The Role of Gamut, Intuition and Engagement in Colour Management in a Design Context
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

PANTONE® Colorwebtm 1.0 COLORWEB USER MANUAL
User Manual PANTONE® ColorWebTM 1.0 COLORWEB USER MANUAL Copyright Pantone, Inc., 1996. All rights reserved. PANTONE® Computer Video simulations used in this product may not match PANTONE®-identified solid color standards. Use current PANTONE Color Reference Manuals for accurate color. All trademarks noted herein are either the property of Pantone, Inc. or their respective companies. PANTONE® ColorWeb™, ColorWeb™, PANTONE Internet Color System™, PANTONE® ColorDrive®, PANTONE Hexachrome™† and Hexachrome™ are trademarks of Pantone, Inc. Macintosh, Power Macintosh, System 7.xx, Macintosh Drag and Drop, Apple ColorSync and Apple Script are registered trademarks of Apple® Computer, Inc. Adobe Photoshop™ and PageMill™ are trademarks of Adobe Systems Incorporated. Claris Home Page is a trademark of Claris Corporation. Netscape Navigator™ Gold is a trademark of Netscape Communications Corporation. HoTMetaL™ is a trademark of SoftQuad Inc. All other products are trademarks or registered trademarks of their respective owners. † Six-color Process System Patent Pending - Pantone, Inc.. PANTONE ColorWeb Team: Mark Astmann, Al DiBernardo, Ithran Einhorn, Andrew Hatkoff, Richard Herbert, Rosemary Morretta, Stuart Naftel, Diane O’Brien, Ben Sanders, Linda Schulte, Ira Simon and Annmarie Williams. 1 COLORWEB™ USER MANUAL WELCOME Thank you for purchasing PANTONE® ColorWeb™. ColorWeb™ contains all of the resources nec- essary to ensure accurate, cross-platform, non-dithered and non-substituting colors when used in the creation of Web pages. ColorWeb works with any Web authoring program and makes it easy to choose colors for use within the design of Web pages. By using colors from the PANTONE Internet Color System™ (PICS) color palette, Web authors can be sure their page designs have rich, crisp, solid colors, no matter which computer platform these pages are created on or viewed. -

Adobe Photoshop 7.0 Design Professional
Adobe Photoshop CS Design Professional INCORPORATING COLOR TECHNIQUES Chapter Lessons Work with color to transform an image User the Color Picker and the Swatches palette Place a border around an image Blend colors using the Gradient Tool Add color to a grayscale image Use filters, opacity, and blending modes Match colors Incorporating Color Techniques Chapter D 2 Incorporating Color Techniques Using Color Develop an understanding of color theory and color terminology Identify how Photoshop measures, displays and prints color Learn which colors can be reproduced well and which ones cannot Incorporating Color Techniques Chapter D 3 Color Modes Photoshop displays and prints images using specific color modes Color mode or image mode determines how colors combine based on the number of channels in a color model Different color modes result in different levels of color detail and file size – CMYK color mode used for images in a full-color print brochure – RGB color mode used for images in web or e-mail to reduce file size while maintaining color integrity Incorporating Color Techniques Chapter D 4 Color Modes L*a*b Model – Based on human perception of color – Numeric values describe all colors seen by a person with normal vision Grayscale Model – Grayscale mode uses different shades of gray RGB (Red Green Blue) Mode used for online images – Assign intensity value to each pixel – Intensity values range from 0 (black) to 255 (white) for each of the RGB (red, green, blue) components in a color image • Bright red color has an R value of 246, a G value of 20, and a B value of 50. -

Visual Perceptual Skills
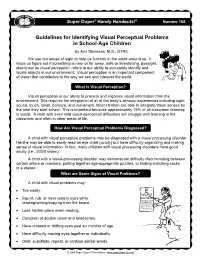
Super Duper® Handy Handouts!® Number 168 Guidelines for Identifying Visual Perceptual Problems in School-Age Children by Ann Stensaas, M.S., OTR/L We use our sense of sight to help us function in the world around us. It helps us figure out if something is near or far away, safe or threatening. Eyesight, also know as visual perception, refers to our ability to accurately identify and locate objects in our environment. Visual perception is an important component of vision that contributes to the way we see and interpret the world. What Is Visual Perception? Visual perception is our ability to process and organize visual information from the environment. This requires the integration of all of the body’s sensory experiences including sight, sound, touch, smell, balance, and movement. Most children are able to integrate these senses by the time they start school. This is important because approximately 75% of all classroom learning is visual. A child with even mild visual-perceptual difficulties will struggle with learning in the classroom and often in other areas of life. How Are Visual Perceptual Problems Diagnosed? A child with visual perceptual problems may be diagnosed with a visual processing disorder. He/she may be able to easily read an eye chart (acuity) but have difficulty organizing and making sense of visual information. In fact, many children with visual processing disorders have good acuity (i.e., 20/20 vision). A child with a visual-processing disorder may demonstrate difficulty discriminating between certain letters or numbers, putting together age-appropriate puzzles, or finding matching socks in a drawer. -

Metacognitive Awareness Inventory
Metacognitive Awareness Inventory What is Metacognition? The simplest definition of metacognition is “thinking about thinking.” This refers to the “self-regulation” effective learners exhibit, meaning they are aware of their learning process and can measure how efficiently they are learning as they study. Essentially, metacognition involves two simultaneous levels of thought: the first level is the student’s thinking/learning about the specific subject content and the second level is the student’s thinking about his/her learning. A student practicing metacognition would ask him/herself “How am I thinking?” or “Where am I in the learning process? Am I learning/understanding this topic? How could I learn more effectively?” These two levels are: knowledge and regulation. Students who are metacognitively aware demonstrate self-knowledge: They know what strategies and conditions work best for them while they are learning. Declarative, procedural, and conditional knowledge are essential for developing conceptual knowledge (content knowledge). Regulation refers to students’ knowledge about the implementation of strategies and the ability to monitor the effectiveness of their strategies. When students regulate, they are continually developing and monitoring their learning strategies based on their evolving self-knowledge. Complete the Metacognitive Awareness Inventory to assess your metacognitive processes. The Inventory Check True or False for each statement below. After you complete the inventory, use the scoring guide. Contact an Academic Coach at the Academic Support Center at (856) 681-6250 to discuss your results and strategies to increase your metacognitive awareness. True False 1. I ask myself periodically if I am meeting my goals. 2. I consider several alternatives to a problem before I answer. -

Chapter 2 Fundamentals of Digital Imaging
Chapter 2 Fundamentals of Digital Imaging Part 4 Color Representation © 2016 Pearson Education, Inc., Hoboken, 1 NJ. All rights reserved. In this lecture, you will find answers to these questions • What is RGB color model and how does it represent colors? • What is CMY color model and how does it represent colors? • What is HSB color model and how does it represent colors? • What is color gamut? What does out-of-gamut mean? • Why can't the colors on a printout match exactly what you see on screen? © 2016 Pearson Education, Inc., Hoboken, 2 NJ. All rights reserved. Color Models • Used to describe colors numerically, usually in terms of varying amounts of primary colors. • Common color models: – RGB – CMYK – HSB – CIE and their variants. © 2016 Pearson Education, Inc., Hoboken, 3 NJ. All rights reserved. RGB Color Model • Primary colors: – red – green – blue • Additive Color System © 2016 Pearson Education, Inc., Hoboken, 4 NJ. All rights reserved. Additive Color System © 2016 Pearson Education, Inc., Hoboken, 5 NJ. All rights reserved. Additive Color System of RGB • Full intensities of red + green + blue = white • Full intensities of red + green = yellow • Full intensities of green + blue = cyan • Full intensities of red + blue = magenta • Zero intensities of red , green , and blue = black • Same intensities of red , green , and blue = some kind of gray © 2016 Pearson Education, Inc., Hoboken, 6 NJ. All rights reserved. Color Display From a standard CRT monitor screen © 2016 Pearson Education, Inc., Hoboken, 7 NJ. All rights reserved. Color Display From a SONY Trinitron monitor screen © 2016 Pearson Education, Inc., Hoboken, 8 NJ. -

Will It Blend? Information Systems and Computer Engineering
Will It Blend? Studying Color Mixing Perception Paulo Duarte Esperanc¸a Garcia Thesis to obtain the Master of Science Degree in Information Systems and Computer Engineering Supervisors: Prof. Dr. Daniel Jorge Viegas Gonc¸alves Prof. Dra. Sandra Pereira Gama Examination Committee Chairperson: Prof. Dr. Antonio´ Manuel Ferreira Rito da Silva Supervisor: Prof. Dr. Daniel Jorge Viegas Gonc¸alves Member of the Committee: Prof. Dr. Manuel Joao˜ Caneira Monteiro da Fonseca November 2016 Acknowledgments First, I want to thank my advisor Professor Daniel Gonc¸alves for his excellent guidance, for always having the availability to teach, help and clarify, for his enormous knowledge and expertise, and for al- ways believing in the best result possible of this Master Thesis. Then, I also want to thank my co-advisor Sandra Gama, for her more-than-valuable inputs on Information Visualization and for opening the path for this dissertation and others to come! Additionally, I would like to thank everyone which somehow contributed for this thesis to happen: everyone who participated either online, or on the laboratory sessions, specially those who did it so willingly, without looking at the rewards. Without them, there would be no validity is this thesis. I must express my very profound gratitude to my family, particularly my mother Ondina and brother Diogo, for providing me with unfailing support and continuous encouragement throughout my years of study and through the process of researching and writing this thesis. This accomplishment would not have been possible without them. Thank you! Finally, to my girlfriend Margarida, my beloved partner, my shelter and support, for all the sleepless nights, sweat and tears throughout the last seven years. -

Color Builder: a Direct Manipulation Interface for Versatile Color Theme Authoring
CHI 2019 Paper CHI 2019, May 4–9, 2019, Glasgow, Scotland, UK Color Builder: A Direct Manipulation Interface for Versatile Color Theme Authoring Maria Shugrina Wenjia Zhang Fanny Chevalier University of Toronto University of Toronto University of Toronto Sanja Fidler Karan Singh University of Toronto University of Toronto Figure 1: Designers can experiment with swatches, gradients and three-color blends in a unifed Color Builder playground. ABSTRACT CCS CONCEPTS Color themes or palettes are popular for sharing color com- • Human-centered computing → Graphical user inter- binations across many visual domains. We present a novel faces; User interface design; Web-based interaction; Touch interface for creating color themes through direct manip- screens; ulation of color swatches. Users can create and rearrange swatches, and combine them into smooth and step-based KEYWORDS gradients and three-color blends – all using a seamless touch Color themes, color palettes, color pickers, gradients, direct or mouse input. Analysis of existing solutions reveals a frag- manipulation interfaces, creativity support. mented color design workfow, where separate software is used for swatches, smooth and discrete gradients and for ACM Reference Format: Maria Shugrina, Wenjia Zhang, Fanny Chevalier, Sanja Fidler, and Karan in-context color visualization. Our design unifes these tasks, Singh. 2019. Color Builder: A Direct Manipulation Interface for while encouraging playful creative exploration. Adjusting Versatile Color Theme Authoring. In CHI Conference on Human a color using standard color pickers can break this inter- Factors in Computing Systems Proceedings (CHI 2019), May 4–9, 2019, action fow with mechanical slider manipulation. To keep Glasgow, Scotland UK. ACM, New York, NY, USA, 12 pages.https: interaction seamless, we additionally design an in situ color //doi.org/10.1145/3290605.3300686 tweaking interface for freeform exploration of an entire color neighborhood. -

Geography 222 – Color Theory in GIS Mike Pesses, Antelope Valley College
Geography 222 – Color Theory in GIS Mike Pesses, Antelope Valley College Introduction Color is a fundamental part of cartography. We have conventions that we learn early on in school; water should be blue, vegetation should be green. At the same time, we do not want to limit ourselves. While a magenta ocean may be a bit much, we can experiment with alternatives to convey a certain feeling for the map. Conventional light blue and tan world maps can feel a bit dull, whereas an “earthier” color scheme can get us thinking about exploration and piracy. A slight change in color can have major results. Color may seem like a simple enough concept, but its reproduction on paper, a television, or on a computer screen is an incredible science. To properly use color from a design standpoint, we must have at least a basic understanding of how it is produced. Color Systems Red, Green, Blue or RGB is the color system of televisions and computer screens. By simply mixing the proportions of red, green, and blue lights in screens, we can display a wealth of colors. We call this an additive system in that we add colors to make new ones. For example, if we mix red and green light, we get yellow. Mixing green and blue will produce cyan. Red and blue will make magenta. Red, green, and blue mixed together will produce white. Keep in mind that this is different from when you mixed paints in kindergarten. Mixing red, green, and blue paint will get you ‐1- Geog 222 – Color Theory in GIS, pg. -

Phonological Awareness Visual Perception Sequencing Memory
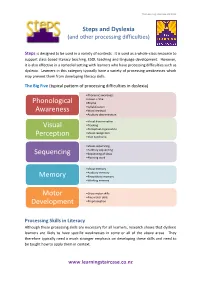
The Learning Staircase Ltd 2012 Steps and Dyslexia (and other processing difficulties) Steps is designed to be used in a variety of contexts. It is used as a whole-class resource to support class-based literacy teaching, ESOL teaching and language development. However, it is also effective in a remedial setting with learners who have processing difficulties such as dyslexia. Learners in this category typically have a variety of processing weaknesses which may prevent them from developing literacy skills. The Big Five (typical pattern of processing difficulties in dyslexia) •Phonemic awareness •Onset + rime Phonological •Rhyme •Syllabification Awareness •Word retrieval •Auditory discrimination •Visual discrimination Visual •Tracking •Perceptual organisation •Visual recognition Perception •Irlen Syndrome •Visual sequencing •Auditory sequencing Sequencing •Sequencing of ideas •Planning work •Visual memory •Auditory memory Memory •Kinaesthetic memory •Working memory Motor •Gross motor skills •Fine motor skills Development •Proprioception Processing Skills in Literacy Although these processing skills are necessary for all learners, research shows that dyslexic learners are likely to have specific weaknesses in some or all of the above areas. They therefore typically need a much stronger emphasis on developing these skills and need to be taught how to apply them in context. www.learningstaircase.co.nz The Learning Staircase Ltd 2012 However, there are further aspects which are important, particularly for learners with literacy difficulties, such as dyslexia. These learners often need significantly more reinforcement. Research shows that a non-dyslexic learner needs typically between 4 – 10 exposures to a word to fix it in long-term memory. A dyslexic learner, on the other hand, can need 500 – 1300 exposures to the same word. -

The Natural Power of Intuition
THE NATURAL POWER OF INTUITION: EXPLORING THE FORMATIVE DIMENSIONS OF INTUITION IN THE PRACTICES OF THREE VISUAL ARTISTS AND THREE BUSINESS EXECUTIVES by Jessica Jagtiani Dissertation Committee: Professor Judith Burton, Sponsor Professor Mary Hafeli Approved by the Committee on the Degree of Doctor of Education Date 16 May 2018 Submitted in partial fulfillment of the requirements for the Degree of Doctor of Education in Teachers College, Columbia University 2018 ABSTRACT THE NATURAL POWER OF INTUITION: EXPLORING THE FORMATIVE DIMENSIONS OF INTUITION IN THE PRACTICES OF THREE VISUAL ARTISTS AND THREE BUSINESS EXECUTIVES Jessica Jagtiani Both artists and business executives state the importance of intuition in their professional practice. Current research suggests that intuition plays a significant role in cognition, decision-making, and creativity. Intuitive perception is beneficial to management, entrepreneurship, learning, medical diagnosis, healing, spiritual growth, and overall well-being, and is furthermore, more accurate than deliberative thought under complex conditions. Accordingly, acquiring intuitive faculties seems indispensable amid present day’s fast-paced multifaceted society and growing complexity. Today, there is an overall rising interest in intuition and an existing pool of research on intuition in management, but interestingly an absence of research on intuition in the field of art. This qualitative-phenomenological study explores the experience of intuition in both professional practices in order to show comparability and extend the base of intuition, while at the same time revealing what is unique about its emergence in art practice. Data gathered from semi-structured interviews and online-journals provided the participants’ experience of intuition and are presented through individual portraits, including an introduction to their work, their worldview, and the experiences of intuition in their lives and professional practice. -

The Mindful Attention Awareness Scale (MAAS)
The Mindful Attention Awareness Scale (MAAS) The trait MAAS is a 15-item scale designed to assess a core characteristic of mindfulness, namely, a receptive state of mind in which attention, informed by a sensitive awareness of what is occurring in the present, simply observes what is taking place. Brown, K.W. & Ryan, R.M. (2003). The benefits of being present: Mindfulness and its role in psychological well-being. Journal of Personality and Social Psychology, 84, 822-848. Carlson, L.E. & Brown, K.W. (2005). Validation of the Mindful Attention Awareness Scale in a cancer population. Journal of Psychosomatic Research, 58, 29-33. Instructions: Below is a collection of statements about your everyday experience. Using the 1-6 scale below, please indicate how frequently or infrequently you currently have each experience. Please answer according to what really reflects your experience rather than what you think your experience should be. Please treat each item separately from every other item. 1 2 3 4 5 6 almost very somewhat somewhat very almost never always frequently frequently infrequently infrequently _____ 1. I could be experiencing some emotion and not be conscious of it until some time later. _____ 2. I break or spill things because of carelessness, not paying attention, or thinking of something else. _____ 3. I find it difficult to stay focused on what’s happening in the present. _____ 4. I tend to walk quickly to get where I’m going without paying attention to what I experience along the way. _____ 5. I tend not to notice feelings of physical tension or discomfort until they really grab my attention. -

March 2021 Graphics Webinar FAQ Final
Thank you for your interest in our March 2021 Graphics Webinar, “Color Matching Essentials - Learning to Match Digital Color.” This FAQ answers questions from the Webinar sessions. A recording of the Webinar is available here: https://attendee.gotowebinar.com/recording/6378439989937346060 Session 1. March 24, 14:00 GMT Do you have any tips for taking a color that has been used in a digital space first and converting it, as best as possible, to a print version? Sure. Launch Photoshop, go to color picker, and put in the CMYK values you used for the color digitally. While still in the color picker, click on the Color Libraries button. What is the best way to color match a print to a physical product so that an image on the packaging represents the color of the product? If you want to match an image to a product, find out the Pantone Color values for the product branding. Now, look for images that appear to have the same color (or complementary colors you can identify with Pantone Connect). Use the Extract function from Connect to pull the colors out of the images you are considering to see if they match the Pantone Colors used in the packaging. If you want to match an image to a product, find out the Pantone Color or colors in the image using the Extract command in Pantone Connect. This is the demo I showed where I took a picture of the lemons, but you can open an existing image to extract colors from it either in the mobile app or using the Web portal.