Times New Roman
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Supreme Court of the State of New York Appellate Division: Second Judicial Department
Supreme Court of the State of New York Appellate Division: Second Judicial Department A GLOSSARY OF TERMS FOR FORMATTING COMPUTER-GENERATED BRIEFS, WITH EXAMPLES The rules concerning the formatting of briefs are contained in CPLR 5529 and in § 1250.8 of the Practice Rules of the Appellate Division. Those rules cover technical matters and therefore use certain technical terms which may be unfamiliar to attorneys and litigants. The following glossary is offered as an aid to the understanding of the rules. Typeface: A typeface is a complete set of characters of a particular and consistent design for the composition of text, and is also called a font. Typefaces often come in sets which usually include a bold and an italic version in addition to the basic design. Proportionally Spaced Typeface: Proportionally spaced type is designed so that the amount of horizontal space each letter occupies on a line of text is proportional to the design of each letter, the letter i, for example, being narrower than the letter w. More text of the same type size fits on a horizontal line of proportionally spaced type than a horizontal line of the same length of monospaced type. This sentence is set in Times New Roman, which is a proportionally spaced typeface. Monospaced Typeface: In a monospaced typeface, each letter occupies the same amount of space on a horizontal line of text. This sentence is set in Courier, which is a monospaced typeface. Point Size: A point is a unit of measurement used by printers equal to approximately 1/72 of an inch. -

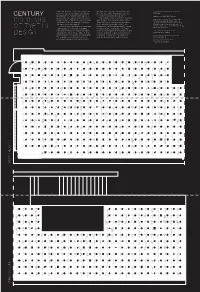
Century 100 Years of Type in Design
Bauhaus Linotype Charlotte News 702 Bookman Gilgamesh Revival 555 Latin Extra Bodoni Busorama Americana Heavy Zapfino Four Bold Italic Bold Book Italic Condensed Twelve Extra Bold Plain Plain News 701 News 706 Swiss 721 Newspaper Pi Bodoni Humana Revue Libra Century 751 Boberia Arriba Italic Bold Black No.2 Bold Italic Sans No. 2 Bold Semibold Geometric Charlotte Humanist Modern Century Golden Ribbon 131 Kallos Claude Sans Latin 725 Aurora 212 Sans Bold 531 Ultra No. 20 Expanded Cockerel Bold Italic Italic Black Italic Univers 45 Swiss 721 Tannarin Spirit Helvetica Futura Black Robotik Weidemann Tannarin Life Italic Bailey Sans Oblique Heavy Italic SC Bold Olbique Univers Black Swiss 721 Symbol Swiss 924 Charlotte DIN Next Pro Romana Tiffany Flemish Edwardian Balloon Extended Bold Monospaced Book Italic Condensed Script Script Light Plain Medium News 701 Swiss 721 Binary Symbol Charlotte Sans Green Plain Romic Isbell Figural Lapidary 333 Bank Gothic Bold Medium Proportional Book Plain Light Plain Book Bauhaus Freeform 721 Charlotte Sans Tropica Script Cheltenham Humana Sans Script 12 Pitch Century 731 Fenice Empire Baskerville Bold Bold Medium Plain Bold Bold Italic Bold No.2 Bauhaus Charlotte Sans Swiss 721 Typados Claude Sans Humanist 531 Seagull Courier 10 Lucia Humana Sans Bauer Bodoni Demi Bold Black Bold Italic Pitch Light Lydian Claude Sans Italian Universal Figural Bold Hadriano Shotgun Crillee Italic Pioneer Fry’s Bell Centennial Garamond Math 1 Baskerville Bauhaus Demian Zapf Modern 735 Humanist 970 Impuls Skylark Davida Mister -

Design One Project Three Introduced October 21. Due November 11
Design One Project Three Introduced October 21. Due November 11. Typeface Broadside/Poster Broadsides have been an aspect of typography and printing since the earliest types. Printers and Typographers would print a catalogue of their available fonts on one large sheet of paper. The introduction of a new typeface would also warrant the issue of a broadside. Printers and Typographers continue to publish broadsides, posters and periodicals to advertise available faces. The Adobe website that you use for research is a good example of this purpose. Advertising often interprets the type creatively and uses the typeface in various contexts to demonstrate its usefulness. Type designs reflect their time period and the interests and experiences of the type designer. Type may be planned to have a specific “look” and “feel” by the designer or subjective meaning may be attributed to the typeface because of the manner in which it reflects its time, the way it is used, or the evolving fashion of design. For this third project, you will create two posters about a specific typeface. One poster will deal with the typeface alone, cataloguing the face and providing information about the type designer. The second poster will present a visual analogy of the typeface, that combines both type and image, to broaden the viewer’s knowledge of the type. Process 1. Research the history and visual characteristics of a chosen typeface. Choose a typeface from the list provided. -Write a minimum150 word description of the typeface that focuses on two themes: A. The historical background of the typeface and a very brief biography of the typeface designer. -

Cloud Fonts in Microsoft Office
APRIL 2019 Guide to Cloud Fonts in Microsoft® Office 365® Cloud fonts are available to Office 365 subscribers on all platforms and devices. Documents that use cloud fonts will render correctly in Office 2019. Embed cloud fonts for use with older versions of Office. Reference article from Microsoft: Cloud fonts in Office DESIGN TO PRESENT Terberg Design, LLC Index MICROSOFT OFFICE CLOUD FONTS A B C D E Legend: Good choice for theme body fonts F G H I J Okay choice for theme body fonts Includes serif typefaces, K L M N O non-lining figures, and those missing italic and/or bold styles P R S T U Present with most older versions of Office, embedding not required V W Symbol fonts Language-specific fonts MICROSOFT OFFICE CLOUD FONTS Abadi NEW ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Abadi Extra Light ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Note: No italic or bold styles provided. Agency FB MICROSOFT OFFICE CLOUD FONTS ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Agency FB Bold ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Note: No italic style provided Algerian MICROSOFT OFFICE CLOUD FONTS ABCDEFGHIJKLMNOPQRSTUVWXYZ 01234567890 Note: Uppercase only. No other styles provided. Arial MICROSOFT OFFICE CLOUD FONTS ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Arial Italic ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Arial Bold ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Arial Bold Italic ABCDEFGHIJKLMNOPQRSTUVWXYZ -

Pietro Bembo and Standards for Oral and Written Discourse: the Forensic, Dialectical, and Vernacular Influences on Renaissance Thought
DOCUMENT RESUME ED 254 894 CS 504 879 AUTHOR Wiethoff, William E. TITLE Pietro Bembo and Standards for Oral and Written Discourse: The Forensic, Dialectical, and Vernacular Influences on Renaissance Thought. PUB DATE Apr 85 NOTE 29p.; Paper presented at the Annual Meeting of the Central States Speech Association (Indianapolis, IN, April 4-6, 1985). PUB TYPE Speeches/Conference Papers (150) Information Analyses (070) EDRS PRICE MF01 Plus Postage. PC Not Available from EDRS. DESCRIPTORS Communication Skills; *Discourse Analysis; *Renaissance Literature; *Rhetoric; *Rhetorical Criticism; Speech Communication; *Standards; Theories; Writing (Composition) IDENTIFIERS *Bembo (Pietro); *Speaking Writing Relationship ABSTRACT Traditional assumptions about oral and written discourse persist among various philosophers ,and critics., Careful examination of the context for traditional assumptions, however, suggests that current scholarship should pursue altered lines of inquiry. Peculiar influences on Renaissance standards of purpose, style, and theme illustrate the nature of the problem, especially the works of Pietro Bembo, a Renaissance humanist chancellor and religious administrator. First, his forensic priorities in the principles and practice of rhetoric focused critical attention on a limited setting and purpose of discourse. Second, although written communications were customarily designed for oral proclamation, Renaissance developments in dialectic stressed the written word and promoted practical training in communicative skills outside rhetorical -

Basic Styles of Lettering for Monuments and Markers.Indd
BASIC STYLES OF LETTERING FOR MONUMENTS AND MARKERS Monument Builders of North America, Inc. AA GuideGuide ToTo TheThe SelectionSelection ofof LETTERINGLETTERING From primitive times, man has sought to crude or garish or awkward letters, but in communicate with his fellow men through letters of harmonized alphabets which have symbols and graphics which conveyed dignity, balance and legibility. At the same meaning. Slowly he evolved signs and time, they are letters which are designed to hieroglyphics which became the visual engrave or incise cleanly and clearly into expression of his language. monumental stone, and to resist change or obliteration through year after year of Ultimately, this process evolved into the exposure. writing and the alphabets of the various tongues and civilizations. The early scribes The purpose of this book is to illustrate the and artists refi ned these alphabets, and the basic styles or types of alphabets which have development of printing led to the design been proved in memorial art, and which are of alphabets of related character and ready both appropriate and practical in the lettering readability. of monuments and markers. Memorial art--one of the oldest of the arts- Lettering or engraving of family memorials -was among the fi rst to use symbols and or individual markers is done today with “letters” to inscribe lasting records and history superb fi delity through the use of lasers or the into stone. The sculptors and carvers of each sandblast process, which employs a powerful generation infl uenced the form of letters and stream or jet of abrasive “sand” to cut into the numerals and used them to add both meaning granite or marble. -

Copyrighted Material
INDEX A Bertsch, Fred, 16 Caslon Italic, 86 accents, 224 Best, Mark, 87 Caslon Openface, 68 Adobe Bickham Script Pro, 30, 208 Betz, Jennifer, 292 Cassandre, A. M., 87 Adobe Caslon Pro, 40 Bézier curve, 281 Cassidy, Brian, 268, 279 Adobe InDesign soft ware, 116, 128, 130, 163, Bible, 6–7 casual scripts typeface design, 44 168, 173, 175, 182, 188, 190, 195, 218 Bickham Script Pro, 43 cave drawing, type development, 3–4 Adobe Minion Pro, 195 Bilardello, Robin, 122 Caxton, 110 Adobe Systems, 20, 29 Binner Gothic, 92 centered type alignment Adobe Text Composer, 173 Birch, 95 formatting, 114–15, 116 Adobe Wood Type Ornaments, 229 bitmapped (screen) fonts, 28–29 horizontal alignment, 168–69 AIDS awareness, 79 Black, Kathleen, 233 Century, 189 Akuin, Vincent, 157 black letter typeface design, 45 Chan, Derek, 132 Alexander Isley, Inc., 138 Black Sabbath, 96 Chantry, Art, 84, 121, 140, 148 Alfon, 71 Blake, Marty, 90, 92, 95, 140, 204 character, glyph compared, 49 alignment block type project, 62–63 character parts, typeface design, 38–39 fi ne-tuning, 167–71 Blok Design, 141 character relationships, kerning, spacing formatting, 114–23 Bodoni, 95, 99 considerations, 187–89 alternate characters, refi nement, 208 Bodoni, Giambattista, 14, 15 Charlemagne, 206 American Type Founders (ATF), 16 boldface, hierarchy and emphasis technique, China, type development, 5 Amnesty International, 246 143 Cholla typeface family, 122 A N D, 150, 225 boustrophedon, Greek alphabet, 5 circle P (sound recording copyright And Atelier, 139 bowl symbol), 223 angled brackets, -

Typesetting Articles for Res Philosophica∗†
Typesetting Articles for Res Philosophica∗y Boris Veytsmanz 2019/04/14, v1.35 Abstract This package provides a class for typesetting articles for the journal Res Philosophica, http://www.resphilosophica.org. Contents 1 Introduction2 2 User Interface2 2.1 Commercial Fonts...........................2 2.2 Invocation and Options........................2 2.3 Topmatter................................3 2.3.1 Commands for Authors....................3 2.3.2 Commands for Editors.....................5 3 Special Notes6 3.1 Bibliography..............................7 4 Implementation9 4.1 Options.................................9 4.2 Loading Classes and Packages..................... 11 4.3 Page Dimensions and Paragraphing.................. 12 4.4 Headers................................. 12 4.5 Top Matter Macros........................... 14 4.6 Typesetting Top Matter........................ 18 4.7 Notes.................................. 21 4.8 Typesetting End Matter........................ 21 4.9 Sectioning................................ 23 4.10 Additional Commands......................... 24 4.11 The End................................. 25 ∗ c 2012, Boris Veytsman yThis work was commissioned by the Saint Lois University [email protected], [email protected] 1 1 Introduction According to the statement at http://www.resphilosophica.org/, Res Philo- sophica is an international, quarterly journal of philosophy that publishes research in all areas of philosophy, historical and topical. Founded as The Modern School- man by Jesuit Scholastics in 1925, the journal is edited by members of the Phi- losophy Department at Saint Louis University and supported generously by the College of Arts and Sciences. This package is intended for the authors and editors of the journal to typeset the articles in LATEX. Note that the journal is typeset in Linotype Sabon,. The users may buy the fonts and install their free LATEX support [1], or use the options bodyfont=cm and rpfont=cm to typeset the articles using Computer Modern. -

CSS Font Stacks by Classification
CSS font stacks by classification Written by Frode Helland When Johann Gutenberg printed his famous Bible more than 600 years ago, the only typeface available was his own. Since the invention of moveable lead type, throughout most of the 20th century graphic designers and printers have been limited to one – or perhaps only a handful of typefaces – due to costs and availability. Since the birth of desktop publishing and the introduction of the worlds firstWYSIWYG layout program, MacPublisher (1985), the number of typefaces available – literary at our fingertips – has grown exponen- tially. Still, well into the 21st century, web designers find them selves limited to only a handful. Web browsers depend on the users own font files to display text, and since most people don’t have any reason to purchase a typeface, we’re stuck with a selected few. This issue force web designers to rethink their approach: letting go of control, letting the end user resize, restyle, and as the dynamic web evolves, rewrite and perhaps also one day rearrange text and data. As a graphic designer usually working with static printed items, CSS font stacks is very unfamiliar: A list of typefaces were one take over were the previous failed, in- stead of that single specified Stempel Garamond 9/12 pt. that reads so well on matte stock. Am I fighting the evolution? I don’t think so. Some design principles are universal, independent of me- dium. I believe good typography is one of them. The technology that will let us use typefaces online the same way we use them in print is on it’s way, although moving at slow speed. -

Modern Recreations of Typeface at Genesee Country Village & Museum and the Cary Graphics Art Collection
Rochester Institute of Technology RIT Scholar Works Theses 5-2021 A Type of Preservation: Modern Recreations of Typeface at Genesee Country Village & Museum and the Cary Graphics Art Collection Koda Drake [email protected] Follow this and additional works at: https://scholarworks.rit.edu/theses Recommended Citation Drake, Koda, "A Type of Preservation: Modern Recreations of Typeface at Genesee Country Village & Museum and the Cary Graphics Art Collection" (2021). Thesis. Rochester Institute of Technology. Accessed from This Thesis is brought to you for free and open access by RIT Scholar Works. It has been accepted for inclusion in Theses by an authorized administrator of RIT Scholar Works. For more information, please contact [email protected]. THE ROCHESTER INSTITUTE OF TECHNOLOGY COLLEGE OF LIBERAL ARTS A Type of Preservation: Modern Recreations of Typeface at Genesee Country Village & Museum and the Cary Graphics Art Collection A THESIS SUBMITTED IN PARTIAL FULFILLMENT OF THE BACHELOR OF SCIENCE DEGREE IN MUSEUM STUDIES MUSEUM STUDIES PROGRAM BY Koda Drake May 2021 The members of the Committee approve the thesis of Koda Drake submitted on May 7, 2021. ______________________ Juilee Decker, Ph.D. Primary Advisor ______________________ Peter Wisbey Secondary Advisor _____________________ Juilee Decker, Ph.D. MUSE Program Director Acknowledgements I appreciate and thank all of those who have supported me as I have worked on my thesis. I doubt that I would have been able to complete this work without their support. I would like to give special thanks to my thesis advisors, Peter Wisbey and Juilee Decker. Without their expertise, this paper would have been abandoned while it was simply an idea. -

Titling Fonts
Titling Fonts by Ilene Strizver HISTORICALLY, A “titling font” WAS A FONT OF METAL TYPE designed specifically for use at larger point sizes and display settings, including headlines and titles. Titling fonts, a specialized subset of display typefaces, differ from their text counterparts in that their scale, proportion and design details have been modified to look their best at larger sizes. They often have a more pronounced weight contrast (resulting in thinner thins), tighter spacing, and more condensed proportions than their text- sized cousins. Titling fonts may also have distinctive refinements that enhance their elegance and impact. Titling fonts are most often all-cap, single-weight variants created to complement text families, such as the These titling faces are stand-alone designs, rather than part of a larger family. a lowercase; Perpetua Titling has three ITC Golden Cockerel Titling (upper) is more streamlined than its non-titling cousin (lower). weights; and Forum Titling, based on a It also has different finishing details, as shown Frederick Goudy design, has small caps on the serif ending stroke of the C. in three weights that were added later. The overall design of most (but not all) titling fonts designed as part of the titling fonts is traditional or even historic Dante, Plantin, Bembo, Adobe in nature. In the days of metal type, Garamond Pro, and ITC Golden Cockerel titling capital letters took up the full typeface families. point size body height. For example, 48 point Perpetua titling caps were They can also be standalone designs, basically 48 points tall, whereas regular 48 point Perpetua was sized such that Dante Titling (upper) has greater weight such as Felix Titling, Festival Titling, and the tallest ascender and longest contrast and is slightly more condensed than Victoria Titling Condensed. -

Suggested Fonts List
Suggested Fonts List This is a list of some fonts our designers have available to use when designing your book. This is only a sample of some of the most popular fonts; they have thousands of others to choose from as well. For your convenience, we have marked each font as being appropriate for body text or display text. Body Text fonts are meant for the main body text of your book—paragraphs, lists, etc. These fonts are designed to be easier on the eyes for smoother reading. Display Text fonts are meant for chapter titles, subtitles, etc. They are often “fancier” fonts, such as script or handwriting. We advise against using these as main body text, as they are intended for short strings of text and can become difficult to read in long paragraphs. Last updated 6/6/2014 B = Body Text: Fonts meant for the main body text of your book. D = Display Text: Fonts meant for chapter titles, etc. We advise against using these as main body text, as they are intended for short strings of text and can become difficult to read in long paragraphs. Font Name Font Styles Font Sample BD Abraham Lincoln Regular The quick brown fox jumps over the lazy dog. 1234567890 Adobe Caslon Pro Regular The quick brown fox jumps over the lazy dog. Italic 1234567890 Semibold Semibold Italic Bold Bold Italic Adobe Garamond Pro Regular The quick brown fox jumps over the lazy dog. Italic 1234567890 Semibold Semibold Italic Bold Bold Italic Adobe Jenson Pro Light The quick brown fox jumps over the lazy dog.