Module 8: Toolbars, Status Bars and Rebar
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Computer Essentials – Session 1 – Step-By-Step Guide
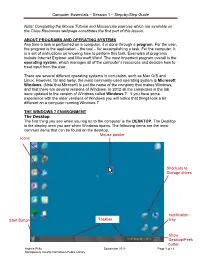
Computer Essentials – Session 1 – Step-by-Step Guide Note: Completing the Mouse Tutorial and Mousercise exercise which are available on the Class Resources webpage constitutes the first part of this lesson. ABOUT PROGRAMS AND OPERATING SYSTEMS Any time a task is performed on a computer, it is done through a program. For the user, the program is the application – the tool – for accomplishing a task. For the computer, it is a set of instructions on knowing how to perform this task. Examples of programs include Internet Explorer and Microsoft Word. The most important program overall is the operating system, which manages all of the computer’s resources and decides how to treat input from the user. There are several different operating systems in circulation, such as Mac O/S and Linux. However, far and away, the most commonly-used operating system is Microsoft Windows. (Note that Microsoft is just the name of the company that makes Windows, and that there are several versions of Windows. In 2012 all the computers in the lab were updated to the version of Windows called Windows 7. If you have some experience with the older versions of Windows you will notice that things look a bit different on a computer running Windows 7. THE WINDOWS 7 ENVIRONMENT The Desktop The first thing you see when you log on to the computer is the DESKTOP. The Desktop is the display area you see when Windows opens. The following items are the most common items that can be found on the desktop: Mouse pointer Icons Shortcuts to Storage drives Notification Start Button Taskbar tray Show Desktop/Peek button Andrea Philo September 2012 Page 1 of 13 Montgomery County-Norristown Public Library Computer Essentials – Session 1 – Step-by-Step Guide Parts of the Windows 7 Desktop Icon: A picture representing a program or file or places to store files. -

Edgenuity Preview Guide
Quick Preview Guide Edgenuity Courseware Quick Preview Guide Table of Contents Foreword ............................................................................................................................. 1 The Student Experience ........................................................................................................ 2 Log In To Edgenuity ....................................................................................................................2 The Student Home Page ..............................................................................................................3 Exploring Assignments .................................................................................................................3 The Educator Experience ...................................................................................................... 4 Log In To Edgenuity ....................................................................................................................4 The Educator Home Page .............................................................................................................5 Course Management ....................................................................................................................6 Student Management ..................................................................................................................7 Preview Dual Credit Courses .................................................................................................. 9 Foreword -

Adding the Maine Prescription Monitoring System As a Favorite
Adding the Maine Prescription Monitoring System as a Favorite Beginning 1/1/17 all newly prescribed narcotic medications ordered when discharging a patient from the Emergency Department or an Inpatient department must be recorded in the Maine prescription monitoring system (Maine PMP). Follow these steps to access the Maine PMP site from the SeHR/Epic system and create shortcuts to the activity to simplify access. Access the Maine PMP site from hyperspace 1. Follow this path for the intial launch of the Maine PMP site: Epic>Help>Maine PMP Program Please note: the Maine PMP database is managed and maintained by the State of Maine and does NOT support single-sign on 2. Click Login to enter your Maine PMP user name and password a. If you know your user name and password, click Login b. To retrieve your user name click Retrieve User Name c. To retrieve your password click Retrieve Password Save the Maine PMP site as a favorite under the Epic button After accessing the site from the Epic menu path you can make the link a favorite under the Epic menu. 1. Click the Epic button, the Maine PMP program hyperlink will appear under your Recent activities, click the Star icon to save it as a favorite. After staring the activity it becomes a favorite stored under the Epic button Save the Maine PMP site as a Quick Button on your Epic Toolbar After accessing the site from the Epic menu path you may choose to make the Maine PMP hyperlink a quick button on your main Epic toolbar. -

Comparing Autocad and Autocad LT Autocad LT’S Advantages Are Its Lower Cost and Its Compatibility with Autocad
07_260173 ch01.qxp 5/21/08 9:08 AM Page 13 Starting to Draw n this chapter, I explain the essentials that you need to start drawings. After a little background, I discuss the basics of the screen that you see when you IN THIS CHAPTER open AutoCAD or AutoCAD LT, and how to use it. If you’ve never used I Getting acquainted with AutoCAD before, do the “Quick Start: Drawing a Window” chapter first. AutoCAD and AutoCAD LT AutoCAD and its younger brother, AutoCAD LT, are both created by Autodesk. Together they are the most widely used technical drawing programs anywhere. Starting AutoCAD and AutoCAD alone has more than 6,000,000 registered users. According to Autodesk, AutoCAD LT CAD stands for computer-aided design, but it can also stand for computer-aided drafting or drawing. Creating a new drawing The first version of AutoCAD, running under DOS, came out in 1982. AutoCAD Using the AutoCAD and was the first significant CAD program to run on a desktop computer. At the time, AutoCAD LT interface most other technical drawing programs ran on high-end workstations or even mainframes. AutoCAD LT was introduced in 1993, as a less expensive alternative Saving your drawing to AutoCAD, for people who don’t need all of AutoCAD’s advanced features. Closing a drawing and exiting AutoCAD and AutoCAD LT AutoCAD’s Advantages AutoCAD’s success has been attributed to its famous open architecture — the flexi- bility that the end user has to customize the program using source code files in plain text (ASCII) format — andCOPYRIGHTED programming languages (such as AutoLISP MATERIAL and Visual Basic for Applications). -

Visual Validation of SSL Certificates in the Mozilla Browser Using Hash Images
CS Senior Honors Thesis: Visual Validation of SSL Certificates in the Mozilla Browser using Hash Images Hongxian Evelyn Tay [email protected] School of Computer Science Carnegie Mellon University Advisor: Professor Adrian Perrig Electrical & Computer Engineering Engineering & Public Policy School of Computer Science Carnegie Mellon University Monday, May 03, 2004 Abstract Many internet transactions nowadays require some form of authentication from the server for security purposes. Most browsers are presented with a certificate coming from the other end of the connection, which is then validated against root certificates installed in the browser, thus establishing the server identity in a secure connection. However, an adversary can install his own root certificate in the browser and fool the client into thinking that he is connected to the correct server. Unless the client checks the certificate public key or fingerprint, he would never know if he is connected to a malicious server. These alphanumeric strings are hard to read and verify against, so most people do not take extra precautions to check. My thesis is to implement an additional process in server authentication on a browser, using human recognizable images. The process, Hash Visualization, produces unique images that are easily distinguishable and validated. Using a hash algorithm, a unique image is generated using the fingerprint of the certificate. Images are easily recognizable and the user can identify the unique image normally seen during a secure AND accurate connection. By making a visual comparison, the origin of the root certificate is known. 1. Introduction: The Problem 1.1 SSL Security The SSL (Secure Sockets Layer) Protocol has improved the state of web security in many Internet transactions, but its complexity and neglect of human factors has exposed several loopholes in security systems that use it. -

Microsoft Excel 2013: Headers and Footers
Microsoft Excel 2013: Headers and Footers You can add headers or footers at the top or bottom of a printed worksheet. For example, you might create a footer that has page numbers, along with the date and time. You also might want a Header that has a title of your file. These are both done using Headers and Footer. Using the Headers and Footers in Excel will keep you sheet with data only which will help when you use the data for formulas and merges. Headers and footers are not displayed on the worksheet in Normal view — they are only displayed in Page Layout view and on the printed pages. You can insert headers or footers in Page Layout view where you can see them, or you can use the Page Setup dialog box if you want to insert headers or footers for more than one worksheet at the same time. For other sheet types, such as chart sheets, you can only insert headers and footers by using the Page Setup dialog box. Add Or Change The Header Or Footer Text In the Page Layout View Add Or Change The Header Or Footer Text In The Page Setup Dialog Box Add A Predefined Header Or Footer Insert Specific Elements In A Header Or Footer Specify Header And Footer Options Close Headers And Footers Remove The Header Or Footer Text From A Worksheet Add or Change the Header or Footer Text in the Page Layout View 1. Click the worksheet to which you want to add headers or footers, or that contains headers or footers that you want to change. -

The Three-Dimensional User Interface
32 The Three-Dimensional User Interface Hou Wenjun Beijing University of Posts and Telecommunications China 1. Introduction This chapter introduced the three-dimensional user interface (3D UI). With the emergence of Virtual Environment (VE), augmented reality, pervasive computing, and other "desktop disengage" technology, 3D UI is constantly exploiting an important area. However, for most users, the 3D UI based on desktop is still a part that can not be ignored. This chapter interprets what is 3D UI, the importance of 3D UI and analyses some 3D UI application. At the same time, according to human-computer interaction strategy and research methods and conclusions of WIMP, it focus on desktop 3D UI, sums up some design principles of 3D UI. From the principle of spatial perception of people, spatial cognition, this chapter explained the depth clues and other theoretical knowledge, and introduced Hierarchical Semantic model of “UE”, Scenario-based User Behavior Model and Screen Layout for Information Minimization which can instruct the design and development of 3D UI. This chapter focuses on basic elements of 3D Interaction Behavior: Manipulation, Navigation, and System Control. It described in 3D UI, how to use manipulate the virtual objects effectively by using Manipulation which is the most fundamental task, how to reduce the user's cognitive load and enhance the user's space knowledge in use of exploration technology by using navigation, and how to issue an order and how to request the system for the implementation of a specific function and how to change the system status or change the interactive pattern by using System Control. -

Basic Computer Lesson
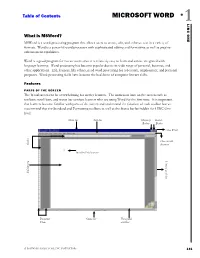
Table of Contents MICROSOFT WORD 1 ONE LINC What is MSWord? MSWord is a word-processing program that allows users to create, edit, and enhance text in a variety of formats. Word is a powerful word processor with sophisticated editing and formatting as well as graphic- enhancement capabilities. Word is a good program for novice users since it is relatively easy to learn and can be integrated with language learning. Word processing has become popular due to its wide range of personal, business, and other applications. ESL learners, like others, need word processing for job search, employment, and personal purposes. Word-processing skills have become the backbone of computer literacy skills. Features PARTS OF THE SCREEN The Word screen can be overwhelming for novice learners. The numerous bars on the screen such as toolbars, scroll bars, and status bar confuse learners who are using Word for the first time. It is important that learners become familiar with parts of the screen and understand the function of each toolbar but we recommend that the Standard and Formatting toolbars as well as the Status bar be hidden for LINC One level. Menu bar Title bar Minimize Restore Button Button Close Word Close current Rulers document Insertion Point (cursor) Vertical scroll bar Editing area Document Status bar Horizontal Views scroll bar A SOFTWARE GUIDE FOR LINC INSTRUCTORS 131 1 MICROSOFT WORD Hiding Standard toolbar, Formatting toolbar, and Status bar: • To hide the Standard toolbar, click View | Toolbars on the Menu bar. Check off Standard. LINC ONE LINC • To hide the Formatting toolbar, click View | Toolbars on the Menu bar. -

Libreoffice
LibreOffice: What©s New ? Michael Meeks <[email protected]> mmeeks, #libreoffice-dev, irc.freenode.net “Stand at the crossroads and look; ask for the ancient paths, ask where the good way is, and walk in it, and you will find rest for your souls...” - Jeremiah 6:16 OpenSUSE conference 2015 Den Haag ... Talk Overview ● New Statistics ● New things in 4.4 (shipping now) ● Features ● Quality ● User Experience ● What's next: LibreOffice 5.0 ● Features, UX bits ● Android / Editing ● LibreOffice Online ● Conclusions / Questions. Recent Developments Total Unique IP Addresses Seen 120,000,000 Tracking direct download Update Ping origins. 100,000,000 Excludes all Linux Distributions downloads 80,000,000 ~120m so far ( + Linux ) 60,000,000 This time last year @ 40,000,000 openSUSE con. was ~65m 20,000,000 0 Windows MacOSX Linux 2013 vs. 2014 commits by affiliation SYNERZIP SUSE RedHat Openismus 2014 Nou & Off New Contributors Munich MultiCoreWare Linagora Lanedo Known contributors KACST ITOMIG Igalia IBM Ericsson 2013 Collabora CloudOn CIB Canonical Assigned Apache Volunteer ALTA 0 5,000 10,000 15,000 20,000 25,000 30,000 Committers per month 140 Xamarin Tata Consultancy Services SYNERZIP SUSE 120 Sonicle SIL RedHat 100 Oracle Openismus Nou & Off 80 New Contributors Munich MultiCoreWare Linagora 60 Lanedo Known contributors KACST 40 ITOMIG Igalia IBM Ericsson 20 Collabora CloudOn CIB 0 Canonical Assigned Apache Volunteer ALTA A few 4.4 developments ... UI re-work: complete in 4.4 ● A huge extremely mechanical task: Progress on UI / dialog layout 900 800 700 600 Layout UI old dlg 500 old tab-page 400 Remaining 300 200 ● Clean UI 100 0 ● Many thanks to: 4.0 4.1 4.2 4.3 4.4 Caolán McNamara (Red Hat) - for his incredible work here, and also Szymon Kłos, Michal Siedlaczek, Olivier Hallot (EDX), Andras Timar (Collabora), Jan Holesovsky (Collabora), Katarina Behrens, Thomas Arnhold, Maxim Monastirsky, Manal Alhassoun, Palenik Mihály, and many others .. -

Acrobuttons Quick Start Tutorial
AcroButtons User’s Manual WindJack Solutions, Inc. AcroButtons© Quick Start Guide AcroButtons by Windjack Solutions, Inc. An Adobe® Acrobat® plug-in for creating Toolbar Buttons. The Fastest Button There are 5 quick steps to creating a custom toolbar button.. 1. Create a New Button 2. Name the button. 3. Select the image to appear on the button face. 4. Select the Action the button will perform. 5. Save to button to a file. Create a New Button There are two ways to start making your own Acrobat Toolbar Button. 1. Press the button on Acrobat’s Advanced Editing Toolbar. If this toolbar is not visible, then activate it from the menu option View–> Toolbars–> Advanced Editing. 2. Select the menu option Advanced–>AcroButtons–>Create New AcroButton Each of these Actions starts the process of creating a new toolbar button by displaying the Properties Panel for a new button. All values are set to defaults, including the button icon. (See The Properties Panel in the AcroButtons User’s Manual) At this point you could press “Ok” and a new toolbar button would appear on Acrobat’s toolbar. The image on the new button would be the icon that’s currently showing in the Properties Panel (question mark with a red slash through it). This button wouldn’t be very interesting though because it doesn’t do anything. 1 AcroButtons User’s Manual WindJack Solutions, Inc. Name the Button Change the default name, “Untitled0”, to something more descriptive. For this example change it to “NextPage”. The button’s name is important for several different reasons. -

HTML Viewer Page 5
HTML Report Viewer Version: 18.1 Copyright © 2015 Intellicus Technologies This document and its content is copyrighted material of Intellicus Technologies. The content may not be copied or derived from, through any means, in parts or in whole, without a prior written permission from Intellicus Technologies. All other product names are believed to be registered trademarks of the respective companies. Dated: August 2015 Acknowledgements Intellicus acknowledges using of third-party libraries to extend support to the functionalities that they provide. For details, visit: http://www.intellicus.com/acknowledgements.htm 2 Contents 1 HTML Report Viewer 4 HTML Viewer page 5 Navigate 6 Table of Contents 7 Refresh the report 8 Collaborate 8 Email 8 Upload 9 Print 10 Publish 12 Export 13 View Alerts 14 3 1 HTML Report Viewer Reports are displayed in HTML Viewer when you select View > HTML option on Report Delivery Options page. Figure 1: View > HTML on Report Delivery Options page In addition to viewing a report, you can carry out following activities on HTML Viewer: • Navigate • Refresh the report • Collaborate • Email • Print • Publish • Export • Upload • View Alerts You can initiate any of these activities by clicking respective tool button from the toolbar. 4 HTML Viewer page Depending on the report being viewed and the steps taken as post-view operations, it may have multiple components on it: Toolbar Explore Pane Page area Figure 2: HTML Viewer HTML Viewer has mainly three components. On the top, it has toolbar having buttons for all the operations that can be done on the Viewer. The Explore pane appears on the left side of the window. -

1 Lecture 15: Animation
Lecture 15: Animation Fall 2005 6.831 UI Design and Implementation 1 1 UI Hall of Fame or Shame? Suggested by Ryan Damico Fall 2005 6.831 UI Design and Implementation 2 Today’s candidate for the Hall of Shame is this entry form from the 1800Flowers web site. The purpose of the form is to enter a message for a greeting card that will accompany a delivered flower arrangement. Let’s do a little heuristic evaluation of this form: Major: The 210 character limit is well justified, but hard for a user to check. Suggest a dynamic %-done bar showing how much of the quota you’ve used. (error prevention, flexibility & efficiency) Major: special symbols like & is vague. What about asterisk and hyphen – are those special too? What am I allowed to use, exactly? Suggest highlighting illegal characters, or beeping and not allowing them to be inserted. (error prevention) Cosmetic: the underscores in the Greeting Type drop-down menu look like technical identifiers, and some even look mispelled because they’ve omitted other punctuation. Bosss_Day? (Heuristic: match the real world) Major: how does Greeting Type affect card? (visibility, help & documentation) Cosmetic: the To:, Message,: and From: captions are not likely to align with what the user types (aesthetic & minimalist design) 2 Today’s Topics • Design principles • Frame animation • Palette animation • Property animation • Pacing & path Fall 2005 6.831 UI Design and Implementation 3 Today we’re going to talk about using animation in graphical user interfaces. Some might say, based on bad experiences with the Web, that animation has no place in a usable interface.