Color-Proposal.Pdf
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

PANTONE® Colorwebtm 1.0 COLORWEB USER MANUAL
User Manual PANTONE® ColorWebTM 1.0 COLORWEB USER MANUAL Copyright Pantone, Inc., 1996. All rights reserved. PANTONE® Computer Video simulations used in this product may not match PANTONE®-identified solid color standards. Use current PANTONE Color Reference Manuals for accurate color. All trademarks noted herein are either the property of Pantone, Inc. or their respective companies. PANTONE® ColorWeb™, ColorWeb™, PANTONE Internet Color System™, PANTONE® ColorDrive®, PANTONE Hexachrome™† and Hexachrome™ are trademarks of Pantone, Inc. Macintosh, Power Macintosh, System 7.xx, Macintosh Drag and Drop, Apple ColorSync and Apple Script are registered trademarks of Apple® Computer, Inc. Adobe Photoshop™ and PageMill™ are trademarks of Adobe Systems Incorporated. Claris Home Page is a trademark of Claris Corporation. Netscape Navigator™ Gold is a trademark of Netscape Communications Corporation. HoTMetaL™ is a trademark of SoftQuad Inc. All other products are trademarks or registered trademarks of their respective owners. † Six-color Process System Patent Pending - Pantone, Inc.. PANTONE ColorWeb Team: Mark Astmann, Al DiBernardo, Ithran Einhorn, Andrew Hatkoff, Richard Herbert, Rosemary Morretta, Stuart Naftel, Diane O’Brien, Ben Sanders, Linda Schulte, Ira Simon and Annmarie Williams. 1 COLORWEB™ USER MANUAL WELCOME Thank you for purchasing PANTONE® ColorWeb™. ColorWeb™ contains all of the resources nec- essary to ensure accurate, cross-platform, non-dithered and non-substituting colors when used in the creation of Web pages. ColorWeb works with any Web authoring program and makes it easy to choose colors for use within the design of Web pages. By using colors from the PANTONE Internet Color System™ (PICS) color palette, Web authors can be sure their page designs have rich, crisp, solid colors, no matter which computer platform these pages are created on or viewed. -

Adobe Photoshop 7.0 Design Professional
Adobe Photoshop CS Design Professional INCORPORATING COLOR TECHNIQUES Chapter Lessons Work with color to transform an image User the Color Picker and the Swatches palette Place a border around an image Blend colors using the Gradient Tool Add color to a grayscale image Use filters, opacity, and blending modes Match colors Incorporating Color Techniques Chapter D 2 Incorporating Color Techniques Using Color Develop an understanding of color theory and color terminology Identify how Photoshop measures, displays and prints color Learn which colors can be reproduced well and which ones cannot Incorporating Color Techniques Chapter D 3 Color Modes Photoshop displays and prints images using specific color modes Color mode or image mode determines how colors combine based on the number of channels in a color model Different color modes result in different levels of color detail and file size – CMYK color mode used for images in a full-color print brochure – RGB color mode used for images in web or e-mail to reduce file size while maintaining color integrity Incorporating Color Techniques Chapter D 4 Color Modes L*a*b Model – Based on human perception of color – Numeric values describe all colors seen by a person with normal vision Grayscale Model – Grayscale mode uses different shades of gray RGB (Red Green Blue) Mode used for online images – Assign intensity value to each pixel – Intensity values range from 0 (black) to 255 (white) for each of the RGB (red, green, blue) components in a color image • Bright red color has an R value of 246, a G value of 20, and a B value of 50. -

Tracking and Automation of Images by Colour Based
Vol 11, Issue 8,August/ 2020 ISSN NO: 0377-9254 TRACKING AND AUTOMATION OF IMAGES BY COLOUR BASED PROCESSING N Alekhya 1, K Venkanna Naidu 2 and M.SunilKumar 3 1PG student, D.N.R College of Engineering, ECE, JNTUK, INDIA 2 Associate Professor D.N.R College of Engineering, ECE, JNTUK, INDIA 3Assistant Professor Sir CRR College of Engineering , EEE, JNTUK, INDIA [email protected], [email protected] ,[email protected] Abstract— Now a day all application sectors are mostly image analysis involves maneuver the moving for the automation processing and image data to conclude exactly the information sensing . for example image processing in compulsory to help to answer a computer imaging medical field ,in industrial process lines , object problem. detection and Ranging application, satellite Digital image processing methods stems from two imaging Processing ,Military imaging etc, In principal application areas: improvement of each and every application area the raw images pictorial information for human interpretation, and are to be captured and to be processed for processing of image data for tasks such as storage, human visual inspection or digital image transmission, and extraction of pictorial processing systems. Automation applications In information this proposed system the video is converted into The remaining paper is structured as follows. frames and then it is get divided into sub bands Section 2 deals with the existing method of Image and then background is get subtracted, then the Processing. Section 3 deals with the proposed object is get identified and then it is tracked in method of Image Processing. Section 4 deals the the framed from the video .This work presents a results and discussions. -

Illumination and Distance
PHYS 1400: Physical Science Laboratory Manual ILLUMINATION AND DISTANCE INTRODUCTION How bright is that light? You know, from experience, that a 100W light bulb is brighter than a 60W bulb. The wattage measures the energy used by the bulb, which depends on the bulb, not on where the person observing it is located. But you also know that how bright the light looks does depend on how far away it is. That 100W bulb is still emitting the same amount of energy every second, but if you are farther away from it, the energy is spread out over a greater area. You receive less energy, and perceive the light as less bright. But because the light energy is spread out over an area, it’s not a linear relationship. When you double the distance, the energy is spread out over four times as much area. If you triple the distance, the area is nine Twice the distance, ¼ as bright. Triple the distance? 11% as bright. times as great, meaning that you receive only 1/9 (or 11%) as much energy from the light source. To quantify the amount of light, we will use units called lux. The idea is simple: energy emitted per second (Watts), spread out over an area (square meters). However, a lux is not a W/m2! A lux is a lumen per m2. So, what is a lumen? Technically, it’s one candela emitted uniformly across a solid angle of 1 steradian. That’s not helping, is it? Examine the figure above. The source emits light (energy) in all directions simultaneously. -

Eloise Butler Wildflower Garden and Bird Sanctuary
ELOISE BUTLER WILDFLOWER GARDEN AND BIRD SANCTUARY WEEKLY GARDEN HIGHLIGHTS Phenology notes for the week of October 5th – 11th It’s been a relatively warm week here in Minneapolis, with daytime highs ranging from the mid-60s the low 80s. It’s been dry too; scant a drop of rain fell over the past week. The comfortable weather was pristine for viewing the Garden’s fantastic fall foliage. Having achieved peak color, the Garden showed shades of amber, auburn, beige, blond, brick, bronze, brown, buff, burgundy, canary, carob, castor, celadon, cherry, cinnabar, claret, clay, copper, coral, cream, crimson, ecru, filemont, fuchsia, gamboge, garnet, gold, greige, khaki, lavender, lilac, lime, magenta, maroon, mauve, meline, ochre, orange, peach, periwinkle, pewter, pink, plum, primrose, puce, purple, red, rose, roseate, rouge, rubious, ruby, ruddy, rufous, russet, rust, saffron, salmon, scarlet, sepia, tangerine, taup, tawny, terra-cotta, titian, umber, violet, yellow, and xanthic, to name a few. According to the Minnesota Department of Natural Resources, the northern two thirds of the state reached peak color earlier in 2020 than it did in both 2019 and 2018, likely due to a relatively cool and dry September. Many garter snakes have been seen slithering through the Garden’s boundless leaf litter. Particularly active this time of year, snakes must carefully prepare for winter. Not only do the serpents need to locate an adequate hibernaculum to pass the winter, but they must also make sure they’ve eaten just the right amount of food. Should they eat too little, they won’t have enough energy to make it through the winter. -

RAL COLOR CHART ***** This Chart Is to Be Used As a Guide Only. Colors May Appear Slightly Different ***** Green Beige Purple V
RAL COLOR CHART ***** This Chart is to be used as a guide only. Colors May Appear Slightly Different ***** RAL 1000 Green Beige RAL 4007 Purple Violet RAL 7008 Khaki Grey RAL 4008 RAL 7009 RAL 1001 Beige Signal Violet Green Grey Tarpaulin RAL 1002 Sand Yellow RAL 4009 Pastel Violet RAL 7010 Grey RAL 1003 Signal Yellow RAL 5000 Violet Blue RAL 7011 Iron Grey RAL 1004 Golden Yellow RAL 5001 Green Blue RAL 7012 Basalt Grey Ultramarine RAL 1005 Honey Yellow RAL 5002 RAL 7013 Brown Grey Blue RAL 1006 Maize Yellow RAL 5003 Saphire Blue RAL 7015 Slate Grey Anthracite RAL 1007 Chrome Yellow RAL 5004 Black Blue RAL 7016 Grey RAL 1011 Brown Beige RAL 5005 Signal Blue RAL 7021 Black Grey RAL 1012 Lemon Yellow RAL 5007 Brillant Blue RAL 7022 Umbra Grey Concrete RAL 1013 Oyster White RAL 5008 Grey Blue RAL 7023 Grey Graphite RAL 1014 Ivory RAL 5009 Azure Blue RAL 7024 Grey Granite RAL 1015 Light Ivory RAL 5010 Gentian Blue RAL 7026 Grey RAL 1016 Sulfer Yellow RAL 5011 Steel Blue RAL 7030 Stone Grey RAL 1017 Saffron Yellow RAL 5012 Light Blue RAL 7031 Blue Grey RAL 1018 Zinc Yellow RAL 5013 Cobolt Blue RAL 7032 Pebble Grey Cement RAL 1019 Grey Beige RAL 5014 Pigieon Blue RAL 7033 Grey RAL 1020 Olive Yellow RAL 5015 Sky Blue RAL 7034 Yellow Grey RAL 1021 Rape Yellow RAL 5017 Traffic Blue RAL 7035 Light Grey Platinum RAL 1023 Traffic Yellow RAL 5018 Turquiose Blue RAL 7036 Grey RAL 1024 Ochre Yellow RAL 5019 Capri Blue RAL 7037 Dusty Grey RAL 1027 Curry RAL 5020 Ocean Blue RAL 7038 Agate Grey RAL 1028 Melon Yellow RAL 5021 Water Blue RAL 7039 Quartz Grey -

Chapter 2 Fundamentals of Digital Imaging
Chapter 2 Fundamentals of Digital Imaging Part 4 Color Representation © 2016 Pearson Education, Inc., Hoboken, 1 NJ. All rights reserved. In this lecture, you will find answers to these questions • What is RGB color model and how does it represent colors? • What is CMY color model and how does it represent colors? • What is HSB color model and how does it represent colors? • What is color gamut? What does out-of-gamut mean? • Why can't the colors on a printout match exactly what you see on screen? © 2016 Pearson Education, Inc., Hoboken, 2 NJ. All rights reserved. Color Models • Used to describe colors numerically, usually in terms of varying amounts of primary colors. • Common color models: – RGB – CMYK – HSB – CIE and their variants. © 2016 Pearson Education, Inc., Hoboken, 3 NJ. All rights reserved. RGB Color Model • Primary colors: – red – green – blue • Additive Color System © 2016 Pearson Education, Inc., Hoboken, 4 NJ. All rights reserved. Additive Color System © 2016 Pearson Education, Inc., Hoboken, 5 NJ. All rights reserved. Additive Color System of RGB • Full intensities of red + green + blue = white • Full intensities of red + green = yellow • Full intensities of green + blue = cyan • Full intensities of red + blue = magenta • Zero intensities of red , green , and blue = black • Same intensities of red , green , and blue = some kind of gray © 2016 Pearson Education, Inc., Hoboken, 6 NJ. All rights reserved. Color Display From a standard CRT monitor screen © 2016 Pearson Education, Inc., Hoboken, 7 NJ. All rights reserved. Color Display From a SONY Trinitron monitor screen © 2016 Pearson Education, Inc., Hoboken, 8 NJ. -

E'tac EFX Series Color Wheel TINT
E’TAC EFX series EFX 507 Dark naphtol red EFX 506 Naphtol red color wheel TINT EFX 509 Quina magenta EFX 508 Pyrrole red EFX 507 Dark naphtol red © Eddy & Marissa Wouters http://www.etac-airbrush.com http://www.etac-europe.com EFX 506 Naphtol red EFX 512 Red violet EFX 516 Red ocher EFX 508 Pyrrole red EFX 510 Carbazole violet EFX 505 Azo orange EFX 516 Red ocher EFX 511 Blue violet EFX 517 Brown ocher EFX 505 Azo orange EFX 517 Brown ocher EFX 525 Flesh EFX 525 Flesh EFX 518 Burnt umber EFX 526 Ultramarine blue EFX 518 Burnt umber EFX 519 Culebra gold EFX 504 Golden ocher EFX 523 Sepia smoke HOT colors EFX 503 Arylide yelow EFX 522 Rainforest green EFX 519 EFX 524 Gray Culebra gold EFX 514 Phthalo green EFX 520 Vieques blue EFX 513 Phthalo blue COOL colors EFX 515 Phthalo turquoise EFX 521 Aqua rica EFX 504 EFX 521 Aqua rica Golden ocher EFX 513 Phthalo blue EFX 515 Phthalo turquoise EFX 526 Ultramarine blue EFX 520 Vieques blue EFX 503 Arylide yelow EFX 511 Blue violet EFX 510 Carbazole violet EFX 512 Red violet EFX 514 Phthalo green EFX501 HS Carbon black EFX 522 Rainforest green EFX 509 Quina magenta EFX 524 Gray COOL HOT colors colors EFX502 OT Plasma white EFX 523 Sepia smoke E’TAC EFX series EFX 507 Dark naphtol red EFX 506 Naphtol red Color wheel TONE EFX 509 Quina magenta EFX 508 Pyrrole red EFX 507 Dark naphtol red © Eddy & Marissa Wouters http://www.etac-airbrush.com http://www.etac-europe.com EFX 506 Naphtol red EFX 512 Red violet EFX 516 Red ocher EFX 508 Pyrrole red EFX 510 Carbazole violet EFX 505 Azo orange EFX 516 Red -

Brochure Old Holland Classic Oil Colours Drying Time & Transparency
Old Holland Classic Oil Colours Drying time & Transparency Transparency: * = Transparent **** = Opaque Drying time: F = Fast, M = Medium, S = Slow Oil content: H = High, M = Medium, L = Low, VL = Very Low Colour name Colour index Pigment classification Trans- light- Drying Oil parency fastness time content A1 Titanium white PW6 Titanium dioxide **** 7/8 m l A2 Zinc white PW4 Zinc oxide *** 7/8 m l 3 Lead white PW1 Basic lead carbonate **** 7/8 f vl 4 Flake white no.1 PW1-PW4 Basic lead carbonate zinc oxide **** 7/8 m vl A5 Mixed white no.2 PW6-PW4 Titanium dioxide- zinc oxide **** 7/8 m l A6 Old Holland yellow PW4-PW6- Zinc oxide- Titanium dioxide- Natural ochre **** 7/8 m l light PY43 B8 Old Holland yellow PW4-PW6-PY- Zinc oxide-titanium dioxide-mono.azo-Natural ochre **** 7/8 m l deep 74-PY43 B7 Old Holland yellow PW4-PW6- Zinc oxide-titanium dioxide-monoazo-Natural ochre *** 7/8 m l medium PY74-PY43 B103 Brilliant yellow PW4-PW6- Zinc oxide- Titanium dioxide- Disazo- Diketo pyrollo *** 7/8 m l light PY83-PO73 pyrrole B106 Brilliant yellow PW4-PW6- Zinc oxide- Titanium dioxide- Nickel titanate- Diketo- **** 7/8 m l PY53-PO73 Pyrrolo- Pyrolle B109 Brilliant yellow- PW4-PW6- Zinc white- Titanium dioxide- Nickel titanate- Diketo- **** 7/8 m l reddish PY53-PO73 Pyrrolo- Pyrolle B112 Napels yellow PW4-PW6- Zinc oxide- Titanium dioxide- Nickel titanate- Disazo **** 7/8 m l reddish extra PY53-PO43 B115 Flesh tint PW4-PW6- Zinc oxide- Titanium dioxide- Zinc iron oxide- *** 7/8 m l PY119-PR2 Condensed azo B118 Indian yellow- PY95-PY129 Azo condensation- -

(Un)Privilege Or Flesh Tones, Red Bones, and Sepia Shades of Brown
ROBIN M. BOYLORN 2. UNPACKING (UN)PRIVILEGE OR FLESH TONES, RED BONES, AND SEPIA SHADES OF BROWN PRIVILEGE/D POSITIONS In Peggy McIntosh’s seminal essay, White Privilege: Unpacking the Invisible Knapsack, she reckons with the revelation that as a white person she enjoys race privileges to which she, and most other white people, are oblivious. Her lack of awareness of her own privilege exposes the limitations of our personal politics and reinforces the importance of understanding the nuances of identity and privilege. For example, white people will always benefit from white privilege in a white supremacist, capitalist culture. Men will always receive unearned advantages in a patriarchal system designed for their success. Heterosexual people will always be privileged in a heteronormative and trans, bi and homophobic society that is hierarchically designed to render nonheterosexuality invisible and/or abnormal. Able-bodied people will continue to be recognized to the exclusion of others in a system that is both ableist and ageist. By definition, social and cultural privileges are invisible and institutional. We are not socialized to be cognizant of our privileges. Flat- out denial and defiant resistance are the frequent responses of privileged folk when called out about their inherited and unfair advantages. Many times, we exhibit willful ignorance about our personal invisible knapsacks of privilege, while being hyper-aware of the ways other people fail to acknowledge and account for their own. When highlighted, privilege is the hot potato nobody wants to be caught holding in their hand. Acknowledging privilege jeopardizes our worldview and self-concept. People with privilege generally go their whole lives without ever being forced to reckon with the ways their everyday experiences of normalcy are actually exceptional. -

Sunlight Readability and Luminance Characteristics of Light
SUNLIGHT READABILITY AND LUMINANCE CHARACTERISTICS OF LIGHT- EMITTING DIODE PUSH BUTTON SWITCHES Robert J. Fitch, B.S.E.E., M.B.A. Thesis Prepared for the Degree of MASTER OF SCIENCE UNIVERSITY OF NORTH TEXAS May 2004 APPROVED: Albert B. Grubbs, Jr., Major Professor and Chair of the Department of Engineering Technology Don W. Guthrie, Committee Member Michael R. Kozak, Committee Member Roman Stemprok, Committee Member Vijay Vaidyanathan, Committee Member Oscar N. Garcia, Dean of the College of Engineering Sandra L. Terrell, Interim Dean of the Robert B. Toulouse School of Graduate Studies Fitch, Robert J., Sunlight readability and luminance characteristics of light- emitting diode push button switches. Master of Science (Engineering Technology), May 2004, 69 pp., 7 tables, 9 illustrations, references, 22 titles. Lighted push button switches and indicators serve many purposes in cockpits, shipboard applications and military ground vehicles. The quality of lighting produced by switches is vital to operators’ understanding of the information displayed. Utilizing LED technology in lighted switches has challenges that can adversely affect lighting quality. Incomplete data exists to educate consumers about potential differences in LED switch performance between different manufacturers. LED switches from four different manufacturers were tested for six attributes of lighting quality: average luminance and power consumption at full voltage, sunlight readable contrast, luminance contrast under ambient sunlight, legend uniformity, and dual-color uniformity. Three of the four manufacturers have not developed LED push button switches that meet lighting quality standards established with incandescent technology. Copyright 2004 by Robert J. Fitch ii ACKNOWLEDGMENTS I thank Don Guthrie and John Dillow at Aerospace Optics, Fort Worth, Texas, for providing the test samples, lending the use of their laboratories, and providing tremendous support for this research. -

Color Builder: a Direct Manipulation Interface for Versatile Color Theme Authoring
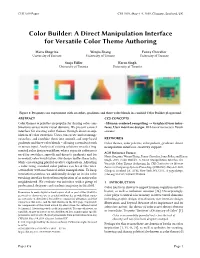
CHI 2019 Paper CHI 2019, May 4–9, 2019, Glasgow, Scotland, UK Color Builder: A Direct Manipulation Interface for Versatile Color Theme Authoring Maria Shugrina Wenjia Zhang Fanny Chevalier University of Toronto University of Toronto University of Toronto Sanja Fidler Karan Singh University of Toronto University of Toronto Figure 1: Designers can experiment with swatches, gradients and three-color blends in a unifed Color Builder playground. ABSTRACT CCS CONCEPTS Color themes or palettes are popular for sharing color com- • Human-centered computing → Graphical user inter- binations across many visual domains. We present a novel faces; User interface design; Web-based interaction; Touch interface for creating color themes through direct manip- screens; ulation of color swatches. Users can create and rearrange swatches, and combine them into smooth and step-based KEYWORDS gradients and three-color blends – all using a seamless touch Color themes, color palettes, color pickers, gradients, direct or mouse input. Analysis of existing solutions reveals a frag- manipulation interfaces, creativity support. mented color design workfow, where separate software is used for swatches, smooth and discrete gradients and for ACM Reference Format: Maria Shugrina, Wenjia Zhang, Fanny Chevalier, Sanja Fidler, and Karan in-context color visualization. Our design unifes these tasks, Singh. 2019. Color Builder: A Direct Manipulation Interface for while encouraging playful creative exploration. Adjusting Versatile Color Theme Authoring. In CHI Conference on Human a color using standard color pickers can break this inter- Factors in Computing Systems Proceedings (CHI 2019), May 4–9, 2019, action fow with mechanical slider manipulation. To keep Glasgow, Scotland UK. ACM, New York, NY, USA, 12 pages.https: interaction seamless, we additionally design an in situ color //doi.org/10.1145/3290605.3300686 tweaking interface for freeform exploration of an entire color neighborhood.