Checkbox Survey Server User Manual Welcome to Checkbox Survey Server
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Content Moderation Help Card
Content Moderation Help Card Content Moderation Content Moderation allows you to approve or decline content before it is posted to your website. Click Content Moderation and select Moderated Groups to begin the setup process. You can configure Content Moderation two ways. 1. Choose workspaces that are always moderated (e.g., sections, site homepages). Content added to workspaces specified in a Content Group will require approval for all editors when you activate the Moderate All Editors checkbox for the Content Group. 2. Set combinations of workspaces and editors requiring moderation (e.g., the PTO section and user Eric Sparks). Creating Content Groups Adding Moderated Users You use Content Groups to define workspaces subject to Content Moderation. If you only wish to moderate some editors, you will need to add them as To create a Content Group... Moderated Users. Whenever a moderated user edits content in a workspace 1. In Site Manager, select Content Moderation from the Content Browser. specified in any of the Content Groups, that user will only be able to send 2. Select Moderated Groups. content for approval. 3. On the Content Groups tab, click New Content To add Moderated Users... Group. 1. In the Moderated Groups workspace, click Moderated Users. 4. Add a Name and a Description for your group and click 2. Click Add Group or Add User. Save. 3. Use Search to locate groups or users you wish to moderate. You can To add workspaces and moderators... filter groups by category. 1. Click on the name of your Content Group. 4. Click Select to the right of each group or user name. -

Edgenuity Preview Guide
Quick Preview Guide Edgenuity Courseware Quick Preview Guide Table of Contents Foreword ............................................................................................................................. 1 The Student Experience ........................................................................................................ 2 Log In To Edgenuity ....................................................................................................................2 The Student Home Page ..............................................................................................................3 Exploring Assignments .................................................................................................................3 The Educator Experience ...................................................................................................... 4 Log In To Edgenuity ....................................................................................................................4 The Educator Home Page .............................................................................................................5 Course Management ....................................................................................................................6 Student Management ..................................................................................................................7 Preview Dual Credit Courses .................................................................................................. 9 Foreword -

Mediabeacon 20 Administrator Manual
MediaBeacon 20 Administrator Manual 10 - 2020 MediaBeacon Contents 1. Copyright Notice............................................................................................................................................ 4 2. Welcome.........................................................................................................................................................6 3. WebUI Configuration......................................................................................................................................7 3.1. Workspace Configuration...................................................................................................................... 7 3.1.1. Admin Mode.................................................................................................................................8 3.1.2. Admin Only Menu Commands......................................................................................................9 3.2. Manage Workspace Dialog.................................................................................................................. 10 3.2.1. Dialog Sections.......................................................................................................................... 11 3.3. Using Workspaces............................................................................................................................... 18 Workspaces Overview.........................................................................................................................18 -

Documenting a Facility Enforcement
Documenting a Facility Enforcement Note: To document a facility enforcement, an assignment to the provider is required. 1. From your desktop, click the Providers tab. Click the icon for the appropriate provider. Click the Licenses button. Then click the Facility License hyperlink to open the Facility License page. 2. Click the Enforcements tab. Click the Insert button. This will open the Enforcement page. September 2021 1 3. On the Enforcement page, enter dates in any applicable fields. If relevant, select the Compliance Verified checkbox. Once a date is entered in the Action Date field, the Action field becomes enabled for you to select the action. • If the Action = Orders Letter, the Order Letter Date field will update to be the same as the Action Date field. • If the Action = Stipulation, Surrender in Lieu of Enforcement, or Warning Letter, the Enforcement Date Closed field will update to be the same as the Action Date field. • If the Action = Revocation Other, Revocation HFS12, Revocation – No Fee/App, or Revocation Tax Delinquency, the system will automatically revoke an ‘Active’ license as of the Action date entered on the Enforcement page. A license revocation can be appealed by selecting the Appeal checkbox on the Enforcement page. 4. If the enforcement is associated with a documented complaint/SIR, click the Select hyperlink in the Complaint/SIR ID(s) section. This will open the Complaint/SIR ID(s) page. September 2021 2 5. On the Complaint/SIR ID(s) page, select the checkbox next to the associated complaint/SIR(s) and click Continue. 6. If the enforcement is associated with a documented noncompliance (either from a site visit or outside of a site visit), click the Select hyperlink in the Noncompliance ID(s) section. -

How to Enable Keyboard Shortcuts for Accessibility Zoom
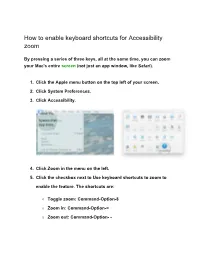
How to enable keyboard shortcuts for Accessibility zoom By pressing a series of three keys, all at the same time, you can zoom your Mac's entire screen (not just an app window, like Safari). 1. Click the Apple menu button on the top left of your screen. 2. Click System Preferences. 3. Click Accessibility. 4. Click Zoom in the menu on the left. 5. Click the checkbox next to Use keyboard shortcuts to zoom to enable the feature. The shortcuts are: ○ Toggle zoom: Command-Option-8 ○ Zoom in: Command-Option-= ○ Zoom out: Command-Option- - ○ Toggle smooth images: Command-Option-\ "Smooth images" means that, when super zoomed in, images have softer edges and don't look so heavily pixelated. This is useful if an image has words on it. How to enable the scroll gesture with modifier keys for Accessibility zoom By pressing a key, while at the same time as using the trackpad or mouse to scroll, you can zoom in your Mac's entire screen (not just an app window, like Safari). 1. Click the Apple menu button on the top left of your screen. 2. Click System Preferences. 3. Click Accessibility. 4. Click Zoom in the menu on the left. 5. Click the checkbox next to Use scroll gesture with modifier keys to zoom. 6. Click the dropdown menu to select a modifier key. 7. Click a modifier key. You can use Control, Alt, or Command. ○ You can add any combination of those by clicking in the box and typing. You can also add Shift into the mix and use all four if you really want to (but you don't). -

The Three-Dimensional User Interface
32 The Three-Dimensional User Interface Hou Wenjun Beijing University of Posts and Telecommunications China 1. Introduction This chapter introduced the three-dimensional user interface (3D UI). With the emergence of Virtual Environment (VE), augmented reality, pervasive computing, and other "desktop disengage" technology, 3D UI is constantly exploiting an important area. However, for most users, the 3D UI based on desktop is still a part that can not be ignored. This chapter interprets what is 3D UI, the importance of 3D UI and analyses some 3D UI application. At the same time, according to human-computer interaction strategy and research methods and conclusions of WIMP, it focus on desktop 3D UI, sums up some design principles of 3D UI. From the principle of spatial perception of people, spatial cognition, this chapter explained the depth clues and other theoretical knowledge, and introduced Hierarchical Semantic model of “UE”, Scenario-based User Behavior Model and Screen Layout for Information Minimization which can instruct the design and development of 3D UI. This chapter focuses on basic elements of 3D Interaction Behavior: Manipulation, Navigation, and System Control. It described in 3D UI, how to use manipulate the virtual objects effectively by using Manipulation which is the most fundamental task, how to reduce the user's cognitive load and enhance the user's space knowledge in use of exploration technology by using navigation, and how to issue an order and how to request the system for the implementation of a specific function and how to change the system status or change the interactive pattern by using System Control. -

Steps to Update a Menu
STEPS TO UPDATE A MENU You will need to update a menu to reect your changes to pages on your site. Even though you have created or deleted pages from Wordpress does not automatically mean that your menu will display such changes. To update a menu, please follow these steps: Hover over the Appearance tab in the WordPress Dashboard Navigation menu and click on Menus Appearance Menus Only select your menu from the Select a menu to edit dropdown. 2 Select a Menu Your Menu For more help with web related topics visit >> www.taftcollege.edu/website-help STEPS TO UPDATE A MENU Locate the pane entitled Pages. Within this pane, select the View All link to 3 bring up a list of all the currently published Pages on your site. Select the Pages that you want to add by clicking the checkbox next to each Page's title. Click the Add to Menu button located at the bottom of this pane to add your selection(s). Pages Pane New Page Add to Menu Once your page has been added to the menu, you can create multi-levels. To 4 do create multi-levels, position the mouse over the 'child' page, whilst holding the left mouse button, drag it to the right adn underneath the ‘parent’ page. Release the mouse button. Menu Multi-level { Child Page For more help with web related topics visit >> www.taftcollege.edu/website-help STEPS TO UPDATE A MENU Click Save Menu 6 Save Menu How To Delete A Menu Item Locate the menu item that you want to remove in the menu editor window 6 Click on the arrow icon in the top right-hand corner of the menu item/box to expand it. -

Libreoffice
LibreOffice: What©s New ? Michael Meeks <[email protected]> mmeeks, #libreoffice-dev, irc.freenode.net “Stand at the crossroads and look; ask for the ancient paths, ask where the good way is, and walk in it, and you will find rest for your souls...” - Jeremiah 6:16 OpenSUSE conference 2015 Den Haag ... Talk Overview ● New Statistics ● New things in 4.4 (shipping now) ● Features ● Quality ● User Experience ● What's next: LibreOffice 5.0 ● Features, UX bits ● Android / Editing ● LibreOffice Online ● Conclusions / Questions. Recent Developments Total Unique IP Addresses Seen 120,000,000 Tracking direct download Update Ping origins. 100,000,000 Excludes all Linux Distributions downloads 80,000,000 ~120m so far ( + Linux ) 60,000,000 This time last year @ 40,000,000 openSUSE con. was ~65m 20,000,000 0 Windows MacOSX Linux 2013 vs. 2014 commits by affiliation SYNERZIP SUSE RedHat Openismus 2014 Nou & Off New Contributors Munich MultiCoreWare Linagora Lanedo Known contributors KACST ITOMIG Igalia IBM Ericsson 2013 Collabora CloudOn CIB Canonical Assigned Apache Volunteer ALTA 0 5,000 10,000 15,000 20,000 25,000 30,000 Committers per month 140 Xamarin Tata Consultancy Services SYNERZIP SUSE 120 Sonicle SIL RedHat 100 Oracle Openismus Nou & Off 80 New Contributors Munich MultiCoreWare Linagora 60 Lanedo Known contributors KACST 40 ITOMIG Igalia IBM Ericsson 20 Collabora CloudOn CIB 0 Canonical Assigned Apache Volunteer ALTA A few 4.4 developments ... UI re-work: complete in 4.4 ● A huge extremely mechanical task: Progress on UI / dialog layout 900 800 700 600 Layout UI old dlg 500 old tab-page 400 Remaining 300 200 ● Clean UI 100 0 ● Many thanks to: 4.0 4.1 4.2 4.3 4.4 Caolán McNamara (Red Hat) - for his incredible work here, and also Szymon Kłos, Michal Siedlaczek, Olivier Hallot (EDX), Andras Timar (Collabora), Jan Holesovsky (Collabora), Katarina Behrens, Thomas Arnhold, Maxim Monastirsky, Manal Alhassoun, Palenik Mihály, and many others .. -

What Is Interaction for Data Visualization? Evanthia Dimara, Charles Perin
What is Interaction for Data Visualization? Evanthia Dimara, Charles Perin To cite this version: Evanthia Dimara, Charles Perin. What is Interaction for Data Visualization?. IEEE Transactions on Visualization and Computer Graphics, Institute of Electrical and Electronics Engineers, 2020, 26 (1), pp.119 - 129. 10.1109/TVCG.2019.2934283. hal-02197062 HAL Id: hal-02197062 https://hal.archives-ouvertes.fr/hal-02197062 Submitted on 30 Jul 2019 HAL is a multi-disciplinary open access L’archive ouverte pluridisciplinaire HAL, est archive for the deposit and dissemination of sci- destinée au dépôt et à la diffusion de documents entific research documents, whether they are pub- scientifiques de niveau recherche, publiés ou non, lished or not. The documents may come from émanant des établissements d’enseignement et de teaching and research institutions in France or recherche français ou étrangers, des laboratoires abroad, or from public or private research centers. publics ou privés. What is Interaction for Data Visualization? Evanthia Dimara and Charles Perin∗ Abstract—Interaction is fundamental to data visualization, but what “interaction” means in the context of visualization is ambiguous and confusing. We argue that this confusion is due to a lack of consensual definition. To tackle this problem, we start by synthesizing an inclusive view of interaction in the visualization community – including insights from information visualization, visual analytics and scientific visualization, as well as the input of both senior and junior visualization researchers. Once this view takes shape, we look at how interaction is defined in the field of human-computer interaction (HCI). By extracting commonalities and differences between the views of interaction in visualization and in HCI, we synthesize a definition of interaction for visualization. -

Editing Menu Items in Virtual Y
Editing Main Navigation Menu & Footer Content in Virtual Y There are two global items that you’ll likely wish to edit in your Virtual Y site • The Main Navigation Menu: The menu seen on the top of the website • The Footer Content: The copyright and social media placeholders The below guide will walk you through editing these items. Changing the Main Navigation Menu 1. Log into your association’s Virtual Y Site 2. Navigate to the edit menu page by hovering over the Structure menu and clicking Menus from the submenu 3. In the menu screen, one can edit the various menus. The ones relevant to the Virtual Y is the Main Navigation 4. To edit the menu, click Edit menu button. This will bring you to the screen where you may do the following: a. Edit the name of the menu by clicking Edit and changing the Menu link title on the subsequent screen. b. Removing a menu item by selecting Delete from the Operations drop down list c. Disable the menu (without removing it) by unchecking the Enabled checkbox and clicking Save d. Reorder the menus by dragging the menu items via the plus symbol to the desired location order. Change the Footer Menu Content 1. Navigate to the footer content section of the site by hovering on the Structure Menu and clicking the Block Layout Sub Menu item. Then click the Custom Block Library Tab at the top of the page. 2. On the Custom Block Page, you may edit the contents of each of the footer locations by clicking Edit in the Operations Column. -

1 Lecture 15: Animation
Lecture 15: Animation Fall 2005 6.831 UI Design and Implementation 1 1 UI Hall of Fame or Shame? Suggested by Ryan Damico Fall 2005 6.831 UI Design and Implementation 2 Today’s candidate for the Hall of Shame is this entry form from the 1800Flowers web site. The purpose of the form is to enter a message for a greeting card that will accompany a delivered flower arrangement. Let’s do a little heuristic evaluation of this form: Major: The 210 character limit is well justified, but hard for a user to check. Suggest a dynamic %-done bar showing how much of the quota you’ve used. (error prevention, flexibility & efficiency) Major: special symbols like & is vague. What about asterisk and hyphen – are those special too? What am I allowed to use, exactly? Suggest highlighting illegal characters, or beeping and not allowing them to be inserted. (error prevention) Cosmetic: the underscores in the Greeting Type drop-down menu look like technical identifiers, and some even look mispelled because they’ve omitted other punctuation. Bosss_Day? (Heuristic: match the real world) Major: how does Greeting Type affect card? (visibility, help & documentation) Cosmetic: the To:, Message,: and From: captions are not likely to align with what the user types (aesthetic & minimalist design) 2 Today’s Topics • Design principles • Frame animation • Palette animation • Property animation • Pacing & path Fall 2005 6.831 UI Design and Implementation 3 Today we’re going to talk about using animation in graphical user interfaces. Some might say, based on bad experiences with the Web, that animation has no place in a usable interface. -

Patent Application Publication (10) Pub. No.: US 2005/0010872 A1 Lee Et Al
US 2005OO10872A1 (19) United States (12) Patent Application Publication (10) Pub. No.: US 2005/0010872 A1 Lee et al. (43) Pub. Date: Jan. 13, 2005 (54) LOOK AND FEEIL TO ENHANCE USABILITY (21) Appl. No.: 10/614,687 ON UNIX PLATFORMS (22) Filed: Jul. 7, 2003 (75) Inventors: Letitia K. Lee, San Jose, CA (US); Siu-Nang See, Milpitas, CA (US); Publication Classification Frederick Thomas Sharp, Menlo Park, CA (US) (51) Int. Cl. ............................................... G09G 5/00 (52) U.S. Cl. ......................... 715/744; 34.5/619; 34.5/661; Correspondence Address: 34.5/581; 715/811; 715/837; Paul D. Greeley, Esq. 715/765; 715/747 Ohlandt, Greeley, Ruggiero & Perle, L.L.P. 10th Floor (57) ABSTRACT One Landmark Square A “Motif look and feel” of a component in a graphical user Stamford, CT 06901-2682 (US) interface (GUI) on a Unix platform is distinguishable based on Selection and enablement properties. The appearance and (73) Assignee: International Business Machines Cor behavior of the component, Such as a check box is altered poration from the traditional “Motif look and feel.” / 'r 5o Patent Application Publication Jan. 13, 2005 Sheet 1 of 3 US 2005/0010872 A1 FIG. 1 (PRIOR ART) FIG. 2 (PRIOR ART) Patent Application Publication Jan. 13, 2005 Sheet 2 of 3 US 2005/0010872 A1 FIG. 3 (PRIOR ART) &s FIG. 4 (PRIOR ART) Patent Application Publication Jan. 13, 2005 Sheet 3 of 3 US 2005/0010872 A1 Y Y - so US 2005/0010872 A1 Jan. 13, 2005 LOOK AND FEEIL TO ENHANCE USABILITY ON enabled and the value is checked.