Overview of Color: Digital Color Wheel: a Color Wheel Is a Tool That Provides a Visual Representation of the Relationships Between All Possible Hues
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Color Theory for Painting Video: Color Perception
Color Theory For Painting Video: Color Perception • http://www.ted.com/talks/lang/eng/beau_lotto_optical_illusions_show_how_we_see.html • Experiment • http://www.youtube.com/watch?v=y8U0YPHxiFQ Intro to color theory • http://www.youtube.com/watch?v=059-0wrJpAU&feature=relmfu Color Theory Principles • The Color Wheel • Color context • Color Schemes • Color Applications and Effects The Color Wheel The Color Wheel • A circular diagram displaying the spectrum of visible colors. The Color Wheel: Primary Colors • Primary Colors: Red, yellow and blue • In traditional color theory, primary colors can not be mixed or formed by any combination of other colors. • All other colors are derived from these 3 hues. The Color Wheel: Secondary Colors • Secondary Colors: Green, orange and purple • These are the colors formed by mixing the primary colors. The Color Wheel: Tertiary Colors • Tertiary Colors: Yellow- orange, red-orange, red-purple, blue-purple, blue-green & yellow-green • • These are the colors formed by mixing a primary and a secondary color. • Often have a two-word name, such as blue-green, red-violet, and yellow-orange. Color Context • How color behaves in relation to other colors and shapes is a complex area of color theory. Compare the contrast effects of different color backgrounds for the same red square. Color Context • Does your impression od the center square change based on the surround? Color Context Additive colors • Additive: Mixing colored Light Subtractive Colors • Subtractive Colors: Mixing colored pigments Color Schemes Color Schemes • Formulas for creating visual unity [often called color harmony] using colors on the color wheel Basic Schemes • Analogous • Complementary • Triadic • Split complement Analogous Color formula used to create color harmony through the selection of three related colors which are next to one another on the color wheel. -

Color Models
Color Models Jian Huang CS456 Main Color Spaces • CIE XYZ, xyY • RGB, CMYK • HSV (Munsell, HSL, IHS) • Lab, UVW, YUV, YCrCb, Luv, Differences in Color Spaces • What is the use? For display, editing, computation, compression, …? • Several key (very often conflicting) features may be sought after: – Additive (RGB) or subtractive (CMYK) – Separation of luminance and chromaticity – Equal distance between colors are equally perceivable CIE Standard • CIE: International Commission on Illumination (Comission Internationale de l’Eclairage). • Human perception based standard (1931), established with color matching experiment • Standard observer: a composite of a group of 15 to 20 people CIE Experiment CIE Experiment Result • Three pure light source: R = 700 nm, G = 546 nm, B = 436 nm. CIE Color Space • 3 hypothetical light sources, X, Y, and Z, which yield positive matching curves • Y: roughly corresponds to luminous efficiency characteristic of human eye CIE Color Space CIE xyY Space • Irregular 3D volume shape is difficult to understand • Chromaticity diagram (the same color of the varying intensity, Y, should all end up at the same point) Color Gamut • The range of color representation of a display device RGB (monitors) • The de facto standard The RGB Cube • RGB color space is perceptually non-linear • RGB space is a subset of the colors human can perceive • Con: what is ‘bloody red’ in RGB? CMY(K): printing • Cyan, Magenta, Yellow (Black) – CMY(K) • A subtractive color model dye color absorbs reflects cyan red blue and green magenta green blue and red yellow blue red and green black all none RGB and CMY • Converting between RGB and CMY RGB and CMY HSV • This color model is based on polar coordinates, not Cartesian coordinates. -

Chapter 6 : Color Image Processing
Chapter 6 : Color Image Processing CCU, Taiwan Wen-Nung Lie Color Fundamentals Spectrum that covers visible colors : 400 ~ 700 nm Three basic quantities Radiance : energy that flows from the light source (measured in Watts) Luminance : a measure of energy an observer perceives from a light source (in lumens) Brightness : a subjective descriptor difficult to measure CCU, Taiwan Wen-Nung Lie 6-1 About human eyes Primary colors for standardization blue : 435.8 nm, green : 546.1 nm, red : 700 nm Not all visible colors can be produced by mixing these three primaries in various intensity proportions Cones in human eyes are divided into three sensing categories 65% are sensitive to red light, 33% sensitive to green light, 2% sensitive to blue (but most sensitive) The R, G, and B colors perceived by CCU, Taiwan human eyes cover a range of spectrum Wen-Nung Lie 6-2 Primary and secondary colors of light and pigments Secondary colors of light magenta (R+B), cyan (G+B), yellow (R+G) R+G+B=white Primary colors of pigments magenta, cyan, and yellow M+C+Y=black CCU, Taiwan Wen-Nung Lie 6-3 Chromaticity Hue + saturation = chromaticity hue : an attribute associated with the dominant wavelength or dominant colors perceived by an observer saturation : relative purity or the amount of white light mixed with a hue (the degree of saturation is inversely proportional to the amount of added white light) Color = brightness + chromaticity Tristimulus values (the amount of R, G, and B needed to form any particular color : X, Y, Z trichromatic -

HP Indigo 7K Digital Press Press Digital 7K Indigo HP The
Add premium HP Indigo printing and watch your business grow. business your watch and printing Indigo HP premium Add ONE PRESS, ENDLESS OPPORTUNITIES. ENDLESS PRESS, ONE truly robust press. robust truly volumes day in, day out with this this with out day in, day volumes offset-matching quality and high high and quality offset-matching automated tools while printing printing while tools automated Simplify production with smart, smart, with production Simplify and over 20 specialty inks. inks. specialty 20 over and the widest range of media media of range widest the and customer satisfaction—with satisfaction—with customer and enables endless applications— endless enables The HP Indigo 7K Digital Press Press Digital 7K Indigo HP The HP Indigo 7K Digital Press Technical specifications Printing speed 120 four-color 8.5 x 11 (A4) pages per minute - two-up 160 color 8.5 x 11 (A4) pages per minute in EPM - two-up 240 two-color or monochrome 8.5 x 11 (A4) pages per minute - two-up Image resolution 812 dpi at 8 bit; addressability: 2438 x 2438 dpi HDI (High Definition Imaging) Line screens 144, 160, 175, 180, 180m, 210, HMF200 lpi Sheet size 13 x 19 in (330 x 482 mm) maximum Image size 12.48 x 18.26 in (317 x 464 mm) maximum Paper weight and thickness* Coated: 55 lb text to 130 lb cover (80 to 350 gsm); Uncoated: 40 lb text to 130 lb cover (60 to 350 gsm); Thickness 3 to 16 pt. (70 to 400 microns) Feeder Four drawers: Three drawers with 6 in (150 mm) each, 1500 sheets of 80 lb text (120 gsm) each One special jobs drawer: 2.5 in (70mm), 700 sheets of 80 lb text, (700 sheets of 120 gsm) A total of 5200 sheets of 80 lb text (120 gsm). -

Pale Intrusions Into Blue: the Development of a Color Hannah Rose Mendoza
Florida State University Libraries Electronic Theses, Treatises and Dissertations The Graduate School 2004 Pale Intrusions into Blue: The Development of a Color Hannah Rose Mendoza Follow this and additional works at the FSU Digital Library. For more information, please contact [email protected] THE FLORIDA STATE UNIVERSITY SCHOOL OF VISUAL ARTS AND DANCE PALE INTRUSIONS INTO BLUE: THE DEVELOPMENT OF A COLOR By HANNAH ROSE MENDOZA A Thesis submitted to the Department of Interior Design in partial fulfillment of the requirements for the degree of Master of Fine Arts Degree Awarded: Fall Semester, 2004 The members of the Committee approve the thesis of Hannah Rose Mendoza defended on October 21, 2004. _________________________ Lisa Waxman Professor Directing Thesis _________________________ Peter Munton Committee Member _________________________ Ricardo Navarro Committee Member Approved: ______________________________________ Eric Wiedegreen, Chair, Department of Interior Design ______________________________________ Sally Mcrorie, Dean, School of Visual Arts & Dance The Office of Graduate Studies has verified and approved the above named committee members. ii To Pepe, te amo y gracias. iii ACKNOWLEDGMENTS I want to express my gratitude to Lisa Waxman for her unflagging enthusiasm and sharp attention to detail. I also wish to thank the other members of my committee, Peter Munton and Rick Navarro for taking the time to read my thesis and offer a very helpful critique. I want to acknowledge the support received from my Mom and Dad, whose faith in me helped me get through this. Finally, I want to thank my son Jack, who despite being born as my thesis was nearing completion, saw fit to spit up on the manuscript only once. -

Power Area Density in Inverse Spectra
Power Area Density in Inverse Spectra Matthias Rang1 and Johannes Grebe-Ellis2 1Forschungsinstitut am Goetheanum, Dornach 2Bergische Universität Wuppertal Abstract In recent years, inverse spectra were investigated with imaging optics and a quanti- tative description with radiometric units was suggested (Rang 2015). It could be shown that inverse spectra complement each other additively to a constant intensity level. Since optical intensity in radiometric units is a power area density, it can be expected that energy densities of inverse spectra also fulfill an inversion equation and complement each other. In this contribution we report findings on a measure- ment of the power area density of inverse spectra for the near ultraviolet, visible and the infrared spectral range. They show the existence of corresponding spectral re- gions ultra-yellow (UY) and infra-cyan (IC) in the inverted spectrum and thereby present additional experimental evidence for equivalence of inverse spectra beyond the visible range. Introduction In his theory of colour, Goethe described the observation that inverse optical contrasts, viewed through a prism, lead to complementary spectral phenomena (Goethe 1970, Müller 2015).1 This observation has been variously addressed and linked to the questions of whether the inverted spectrum can be physically applied (Kirschmann 1917, 1924) and whether the complementarity of spectral phenomena can be generalized experimentally (Bjerke 1961). Particular attention has been given to the problem of inverting Newton's Experimentum crucis, designed to demonstrate the purity of selected spectral re- gions (Holtsmark 1970, Sällström 2010). The philosophical discussion on Goethes theory of colour has been rekindled since Olaf Müller published his comprehensive work on Goethe, Newton and the controversy about colour theory (Müller 2015). -

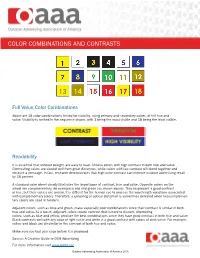
Color Combinations and Contrasts
COLOR COMBINATIONS AND CONTRASTS Full Value Color Combinations Above are 18 color combinations tested for visibility, using primary and secondary colors, of full hue and value. Visibility is ranked in the sequence shown, with 1 being the most visible and 18 being the least visible. Readability It is essential that outdoor designs are easy to read. Choose colors with high contrast in both hue and value. Contrasting colors are viewed well from great distances, while colors with low contrast will blend together and obscure a message. In fact, research demonstrates that high color contrast can improve outdoor advertising recall by 38 percent. A standard color wheel clearly illustrates the importance of contrast, hue and value. Opposite colors on the wheel are complementary. An example is red and green (as shown above). They respresent a good contrast in hue, but their values are similar. It is difficult for the human eye to process the wavelength variations associated with complementary colors. Therefore, a quivering or optical distortion is sometimes detected when two complemen- tary colors are used in tandem. Adjacent colors, such as blue and green, make especially poor combinations since their contrast is similar in both hue and value. As a result, adjacent colors create contrast that is hard to discern. Alternating colors, such as blue and yellow, produce the best combinations since they have good contrast in both hue and value. Black contrasts well with any color of light value and white is a good contrast with colors of dark value. For example, yellow and black are dissimilar in the contrast of both hue and value. -

Painting Part 3 1
.T 720 (07) | 157 ) v.10 • pt. 3 I n I I I 6 International Correspondence Schools, Scranton, Pa. Painting By DURWARD E. NICHOLSON Technical Writer, International Correspondence Schools and DAVID T. JONES, B.Arch. Director, School of Architecture and the Building Trades International Correspondence Schools 6227C Part 3 Edition 1 International Correspondence Schools, Scranton, Pennsylvania International Correspondence Schools, Canadian, Ltd., Montreal, Canadc Painting \A jo Pa3RT 3 “I find in life lliat most affairs tliat require serious handling are distasteful. For this reason, I have always believed that the successful man has the hardest battle with himself rather than with the other fellow'. By To bring one’s self to a frame of mind and to the proper energy to accomplish things that require plain DURWARD E. NICHOLSON hard work continuously is the one big battle that Technical Writer everyone has. When this battle is won for all time, then everything is easy.” \ International Correspondence Schools —Thomas A. Buckner and DAVID T. JONES, B. Arch. 33 Director, School of Architecture and the Building Trades International Correspondence Schools B Member, American Institute of Architects Member, Construction Specifications Institute Serial 6227C © 1981 by INTERNATIONAL TEXTBOOK COMPANY Printed in the United States of America All rights reserved International Correspondence Schools > Scranton, Pennsylvania\/ International Correspondence Schools Canadian, Ltd. ICS Montreal, Canada ▼ O (7M V\) v-V*- / / *r? 1 \/> IO What This Text Covers . /’ v- 3 Painting Part 3 1. PlGX OLORS ___________________ ________ Pages 1 to 14 The color of paint depends on the colors of the pigments that are mixed with the vehicle. -

WHITE LIGHT and COLORED LIGHT Grades K–5
WHITE LIGHT AND COLORED LIGHT grades K–5 Objective This activity offers two simple ways to demonstrate that white light is made of different colors of light mixed together. The first uses special glasses to reveal the colors that make up white light. The second involves spinning a colorful top to blend different colors into white. Together, these activities can be thought of as taking white light apart and putting it back together again. Introduction The Sun, the stars, and a light bulb are all sources of “white” light. But what is white light? What we see as white light is actually a combination of all visible colors of light mixed together. Astronomers spread starlight into a rainbow or spectrum to study the specific colors of light it contains. The colors hidden in white starlight can reveal what the star is made of and how hot it is. The tool astronomers use to spread light into a spectrum is called a spectroscope. But many things, such as glass prisms and water droplets, can also separate white light into a rainbow of colors. After it rains, there are often lots of water droplets in the air. White sunlight passing through these droplets is spread apart into its component colors, creating a rainbow. In this activity, you will view the rainbow of colors contained in white light by using a pair of “Rainbow Glasses” that separate white light into a spectrum. ! SAFETY NOTE These glasses do NOT protect your eyes from the Sun. NEVER LOOK AT THE SUN! Background Reading for Educators Light: Its Secrets Revealed, available at http://www.amnh.org/education/resources/rfl/pdf/du_x01_light.pdf Developed with the generous support of The Charles Hayden Foundation WHITE LIGHT AND COLORED LIGHT Materials Rainbow Glasses Possible white light sources: (paper glasses containing a Incandescent light bulb diffraction grating). -

Color Wheel Page 1 Crayons Or Markers Color
Crayons or markers Color Wheel Cut-out (at the end of this description) String, about 3 feet Scissors Step 1 Color each wedge of the circle with a different rainbow color. Use heavy paper or a paper plate. Step 2 Cut out the circle, as well as the center holes (you can use a sharp pencil to poke through, too!). Step 3 Feed the string through the holes and tie the ends together. Step 4 Pick up the string, one side of the loop in each hand so the circle is in the middle. Wind the string by rotating it, in a “jump-rope”-like motion. The string should be a little loose with the circle pulling it down in the middle. Step 5 Move your hands out to pull the string tight to get the wheel spinning. When the string is fully unwound, move your hands closer together so it can wind in the other direction If it’s not spinning fast enough, keep winding! Step 6 As it spins, what happens to the colors? What do you notice? Color Wheel Page 1 What did you notice when you spun the wheel? You may have seen the colors seem to disappear! Where did they go? Let’s think about light and color, starting with the sun. The light that comes from the sun is actually made up of all different colors on the light spectrum. When light hits a surface, some of the colors are absorbed and some are reflected. We only see the colors that are reflected back. -

C-316: a Guide to Color
COLLEGE OF AGRICULTURAL, CONSUMER AND ENVIRONMENTAL SCIENCES A Guide to Color Revised by Jennah McKinley1 aces.nmsu.edu/pubs • Cooperative Extension Service • Guide C-316 The College of Agricultural, Consumer and Environmental Sciences is an engine for economic and community development in New Figure 1. Sample color wheel. Mexico, improving the lives of New Color is one of the most important stimuli in the world. It affects our moods and personal characteristics. We speak of blue Mondays, being Mexicans through in the pink, seeing red, and everything coming up roses. Webster de- fines color as the sensation resulting from stimulating the eye’s retina with light waves of certain wavelengths. Those sensations have been academic, research, given names such as red, green, and purple. Color communicates. It tells others about you. What determines and extension your choice of colors in your clothing? In your home? In your office? In your car? Your selection of color is influenced by age, personality, programs. experiences, the occasion, the effect of light, size, texture, and a variety of other factors. Some people have misconceptions about color. They may feel cer- tain colors should never be used together, certain colors are always unflattering, or certain colors indicate a person’s character. These ideas will limit their enjoyment of color and can cause them a great deal of frustration in life. To get a better understanding of color, look at na- ture. Consider these facts: All About Discovery!TM • The prettiest gardens have a wide variety of reds, oranges, pinks, New Mexico State University violets, purples, and yellows all mixed together. -

Chapter 2 Fundamentals of Digital Imaging
Chapter 2 Fundamentals of Digital Imaging Part 4 Color Representation © 2016 Pearson Education, Inc., Hoboken, 1 NJ. All rights reserved. In this lecture, you will find answers to these questions • What is RGB color model and how does it represent colors? • What is CMY color model and how does it represent colors? • What is HSB color model and how does it represent colors? • What is color gamut? What does out-of-gamut mean? • Why can't the colors on a printout match exactly what you see on screen? © 2016 Pearson Education, Inc., Hoboken, 2 NJ. All rights reserved. Color Models • Used to describe colors numerically, usually in terms of varying amounts of primary colors. • Common color models: – RGB – CMYK – HSB – CIE and their variants. © 2016 Pearson Education, Inc., Hoboken, 3 NJ. All rights reserved. RGB Color Model • Primary colors: – red – green – blue • Additive Color System © 2016 Pearson Education, Inc., Hoboken, 4 NJ. All rights reserved. Additive Color System © 2016 Pearson Education, Inc., Hoboken, 5 NJ. All rights reserved. Additive Color System of RGB • Full intensities of red + green + blue = white • Full intensities of red + green = yellow • Full intensities of green + blue = cyan • Full intensities of red + blue = magenta • Zero intensities of red , green , and blue = black • Same intensities of red , green , and blue = some kind of gray © 2016 Pearson Education, Inc., Hoboken, 6 NJ. All rights reserved. Color Display From a standard CRT monitor screen © 2016 Pearson Education, Inc., Hoboken, 7 NJ. All rights reserved. Color Display From a SONY Trinitron monitor screen © 2016 Pearson Education, Inc., Hoboken, 8 NJ.