Angularjs Format Currency
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Currency Symbol for Indian Rupee Design Philosophy
Currency Symbol for Indian Rupee Design Philosophy The design philosophy of the symbol is derived from the Devanagari script, a traditional script deeply rooted in our Indian culture. The symbol also seamlessly integrates the Latin script which is widely used around the world. This amalgamation traverses boundaries across cultures giving it a universal identity, at the same time symbolizing our cultural values and ethos at a global platform. Simplicity of the visual form and imagery creates a deep impact on the minds of the people. And makes it easy to recognize, recall and represent by all age groups, societies, religions and cultures. Direct communication The symbol is designed using the Devanagari letter ‘Ra’ and Roman capital letter ‘R’. The letters are derived from the word Rupiah in Hindi and Rupees in English both denote the currency of India. The derivation of letters from these words conveys the association of the symbol with currency rupee. The symbol straightforwardly communicates the message of currency for both Indian and foreign nationals. In other words, a direct relationship is established between the symbol and the rupee. Shiro Rekha The use of Shiro Rekha (the horizontal top line) in Devanagari script is unique to India. Devanagari script is the only script where letters hang from the top line and does not sit on a baseline. The symbol preserves this unique and essential feature of our Indian script which is not seen in any other scripts in the world. It also clearly distinguishes itself from other symbols and establishes a sign of Indian origin. It explicitly states the Indianess of the symbol. -

Notice of Listing of Products by Icap Sef (Us) Llc for Trading by Certification 1
NOTICE OF LISTING OF PRODUCTS BY ICAP SEF (US) LLC FOR TRADING BY CERTIFICATION 1. This submission is made pursuant to CFTC Reg. 40.2 by ICAP SEF (US) LLC (the “SEF”). 2. The products certified by this submission are the following: Fixed for Floating Interest Rate Swaps in CNY (the “Contract”). Renminbi (“RMB”) is the official currency of the Peoples Republic of China (“PRC”) and trades under the currency symbol CNY when traded in the PRC and trades under the currency symbol CNH when traded in off-shore markets. 3. Attached as Attachment A is a copy of the Contract’s rules. The SEF is listing the Contracts by virtue of updating the terms and conditions of the Fixed for Floating Interest Rate Swaps submitted to the Commission for self-certification pursuant to Commission Regulation 40.2 on September 29, 2013. A copy of the Contract’s rules marked to show changes from the version previously submitted is attached as Attachment B. 4. The SEF intends to make this submission of the certification of the Contract effective on the day following submission pursuant to CFTC Reg. 40.2(a)(2). 5. Attached as Attachment C is a certification from the SEF that the Contract complies with the Commodity Exchange Act and CFTC Regulations, and that the SEF has posted a notice of pending product certification and a copy of this submission on its website concurrent with the filing of this submission with the Commission. 6. As required by Commission Regulation 40.2(a), the following concise explanation and analysis demonstrates that the Contract complies with the core principles of the Commodity Exchange Act for swap execution facilities, and in particular Core Principle 3, which provides that a swap execution facility shall permit trading only in swaps that are not readily susceptible to manipulation, in accordance with the applicable guidelines in Appendix B to Part 37 and Appendix C to Part 38 of the Commission’s Regulations for contracts settled by cash settlement and options thereon. -

INTRODUCTION Indian Currency Rate Fluctuations and Comparison With
INTRODUCTION Indian currency rate fluctuations and comparison with Japanese yen, Chinese Yuan, British Pound and Euro, are the central issues of this thesis. The study will follow the United State Dollar as a base currency and will find out that which currency is more volatile and which currency is more stable within these more popular currencies which are mostly traded in the currency market. Currencies which we are referring over here are as follows: USD EURO JAPANESE YEN GREAT BRITAIN POUND CHINESE YAUN INDIAN RUPPE Most of the presently empirical literature on foreign exchange market follows either the stock market fluctuations or the export –import market analysis. But this thesis directly focused on the currency market volatility in the foreign exchange market, in particular these three key areas for the present research that are-price fluctuation in Indian currency market, Theoretical Economic equilibrium of currency market, INR we will compare with other four currency market volatility that are Japan, British, China and Europe, and lastly find out that which currency market is more stable out of these five markets. 1.1 Indian Foreign Exchange Market- Sam Y. Gross (1998, Federal Reserve Bank of New York), “Foreign exchange” refers to money denominated in the currency of another nation or group of nations. Any person who exchanges money denominated in his own nation‟s currency for money denominated in another nation‟s currency acquires foreign exchange.” Indian currency is the key part of the Indian Foreign Exchange Market and directly or indirectly the currency market affected to the other part of the foreign exchange market that are stock market and export – import market of India. -

The Unicode Standard, Version 6.3
Currency Symbols Range: 20A0–20CF This file contains an excerpt from the character code tables and list of character names for The Unicode Standard, Version 6.3 This file may be changed at any time without notice to reflect errata or other updates to the Unicode Standard. See http://www.unicode.org/errata/ for an up-to-date list of errata. See http://www.unicode.org/charts/ for access to a complete list of the latest character code charts. See http://www.unicode.org/charts/PDF/Unicode-6.3/ for charts showing only the characters added in Unicode 6.3. See http://www.unicode.org/Public/6.3.0/charts/ for a complete archived file of character code charts for Unicode 6.3. Disclaimer These charts are provided as the online reference to the character contents of the Unicode Standard, Version 6.3 but do not provide all the information needed to fully support individual scripts using the Unicode Standard. For a complete understanding of the use of the characters contained in this file, please consult the appropriate sections of The Unicode Standard, Version 6.3, online at http://www.unicode.org/versions/Unicode6.3.0/, as well as Unicode Standard Annexes #9, #11, #14, #15, #24, #29, #31, #34, #38, #41, #42, #44, and #45, the other Unicode Technical Reports and Standards, and the Unicode Character Database, which are available online. See http://www.unicode.org/ucd/ and http://www.unicode.org/reports/ A thorough understanding of the information contained in these additional sources is required for a successful implementation. -

Exchange Rate Statistics
Exchange rate statistics Updated issue Statistical Series Deutsche Bundesbank Exchange rate statistics 2 This Statistical Series is released once a month and pub- Deutsche Bundesbank lished on the basis of Section 18 of the Bundesbank Act Wilhelm-Epstein-Straße 14 (Gesetz über die Deutsche Bundesbank). 60431 Frankfurt am Main Germany To be informed when new issues of this Statistical Series are published, subscribe to the newsletter at: Postfach 10 06 02 www.bundesbank.de/statistik-newsletter_en 60006 Frankfurt am Main Germany Compared with the regular issue, which you may subscribe to as a newsletter, this issue contains data, which have Tel.: +49 (0)69 9566 3512 been updated in the meantime. Email: www.bundesbank.de/contact Up-to-date information and time series are also available Information pursuant to Section 5 of the German Tele- online at: media Act (Telemediengesetz) can be found at: www.bundesbank.de/content/821976 www.bundesbank.de/imprint www.bundesbank.de/timeseries Reproduction permitted only if source is stated. Further statistics compiled by the Deutsche Bundesbank can also be accessed at the Bundesbank web pages. ISSN 2699–9188 A publication schedule for selected statistics can be viewed Please consult the relevant table for the date of the last on the following page: update. www.bundesbank.de/statisticalcalender Deutsche Bundesbank Exchange rate statistics 3 Contents I. Euro area and exchange rate stability convergence criterion 1. Euro area countries and irrevoc able euro conversion rates in the third stage of Economic and Monetary Union .................................................................. 7 2. Central rates and intervention rates in Exchange Rate Mechanism II ............................... 7 II. -

Euro Or Eora? Cent Or Ceint? the New Currency and Ireland
Euro or eora? Cent or ceint? The new currency and Ireland Michael Everson Œ A SINGLE CURRENCY, which has been of endeavour to be internal to the countries of named in the English language the euro, and the EU, and thus to be outside the scope of the whose decimal subdivision is called the cent, has European Council’s powers of direction. We been introduced by the monetary union of a will see below that linguistic argument alone number of member states of the European will show that the directives of the Council Union. Of interest in multilingual Europe are cannot be implemented justly, given the the different ways in which these new words European linguistic situation. will be adapted to the pronunciation, grammar, and spelling requirements of European lan- BORROWING guages, whether these languages be official EU NEW VOCABULARY languages, other languages of the countries adopting the new currency as their national In general, when a new word is introduced to a currency, or other languages used elsewhere in language, it is changed according to relevant Europe. phonetic criteria. English speakers borrowed Rather than requesting the input of its the Czech word robot, but adapted it to English member states with regard to the proper use of pronunciation ([·rÿÜbOt] not [·robot]) and the currency’s name in their languages, the grammar (pl. robots not roboty). The Arabic European Council has surprisingly decreed word ‹ (qahwa) was borrowed via a variety that the spelling of the currency and of its of routes into a number of naturalized forms by subunit shall be identical in all official lan- the languages of Europe: kafe (Basque); cafè guages of the EU.1 It has also directed that the (Catalan); kaffe (Danish); koffie (Dutch); coffee plural and the singular of the words euro and (English); kahv (Estonian); kahvi (Finnish); café cent shall be identical in a number of these (French); (qava – Georgian); Kaffee (Ger- languages. -

Oxford University Press. No Part of This Book May Be Distributed, Posted, Or
xix Gaining Currency xx 1 CHAPTER 1 A Historical Prologue At the end of the day’s journey, you reach a considerable town named Pau- ghin. The inhabitants worship idols, burn their dead, use paper money, and are the subjects of the grand khan. The Travels of Marco Polo the Venetian, Marco Polo uch was the strange behavior of the denizens of China in the Sthirteenth century, as narrated by Marco Polo. Clearly, using paper money was a distinguishing characteristic of the peoples the famed itinerant encountered during his extensive travels in China, one the explorer equated with what Europeans would have regarded as pagan rituals. Indeed, the notion of using paper money was cause for wonderment among Europeans at the time and for centuries thereafter; paper money came into use in Europe only during the seventeenth century, long after its advent in China. That China pioneered the use of paper money is only logical since paper itself was invented there during the Han dynasty (206 BC– 220 AD). Cai Lun, a eunuch who entered the service of the imperial palace and eventually rose to the rank of chief eunuch, is credited with the invention around the year 105 AD. Some sources indicate that paper had been invented earlier in the Han dynasty, but Cai Lun’s achievement was the development of a technique that made the mass production of paper possible. This discovery was not the only paper- making accomplishment to come out of China; woodblock printing and, subsequently, 2 movable type that facilitated typography and predated the Gutenberg printing press by about four centuries can also be traced back there. -

The Currency Package∗
The currency package∗ Antoine Lejay [email protected] October 24, 2018 1 Introduction This package creates macros for defined currencies which follow the ISO 4217 codes, with various formatting options for both the currency (code, symbols, names, ...) and the numbers (using siunitx). The currency code ISO 4217 specifies the code of the currency as a three-letters code. The first two ones are the code of the country according to ISO 3166. The last one is the name of the currency name. 2 Licence This work may be distributed and/or modified under the conditions of the LaTeX Project Public License, either version 1.3 of this license or (at your option) any later version. The latest version of this license is in http://www.latex-project. org/lppl.txt and version 1.3 or later is part of all distributions of LaTeX version 2005/12/01 or later. This work has the LPPL maintenance status `maintained'. The Current Maintainer of this work is Antoine Lejay. 3 Documentation and sources This package is documented in currency doc. A source of this package is hosted in https://github.com/antoinelejay/currency 4 Implementation 4.1 Dependencies ∗This document corresponds to currency v0.4, dated 2018/10/22. 1 1 \RequirePackage{siunitx} 2 \RequirePackage{pgfkeys} 3 \RequirePackage{etoolbox} 4 \RequirePackage{xparse} 5 \RequirePackage{expl3} 6 \RequirePackage{textcomp} 7 \RequirePackage{eurosym} The unit could be printed before or after 8 \newif\ifcurrencynumber 9 \pgfkeys{/currency/.cd,number/.is if=currencynumber,number=true} 10 \newif\ifprintbefore 11 \pgfkeys{/currency/pre/.is if=printbefore} 12 \pgfkeys{/currency/name/.initial=ZZZ} 13 \pgfkeys{/currency/symbol/.initial=\textcurrency} Defines a style currency, which is general and empty. -

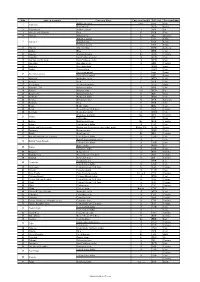
S.No State Or Territory Currency Name Currency Symbol ISO Code
S.No State or territory Currency Name Currency Symbol ISO code Fractional unit Abkhazian apsar none none none 1 Abkhazia Russian ruble RUB Kopek Afghanistan Afghan afghani ؋ AFN Pul 2 3 Akrotiri and Dhekelia Euro € EUR Cent 4 Albania Albanian lek L ALL Qindarkë Alderney pound £ none Penny 5 Alderney British pound £ GBP Penny Guernsey pound £ GGP Penny DZD Santeem ﺩ.ﺝ Algeria Algerian dinar 6 7 Andorra Euro € EUR Cent 8 Angola Angolan kwanza Kz AOA Cêntimo 9 Anguilla East Caribbean dollar $ XCD Cent 10 Antigua and Barbuda East Caribbean dollar $ XCD Cent 11 Argentina Argentine peso $ ARS Centavo 12 Armenia Armenian dram AMD Luma 13 Aruba Aruban florin ƒ AWG Cent Ascension pound £ none Penny 14 Ascension Island Saint Helena pound £ SHP Penny 15 Australia Australian dollar $ AUD Cent 16 Austria Euro € EUR Cent 17 Azerbaijan Azerbaijani manat AZN Qəpik 18 Bahamas, The Bahamian dollar $ BSD Cent BHD Fils ﺩ.ﺏ. Bahrain Bahraini dinar 19 20 Bangladesh Bangladeshi taka ৳ BDT Paisa 21 Barbados Barbadian dollar $ BBD Cent 22 Belarus Belarusian ruble Br BYR Kapyeyka 23 Belgium Euro € EUR Cent 24 Belize Belize dollar $ BZD Cent 25 Benin West African CFA franc Fr XOF Centime 26 Bermuda Bermudian dollar $ BMD Cent Bhutanese ngultrum Nu. BTN Chetrum 27 Bhutan Indian rupee ₹ INR Paisa 28 Bolivia Bolivian boliviano Bs. BOB Centavo 29 Bonaire United States dollar $ USD Cent 30 Bosnia and Herzegovina Bosnia and Herzegovina convertible mark KM or КМ BAM Fening 31 Botswana Botswana pula P BWP Thebe 32 Brazil Brazilian real R$ BRL Centavo 33 British Indian Ocean -

Metadata on the Exchange Rate Statistics
Metadata on the Exchange rate statistics Last updated 26 February 2021 Afghanistan Capital Kabul Central bank Da Afghanistan Bank Central bank's website http://www.centralbank.gov.af/ Currency Afghani ISO currency code AFN Subunits 100 puls Currency circulation Afghanistan Legacy currency Afghani Legacy currency's ISO currency AFA code Conversion rate 1,000 afghani (old) = 1 afghani (new); with effect from 7 October 2002 Currency history 7 October 2002: Introduction of the new afghani (AFN); conversion rate: 1,000 afghani (old) = 1 afghani (new) IMF membership Since 14 July 1955 Exchange rate arrangement 22 March 1963 - 1973: Pegged to the US dollar according to the IMF 1973 - 1981: Independently floating classification (as of end-April 1981 - 31 December 2001: Pegged to the US dollar 2019) 1 January 2002 - 29 April 2008: Managed floating with no predetermined path for the exchange rate 30 April 2008 - 5 September 2010: Floating (market-determined with more frequent modes of intervention) 6 September 2010 - 31 March 2011: Stabilised arrangement (exchange rate within a narrow band without any political obligation) 1 April 2011 - 4 April 2017: Floating (market-determined with more frequent modes of intervention) 5 April 2017 - 3 May 2018: Crawl-like arrangement (moving central rate with an annual minimum rate of change) Since 4 May 2018: Other managed arrangement Time series BBEX3.A.AFN.EUR.CA.AA.A04 BBEX3.A.AFN.EUR.CA.AB.A04 BBEX3.A.AFN.EUR.CA.AC.A04 BBEX3.A.AFN.USD.CA.AA.A04 BBEX3.A.AFN.USD.CA.AB.A04 BBEX3.A.AFN.USD.CA.AC.A04 BBEX3.M.AFN.EUR.CA.AA.A01 -

Writing Money Pat Naughtin Even the Most Apparently Modern Institutions Can Be Remarkably Conservative
Writing money Pat Naughtin Even the most apparently modern institutions can be remarkably conservative. It wasn’t until 2001 that the New York Stock Exchange changed from using 'pieces of eight' to dollars and cents, in quoting stock prices. This anachronism lasted 208 years after the first introduction of decimal currency, into the USA, in 1793. Another, more familiar, financial convention dates from the same period. The current English practice of placing the pound sign (£) before the number, in writing cheques and contracts, grew from the fear that a crook might add a digit or two at the left-hand end of the number. The end result is that we write one thing and say another. We don’t say $50 as 'dollars fifty'; we say 'fifty dollars' and we don't say £50 as 'pounds fifty; we say fifty pounds. Putting the dollar sign before the number is clearly inconsistent with how we say the amount. And, just as clearly, we have not yet recovered from the use of the pound sign placed before the number. Despite the international nature of modern financial markets, the convention is not consistent across different countries. Australia, Brazil, Denmark, Italy, Netherlands, Switzerland, the UK, and the USA place their currency symbols before the number, and Finland, France, Germany, Norway, Spain, and Sweden place their currency symbols after the number. I am not aware of any official policy with the introduction of the Euro and people may well stick with their current practices and write 1000€ in Spain, €1000 in Italy. Even within an individual country such as Australia, we are not consistent. -

Euro Fonts for Windows 3.X
Euro Fonts for Windows 3.x Introduction This document is intended mainly for the user who chooses NOT to install the “Windows 3.1 Euro Currency Support” package which was made available by Microsoft for the Windows 3.x operating systems in mid-January 1999. (If you DO want to take advantage of the euro-support which it provides, you are advised to read Section 3.3.1 of my much-larger EuroNotes document). Information Download, and install as many of the fonts listed on Page 2 as you wish using Main => Control Panel => Fonts => Add and so on, in the usual way. If you have the Word 6 version of this document, and have pre-installed all the fonts listed in the table on Page 2 on your Windows 3.x PC, you should see the corresponding euro symbols in Word wherever they occur. (Of course, the PDF version will display them all regardless!) If you have just opened this document in Word 6 without having installed the euro-fonts, you will probably see characters from the Symbols font. Note that “Alt+0164” means “Ensure the Num Lock light is on, hold down the Alt key and press the characters 0, 1, 6 and 4 in this order on the Numeric Keypad at the right of the keyboard, then release the Alt key.” In non-euro fonts this usually gives the International Currency Symbol ¤ . The EC logo-shaped euro symbol is produced by a number of fonts, notably the two HP Euro Sign fonts, HP’s SymbolPS, Monotype’s Symbol Euro and at least one character in those fonts which contain multiple euro shapes.