Introduction to Color Theory
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Color Theory for Painting Video: Color Perception
Color Theory For Painting Video: Color Perception • http://www.ted.com/talks/lang/eng/beau_lotto_optical_illusions_show_how_we_see.html • Experiment • http://www.youtube.com/watch?v=y8U0YPHxiFQ Intro to color theory • http://www.youtube.com/watch?v=059-0wrJpAU&feature=relmfu Color Theory Principles • The Color Wheel • Color context • Color Schemes • Color Applications and Effects The Color Wheel The Color Wheel • A circular diagram displaying the spectrum of visible colors. The Color Wheel: Primary Colors • Primary Colors: Red, yellow and blue • In traditional color theory, primary colors can not be mixed or formed by any combination of other colors. • All other colors are derived from these 3 hues. The Color Wheel: Secondary Colors • Secondary Colors: Green, orange and purple • These are the colors formed by mixing the primary colors. The Color Wheel: Tertiary Colors • Tertiary Colors: Yellow- orange, red-orange, red-purple, blue-purple, blue-green & yellow-green • • These are the colors formed by mixing a primary and a secondary color. • Often have a two-word name, such as blue-green, red-violet, and yellow-orange. Color Context • How color behaves in relation to other colors and shapes is a complex area of color theory. Compare the contrast effects of different color backgrounds for the same red square. Color Context • Does your impression od the center square change based on the surround? Color Context Additive colors • Additive: Mixing colored Light Subtractive Colors • Subtractive Colors: Mixing colored pigments Color Schemes Color Schemes • Formulas for creating visual unity [often called color harmony] using colors on the color wheel Basic Schemes • Analogous • Complementary • Triadic • Split complement Analogous Color formula used to create color harmony through the selection of three related colors which are next to one another on the color wheel. -

Know the Color Wheel Primary Color
Introduction to Color/Hue Theory With Marlene Oaks Color affects us psychologically in nature, clothing, quilts, art and in decorating. The color choices we make create varying responses. Being able to use colors consciously and harmoniously can help us create spectacular results. Know the Color Wheel Primary color Primary color Primary color The color wheel is the basic tool for combining colors. The first circular color diagram was designed by Sir Isaac Newton in 1666. Primary, Secondary and Tertiary Colors Color theory in regards to light says that all colors are within white light—think prism, and black is devoid of color. In pigment theory, white is the absence of color & black contains all colors. We will be discussing pigment theory here. The primary colors are red, yellow and blue and most other colors can be made by various combinations of them along with the neutrals. The three secondary colors (green, orange and purple) are created by mixing two primary colors. Another six tertiary colors are created by mixing primary and secondary colors adjacent to each other. The above illustration shows the color circle with the primary, secondary and tertiary colors. 1 Warm and cool colors The color circle can be divided into warm and cool colors. Warm colors are energizing and appear to come forward. Cool colors give an impression of calm, and appear to recede. White, black and gray are considered to be neutral. Tints - adding white to a pure hue: Terms about Shades - adding black to a pure hue: hue also known as color Tones - adding gray to a pure hue: Test for color blindness NOTE: Color theory is vast. -

Several Color Appearance Phenomena in Color Reproduction
2nd International Conference on Electronic & Mechanical Engineering and Information Technology (EMEIT-2012) Several Color Appearance Phenomena in Color Reproduction Qin-ling Dai1,a, Xiao-zhou Li2*,b, Ai Xu2 1 School of Materials Engineering (Southwest Forestry University), Kunming, China 650224 2 Key Laboratory of Pulp & Paper Science and Technology (Shandong Polytechnic University), Ministry of Education, Ji’nan, China, 250353 [email protected], bcorresponding author: [email protected] Keywords: color reproduction, color appearance, color appearance phenomena Abstract. Color perceived performance was influenced by various color appearance phenomena caused by varying viewing conditions in color reproduction process. It is necessary to do some research on the color appearance phenomena to represent the color appearance models qualitatively and quantitatively and accurate color reproduction easily. Only the phenomena were studied thoroughly, could the color transmission and reproduction be well performed. The color appearance and common color appearance phenomena of color reproduction were analyzed in this paper. And the basic theory of color appearance in color reproduction was also studied. Introduction High fidelity digital printing plays an important role in high fidelity color transmission and reproduction and it is one of the most important techniques to perform high fidelity color reproduction. High fidelity digital printing helps to perform accurate color reproduction of the original which can’t be performed because of paper and ink in traditional printing process [1]. In color printing, the color difference caused by paper, ink and viewing conditions is various. The difference is not only colorimetric difference but also different color appearance phenomena. While the different color appearance phenomenon is the leading factor to influence the color vision perceived. -

Color Gamut of Halftone Reproduction*
Color Gamut of Halftone Reproduction* Stefan Gustavson†‡ Department of Electrical Engineering, Linkøping University, S-581 83 Linkøping, Sweden Abstract tern then gets attenuated once more by the pattern of ink that resides on the surface, and the finally reflected light Color mixing by a halftoning process, as used for color is the result of these three effects combined: transmis- reproduction in graphic arts and most forms of digital sion through the ink film, diffused reflection from the hardcopy, is neither additive nor subtractive. Halftone substrate, and transmission through the ink film again. color reproduction with a given set of primary colors is The left-hand side of Fig. 2 shows an exploded view of heavily influenced not only by the colorimetric proper- the ink layer and the substrate, with the diffused reflected ties of the full-tone primaries, but also by effects such pattern shown on the substrate. The final viewed image as optical and physical dot gain and the halftone geom- is a view from the top of these two layers, as shown to etry. We demonstrate that such effects not only distort the right in Fig. 2. The dots do not really increase in the transfer characteristics of the process, but also have size, but they have a shadow around the edge that makes an impact on the size of the color gamut. In particular, a them appear larger, and the image is darker than what large dot gain, which is commonly regarded as an un- would have been the case without optical dot gain. wanted distortion, expands the color gamut quite con- siderably. -

Color Combinations and Contrasts
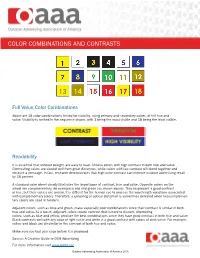
COLOR COMBINATIONS AND CONTRASTS Full Value Color Combinations Above are 18 color combinations tested for visibility, using primary and secondary colors, of full hue and value. Visibility is ranked in the sequence shown, with 1 being the most visible and 18 being the least visible. Readability It is essential that outdoor designs are easy to read. Choose colors with high contrast in both hue and value. Contrasting colors are viewed well from great distances, while colors with low contrast will blend together and obscure a message. In fact, research demonstrates that high color contrast can improve outdoor advertising recall by 38 percent. A standard color wheel clearly illustrates the importance of contrast, hue and value. Opposite colors on the wheel are complementary. An example is red and green (as shown above). They respresent a good contrast in hue, but their values are similar. It is difficult for the human eye to process the wavelength variations associated with complementary colors. Therefore, a quivering or optical distortion is sometimes detected when two complemen- tary colors are used in tandem. Adjacent colors, such as blue and green, make especially poor combinations since their contrast is similar in both hue and value. As a result, adjacent colors create contrast that is hard to discern. Alternating colors, such as blue and yellow, produce the best combinations since they have good contrast in both hue and value. Black contrasts well with any color of light value and white is a good contrast with colors of dark value. For example, yellow and black are dissimilar in the contrast of both hue and value. -

Color Mixing Ratios
Colour Mixing: Ratios Color Theory with Tracy Moreau Learn more at DecoArt’s Art For Everyone Learning Center www.tracymoreau.net Primary Colours In painting, the three primary colours are yellow, red, and blue. These colors cannot be created by mixing other colours. They are called primary because all other colours are derived from them. Mixing Primary Colours Creates Secondary Colours If you combine two primary colours you get a secondary colour. For example, red and blue make violet, yellow and red make orange, and blue and yellow make green. If you mix all of the primary colours together you get black. The Mixing Ratio for Primary Colours To get orange, you mix the primary colours red and yellow. The mixing ratio of these two colours determines which shade of orange you will get after mixing. For example, if you use more red than yellow you will get a reddish-orange. If you add more yellow than red you will get a yellowish-orange. Experiment with the shades you have to see what you can create. Try out different combinations and mixing ratios and keep a written record of your results so that you can mix the colours again for future paintings. www.tracymoreau.net Tertiary Colours By mixing a primary and a secondary colour or two secondary colours you get a tertiary colour. Tertiary colours such as blue-lilac, yellow-green, green-blue, orange-yellow, red-orange, and violet-red are all created by combining a primary and a secondary colour. The Mixing Ratios of Light and Dark Colours If you want to darken a colour, you only need to add a small amount of black or another dark colour. -

Absorption of Light Energy Light, Energy, and Electron Structure SCIENTIFIC
Absorption of Light Energy Light, Energy, and Electron Structure SCIENTIFIC Introduction Why does the color of a copper chloride solution appear blue? As the white light hits the paint, which colors does the solution absorb and which colors does it transmit? In this activity students will observe the basic principles of absorption spectroscopy based on absorbance and transmittance of visible light. Concepts • Spectroscopy • Visible light spectrum • Absorbance and transmittance • Quantized electron energy levels Background The visible light spectrum (380−750 nm) is the light we are able to see. This spectrum is often referred to as “ROY G BIV” as a mnemonic device for the order of colors it produces. Violet has the shortest wavelength (about 400 nm) and red has the longest wavelength (about 650–700 nm). Many common chemical solutions can be used as filters to demonstrate the principles of absorption and transmittance of visible light in the electromagnetic spectrum. For example, copper(II) chloride (blue), ammonium dichromate (orange), iron(III) chloride (yellow), and potassium permanganate (red) are all different colors because they absorb different wave- lengths of visible light. In this demonstration, students will observe the principles of absorption spectroscopy using a variety of different colored solutions. Food coloring will be substituted for the orange and yellow chemical solutions mentioned above. Rare earth metal solutions, erbium and praseodymium chloride, will be used to illustrate line absorption spectra. Materials Copper(II) chloride solution, 1 M, 85 mL Diffraction grating, holographic, 14 cm × 14 cm Erbium chloride solution, 0.1 M, 50 mL Microchemistry solution bottle, 50 mL, 6 Potassium permanganate solution (KMnO4), 0.001 M, 275 mL Overhead projector and screen Praseodymium chloride solution, 0.1 M, 50 mL Red food dye Water, deionized Stir rod, glass Beaker, 250-mL Tape Black construction paper, 12 × 18, 2 sheets Yellow food dye Colored pencils Safety Precautions Copper(II) chloride solution is toxic by ingestion and inhalation. -

"He" Had Me at Blue: Color Theory and Visual
Downloaded from http://www.mitpressjournals.org/doi/pdf/10.1162/LEON_a_00677 by guest on 30 September 2021 general article “He” Had Me at Blue: Color Theory and Visual Art Barbara L. Miller a b s t r a c t Schopenhauer and Goethe argued that colors are danger- ous: When philosophers speak Blue is the colour of your yellow hair of colors, they often begin Red is the whirl of your green wheels to rant and rave. This essay addresses the confusing and ing effects. It can leave an intolera- —Kurt Schwitters treacherous history of color the- ble and “powerful impression” and ory and perception. An overview result in a type of visual incapaci- of philosophers and scientists Color Mad tation that, he suggests, “may last associated with developing for hours” [3]. Exposure to blazing theories leads into a discussion of contemporary perspectives: A friend and colleague once confided that she hated yellow light—“red” or “white” light, as the flowers: “I can’t,” she blustered, “have them in my garden.” Taussig’s notion of a “combus- fictional character cries—in real tible mixture” and “total bodily “You sound like a scene from a Hitchcock movie!” I teased, life can result in blinding after- activity” and Massumi’s idea of and Tippi Hedren as Marnie flashed before my eyes. effects; for example, walking out an “ingressive activity” are used of a dark corridor into a bright, sun- as turning points in a discussion Marnie: “First there are three taps.” of Roger Hiorns’s Seizure—an Thunder claps. Marnie swoons, wailing: “Needles . -

Johannes Itten Wieder in Bern : Eine Ausstellung Über Das Frühe Bauhaus
Johannes Itten wieder in Bern : eine Ausstellung über das frühe Bauhaus Autor(en): Höhne, Günter Objekttyp: Article Zeitschrift: Hochparterre : Zeitschrift für Architektur und Design Band (Jahr): 8 (1995) Heft 1-2 PDF erstellt am: 29.09.2021 Persistenter Link: http://doi.org/10.5169/seals-120140 Nutzungsbedingungen Die ETH-Bibliothek ist Anbieterin der digitalisierten Zeitschriften. Sie besitzt keine Urheberrechte an den Inhalten der Zeitschriften. Die Rechte liegen in der Regel bei den Herausgebern. Die auf der Plattform e-periodica veröffentlichten Dokumente stehen für nicht-kommerzielle Zwecke in Lehre und Forschung sowie für die private Nutzung frei zur Verfügung. Einzelne Dateien oder Ausdrucke aus diesem Angebot können zusammen mit diesen Nutzungsbedingungen und den korrekten Herkunftsbezeichnungen weitergegeben werden. Das Veröffentlichen von Bildern in Print- und Online-Publikationen ist nur mit vorheriger Genehmigung der Rechteinhaber erlaubt. Die systematische Speicherung von Teilen des elektronischen Angebots auf anderen Servern bedarf ebenfalls des schriftlichen Einverständnisses der Rechteinhaber. Haftungsausschluss Alle Angaben erfolgen ohne Gewähr für Vollständigkeit oder Richtigkeit. Es wird keine Haftung übernommen für Schäden durch die Verwendung von Informationen aus diesem Online-Angebot oder durch das Fehlen von Informationen. Dies gilt auch für Inhalte Dritter, die über dieses Angebot zugänglich sind. Ein Dienst der ETH-Bibliothek ETH Zürich, Rämistrasse 101, 8092 Zürich, Schweiz, www.library.ethz.ch http://www.e-periodica.ch dem Gesamtkunstwerk strebenden Aufbruchjahre des Bauhauses. Nun Johannes Itten wird das «vergessene» Bauhaus zugänglich, anschaulich erfahrbar gemacht. Und da ist an grossen Namen und Werken wahrlich kein Mangel: Neben Itten-Originalen sind viele wieder in Bern weitere, unter anderem von Muche, Klee, Feininger, Kandinsky, Schlemmer und Marcks präsentiert. -

Color Constancy and Contextual Effects on Color Appearance
Chapter 6 Color Constancy and Contextual Effects on Color Appearance Maria Olkkonen and Vebjørn Ekroll Abstract Color is a useful cue to object properties such as object identity and state (e.g., edibility), and color information supports important communicative functions. Although the perceived color of objects is related to their physical surface properties, this relationship is not straightforward. The ambiguity in perceived color arises because the light entering the eyes contains information about both surface reflectance and prevailing illumination. The challenge of color constancy is to estimate surface reflectance from this mixed signal. In addition to illumination, the spatial context of an object may also affect its color appearance. In this chapter, we discuss how viewing context affects color percepts. We highlight some important results from previous research, and move on to discuss what could help us make further progress in the field. Some promising avenues for future research include using individual differences to help in theory development, and integrating more naturalistic scenes and tasks along with model comparison into color constancy and color appearance research. Keywords Color perception • Color constancy • Color appearance • Context • Psychophysics • Individual differences 6.1 Introduction Color is a useful cue to object properties such as object identity and state (e.g., edibility), and color information supports important communicative functions [1]. Although the perceived color of objects is related to their physical surface properties, M. Olkkonen, M.A. (Psych), Dr. rer. nat. (*) Department of Psychology, Science Laboratories, Durham University, South Road, Durham DH1 3LE, UK Institute of Behavioural Sciences, University of Helsinki, Siltavuorenpenger 1A, 00014 Helsinki, Finland e-mail: [email protected]; maria.olkkonen@helsinki.fi V. -

Color Mixing Challenge
COLOR MIXING CHALLENGE Target age group: any age Purpose of activity: to experiment with paint and discover color combinations that will make many different shades of the basic colors Materials needed: copies of the pattern page printed onto heavy card stock paper, small paint brushes, paper towels, paper plates to use as palettes (or half-sheets of card stock), a bowl of water to rinse brushes, acrylic paints in these colors: red, blue, yellow, and white (NOTE: Try to purchase the most “true” colors you can-- a royal blue, a true red, a medium yellow.) Time needed to complete activity: about 30 minutes (not including set-up and clean-up time) How to prepare: Copy (or print out) a pattern page for each student. Give each student a paper plate containing a marble-sized blob of red, blue, yellow and white. (Have a few spare plates available in case they run out of mixing space on their fi rst plate.) Also provide a paper towel and a bowl of rinse water. If a student runs out of a particular color of paint, give them a dab more. This will avoid wasting a lot of paint. (If you let the students fi ll their own paints, they will undoubtedly waste a lot of paint. In my experience, students almost always over-estimate how much paint they need.) What to do: It’s up to you (the adult in charge) how much instruction to give ahead of time. You may want to discuss color theory quite a bit, or you may want to emphasize the experimental nature of this activity and let the students discover color combinations for themselves. -

Computational RYB Color Model and Its Applications
IIEEJ Transactions on Image Electronics and Visual Computing Vol.5 No.2 (2017) -- Special Issue on Application-Based Image Processing Technologies -- Computational RYB Color Model and its Applications Junichi SUGITA† (Member), Tokiichiro TAKAHASHI†† (Member) †Tokyo Healthcare University, ††Tokyo Denki University/UEI Research <Summary> The red-yellow-blue (RYB) color model is a subtractive model based on pigment color mixing and is widely used in art education. In the RYB color model, red, yellow, and blue are defined as the primary colors. In this study, we apply this model to computers by formulating a conversion between the red-green-blue (RGB) and RYB color spaces. In addition, we present a class of compositing methods in the RYB color space. Moreover, we prescribe the appropriate uses of these compo- siting methods in different situations. By using RYB color compositing, paint-like compositing can be easily achieved. We also verified the effectiveness of our proposed method by using several experiments and demonstrated its application on the basis of RYB color compositing. Keywords: RYB, RGB, CMY(K), color model, color space, color compositing man perception system and computer displays, most com- 1. Introduction puter applications use the red-green-blue (RGB) color mod- Most people have had the experience of creating an arbi- el3); however, this model is not comprehensible for many trary color by mixing different color pigments on a palette or people who not trained in the RGB color model because of a canvas. The red-yellow-blue (RYB) color model proposed its use of additive color mixing. As shown in Fig.