Steps to Update a Menu
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Content Moderation Help Card
Content Moderation Help Card Content Moderation Content Moderation allows you to approve or decline content before it is posted to your website. Click Content Moderation and select Moderated Groups to begin the setup process. You can configure Content Moderation two ways. 1. Choose workspaces that are always moderated (e.g., sections, site homepages). Content added to workspaces specified in a Content Group will require approval for all editors when you activate the Moderate All Editors checkbox for the Content Group. 2. Set combinations of workspaces and editors requiring moderation (e.g., the PTO section and user Eric Sparks). Creating Content Groups Adding Moderated Users You use Content Groups to define workspaces subject to Content Moderation. If you only wish to moderate some editors, you will need to add them as To create a Content Group... Moderated Users. Whenever a moderated user edits content in a workspace 1. In Site Manager, select Content Moderation from the Content Browser. specified in any of the Content Groups, that user will only be able to send 2. Select Moderated Groups. content for approval. 3. On the Content Groups tab, click New Content To add Moderated Users... Group. 1. In the Moderated Groups workspace, click Moderated Users. 4. Add a Name and a Description for your group and click 2. Click Add Group or Add User. Save. 3. Use Search to locate groups or users you wish to moderate. You can To add workspaces and moderators... filter groups by category. 1. Click on the name of your Content Group. 4. Click Select to the right of each group or user name. -

Organizing Windows Desktop/Workspace
Organizing Windows Desktop/Workspace Instructions Below are the different places in Windows that you may want to customize. On your lab computer, go ahead and set up the environment in different ways to see how you’d like to customize your work computer. Start Menu and Taskbar ● Size: Click on the Start Icon (bottom left). As you move your mouse to the edges of the Start Menu window, your mouse icon will change to the resize icons . Click and drag the mouse to the desired Start Menu size. ● Open Start Menu, and “Pin” apps to the Start Menu/Taskbar by finding them in the list, right-clicking the app, and select “Pin to Start” or “More-> “Pin to Taskbar” OR click and drag the icon to the Tiles section. ● Drop “Tiles” on top of each other to create folders of apps. ● Right-click on Tiles (for example the Weather Tile), and you can resize the Tile (maybe for apps you use more often), and also Turn On live tiles to get updates automatically in the Tile (not for all Tiles) ● Right-click applications in the Taskbar to view “jump lists” for certain applications, which can show recently used documents, visited websites, or other application options. ● If you prefer using the keyboard for opening apps, you probably won’t need to customize the start menu. Simply hit the Windows Key and start typing the name of the application to open, then hit enter when it is highlighted. As the same searches happen, the most used apps will show up as the first selection. -

Citrix VDI—Opening and Closing
How To: Citrix VDI—Opening and Closing In order to provide better and more efficient administration of the GIS Citrix environment, a new means of access is being implemented. Once this new process is in place, the current means of GIS Citrix access will no longer be available. Users can access multiple programs via the new Citrix VDI (Virtual Desktop Infrastructure). In this exercise, direction will be provided to: 1) access the new Citrix VDI environment, 2) login to ArcFM, 3) retrieve a stored display, and 4) properly exit the system. Access Citrix VDI 1. Open an Internet Explorer window. 2. Type the following URL: http://citrix.cpsenergy.com 3. Select Enter on your keyboard. Note: Consider saving the URL as a favorite, such as “ GIS Citrix Receiver.” 4. When the Citrix application opens, select DESKTOPS from the top menu bar. 5. Click on Details to create the Prod VDI—Corp icon as a Favorite. 6. Click “Add to Favorites” then click “Open” to continue. 7. Use your NT username and password to sign in. The Prod VDI-Corp Desktop will then open and resemble the following image. 2 Notes: If your mouse pointer is not showing in the VDI screen, simply click into the area and the pointer will appear. If an MSN.com website loads, close it out. At the top of the Desktop is the XenDesktop toolbar. 8. Select and review the XenDesktop toolbar. A variety of tool tasks will appear. Select “Home” to minimize the VDI and return to the local desktop home screen. 3 Note: An initial DPI screen resolution setting is required for first time users. -

Tracking Menus
Tracking Menus George Fitzmaurice, Azam Khan, Robert Pieké, Bill Buxton, Gordon Kurtenbach Alias|wavefront 210 King Street East Toronto, Ontario M5A 1J7, Canada E-mail: {gf | akhan | rpieke | gordo}@aw.sgi.com; [email protected] ABSTRACT We describe a new type of graphical user interface widget, In keyboard-based systems, alternate ways of switching known as a “tracking menu.” A tracking menu consists of a between tools (keyboard accelerator techniques) are cluster of graphical buttons, and as with traditional menus, typically provided to reduce travel time. For example, in the cursor can be moved within the menu to select and Adobe Photoshop, a very popular feature is an accelerator interact with items. However, unlike traditional menus, technique in which the system switches from the current when the cursor hits the edge of the menu, the menu moves tool to the pan tool when the user depresses the space bar to continue tracking the cursor. Thus, the menu always key. Thus, trips to and from the tool palette are not stays under the cursor and close at hand. necessary to use the panning tool. In this paper we define the behavior of tracking menus, In pen-only systems, there is no keyboard available and show unique affordances of the widget, present a variety of therefore other techniques are required to reduce travel examples, and discuss design characteristics. We examine time. A pen-barrel button could be used to switch tools but one tracking menu design in detail, reporting on usability these buttons are often mistakenly pressed, causing an studies and our experience integrating the technique into a error, or are very awkward to press. -

Mediabeacon 20 Administrator Manual
MediaBeacon 20 Administrator Manual 10 - 2020 MediaBeacon Contents 1. Copyright Notice............................................................................................................................................ 4 2. Welcome.........................................................................................................................................................6 3. WebUI Configuration......................................................................................................................................7 3.1. Workspace Configuration...................................................................................................................... 7 3.1.1. Admin Mode.................................................................................................................................8 3.1.2. Admin Only Menu Commands......................................................................................................9 3.2. Manage Workspace Dialog.................................................................................................................. 10 3.2.1. Dialog Sections.......................................................................................................................... 11 3.3. Using Workspaces............................................................................................................................... 18 Workspaces Overview.........................................................................................................................18 -

Documenting a Facility Enforcement
Documenting a Facility Enforcement Note: To document a facility enforcement, an assignment to the provider is required. 1. From your desktop, click the Providers tab. Click the icon for the appropriate provider. Click the Licenses button. Then click the Facility License hyperlink to open the Facility License page. 2. Click the Enforcements tab. Click the Insert button. This will open the Enforcement page. September 2021 1 3. On the Enforcement page, enter dates in any applicable fields. If relevant, select the Compliance Verified checkbox. Once a date is entered in the Action Date field, the Action field becomes enabled for you to select the action. • If the Action = Orders Letter, the Order Letter Date field will update to be the same as the Action Date field. • If the Action = Stipulation, Surrender in Lieu of Enforcement, or Warning Letter, the Enforcement Date Closed field will update to be the same as the Action Date field. • If the Action = Revocation Other, Revocation HFS12, Revocation – No Fee/App, or Revocation Tax Delinquency, the system will automatically revoke an ‘Active’ license as of the Action date entered on the Enforcement page. A license revocation can be appealed by selecting the Appeal checkbox on the Enforcement page. 4. If the enforcement is associated with a documented complaint/SIR, click the Select hyperlink in the Complaint/SIR ID(s) section. This will open the Complaint/SIR ID(s) page. September 2021 2 5. On the Complaint/SIR ID(s) page, select the checkbox next to the associated complaint/SIR(s) and click Continue. 6. If the enforcement is associated with a documented noncompliance (either from a site visit or outside of a site visit), click the Select hyperlink in the Noncompliance ID(s) section. -

How to Enable Keyboard Shortcuts for Accessibility Zoom
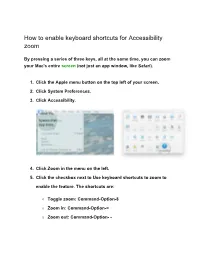
How to enable keyboard shortcuts for Accessibility zoom By pressing a series of three keys, all at the same time, you can zoom your Mac's entire screen (not just an app window, like Safari). 1. Click the Apple menu button on the top left of your screen. 2. Click System Preferences. 3. Click Accessibility. 4. Click Zoom in the menu on the left. 5. Click the checkbox next to Use keyboard shortcuts to zoom to enable the feature. The shortcuts are: ○ Toggle zoom: Command-Option-8 ○ Zoom in: Command-Option-= ○ Zoom out: Command-Option- - ○ Toggle smooth images: Command-Option-\ "Smooth images" means that, when super zoomed in, images have softer edges and don't look so heavily pixelated. This is useful if an image has words on it. How to enable the scroll gesture with modifier keys for Accessibility zoom By pressing a key, while at the same time as using the trackpad or mouse to scroll, you can zoom in your Mac's entire screen (not just an app window, like Safari). 1. Click the Apple menu button on the top left of your screen. 2. Click System Preferences. 3. Click Accessibility. 4. Click Zoom in the menu on the left. 5. Click the checkbox next to Use scroll gesture with modifier keys to zoom. 6. Click the dropdown menu to select a modifier key. 7. Click a modifier key. You can use Control, Alt, or Command. ○ You can add any combination of those by clicking in the box and typing. You can also add Shift into the mix and use all four if you really want to (but you don't). -

Augmented Reality In-Situation Menu of 3D Models
17 Augmented Reality In-Situation Menu of 3D Models Thuong N. Hoang Wearable Computer Lab – University of South Australia [email protected] Abstract range of innovative 3D modeling techniques, including construction of 3D geometry using carving We present a design and implementation of an in- planes [2] and constructive solid geometry with situation menu system for loading and visualizing 3D boolean operators for creating complex 3D objects [3]. models in the physical world context. The menu Pinch gloves are the main input devices for system uses 3D objects as menu items, and is directly Tinmith, with fiducial markers placed on the thumbs placed within the context of the augmented for the control of two cursors. Tinmith hand cursors environment, to support visualizing and placing 3D are detected if the user brings the markers into view of models into the augmented world. The menu system the video camera, located on top of the HMD helmet. employs a collection of techniques for the placement The conductive pads on the fingers and palms of the of 3D models in one of three relative coordinate pinch gloves are used for menu command execution. systems: head, body, and world. The in-situ menu also The command menu system is located on both left and serves as a 3D model selection/placement tool and a right lower corners of the display with 10 options collaborative feature between an outdoor AR user and available at any time, each of which is mapped a desktop user. The insitu menu system extends the directly to the fingers on the corresponding pinch current Tinmith menu and modeling system. -

What Is Interaction for Data Visualization? Evanthia Dimara, Charles Perin
What is Interaction for Data Visualization? Evanthia Dimara, Charles Perin To cite this version: Evanthia Dimara, Charles Perin. What is Interaction for Data Visualization?. IEEE Transactions on Visualization and Computer Graphics, Institute of Electrical and Electronics Engineers, 2020, 26 (1), pp.119 - 129. 10.1109/TVCG.2019.2934283. hal-02197062 HAL Id: hal-02197062 https://hal.archives-ouvertes.fr/hal-02197062 Submitted on 30 Jul 2019 HAL is a multi-disciplinary open access L’archive ouverte pluridisciplinaire HAL, est archive for the deposit and dissemination of sci- destinée au dépôt et à la diffusion de documents entific research documents, whether they are pub- scientifiques de niveau recherche, publiés ou non, lished or not. The documents may come from émanant des établissements d’enseignement et de teaching and research institutions in France or recherche français ou étrangers, des laboratoires abroad, or from public or private research centers. publics ou privés. What is Interaction for Data Visualization? Evanthia Dimara and Charles Perin∗ Abstract—Interaction is fundamental to data visualization, but what “interaction” means in the context of visualization is ambiguous and confusing. We argue that this confusion is due to a lack of consensual definition. To tackle this problem, we start by synthesizing an inclusive view of interaction in the visualization community – including insights from information visualization, visual analytics and scientific visualization, as well as the input of both senior and junior visualization researchers. Once this view takes shape, we look at how interaction is defined in the field of human-computer interaction (HCI). By extracting commonalities and differences between the views of interaction in visualization and in HCI, we synthesize a definition of interaction for visualization. -

Editing Menu Items in Virtual Y
Editing Main Navigation Menu & Footer Content in Virtual Y There are two global items that you’ll likely wish to edit in your Virtual Y site • The Main Navigation Menu: The menu seen on the top of the website • The Footer Content: The copyright and social media placeholders The below guide will walk you through editing these items. Changing the Main Navigation Menu 1. Log into your association’s Virtual Y Site 2. Navigate to the edit menu page by hovering over the Structure menu and clicking Menus from the submenu 3. In the menu screen, one can edit the various menus. The ones relevant to the Virtual Y is the Main Navigation 4. To edit the menu, click Edit menu button. This will bring you to the screen where you may do the following: a. Edit the name of the menu by clicking Edit and changing the Menu link title on the subsequent screen. b. Removing a menu item by selecting Delete from the Operations drop down list c. Disable the menu (without removing it) by unchecking the Enabled checkbox and clicking Save d. Reorder the menus by dragging the menu items via the plus symbol to the desired location order. Change the Footer Menu Content 1. Navigate to the footer content section of the site by hovering on the Structure Menu and clicking the Block Layout Sub Menu item. Then click the Custom Block Library Tab at the top of the page. 2. On the Custom Block Page, you may edit the contents of each of the footer locations by clicking Edit in the Operations Column. -

Design of a Graphical User Inter- Face Decision Support System for a Vegetated Treatment System 1S.R
DESIGN OF A GRAPHICAL USER INTER- FACE DECISION SUPPORT SYSTEM FOR A VEGETATED TREATMENT SYSTEM 1S.R. Burckhard, 2M. Narayanan, 1V.R. Schaefer, 3P.A. Kulakow, and 4B.A. Leven 1Department of Civil and Environmental Engineering, South Dakota State University, Brookings, SD 57007; Phone: (605)688-5316; Fax: (605)688-5878. 2Department of Comput- ing and Information Sciences, Kansas State University, Manhattan, KS 66506; Phone: (785)532-6350; Fax: (785)532-5985. 3Agronomy Department, Kansas State University, Manhattan, KS 66506; Phone: (785)532-7239; Fax: (785)532-6094. 4Great Plains/Rocky Mountain Hazardous Substance Research Center, Kansas State University, Manhattan, KS 66506; Phone: (785)532-0780; Fax: (785)532-5985. ABSTRACT The use of vegetation in remediating contaminated soils and sediments has been researched for a number of years. Positive laboratory results have lead to the use of vegetation at field sites. The design process involved with field sites and the associated decision processes are being developed. As part of this develop- ment, a computer-based graphical user interface decision support system was designed for use by practicing environmental professionals. The steps involved in designing the graphical user interface, incorporation of the contaminant degradation model, and development of the decision support system are presented. Key words: phytoremediation, simulation INTRODUCTION Vegetation has been shown to increase the degradation of petroleum and organic contaminants in contaminated soils. Laboratory experiments have shown promising results which has led to the deployment of vegetation in field trials. The design of field trials is different than the design of a treatment system. In a field trial, the type of vegetation, use of amendments, placement and division of plots, and monitoring requirements are geared toward producing statistically measurable results. -

1 Lecture 15: Animation
Lecture 15: Animation Fall 2005 6.831 UI Design and Implementation 1 1 UI Hall of Fame or Shame? Suggested by Ryan Damico Fall 2005 6.831 UI Design and Implementation 2 Today’s candidate for the Hall of Shame is this entry form from the 1800Flowers web site. The purpose of the form is to enter a message for a greeting card that will accompany a delivered flower arrangement. Let’s do a little heuristic evaluation of this form: Major: The 210 character limit is well justified, but hard for a user to check. Suggest a dynamic %-done bar showing how much of the quota you’ve used. (error prevention, flexibility & efficiency) Major: special symbols like & is vague. What about asterisk and hyphen – are those special too? What am I allowed to use, exactly? Suggest highlighting illegal characters, or beeping and not allowing them to be inserted. (error prevention) Cosmetic: the underscores in the Greeting Type drop-down menu look like technical identifiers, and some even look mispelled because they’ve omitted other punctuation. Bosss_Day? (Heuristic: match the real world) Major: how does Greeting Type affect card? (visibility, help & documentation) Cosmetic: the To:, Message,: and From: captions are not likely to align with what the user types (aesthetic & minimalist design) 2 Today’s Topics • Design principles • Frame animation • Palette animation • Property animation • Pacing & path Fall 2005 6.831 UI Design and Implementation 3 Today we’re going to talk about using animation in graphical user interfaces. Some might say, based on bad experiences with the Web, that animation has no place in a usable interface.