unifes these tasks, Singh. 2019. Color Builder: A Direct Manipulation Interface for while encouraging playful creative exploration. Adjusting Versatile Color Theme Authoring. In CHI Conference on Human a color using standard color pickers can break this inter- Factors in Computing Systems Proceedings (CHI 2019), May 4–9, 2019, action fow with mechanical slider manipulation. To keep Glasgow, Scotland UK. ACM, New York, NY, USA, 12 pages.https: interaction seamless, we additionally design an in situ color //doi.org/10.1145/3290605.3300686 tweaking interface for freeform exploration of an entire color neighborhood. -

Geography 222 – Color Theory in GIS Mike Pesses, Antelope Valley College
Geography 222 – Color Theory in GIS Mike Pesses, Antelope Valley College Introduction Color is a fundamental part of cartography. We have conventions that we learn early on in school; water should be blue, vegetation should be green. At the same time, we do not want to limit ourselves. While a magenta ocean may be a bit much, we can experiment with alternatives to convey a certain feeling for the map. Conventional light blue and tan world maps can feel a bit dull, whereas an “earthier” color scheme can get us thinking about exploration and piracy. A slight change in color can have major results. Color may seem like a simple enough concept, but its reproduction on paper, a television, or on a computer screen is an incredible science. To properly use color from a design standpoint, we must have at least a basic understanding of how it is produced. Color Systems Red, Green, Blue or RGB is the color system of televisions and computer screens. By simply mixing the proportions of red, green, and blue lights in screens, we can display a wealth of colors. We call this an additive system in that we add colors to make new ones. For example, if we mix red and green light, we get yellow. Mixing green and blue will produce cyan. Red and blue will make magenta. Red, green, and blue mixed together will produce white. Keep in mind that this is different from when you mixed paints in kindergarten. Mixing red, green, and blue paint will get you ‐1- Geog 222 – Color Theory in GIS, pg. -

The Internet As a Course Support Tool in Pharmaceutical Sciences Education: a Primer
The Internet As a Course Support Tool in Pharmaceutical Sciences Education: A Primer David J. McCaffrey III Alicia S. Bouldin Kathryn F. Gates SUMMARY. The move toward increasing student-centered learning efforts and improving students’ cognitive interaction with the course content is becoming increasingly evident in U.S. higher education. Pharmacy education is not an exception. However, such interactive learning may require consideration of alternative ways to deliver course content, especially for the large lecture class. For these and a variety of other reasons, pharmaceutical sciences educators have started looking to the Internet to support or supplant traditional instructional methodol- ogies. The integration of Internet-based elements into pharmaceutical science course offerings familiarizes students with technologies and behaviors that are likely to persist and improve throughout their ca- David J. McCaffrey III, Ph.D., R.Ph., is Assistant Professor of Pharmacy Admin- istration and Research Assistant Professor, Research Institute of Pharmaceutical Sciences, School of Pharmacy, University of Mississippi, University, MS 38677. Alicia S. Bouldin, Ph.D., R.Ph., is Research Assistant Professor of Instructional Assessment and Advancement, Research Institute of Pharmaceutical Sciences, School of Pharmacy, University of Mississippi. Kathryn F. Gates, Ph.D., is Director of Support Services and Research Assistant Professor, Office of Information Technology, University of Mississippi. The authors acknowledge the efforts of the anonymous reviewers whose com- ments served to improve this manuscript. [Haworth co-indexing entry note]: ‘‘The Internet As a Course Support Tool in Pharmaceutical Sciences Education: A Primer.’’ McCaffrey, David J. III, Alicia S. Bouldin, and Kathryn F. Gates. Co-published simultaneously in Journal of Pharmacy Teaching (Pharmaceutical Products Press, an imprint of The Ha- worth Press, Inc.) Vol.