History of Moveable Type
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Garamond and the French Renaissance Garamond and the French Renaissance Compiled from Various Writings Edited by Kylie Harrigan for Everyone Ever
Garamond and The French Renaissance Garamond and The French Renaissance Compiled from Various Writings Edited by Kylie Harrigan For Everyone ever Design © 2014 Kylie Harrigan Garamond Typeface The French Renassaince Garamond, An Overview Garamond is a typeface that is widely used today. The namesake of that typeface was equally as popular as the typeface is now when he was around. Starting out as an apprentice punch cutter Claude Garamond 2 quickly made a name for himself in the typography industry. Even though the typeface named for Claude Garamond is not actually based on a design of his own it shows how much of an influence he was. He has his typefaces, typefaces named after him and typeface based on his original typefaces. As a major influence during the 16th century and continued influence all the way to today Claude Garamond has had a major influence in typography and design. Claude Garamond was born in Paris, France around 1480 or 1490. Rather quickly Garamond entered the industry of typography. He started out as an apprentice punch cutter and printer. Working for Antoine Augereau he specialized in type design as well as punching cutting and printing. Grec Du Roi Type The Renaissance in France It was under Francis 1, king of France The Francis 1 gallery in the Italy, including Benvenuto Cellini; he also from 1515 to 1547, that Renaissance art Chateau de Fontainebleau imported works of art from Italy. All this While artists and their patrons in France and and architecture first blossomed in France. rapidly galvanised a large part of the French the rest of Europe were still discovering and Shortly after coming to the throne, Francis, a Francis 1 not only encouraged the nobility into taking up the Italian style for developing the Gothic style, in Italy a new cultured and intelligent monarch, invited the Renaissance style of art in France, he their own building projects and artistic type of art, inspired by the Classical heritage, elderly Leonardo da Vinci to come and work also set about building fine Renaissance commissions. -

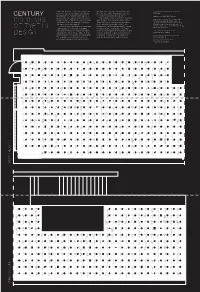
Century 100 Years of Type in Design
Bauhaus Linotype Charlotte News 702 Bookman Gilgamesh Revival 555 Latin Extra Bodoni Busorama Americana Heavy Zapfino Four Bold Italic Bold Book Italic Condensed Twelve Extra Bold Plain Plain News 701 News 706 Swiss 721 Newspaper Pi Bodoni Humana Revue Libra Century 751 Boberia Arriba Italic Bold Black No.2 Bold Italic Sans No. 2 Bold Semibold Geometric Charlotte Humanist Modern Century Golden Ribbon 131 Kallos Claude Sans Latin 725 Aurora 212 Sans Bold 531 Ultra No. 20 Expanded Cockerel Bold Italic Italic Black Italic Univers 45 Swiss 721 Tannarin Spirit Helvetica Futura Black Robotik Weidemann Tannarin Life Italic Bailey Sans Oblique Heavy Italic SC Bold Olbique Univers Black Swiss 721 Symbol Swiss 924 Charlotte DIN Next Pro Romana Tiffany Flemish Edwardian Balloon Extended Bold Monospaced Book Italic Condensed Script Script Light Plain Medium News 701 Swiss 721 Binary Symbol Charlotte Sans Green Plain Romic Isbell Figural Lapidary 333 Bank Gothic Bold Medium Proportional Book Plain Light Plain Book Bauhaus Freeform 721 Charlotte Sans Tropica Script Cheltenham Humana Sans Script 12 Pitch Century 731 Fenice Empire Baskerville Bold Bold Medium Plain Bold Bold Italic Bold No.2 Bauhaus Charlotte Sans Swiss 721 Typados Claude Sans Humanist 531 Seagull Courier 10 Lucia Humana Sans Bauer Bodoni Demi Bold Black Bold Italic Pitch Light Lydian Claude Sans Italian Universal Figural Bold Hadriano Shotgun Crillee Italic Pioneer Fry’s Bell Centennial Garamond Math 1 Baskerville Bauhaus Demian Zapf Modern 735 Humanist 970 Impuls Skylark Davida Mister -

Typographic Specimen Poster
Typographic Specimen Poster Type specimen posters were historically released by foundries and printers as a means of introducing new typefaces to designers. The design aesthetic of the posters was mostly utilitarian (simple and functional) with the goal of displaying a typeface in different sizes for the designer to visualize how the typeface could be used. As technology progressed from the linotype to the digital press, the emphasis on posters as the primary means of showing off a new typeface diminished, however the type specimen poster grew into their own form of expressive design. While modern type specimen posters are not as common, they are often far more expressive than their historical counterparts. Akzidenz Grotesk, design by Gunter Gerhard Lange in 1898 Homework: Put a Typeface to a Name This is a project that focuses on research and utilizing your knowledge of typography and layout skills learned over the past semester. Using InDesign, the objective of your type poster is to highlight the different qualities or characteristics of your chosen typeface, introduce the typographer, as well as generate a design that compliments the aesthetics of the prominent design movement of the time. Part 1) Research and Sketchbook Exercise: Research online and find at least 5 examples of type specimen sheets that inspire you, even if their design is different from the approach you will be taking. From your assigned century, choose a typographer and typeface they designed. Research the prominent design movement associated with your typographerʼs region and time period (Example: Typographer: Eric Gill, Typeface: Gill Sans, Time Period: 1920s England, Prominent Design Movement: Art Deco). -

Typography One Typeface Classification Why Classify?
Typography One typeface classification Why classify? Classification helps us describe and navigate type choices Typeface classification helps to: 1. sort type (scholars, historians, type manufacturers), 2. reference type (educators, students, designers, scholars) Approximately 250,000 digital typefaces are available today— Even with excellent search engines, a common system of description is a big help! classification systems Many systems have been proposed Francis Thibaudeau, 1921 Maximillian Vox, 1952 Vox-ATypI, 1962 Aldo Novarese, 1964 Alexander Lawson, 1966 Blackletter Venetian French Dutch-English Transitional Modern Sans Serif Square Serif Script-Cursive Decorative J. Ben Lieberman, 1967 Marcel Janco, 1978 Ellen Lupton, 2004 The classification system you will learn is a combination of Lawson’s and Lupton’s systems Black Letter Old Style serif Transitional serif Modern Style serif Script Cursive Slab Serif Geometric Sans Grotesque Sans Humanist Sans Display & Decorative basic characteristics + stress + serifs (or lack thereof) + shape stress: where the thinnest parts of a letter fall diagonal stress vertical stress no stress horizontal stress Old Style serif Transitional serif or Slab Serif or or reverse stress (Centaur) Modern Style serif Sans Serif Display & Decorative (Baskerville) (Helvetica) (Edmunds) serif types bracketed serifs unbracketed serifs slab serifs no serif Old Style Serif and Modern Style Serif Slab Serif or Square Serif Sans Serif Transitional Serif (Bodoni) or Egyptian (Helvetica) (Baskerville) (Rockwell/Clarendon) shape Geometric Sans Serif Grotesk Sans Serif Humanist Sans Serif (Futura) (Helvetica) (Gill Sans) Geometric sans are based on basic Grotesk sans look precisely drawn. Humanist sans are based on shapes like circles, triangles, and They have have uniform, human writing. -

Raphael's Portrait of Baldassare Castiglione (1514-16) in the Context of Il Cortegiano
Virginia Commonwealth University VCU Scholars Compass Theses and Dissertations Graduate School 2005 Paragon/Paragone: Raphael's Portrait of Baldassare Castiglione (1514-16) in the Context of Il Cortegiano Margaret Ann Southwick Virginia Commonwealth University Follow this and additional works at: https://scholarscompass.vcu.edu/etd Part of the Arts and Humanities Commons © The Author Downloaded from https://scholarscompass.vcu.edu/etd/1547 This Thesis is brought to you for free and open access by the Graduate School at VCU Scholars Compass. It has been accepted for inclusion in Theses and Dissertations by an authorized administrator of VCU Scholars Compass. For more information, please contact [email protected]. O Margaret Ann Southwick 2005 All Rights Reserved PARAGONIPARAGONE: RAPHAEL'S PORTRAIT OF BALDASSARE CASTIGLIONE (1 5 14-16) IN THE CONTEXT OF IL CORTEGIANO A Thesis submitted in partial fulfillment of the requirements for the degree of Master of Arts at Virginia Cornmonwealtli University. MARGARET ANN SOUTHWICK M.S.L.S., The Catholic University of America, 1974 B.A., Caldwell College, 1968 Director: Dr. Fredrika Jacobs Professor, Department of Art History Virginia Commonwealth University Richmond, Virginia December 2005 Acknowledgenients I would like to thank the faculty of the Department of Art History for their encouragement in pursuit of my dream, especially: Dr. Fredrika Jacobs, Director of my thesis, who helped to clarify both my thoughts and my writing; Dr. Michael Schreffler, my reader, in whose classroom I first learned to "do" art history; and, Dr. Eric Garberson, Director of Graduate Studies, who talked me out of writer's block and into action. -

WWII Book Project Project Based Learning
World History Semester 11 Causes of WWII Book Project Project Based Learning Overview: The students will create a children’s book or a comic book / graphic novel over one, many, or all of the causes of WWII. The students will use the internet to look up pictures to include in their book as well as conduct research over the causes of WWII. At the culmination of the project, each student will read his or her book to the class. The last page of the book needs to be 1 page explanation of the student’s opinion of what the main cause of WWII was and why they feel that way. 21 Century outcomes: Core Subject: History Learning and Innovation Skills Think Creatively Use Systems of Thinking Communicate Clearly Information, Media and Technology Skills Access and Evaluate Information Use and Manage Information Apply Technology Effectively Life and Career Skills Manage Goals and Time Work Independently Manage Projects Produce Results Social Studies, FHSD curriculum World History Content SS2. Knowledge of principles and processes of governance systems Content SS3b. Knowledge of continuity and change in the history of the world Causes of WWII Project: Causes of WWII Children’s book / comic book / graphic novel Requirements: 1. Front Cover/Introduction 2. at least 5 pages of content (not including the front / back cover, the timeline, or the 1 page answer) 3. Each page of the story must include words AND pictures 4. Timeline of the most important events leading up to WWII 5. The student’s opinion as to what the main cause of WWII was and why. -

CSS Font Stacks by Classification
CSS font stacks by classification Written by Frode Helland When Johann Gutenberg printed his famous Bible more than 600 years ago, the only typeface available was his own. Since the invention of moveable lead type, throughout most of the 20th century graphic designers and printers have been limited to one – or perhaps only a handful of typefaces – due to costs and availability. Since the birth of desktop publishing and the introduction of the worlds firstWYSIWYG layout program, MacPublisher (1985), the number of typefaces available – literary at our fingertips – has grown exponen- tially. Still, well into the 21st century, web designers find them selves limited to only a handful. Web browsers depend on the users own font files to display text, and since most people don’t have any reason to purchase a typeface, we’re stuck with a selected few. This issue force web designers to rethink their approach: letting go of control, letting the end user resize, restyle, and as the dynamic web evolves, rewrite and perhaps also one day rearrange text and data. As a graphic designer usually working with static printed items, CSS font stacks is very unfamiliar: A list of typefaces were one take over were the previous failed, in- stead of that single specified Stempel Garamond 9/12 pt. that reads so well on matte stock. Am I fighting the evolution? I don’t think so. Some design principles are universal, independent of me- dium. I believe good typography is one of them. The technology that will let us use typefaces online the same way we use them in print is on it’s way, although moving at slow speed. -

A Catalogue of the Wood Type at Rochester Institute of Technology David P
Rochester Institute of Technology RIT Scholar Works Theses Thesis/Dissertation Collections 11-1-1992 A Catalogue of the wood type at Rochester Institute of Technology David P. Wall Follow this and additional works at: http://scholarworks.rit.edu/theses Recommended Citation Wall, David P., "A Catalogue of the wood type at Rochester Institute of Technology" (1992). Thesis. Rochester Institute of Technology. Accessed from This Thesis is brought to you for free and open access by the Thesis/Dissertation Collections at RIT Scholar Works. It has been accepted for inclusion in Theses by an authorized administrator of RIT Scholar Works. For more information, please contact [email protected]. School ofPrinting Management and Sciences Rochester Institute ofTechnology Rochester, New York Certificate ofApproval Master's Thesis This is to Certify that the Master's Thesis of David P. Wall With a major in Graphic Arts Publishing has been approved by the Thesis Committee as satisfactory for the thesis requirement for the Master ofScience degree at the convocation of DECEMBER 1992 Da,e Thesis Committee: David Pankow Thesis Advisor Marie Freckleton Graduate Program Coordinator George H. Ryan Direcmr or Designa[e A Catalogue of the Wood Type at Rochester Institute of Technology by David P. Wall A thesis project submitted in partial fulfillment of the requirements for the degree of Master of Science in the School of Printing Management and Sciences in the College of Graphic Arts and Photography of the Rochester Institute ofTechnology November 1992 Project Advisor: Professor David Pankow Introduction type,' When Adobe Systems introduced in 1990 their first digital library of 'wood the event marked the latest step forward in a tradition dating back to 1828, when Darius Wells, ofNew Wells' York City, perfected the equipment and techniques needed to mass produce wood type. -

Richard L. Baskerville
Richard L. Baskerville Department of Computer Information Systems Robinson College of Business, Georgia State University PO Box 4015, Atlanta, Georgia 30032-4015, USA Tel +1 404 413 7362 Fax +1 404 413 7394 Internet: [email protected] Degrees Doctor in Natural Sciences (2014) -- honoris causa. Roskilde University Doctor of Philosophy (2014) -- honoris causa. University of Pretoria. Faculty of Engineering, Built Environment, and Information Technology. Doctor of Philosophy (1986) -- Systems Analysis. The London School of Economics and Political Science (University of London), supervised by Frank Land, Department of Information Systems. Master of Science (1980) -- Analysis, Design and Management of Information Systems (Accounting Option). The London School of Economics. Bachelor of Science summa cum laude (1979) -- Business and Management. University of Maryland, European Division, Heidelberg. Primary areas: Personnel Management and Business Law. Academic Appointments 1997 - present time. Georgia State University, J. Mack Robinson College of Business Administration, Department of Computer Information Systems, Regents’ Professor (2016 - present), Board of Advisors Professor of Information Systems (2007 - present), Professor of Information Systems (2001 - 2007), Chair of the Department (1999 - 2006), Associate Professor of Information Systems (1997 - 2001). 2014 - present time. School of Information Systems, Curtin Business School, Curtin University, Perth, Western Australia, Professor (partial appointment). 1988 - 1997. State University of New York at Binghamton, School of Management, Associate Professor of Information Systems with tenure (1994 - 1997, Assistant Professor, 1988-1994). 1984 - 1988. University of Tennessee at Chattanooga, School of Engineering, Associate Professor of Computer Science, (1987-1988), Assistant Professor (1984 to 1987). 1981 - 1984. Francis Marion University (then F. M. College), Department of Business, Assistant Professor of Computer Science. -

A Baylor-Healthtexas Affiliate Practice Name
2 HealthTexas Communications Guide | Logo Guidelines Physician Practice Logo Guidelines Practice Name ABaylor-HealthTexas Affiliate Logos and stationery for HealthTexas physi- cian practices are designed to complement those of Baylor Health Care System, visually PRACTICE NAME reinforcing our relationship with the Baylor brand. The practice name is emphasized through the use of large type and color. The typeface and In addition, the consistency in design and the color is the same as the Baylor Health Care color visually link together physician prac- System logo. The blue ink is PMS 300. tices which do not share a common name. AFFILIATE LINE This information uses the Baylor flame icon and text to document the affiliate relationship between Baylor and HTPN. The style of this type is the same as the Baylor logo. To the left are examples of practices within the HTPN organization. The third example is a Baylor branded practice name, so the Baylor flame icon and Baylor logotype are used. Color Guidelines The practice logo is printed in PMS 300 blue and black for most stationery items. It can also be printed in all blue, all black, or reversed to white as shown below. Practice Name ABaylor-HealthTexas Affiliate Practice Name ABaylor-HealthTexas Affiliate Practice Name ABaylor-HealthTexas Affiliate 3 HealthTexas Communications Guide | Logo Guidelines Logo Misuses Typography The logo may not be recreated or used inconsistently with the Baylor The following are approved fonts and Baylor-HealthTexas Affiliate logo guidelines. Unacceptable uses for use in printed materials such include improper color usage or changes to the typography. Consis- as ads, brochures and newslet- tency with the graphic standards helps protect the Baylor-HealthTexas ters. -

Font HOWTO Font HOWTO
Font HOWTO Font HOWTO Table of Contents Font HOWTO......................................................................................................................................................1 Donovan Rebbechi, elflord@panix.com..................................................................................................1 1.Introduction...........................................................................................................................................1 2.Fonts 101 −− A Quick Introduction to Fonts........................................................................................1 3.Fonts 102 −− Typography.....................................................................................................................1 4.Making Fonts Available To X..............................................................................................................1 5.Making Fonts Available To Ghostscript...............................................................................................1 6.True Type to Type1 Conversion...........................................................................................................2 7.WYSIWYG Publishing and Fonts........................................................................................................2 8.TeX / LaTeX.........................................................................................................................................2 9.Getting Fonts For Linux.......................................................................................................................2 -

Serif Fonts Vol 2
Name Chaparral Pro Basic Latin ! " # $ % & ' ( ) * + , - . / 0 1 2 3 4 5 6 7 8 9 : ; < = > ? @ A B C D E F G H I J K L M N O P Q R S T U V W X Y Z [ \ ] ^ _ ` a b c d e f g h i j k l m n o p q r s t u v w x y z { | } ~ 24 Te quick brown fox jumps over the lazy dog 18 Te quick brown fox jumps over the lazy dog 12 Te quick brown fox jumps over the lazy dog 10 Te quick brown fox jumps over the lazy dog 8 Te quick brown fox jumps over the lazy dog Name Chaparral Pro Bold Basic Latin ! " # $ % & ' ( ) * + , - . / 0 1 2 3 4 5 6 7 8 9 : ; < = > ? @ A B C D E F G H I J K L M N O P Q R S T U V W X Y Z [ \ ] ^ _ ` a b c d e f g h i j k l m n o p q r s t u v w x y z { | } ~ 24 Te quick brown fox jumps over the lazy dog 18 Te quick brown fox jumps over the lazy dog 12 Te quick brown fox jumps over the lazy dog 10 Te quick brown fox jumps over the lazy dog 8 Te quick brown fox jumps over the lazy dog Name Chaparral Pro Bold Italic Basic Latin ! " # $ % & ' ( ) * + , - . / 0 1 2 3 4 5 6 7 8 9 : ; < = > ? @ A B C D E F G H I J K L M N O P Q R S T U V W X Y Z [ \ ] ^ _ ` a b c d e f g h i j k l m n o p q r s t u v w x y z { | } ~ 24 Te quick brown fox jumps over the lazy dog 18 Te quick brown fox jumps over the lazy dog 12 Te quick brown fox jumps over the lazy dog 10 Te quick brown fox jumps over the lazy dog 8 Te quick brown fox jumps over the lazy dog Name Chaparral Pro Italic Basic Latin ! " # $ % & ' ( ) * + , - .