Softpress Knowledgebase Font Sets -- Get the Most out of Your Fonts -1. We All Know the Best Way to Create a Search Engine Frien
Total Page:16
File Type:pdf, Size:1020Kb

Load more
Recommended publications
-

Supreme Court of the State of New York Appellate Division: Second Judicial Department
Supreme Court of the State of New York Appellate Division: Second Judicial Department A GLOSSARY OF TERMS FOR FORMATTING COMPUTER-GENERATED BRIEFS, WITH EXAMPLES The rules concerning the formatting of briefs are contained in CPLR 5529 and in § 1250.8 of the Practice Rules of the Appellate Division. Those rules cover technical matters and therefore use certain technical terms which may be unfamiliar to attorneys and litigants. The following glossary is offered as an aid to the understanding of the rules. Typeface: A typeface is a complete set of characters of a particular and consistent design for the composition of text, and is also called a font. Typefaces often come in sets which usually include a bold and an italic version in addition to the basic design. Proportionally Spaced Typeface: Proportionally spaced type is designed so that the amount of horizontal space each letter occupies on a line of text is proportional to the design of each letter, the letter i, for example, being narrower than the letter w. More text of the same type size fits on a horizontal line of proportionally spaced type than a horizontal line of the same length of monospaced type. This sentence is set in Times New Roman, which is a proportionally spaced typeface. Monospaced Typeface: In a monospaced typeface, each letter occupies the same amount of space on a horizontal line of text. This sentence is set in Courier, which is a monospaced typeface. Point Size: A point is a unit of measurement used by printers equal to approximately 1/72 of an inch. -

Typographic Specimen Poster
Typographic Specimen Poster Type specimen posters were historically released by foundries and printers as a means of introducing new typefaces to designers. The design aesthetic of the posters was mostly utilitarian (simple and functional) with the goal of displaying a typeface in different sizes for the designer to visualize how the typeface could be used. As technology progressed from the linotype to the digital press, the emphasis on posters as the primary means of showing off a new typeface diminished, however the type specimen poster grew into their own form of expressive design. While modern type specimen posters are not as common, they are often far more expressive than their historical counterparts. Akzidenz Grotesk, design by Gunter Gerhard Lange in 1898 Homework: Put a Typeface to a Name This is a project that focuses on research and utilizing your knowledge of typography and layout skills learned over the past semester. Using InDesign, the objective of your type poster is to highlight the different qualities or characteristics of your chosen typeface, introduce the typographer, as well as generate a design that compliments the aesthetics of the prominent design movement of the time. Part 1) Research and Sketchbook Exercise: Research online and find at least 5 examples of type specimen sheets that inspire you, even if their design is different from the approach you will be taking. From your assigned century, choose a typographer and typeface they designed. Research the prominent design movement associated with your typographerʼs region and time period (Example: Typographer: Eric Gill, Typeface: Gill Sans, Time Period: 1920s England, Prominent Design Movement: Art Deco). -

Cloud Fonts in Microsoft Office
APRIL 2019 Guide to Cloud Fonts in Microsoft® Office 365® Cloud fonts are available to Office 365 subscribers on all platforms and devices. Documents that use cloud fonts will render correctly in Office 2019. Embed cloud fonts for use with older versions of Office. Reference article from Microsoft: Cloud fonts in Office DESIGN TO PRESENT Terberg Design, LLC Index MICROSOFT OFFICE CLOUD FONTS A B C D E Legend: Good choice for theme body fonts F G H I J Okay choice for theme body fonts Includes serif typefaces, K L M N O non-lining figures, and those missing italic and/or bold styles P R S T U Present with most older versions of Office, embedding not required V W Symbol fonts Language-specific fonts MICROSOFT OFFICE CLOUD FONTS Abadi NEW ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Abadi Extra Light ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Note: No italic or bold styles provided. Agency FB MICROSOFT OFFICE CLOUD FONTS ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Agency FB Bold ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Note: No italic style provided Algerian MICROSOFT OFFICE CLOUD FONTS ABCDEFGHIJKLMNOPQRSTUVWXYZ 01234567890 Note: Uppercase only. No other styles provided. Arial MICROSOFT OFFICE CLOUD FONTS ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Arial Italic ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Arial Bold ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Arial Bold Italic ABCDEFGHIJKLMNOPQRSTUVWXYZ -

Typography One Typeface Classification Why Classify?
Typography One typeface classification Why classify? Classification helps us describe and navigate type choices Typeface classification helps to: 1. sort type (scholars, historians, type manufacturers), 2. reference type (educators, students, designers, scholars) Approximately 250,000 digital typefaces are available today— Even with excellent search engines, a common system of description is a big help! classification systems Many systems have been proposed Francis Thibaudeau, 1921 Maximillian Vox, 1952 Vox-ATypI, 1962 Aldo Novarese, 1964 Alexander Lawson, 1966 Blackletter Venetian French Dutch-English Transitional Modern Sans Serif Square Serif Script-Cursive Decorative J. Ben Lieberman, 1967 Marcel Janco, 1978 Ellen Lupton, 2004 The classification system you will learn is a combination of Lawson’s and Lupton’s systems Black Letter Old Style serif Transitional serif Modern Style serif Script Cursive Slab Serif Geometric Sans Grotesque Sans Humanist Sans Display & Decorative basic characteristics + stress + serifs (or lack thereof) + shape stress: where the thinnest parts of a letter fall diagonal stress vertical stress no stress horizontal stress Old Style serif Transitional serif or Slab Serif or or reverse stress (Centaur) Modern Style serif Sans Serif Display & Decorative (Baskerville) (Helvetica) (Edmunds) serif types bracketed serifs unbracketed serifs slab serifs no serif Old Style Serif and Modern Style Serif Slab Serif or Square Serif Sans Serif Transitional Serif (Bodoni) or Egyptian (Helvetica) (Baskerville) (Rockwell/Clarendon) shape Geometric Sans Serif Grotesk Sans Serif Humanist Sans Serif (Futura) (Helvetica) (Gill Sans) Geometric sans are based on basic Grotesk sans look precisely drawn. Humanist sans are based on shapes like circles, triangles, and They have have uniform, human writing. -

15 the Effect of Font Type on Screen Readability by People with Dyslexia
The Effect of Font Type on Screen Readability by People with Dyslexia LUZ RELLO and RICARDO BAEZA-YATES, Web Research Group, DTIC, Universitat Pompeu Fabra, Barcelona, Spain Around 10% of the people have dyslexia, a neurological disability that impairs a person’s ability to read and write. There is evidence that the presentation of the text has a significant effect on a text’s accessibility for people with dyslexia. However, to the best of our knowledge, there are no experiments that objectively 15 measure the impact of the typeface (font) on screen reading performance. In this article, we present the first experiment that uses eye-tracking to measure the effect of typeface on reading speed. Using a mixed between-within subject design, 97 subjects (48 with dyslexia) read 12 texts with 12 different fonts. Font types have an impact on readability for people with and without dyslexia. For the tested fonts, sans serif , monospaced, and roman font styles significantly improved the reading performance over serif , proportional, and italic fonts. On the basis of our results, we recommend a set of more accessible fonts for people with and without dyslexia. Categories and Subject Descriptors: H.5.2 [Information Interfaces and Presentation]: User Interfaces— Screen design, style guides; K.4.2 [Computers and Society]: Social Issues—Assistive technologies for per- sons with disabilities General Terms: Design, Experimentation, Human Factors Additional Key Words and Phrases: Dyslexia, learning disability, best practices, web accessibility, typeface, font, readability, legibility, eye-tracking ACM Reference Format: Luz Rello and Ricardo Baeza-Yates. 2016. The effect of font type on screen readability by people with Dyslexia. -

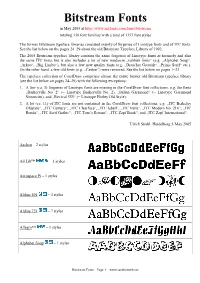
Bitstream Fonts in May 2005 at Totaling 350 Font Families with a Total of 1357 Font Styles
Bitstream Fonts in May 2005 at http://www.myfonts.com/fonts/bitstream totaling 350 font families with a total of 1357 font styles The former Bitstream typeface libraries consisted mainly of forgeries of Linotype fonts and of ITC fonts. See the list below on the pages 24–29 about the old Bitstream Typeface Library of 1992. The 2005 Bitstream typeface library contains the same forgeries of Linotype fonts as formerly and also the same ITC fonts, but it also includes a lot of new mediocre „rubbish fonts“ (e.g. „Alphabet Soup“, „Arkeo“, „Big Limbo“), but also a few new quality fonts (e.g. „Drescher Grotesk“, „Prima Serif“ etc.). On the other hand, a few old fonts (e.g. „Caxton“) were removed. See the list below on pages 1–23. The typeface collection of CorelDraw comprises almost the entire former old Bitstream typeface library (see the list below on pages 24–29) with the following exceptions: 1. A few (ca. 3) forgeries of Linotype fonts are missing in the CorelDraw font collections, e.g. the fonts „Baskerville No. 2“ (= Linotype Baskerville No. 2), „Italian Garamond“ (= Linotype Garamond Simoncini), and „Revival 555“ (= Linotype Horley Old Style). 2. A lot (ca. 11) of ITC fonts are not contained in the CorelDraw font collections, e.g. „ITC Berkeley Oldstyle“, „ITC Century“, „ITC Clearface“, „ITC Isbell“, „ITC Italia“, „ITC Modern No. 216“, „ITC Ronda“, „ITC Serif Gothic“, „ITC Tom’s Roman“, „ITC Zapf Book“, and „ITC Zapf International“. Ulrich Stiehl, Heidelberg 3-May 2005 Aachen – 2 styles Ad Lib™ – 1 styles Aerospace Pi – 1 styles Aldine -

Afgbaskerville (The Type Face)
gfaBaskerville (the type face) xagfi {the type} {the man} abcdefghijklmn opqrstuvwxyz ABCDEFGHI JKLMNOPQR STUVWXYZ Having been an early admirer of the beauty of letters, I vertical stress relatively low contrast “became insensibly desirous of contributing to the perfection Baskerville is a transitional type of them. I formed to myself ideas of greater accuracy than had yet appeared, and had endeavoured to produce a set of types according to what I conceived to be their true { old style type modern type proportion. oblique stress vertical stress —John Baskerville, preface to Milton, 1758 relatively low contrast high contrast (Anatomy of a Typeface) ” {looks} use of orthogonal lines use of orthogonal + curvy lines FHTt BDp use of curvy lines use of diagonal lines cOQ vwXZ In order to truely appreciate the quialities of Baskerville, one must understand the The Baskerville type is known for the crisp edges, high contrast and generous process of its creation. Being a printer, John Baskerville paid close attention to the proportions. Baskerville is categorized as a transitional typeface in between classical technology, creating his own intense black ink. He boiled fine linseed oil to a certain typefaces and the high contrast modern faces. density, dissolved rosin, and let it subside for months before using it. He also studied and invested in presses, resulting in the development of high standards for presses altogether. {anatomy} crossbar serif ear head serif ascender counter apex A a x g Q b q O spur x-height descender swash {characteristics} {1}g Q {2} A {3} {4}J {5}C {6}E {7}ea {1} tail on lower case g does not close {2} swash-like tail of Q {4} J well below baseline {3} high crossbar and pointed apex of A {5} top and bottom serifs on C {6} long lower arm of E {7} small counter of italic e compared to italic a {comparison} Bembo Baskerville Bembo Baskerville d The head serif of Baskerville is generally more horizontal than that of Bembo. -

Publication Notes – 3Nt.Xyz
Publication Notes – 3nt.xyz Pete Matthews Jr – https://3nt.xyz – © June 19, 2021 Some of the material in this document originally appeared on the MIT/DL Bridge Club site, at http://web.mit.edu/mitdlbc/www/contrib.html. This article, at https://3nt.xyz/about/, is now the official home of this material. Look for updates here. Most of the MS Office documents about the game of bridge use the free Cards font. Starting in 2018, this font is also used in writing up deals with Bridge Composer. Many of the Portable Bridge Notation (PBN) files on this site were created or edited with BridgeComposer; some were created with Dealmaster Pro. The PDF files should be complete and need only Acrobat Reader. That is, all necessary font components are embedded in the files. Items are noted (I) when appropriate for Intermediate players, or (A) for Advanced or Advancing players. Titles of mainstream articles are bold, while more esoteric or less important titles are in italics. Media Codes To describe attributes of the intended media, PDF documents are noted with these Media Codes: Media Size Description Portrait orientation, 1-2 columns, US Letter, usually single column, best 8.5"W for printing and viewing on a moderate to large screen. Articles P x 11"H published before July 1, 2018 and most other bridge material is in this format. 11"W x Landscape orientation, 1-2 columns, US Letter. Only used fort the L 8.5"H occasional spreadsheet that is too wide for some other format. Portrait orientation, 1 column, US Junior (Half Letter). -

WWII Book Project Project Based Learning
World History Semester 11 Causes of WWII Book Project Project Based Learning Overview: The students will create a children’s book or a comic book / graphic novel over one, many, or all of the causes of WWII. The students will use the internet to look up pictures to include in their book as well as conduct research over the causes of WWII. At the culmination of the project, each student will read his or her book to the class. The last page of the book needs to be 1 page explanation of the student’s opinion of what the main cause of WWII was and why they feel that way. 21 Century outcomes: Core Subject: History Learning and Innovation Skills Think Creatively Use Systems of Thinking Communicate Clearly Information, Media and Technology Skills Access and Evaluate Information Use and Manage Information Apply Technology Effectively Life and Career Skills Manage Goals and Time Work Independently Manage Projects Produce Results Social Studies, FHSD curriculum World History Content SS2. Knowledge of principles and processes of governance systems Content SS3b. Knowledge of continuity and change in the history of the world Causes of WWII Project: Causes of WWII Children’s book / comic book / graphic novel Requirements: 1. Front Cover/Introduction 2. at least 5 pages of content (not including the front / back cover, the timeline, or the 1 page answer) 3. Each page of the story must include words AND pictures 4. Timeline of the most important events leading up to WWII 5. The student’s opinion as to what the main cause of WWII was and why. -

CSS Font Stacks by Classification
CSS font stacks by classification Written by Frode Helland When Johann Gutenberg printed his famous Bible more than 600 years ago, the only typeface available was his own. Since the invention of moveable lead type, throughout most of the 20th century graphic designers and printers have been limited to one – or perhaps only a handful of typefaces – due to costs and availability. Since the birth of desktop publishing and the introduction of the worlds firstWYSIWYG layout program, MacPublisher (1985), the number of typefaces available – literary at our fingertips – has grown exponen- tially. Still, well into the 21st century, web designers find them selves limited to only a handful. Web browsers depend on the users own font files to display text, and since most people don’t have any reason to purchase a typeface, we’re stuck with a selected few. This issue force web designers to rethink their approach: letting go of control, letting the end user resize, restyle, and as the dynamic web evolves, rewrite and perhaps also one day rearrange text and data. As a graphic designer usually working with static printed items, CSS font stacks is very unfamiliar: A list of typefaces were one take over were the previous failed, in- stead of that single specified Stempel Garamond 9/12 pt. that reads so well on matte stock. Am I fighting the evolution? I don’t think so. Some design principles are universal, independent of me- dium. I believe good typography is one of them. The technology that will let us use typefaces online the same way we use them in print is on it’s way, although moving at slow speed. -

Suggested Fonts List
Suggested Fonts List This is a list of some fonts our designers have available to use when designing your book. This is only a sample of some of the most popular fonts; they have thousands of others to choose from as well. For your convenience, we have marked each font as being appropriate for body text or display text. Body Text fonts are meant for the main body text of your book—paragraphs, lists, etc. These fonts are designed to be easier on the eyes for smoother reading. Display Text fonts are meant for chapter titles, subtitles, etc. They are often “fancier” fonts, such as script or handwriting. We advise against using these as main body text, as they are intended for short strings of text and can become difficult to read in long paragraphs. Last updated 6/6/2014 B = Body Text: Fonts meant for the main body text of your book. D = Display Text: Fonts meant for chapter titles, etc. We advise against using these as main body text, as they are intended for short strings of text and can become difficult to read in long paragraphs. Font Name Font Styles Font Sample BD Abraham Lincoln Regular The quick brown fox jumps over the lazy dog. 1234567890 Adobe Caslon Pro Regular The quick brown fox jumps over the lazy dog. Italic 1234567890 Semibold Semibold Italic Bold Bold Italic Adobe Garamond Pro Regular The quick brown fox jumps over the lazy dog. Italic 1234567890 Semibold Semibold Italic Bold Bold Italic Adobe Jenson Pro Light The quick brown fox jumps over the lazy dog. -

Futura Franklin Gothic
Franklin Gothic Morris Fuller Paul Benton & Renner Futura Futura 1927 Designer Paul Renner created the designed by Renner. Futura has con- typeface Futura in 1927. Futura is a tinued to thrive even to this day with nice geometric sans-serif font, which the help of it’s nice and clean design, unlike typical sans-serif fonts used and is a staple in the typographic in the display world, featured a low world. Young, thriving designers look X-height. Renner wanted to stay to typefaces such as Futura as inspi- away from any decoration when de- ration in the use their own work. signing the font, leaving it with just a crisp and clean typeface. Futura also included some features such as small capitals and old style figures. Renner is a German citizen, so Futura was designed in Germany. Since it’s re- lease, Futura has become one of the most popular fonts, and a common- ly used one for headlines, posters, banners, etc. There have been a few versions that have stemmed off of it’s creation and popularity, including Futura Black, Futura Display, Futu- ra Condensed, and Steile Futura, all Franklin Gothic 1902 Franklin Gothic is a grotesque, over the years. Franklin Gothic is the sans-serif font, designed by Ameri- most popular of the gothic series can designer Morris Fuller Benton in that Benton designed throughout his 1902. Since he was American, nat- career. Due to it’s fame, this typeface urally Franklin Gothic was created is frequently talked about in high in the United States. The typeface is regards in classrooms and schools bolder than a regular font and named where typography history is taught.