CSS Typography Fonts & Formatting
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

The French Communist Party and the Algerian
THE FRENCH COMMUNIST PARTY AND THE ALGERIAN WAR Also by Daniele Joly IMMIGRANT ASSOCIATIONS IN EUROPE (editor with John Rex and Czarina Witpert) RELUCTANT HOSTS: EUROPE AND ITS REFUGEES (editor with Rnbin Cohen) The French COlDlDunist Party and the Algerian War Daniele J oly Senior Research Fellow University of Warwick Palgrave Macmillan ISBN 978-1-349-21289-7 ISBN 978-1-349-21287-3 (eBook) DOI 10.1007/978-1-349-21287-3 All rights reserved. For information, write: Scholarly and Reference Division, St. Martin's Press, Inc., 175 Fifth Avenue, New York, N.Y. 10010 Softcover reprint of the hardcover 1st edition 1991 First published in the United States of America in 1991 Phototypeset by Input Typesetting Ltd, London Library of Congress Cataloging-in-Publication Data Joly, Daniele The French Communist Party and the Algerian War/Daniele Joly. p. em. Includes bibliographical references. ISBN 978-0-312-04211-0 I. Algeria-History-Revolution, 1954--1962-Public opinion. 2. Parti communiste fran<;;ais. 3. Communists-France-Attitudes. 4. Public opinion-France. I. Title. DT295.J63 1991 90-34612 965' .04-dc20 CIP Contents Glossary vi Preface IX Acknowledgements xiv Introduction xv Algeria under French Colonisation 1 2 The PCF and the Colonial Question: A Historical Perspective 20 3 The PCF, the International Situation and the Algerian War 42 4 The French Nation 55 5 The PCF and the Algerian Nation 68 6 France's Military Involvement in Algeria: The PCF and the Oppositionnels 100 7 Synthesis on the Opposition 130 Conclusion Notes and References 149 Bibliography 165 Index 176 v Glossary VOCABULARY Appeles The French army is composed of conscripts and professionals. -

Cloud Fonts in Microsoft Office
APRIL 2019 Guide to Cloud Fonts in Microsoft® Office 365® Cloud fonts are available to Office 365 subscribers on all platforms and devices. Documents that use cloud fonts will render correctly in Office 2019. Embed cloud fonts for use with older versions of Office. Reference article from Microsoft: Cloud fonts in Office DESIGN TO PRESENT Terberg Design, LLC Index MICROSOFT OFFICE CLOUD FONTS A B C D E Legend: Good choice for theme body fonts F G H I J Okay choice for theme body fonts Includes serif typefaces, K L M N O non-lining figures, and those missing italic and/or bold styles P R S T U Present with most older versions of Office, embedding not required V W Symbol fonts Language-specific fonts MICROSOFT OFFICE CLOUD FONTS Abadi NEW ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Abadi Extra Light ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Note: No italic or bold styles provided. Agency FB MICROSOFT OFFICE CLOUD FONTS ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Agency FB Bold ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Note: No italic style provided Algerian MICROSOFT OFFICE CLOUD FONTS ABCDEFGHIJKLMNOPQRSTUVWXYZ 01234567890 Note: Uppercase only. No other styles provided. Arial MICROSOFT OFFICE CLOUD FONTS ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Arial Italic ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Arial Bold ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Arial Bold Italic ABCDEFGHIJKLMNOPQRSTUVWXYZ -

Typography One Typeface Classification Why Classify?
Typography One typeface classification Why classify? Classification helps us describe and navigate type choices Typeface classification helps to: 1. sort type (scholars, historians, type manufacturers), 2. reference type (educators, students, designers, scholars) Approximately 250,000 digital typefaces are available today— Even with excellent search engines, a common system of description is a big help! classification systems Many systems have been proposed Francis Thibaudeau, 1921 Maximillian Vox, 1952 Vox-ATypI, 1962 Aldo Novarese, 1964 Alexander Lawson, 1966 Blackletter Venetian French Dutch-English Transitional Modern Sans Serif Square Serif Script-Cursive Decorative J. Ben Lieberman, 1967 Marcel Janco, 1978 Ellen Lupton, 2004 The classification system you will learn is a combination of Lawson’s and Lupton’s systems Black Letter Old Style serif Transitional serif Modern Style serif Script Cursive Slab Serif Geometric Sans Grotesque Sans Humanist Sans Display & Decorative basic characteristics + stress + serifs (or lack thereof) + shape stress: where the thinnest parts of a letter fall diagonal stress vertical stress no stress horizontal stress Old Style serif Transitional serif or Slab Serif or or reverse stress (Centaur) Modern Style serif Sans Serif Display & Decorative (Baskerville) (Helvetica) (Edmunds) serif types bracketed serifs unbracketed serifs slab serifs no serif Old Style Serif and Modern Style Serif Slab Serif or Square Serif Sans Serif Transitional Serif (Bodoni) or Egyptian (Helvetica) (Baskerville) (Rockwell/Clarendon) shape Geometric Sans Serif Grotesk Sans Serif Humanist Sans Serif (Futura) (Helvetica) (Gill Sans) Geometric sans are based on basic Grotesk sans look precisely drawn. Humanist sans are based on shapes like circles, triangles, and They have have uniform, human writing. -

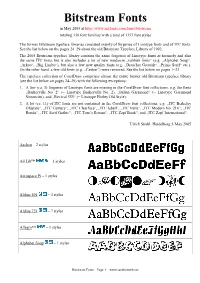
Bitstream Fonts in May 2005 at Totaling 350 Font Families with a Total of 1357 Font Styles
Bitstream Fonts in May 2005 at http://www.myfonts.com/fonts/bitstream totaling 350 font families with a total of 1357 font styles The former Bitstream typeface libraries consisted mainly of forgeries of Linotype fonts and of ITC fonts. See the list below on the pages 24–29 about the old Bitstream Typeface Library of 1992. The 2005 Bitstream typeface library contains the same forgeries of Linotype fonts as formerly and also the same ITC fonts, but it also includes a lot of new mediocre „rubbish fonts“ (e.g. „Alphabet Soup“, „Arkeo“, „Big Limbo“), but also a few new quality fonts (e.g. „Drescher Grotesk“, „Prima Serif“ etc.). On the other hand, a few old fonts (e.g. „Caxton“) were removed. See the list below on pages 1–23. The typeface collection of CorelDraw comprises almost the entire former old Bitstream typeface library (see the list below on pages 24–29) with the following exceptions: 1. A few (ca. 3) forgeries of Linotype fonts are missing in the CorelDraw font collections, e.g. the fonts „Baskerville No. 2“ (= Linotype Baskerville No. 2), „Italian Garamond“ (= Linotype Garamond Simoncini), and „Revival 555“ (= Linotype Horley Old Style). 2. A lot (ca. 11) of ITC fonts are not contained in the CorelDraw font collections, e.g. „ITC Berkeley Oldstyle“, „ITC Century“, „ITC Clearface“, „ITC Isbell“, „ITC Italia“, „ITC Modern No. 216“, „ITC Ronda“, „ITC Serif Gothic“, „ITC Tom’s Roman“, „ITC Zapf Book“, and „ITC Zapf International“. Ulrich Stiehl, Heidelberg 3-May 2005 Aachen – 2 styles Ad Lib™ – 1 styles Aerospace Pi – 1 styles Aldine -

Afgbaskerville (The Type Face)
gfaBaskerville (the type face) xagfi {the type} {the man} abcdefghijklmn opqrstuvwxyz ABCDEFGHI JKLMNOPQR STUVWXYZ Having been an early admirer of the beauty of letters, I vertical stress relatively low contrast “became insensibly desirous of contributing to the perfection Baskerville is a transitional type of them. I formed to myself ideas of greater accuracy than had yet appeared, and had endeavoured to produce a set of types according to what I conceived to be their true { old style type modern type proportion. oblique stress vertical stress —John Baskerville, preface to Milton, 1758 relatively low contrast high contrast (Anatomy of a Typeface) ” {looks} use of orthogonal lines use of orthogonal + curvy lines FHTt BDp use of curvy lines use of diagonal lines cOQ vwXZ In order to truely appreciate the quialities of Baskerville, one must understand the The Baskerville type is known for the crisp edges, high contrast and generous process of its creation. Being a printer, John Baskerville paid close attention to the proportions. Baskerville is categorized as a transitional typeface in between classical technology, creating his own intense black ink. He boiled fine linseed oil to a certain typefaces and the high contrast modern faces. density, dissolved rosin, and let it subside for months before using it. He also studied and invested in presses, resulting in the development of high standards for presses altogether. {anatomy} crossbar serif ear head serif ascender counter apex A a x g Q b q O spur x-height descender swash {characteristics} {1}g Q {2} A {3} {4}J {5}C {6}E {7}ea {1} tail on lower case g does not close {2} swash-like tail of Q {4} J well below baseline {3} high crossbar and pointed apex of A {5} top and bottom serifs on C {6} long lower arm of E {7} small counter of italic e compared to italic a {comparison} Bembo Baskerville Bembo Baskerville d The head serif of Baskerville is generally more horizontal than that of Bembo. -

Futura Franklin Gothic
Franklin Gothic Morris Fuller Paul Benton & Renner Futura Futura 1927 Designer Paul Renner created the designed by Renner. Futura has con- typeface Futura in 1927. Futura is a tinued to thrive even to this day with nice geometric sans-serif font, which the help of it’s nice and clean design, unlike typical sans-serif fonts used and is a staple in the typographic in the display world, featured a low world. Young, thriving designers look X-height. Renner wanted to stay to typefaces such as Futura as inspi- away from any decoration when de- ration in the use their own work. signing the font, leaving it with just a crisp and clean typeface. Futura also included some features such as small capitals and old style figures. Renner is a German citizen, so Futura was designed in Germany. Since it’s re- lease, Futura has become one of the most popular fonts, and a common- ly used one for headlines, posters, banners, etc. There have been a few versions that have stemmed off of it’s creation and popularity, including Futura Black, Futura Display, Futu- ra Condensed, and Steile Futura, all Franklin Gothic 1902 Franklin Gothic is a grotesque, over the years. Franklin Gothic is the sans-serif font, designed by Ameri- most popular of the gothic series can designer Morris Fuller Benton in that Benton designed throughout his 1902. Since he was American, nat- career. Due to it’s fame, this typeface urally Franklin Gothic was created is frequently talked about in high in the United States. The typeface is regards in classrooms and schools bolder than a regular font and named where typography history is taught. -

Hebrew Type Design in the Context of the Book Art Movement and New
Philipp Messner Hebrew Type Design in the Context of the Book Art Movement and New Typography "New Book Art" ("Neue Buchkunst") was the motto under which efforts were made, in the spirit of the English Arts and Crafts Movement, toward the revival of book and type design in turn-of-the-twentieth century Germany. This revival movement perceived itself as a reaction to the country's accelerated industrialization, especially since the founding of the Reich in 1871. The replacement of traditional craft by increasingly industrial production lines effected a variety of everyday consumer products, including the manufacturing of books. According to contemporary commentators this led to deterioration in the material and aesthetic quality of books. Similarly to other industrially manufactured products around the turn of the century, an expectation emerged for books to have a contemporary, functional, and materially sound form. This demand encompassed all aspects of the book, including printing types. Consequently, visual artists were now engaged to design typefaces. Early examples were still heavily influenced by Art Nouveau, but after World War I there was a turn to historical forms with a bias toward handwritten scripts. This was influenced largely by the English calligrapher and type designer Edward Johnston, who taught at the Central School of Arts and Crafts in London. His calligraphic method, which he based on old handwriting forms, became famous in Germany, in part thanks to the work of his pupil and translator, Anna Simons. Type design issues thus received a notably traditional treatment, defined above all by intensive engagement with historical forms. This tendency largely defined the personal styles of Franzisca Baruch and Henri Friedlaender. -

Suitcase Fusion 8 Getting Started
Copyright © 2014–2018 Celartem, Inc., doing business as Extensis. This document and the software described in it are copyrighted with all rights reserved. This document or the software described may not be copied, in whole or part, without the written consent of Extensis, except in the normal use of the software, or to make a backup copy of the software. This exception does not allow copies to be made for others. Licensed under U.S. patents issued and pending. Celartem, Extensis, LizardTech, MrSID, NetPublish, Portfolio, Portfolio Flow, Portfolio NetPublish, Portfolio Server, Suitcase Fusion, Type Server, TurboSync, TeamSync, and Universal Type Server are registered trademarks of Celartem, Inc. The Celartem logo, Extensis logos, LizardTech logos, Extensis Portfolio, Font Sense, Font Vault, FontLink, QuickComp, QuickFind, QuickMatch, QuickType, Suitcase, Suitcase Attaché, Universal Type, Universal Type Client, and Universal Type Core are trademarks of Celartem, Inc. Adobe, Acrobat, After Effects, Creative Cloud, Creative Suite, Illustrator, InCopy, InDesign, Photoshop, PostScript, Typekit and XMP are either registered trademarks or trademarks of Adobe Systems Incorporated in the United States and/or other countries. Apache Tika, Apache Tomcat and Tomcat are trademarks of the Apache Software Foundation. Apple, Bonjour, the Bonjour logo, Finder, iBooks, iPhone, Mac, the Mac logo, Mac OS, OS X, Safari, and TrueType are trademarks of Apple Inc., registered in the U.S. and other countries. macOS is a trademark of Apple Inc. App Store is a service mark of Apple Inc. IOS is a trademark or registered trademark of Cisco in the U.S. and other countries and is used under license. Elasticsearch is a trademark of Elasticsearch BV, registered in the U.S. -

Perceived Legibility of Onscreen English Fonts: an Exploration Into Readers and Font Types
Perceived Legibility of Onscreen English Fonts: An Exploration into Readers and Font Types Dr. Chatpong Tangmanee, Chulalongkorn Business School, Chulalongkorn University, Thailand Thanaphorn Rotworaphorn, Chulalongkorn Business School, Chulalongkorn University, Thailand ABSTRACT Onscreen English fonts have a critical role in communicating information. Although there has been research into the legibility of these fonts, no study has yet explored font legibility in the context of ethnicity across font types. The present study attempts to fill this void. 402 Thai and non-Thai participants completed questionnaires that displayed texts using serif, sans serif and script fonts. The analysis revealed that Thai and non-Thai readers’ perception of font legibility are similar. Comparing between the two ethnicities, the differences in perceived legibility of the serif and script fonts are statistically significant however the difference when compared to the sans serif was not significant. In addition, Thai readers perceived significantly different degrees of legibility among the three fonts. Yet, non-Thai readers perceived legibility of the serif and the sans serif fonts to be about the same but significantly different from the script font. In addition to extending theoretical insights into digital typography across two groups of viewers, practitioners could adopt the findings and use the onscreen English fonts that enhance viewers’ legibility Keywords: Perceived legibility; Onscreen English fonts; Thai and Non-Thai readers; Serif; Sans serif; Script INTRODUCTION An onscreen English font is a set of English characters on a computer monitor of a certain design. A font is conceptually different from a typeface. In traditional typography, a font refers to a complete character set of a single size and style of a given typeface. -

Patrick Reagh Printers Note: the Number Following the Name Indicates the Monotype Series
Monotype typefaces available for fonts and composition at Patrick Reagh Printers note: the number following the name indicates the Monotype series. An e or an a after the number indicates either English- or American-manufactured matrices. R-roman / I-italic / SC-small caps / B-boldface lc-large composition* Antique 26a R 8 10 12 Baskerville 353a R/I/SC 7 8 10 11 12 Bembo 270e R/I/SC 8 10 11 12 13 14 (16 & 18 lc R/I) Narrow Bembo Italic 194e 10 12 13 (16 lc) Bodoni Medium 375a R/I/SC 8 10 12 Bodoni Book 875a R/I/SC 6 8 10 12 Bookman 98a R/I/SC 6 8 10 12 Bulmer 462a R/I/SC 6 8 9 10 12 (18 lc R) Centaur 252a (16 lc roman only) Cochin 61a R/I/SC 6 8 10 12 Deepdene 315a R/I/SC 6 8 10 12 Ehrhardt 453e R/I/SC 10 12 14 Fournier 185e R/I/SC 10 12 13 Franklin Gothic 107a R 6 8 10 12 Futura Light 606a R/I 6 8 10 12 Futura Medium /Extra Bold 605a & 603a R 6 8 10 12 Garamont 248a R/I/SC 8 10 12 Garamond Bold 548a R/I 6 8 10 12 Gill Sans 262e R/I/B 6 7 8 10 12 Goudy Bold 294a R/I 8 10 12 Goudy Modern 249e R/I/SC 8 10 11 12 Goudy Old Style 394a R/I/SC 6 8 10 12 Janson 401a R/I/SC 8 9 10 11 12 (14 & 18 lc R/I) Jenson Old Style 58a R 8 10 12 Sans Serif 329a (Kabel) R/B 8 10 12 Sans Serif Light/Bold 329a & 330a R 8 10 12 Univers Light 45e R/I 6 8 10 12 14 Univers Medium 55e R/I 6 8 10 12 14 Univers Bold 65e R/I 6 8 10 12 14 Univers Extra Bold 75e R/I 6 8 10 12 14 *Large composition can only be composed in roman or italic separately 1 Monotype display typefaces available for fonts at Patrick Reagh Printers note: the letter d following the size on English matrices indicates Didot which is the European standard for type sizing and is generally a point or two larger than the American point system. -

Automated Malware Analysis Report For
ID: 195729 Sample Name: hellofax_document_169111792.doc Cookbook: defaultwindowsofficecookbook.jbs Time: 15:35:30 Date: 12/12/2019 Version: 28.0.0 Lapis Lazuli Table of Contents Table of Contents 2 Analysis Report hellofax_document_169111792.doc 4 Overview 4 General Information 4 Detection 4 Confidence 5 Classification 5 Mitre Att&ck Matrix 6 Signature Overview 7 AV Detection: 7 Software Vulnerabilities: 7 Networking: 7 System Summary: 7 Hooking and other Techniques for Hiding and Protection: 7 Malware Analysis System Evasion: 8 Language, Device and Operating System Detection: 8 Malware Configuration 8 Behavior Graph 8 Simulations 8 Behavior and APIs 8 Antivirus, Machine Learning and Genetic Malware Detection 9 Initial Sample 9 Dropped Files 9 Unpacked PE Files 9 Domains 9 URLs 9 Yara Overview 9 Initial Sample 9 PCAP (Network Traffic) 9 Dropped Files 9 Memory Dumps 9 Unpacked PEs 9 Sigma Overview 9 System Summary: 9 Joe Sandbox View / Context 10 IPs 10 Domains 10 ASN 10 JA3 Fingerprints 10 Dropped Files 10 Screenshots 10 Thumbnails 10 Startup 11 Created / dropped Files 11 Domains and IPs 15 Contacted Domains 15 Contacted IPs 15 Static File Info 15 General 15 File Icon 16 Static OLE Info 16 General 16 OLE File "hellofax_document_169111792.doc" 16 Indicators 16 Summary 16 Document Summary 16 Streams with VBA 16 VBA File Name: ThisDocument.cls, Stream Size: 8684 16 General 17 Copyright Joe Security LLC 2019 Page 2 of 45 VBA Code Keywords 17 VBA Code 19 Streams 19 Stream Path: \x1CompObj, File Type: data, Stream Size: 114 19 General 19 Stream -

The Example of the Algerian War
L2 Journal, Volume 4 (2012), pp. 83-101 Teaching Difficult Topics: The Example of the Algerian War ELIZABETH KNUTSON United States Naval Academy E-mail: [email protected] While history as critical discourse differs importantly from the more subjective narratives of collective memory, even historians vary in their accounts and analyses of past events. This article argues for the need to include a spectrum of voices and text types when teaching history in the context of foreign language study, taking the example of “official stories,” collective memories, and historical accounts of the Algerian War of 1954-62. In addition to presenting varied views and text genres, the argument is made for the importance of teaching the controversies that arise around difficult topics, even many years after the fact. Teaching different sides of a difficult story and its unresolved conflicts is a form of realism that respects students’ intelligence and fosters their self-awareness as cultural subjects. Examples of a multiple perspectives approach are drawn from two textbooks published in France, with additional suggestions for classroom materials and activities at various instructional levels. _______________ INTRODUCTION In the words of Fréderic Abécassis, co-author of Pour une histoire franco-algérienne, “l’histoire est polyphonique” [history is polyphonic] (cited by Nuyten 2010, p. 57). While history as critical, reflective discourse differs importantly from the more subjective narratives of collective memory, which reflect the perspective of a particular group (Wertsch, p. 127), even historians themselves vary in their accounts and analyses of past events. This paper argues for the need to include a spectrum of voices and text types when teaching difficult historical topics in the context of foreign language study.