Color Theory for Web Designers What Is Color?
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Color Theory for Painting Video: Color Perception
Color Theory For Painting Video: Color Perception • http://www.ted.com/talks/lang/eng/beau_lotto_optical_illusions_show_how_we_see.html • Experiment • http://www.youtube.com/watch?v=y8U0YPHxiFQ Intro to color theory • http://www.youtube.com/watch?v=059-0wrJpAU&feature=relmfu Color Theory Principles • The Color Wheel • Color context • Color Schemes • Color Applications and Effects The Color Wheel The Color Wheel • A circular diagram displaying the spectrum of visible colors. The Color Wheel: Primary Colors • Primary Colors: Red, yellow and blue • In traditional color theory, primary colors can not be mixed or formed by any combination of other colors. • All other colors are derived from these 3 hues. The Color Wheel: Secondary Colors • Secondary Colors: Green, orange and purple • These are the colors formed by mixing the primary colors. The Color Wheel: Tertiary Colors • Tertiary Colors: Yellow- orange, red-orange, red-purple, blue-purple, blue-green & yellow-green • • These are the colors formed by mixing a primary and a secondary color. • Often have a two-word name, such as blue-green, red-violet, and yellow-orange. Color Context • How color behaves in relation to other colors and shapes is a complex area of color theory. Compare the contrast effects of different color backgrounds for the same red square. Color Context • Does your impression od the center square change based on the surround? Color Context Additive colors • Additive: Mixing colored Light Subtractive Colors • Subtractive Colors: Mixing colored pigments Color Schemes Color Schemes • Formulas for creating visual unity [often called color harmony] using colors on the color wheel Basic Schemes • Analogous • Complementary • Triadic • Split complement Analogous Color formula used to create color harmony through the selection of three related colors which are next to one another on the color wheel. -

Know the Color Wheel Primary Color
Introduction to Color/Hue Theory With Marlene Oaks Color affects us psychologically in nature, clothing, quilts, art and in decorating. The color choices we make create varying responses. Being able to use colors consciously and harmoniously can help us create spectacular results. Know the Color Wheel Primary color Primary color Primary color The color wheel is the basic tool for combining colors. The first circular color diagram was designed by Sir Isaac Newton in 1666. Primary, Secondary and Tertiary Colors Color theory in regards to light says that all colors are within white light—think prism, and black is devoid of color. In pigment theory, white is the absence of color & black contains all colors. We will be discussing pigment theory here. The primary colors are red, yellow and blue and most other colors can be made by various combinations of them along with the neutrals. The three secondary colors (green, orange and purple) are created by mixing two primary colors. Another six tertiary colors are created by mixing primary and secondary colors adjacent to each other. The above illustration shows the color circle with the primary, secondary and tertiary colors. 1 Warm and cool colors The color circle can be divided into warm and cool colors. Warm colors are energizing and appear to come forward. Cool colors give an impression of calm, and appear to recede. White, black and gray are considered to be neutral. Tints - adding white to a pure hue: Terms about Shades - adding black to a pure hue: hue also known as color Tones - adding gray to a pure hue: Test for color blindness NOTE: Color theory is vast. -

Several Color Appearance Phenomena in Color Reproduction
2nd International Conference on Electronic & Mechanical Engineering and Information Technology (EMEIT-2012) Several Color Appearance Phenomena in Color Reproduction Qin-ling Dai1,a, Xiao-zhou Li2*,b, Ai Xu2 1 School of Materials Engineering (Southwest Forestry University), Kunming, China 650224 2 Key Laboratory of Pulp & Paper Science and Technology (Shandong Polytechnic University), Ministry of Education, Ji’nan, China, 250353 [email protected], bcorresponding author: [email protected] Keywords: color reproduction, color appearance, color appearance phenomena Abstract. Color perceived performance was influenced by various color appearance phenomena caused by varying viewing conditions in color reproduction process. It is necessary to do some research on the color appearance phenomena to represent the color appearance models qualitatively and quantitatively and accurate color reproduction easily. Only the phenomena were studied thoroughly, could the color transmission and reproduction be well performed. The color appearance and common color appearance phenomena of color reproduction were analyzed in this paper. And the basic theory of color appearance in color reproduction was also studied. Introduction High fidelity digital printing plays an important role in high fidelity color transmission and reproduction and it is one of the most important techniques to perform high fidelity color reproduction. High fidelity digital printing helps to perform accurate color reproduction of the original which can’t be performed because of paper and ink in traditional printing process [1]. In color printing, the color difference caused by paper, ink and viewing conditions is various. The difference is not only colorimetric difference but also different color appearance phenomena. While the different color appearance phenomenon is the leading factor to influence the color vision perceived. -

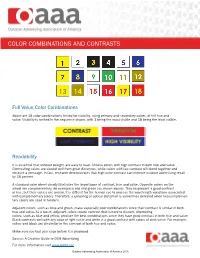
Color Combinations and Contrasts
COLOR COMBINATIONS AND CONTRASTS Full Value Color Combinations Above are 18 color combinations tested for visibility, using primary and secondary colors, of full hue and value. Visibility is ranked in the sequence shown, with 1 being the most visible and 18 being the least visible. Readability It is essential that outdoor designs are easy to read. Choose colors with high contrast in both hue and value. Contrasting colors are viewed well from great distances, while colors with low contrast will blend together and obscure a message. In fact, research demonstrates that high color contrast can improve outdoor advertising recall by 38 percent. A standard color wheel clearly illustrates the importance of contrast, hue and value. Opposite colors on the wheel are complementary. An example is red and green (as shown above). They respresent a good contrast in hue, but their values are similar. It is difficult for the human eye to process the wavelength variations associated with complementary colors. Therefore, a quivering or optical distortion is sometimes detected when two complemen- tary colors are used in tandem. Adjacent colors, such as blue and green, make especially poor combinations since their contrast is similar in both hue and value. As a result, adjacent colors create contrast that is hard to discern. Alternating colors, such as blue and yellow, produce the best combinations since they have good contrast in both hue and value. Black contrasts well with any color of light value and white is a good contrast with colors of dark value. For example, yellow and black are dissimilar in the contrast of both hue and value. -

Twenty-Five Pests You Don't Want in Your Garden
Twenty-five Pests You Don’t Want in Your Garden Prepared by the PA IPM Program J. Kenneth Long, Jr. PA IPM Program Assistant (717) 772-5227 [email protected] Pest Pest Sheet Aphid 1 Asparagus Beetle 2 Bean Leaf Beetle 3 Cabbage Looper 4 Cabbage Maggot 5 Colorado Potato Beetle 6 Corn Earworm (Tomato Fruitworm) 7 Cutworm 8 Diamondback Moth 9 European Corn Borer 10 Flea Beetle 11 Imported Cabbageworm 12 Japanese Beetle 13 Mexican Bean Beetle 14 Northern Corn Rootworm 15 Potato Leafhopper 16 Slug 17 Spotted Cucumber Beetle (Southern Corn Rootworm) 18 Squash Bug 19 Squash Vine Borer 20 Stink Bug 21 Striped Cucumber Beetle 22 Tarnished Plant Bug 23 Tomato Hornworm 24 Wireworm 25 PA IPM Program Pest Sheet 1 Aphids Many species (Homoptera: Aphididae) (Origin: Native) Insect Description: 1 Adults: About /8” long; soft-bodied; light to dark green; may be winged or wingless. Cornicles, paired tubular structures on abdomen, are helpful in identification. Nymph: Daughters are born alive contain- ing partly formed daughters inside their bodies. (See life history below). Soybean Aphids Eggs: Laid in protected places only near the end of the growing season. Primary Host: Many vegetable crops. Life History: Females lay eggs near the end Damage: Adults and immatures suck sap from of the growing season in protected places on plants, reducing vigor and growth of plant. host plants. In spring, plump “stem Produce “honeydew” (sticky liquid) on which a mothers” emerge from these eggs, and give black fungus can grow. live birth to daughters, and theygive birth Management: Hide under leaves. -

WHITE LIGHT and COLORED LIGHT Grades K–5
WHITE LIGHT AND COLORED LIGHT grades K–5 Objective This activity offers two simple ways to demonstrate that white light is made of different colors of light mixed together. The first uses special glasses to reveal the colors that make up white light. The second involves spinning a colorful top to blend different colors into white. Together, these activities can be thought of as taking white light apart and putting it back together again. Introduction The Sun, the stars, and a light bulb are all sources of “white” light. But what is white light? What we see as white light is actually a combination of all visible colors of light mixed together. Astronomers spread starlight into a rainbow or spectrum to study the specific colors of light it contains. The colors hidden in white starlight can reveal what the star is made of and how hot it is. The tool astronomers use to spread light into a spectrum is called a spectroscope. But many things, such as glass prisms and water droplets, can also separate white light into a rainbow of colors. After it rains, there are often lots of water droplets in the air. White sunlight passing through these droplets is spread apart into its component colors, creating a rainbow. In this activity, you will view the rainbow of colors contained in white light by using a pair of “Rainbow Glasses” that separate white light into a spectrum. ! SAFETY NOTE These glasses do NOT protect your eyes from the Sun. NEVER LOOK AT THE SUN! Background Reading for Educators Light: Its Secrets Revealed, available at http://www.amnh.org/education/resources/rfl/pdf/du_x01_light.pdf Developed with the generous support of The Charles Hayden Foundation WHITE LIGHT AND COLORED LIGHT Materials Rainbow Glasses Possible white light sources: (paper glasses containing a Incandescent light bulb diffraction grating). -

Colours in Nature Colours
Nature's Wonderful Colours Magdalena KonečnáMagdalena Sedláčková • Jana • Štěpánka Sekaninová Nature is teeming with incredible colours. But have you ever wondered how the colours green, yellow, pink or blue might taste or smell? What could they sound like? Or what would they feel like if you touched them? Nature’s colours are so wonderful ColoursIN NATURE and diverse they inspired people to use the names of plants, animals and minerals when labelling all the nuances. Join us on Magdalena Konečná • Jana Sedláčková • Štěpánka Sekaninová a journey to discover the twelve most well-known colours and their shades. You will learn that the colours and elements you find in nature are often closely connected. Will you be able to find all the links in each chapter? Last but not least, if you are an aspiring artist, take our course at the end of the book and you’ll be able to paint as exquisitely as nature itself does! COLOURS IN NATURE COLOURS albatrosmedia.eu b4u publishing Prelude Who painted the trees green? Well, Nature can do this and other magic. Nature abounds in colours of all shades. Long, long ago people began to name colours for plants, animals and minerals they saw them in, so as better to tell them apart. But as time passed, ever more plants, animals and minerals were discovered that reminded us of colours already named. So we started to use the names for shades we already knew to name these new natural elements. What are these names? Join us as we look at beautiful colour shades one by one – from snow white, through canary yellow, ruby red, forget-me-not blue and moss green to the blackest black, dark as the night sky. -

"He" Had Me at Blue: Color Theory and Visual
Downloaded from http://www.mitpressjournals.org/doi/pdf/10.1162/LEON_a_00677 by guest on 30 September 2021 general article “He” Had Me at Blue: Color Theory and Visual Art Barbara L. Miller a b s t r a c t Schopenhauer and Goethe argued that colors are danger- ous: When philosophers speak Blue is the colour of your yellow hair of colors, they often begin Red is the whirl of your green wheels to rant and rave. This essay addresses the confusing and ing effects. It can leave an intolera- —Kurt Schwitters treacherous history of color the- ble and “powerful impression” and ory and perception. An overview result in a type of visual incapaci- of philosophers and scientists Color Mad tation that, he suggests, “may last associated with developing for hours” [3]. Exposure to blazing theories leads into a discussion of contemporary perspectives: A friend and colleague once confided that she hated yellow light—“red” or “white” light, as the flowers: “I can’t,” she blustered, “have them in my garden.” Taussig’s notion of a “combus- fictional character cries—in real tible mixture” and “total bodily “You sound like a scene from a Hitchcock movie!” I teased, life can result in blinding after- activity” and Massumi’s idea of and Tippi Hedren as Marnie flashed before my eyes. effects; for example, walking out an “ingressive activity” are used of a dark corridor into a bright, sun- as turning points in a discussion Marnie: “First there are three taps.” of Roger Hiorns’s Seizure—an Thunder claps. Marnie swoons, wailing: “Needles . -

Color Wheel Page 1 Crayons Or Markers Color
Crayons or markers Color Wheel Cut-out (at the end of this description) String, about 3 feet Scissors Step 1 Color each wedge of the circle with a different rainbow color. Use heavy paper or a paper plate. Step 2 Cut out the circle, as well as the center holes (you can use a sharp pencil to poke through, too!). Step 3 Feed the string through the holes and tie the ends together. Step 4 Pick up the string, one side of the loop in each hand so the circle is in the middle. Wind the string by rotating it, in a “jump-rope”-like motion. The string should be a little loose with the circle pulling it down in the middle. Step 5 Move your hands out to pull the string tight to get the wheel spinning. When the string is fully unwound, move your hands closer together so it can wind in the other direction If it’s not spinning fast enough, keep winding! Step 6 As it spins, what happens to the colors? What do you notice? Color Wheel Page 1 What did you notice when you spun the wheel? You may have seen the colors seem to disappear! Where did they go? Let’s think about light and color, starting with the sun. The light that comes from the sun is actually made up of all different colors on the light spectrum. When light hits a surface, some of the colors are absorbed and some are reflected. We only see the colors that are reflected back. -

C-316: a Guide to Color
COLLEGE OF AGRICULTURAL, CONSUMER AND ENVIRONMENTAL SCIENCES A Guide to Color Revised by Jennah McKinley1 aces.nmsu.edu/pubs • Cooperative Extension Service • Guide C-316 The College of Agricultural, Consumer and Environmental Sciences is an engine for economic and community development in New Figure 1. Sample color wheel. Mexico, improving the lives of New Color is one of the most important stimuli in the world. It affects our moods and personal characteristics. We speak of blue Mondays, being Mexicans through in the pink, seeing red, and everything coming up roses. Webster de- fines color as the sensation resulting from stimulating the eye’s retina with light waves of certain wavelengths. Those sensations have been academic, research, given names such as red, green, and purple. Color communicates. It tells others about you. What determines and extension your choice of colors in your clothing? In your home? In your office? In your car? Your selection of color is influenced by age, personality, programs. experiences, the occasion, the effect of light, size, texture, and a variety of other factors. Some people have misconceptions about color. They may feel cer- tain colors should never be used together, certain colors are always unflattering, or certain colors indicate a person’s character. These ideas will limit their enjoyment of color and can cause them a great deal of frustration in life. To get a better understanding of color, look at na- ture. Consider these facts: All About Discovery!TM • The prettiest gardens have a wide variety of reds, oranges, pinks, New Mexico State University violets, purples, and yellows all mixed together. -

Color Constancy and Contextual Effects on Color Appearance
Chapter 6 Color Constancy and Contextual Effects on Color Appearance Maria Olkkonen and Vebjørn Ekroll Abstract Color is a useful cue to object properties such as object identity and state (e.g., edibility), and color information supports important communicative functions. Although the perceived color of objects is related to their physical surface properties, this relationship is not straightforward. The ambiguity in perceived color arises because the light entering the eyes contains information about both surface reflectance and prevailing illumination. The challenge of color constancy is to estimate surface reflectance from this mixed signal. In addition to illumination, the spatial context of an object may also affect its color appearance. In this chapter, we discuss how viewing context affects color percepts. We highlight some important results from previous research, and move on to discuss what could help us make further progress in the field. Some promising avenues for future research include using individual differences to help in theory development, and integrating more naturalistic scenes and tasks along with model comparison into color constancy and color appearance research. Keywords Color perception • Color constancy • Color appearance • Context • Psychophysics • Individual differences 6.1 Introduction Color is a useful cue to object properties such as object identity and state (e.g., edibility), and color information supports important communicative functions [1]. Although the perceived color of objects is related to their physical surface properties, M. Olkkonen, M.A. (Psych), Dr. rer. nat. (*) Department of Psychology, Science Laboratories, Durham University, South Road, Durham DH1 3LE, UK Institute of Behavioural Sciences, University of Helsinki, Siltavuorenpenger 1A, 00014 Helsinki, Finland e-mail: [email protected]; maria.olkkonen@helsinki.fi V. -

2017 Seedling Catalog
2017 Seedling Catalog Tomatoes, Peppers & Eggplants 412-501-FARM (3276) www.mygardendreams.com PLEASE NOTE: Seedlings that are good for pots are marked with an * after the variety. OP Type = open pollinated. All tomatoes are indeterminate, unless noted otherwise. New and/or returning varieties are in red! Fruit Size & Days to Type Color Notes Italian Eggplants Shape Maturity Beatrice Hybrid neon violet medium oval 62 High yielding, early and dependable. Black Beauty Heirloom dark purple large oval 90 Sets the standard for all Italian eggplants. purple with white Calliope Hybrid medium oval 64 Unusual and eye catching stripes. stripes Diamond OP dark purple medium oval 78 Productive! Perfect for eggplant parmesan. rosy lavender and Rosa Bianca Heirloom medium round 88 Farm staff favorite! Absolutely gorgeous. white Fruit Size & Days to Type Color Notes Asian Eggplants Shape Maturity Applegreen OP light green medium round 74 Non-bitter, tender and flavorful, mild white flesh. Casper * OP white 6" long 70 No need to peel this non-bitter eggplant. Small fruits are sweet when picked young and Little Fingers OP dark purple 5" long 60 perfect for stir fries. Orient Express Hybrid dark purple 10" long 58 Classic dark purple eggplant in Asian cuisine. Pingtung Long Hybrid light to dark purple 10" long 58 Long, thin pink-purple Asian eggplant. Fruit Size & Days to Type Color Notes Sweet Peppers Shape Maturity Carmen Hybrid red medium horn 70 Best-tasting sweet Italian fryer. Replaces Italia. Bulgarian, Ark of Taste winner. A staff favorite. Deep scarlet Chervena Chushka red medium horn 85 Heirloom with outstanding sweet flavor.