Enhanced Visualisation of Web Links and Annotations
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

The Origins of the Underline As Visual Representation of the Hyperlink on the Web: a Case Study in Skeuomorphism
The Origins of the Underline as Visual Representation of the Hyperlink on the Web: A Case Study in Skeuomorphism The Harvard community has made this article openly available. Please share how this access benefits you. Your story matters Citation Romano, John J. 2016. The Origins of the Underline as Visual Representation of the Hyperlink on the Web: A Case Study in Skeuomorphism. Master's thesis, Harvard Extension School. Citable link http://nrs.harvard.edu/urn-3:HUL.InstRepos:33797379 Terms of Use This article was downloaded from Harvard University’s DASH repository, and is made available under the terms and conditions applicable to Other Posted Material, as set forth at http:// nrs.harvard.edu/urn-3:HUL.InstRepos:dash.current.terms-of- use#LAA The Origins of the Underline as Visual Representation of the Hyperlink on the Web: A Case Study in Skeuomorphism John J Romano A Thesis in the Field of Visual Arts for the Degree of Master of Liberal Arts in Extension Studies Harvard University November 2016 Abstract This thesis investigates the process by which the underline came to be used as the default signifier of hyperlinks on the World Wide Web. Created in 1990 by Tim Berners- Lee, the web quickly became the most used hypertext system in the world, and most browsers default to indicating hyperlinks with an underline. To answer the question of why the underline was chosen over competing demarcation techniques, the thesis applies the methods of history of technology and sociology of technology. Before the invention of the web, the underline–also known as the vinculum–was used in many contexts in writing systems; collecting entities together to form a whole and ascribing additional meaning to the content. -

Reading E-Books in a Web Browser
Read Library eBooks in your Web Browser Internet Explorer/Microsoft Edge/Google Chrome/Mozilla Firefox Read library eBooks without downloading any apps or software. You can read many eBooks in our collection by using OverDrive READ on your computer, tablet, or smartphone’s web browser. Browsing and Checking Out eBooks 1. In your web browser, go to www.cityofrichmond.net/library, and then scroll down to the Overdrive e-Books & Audiobooks icon. 2. The Suburban Library Cooperative OverDrive catalog will open. Click Sign In in the upper right hand corner of the screen. 3. Select Lois Wagner Memorial Library from the list and enter your complete library card number. Select Remember my login information on this device if you want this information saved for future use. 4. Browse for a book by selecting the menu options of Subjects or Collections at the top of the page. You can also click the magnifying glass to search by author or title. 5. If the book you have found is available for checkout, it will have a blue Available heading. 6. Click on the cover of the book-if it is available in the OverDrive READ format, it can be viewed in your browser. Click Borrow, and then click again on Go To Loans. 7. You will be taken to your Loan page, where you can select Read in Your Browser. Reading Your eBook 1. The first time you open a book in your browser, you may be given tips on how to navigate the book. 2. When you are finished reading, simply close your web browser. -

Annotea: an Open RDF Infrastructure for Shared Web Annotations
Proceedings of the WWW 10th International Conference, Hong Kong, May 2001. Annotea: An Open RDF Infrastructure for Shared Web Annotations Jos´eKahan,1 Marja-Riitta Koivunen,2 Eric Prud’Hommeaux2 and Ralph R. Swick2 1 W3C INRIA Rhone-Alpes 2 W3C MIT Laboratory for Computer Science {kahan, marja, eric, swick}@w3.org Abstract. Annotea is a Web-based shared annotation system based on a general-purpose open RDF infrastructure, where annotations are modeled as a class of metadata.Annotations are viewed as statements made by an author about a Web doc- ument. Annotations are external to the documents and can be stored in one or more annotation servers.One of the goals of this project has been to re-use as much existing W3C technol- ogy as possible. We have reacheditmostlybycombining RDF with XPointer, XLink, and HTTP. We have also implemented an instance of our system using the Amaya editor/browser and ageneric RDF database, accessible through an Apache HTTP server. In this implementation, the merging of annotations with documents takes place within the client. The paper presents the overall design of Annotea and describes some of the issues we have faced and how we have solved them. 1Introduction One of the basic milestones in the road to a Semantic Web [22] is the as- sociation of metadata to content. Metadata allows the Web to describe properties about some given content, even if the medium of this content does not directly provide the necessary means to do so. For example, ametadata schema for digital photos [15] allows the Web to describe, among other properties, the camera model used to take a photo, shut- ter speed, date, and location. -

QUICK GUIDE How to Download a Digital Publication to View Offline from the BC Publications Subscription Library
QUICK GUIDE how to download a digital publication to view offline from the BC Publications subscription library INTERNET EXPLORER, P2 FIREFOX, P4 GOOGLE CHROME, P6 INTERNET EXPLORER STEP 1 Begin with opening the publication from the “My Publications” page. Now select the “Save to browser” button in the top right corner Once completed the following message will appear. Select the “Close” button Quick Guide 2 To find out how to display the “favorites bar” go to Page 8 STEP 2: ADD TO FAVORITES Bookmark the URL by selecting the “Add to Favorites” option. The “Add to Favorite” dialogue box will From the top Menu select the “Favorites”, then from the drop down appear and users may change the favorite name within the Name field at this time. select the “Add to Favorites” option or select the Favorites icon. Next select the “Add” button. The “Add to Favorite” dialogue Anytime the workstation is offline (not connected to the internet) this link within the Favorites will provide the user access to the bookmarked offline copy. To access this link launch Internet Explorer, Open list of Favorites and select the title as originally saved. Quick Guide 3 STEP 1 FIREFOX Now select the “Save to browser” Begin with opening the publication from the “My Publications” page button in the top right corner The browser will begin saving and the following box will appear. Once completed the following message will appear. Select the “Close” button Quick Guide 4 To find out how to display the “favorites bar” go to Page 9 STEP 2: BOOKMARK THE URL Bookmark the URL by selecting the “Bookmark this page” button. -

How and Why Do I Clear a Web Browser's Cache? When a Web
How and Why Do I Clear a Web Browser’s Cache? When a web browser (e.g. Internet Explorer, Mozilla Firefox, Chrome, or Safari) is used to visit a website, the browser “caches” (stores) information regarding the site (e.g. items or pages viewed, listened to, or purchased), so the browser doesn’t have to retrieve the information from the original location every time the same page or file is accessed. This helps speed a web search. IMPORTANT TIP: It is important to “clear the cache” and, sometimes, a web browser’s “history” in order to avoid error messages when accessing sites or loading software. Now that many applications, such as Datatel UIWeb, WebAdvisor, and Live 25, used here at WSU are web-based, this has become an occasional issue. Web browsers usually are set to allow only a specific amount of storage for the cached “temporary Internet files”. If the specified limit is reached, error messages might prevent a user from accessing a desired site or web-based application. While visiting a web site, a “cookie” is created by the browser and stored on a user’s computer. Cookies store information about the user, such as login information for the site, selected shopping items, and provides the information to the website visited. Each visited web address is stored in the web browser’s “history”. The user can return to a site from the browser’s history list (log) or create a bookmark to easily return to a site. Browsers usually clear a computer’s cache and history, periodically, but it is good idea to clear cache, cookies, and history, manually when having a problem with a browser or when installing certain types of computer software if you don’t already do this procedure on a routine basis. -

Web Browser a C-Class Article from Wikipedia, the Free Encyclopedia
Web browser A C-class article from Wikipedia, the free encyclopedia A web browser or Internet browser is a software application for retrieving, presenting, and traversing information resources on the World Wide Web. An information resource is identified by a Uniform Resource Identifier (URI) and may be a web page, image, video, or other piece of content.[1] Hyperlinks present in resources enable users to easily navigate their browsers to related resources. Although browsers are primarily intended to access the World Wide Web, they can also be used to access information provided by Web servers in private networks or files in file systems. Some browsers can also be used to save information resources to file systems. Contents 1 History 2 Function 3 Features 3.1 User interface 3.2 Privacy and security 3.3 Standards support 4 See also 5 References 6 External links History Main article: History of the web browser The history of the Web browser dates back in to the late 1980s, when a variety of technologies laid the foundation for the first Web browser, WorldWideWeb, by Tim Berners-Lee in 1991. That browser brought together a variety of existing and new software and hardware technologies. Ted Nelson and Douglas Engelbart developed the concept of hypertext long before Berners-Lee and CERN. It became the core of the World Wide Web. Berners-Lee does acknowledge Engelbart's contribution. The introduction of the NCSA Mosaic Web browser in 1993 – one of the first graphical Web browsers – led to an explosion in Web use. Marc Andreessen, the leader of the Mosaic team at NCSA, soon started his own company, named Netscape, and released the Mosaic-influenced Netscape Navigator in 1994, which quickly became the world's most popular browser, accounting for 90% of all Web use at its peak (see usage share of web browsers). -

Conceptualization and Visualization of Tagging and Folksonomies
Conceptualization and Visualization of Tagging and Folksonomies Von der Fakultät für Ingenieurwissenschaften, Abteilung Informatik und Angewandte Kognitionswissenschaft der Universität Duisburg-Essen zur Erlangung des akademischen Grades Doktor der Ingenieurwissenschaften (Dr.-Ing.) genehmigte Dissertation von Steffen Lohmann aus Hamburg 1. Gutachter: Prof. Dr. Maria Paloma Díaz Pérez 2. Gutachter: Prof. Dr.-Ing. Jürgen Ziegler Tag der mündlichen Prüfung: 27.11.2013 Hinweis: Diese Dissertation ist im Rahmen eines binationalen Promotionsverfahrens (Cotutelle) in Kooperation mit der Universidad Carlos III de Madrid entstanden. Abstract Tagging has become a popular indexing method for interactive systems in the past decade. It offers a simple yet effective way for users to organize an ever increasing amount of digital information for themselves and/or others. The linked user vocabulary resulting from tagging is known as folksonomy and provides a valuable source for the retrieval and exploration of digital resources. Although several models and representations of tagging have been proposed, there is no coherent conceptualization that provides a comprehensive and pre- cise description of the concepts and relationships in the domain. Furthermore, there is little systematic research in the area of folksonomy visualization, and so folksonomies are still mainly depicted as simple tag clouds. Both problems are related, as a well-defined conceptualization is an important prerequisite for the interoperable use and visualization of folksonomies. The thesis addresses these shortcomings by developing a coherent conceptualiza- tion of tagging and visualizations for the interactive exploration of folksonomies. It gives an overview and comparison of tagging models and defines key concepts of the domain. After a comprehensive review of existing tagging ontologies, a unified and coherent conceptualization is presented that incorporates the best parts of the reviewed ontologies. -

Peiwen Zhu. Web Annotation Systems: a Literature Review and Case Study
View metadata, citation and similar papers at core.ac.uk brought to you by CORE provided by Carolina Digital Repository Peiwen Zhu. Web Annotation Systems: A Literature Review and Case Study. A Master’s Paper for the M.S. in I.S. degree. April, 2008. 35 pages. Advisor: Bradley M.Hemminger. Web annotation has been a popular research topic since the appearance of Internet and its supplementary technologies. This paper provides a literature review in the related research areas, and introduces some currently available web annotation systems with the comparison of these systems in seven aspects. In addition, this paper incorporates a description of the ongoing NeoNote project, and identifies limitations of this study for future work. Headings: Scholarly Communication Web annotations Information Systems/Design WEB ANNOTATION SYSTEMS: A LITERATURE REVIEW AND CASE STUDY by Peiwen Zhu A Master's paper submitted to the faculty of the School of Information and Library Science of the University of North Carolina at Chapel Hill in partial fulfillment of the requirements for the degree of Master of Science in Information Science. Chapel Hill, North Carolina April, 2008 Approved by: ___________________________ Bradley M.Hemminger 1 Table of Contents Introduction………………………………………………………………………………..2 Literature Review………………………………………………………………………….4 Current Systems………………………………………………………………………….15 Case Study……………………………………………………………………………….26 Conclusion……………………………………………………………………………….30 References………………………………………………………………………………..32 2 Introduction Web browsing plays an important role nowadays in people’s daily life, study, and work. Since documents exist mostly in digital format on the web, people may spend a large part of their time on browsing or searching on the web to look for useful information. However, this used to be a one-way interaction with users having few options to mark texts or to highlight important sections in a web document; what’s more, it is difficult to add extra information as reference on web pages, which is useful for further reference or sharing with friends. -

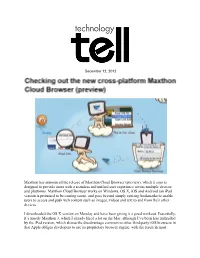
Maxthon Has Announced the Release of Maxthon Cloud Browser (Preview
December 12, 2012 Maxthon has announced the release of Maxthon Cloud Browser (preview), which it says is designed to provide users with a seamless and unified user experience across multiple devices and platforms. Maxthon Cloud Browser works on Windows, OS X, iOS and Android (an iPad version is promised to be coming soon), and goes beyond simply syncing bookmarks to enable users to access and push web content such as images, videos and text to and from their other devices. I downloaded the OS X version on Monday and have been giving it a good workout. Essentially, it’s mostly Maxthon 3, which I already liked a lot on the Mac, although I’ve been less enthralled by the iPad version, which shares the disadvantage common to other third-party iOS browsers in that Apple obliges developers to use its proprietary browser engine, with the result in most instances being slower performance than with Apple’s system-integrated Safari browser, and no browser other than Safari can be designated default browser in the iOS. Booooooo. However, Maxthon Cloud Browser for OS X (effectively Maxthon 4) is satisfyingly speedy, and I’ve thus far found it completely stable, even though it’s a preview. “This rollout of Maxthon Cloud Browser marks a significant step for Maxthon in our development of a cloud-powered browser that integrates full-featured cloud services,” said Jeff Chen, CEO of Maxthon. “It is our mission and the focus of our innovation in this post-PC era when people are using multiple devices to access information, to lead the browser industry in giving users the ability to move effortlessly between their devices without any interruption in their browsing experience. -

Tutorial URL Manager Pro Tutorial
Tutorial URL Manager Pro Tutorial Version 3.3 Summer 2004 WWW http://www.url-manager.com Email mailto:[email protected] Copyright © 2004 Alco Blom All Rights Reserved - 1 - Tutorial Installation Requirements URL Manager Pro 3.3 requires Mac OS X 10.2 or higher. On Mac OS X 10.1 you can use URL Manager Pro 3.1.1. URL Manager Pro 2.8 is still available for Mac OS 8 users. The bundle size of URL Manager Pro 3.3 is around 8 MB, including this user manual and localizations for English, Japanese, German, French, Spanish and Italian, which are all included in the default package. Installing Installation is very easy, just move URL Manager Pro into the Applications folder. To start using URL Manager Pro, simply double-click the application icon. Optional: You may want to install the Add Bookmark Contextual Menu Item plug-in. The Add Bookmark plug-in can be installed using the URLs tab of the Preferences Window of URL Manager Pro. The plug-in will then be copied to: ~/Library/Contextual Menu Items/ Where ~ is the customary Unix shorthand to indicate the user's home directory. For more information, go to the Add Bookmark Web page or the Contextual Menu Item section in the Special Features chapter. The Bookmark Menu Extra While URL Manager Pro is running, it automatically adds the Bookmark Menu Extra to the menu bar. With the Bookmark Menu Extra you have access to your bookmarks from within any application, including your web browser. The Bookmark Menu Extra is located in the right part of your menu bar (see below). -

Web Browsing and Communication Notes
digital literacy movement e - learning building modern society ITdesk.info – project of computer e-education with open access human rights to e - inclusion education and information open access Web Browsing and Communication Notes Main title: ITdesk.info – project of computer e-education with open access Subtitle: Web Browsing and Communication, notes Expert reviwer: Supreet Kaur Translator: Gorana Celebic Proofreading: Ana Dzaja Cover: Silvija Bunic Publisher: Open Society for Idea Exchange (ODRAZI), Zagreb ISBN: 978-953-7908-18-8 Place and year of publication: Zagreb, 2011. Copyright: Feel free to copy, print, and further distribute this publication entirely or partly, including to the purpose of organized education, whether in public or private educational organizations, but exclusively for noncommercial purposes (i.e. free of charge to end users using this publication) and with attribution of the source (source: www.ITdesk.info - project of computer e-education with open access). Derivative works without prior approval of the copyright holder (NGO Open Society for Idea Exchange) are not permitted. Permission may be granted through the following email address: [email protected] ITdesk.info – project of computer e-education with open access Preface Today’s society is shaped by sudden growth and development of the information technology (IT) resulting with its great dependency on the knowledge and competence of individuals from the IT area. Although this dependency is growing day by day, the human right to education and information is not extended to the IT area. Problems that are affecting society as a whole are emerging, creating gaps and distancing people from the main reason and motivation for advancement-opportunity. -

Giant List of Web Browsers
Giant List of Web Browsers The majority of the world uses a default or big tech browsers but there are many alternatives out there which may be a better choice. Take a look through our list & see if there is something you like the look of. All links open in new windows. Caveat emptor old friend & happy surfing. 1. 32bit https://www.electrasoft.com/32bw.htm 2. 360 Security https://browser.360.cn/se/en.html 3. Avant http://www.avantbrowser.com 4. Avast/SafeZone https://www.avast.com/en-us/secure-browser 5. Basilisk https://www.basilisk-browser.org 6. Bento https://bentobrowser.com 7. Bitty http://www.bitty.com 8. Blisk https://blisk.io 9. Brave https://brave.com 10. BriskBard https://www.briskbard.com 11. Chrome https://www.google.com/chrome 12. Chromium https://www.chromium.org/Home 13. Citrio http://citrio.com 14. Cliqz https://cliqz.com 15. C?c C?c https://coccoc.com 16. Comodo IceDragon https://www.comodo.com/home/browsers-toolbars/icedragon-browser.php 17. Comodo Dragon https://www.comodo.com/home/browsers-toolbars/browser.php 18. Coowon http://coowon.com 19. Crusta https://sourceforge.net/projects/crustabrowser 20. Dillo https://www.dillo.org 21. Dolphin http://dolphin.com 22. Dooble https://textbrowser.github.io/dooble 23. Edge https://www.microsoft.com/en-us/windows/microsoft-edge 24. ELinks http://elinks.or.cz 25. Epic https://www.epicbrowser.com 26. Epiphany https://projects-old.gnome.org/epiphany 27. Falkon https://www.falkon.org 28. Firefox https://www.mozilla.org/en-US/firefox/new 29.