Nirmala Challenge Or ‘One Thing Not to Do When Building a User Interface’ Problems in Search of a Solution
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Cloud Fonts in Microsoft Office
APRIL 2019 Guide to Cloud Fonts in Microsoft® Office 365® Cloud fonts are available to Office 365 subscribers on all platforms and devices. Documents that use cloud fonts will render correctly in Office 2019. Embed cloud fonts for use with older versions of Office. Reference article from Microsoft: Cloud fonts in Office DESIGN TO PRESENT Terberg Design, LLC Index MICROSOFT OFFICE CLOUD FONTS A B C D E Legend: Good choice for theme body fonts F G H I J Okay choice for theme body fonts Includes serif typefaces, K L M N O non-lining figures, and those missing italic and/or bold styles P R S T U Present with most older versions of Office, embedding not required V W Symbol fonts Language-specific fonts MICROSOFT OFFICE CLOUD FONTS Abadi NEW ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Abadi Extra Light ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Note: No italic or bold styles provided. Agency FB MICROSOFT OFFICE CLOUD FONTS ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Agency FB Bold ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Note: No italic style provided Algerian MICROSOFT OFFICE CLOUD FONTS ABCDEFGHIJKLMNOPQRSTUVWXYZ 01234567890 Note: Uppercase only. No other styles provided. Arial MICROSOFT OFFICE CLOUD FONTS ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Arial Italic ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Arial Bold ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Arial Bold Italic ABCDEFGHIJKLMNOPQRSTUVWXYZ -

Segoe MDL2 Icons 05/19/2017 13 Minutes to Read Contributors
2018. 5. 26. Segoe MDL2 icon guidelines - UWP app developer | Microsoft Docs Segoe MDL2 icons 05/19/2017 13 minutes to read Contributors In this article About Segoe MDL2 Assets Layering and mirroring Using the icons How do I get this font? Icon list Related articles This article lists the icons provided by the Segoe MDL2 Assets font. Important APIs: Symbol enum, FontIcon class About Segoe MDL2 Assets With the release of Windows 10, the Segoe MDL2 Assets font replaced the Windows 8/8.1 Segoe UI Symbol icon font. (Segoe UI Symbol will still be available as a "legacy" resource, but we recommend updating your app to use the new Segoe MDL2 Assets.) Most of the icons and UI controls included in the Segoe MDL2 Assets font are mapped to the Private Use Area of Unicode (PUA). The PUA allows font developers to assign private Unicode values to glyphs that don’t map to existing code points. This is useful when creating a symbol font, but it creates an interoperability problem. If the font is not available, the glyphs won’t show up. Only use these glyphs when you can specify the Segoe MDL2 Assets font. Use these glyphs only when you can explicitly specify the Segoe MDL2 Assets font. If you are working https://docs.microsoft.com/en-us/windows/uwp/design/style/segoe-ui-symbol-font 1/101 2018. 5. 26. Segoe MDL2 icon guidelines - UWP app developer | Microsoft Docs with tiles, you can't use these glyphs because you can't specify the tile font and PUA glyphs are not available via font-fallback. -

Fonts Installed with Each Windows OS
FONTS INSTALLED WITH EACH WINDOWS OPERATING SYSTEM WINDOWS95 WINDOWS98 WINDOWS2000 WINDOWSXP WINDOWSVista WINDOWS7 Fonts New Fonts New Fonts New Fonts New Fonts New Fonts Arial Abadi MT Condensed Light Comic Sans MS Estrangelo Edessa Cambria Gabriola Arial Bold Aharoni Bold Comic Sans MS Bold Franklin Gothic Medium Calibri Segoe Print Arial Bold Italic Arial Black Georgia Franklin Gothic Med. Italic Candara Segoe Print Bold Georgia Bold Arial Italic Book Antiqua Gautami Consolas Segoe Script Georgia Bold Italic Courier Calisto MT Kartika Constantina Segoe Script Bold Georgia Italic Courier New Century Gothic Impact Latha Corbel Segoe UI Light Courier New Bold Century Gothic Bold Mangal Lucida Console Nyala Segoe UI Semibold Courier New Bold Italic Century Gothic Bold Italic Microsoft Sans Serif Lucida Sans Demibold Segoe UI Segoe UI Symbol Courier New Italic Century Gothic Italic Palatino Linotype Lucida Sans Demibold Italic Modern Comic San MS Palatino Linotype Bold Lucida Sans Unicode MS Sans Serif Comic San MS Bold Palatino Linotype Bld Italic Modern MS Serif Copperplate Gothic Bold Palatino Linotype Italic Mv Boli Roman Small Fonts Copperplate Gothic Light Plantagenet Cherokee Script Symbol Impact Raavi NOTE: Trebuchet MS The new Vista fonts are the Times New Roman Lucida Console Trebuchet MS Bold Script newer cleartype format Times New Roman Bold Lucida Handwriting Italic Trebuchet MS Bold Italic Shruti designed for the new Vista Times New Roman Italic Lucida Sans Italic Trebuchet MS Italic Sylfaen display technology. Microsoft Times -

Sketch Block Bold Accord Heavy SF Bold Accord SF Bold Aclonica Adamsky SF AFL Font Pespaye Nonmetric Aharoni Vet Airmole Shaded
Sketch Block Bold Accord Heavy SF Bold Accord SF Bold Aclonica Adamsky SF AFL Font pespaye nonmetric Aharoni Vet Airmole Shaded Airmole Stripe Airstream Alegreya Alegreya Black Alegreya Black Italic Alegreya Bold Alegreya Bold Italic Alegreya Italic Alegreya Sans Alegreya Sans Black Alegreya Sans Black Italic Alegreya Sans Bold Alegreya Sans Bold Italic Alegreya Sans ExtraBold Alegreya Sans ExtraBold Italic Alegreya Sans Italic Alegreya Sans Light Alegreya Sans Light Italic Alegreya Sans Medium Alegreya Sans Medium Italic Alegreya Sans SC Alegreya Sans SC Black Alegreya Sans SC Black Italic Alegreya Sans SC Bold Alegreya Sans SC Bold Italic Alegreya Sans SC ExtraBold Alegreya Sans SC ExtraBold Italic Alegreya Sans SC Italic Alegreya Sans SC Light Alegreya Sans SC Light Italic Alegreya Sans SC Medium Alegreya Sans SC Medium Italic Alegreya Sans SC Thin Alegreya Sans SC Thin Italic Alegreya Sans Thin Alegreya Sans Thin Italic AltamonteNF AMC_SketchyOutlines AMC_SketchySolid Ancestory SF Andika New Basic Andika New Basic Bold Andika New Basic Bold Italic Andika New Basic Italic Angsana New Angsana New Angsana New Cursief Angsana New Vet Angsana New Vet Cursief Annie BTN Another Typewriter Aparajita Aparajita Bold Aparajita Bold Italic Aparajita Italic Appendix Normal Apple Boy BTN Arabic Typesetting Arabolical Archive Arial Arial Black Bold Arial Black Standaard Arial Cursief Arial Narrow Arial Narrow Vet Arial Unicode MS Arial Vet Arial Vet Cursief Aristocrat SF Averia-Bold Averia-BoldItalic Averia-Gruesa Averia-Italic Averia-Light Averia-LightItalic -

TTF Source Font Version Font Name Example Text Arial.Ttf Version 7.00 Arial Arial
TTF Source Font version Font Name Example text arial.ttf Version 7.00 Arial Arial - 0123456789 abcdefghijklmnopqrstuvwxyz ABCDEFGHIJKLMNOPQRSTUVWXYZ äöüÄÖÜß !"#$%&'()*+,-./:;<=?@[\]^_``{|}~ arial.ttf Version 6.98 Arial Arial - 0123456789 abcdefghijklmnopqrstuvwxyz ABCDEFGHIJKLMNOPQRSTUVWXYZ äöüÄÖÜß !"#$%&'()*+,-./:;<=?@[\]^_``{|}~ arial.ttf Version 6.89 Arial Arial - 0123456789 abcdefghijklmnopqrstuvwxyz ABCDEFGHIJKLMNOPQRSTUVWXYZ äöüÄÖÜß !"#$%&'()*+,-./:;<=?@[\]^_``{|}~ arialbd.ttf Version 7.00 Arial Bold Arial Bold - 0123456789 abcdefghijklmnopqrstuvwxyz ABCDEFGHIJKLMNOPQRSTUVWXYZ äöüÄÖÜß !"#$%&'()*+,-./:;<=?@[\]^_``{|}~ arialbd.ttf Version 6.89 Arial Bold Arial Bold - 0123456789 abcdefghijklmnopqrstuvwxyz ABCDEFGHIJKLMNOPQRSTUVWXYZ äöüÄÖÜß !"#$%&'()*+,-./:;<=?@[\]^_``{|}~ ariali.ttf Version 7.00 Arial Italic Arial Italic - 0123456789 abcdefghijklmnopqrstuvwxyz ABCDEFGHIJKLMNOPQRSTUVWXYZ äöüÄÖÜß !"#$%&'()*+,-./:;<=?@[\]^_``{|}~ ariali.ttf Version 6.89 Arial Italic Arial Italic - 0123456789 abcdefghijklmnopqrstuvwxyz ABCDEFGHIJKLMNOPQRSTUVWXYZ äöüÄÖÜß !"#$%&'()*+,-./:;<=?@[\]^_``{|}~ arialbi.ttf Version 7.00 Arial Bold Italic Arial Bold Italic - 0123456789 abcdefghijklmnopqrstuvwxyz ABCDEFGHIJKLMNOPQRSTUVWXYZ äöüÄÖÜß !"#$%&'()*+,-./:;<=?@[\]^_``{|}~ arialbi.ttf Version 6.89 Arial Bold Italic Arial Bold Italic - 0123456789 abcdefghijklmnopqrstuvwxyz ABCDEFGHIJKLMNOPQRSTUVWXYZ äöüÄÖÜß !"#$%&'()*+,-./:;<=?@[\]^_``{|}~ arial.ttf Version 5.22 Arial Arial - 0123456789 abcdefghijklmnopqrstuvwxyz ABCDEFGHIJKLMNOPQRSTUVWXYZ äöüÄÖÜß !"#$%&'()*+,-./:;<=?@[\]^_``{|}~ -

Gotham Bold (All Caps)
BOWIE STATE UNIVERSITY BRAND GUIDELINES TYPOGRAPHY / PRINT Typefaces for Print HEADLINES GOTHAM BLACK (ALL CAPS) GOTHAM BOLD (ALL CAPS) SUBHEADS Museo Sans 900 (Title Case) Museo Sans 700 (Title Case) Museo Sans 500 (Title Case) BODY TEXT Museo 700 (Sentence Case) Museo 700 Italic Museo 500 (Sentence Case) Museo 500 Italic Museo 300 (Sentence Case) Museo 300 Italic Museo 100 (Sentence Case) Museo 100 Italic Museo Sans 700 (Sentence Case) Museo Sans 700 Museo Sans 500 (Sentence Case) Museo Sans 500 Museo Sans 300 (Sentence Case) Museo Sans 300 Museo Sans 100 (Sentence Case) Museo Sans 100 TABLES AND INFOGRAPHICS Museo Sans Condensed 900 Museo Sans Condensed 900 Italic Museo Sans Condensed 700 Museo Sans Condensed 700 Italic Museo Sans Condensed 500 Museo Sans Condensed 500 Italic Museo Sans Condensed 300 Museo Sans Condensed 300 Italic Museo Sans Condensed 100 Museo Sans Condensed 100 Italic MARCH 2021 BOWIE STATE UNIVERSITY BRAND GUIDELINES SUBSTITUE FONTS Substitute Typefaces for Print HEADLINES: SUBSITUTE FOR GOTHAM SEGOE UI BLACK (ALL CAPS) SEGOE UI BOLD (ALL CAPS) SUBHEADS: SUBSTITUE FOR MUSEO SANS Segoe UI Bold (Title Case) Segoe UI Semibold (Title Case) BODY TEXT: SUBSTITUTE FOR MUSEO SANS Segoe UI Bold (Sentence Case) Segoe UI Bold Italic Segoe UI Semibold (Sentence Case) Segoe UI Semibold Italic Segoe UI Bold (Sentence Case) Segoe UI Italic Segoe UI Bold (Sentence Case) Segoe UI Bold Italic BODY TEXT: SUBSTITUTE FOR MUSEO Sitka Text Bold (Sentence Case) Sitka Text Bold Italic Sitka Text (Sentence Case) Sitka Text Italic TABLES -

Designmanual Table of Content
Designmanual Table of Content Colors 3 Opacity 3 Logo 4 Design 4 Wordmark 4 Clear Space 4 Logo color 5 Backgorunds 5 Examples of misuse 6 Clothing 7 Logo icons 8 Stationaries 9 A4 9 A5 9 Envelope 9 Typography 10 Apex New 10 Segoe UI 10 Helvetica 11 Web Hierarchy 12 Print Hierarchy 13 Word Hierarchy 14 Power Point Hierarchy 15 Email signature 16 Icons 17 Personalized Icons 17 Social Media Icons 17 Illustrations 18 Photography 19 Typography 19 Videos 20 Typography 20 Text colors 20 Colors Lorenz Technology uses two colors in RGB: 109 / 110 / 113 their design, blue and gray. CMYK: 0 / 0 / 0 / 70 These colors may not be altered. Hex: #6d6e71 The color blue is associated with air and it suggests trust and security. Therefore it was chosen to represent the company. RGB: 0 / 174 / 239 CMYK: 100 / 0 / 0 / 0 Hex: #00aeef Opacity The opacity of the blue color can be RGB: 204 / 240 / 252 RGB: 50 / 190 / 243 lowered to achieve a desired design. CMYK: 18 / 0 / 1 / 0 CMYK: 63 / 4 / 0 / 0 The increments are 80, 60, 40 and 20 Hex: #ccf0fc Hex: #32bef3 percents. 80% 20% 40% 60% RGB: 154 / 224 / 250 RGB: 102 / 206 / 245 CMYK: 35 / 0 / 1 / 0 CMYK: 52 / 0 / 0 / 0 Hex: #9ae0fa Hex: #66cef5 3 Logo Design N The logo consists of 3 blue arrows and one gray one. Together they 45˚ represent a helipad, with the gray 45˚ arrow pointing north. The letter “Z” is tilted inside the circle A to emphasize that the gray arrow is A pointing north. -

How to Change the Default Font in Windows 10
HOW TO CHANGE THE DEFAULT FONT If you are not a fan of the default font in Windows 10, Segoe, you can change it to your preferred font with a registry tweak. This will change the fonts for Windows 10's icons, menus, title bar text, File Explorer, and more. First you should back up your registry settings, so you can reverse the changes in case you don't like them. Follow these three steps: 1. Press Win+R. 2. Type regedit and press Enter. 3. Go to File, then Export to send the backup to a convenient location (suggestion: your desktop) 1. Now follow these steps to change the default font: 2. Open Notepad (from the search box) and copy and paste the following: Windows Registry Editor Version 5.00 [HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows NT\CurrentVersion\Fonts] "Segoe UI (TrueType)"="" "Segoe UI (TrueType)"="" "Segoe UI Black (TrueType)"="" "Segoe UI Black Italic (TrueType)"="" "Segoe UI Bold (TrueType)"="" "Segoe UI Bold Italic (TrueType)"="" "Segoe UI Historic (TrueType)"="" "Segoe UI Italic (TrueType)"="" "Segoe UI Light (TrueType)"="" "Segoe UI Light Italic (TrueType)"="" "Segoe UI Semibold (TrueType)"="" "Segoe UI Semibold Italic (TrueType)"="" "Segoe UI Semilight (TrueType)"="" "Segoe UI Semilight Italic (TrueType)"="" [HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows NT\CurrentVersion\FontSubstitutes] "Segoe UI"="Verdana" 3. Replace Verdana in the last line with the name of the font you want to use as your system default. You might have to open your Fonts folder (search for "fonts" in the Windows search) to get the full, correct name of the font. Page 1 of 2 4. Click File > Save. -

Windows Embedded Compact 7 Operating System Components
Windows Embedded Compact 7 Operating System Components Column and SKU listing Descriptions "C7NR" SKU : Offers key foundational operating system components targeted towards portable navigation devices only. "C7E" SKU : Provides OEMs with a comprehensive package of operating components to develop a wide variety of general embedded devices. "C7G" SKU : Provides Consumer Internet Device (CID) OEMs a competitive package that includes web browsing, media playback and messaging as well as foundati onal and connectivity technologies necessary for internet devices. These SKUs are ideal for set top boxes, portable media players, mobile internet devices, digital picture frames, digital media adapters, and eLearning devices. C7G SKU is available on Windo ws Embedded Compact 7. “C7P” Professional SKU : Offers the richest set of components and applications to enable complex consumer and enterprise class devices. Professional SKU can satisfy complex scenarios such as remote desktop connectivity, data sync via Active Sync, web browsing, media playback, email, contact management, and voice communication. It also includes a software development kit to allow devices to be customized and extended by end customers. Professional SKU is ideal for many device ca tegorie s including thin clients, mobile handheld terminals, and industrial automation controllers. OS Components Table Key Indicates that the corresponding catalog item is included in that particular run -time license. Denotes New Item Designates additional clarification appears at the end of the page -

Author Guidelines
Publications team Australian Centre for Geomechanics Ph: +61 8 6488 3300 | Fx: +61 8 6488 1130 [email protected] Author’s guidelines for the preparation and structure of ACG manuscripts UMT 2020 Proceedings Please read this document in its entirety. It contains information which will assist in the preparation of your paper. To achieve a uniform style all papers are to be prepared according to the requirements given in this guide. Please also refer to the style template. Your paper must be no more than 14 A4 pages in length and finalised and received by the ACG by the deadline provided. The paper you submit for inclusion in an ACG publication must be original and novel as well as technically based (not self-promotion) and must not be previously published — by either the ACG or any other publication — or being considered elsewhere for publication. The ACG reserves the right to reject submissions based on this information. A typical paper structure would be as follows: Abstract 1 Introduction 2 Methodology 3 Data 4 Results 5 Conclusion Acknowledgement References (Abstract, Acknowledgement and References should not be numbered) Please note: the size of the proceedings will be B5 and printed in colour. the margins will be Top/Bottom: 2.5 cm and Left/Right: 2 cm (this can be updated under the Microsoft Word Page Layout tab) Only metric measurement is to be used. For conversion from imperial to metric units of length, 1 inch = 2.54 cm. Please do not use autonumbering as this can create problems when we are formatting your paper. -
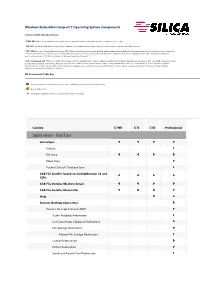
Windows Embedded Compact 7 Components SKU Comparison
Windows Embedded Compact 7 Components SKU Comparison Column and SKU listing Descriptions "C7NR" SKU: Offers key foundational operating system components targeted towards portable navigation devices. "C7E" SKU: Provides OEMs with a comprehensive package of operating components to develop a wide variety of general embedded devices. "C7G" SKU: Provides Consumer Internet Device (CID) OEMs a competitive package that includes web browsing, media playback and messaging as well as foundational and connectivity technologies necessary for internet devices. These SKUs are ideal for set top boxes, portable media players, mobile internet devices, digital picture frames, digital media adapters, and eLearning devices. C7G SKU is available on Windows Embedded Compact 7. "C7P" SKU: Offers the richest set of components and applications to enable complex consumer and enterprise class devices. C7P SKU can satisfy complex scenarios such as remote desktop connectivity, data sync via Active Sync, web browsing, media playback, email, contact management, and voice communication. It also includes a software development kit to allow devices to be customized and extended by end customers. C7P SKU is ideal for many device categories including thin clients, mobile handheld terminals, and industrial automation controllers. "C7T" SKU: C7T provides RemoteFX out of the box as well as security technology like Kerberos, CredSSP and NTML technology so that your thin clients are enterprise ready. OS Components Table Key Indicates that the corresponding catalog item is included -
Installing Fonts on Windows XP Optical Actually Has a Heavier Weight So That I
A caption Installing Fonts on Windows XP optical actually has a heavier weight so that I. Where are fonts located? it doesn’t disap- pear in such a A. C:> Windows folder > Fonts folder small point size B. How to find the Fonts folder from the desktop 1. Double click on My Computer > Other Places > Switch to Classic view >Control Panel >Fonts 2. Start menu > My Computer > C: drive > Windows folder > Fonts folder 3. Start menu>Control Panel (switch to Classic View) > Fonts folder 4. Start menu > Control Panel (in Category View) > Appearances and Themes > See Also > Fonts folder Windows Mac II. About the Fonts folder A. This is where all fonts reside — system fonts, application fonts (installed from Office/Adobe CS4), and fonts you’ve installed B. View buttons: (Large Icons, List, Simi- larity, Details) 1. Large Icons: if you roll the mouse over a font, you see its name and font type (OpenType, PostScript, or TrueType) 2. List: displays a list of fonts/font type in a list view 3. Similarity: you select a font and Windows provides a list of fonts that are similar, not similar, and “sorta” similar based on the type style (ex: serif or sans serif) 4. Details: displays additional font information, including size and date modified. C. If you double click on a font, you see a preview of the font in a waterfall display which can be viewed and printed (one page per font) — a true fontaholic will have a printed preview book of all your favorite fonts for browsing. D. Can also view a font in Word, under the Format>font menu III.