Swfs from Animated Gifs Section 5
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Download Media Player Codec Pack Version 4.1 Media Player Codec Pack
download media player codec pack version 4.1 Media Player Codec Pack. Description: In Microsoft Windows 10 it is not possible to set all file associations using an installer. Microsoft chose to block changes of file associations with the introduction of their Zune players. Third party codecs are also blocked in some instances, preventing some files from playing in the Zune players. A simple workaround for this problem is to switch playback of video and music files to Windows Media Player manually. In start menu click on the "Settings". In the "Windows Settings" window click on "System". On the "System" pane click on "Default apps". On the "Choose default applications" pane click on "Films & TV" under "Video Player". On the "Choose an application" pop up menu click on "Windows Media Player" to set Windows Media Player as the default player for video files. Footnote: The same method can be used to apply file associations for music, by simply clicking on "Groove Music" under "Media Player" instead of changing Video Player in step 4. Media Player Codec Pack Plus. Codec's Explained: A codec is a piece of software on either a device or computer capable of encoding and/or decoding video and/or audio data from files, streams and broadcasts. The word Codec is a portmanteau of ' co mpressor- dec ompressor' Compression types that you will be able to play include: x264 | x265 | h.265 | HEVC | 10bit x265 | 10bit x264 | AVCHD | AVC DivX | XviD | MP4 | MPEG4 | MPEG2 and many more. File types you will be able to play include: .bdmv | .evo | .hevc | .mkv | .avi | .flv | .webm | .mp4 | .m4v | .m4a | .ts | .ogm .ac3 | .dts | .alac | .flac | .ape | .aac | .ogg | .ofr | .mpc | .3gp and many more. -

Microsoft Powerpoint
Development of Multimedia WebApp on Tizen Platform 1. HTML Multimedia 2. Multimedia Playing with HTML5 Tags (1) HTML5 Video (2) HTML5 Audio (3) HTML Pulg-ins (4) HTML YouTube (5) Accessing Media Streams and Playing (6) Multimedia Contents Mgmt (7) Capturing Images 3. Multimedia Processing Web Device API Multimedia WepApp on Tizen - 1 - 1. HTML Multimedia • What is Multimedia ? − Multimedia comes in many different formats. It can be almost anything you can hear or see. − Examples : Pictures, music, sound, videos, records, films, animations, and more. − Web pages often contain multimedia elements of different types and formats. • Multimedia Formats − Multimedia elements (like sounds or videos) are stored in media files. − The most common way to discover the type of a file, is to look at the file extension. ⇔ When a browser sees the file extension .htm or .html, it will treat the file as an HTML file. ⇔ The .xml extension indicates an XML file, and the .css extension indicates a style sheet file. ⇔ Pictures are recognized by extensions like .gif, .png and .jpg. − Multimedia files also have their own formats and different extensions like: .swf, .wav, .mp3, .mp4, .mpg, .wmv, and .avi. Multimedia WepApp on Tizen - 2 - 2. Multimedia Playing with HTML5 Tags (1) HTML5 Video • Some of the popular video container formats include the following: Audio Video Interleave (.avi) Flash Video (.flv) MPEG 4 (.mp4) Matroska (.mkv) Ogg (.ogv) • Browser Support Multimedia WepApp on Tizen - 3 - • Common Video Format Format File Description .mpg MPEG. Developed by the Moving Pictures Expert Group. The first popular video format on the MPEG .mpeg web. -

Datasheet-Smartsignage
Fanless Embedded Box PC with Intel® Celeron® SmartSignage 4-core Processor J1900 EBC-3311 Features Fanless digital signage solution Cableless design Low power consumption 1 x USB 3.0 Line-out 1 x USB 2.0 2 x RJ-45 VGA DC INPUT 12V On board Intel® Celeron® 4-core Processor EBC-3311B High definition video output J1900 (Bay Trail) Supports DDR3L SO-DIMM 1333 max. up to 8GB 1 x High definition video output & 1 VGA or 2 x High definition video output 1 x USB 3.0 Line-out 1 x USB 2.0 2 x RJ-45 DC INPUT 12V Front Side 1 mSATA supported High definition video output Supports VESA mount Rear Side Power Switch Applications Digital Signage Kiosk Engine POS PC IoT Gateway Specifications Image format Jpeg, tiff, png, (anim) gif, bmp System Optional for 802.11 b/g/n CPU Intel® Celeron® 4-core Processor J1900 WiFi (Bay Trail) Expansion Slot 1 x full-size Mini card Chipset SoC integrated (for mSATA) System Memory 1 x DDR3L 1333 max up to 8GB 1 x half-size PCI Express Mini card Storage 1 x mSATA supported for optional WiFi module Watchdog Timer 255 levels, 1-255 sec. Power Supply 12V DC-in I/O 1 x USB 2.0 , 1 x USB 3.0 2 x 10/100/1000Mbps Ethernet Dimensions (W x D x H) 170 x 120 x 40 mm 1 x power on/off button 6.69 x 4.72 x 1.57” 1 x Audio (Line-out) Packing Dimension 320 x 205 x 65 mm Video I/O EBC-3311 EBC-3311B (W x D x H) 12.59 x 8.07 x 2.55” 1 x High 2 x High definition Weight (net/gross) 0.7kg(1.5lb)/1.2kg(2.61b) definition video output video output Environmental 1 x VGA Operation Temperature 0°C – +40°C,(32°F – 104°F) Video MPEG-4, MPEG-2, MPEG-1, H.264, -

Dynamic Resource Management of Network-On-Chip Platforms for Multi-Stream Video Processing
DYNAMIC RESOURCE MANAGEMENT OF NETWORK-ON-CHIP PLATFORMS FOR MULTI-STREAM VIDEO PROCESSING Hashan Roshantha Mendis Doctor of Engineering University of York Computer Science March 2017 2 Abstract This thesis considers resource management in the context of parallel multiple video stream de- coding, on multicore/many-core platforms. Such platforms have tens or hundreds of on-chip processing elements which are connected via a Network-on-Chip (NoC). Inefficient task allo- cation configurations can negatively affect the communication cost and resource contention in the platform, leading to predictability and performance issues. Efficient resource management for large-scale complex workloads is considered a challenging research problem; especially when applications such as video streaming and decoding have dynamic and unpredictable workload characteristics. For these type of applications, runtime heuristic-based task mapping techniques are required. As the application and platform size increase, decentralised resource management techniques are more desirable to overcome the reliability and performance bot- tlenecks in centralised management. In this work, several heuristic-based runtime resource management techniques, targeting real-time video decoding workloads are proposed. Firstly, two admission control approaches are proposed; one fully deterministic and highly predictable; the other is heuristic-based, which balances predictability and performance. Secondly, a pair of runtime task mapping schemes are presented, which make use of limited known application properties, communication cost and blocking-aware heuristics. Combined with the proposed deterministic admission con- troller, these techniques can provide strict timing guarantees for hard real-time streams whilst improving resource usage. The third contribution in this thesis is a distributed, bio-inspired, low-overhead, task re-allocation technique, which is used to further improve the timeliness and workload distribution of admitted soft real-time streams. -

Chapter 3 Image Data Representations
Chapter 3 Image Data Representations 1 IT342 Fundamentals of Multimedia, Chapter 3 Outline • Image data types: • Binary image (1-bit image) • Gray-level image (8-bit image) • Color image (8-bit and 24-bit images) • Image file formats: • GIF, JPEG, PNG, TIFF, EXIF 2 IT342 Fundamentals of Multimedia, Chapter 3 Graphics and Image Data Types • The number of file formats used in multimedia continues to proliferate. For example, Table 3.1 shows a list of some file formats used in the popular product Macromedia Director. Table 3.1: Macromedia Director File Formats File Import File Export Native Image Palette Sound Video Anim. Image Video .BMP, .DIB, .PAL .AIFF .AVI .DIR .BMP .AVI .DIR .GIF, .JPG, .ACT .AU .MOV .FLA .MOV .DXR .PICT, .PNG, .MP3 .FLC .EXE .PNT, .PSD, .WAV .FLI .TGA, .TIFF, .GIF .WMF .PPT 3 IT342 Fundamentals of Multimedia, Chapter 3 1-bit Image - binary image • Each pixel is stored as a single bit (0 or 1), so also referred to as binary image. • Such an image is also called a 1-bit monochrome image since it contains no color. It is satisfactory for pictures containing only simple graphics and text. • A 640X480 monochrome image requires 38.4 kilobytes of storage (= 640x480 / (8x1000)). 4 IT342 Fundamentals of Multimedia, Chapter 3 8-bit Gray-level Images • Each pixel has a gray-value between 0 and 255. Each pixel is represented by a single byte; e.g., a dark pixel might have a value of 10, and a bright one might be 230. • Bitmap: The two-dimensional array of pixel values that represents the graphics/image data. -

A Comparison of Video Formats for Online Teaching Ross A
Contemporary Issues in Education Research – First Quarter 2017 Volume 10, Number 1 A Comparison Of Video Formats For Online Teaching Ross A. Malaga, Montclair State University, USA Nicole B. Koppel, Montclair State University, USA ABSTRACT The use of video to deliver content to students online has become increasingly popular. However, educators are often plagued with the question of which format to use to deliver asynchronous video material. Whether it is a College or University committing to a common video format or an individual instructor selecting the method that works best for his or her course, this research presents a comparison of various video formats that can be applied to online education and provides guidance in which one to select. Keywords: Online Teaching; Video Formats; Technology Acceptance Model INTRODUCTION istance learning is one of the most talked-about topics in higher education today. Online and hybrid (or blended) learning removes location and time-bound constraints of the traditional college classroom to a learning environment that can occur anytime or anywhere in a global environment. DAccording to research by the Online Learning Consortium, over 5 million students took an online course in the Fall 2014 semester. This represents an increase in online enrollment of over 3.9% in just one year. In 2014, 28% of higher education students took one or more courses online (Allen, I. E. and Seaman, J, 2016). With this incredible growth, albeit slower than the growth in previous years, institutions of higher education are continuing to increase their online course and program offerings. As such, institutions need to find easy to develop, easy to use, reliable, and reasonably priced technologies to deliver online content. -

Audio and Video Standards for Internet Resources
Downloaded from http://www.everyspec.com NASA STD-2821 Approval Date: 02/08/12 Expiration Date: None Audio and Video Standards for Internet Resources Downloaded from http://www.everyspec.com NASA STD-XXX FOREWORD The evolution of audio and video resources on the World Wide Web has grown beyond a fashionable trend and is fast becoming a primary means for communicating to a global audience. However, a result of this increasing success has led to such a wide range of competing codecs, media players, formats, wrappers, viewing devices and delivery options that accessing content has become increasingly confusing and can discourage even the most savvy web users. The National Aeronautic and Space Administration (NASA), a distinguished world class leader in Science, Engineering and Exploration has offered audio and video resources content on the internet for over a decade, though these offerings have suffered because of rapid growth of these various options and formats. Due to this perplexity, it has become a priority of the agency to establish an audio and video resources standard for use by the entire Agency to assure that every effort is made to reach the greatest possible audience with the simplest means available. This standard has been developed by the NASA Web Video Working Group and is approved and published by NASA for use by NASA Headquarters, NASA Centers and their subsidiary locations as well as NASA contractors where applicable to NASA contractual agreements. This standard provides a comprehensive guide for all audio and video resources produced by or for the agency, and also defines applicable requirements for accessibility as required by Federal law. -

How to Convert AVI, MP4, FLV (Flash Video) and Other Non-Free Video Encoded Formats to Free Video Format Encoding OGV (Ogg Vorbis / Theora) on GNU / Linux and Freebsd
Walking in Light with Christ - Faith, Computing, Diary Articles & tips and tricks on GNU/Linux, FreeBSD, Windows, mobile phone articles, religious related texts http://www.pc-freak.net/blog How to convert AVI, MP4, FLV (flash video) and other non-free video encoded formats to Free Video format encoding OGV (Ogg Vorbis / Theora) on GNU / Linux and FreeBSD Author : admin I was looking for a way to convert some Video and Sound files, downloaded from Youtube (mostly things dedicated to free software) and as far as I looked online unfortunately these pieces of nice music and tutorials are not available for download anywhere else or at least not available for download in some of the Open / Free Format (OGG Vorbis or OGV (OGG / Theora Video). When it comes to convertion between different formats, always the first things that I think of is ffmpeg or mencoder , however I was not sure if some of this tools are doing the trick so I did a quick research online if there is some specialised console or GUI program that can do the convertions between MP4, FLV etc. to OGV. In less than 10 minutes I found a threat mentioning about ffmpeg2theora - A Simple Convertor to create Ogg Theora files As I'm running Debian GNU / Linux, I installed ffmpeg2theora straight via apt, according to some reports online ffmpeg2theora cmd convertion tool is also available straight from repositories on Ubuntu as well. On FreeBSD there is a port /usr/ports/multimedia/ffmpeg2theora available for install. Of course FFmpeg2Theora can be installed from source on other Linux distributions that might be missing a pre- built binary. -

(Flash Video Format). Uestions.Php
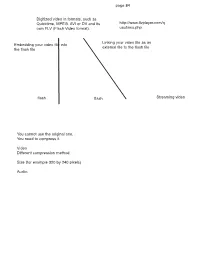
page 84 Digitized video in formats, such as Quicktime, MPEG, AVI or DV and its http://www.flvplayer.com/q own FLV (Flash Video format). uestions.php Linking your video file as an Embedding your video file into external file to the flash file the flash file flash flash Streaming video You cannot use the original one. You need to compress it. Video Different compression method: Size (for example 320 by 240 pixels) Audio: Video You need to bring a video clip into the library. 0) Create a folder “videoLJW” under the “assign- ment” folder. 1)Copy “lmh.mov” from the class homepage to “videoLJW” folder. (Hold down the “Option” key and click the link to the file. 2) Open a flash file. (File/New) 3) Save it as “videoLJW.fla” under the assignment folder. 4) Rename “Layer 1” “video” 5) Select “File/Import/Import Video”. Select Video Flash looks for the location of your video file. If your video file is on your computer. click “Choose” to locate the file. If it is already on a commercial Flash Video Streaming Service or Macromedia Flash Communication Server, you need to select the second option and provide the file’s URL. Select the “lmh.mov” under the folder of “videoLJW”. Click “Open”. You will see the location of (File path to) “lmh.mov”. Click “Continue”. Deployment -- How would you tap into the lvideo file. Select “Progressive download from a web server”. First opton: Progressive download displays video when enough information to play is downloaded rather than the entire video is downloaded.Viewers have to play sdquentially. -

Input Formats & Codecs
Input Formats & Codecs Pivotshare offers upload support to over 99.9% of codecs and container formats. Please note that video container formats are independent codec support. Input Video Container Formats (Independent of codec) 3GP/3GP2 ASF (Windows Media) AVI DNxHD (SMPTE VC-3) DV video Flash Video Matroska MOV (Quicktime) MP4 MPEG-2 TS, MPEG-2 PS, MPEG-1 Ogg PCM VOB (Video Object) WebM Many more... Unsupported Video Codecs Apple Intermediate ProRes 4444 (ProRes 422 Supported) HDV 720p60 Go2Meeting3 (G2M3) Go2Meeting4 (G2M4) ER AAC LD (Error Resiliant, Low-Delay variant of AAC) REDCODE Supported Video Codecs 3ivx 4X Movie Alaris VideoGramPiX Alparysoft lossless codec American Laser Games MM Video AMV Video Apple QuickDraw ASUS V1 ASUS V2 ATI VCR-2 ATI VCR1 Auravision AURA Auravision Aura 2 Autodesk Animator Flic video Autodesk RLE Avid Meridien Uncompressed AVImszh AVIzlib AVS (Audio Video Standard) video Beam Software VB Bethesda VID video Bink video Blackmagic 10-bit Broadway MPEG Capture Codec Brooktree 411 codec Brute Force & Ignorance CamStudio Camtasia Screen Codec Canopus HQ Codec Canopus Lossless Codec CD Graphics video Chinese AVS video (AVS1-P2, JiZhun profile) Cinepak Cirrus Logic AccuPak Creative Labs Video Blaster Webcam Creative YUV (CYUV) Delphine Software International CIN video Deluxe Paint Animation DivX ;-) (MPEG-4) DNxHD (VC3) DV (Digital Video) Feeble Files/ScummVM DXA FFmpeg video codec #1 Flash Screen Video Flash Video (FLV) / Sorenson Spark / Sorenson H.263 Forward Uncompressed Video Codec fox motion video FRAPS: -

R-Photo User's Manual
User's Manual © R-Tools Technology Inc 2020. All rights reserved. www.r-tt.com © R-tools Technology Inc 2020. All rights reserved. No part of this User's Manual may be copied, altered, or transferred to, any other media without written, explicit consent from R-tools Technology Inc.. All brand or product names appearing herein are trademarks or registered trademarks of their respective holders. R-tools Technology Inc. has developed this User's Manual to the best of its knowledge, but does not guarantee that the program will fulfill all the desires of the user. No warranty is made in regard to specifications or features. R-tools Technology Inc. retains the right to make alterations to the content of this Manual without the obligation to inform third parties. Contents I Table of Contents I Start 1 II Quick Start Guide in 3 Steps 1 1 Step 1. Di.s..k.. .S..e..l.e..c..t.i.o..n.. .............................................................................................................. 1 2 Step 2. Fi.l.e..s.. .M..a..r..k.i.n..g.. ................................................................................................................ 4 3 Step 3. Re..c..o..v..e..r.y.. ...................................................................................................................... 6 III Features 9 1 File Sorti.n..g.. .............................................................................................................................. 9 2 File Sea.r.c..h.. ............................................................................................................................ -

Video Quality Measurement for 3G Handset
University of Plymouth PEARL https://pearl.plymouth.ac.uk 04 University of Plymouth Research Theses 01 Research Theses Main Collection 2007 Video Quality Measurement for 3G Handset Zeeshan http://hdl.handle.net/10026.2/509 University of Plymouth All content in PEARL is protected by copyright law. Author manuscripts are made available in accordance with publisher policies. Please cite only the published version using the details provided on the item record or document. In the absence of an open licence (e.g. Creative Commons), permissions for further reuse of content should be sought from the publisher or author. Video Quality Measurement for 3G Handset by Zeeshan Dissertation submitted in partial fulfilment of the requirements for the award of Master of Research in Communications Engineering and Signal Processing in School of Computing, Communication and Electronics University of Plymouth January 2007 Supervisors Professor Emmanuel C. Ifeachor Dr. Lingfen Sun Mr. Zhuoqun Li © Zeeshan 2007 University of Plymouth Library Item no. „ . ^ „ Declaration This is to certify that the candidate, Mr. Zeeshan, carried out the work submitted herewith Candidate's Signature: Mr. Zeeshan KJ(. 'X&_.XJ<t^ Date: 25/01/2007 Supervisor's Signature: Dr. Lingfen Sun /^i^-^^^^f^ » P^^^. 25/01/2007 Second Supervisor's Signature: Mr. Zhuoqun Li / Date: 25/01/2007 Copyright & Legal Notice This copy of the dissertation has been supplied on the condition that anyone who consults it is understood to recognize that its copyright rests with its author and that no part of this dissertation and information derived from it may be published without the author's prior written consent.