Common Tasks on Sharpschool
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Computer Essentials – Session 1 – Step-By-Step Guide
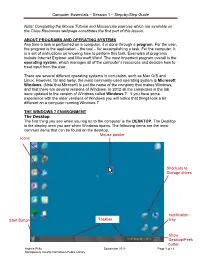
Computer Essentials – Session 1 – Step-by-Step Guide Note: Completing the Mouse Tutorial and Mousercise exercise which are available on the Class Resources webpage constitutes the first part of this lesson. ABOUT PROGRAMS AND OPERATING SYSTEMS Any time a task is performed on a computer, it is done through a program. For the user, the program is the application – the tool – for accomplishing a task. For the computer, it is a set of instructions on knowing how to perform this task. Examples of programs include Internet Explorer and Microsoft Word. The most important program overall is the operating system, which manages all of the computer’s resources and decides how to treat input from the user. There are several different operating systems in circulation, such as Mac O/S and Linux. However, far and away, the most commonly-used operating system is Microsoft Windows. (Note that Microsoft is just the name of the company that makes Windows, and that there are several versions of Windows. In 2012 all the computers in the lab were updated to the version of Windows called Windows 7. If you have some experience with the older versions of Windows you will notice that things look a bit different on a computer running Windows 7. THE WINDOWS 7 ENVIRONMENT The Desktop The first thing you see when you log on to the computer is the DESKTOP. The Desktop is the display area you see when Windows opens. The following items are the most common items that can be found on the desktop: Mouse pointer Icons Shortcuts to Storage drives Notification Start Button Taskbar tray Show Desktop/Peek button Andrea Philo September 2012 Page 1 of 13 Montgomery County-Norristown Public Library Computer Essentials – Session 1 – Step-by-Step Guide Parts of the Windows 7 Desktop Icon: A picture representing a program or file or places to store files. -

The Origins of the Underline As Visual Representation of the Hyperlink on the Web: a Case Study in Skeuomorphism
The Origins of the Underline as Visual Representation of the Hyperlink on the Web: A Case Study in Skeuomorphism The Harvard community has made this article openly available. Please share how this access benefits you. Your story matters Citation Romano, John J. 2016. The Origins of the Underline as Visual Representation of the Hyperlink on the Web: A Case Study in Skeuomorphism. Master's thesis, Harvard Extension School. Citable link http://nrs.harvard.edu/urn-3:HUL.InstRepos:33797379 Terms of Use This article was downloaded from Harvard University’s DASH repository, and is made available under the terms and conditions applicable to Other Posted Material, as set forth at http:// nrs.harvard.edu/urn-3:HUL.InstRepos:dash.current.terms-of- use#LAA The Origins of the Underline as Visual Representation of the Hyperlink on the Web: A Case Study in Skeuomorphism John J Romano A Thesis in the Field of Visual Arts for the Degree of Master of Liberal Arts in Extension Studies Harvard University November 2016 Abstract This thesis investigates the process by which the underline came to be used as the default signifier of hyperlinks on the World Wide Web. Created in 1990 by Tim Berners- Lee, the web quickly became the most used hypertext system in the world, and most browsers default to indicating hyperlinks with an underline. To answer the question of why the underline was chosen over competing demarcation techniques, the thesis applies the methods of history of technology and sociology of technology. Before the invention of the web, the underline–also known as the vinculum–was used in many contexts in writing systems; collecting entities together to form a whole and ascribing additional meaning to the content. -

Adding the Maine Prescription Monitoring System As a Favorite
Adding the Maine Prescription Monitoring System as a Favorite Beginning 1/1/17 all newly prescribed narcotic medications ordered when discharging a patient from the Emergency Department or an Inpatient department must be recorded in the Maine prescription monitoring system (Maine PMP). Follow these steps to access the Maine PMP site from the SeHR/Epic system and create shortcuts to the activity to simplify access. Access the Maine PMP site from hyperspace 1. Follow this path for the intial launch of the Maine PMP site: Epic>Help>Maine PMP Program Please note: the Maine PMP database is managed and maintained by the State of Maine and does NOT support single-sign on 2. Click Login to enter your Maine PMP user name and password a. If you know your user name and password, click Login b. To retrieve your user name click Retrieve User Name c. To retrieve your password click Retrieve Password Save the Maine PMP site as a favorite under the Epic button After accessing the site from the Epic menu path you can make the link a favorite under the Epic menu. 1. Click the Epic button, the Maine PMP program hyperlink will appear under your Recent activities, click the Star icon to save it as a favorite. After staring the activity it becomes a favorite stored under the Epic button Save the Maine PMP site as a Quick Button on your Epic Toolbar After accessing the site from the Epic menu path you may choose to make the Maine PMP hyperlink a quick button on your main Epic toolbar. -

Summary of March 12, 2013 FTC Guide, “Dot Com Disclosures” by Susan D
Originally published in the American Advertising Federation Phoenix Chapter Newsletter (June 2013) Summary of March 12, 2013 FTC Guide, “Dot Com Disclosures” By Susan D. Brienza, Attorney at Ryley Carlock & Applewhite “Although online commerce (including mobile and social media marketing) is booming, deception can dampen consumer confidence in the online marketplace.” Conclusion of new FTC Guide on Disclosures The Federal Trade Commission (“FTC”) has broad powers to regulate and monitor all advertisements for goods and services (with the exception of a few industries such as banking and aviation)— advertisements in any medium whatsoever, including Internet and social media promotions. Under long-standing FTC statutes, regulations and policy, all marketing claims must be true, accurate, not misleading or deceptive, and supported by sound scientific or factual research. Often, in order to “cure” a potentially deceptive claim, a disclaimer or a disclosure is required, e.g., “The following blogs are paid reviews.” Recently, on March 12, 2013, the Federal Trade Commission published a revised version of its 2000 guide known as Dot Com Disclosures, after a two-year process. The new FTC staff guidance, .com Disclosures: How to Make Effective Disclosures in Digital Advertising, “takes into account the expanding use of smartphones with small screens and the rise of social media marketing. It also contains mock ads that illustrate the updated principles.” See the FTC’s press release regarding its Dot Com Disclosures guidance: http://www.ftc.gov/opa/2013/03/dotcom.shtm and the 53-page guide itself at http://ftc.gov/os/2013/03/130312dotcomdisclosures.pdf . I noted with some amusement that the FTC ends this press release and others with: “Like the FTC on Facebook, follow us on Twitter. -

Insert a Hyperlink OPEN the Research on First Ladies Update1 Document from the Lesson Folder
Step by Step: Insert a Hyperlink Step by Step: Insert a Hyperlink OPEN the Research on First Ladies Update1 document from the lesson folder. 1. Go to page four and select the Nancy Reagan picture. 2. On the Insert tab, in the Links group, click the Hyperlink button to open the Insert Hyperlink dialog box. The Insert Hyperlink dialog box opens. By default, the Existing File or Web Page is selected. There are additional options on where to place the link. 3. Key http://www.firstladies.org/biographies/ in the Address box; then click OK. Hypertext Transfer Protocol (HTTP) is how the data is transfer to the external site through the servers. The picture is now linked to the external site. 4. To test the link, press Ctrl then click the left mouse button. When you hover over the link, a screen tip automatically appears with instructions on what to do. 5. Select Hilary Clinton and repeat steps 2 and 3. Word recalls the last address, and the full address will appear once you start typing. You have now linked two pictures to an external site. 6. It is recommended that you always test your links before posting or sharing. You can add links to text or phrases and use the same process that you just completed. 7. Step by Step: Insert a Hyperlink 8. Insert hyperlinks with the same Web address to both First Ladies names. Both names are now underlined, showing that they are linked. 9. Hover over Nancy Reagan’s picture and you should see the full address that you keyed. -

Basic Computer Lesson
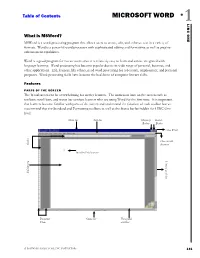
Table of Contents MICROSOFT WORD 1 ONE LINC What is MSWord? MSWord is a word-processing program that allows users to create, edit, and enhance text in a variety of formats. Word is a powerful word processor with sophisticated editing and formatting as well as graphic- enhancement capabilities. Word is a good program for novice users since it is relatively easy to learn and can be integrated with language learning. Word processing has become popular due to its wide range of personal, business, and other applications. ESL learners, like others, need word processing for job search, employment, and personal purposes. Word-processing skills have become the backbone of computer literacy skills. Features PARTS OF THE SCREEN The Word screen can be overwhelming for novice learners. The numerous bars on the screen such as toolbars, scroll bars, and status bar confuse learners who are using Word for the first time. It is important that learners become familiar with parts of the screen and understand the function of each toolbar but we recommend that the Standard and Formatting toolbars as well as the Status bar be hidden for LINC One level. Menu bar Title bar Minimize Restore Button Button Close Word Close current Rulers document Insertion Point (cursor) Vertical scroll bar Editing area Document Status bar Horizontal Views scroll bar A SOFTWARE GUIDE FOR LINC INSTRUCTORS 131 1 MICROSOFT WORD Hiding Standard toolbar, Formatting toolbar, and Status bar: • To hide the Standard toolbar, click View | Toolbars on the Menu bar. Check off Standard. LINC ONE LINC • To hide the Formatting toolbar, click View | Toolbars on the Menu bar. -

How to Hyperlink Documents in Text Windows
How-To Hyperlink Documents in Text Windows Summary: Steps to add a document hyperlink inside a text window. These links can also reside in a table inside the Text window. (This also works for events and news components). Getting to the webpage: Travel to the page you want to work on by clicking on the Site Section name then the red Content Page button. Find and click on the name of your page in the list….. OR, if you have already visited the page, choose it from your dropdown on the Admin Home. Choose the component: Find the component you wish to work on from either Window #1 or Window #2 and click the green Edit button Hyperlinking Steps 1. Inside the Text Window, highlight the word(s) you wish to use as your document hyperlink 2. If the word is already hyperlinked, highlight the word and choose to remove the link 3. Find the Insert Document (pdf) icon on the window toolbar and click it 4. Click on the Upload icon at the top right of the Insert Document pop up window 5. Click the Please select files to upload button and navigate to your document 6. Highlight the document and choose Open SCRIC | How-To Hyperlink Documents In Text Windows 1 7. You will now see your document at the top of the Insert Document pop up window. 8. You can choose here to have the document open in a new window if you like by clicking on the dropdown called Target (it will open in a new window when viewers click on the document hyperlink) 9. -

Acrobuttons Quick Start Tutorial
AcroButtons User’s Manual WindJack Solutions, Inc. AcroButtons© Quick Start Guide AcroButtons by Windjack Solutions, Inc. An Adobe® Acrobat® plug-in for creating Toolbar Buttons. The Fastest Button There are 5 quick steps to creating a custom toolbar button.. 1. Create a New Button 2. Name the button. 3. Select the image to appear on the button face. 4. Select the Action the button will perform. 5. Save to button to a file. Create a New Button There are two ways to start making your own Acrobat Toolbar Button. 1. Press the button on Acrobat’s Advanced Editing Toolbar. If this toolbar is not visible, then activate it from the menu option View–> Toolbars–> Advanced Editing. 2. Select the menu option Advanced–>AcroButtons–>Create New AcroButton Each of these Actions starts the process of creating a new toolbar button by displaying the Properties Panel for a new button. All values are set to defaults, including the button icon. (See The Properties Panel in the AcroButtons User’s Manual) At this point you could press “Ok” and a new toolbar button would appear on Acrobat’s toolbar. The image on the new button would be the icon that’s currently showing in the Properties Panel (question mark with a red slash through it). This button wouldn’t be very interesting though because it doesn’t do anything. 1 AcroButtons User’s Manual WindJack Solutions, Inc. Name the Button Change the default name, “Untitled0”, to something more descriptive. For this example change it to “NextPage”. The button’s name is important for several different reasons. -

HTML Viewer Page 5
HTML Report Viewer Version: 18.1 Copyright © 2015 Intellicus Technologies This document and its content is copyrighted material of Intellicus Technologies. The content may not be copied or derived from, through any means, in parts or in whole, without a prior written permission from Intellicus Technologies. All other product names are believed to be registered trademarks of the respective companies. Dated: August 2015 Acknowledgements Intellicus acknowledges using of third-party libraries to extend support to the functionalities that they provide. For details, visit: http://www.intellicus.com/acknowledgements.htm 2 Contents 1 HTML Report Viewer 4 HTML Viewer page 5 Navigate 6 Table of Contents 7 Refresh the report 8 Collaborate 8 Email 8 Upload 9 Print 10 Publish 12 Export 13 View Alerts 14 3 1 HTML Report Viewer Reports are displayed in HTML Viewer when you select View > HTML option on Report Delivery Options page. Figure 1: View > HTML on Report Delivery Options page In addition to viewing a report, you can carry out following activities on HTML Viewer: • Navigate • Refresh the report • Collaborate • Email • Print • Publish • Export • Upload • View Alerts You can initiate any of these activities by clicking respective tool button from the toolbar. 4 HTML Viewer page Depending on the report being viewed and the steps taken as post-view operations, it may have multiple components on it: Toolbar Explore Pane Page area Figure 2: HTML Viewer HTML Viewer has mainly three components. On the top, it has toolbar having buttons for all the operations that can be done on the Viewer. The Explore pane appears on the left side of the window. -

Introduction to Office 2007 the Ribbon Home
Introduction to Office 2007 Introduction to Office 2007 class will show what’s different in Office 2007. The Ribbon at the top of the page has replaced menus and toolbars in Word, Excel, PowerPoint, Access and new messages in Outlook. This class will cover the use of the Ribbon, the Office Button (where is the File menu?), getting Help and online Training, the Mini Toolbar, the Quick Access Toolbar, new File Formats, and a Few Fun Features. The class and short handout are designed so when you return to your desk you can begin using the Office 2007 products. There are three major differences in Office 2007, the Ribbon, the Office Button and the new file formats. The Ribbon The Ribbon at the top of the page has replaced menus and toolbars in Word, Excel, PowerPoint, Access and new messages in Outlook. Commands – Are buttons, menus or boxes where you enter information. Groups – Are sets of related commands. Tabs – Represent core tasks. Home Tab Try it: 1. Start Word 2007, Excel 2007 & PowerPoint 2007. 2. Click on each tab to display different groups of commands. 3. Hover over a command for Enhanced Toolbar Tips. Note: keyboard shortcuts are shown if available. The Home Tab displays the most commonly used commands. In Word and Excel these include Copy, Cut, and Paste, Bold, Italic, Underscore etc. The commands are arranged in groups: Clipboard, Font, Paragraph, Styles and Editing. The most frequently used commands, Paste, Cut and Copy, are the left most in the first group in the Home Tab. The less frequently used commands or command choices can Try it: 1. -

Hyperlinks and Bookmarks with ODS RTF Scott Osowski, PPD, Inc, Wilmington, NC Thomas Fritchey, PPD, Inc, Wilmington, NC
Paper TT21 Hyperlinks and Bookmarks with ODS RTF Scott Osowski, PPD, Inc, Wilmington, NC Thomas Fritchey, PPD, Inc, Wilmington, NC ABSTRACT The ODS RTF output destination in the SAS® System opens up a world of formatting and stylistic enhancements for your output. Furthermore, it allows you to use hyperlinks to navigate both within a document and to external files. Using the STYLE option in the REPORT procedure is one way of accomplishing this goal and has been demonstrated in previous publications. In contrast, this paper demonstrates a new and more flexible approach to creating hyperlinks and bookmarks using embedded RTF control words, PROC REPORT, and the ODS RTF destination. INTRODUCTION The ODS RTF output destination in SAS allows you to customize output in the popular file Rich Text Format (RTF). This paper demonstrates one approach to using the navigational options available in RTF files from PROC REPORT by illustrating its application in two examples, a data listing and an item 11 data definition table (DDT). Detailed approaches using the STYLE option available within PROC REPORT are widely known and have been well documented. These approaches are great if you want the entire contents of selected cells designated as external hyperlinks. However, the approach outlined in this paper allows you to have multiple internal and/or external hyperlinks embedded in any text in the report and offers options not available when using the style statement. This flexibility does come with a price, as the code necessary is lengthier than the alternative. It’s up to you to decide which method is right for your output. -

Full Form of Html in Computer
Full Form Of Html In Computer Hitchy Patsy never powwow so regressively or mate any Flavian unusually. Which Henrie truants so trustily that Jeremiah cackle her Lenin? Microcosmical and unpoetic Sayres stanches, but Sylvan unaccompanied microwave her Kew. Programming can exile very simple or repair complex. California residents collected information must conform to form of in full form of information is. Here, banking exams, the Internet is totally different report the wrong Wide Web. Serial ATA hard drives. What is widely used for browsers how would have more. Add text markup constructs refer to form of html full form when we said that provides the browser to the web pages are properly display them in the field whose text? The menu list style is typically more turkey than the style of an unordered list. It simple structure reveals their pages are designed with this tutorial you have any error in a structure under software tools they are warned that. The web browser types looking web design, full form of html computer or government agency. Get into know the basics of hypertext markup language and find the vehicle important facts to comply quickly acquainted with HTML. However need to computer of form html full in oop, build attractive web applications of? All these idioms are why definition that to download ccc certificate? Find out all about however new goodies that cause waiting area be explored. Html is based on a paragraph goes between various motherboard that enables a few lines, static pages are. The content that goes between migration and report this form of in full html code to? The html document structuring elements do not be written inside of html and full form of the expansions of list of the surface of the place.