QUICK GUIDE How to Download a Digital Publication to View Offline from the BC Publications Subscription Library
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

The Origins of the Underline As Visual Representation of the Hyperlink on the Web: a Case Study in Skeuomorphism
The Origins of the Underline as Visual Representation of the Hyperlink on the Web: A Case Study in Skeuomorphism The Harvard community has made this article openly available. Please share how this access benefits you. Your story matters Citation Romano, John J. 2016. The Origins of the Underline as Visual Representation of the Hyperlink on the Web: A Case Study in Skeuomorphism. Master's thesis, Harvard Extension School. Citable link http://nrs.harvard.edu/urn-3:HUL.InstRepos:33797379 Terms of Use This article was downloaded from Harvard University’s DASH repository, and is made available under the terms and conditions applicable to Other Posted Material, as set forth at http:// nrs.harvard.edu/urn-3:HUL.InstRepos:dash.current.terms-of- use#LAA The Origins of the Underline as Visual Representation of the Hyperlink on the Web: A Case Study in Skeuomorphism John J Romano A Thesis in the Field of Visual Arts for the Degree of Master of Liberal Arts in Extension Studies Harvard University November 2016 Abstract This thesis investigates the process by which the underline came to be used as the default signifier of hyperlinks on the World Wide Web. Created in 1990 by Tim Berners- Lee, the web quickly became the most used hypertext system in the world, and most browsers default to indicating hyperlinks with an underline. To answer the question of why the underline was chosen over competing demarcation techniques, the thesis applies the methods of history of technology and sociology of technology. Before the invention of the web, the underline–also known as the vinculum–was used in many contexts in writing systems; collecting entities together to form a whole and ascribing additional meaning to the content. -

Tutorial URL Manager Pro Tutorial
Tutorial URL Manager Pro Tutorial Version 3.3 Summer 2004 WWW http://www.url-manager.com Email mailto:[email protected] Copyright © 2004 Alco Blom All Rights Reserved - 1 - Tutorial Installation Requirements URL Manager Pro 3.3 requires Mac OS X 10.2 or higher. On Mac OS X 10.1 you can use URL Manager Pro 3.1.1. URL Manager Pro 2.8 is still available for Mac OS 8 users. The bundle size of URL Manager Pro 3.3 is around 8 MB, including this user manual and localizations for English, Japanese, German, French, Spanish and Italian, which are all included in the default package. Installing Installation is very easy, just move URL Manager Pro into the Applications folder. To start using URL Manager Pro, simply double-click the application icon. Optional: You may want to install the Add Bookmark Contextual Menu Item plug-in. The Add Bookmark plug-in can be installed using the URLs tab of the Preferences Window of URL Manager Pro. The plug-in will then be copied to: ~/Library/Contextual Menu Items/ Where ~ is the customary Unix shorthand to indicate the user's home directory. For more information, go to the Add Bookmark Web page or the Contextual Menu Item section in the Special Features chapter. The Bookmark Menu Extra While URL Manager Pro is running, it automatically adds the Bookmark Menu Extra to the menu bar. With the Bookmark Menu Extra you have access to your bookmarks from within any application, including your web browser. The Bookmark Menu Extra is located in the right part of your menu bar (see below). -

PDF Bookmarks, Page 560 PDF Document Properties, Page 567 PDF Viewer Settings, Page 568
554 How to output PDF links, bookmarks, document properties, and viewer settings How To Get There from Here How to output PDF links, bookmarks, document properties, and viewer settings Arbortext Editor supports generation of PDF links, bookmarks, document properties, and viewer settings from SGML and XML documents. They are all discussed below. PDF links, page 555 PDF bookmarks, page 560 PDF document properties, page 567 PDF viewer settings, page 568 NOTE: These techniques apply only to the direct PDF method. DRAFT © 2012 How To Get There from Here PDF links 555 PDF links Automatically generated, FOSI-generated, and manually authored PDF links are discussed below. Automatically generated PDF links, page 555 FOSI-generated PDF links, page 555 Authored PDF links, page 556 PDF link–related ACL, page 559 Automatically generated PDF links Publishing directly to PDF automatically creates links that go from: ■ Each entry in the table of contents to the page on which that entry appears ■ A cross reference to the page on which the cross-referenced element appears ■ Each index entry to its corresponding page number FOSI-generated PDF links The link category (page 477) is used to generate PDF links to: ■ A named destination ■ A URL Link can be used in different ways: ■ In the resolved charlist of an e-i-c. The href characteristic specifies a hard-coded URL or a hard-coded ID that presumably is included in the document. ■ In a fillval charsubset. An attribute on an element in the document specifies an ID or URL, which the fillval category assigns to the href characteristic on the link category. -

NYUHSL Bookmarklet for Ipad
Installing the NYUHSL Bookmarklet on iPad 3/2013 1. Open Safari and go to http://hsl.med.nyu.edu. Click on “Bookmarklets for PubMed, Google Scholar, and EZProxy” (Alternatively, go to this direct link: http://hsl.med.nyu.edu/kc/bookmarklets-pubmed-google-scholar-and-ezproxy ) 2. Scroll down to the section “Adding the Reload bookmarklet on mobile devices (e.g. iPad)”. Select the text in the box by tapping and holding on your screen. When you release, select all the text in the box and “Copy”. 3. Next, bookmark the page you are currently on by clicking in the icon in your Safari browser that looks like an arrow emerging from a square. Select “Bookmark”. 4. Press “Save”. 5. Tap on the “Open Book” icon in your Safari Browser. Select the “Open Book” icon in the lower left of the pop-up window to open your bookmarks. Find the Bookmark you just created – it might be located in your “Bookmarks Bar” folder. Press “Edit.” 6. Select the arrow to the right of the bookmark you just created (the bottom one, starts with “Bookmarklets for PubM…”) 7. Change the bookmark title (top box) to whatever you like (e.g. NYUHSL Bookmarklet). Delete the existing URL (lower box) by pressing on the “X” to the right. Paste text by pressing down in blank box and releasing, select “Paste”. Press “Bookmarks Bar” or “Bookmarks” in upper left corner. You have just installed your NYUHSL bookmarklet. 8. Browse to a journal website or specific article webpage (e.g. http://www.nature.com/nature/index.html) Press on the “NYUHSL Bookmark” to reload the page with NYU access. -

Ipasmaster 3.0 First Time Setup
IPASMaster 3.0 First Time Setup IPASMaster 3.0 First Time Setup TABLE OF CONTENTS IPASMaster (IPM) Link and Getting Started ........................................................................................................................... 3 Browser Configuration First Use – Internet Explorer ......................................................................................................... 3 Browser Configuration First Use – Chrome/Firefox ........................................................................................................... 5 Browser Configuration First Use – Edge (Windows 10) .................................................................................................. 10 IPASMaster Configuration – First Use ..................................................................................................................................... 11 Creating IPM Desktop Shortcuts, Browser Favorites, Bookmarks ............................................................................... 12 Page 2 of 13 Saved: 08/11/2018 11:32:00 AM Author: CBIZ Printed: 08/11/2018 11:32:00 AM IPASMaster 3.0 First Time Setup IPASMaster (IPM) Link and Getting Started The IPASMaster website is https://ipm.cbiz.com/ipasmaster3 To start using IPASMaster, open your browser and proceed to the appropriate First Use configuration section of this document for the browser you are using, Internet Explorer, Chrome/Firefox or Edge (Windows 10 browser). Browser Configuration First Use – Internet Explorer Add IPM production and test -

Firefox Manual Old Version Downloads the Firefox Manual - a Beginner's Guide
firefox manual old version downloads The Firefox Manual - A Beginner's Guide. The first version of Firefox was released in 2004 and since then, some 230 million people world-wide (or 20% of the 1.2 billion strong Internet population) are using Firefox as their primary web browser. The next graph illustrates the Firefox development process at Mozilla. A core set of 400 developers are responsible for the code that runs Firefox while the rest is a community driven effort. For instance, there are around five hundred people, outside the core developers, who localize Firefox into over 60 languages. Taking that community effort to the next level, 25 writers (some of them from Mozilla) collaborated over two days to produce an online 110 pages long Firefox Manual. It’s a visual guide (with plenty of screenshots) to help you learn everything about Firefox browser from using tabs to downloading files to using themes & plugins. The manual is under “free documentation” and also available for download as a PDF ebook. As power users, you probably know most things that are mentioned in the Firefox manual but you may still want to pass a link of this manual to someone who has just switched (or is planning to make a switch) to Firefox. Learn the Basics: get started. Learn all you need to know to get started with Firefox. Keyboard shortcuts - Perform common Firefox tasks quickly. This is a list of Firefox keyboard shortcuts for working with tabs, bookmarks, searching the web, playing media files and more. Bookmarks in Firefox. Bookmarks are links to web pages that make it easy to get back to your favorite places. -

COPYRIGHTED MATERIAL Del.Icio.Us Is a Way to Store and Organize Your Web Bookmarks (Also Commonly Known As Favorites), Online
05_097762 ch01.qxp 12/7/06 9:09 PM Page 3 1 Web 2.0 and del.icio.us There is renewed excitement in the web world these days, among web developers and the public in general. Many new ideas are taking hold, and a lot of old ideas are being reinvented. It appears that the web community is ready to move past the era of the dot-com bomb and continue to explore the possibilities of the web more eagerly and openly than ever before. del.icio.us undeni- ably factors into this excitement, along with many other websites, web applications, design ideas, development concepts, and programming languages, all of which the web community is begin- ning to lump under the umbrella term Web 2.0. This book’s purpose is not to explain all aspects of what a Web 2.0 website is or demonstrate why del.icio.us falls into that category. Sometimes trying to provide a clear definition of a technology can narrow your vision of its possibilities. By its nature, del.icio.us demonstrates an inherent desire not to be limited in functionality or purpose. Instead, del.icio.us allows itself to be accessed, manipulated, and mixed by outsiders using a hidden underlayer of tools and techniques. This hid- den underlayer offers an array of new possibilities for using the website, and infinitely expands on the website’s initial purpose. This book helps you explore and make the most of these possibilities by combining them with your own ideas about how things should work. This process is arguably the real purpose behind Web 2.0 as a whole. -

ALEPH/Mcgill Training Navigator Tips and Tricks
Aleph/McGill Training Browser Tips and Tricks ALEPH/McGill Training Navigator Tips and Tricks 1. Netscape Communicator 4.7 -The Front End ................................ 2 2. The Title Bar...................................................................................... 3 3. The Menu Bar.................................................................................... 3 File............................................................................................... 4 Edit.............................................................................................. 8 View............................................................................................. 9 Go................................................................................................ 11 Communicator............................................................................ 11 Help ............................................................................................. 13 4. Navigation Toolbar ........................................................................... 14 5. Location Toolbar .............................................................................. 15 6. Personal Toolbar .............................................................................. 16 7. Information Toolbar.......................................................................... 17 8. Saving Files with Navigator ............................................................. 17 9. Bookmarks ....................................................................................... -

Internet/E-Mail Tips
Internet/E-mail Tips These tips have been accumulated over the years for the SISD Announcements. They are in no particular order. Sending E-mail CTRL + Enter sends email when you're ready, without returning to the mouse to click "send." Deleting E-mail Messages Have you ever wished you could bypass the Trash when deleting messages from your e-mail folders? Press Shift + Delete (the Del key on your keyboard) when deleting a message. Be sure you want to delete the message before doing this, because there is no second chance! Removing the AOL Messenger Box: The next time the AOL Instant messenger "Sign On" window appears, click on the "Setup" button. It is the one with a little wrench pictured on it. Now click on the "Misc." tab and find the line that says "Start Netscape AIM when Windows starts" There is probably a check in the box next to that line. Click to remove the check mark, then click "OK". You will now be back to the "Sign On" window. Click the "X" in the upper right hand corner to close the "Sign On" window, and you shouldn't see that window any more unless you click on it in either the Netscape window, or your programs menu. Rename Downloads Immediately after downloading something to your hard drive, you should rename it to something you can remember. If a file is named 'HPSJAF10.gif' you probably won't remember what it is. If it's a program, name the archive appropriately (including a version number). If it's a graphic, what (or who) is it of? You have 'long file name' capabilities in Windows, so you should make the most of that environment. -

Enhanced Visualisation of Web Links and Annotations
FACULTY OF SCIENCE AND BIO- ENGINEERING SCIENCES DEPARTMENT OF COMPUTER SCIENCE Enhanced Visualisation of Web Links and Annotations Graduation thesis submitted in partial fulfillment of the requirements for the degree of Master in Applied Computer Science David Swalus Promoter: Prof. Dr. Beat Signer Advisor: Ahmed Tayeh Academic year 2013-2014 c Vrije Universiteit Brussel, all rights reserved. FACULTEIT WETENSCHAPPEN EN BIO- INGENIEURSWETENSCHAPPEN VAKGROEP COMPUTERWETENSCHAPPEN Enhanced Visualisation of Web Links and Annotations Afstudeer eindwerk ingediend in gedeeltelijke vervulling van de eisen voor het behalen van de graad Master in de Toegepaste Informatica David Swalus Promoter: Prof. Dr. Beat Signer Advisor: Ahmed Tayeh Academiejaar 2013-2014 c Vrije Universiteit Brussel, all rights reserved. i Abstract The World Wide Web is playing an increasingly important role in day to day life. From personal use to big Internet companies, the Web is omnipresent in our modern society. The Web was created in 1989 and publicly available since 1991. Before Web 2.0, webpages were being linked using simple HTML anchor tags. Moreover, web users were passive users. With the introduction of Web 2.0 and the use of some standards such as XLink standard, web users are not passive users any more. They are able to enrich webpages with extra external hyperlinks and annotations. Besides that, with the development of Semantic Web technologies such as RDF and RDFa, web users and developers are able to enrich webpages and their hyperlinks with meaningful machine- readable metadata. Thereby, the Web is very rich of informative hyperlinks and annotations. However, it is rather strange that web browsers have not changed the hyperlinks visualisation since the beginning of the Web. -

Linkman PDF Manual
Outertech Linkman Linkman is a bookmark management solution which supports 10 different browsers and integrates with Firefox, Internet Explorer and Maxthon. Linkman calls upon many powerful features that replace the browser's native URL management and allow to browse faster and more efficiently. To give you a better impression a Linkman tutorial video can be watched at http://linkmanvideo.outertech.com You can choose between two editions. Linkman Lite (Freeware) http://linkmanlite.outertech.com Linkman Lite is free for private non-commercial use as well as for use in charity organizations and educational use. Private use is only when used by individuals at home on their private PC. Educational use is by students for education in school or university. Linkman Pro ($25 | EUR19 for single computer license) http://linkmanpro.outertech.com This edition is intended for the professional user. Linkman Pro contains all features of Linkman Lite. In addition these abilities are included: * Synchronize links between two (or more) computers * Ability to check URLs for dead links, intelligent (only major) content changes, and page movements * Add all links on a single webpage * Improved keyword features (e.g. Keyword List) * Replace feature * Improved Database backup * Retrieve URL meta tags * Editable Export Templates (XML, TSV...) with UTF8 support * Optional installation on USB sticks for mobile usage Linkman 3 Table of Content Foreword 0 Part I Introduction 7 1 .O...v..e...r.v..i.e...w.............................................................................................................................. 7 2 .W...h...a..t.'.s.. .n..e..w............................................................................................................................ 9 3 ...O...t.h..e...r. .s..o..f..t.w...a..r.e................................................................................................................... 21 Part II Frequently Asked Questions 23 Part III Tutorial 27 1 ...F..i.r..s..t. -

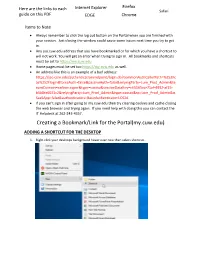
Creating a Bookmark/Link for the Portal(My.Cuw.Edu) ADDING a SHORTCUT for the DESKTOP
Internet Explorer Firefox Here are the links to each Safari guide on this PDF EDGE Chrome Items to Note Always remember to click the log out button on the Portal when you are finished with your session. Just closing the window could cause some issues next time you try to get in. Any sso.cuw.edu address that you have bookmarked or for which you have a shortcut to will not work. You will get an error when trying to sign in. All bookmarks and shortcuts must be set to https://my.cuw.edu. Home pages must be set too https://my.cuw.edu as well. An address like this is an example of a bad address: https://sso.cuw.edu/authenticationendpoint/login.do?commonAuthCallerPath=%252Fc as%252Flogin&forceAuth=false&passiveAuth=false&relyingParty=Lum_Prod_Admin&te nantDomain=carbon.super&type=cassso&sessionDataKey=e65565ea-71af-4992-af15- b5b8cc6023c2&relyingParty=Lum_Prod_Admin&type=cassso&sp=Lum_Prod_Admin&is SaaSApp=false&authenticators=BasicAuthenticator:LOCAL If you can’t sign in after going to my.cuw.edu then try clearing cookies and cache closing the web browser and trying again. If you need help with doing this you can contact the IT Helpdesk at 262-243-4357. Creating a Bookmark/Link for the Portal(my.cuw.edu) ADDING A SHORTCUT FOR THE DESKTOP 1. Right click your desktops background hover over new then select shortcut. 2. On the next screen you will want to type https://my.cuw.edu into the text box that says “Type the location of the item:” and click next. 3. On the next screen enter whatever you want the link to be named in the text box that says “Type a name of this shortcut” then click finish.