Acrobuttons Quick Start Tutorial
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Computer Essentials – Session 1 – Step-By-Step Guide
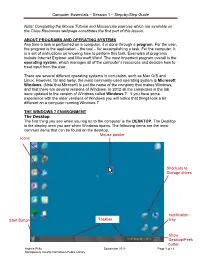
Computer Essentials – Session 1 – Step-by-Step Guide Note: Completing the Mouse Tutorial and Mousercise exercise which are available on the Class Resources webpage constitutes the first part of this lesson. ABOUT PROGRAMS AND OPERATING SYSTEMS Any time a task is performed on a computer, it is done through a program. For the user, the program is the application – the tool – for accomplishing a task. For the computer, it is a set of instructions on knowing how to perform this task. Examples of programs include Internet Explorer and Microsoft Word. The most important program overall is the operating system, which manages all of the computer’s resources and decides how to treat input from the user. There are several different operating systems in circulation, such as Mac O/S and Linux. However, far and away, the most commonly-used operating system is Microsoft Windows. (Note that Microsoft is just the name of the company that makes Windows, and that there are several versions of Windows. In 2012 all the computers in the lab were updated to the version of Windows called Windows 7. If you have some experience with the older versions of Windows you will notice that things look a bit different on a computer running Windows 7. THE WINDOWS 7 ENVIRONMENT The Desktop The first thing you see when you log on to the computer is the DESKTOP. The Desktop is the display area you see when Windows opens. The following items are the most common items that can be found on the desktop: Mouse pointer Icons Shortcuts to Storage drives Notification Start Button Taskbar tray Show Desktop/Peek button Andrea Philo September 2012 Page 1 of 13 Montgomery County-Norristown Public Library Computer Essentials – Session 1 – Step-by-Step Guide Parts of the Windows 7 Desktop Icon: A picture representing a program or file or places to store files. -

MTS4CC Elementary Stream Compliance Checker Tutorials 001-1415-00
MTS4CC Elementary Stream Compliance Checker Tutorials 001-1415-00 This document applies to software version 1.0 and above. www.tektronix.com Copyright © Tektronix. All rights reserved. Licensed software products are owned by Tektronix or its subsidiaries or suppliers, and are protected by national copyright laws and international treaty provisions. Tektronix products are covered by U.S. and foreign patents, issued and pending. Information in this publication supercedes that in all previously published material. Specifications and price change privileges reserved. TEKTRONIX and TEK are registered trademarks of Tektronix, Inc. Contacting Tektronix Tektronix, Inc. 14200 SW Karl Braun Drive P.O. Box 500 Beaverton, OR 97077 USA For product information, sales, service, and technical support: H In North America, call 1-800-833-9200. H Worldwide, visit www.tektronix.com to find contacts in your area. Table of Contents Getting Started............................................ 1 Basic Functions.................................................. 2 How to Begin a Tutorial........................................... 2 Tutorial 1: H.263 Standards Compliance and Motion Vectors..... 3 Procedure...................................................... 3 Conclusion..................................................... 8 Tutorial 2: MPEG-4 Compliance............................. 9 Procedure...................................................... 9 Conclusions..................................................... 15 Tutorial 3: MP4 Compliance Basics.......................... -

Adding the Maine Prescription Monitoring System As a Favorite
Adding the Maine Prescription Monitoring System as a Favorite Beginning 1/1/17 all newly prescribed narcotic medications ordered when discharging a patient from the Emergency Department or an Inpatient department must be recorded in the Maine prescription monitoring system (Maine PMP). Follow these steps to access the Maine PMP site from the SeHR/Epic system and create shortcuts to the activity to simplify access. Access the Maine PMP site from hyperspace 1. Follow this path for the intial launch of the Maine PMP site: Epic>Help>Maine PMP Program Please note: the Maine PMP database is managed and maintained by the State of Maine and does NOT support single-sign on 2. Click Login to enter your Maine PMP user name and password a. If you know your user name and password, click Login b. To retrieve your user name click Retrieve User Name c. To retrieve your password click Retrieve Password Save the Maine PMP site as a favorite under the Epic button After accessing the site from the Epic menu path you can make the link a favorite under the Epic menu. 1. Click the Epic button, the Maine PMP program hyperlink will appear under your Recent activities, click the Star icon to save it as a favorite. After staring the activity it becomes a favorite stored under the Epic button Save the Maine PMP site as a Quick Button on your Epic Toolbar After accessing the site from the Epic menu path you may choose to make the Maine PMP hyperlink a quick button on your main Epic toolbar. -

Princeton University COS 217: Introduction to Programming Systems a Minimal COS 217 Computing Environment
Princeton University COS 217: Introduction to Programming Systems A Minimal COS 217 Computing Environment 1. Access the Fall 2020 COS 217 Account on Ed 1.1. You can access Ed through Canvas. 1.2 Post questions and comments (that comply with the course communication policies) to Ed. Posts will be available to all other students and instructors. Remember to check Ed often, especially while working on assignments and preparing for exams. 2. Activating Your University Computing Account One time only… 2.1. (If you're working off-campus) Perform the instructions on this web page to use SRA (secure remote access): http://helpdesk.princeton.edu/kb/display.plx?ID=6023 2.2. Use a Web browser to visit the OIT Account Activation Page at http://helpdesk.princeton.edu/kb/display.plx?ID=9973 2.3. Perform the five steps listed in the Set Your Security Profile section of the page to set your security profile. 2.4. In the After You Have Activated Your Account section of the page, click on the Enable your Unix account link. If you do not see these options on the page, then from the webpage in Step 2.2, in the gray box on the right, click on “How to activate your Princeton University Account and manage personal information." On that new page, scroll down to "Enable your Unix account." 2.5. In the resulting Unix: How do I enable/change the default Unix shell on my account? page, click on the Enable Unix Account link. 2.6. In the resulting dialog box, type your Princeton netid and password, and click the OK button. -

Copyrighted Material
11_783269 bindex.qxp 11/10/06 11:15 AM Page 209 Index applications (defined), 205. See also programs Numerics arranging windows, 43–44 100% button (Internet Explorer 7), 99–100 assigning sounds to program events, 24 audio visualizations, 186 A Windows Media Player 11, 183, 185–186 accessibility options, 156 audio CDs. See CDs accessories, 205 Audio Description feature, 157 account types, 169 AutoComplete feature (Internet Explorer 7), 101 accounts (administrative), 169 automatic updates with Windows Update, 161–162, 167 accounts (e-mail), 124 AutoPlay, 13, 148, 151 accounts (user) Autosearching feature (Internet Explorer 7), 113 account types, 169 adding, 169 creating, 169 B deleting, 170 backgrounds for desktop, 24 managing, 168, 170 Backup and Restore Center, 140–143, 146 names, 169 Backup Files dialog box, 141 Parental Controls, 170 backups passwords, 169 CompletePC Backup utility, 140–142 pictures, 169–170 DVD discs, 142 switching, 74 File and Folder Backup utility, 140–142 User Account Control (UAC), 170 Send To shortcut menu command, 64–65 activity reporting, 165 stopping, 141 activity reports, 166 BitLocker drive encryption, 163–164 Add Printer Wizard, 149–151 blocking Add to Library dialog box, 187 computer use, 165 adding Web sites, 165 bookmarks to Favorites Center, 102 blog, 208 gadgets, 31–32 bookmarks (Internet Explorer 7) icons, 35 adding to Favorites Center, 102 languages, 155–156 deleting, 104 music, 187 importing, 101 printers, 149–151 moving, 103–105 user accounts, 169 organizing, 103–105 address bar, 15–16 renaming, 104 address book, 128–130 selecting, 103 Address toolbar, 41 browser (defined), 208. See also Internet Explorer 7 adjusting volume, 152 browsing offline. -

Setting up a New Ing up a New MLS Computer in Australia in Australia
Setti ng Up a New MLS Computer in Australia Page 1 of 6 Australia Computer Setting Up a New MLS Computer in Australia Last Updated: 8 May 2013 When a Church unit receives a new computer, it will come preconfigured with tools that allow Church headquarters to remotely manage and secure the machine. It is therefore importa nt to use the image the computer ships with instead of bui lding one. It is recommended that each computer run for four to five hours a week so that it can receive Windo ws and antivirus updates and so Church headquarters can perform any other needed tasks. Each new computer ships with a USB thumb drive that can be used to transfer data from the old computer to the new one. It can then be used to back up MLS data. The steps below explain how to set up a new clerk computer. They should be followed in order and co mpleted under the direction of the stake or district technology speci alist. 1. Back up data and reset security token. a. Back up MLS data on the o ld computer. 1. Open MLS and log in. 2. Click File, and then click Backup to a F ile. 3. Save the file to the USB thumb drive that came with the new computer. b. Write down all dialer options from MLS to use later. 1. In MLS, click Edit and then System Options. 2. Click the System tab along the top-left side of the screen. 3. Write down all of the s ettings defined on the screen. -

Basic Computer Lesson
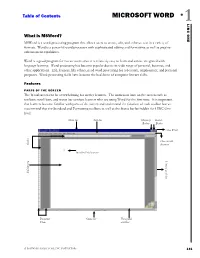
Table of Contents MICROSOFT WORD 1 ONE LINC What is MSWord? MSWord is a word-processing program that allows users to create, edit, and enhance text in a variety of formats. Word is a powerful word processor with sophisticated editing and formatting as well as graphic- enhancement capabilities. Word is a good program for novice users since it is relatively easy to learn and can be integrated with language learning. Word processing has become popular due to its wide range of personal, business, and other applications. ESL learners, like others, need word processing for job search, employment, and personal purposes. Word-processing skills have become the backbone of computer literacy skills. Features PARTS OF THE SCREEN The Word screen can be overwhelming for novice learners. The numerous bars on the screen such as toolbars, scroll bars, and status bar confuse learners who are using Word for the first time. It is important that learners become familiar with parts of the screen and understand the function of each toolbar but we recommend that the Standard and Formatting toolbars as well as the Status bar be hidden for LINC One level. Menu bar Title bar Minimize Restore Button Button Close Word Close current Rulers document Insertion Point (cursor) Vertical scroll bar Editing area Document Status bar Horizontal Views scroll bar A SOFTWARE GUIDE FOR LINC INSTRUCTORS 131 1 MICROSOFT WORD Hiding Standard toolbar, Formatting toolbar, and Status bar: • To hide the Standard toolbar, click View | Toolbars on the Menu bar. Check off Standard. LINC ONE LINC • To hide the Formatting toolbar, click View | Toolbars on the Menu bar. -

Biopharma Finder 3.2 Installation Instructions
Thermo BioPharma Finder 3.2 Installation Instructions Follow the instructions in this document to install and license the Thermo BioPharma Finder™ software, version 3.2. You must be a system administrator on the installation computer to install the software. You may license the application as either an administrator or as a standard user. Contents • Checking the Language, Keyboard, and Location Settings • Database Backup Options • Retrieving the Backed-Up Database • Clearing the Security Setting to View the Installation Report • Installing the BioPharma Finder Software • Activating the License • Tra d e m ark s IMPORTANT If you currently have submitted jobs in the run queue, make sure to run and complete these experiments before you install the new software version. Checking the Before installing the software, check your language, keyboard, and location settings on your system and change them Language, as necessary. Keyboard, To check and change the settings and Location 1. Choose Start > Control Panel to open the Control Panel window. Settings 2. Under the Clock, Language, and Region area, click Change keyboards or other input methods (see Figure 1). Figure 1. Control Panel window Click here. Revision A, XCALI-98122 © 2019 Thermo Fisher Scientific Inc. All rights reserved. 3. In the Region and Language dialog box, click the Keyboards and Languages tab, and then click Change Keyboards (see Figure 2). Figure 2. Region and Language dialog box showing Keyboards and Languages tab Click here. 4. In the Text Services and Input Languages dialog box, click the General tab. Make sure that the Default Input Language area shows English (United States) - US (see Figure 3). -

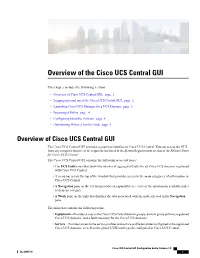
Overview of the Cisco UCS Central GUI
Overview of the Cisco UCS Central GUI This chapter includes the following sections: • Overview of Cisco UCS Central GUI, page 1 • Logging into and out of the Cisco UCS Central GUI, page 2 • Launching Cisco UCS Manager for a UCS Domain, page 3 • Importing a Policy, page 4 • Configuring Identifier Policies, page 4 • Determining Where a Pool Is Used, page 5 Overview of Cisco UCS Central GUI The Cisco UCS Central GUI provides a graphical interface to Cisco UCS Central. You can access the GUI from any computer that meets the requirements listed in the System Requirements section of the Release Notes for Cisco UCS Central. The Cisco UCS Central GUI contains the following areas and panes: • The UCS Faults area that shows the number of aggregated faults for all Cisco UCS domains registered with Cisco UCS Central. • A menu bar across the top of the window that provides access to the main categories of information in Cisco UCS Central. • A Navigation pane on the left that provides an expandable tree view of the information available under each menu category. • A Work pane on the right that displays the tabs associated with the node selected in the Navigation pane. The menu bar contains the following items: • Equipment—Provides access to the Cisco UCS Central domain groups, domain group policies, registered Cisco UCS domains, and a fault summary for the Cisco UCS domains. • Servers—Provides access to the service profiles and service profile templates configured in the registered Cisco UCS domains, as well as the global UUID suffix pools configured in Cisco UCS Central. -

Creating Investment Alerts in Morningstar Direct
Creating Investment Alerts in Morningstar Direct Onboarding Guide Direct Copyright © 2020 Morningstar, Inc. All rights reserved. The information contained herein: (1) is proprietary to Morningstar and/or its content providers; (2) may not be copied or distributed; (3) is not warranted to be accurate, complete or timely; and (4) does not constitute advice of any kind. Neither Morningstar nor its content providers are responsible for any damages or losses arising from any use of this information. Any statements that are nonfactual in nature constitute opinions only, are subject to change without notice, and may not be consistent across Morningstar. Past performance is no guarantee of future results. Morningstar Direct January 2020 © 2020 Morningstar. All Rights Reserved. Contents Overview . 4 Exercise 1: Update the default settings for alerts . 5 Exercise 2: Create a price alert for a stock . 6 Exercise 3: Create a Morningstar Alert. 8 Exercise 4: Create a Filings Alert. 11 Exercise 5: Edit an alert rule . 12 Exercise 6: Delete an alert rule . 13 Morningstar Direct January 2020 3 © 2020 Morningstar. All Rights Reserved. Creating Investment Alerts in Morningstar DirectSM Morningstar DirectSM allows users to create alerts to be notified of any significant Overview changes – such as a manager change or a Morningstar Rating change – for an investment of your choice. The following types of alerts can be created: g Price alerts g Morningstar alerts, and g Filings alerts. This guide shows users how to create each alert type with the following exercises: g Exercise 1: Update the default settings for alerts (page 5) g Exercise 2: Create a price alert for a stock (page 6) g Exercise 3: Create a Morningstar Alert (page 8) g Exercise 4: Create a Filings Alert (page 11) g Exercise 5: Edit an alert rule (page 12) g Exercise 6: Delete an alert rule (page 13) Morningstar Direct January 2020 4 © 2020 Morningstar. -

Window Open() Method Syntax Window.Open(URL, Name, Specs, Replace) Parameter Values
Window open() Method Syntax window.open(URL, name, specs, replace) Parameter Values Parame Description ter URL Optional. Specifies the URL of the page to open. If no URL is specified, a new window/tab with about:blank is opened name Optional. Specifies the target attribute or the name of the window. The following values are supported: _blank - URL is loaded into a new window, or tab. This is default _parent - URL is loaded into the parent frame _self - URL replaces the current page _top - URL replaces any framesets that may be loaded name - The name of the window (Note: the name does not specify the title of the new window) specs Optional. A comma-separated list of items, no whitespaces. The following values are supported: channelmode=yes|no|1|0 Whether or not to display the window in theater mode. Default is no. IE only directories=yes|no|1|0 Obsolete. Whether or not to add directory buttons. Default is yes. IE only fullscreen=yes|no|1|0 Whether or not to display the browser in full-screen mode. Default is no. A window in full-screen mode must also be in theater mode. IE only height=pixels The height of the window. Min. value is 100 left=pixels The left position of the window. Negative values not allowed location=yes|no|1|0 Whether or not to display the address field. Opera only menubar=yes|no|1|0 Whether or not to display the menu bar resizable=yes|no|1|0 Whether or not the window is resizable. IE only scrollbars=yes|no|1|0 Whether or not to display scroll bars. -

HTML Viewer Page 5
HTML Report Viewer Version: 18.1 Copyright © 2015 Intellicus Technologies This document and its content is copyrighted material of Intellicus Technologies. The content may not be copied or derived from, through any means, in parts or in whole, without a prior written permission from Intellicus Technologies. All other product names are believed to be registered trademarks of the respective companies. Dated: August 2015 Acknowledgements Intellicus acknowledges using of third-party libraries to extend support to the functionalities that they provide. For details, visit: http://www.intellicus.com/acknowledgements.htm 2 Contents 1 HTML Report Viewer 4 HTML Viewer page 5 Navigate 6 Table of Contents 7 Refresh the report 8 Collaborate 8 Email 8 Upload 9 Print 10 Publish 12 Export 13 View Alerts 14 3 1 HTML Report Viewer Reports are displayed in HTML Viewer when you select View > HTML option on Report Delivery Options page. Figure 1: View > HTML on Report Delivery Options page In addition to viewing a report, you can carry out following activities on HTML Viewer: • Navigate • Refresh the report • Collaborate • Email • Print • Publish • Export • Upload • View Alerts You can initiate any of these activities by clicking respective tool button from the toolbar. 4 HTML Viewer page Depending on the report being viewed and the steps taken as post-view operations, it may have multiple components on it: Toolbar Explore Pane Page area Figure 2: HTML Viewer HTML Viewer has mainly three components. On the top, it has toolbar having buttons for all the operations that can be done on the Viewer. The Explore pane appears on the left side of the window.