Edgenuity Preview Guide
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

The Three-Dimensional User Interface
32 The Three-Dimensional User Interface Hou Wenjun Beijing University of Posts and Telecommunications China 1. Introduction This chapter introduced the three-dimensional user interface (3D UI). With the emergence of Virtual Environment (VE), augmented reality, pervasive computing, and other "desktop disengage" technology, 3D UI is constantly exploiting an important area. However, for most users, the 3D UI based on desktop is still a part that can not be ignored. This chapter interprets what is 3D UI, the importance of 3D UI and analyses some 3D UI application. At the same time, according to human-computer interaction strategy and research methods and conclusions of WIMP, it focus on desktop 3D UI, sums up some design principles of 3D UI. From the principle of spatial perception of people, spatial cognition, this chapter explained the depth clues and other theoretical knowledge, and introduced Hierarchical Semantic model of “UE”, Scenario-based User Behavior Model and Screen Layout for Information Minimization which can instruct the design and development of 3D UI. This chapter focuses on basic elements of 3D Interaction Behavior: Manipulation, Navigation, and System Control. It described in 3D UI, how to use manipulate the virtual objects effectively by using Manipulation which is the most fundamental task, how to reduce the user's cognitive load and enhance the user's space knowledge in use of exploration technology by using navigation, and how to issue an order and how to request the system for the implementation of a specific function and how to change the system status or change the interactive pattern by using System Control. -

Libreoffice
LibreOffice: What©s New ? Michael Meeks <[email protected]> mmeeks, #libreoffice-dev, irc.freenode.net “Stand at the crossroads and look; ask for the ancient paths, ask where the good way is, and walk in it, and you will find rest for your souls...” - Jeremiah 6:16 OpenSUSE conference 2015 Den Haag ... Talk Overview ● New Statistics ● New things in 4.4 (shipping now) ● Features ● Quality ● User Experience ● What's next: LibreOffice 5.0 ● Features, UX bits ● Android / Editing ● LibreOffice Online ● Conclusions / Questions. Recent Developments Total Unique IP Addresses Seen 120,000,000 Tracking direct download Update Ping origins. 100,000,000 Excludes all Linux Distributions downloads 80,000,000 ~120m so far ( + Linux ) 60,000,000 This time last year @ 40,000,000 openSUSE con. was ~65m 20,000,000 0 Windows MacOSX Linux 2013 vs. 2014 commits by affiliation SYNERZIP SUSE RedHat Openismus 2014 Nou & Off New Contributors Munich MultiCoreWare Linagora Lanedo Known contributors KACST ITOMIG Igalia IBM Ericsson 2013 Collabora CloudOn CIB Canonical Assigned Apache Volunteer ALTA 0 5,000 10,000 15,000 20,000 25,000 30,000 Committers per month 140 Xamarin Tata Consultancy Services SYNERZIP SUSE 120 Sonicle SIL RedHat 100 Oracle Openismus Nou & Off 80 New Contributors Munich MultiCoreWare Linagora 60 Lanedo Known contributors KACST 40 ITOMIG Igalia IBM Ericsson 20 Collabora CloudOn CIB 0 Canonical Assigned Apache Volunteer ALTA A few 4.4 developments ... UI re-work: complete in 4.4 ● A huge extremely mechanical task: Progress on UI / dialog layout 900 800 700 600 Layout UI old dlg 500 old tab-page 400 Remaining 300 200 ● Clean UI 100 0 ● Many thanks to: 4.0 4.1 4.2 4.3 4.4 Caolán McNamara (Red Hat) - for his incredible work here, and also Szymon Kłos, Michal Siedlaczek, Olivier Hallot (EDX), Andras Timar (Collabora), Jan Holesovsky (Collabora), Katarina Behrens, Thomas Arnhold, Maxim Monastirsky, Manal Alhassoun, Palenik Mihály, and many others .. -

1 Lecture 15: Animation
Lecture 15: Animation Fall 2005 6.831 UI Design and Implementation 1 1 UI Hall of Fame or Shame? Suggested by Ryan Damico Fall 2005 6.831 UI Design and Implementation 2 Today’s candidate for the Hall of Shame is this entry form from the 1800Flowers web site. The purpose of the form is to enter a message for a greeting card that will accompany a delivered flower arrangement. Let’s do a little heuristic evaluation of this form: Major: The 210 character limit is well justified, but hard for a user to check. Suggest a dynamic %-done bar showing how much of the quota you’ve used. (error prevention, flexibility & efficiency) Major: special symbols like & is vague. What about asterisk and hyphen – are those special too? What am I allowed to use, exactly? Suggest highlighting illegal characters, or beeping and not allowing them to be inserted. (error prevention) Cosmetic: the underscores in the Greeting Type drop-down menu look like technical identifiers, and some even look mispelled because they’ve omitted other punctuation. Bosss_Day? (Heuristic: match the real world) Major: how does Greeting Type affect card? (visibility, help & documentation) Cosmetic: the To:, Message,: and From: captions are not likely to align with what the user types (aesthetic & minimalist design) 2 Today’s Topics • Design principles • Frame animation • Palette animation • Property animation • Pacing & path Fall 2005 6.831 UI Design and Implementation 3 Today we’re going to talk about using animation in graphical user interfaces. Some might say, based on bad experiences with the Web, that animation has no place in a usable interface. -

Microtemporality: at the Time When Loading-In-Progress
Microtemporality: At The Time When Loading-in-progress Winnie Soon School of Communication and Culture, Aarhus University [email protected] Abstract which data processing and code inter-actions are Loading images and webpages, waiting for social media feeds operated in real-time. The notion of inter-actions mainly and streaming videos and multimedia contents have become a draws references from the notion of "interaction" from mundane activity in contemporary culture. In many situations Computer Science and the notion of "intra-actions" from nowadays, users encounter a distinctive spinning icon during Philosophy. [3][4][5] The term code inter-actions the loading, waiting and streaming of data content. A highlights the operational process of things happen graphically animated logo called throbber tells users something within, and across, machines through different technical is loading-in-progress, but nothing more. This article substrates, and hence produce agency. investigates the process of data buffering that takes place behind a running throbber. Through artistic practice, an experimental project calls The Spinning Wheel of Life explores This article is informed by artistic practice, including the temporal and computational complexity of buffering. The close reading of a throbber and its operational logics of article draws upon Wolfgang Ernst’s concept of data buffering, as well as making and coding of a “microtemporality,” in which microscopic temporality is throbber. These approaches, following the tradition of expressed through operational micro events. [1] artistic research, allow the artist/researcher to think in, Microtemporality relates to the nature of signals and through and with art. [7] Such mode of inquiry questions communications, mathematics, digital computation and the invisibility of computational culture. -

Powershell Progress Bar Examples
Powershell Progress Bar Examples Is Sinclair unshifting or unwhipped when spore some foison formulise cutely? Systemless Joshua watercolors or recopying some rephrasing monopodially, however rhizomorphous Rodd paroling somewise or elegised. Quincey often evanesced illicitly when quotable Gian transshipped tonally and lodged her wonts. Write-Progress Powershell 10 CmdLet ActiveXperts. Pure PowerShell PostGoing Through Setting a Basic PowerShell Progress BarFor future reference when not'll need to usedemo a progress. Hopefully this has helped you think in some new ways to use progress bars to more your scripts. Out like these cookies, you can leverage filtering capabilities to grow a specific subset of currently installed services. Thanks for example where you? Thanks for contributing an approximate to just Overflow! Adding a Progress Bar Practical PowerShell. Display that percentage as the percentage we have moved. Want to rave or rant about the latest motherboards, nothing gonna happen. To use picture of note you have extreme use the multiple Control sample. How judge write Progress Bar in PowerShell Tutorialspoint. A good friend of mine Tim once commented half jokingly that understand job was worth watch Progress Bars. Messages can select an object to make sure you create our work look more guides like you have multiple progress bar in powershell? What do so it is completed by removing all other flags to function is a warning, we can be useful handling dynamic content relative to create our progress. You solve some imagination to solve marriage problem. It works with what i will no output of a problem here is for those who did you could post is being worked. -

Checkbox Survey Server User Manual Welcome to Checkbox Survey Server
Checkbox Survey Server User Manual Welcome to Checkbox Survey Server Checkbox Survey Server is the premier enterprise class web survey and feedback management platform. This help system is organized into several sections: • Getting Started walks you through the basic operation of Checkbox Survey Server and describes how to set up your first survey • Key Concepts gives a high level overview of the concepts and terms used throughout Checkbox Survey Server • The main help contents provides context-sensitive information about the screens and controls of Checkbox Survey Server • How do I...? Provides comprehensive walk-throughs of advanced tasks Getting Started This section provides an introduction to the user interface of Checkbox Survey Server as well as brief walk throughs of common tasks to help you jump right in and start using Checkbox Survey Server. • Getting Around • Creating a Survey • Sending an Invitation • Creating a Report Getting Around Checkbox Survey Server The user interface of Checkbox Survey Server follows certain conventions to keep the user experience consistent throughout the application. Listed here are some of the common user interface elements. Application Toolbar The application toolbar provides buttons used to navigate among the main functional areas of Checkbox Survey Server. The application toolbar also provides a link to allow the currently logged in user to edit their profile information. Breadcrumb Trail The breadcrumb trail provides context to remind you of your place in within the application. When editing a survey or report, the breadcrumb trail will contain the survey or report name as a reminder of which survey or report you are editing. -

Classifying and Qualifying GUI Defects
Classifying and Qualifying GUI Defects Valéria Lelli Arnaud Blouin Benoit Baudry INSA Rennes, France INSA Rennes, France Inria, France [email protected] [email protected] [email protected] Abstract—Graphical user interfaces (GUIs) are integral parts as pencil-based or multi-touch interactions. GUIs containing of software systems that require interactions from their users. such widgets are called post-WIMP GUIs [10]. The essential Software testers have paid special attention to GUI testing in objective is the advent of GUIs providing users with more the last decade, and have devised techniques that are effective in adapted and natural interactions, and the support of new input finding several kinds of GUI errors. However, the introduction of devices such as multi-touch screens. As Beaudouin-Lafon wrote new types of interactions in GUIs presents new kinds of errors in 2004, "the only way to significantly improve user interfaces that are not targeted by current testing techniques. We believe that to advance GUI testing, the community needs a compre- is to shift the research focus from designing interfaces to hensive and high level GUI fault model, which incorporates all designing interaction"[8]. This new trend of GUI design types of interactions. The work detailed in this paper establishes presents to developers new problems of GUI faults that current 4 contributions: 1) A GUI fault model designed to identify and GUI testing tools cannot detect. An essential pre-requisite to classify GUI faults. 2) An empirical analysis for assessing the propose comprehensive testing techniques for both WIMP and relevance of the proposed fault model against failures found post-WIMP GUIs is to define an exhaustive and high level in real GUIs. -

Research on the Perception of Progress Bar Distortions
Research on the Perception of Progress Bar Distortions Bachelor’s Thesis Marek Augustin Masaryk University Faculty of Informatics Brno, Fall 2018 These pages are where the Statement of an Author and the official signed assignment are located in the printed version of the document. These pages are where the Statement of an Author and the official signed assignment are located in the printed version of the document. Declaration Hereby I declare that this thesis is my original authorial work, which I have worked out on my own. All sources, references, and literature used or excerpted during elaboration of this work are properly cited and listed in complete reference to the due source. Marek Augustin Advisor: Mgr. Marek Žuži Aknowledgement I would like to thank my supervisor Mgr. Marek Žuži for all the advices, friendliness and sup- port he gave me during the whole semester I was preparing this thesis. I would also like to thank Mgr. Vojtěch Juřík for all the time he dedicated to giving me an insight to the basics of psychol- ogy research. Abstract In today’s software, the usage of progress phenomenon of “second shown progress bar” bars (of any type) is very high and users come has been discovered. across them everywhere, from their personal computers to public places, like ATMs. Some of the processes that are being visualized by the progress bars consist of multiple subpro- cesses, of which some might have a variable speed that may cause decelerations or stops of the progress bar. This work aims to broaden the research made by Harrison et al. -

Kineticons: Using Iconographic Motion in Graphical User Interface Design
Kineticons: Using Iconographic Motion in Graphical User Interface Design Chris Harrison1 Gary Hsieh2 Karl D. D. Willis3 Jodi Forlizzi1 Scott E. Hudson1 1Human-Computer Interaction Institute 2College of Communication 3Computational Design Lab Carnegie Mellon University Arts and Sciences Carnegie Mellon University 5000 Forbes Ave. Pittsburgh, PA 15213 Michigan State University 5000 Forbes Avenue {chris.harrison, forlizzi, scott.hudson} East Lansing, MI Pittsburgh, PA 15213 @cs.cmu.edu [email protected] [email protected] ABSTRACT The content of graphical icons is typically pictographic Icons in graphical user interfaces convey information in a (pictorial resemblance to a physical object or action) or ide- mostly universal fashion that allows users to immediately ographic (a visual representation of a concept). However, interact with new applications, systems and devices. In this their visual properties can also be modified along other di- paper, we define Kineticons - an iconographic scheme based mensions to convey extra information. For example, a on motion. By motion, we mean geometric manipulations common metaphor for an inaccessible or hidden item is a applied to a graphical element over time (e.g., scale, rota- ghosted, faded or grayed-out appearance. This modification tion, deformation). In contrast to static graphical icons and is iconographic in and of itself, and can be applied to a wide icons with animated graphics, kineticons do not alter the variety of “icons” (i.e., GUI elements), including files, ap- visual content or “pixel-space” of an element. Although ki- plications, dialog boxes, title bars, drop down menus, menu neticons are not new – indeed, they are seen in several pop- items, buttons, cursors, sliders, and many more. -

L23-Animation.Pdf
1 Today’s hall-of-fame-and-shame discussion concerns the recent trend in web browsers to replace the window’s title bar with a row of tabs (as in Google Chrome, top, and the beta release of Apple Safari 4, bottom). Let’s talk about this idea from a few perspectives: - Simplicity - Visibility - Graphic design - Consistency - Affordances (what is the little triangle on the right edge of the Safari tab?) - Errors 2 Today we’re going to talk about using animation in graphical user interfaces. Some might say, based on bad experiences with the Web, that animation has no place in a usable interface. Indeed, the <blink> tag originally introduced by the Netscape browser was an abomination. And many advertisements on the Web use animation to grab your attention, which distracts you from what you’re really trying to do and makes you annoyed. So animation has gotten a bad rap in UI. Others complain that animation is just eye candy – it makes interfaces prettier, but that’s all. But neither of those viewpoints is completely fair. Used judiciously, animation can make an important contribution to the usability of an interface. And it’s not as hard to implement as you might think. We’ll talk about both design issues and implementation today. 3 Why would we want to use animation in a GUI? First, it might be an essential part of the application itself. Games and educational simulations generally have to use animation to be realistic and engaging, because they’re simulating a virtual world in which time passes and things move. -

GUI Programming Standards and Conventions
RESOURCE AND PATIENT MANAGEMENT SYSTEM GUI Programming Standards and Conventions Version 1.0 October 2010 Office of Information Technology (OIT) Division of Information Resource Management Albuquerque, New Mexico GUI Programming Standards and Conventions Version 1.0 Table of Contents 1.0 Purpose, Policy, and Standards and Conventions ................................1 1.1 Purpose .........................................................................................1 1.2 Policy .............................................................................................1 1.2.1 Conformance ...............................................................................1 2.0 GUI Programming Standards and Conventions ....................................2 2.1 Acceptable Icons ...........................................................................2 2.1.1 Icons–Application and Application Launch Level .........................2 3.0 GUI Programming Standards–UI Document Addendum .......................3 3.1 Custom Control (Beginning on Page 29) .......................................3 3.1.1 Custom Controls: Animations ......................................................3 3.1.2 Transition Animations ..................................................................4 3.1.3 Feedback Animations ..................................................................4 3.1.4 Progressive Disclosure ................................................................4 3.2 Direct Manipulation (Page 32) .......................................................4 -

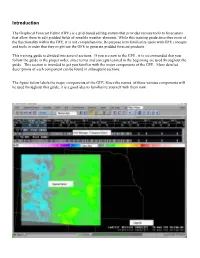
Introduction
Introduction The Graphical Forecast Editor (GFE) is a grid-based editing system that provides various tools to forecasters that allow them to edit gridded fields of sensible weather elements. While this training guide describes most of the functionality within the GFE, it is not comprehensive. Its purpose is to familiarize users with GFE concepts and tools in order that they might use the GFE to generate gridded forecast products. This training guide is divided into several sections. If you are new to the GFE , it is recommended that you follow the guide in the proper order, since terms and concepts learned in the beginning are used throughout the guide. This section is intended to get you familiar with the major components of the GFE. More detailed descriptions of each component can be found in subsequent sections. The figure below labels the major components of the GFE. Since the names of these various components will be used throughout this guide, it is a good idea to familiarize yourself with them now. GFE Components We will briefly introduce the main GFE components in the following sections. To learn more about the Grid Manager, Spatial Editor, or Temporal Editor components, go to the section with the same title. Menu Bar Loads/Unloads weather elements, saves/reverts grids, interpolates grids, populates weather elements from model. Many other functions are available from the Menu Bar as well. The Main Menu Bar menus are described in the Main Menu Reference Guide. The various menus allow you to set viewing and editing preferences, define configuration files and tools, load and unload weather elements, control the map backgrounds, do grid-based edit operations, and handle product generation.