L23-Animation.Pdf
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

The Origins of the Underline As Visual Representation of the Hyperlink on the Web: a Case Study in Skeuomorphism
The Origins of the Underline as Visual Representation of the Hyperlink on the Web: A Case Study in Skeuomorphism The Harvard community has made this article openly available. Please share how this access benefits you. Your story matters Citation Romano, John J. 2016. The Origins of the Underline as Visual Representation of the Hyperlink on the Web: A Case Study in Skeuomorphism. Master's thesis, Harvard Extension School. Citable link http://nrs.harvard.edu/urn-3:HUL.InstRepos:33797379 Terms of Use This article was downloaded from Harvard University’s DASH repository, and is made available under the terms and conditions applicable to Other Posted Material, as set forth at http:// nrs.harvard.edu/urn-3:HUL.InstRepos:dash.current.terms-of- use#LAA The Origins of the Underline as Visual Representation of the Hyperlink on the Web: A Case Study in Skeuomorphism John J Romano A Thesis in the Field of Visual Arts for the Degree of Master of Liberal Arts in Extension Studies Harvard University November 2016 Abstract This thesis investigates the process by which the underline came to be used as the default signifier of hyperlinks on the World Wide Web. Created in 1990 by Tim Berners- Lee, the web quickly became the most used hypertext system in the world, and most browsers default to indicating hyperlinks with an underline. To answer the question of why the underline was chosen over competing demarcation techniques, the thesis applies the methods of history of technology and sociology of technology. Before the invention of the web, the underline–also known as the vinculum–was used in many contexts in writing systems; collecting entities together to form a whole and ascribing additional meaning to the content. -

Windows 7 Operating Guide
Welcome to Windows 7 1 1 You told us what you wanted. We listened. This Windows® 7 Product Guide highlights the new and improved features that will help deliver the one thing you said you wanted the most: Your PC, simplified. 3 3 Contents INTRODUCTION TO WINDOWS 7 6 DESIGNING WINDOWS 7 8 Market Trends that Inspired Windows 7 9 WINDOWS 7 EDITIONS 10 Windows 7 Starter 11 Windows 7 Home Basic 11 Windows 7 Home Premium 12 Windows 7 Professional 12 Windows 7 Enterprise / Windows 7 Ultimate 13 Windows Anytime Upgrade 14 Microsoft Desktop Optimization Pack 14 Windows 7 Editions Comparison 15 GETTING STARTED WITH WINDOWS 7 16 Upgrading a PC to Windows 7 16 WHAT’S NEW IN WINDOWS 7 20 Top Features for You 20 Top Features for IT Professionals 22 Application and Device Compatibility 23 WINDOWS 7 FOR YOU 24 WINDOWS 7 FOR YOU: SIMPLIFIES EVERYDAY TASKS 28 Simple to Navigate 28 Easier to Find Things 35 Easy to Browse the Web 38 Easy to Connect PCs and Manage Devices 41 Easy to Communicate and Share 47 WINDOWS 7 FOR YOU: WORKS THE WAY YOU WANT 50 Speed, Reliability, and Responsiveness 50 More Secure 55 Compatible with You 62 Better Troubleshooting and Problem Solving 66 WINDOWS 7 FOR YOU: MAKES NEW THINGS POSSIBLE 70 Media the Way You Want It 70 Work Anywhere 81 New Ways to Engage 84 INTRODUCTION TO WINDOWS 7 6 WINDOWS 7 FOR IT PROFESSIONALS 88 DESIGNING WINDOWS 7 8 WINDOWS 7 FOR IT PROFESSIONALS: Market Trends that Inspired Windows 7 9 MAKE PEOPLE PRODUCTIVE ANYWHERE 92 WINDOWS 7 EDITIONS 10 Remove Barriers to Information 92 Windows 7 Starter 11 Access -

The Desktop (Overview)
The desktop (overview) The desktop is the main screen area that you see after you turn on your computer and log on to Windows. Like the top of an actual desk, it serves as a surface for your work. When you open programs or folders, they appear on the desktop. You can also put things on the desktop, such as files and folders, and arrange them however you want. The desktop is sometimes defined more broadly to include the taskbar and Windows Sidebar. The taskbar sits at the bottom of your screen. It shows you which programs are running and allows you to switch between them. It also contains the Start button , which you can use to access programs, folders, and computer settings. On the side of the screen, Sidebar contains small programs called gadgets. The desktop, taskbar, and Sidebar Where did my desktop go? Because programs run on top of the desktop, the desktop itself is often partially or completely hidden. But it's still there, underneath everything. To see the whole desktop without closing any of your open programs or windows, click the Show Desktop button on the taskbar. The desktop is revealed. Click the icon again to restore all of your windows to the way they were. Desktop Training Session Handout Page 1 http://ict.maxwell.syr.edu/vista/ Working with desktop icons Icons are small pictures that represent files, folders, programs, and other items. When you first start Windows, you'll see at least one icon on your desktop: the Recycle Bin (more on that later). -

Bforartists UI Redesign Design Document Part 2 - Theming
Bforartists UI redesign Design document part 2 - Theming Content Preface...........................................................................................................................6 The editor and window types......................................................................................7 Python console.............................................................................................................8 Layout:................................................................................................................................................................8 The Console Window.........................................................................................................................................8 Menu bar with a menu........................................................................................................................................8 Dropdown box with icon....................................................................................................................................9 RMB menu for menu bar....................................................................................................................................9 Toolbar................................................................................................................................................................9 Button Textform..................................................................................................................................................9 -

Civil 3D User Interface
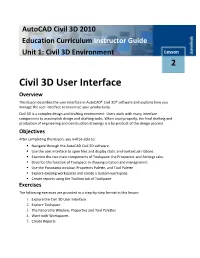
AutoCAD Civil 3D 2010 Education Curriculum Instructor Guide Unit 1: Civil 3D Environment Lesson 2 Civil 3D User Interface Overview This lesson describes the user interface in AutoCAD® Civil 3D® software and explains how you manage the user interface to maximize your productivity. Civil 3D is a complex design and drafting environment. Users work with many interface components to accomplish design and drafting tasks. When used properly, the final drafting and production of engineering and construction drawings is a by-product of the design process. Objectives After completing this lesson, you will be able to: . Navigate through the AutoCAD Civil 3D software. Use the user interface to open files and display static and contextual ribbons. Examine the two main components of Toolspace: the Prospector and Settings tabs. Describe the function of Toolspace in drawing creation and management. Use the Panorama window, Properties Palette, and Tool Palette . Explore existing workspaces and create a custom workspace. Create reports using the Toolbox tab of Toolspace. Exercises The following exercises are provided in a step-by-step format in this lesson: 1. Explore the Civil 3D User Interface 2. Explore Toolspace 3. The Panorama Window, Properties and Tool Palettes 4. Work with Workspaces 5. Create Reports The Interface The standard interface is shown in the graphic below. Notice the following elements: 1. The Graphic Window or Drawing Area: This is the main window where the user inputs, modifies, and views visual data. 2. Toolspace: Toolspace is an integral component in the user interface for accessing commands, styles, and data. Use it to access the Prospector, Settings, Survey, and Toolbox tabs. -

Edgenuity Preview Guide
Quick Preview Guide Edgenuity Courseware Quick Preview Guide Table of Contents Foreword ............................................................................................................................. 1 The Student Experience ........................................................................................................ 2 Log In To Edgenuity ....................................................................................................................2 The Student Home Page ..............................................................................................................3 Exploring Assignments .................................................................................................................3 The Educator Experience ...................................................................................................... 4 Log In To Edgenuity ....................................................................................................................4 The Educator Home Page .............................................................................................................5 Course Management ....................................................................................................................6 Student Management ..................................................................................................................7 Preview Dual Credit Courses .................................................................................................. 9 Foreword -

Spot-Tracking Lens: a Zoomable User Interface for Animated Bubble Charts
Spot-Tracking Lens: A Zoomable User Interface for Animated Bubble Charts Yueqi Hu, Tom Polk, Jing Yang ∗ Ye Zhao y Shixia Liu z University of North Carolina at Charlotte Kent State University Tshinghua University Figure 1: A screenshot of the spot-tracking lens. The lens is following Belarus in the year 1995. Egypt, Syria, and Tunisia are automatically labeled since they move faster than Belarus. Ukraine and Russia are tracked. They are visible even when they go out of the spotlight. The color coding of countries is the same as in Gapminder[1], in which countries from the same geographic region share the same color. The world map on the top right corner provides a legend of the colors. ABSTRACT thus see more details. Zooming brings many benefits to visualiza- Zoomable user interfaces are widely used in static visualizations tion: it allows users to examine the context of an interesting object and have many benefits. However, they are not well supported in by zooming in the area where the object resides; labels overcrowded animated visualizations due to problems such as change blindness in the original view can be displayed without overlaps after zoom- and information overload. We propose the spot-tracking lens, a new ing in; it allows users to focus on a local area and thus reduce their zoomable user interface for animated bubble charts, to tackle these cognitive load. problems. It couples zooming with automatic panning and provides In spite of these benefits, zooming is not as well supported in an- a rich set of auxiliary techniques to enhance its effectiveness. -

Customizing Eclipse RCP Applications Techniques to Use with SWT and Jface
Customizing Eclipse RCP applications Techniques to use with SWT and JFace Skill Level: Intermediate Scott Delap ([email protected]) Desktop/Enterprise Java Consultant Annas Andy Maleh ([email protected]) Consultant 27 Feb 2007 Most developers think that an Eclipse Rich Client Platform (RCP) application must look similar in nature to the Eclipse integrated development environment (IDE). This isn't the case, however. This tutorial will explain a number of simple techniques you can use with the Standard Widget Toolkit (SWT) and JFace to create applications that have much more personality than the Eclipse IDE. Section 1. Before you start About this tutorial This tutorial will explain a number of UI elements that can be changed in Eclipse RCP, JFace, and SWT. Along the way, you will learn about basic changes you can make, such as fonts and colors. You will also learn advanced techniques, including how to create custom wizards and section headers. Using these in conjunction should provide you the ability to go from a typical-looking Eclipse RCP application to a distinctive but visually appealing one. Prerequisites Customizing Eclipse RCP applications © Copyright IBM Corporation 1994, 2008. All rights reserved. Page 1 of 40 developerWorks® ibm.com/developerWorks You should have a basic familiarity with SWT, JFace, and Eclipse RCP. System requirements To run the examples, you need a computer capable of adequately running Eclipse V3.2 and 50 MB of free disk space. Section 2. Heavyweight and lightweight widgets Before diving into techniques that can be used to modify SWT, JFace, and Eclipse RCP in general, it's important to cover the fundamental characteristics of SWT and how they apply to the appearance of the widget set. -

Bluebeam Revu Kansas Department of Transportation 700 SW Harrison Topeka, KS 66612
Kansas Department of Transportation-Bureau of Local Projects http://www.ksdot.org/burLocalProj/BLPDocuments/KDOTBLPEplans.pdf July 1, 2014 i Bluebeam Revu Kansas Department of Transportation 700 SW Harrison Topeka, KS 66612 For additional KDOT training sources, please visit KDOT’s CADD Support channel located at www.youtube.com/kdotcaddsupport Helpful web links: https://studio.bluebeam.com Credit for a majority of this manual goes to: Mike Dillner, KDOT CADD Support Scott Marquis, KDOT CADD Support Jonathan Mushock, KDOT Traffic Safety and Technology Misty Rodriguez, KDOT KCTC Trainer Megan Murray, KDOT KCTC Trainer Ingrid Vandevort, KDOT KCTC Training Coordinator Chapters 1-4 and Appendix A were written by these people and they deserve the credit for the quality of the document they have produced. Revision date: July 2014 ii Bluebeam Revu Kansas Department of Transportation Introduction to Bluebeam Revu This is a guide for how to use Bluebeam Revu for your PDF markup and collaboration needs. Bluebeam Revu provides powerful and easy to use features for marking up Architecture, Engineering, and Construction (AEC) plan PDF documents. The Studio Session feature allows users from any location to participate in a collaborative review. Bluebeam makes use of Amazon Web Services (AWS), commonly referred to as the Amazon Cloud. This service will host the documents for the Studio Session. There are two roles within a Bluebeam Studio Session. That of an initiator, and that of a participant. If you are going to initiate a Studio Session you need to have any tier of Bluebeam Revu installed on your pc. However, to be a participant all that is required is Bluebeam Vu (a free PDF reader), though Bluebeam Revu can be used as well. -

How to Use the Graphical User Interface TCS Technical Bulletin
How to Use the Graphical User Interface TCS Technical Bulletin A. Create/Edit the Graphical Interface (Build Mode) Accessing the site using the Graphical Interface requires that you first build a layout (one or more layers/tabs depending on your site). This is done using the setup wizard to upload images/backgrounds and place controllers in appropriate locations on those images/backgrounds. When finished and saved, the User accesses the site using the Graphical Interface. 1. Click the “+” button to add a layer/tab for the site. (Skip to step 7 to edit an existing layer.) 2. Name the layer/tab by clicking in the field and entering the desired name. 3. Click the Choose File button to select the desired background image from your computer’s drive and click the Save button. 4. The Place View will open showing you the layer/tab title, a Save Positions button, the background image, and a bin of available controllers along the right-hand edge of the Graphical Interface which can be placed onto the layer/ tab. 5. Drag/drop controller icons from the icon bin to the desired location on the background image. Moving your mouse over each icon will show that controller’s name. The arrows at the top and bottom of scroll bar or the scroll bar itself allow you to scroll through the available controllers. NOTE: If you have placed controller icons too close to the icon bin and you would like to move them, you may need to scroll the available controllers up or down to clear the area around an icon to allow it to be dragged/dropped again. -

Line 6 POD Go Owner's Manual
® 16C Two–Plus Decades ACTION 1 VIEW Heir Stereo FX Cali Q Apparent Loop Graphic Twin Transistor Particle WAH EXP 1 PAGE PAGE Harmony Tape Verb VOL EXP 2 Time Feedback Wow/Fluttr Scale Spread C D MODE EDIT / EXIT TAP A B TUNER 1.10 OWNER'S MANUAL 40-00-0568 Rev B (For use with POD Go Firmware 1.10) ©2020 Yamaha Guitar Group, Inc. All rights reserved. 0•1 Contents Welcome to POD Go 3 The Blocks 13 Global EQ 31 Common Terminology 3 Input and Output 13 Resetting Global EQ 31 Updating POD Go to the Latest Firmware 3 Amp/Preamp 13 Global Settings 32 Top Panel 4 Cab/IR 15 Rear Panel 6 Effects 17 Restoring All Global Settings 32 Global Settings > Ins/Outs 32 Quick Start 7 Looper 22 Preset EQ 23 Global Settings > Preferences 33 Hooking It All Up 7 Wah/Volume 24 Global Settings > Switches/Pedals 33 Play View 8 FX Loop 24 Global Settings > MIDI/Tempo 34 Edit View 9 U.S. Registered Trademarks 25 USB Audio/MIDI 35 Selecting Blocks/Adjusting Parameters 9 Choosing a Block's Model 10 Snapshots 26 Hardware Monitoring vs. DAW Software Monitoring 35 Moving Blocks 10 Using Snapshots 26 DI Recording and Re-amping 35 Copying/Pasting a Block 10 Saving Snapshots 27 Core Audio Driver Settings (macOS only) 37 Preset List 11 Tips for Creative Snapshot Use 27 ASIO Driver Settings (Windows only) 37 Setlist and Preset Recall via MIDI 38 Saving/Naming a Preset 11 Bypass/Control 28 TAP Tempo 12 Snapshot Recall via MIDI 38 The Tuner 12 Quick Bypass Assign 28 MIDI CC 39 Quick Controller Assign 28 Additional Resources 40 Manual Bypass/Control Assignment 29 Clearing a Block's Assignments 29 Clearing All Assignments 30 Swapping Stomp Footswitches 30 ©2020 Yamaha Guitar Group, Inc. -

Tracker Helps You Mark the Steps but Does Not Limit Your Control Over Them
Tracker 6 Help Tracker is a free video analysis and modeling tool from Open Source Physics (OSP). Features include manual and automated object tracking with position, velocity and acceleration overlays and data, video filters, line profiles for analysis of spectra and interference patterns, and dynamic particle models for direct comparison with real-world videos. It is designed to be used in physics education but is also widely used in many other fields. To start using Tracker, see getting started. Getting Started When you first open Tracker it appears as shown below. Here's how to start analyzing a video: 1. Open a video or tracker file. 2. Identify the frames ("video clip") you wish to analyze. 3. Calibrate the video scale. 4. Set the reference frame origin and angle. 5. Track objects of interest with the mouse. 6. Plot and analyze the tracks. 7. Save your work in a tracker file. 8. Export track data to a spreadsheet. 9. Print, save or copy/paste images for reports. Note that the order of the buttons on the toolbar mirrors the steps used to analyze a video. For more information about Tracker's user interface, including user customization, see user interface. 1. Open a video or tracker file To open a local video, tracker tab (.trk), or tracker project (.trz) file, click the Open button or File|Open File menu item and select the file with the chooser, or drag and drop the file onto Tracker. You can also open still and animated image files (.jpg, .gif, .png), numbered sequences of image files, and images pasted from the clipboard.