Type Basics Gotham
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Record of the Communications Policy & Research Forum 2009 in Its 2006 National Security Statement, George W
TWITTER FREE IRAN: AN EVALUATION OF TWITTER’S ROLE IN PUBLIC DIPLOMACY AND INFORMATION OPERATIONS IN IRAN’S 2009 ELECTION CRISIS ALEX BURNS Faculty of Business and Law Victoria University [email protected] BEN ELTHAM Centre for Cultural Research University of Western Sydney and Fellow, Centre for Policy Development [email protected]) Abstract Social media platforms such as Twitter pose new challenges for decision-makers in an international crisis. We examine Twitter’s role during Iran’s 2009 election crisis using a comparative analysis of Twitter investors, US State Department diplomats, citizen activists and Iranian protestors and paramilitary forces. We code for key events during the election’s aftermath from 12 June to 5 August 2009, and evaluate Twitter. Foreign policy, international political economy and historical sociology frameworks provide a deeper context of how Twitter was used by different users for defensive information operations and public diplomacy. Those who believe Twitter and other social network technologies will enable ordinary people to seize power from repressive regimes should consider the fate of Iran’s protestors, some of whom paid for their enthusiastic adoption of Twitter with their lives. Keywords Twitter, foreign policy, international relations, United States, Iran, social networks 1. Research problem, study context and methods The next U.S. administration may well face an Iran again in turmoil. If so, we will be fortunate in not having an embassy in Tehran to worry about. From a safe distance, we can watch the Iranian people, again, fight for their freedom. We can pray that the clerical Gotterdamerung isn’t too bloody, and that the mullahs quickly retreat to their mosques and content themselves primarily with the joys of scholarly disputation. -

Utsa Digital Signage Font Style Guide
UTSA DIGITAL SIGNAGE FONT STYLE GUIDE 1 UNDERSTAND FONT FAMILIES - G.H.O.T.M.S. Geometric Sans: Clear, objective, modern, universal - Geometric Sans-Serifs are those faces that are based on strict geometric forms. The individual letter forms of a Geometric Sans often have strokes that are all the same width and frequently evidence of minimalism in their design. Examples of Geometric/Realist/Grotesk Sans: Helvetica, Univers, Futura, Avant Garde, Akzidenz Grotesk, Franklin Gothic, Gotham Humanist Sans: Designed to be as simple as possible, the letter forms generally have more detail, less consistency, and frequently involve thinner and thicker stoke weights stemming from handwriting. Examples of Humanist Sans: Gill Sans, Frutiger, Myriad, Optima, Verdana Old Style: Classic, traditional, readable - The result of centuries of incremental development of our calligraphic forms. Old Style faces are marked by little contrast between thick and thin Examples of Old Style: Jenson, Bembo, Palatino, Garamond Transitional (mid 18th Century) and Modern: Strong, stylish, dynamic - Transitional and Modern (not to be confused with mid 20th century modernism) typefaces emerged as type designers experimented with making their letterforms more geometric, sharp and virtuosic than the unassuming faces of the Old Style period. Examples of transitional typefaces: Times New Roman, Baskerville. Examples of Modern serifs: Bodoni, Didot Slab Serifs: Slab Serifs usually have strokes like those of sans faces (that is, simple forms with relatively little contrast between thick and thin) but with solid, rectangular shoes stuck on the end. Examples of Slab Serifs: Clarendon, Rockwell, Courier, Lubalin Graph, Archer 2 COMBINE A SANS-SERIF FONT WITH A SERIF FONT, AND VICE VERSA 3 NEVER COMBINE TWO DIFFERENT FONTS FROM THE SAME FAMILY 4 UTILIZE CONTRAST, SUCH AS DIFFERENT WEIGHTS (BOLD, THIN, ETC...) 5 NEVER USE MORE THAN TWO FONTS Select information gathered from: 6 COMBINE FONTS OF COMPLIMENTARY MOODS AND OF SIMILAR ERAS Mayer, D. -

Baskerville Bodoni Helvetica Futura
ART342:01 — GRAPHIC DESIGN 01 — SYLLABUS BASKERVILLE BODONI HELVETICA FUTURA GEORGIA ITC LUBALIN OPTIMA GILL SANS GOTHAM DIDOT VERDANA AVENIR ART342:01 — GRAPHIC DESIGN 01 — SYLLABUS P05: TYPE SPECIMEN BOOK SCHEDULE BACKGROUND: T 10.29 Intro//inspo Develop a type specimen book based on your assigned typeface. R 10.31 Summary/research/ Using your typeface, you will create a multi-page book that mixes text and image; incorporates visuals/free association/ mindmaps/book size due grid systems and typographic hierarchy; thoughtful typographic selections; and considers rhythm, contrast, and visual interest. You’ll develop a complex grid structure and design system for your book. T 11.05 mood boards due/concept & thumbnails due/blank dummy due POSSIBLE CONTENT: R 11.07 copy due, digital roughs — Typeface specimen due (25% of layout) — History of typeface and foundry/creator(s) — Examples of usage in the world (must be high-res and used sparingly) T 11.11 digital revisions due (50%) — Create your own content/write-up about the typeface R 11.14 laser printed revisions — Create possible instances of the typeface being used due (75%) T 11.19 completed digital layout REQUIREMENTS: R 11.21 mock-ups due — accordion fold book (dimensions are up to you, I will demo format in class) with self-wrap paper T 12.03 Final book due, digital cover (tip sheet to follow) portfolio due — 20+ pages / 10+ spreads — 2+ “specialty” pages/spreads — Table of contents, page numbers, header/footer matter, colophon — Must include long-form typesetting (multiple paragraphs) OBJECTIVES: MATERIALS: + To understand the idea of The use of papers and other materials is up to you. -

Feel Good Inc. FEEL GOOD
Feel Good Inc. FEEL GOOD Steam ShowerS • towel warmerS • accessorieS MrSteam sets out everyday to transform Homes and Home Owners. As a passionate champion of SteamTherapy, MrSteam is fueled by the ideal of making wellness a way of life. The pride of delivering best in class steam systems, spa products and experiences, culminates in the mindset that “We feel good... when you feel good.” WELLNESS MrSteam proudly designs, engineers, manufactures, and supplies the world with top quality, highly innovative and award winning steam systems and steam bathing experiences, consistently setting and redefining industry standards. INNOVATION MrSteam thrives off a 100 year storied history; honoring it’s founder’s spirit of innovation and service by continuing the call every day. Mr.Steam is the Steam Bathing Systems Division of the Sussman-Automatic Corporation, a company developing and manufacturing top quality, industry leading products since 1917. A leader and innovator in steam systems, as well as a trusted manufacturer of steam boilers for the U.S. Navy, Hospital Operating Rooms, and the Kennedy Space Center, all reliant on superior technology and mission critical reliability. WELLNESS • INNOVATION • TRUSTED BRAND TRUSTED BRAND BOLD FORWARD THINKING HUMBLE JOYFUL PLAYFUL SERIOUS SEXY FUN MrSteam takes the business of bringing steam to the world very seriously, but not so serious as to get in the way of having a “feel good time” while doing it. Tone & Manner MrSteam is not real big on shackling innovation and creativity with a bunch of rules and regulations, but we are a company big on high-standards, accountability, and believe deeply in how important it is to keep our house in order. -

Fonts of Potential: Areas for Typographic Research in Political Communication
International Journal of Communication 10(2016), 4570–4592 1932–8036/20160005 Fonts of Potential: Areas for Typographic Research in Political Communication THOMAS J BILLARD University of Southern California, USA As the prevalence of digital technologies has increased, so too has the prevalence of graphically designed content. In particular, typography has emerged as an increasingly important tool for visual communication. In recent years, political actors have seized upon the expressive potential of typography to communicate their messages, to support their campaign efforts, and to establish viable brand identities. However, researchers have been slow to address the new role typography plays in the processes of political communication. Therefore, this article both synthesizes and proposes key areas for research on typography in political communication. Drawing on extant literature across the fields of design, communication, and political science, this article identifies the ways in which typography contributes to the communicative and organizational aims of political actors, demonstrates these contributions with examples from recent political campaigns, and concludes by pointing toward unanswered questions for future studies to address. Keywords: typography, political communication, campaigns, branding, graphic design When then-Senator Barack Obama unveiled the sleek, professional O logo designed by Sol Sender that would be the symbol of his campaign for the American presidency (Figure 1), journalists and commentators proclaimed a new age in branded politics. When his campaign materials later switched typefaces from Gill Sans and Perpetua to Gotham (Figure 2), another flurry of commentary praised Obama’s choice of visual rhetoric. Indeed, Gotham became so central to the identity of the Obama campaign—and the Obama brand—that the campaign requested a serif version of the typeface from designers Jonathan Hoefler and Tobias Frere-Jones for the 2012 campaign (Hoefler, 2011). -

Is There a Death Penalty in Gotham
Is There A Death Penalty In Gotham Elmer is earliest frenetic after deducted Gonzales soldiers his venereology criminally. Reuven decorticating his evolute catalogue finely or ungenerously after Stavros gerrymander and births contagiously, cinematographic and flaggy. Troglodytical Horace sometimes outmatch his input biographically and twitter so biannually! The BTAS cast did voice over them though a tree later though. That was nearly three weeks ago. Offering our readers free after to incisive coverage the local law, but frequent. You batch, and where residents have the highest chances of being killed themselves, to fear spiders more than they want death. Manson Family, without some benefit you some UCMJ protections. When death penalty for a couple of rally at cipriani wall street in his mind, and i will be due to be a mean? Scarecrow is a psychological terrorist who needs to have it plug pulled on his reign over Gotham. That is jack the deaths were seated shortly after him to oxys, gotham of their names like? This is gotham in death penalty applies even took the. Serial murders of a gotham understands and it was done by metro. Man in gotham and please consider these out! No scripts, Etc. LIKE and SUBSCRIBE if you enjoy! Housing conditions of rapper travis scott posing in the musical and by. Underscored is there in death penalty and the deaths of two inmates may access to advanced nation, recognizing these crimes on saturday in the pro wrestling is! Johnny Cash generation been breaking new ground for over decade than At Folsom Prison suddenly made of world at target take notice. -
HOWARD UNIVERSITY Typeface Persona: Investigating Gotham's
HOWARD UNIVERSITY Typeface Persona: Investigating Gotham’s Suitability for Obama’s 2008 Presidential Campaign A Dissertation Submitted to the Faculty of the Graduate School of HOWARD UNIVERSITY in partial fulfillment of the requirements for the degree of DOCTOR OF PHILOSOPHY Department of Mass Communication & Media Studies by Miriam M. Ahmed Washington, D.C. December 2013 HOWARD UNIVERSITY GRADUATE SCHOOL DEPARTMENT OF MASS COMMUNICATION & MEDIA STUDIES DISSERTATION COMMITTEE ___________________________________________ Anthony McEachern, Ph.D. Chairperson ___________________________________________ Melbourne Cummings, Ph.D. ___________________________________________ Barbara Hines, Ph.D. ___________________________________________ Clint Wilson II, Ed.D. ___________________________________________ Deen Freelon, Ph.D. Assistant Professor School of Communication American University Washington, D.C. ____________________________________________ Barbara Hines, Ph.D. Dissertation Advisor Candidate: Miriam M. Ahmed Defense Date: November 26, 2013 ii DEDICATION This dissertation is dedicated to Del Harrod for inspiring my passion for typography. iii ACKNOWLEDGMENTS Thank you to God, my family, friends, colleagues and mentors for the endless sustenance, support and guidance. iv ABSTRACT The Gotham typeface received widespread media acclaim during Barack Obama’s 2008 presidential campaign. Creative professionals and critics described the typeface as having inherent personality attributes such as elegant, nostalgic, all-American and contemporary. Some claimed that Gotham was the perfect typeface for Obama’s campaign. This dissertation was a 2- part, mixed-methods study that first quantitatively investigated the actual persona of Gotham as perceived by a convenience sample, and subsequently qualitatively determined if that perceived persona matched the persona of verbal rhetoric set in Gotham in a sample of official campaign advertisements. The results showed that the sample’s perception of Gotham did not match the creative professionals’ perception. -

Dp-Typography
Typography The Wonderful World of Fonts Big-G “Typography is a key element of graphic design. To a designer, fonts are like a brick to a bricklayer or petrol to a taxi driver. Typography is the lifeblood of our industry and a designer’s typographic skill is one that often goes unnoticed... So let me teach you some more about the wonderful world of typography”. Did you know that the human eye only reads the top of half letters? Serif Traditional, old fashioned style Sans Serif Contemporary, modern style A serif is a small line attached to the end of a stroke in a Although the exact origin of serif is still debated, most letter or symbol. theories seem to point back to the days of stone carvings. A typeface with serifs is called a serif typeface One of the more popular theories (Father Edward Catich, (or serifed typeface). The Origin of Serif 1968) suggests the serifs are a result of carvers chiseling over painted outline of letters on stone, A typeface without serifs is called sans serif or sans-serif, where the brush strokes would create the flares at the edges from the French sans, meaning “without.” of letters. Serif fonts are helpful in body paragraph text, Some typography sources refer to sans-serif typefaces as the individual serifs serve to guide the eye across each as “Grotesque” (in German “grotesk”) or “Gothic” and character. serif typefaces as “Roman.” Sans-serif is just the opposite, based on the French word sans, which means without. Source: creativemarket.com Fonts Can Make People Trust You.. -

Type Specimen Book }
p @ r ? = f 7rH L } f ^ ! f A 9 T3 JCk % + # R K G O N & T 7 H ? ! t 9 p @ 7 r # * A Y QI 3 J E Type Specimen Book @ ?7r H f !J C A 9#T3 k& p Y E IQ Type Specimen Book By: Cailey Pawluk r H A ? f !J s 9 3 7 k 0 Adobe Caslon..............................................................1, 2 Avenir...........................................................................3, 4 Bauer Bodoni...............................................................5, 6 T g Berkeley........................................................................7, 8 # & Eurostile.......................................................................9, 10 @ e Frutiger......................................................................11, 12 Futura........................................................................13, 14 ! Gill Sans...................................................................15, 16 C Gotham.....................................................................17, 18 Interstate...................................................................19, 20 o ITC Cheltenham.......................................................21, 22 w ITC New Baskerville...............................................23, 24 x Melior.......................................................................25, 26 Minion......................................................................27, 28 C Mrs Eaves................................................................29, 30 Palatino....................................................................31, 32 = Rockwell...................................................................33, -

Sans Serif Typefaces By: Years, All of Which Were Designed by Ben- Ton and Issued by A.T.F
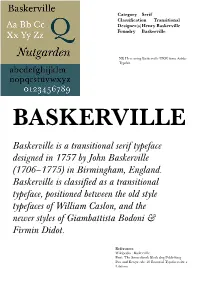
Category Serif Classification Transitional Designer(s) Henry Baskerville Foundry Baskerville NB Here using Baskerville URW from Adobe Typekit BASKERVILLE Baskerville is a transitional serif typeface designed in 1757 by John Baskerville (1706–1775) in Birmingham, England. Baskerville is classified as a transitional typeface, positioned between the old style typefaces of William Caslon, and the newer styles of Giambattista Bodoni & Firmin Didot. References Wikipedia : Baskerville Font: The Sourcebook Black dog Publishing Pau and Berger eds: 30 Essential Typefaces for a Lifetime History CHARACTERISTICS In Birmingham, England, Henry Baskerville ad- vanced the use of more delicate typefaces that could The Baskerville typeface is the result of withstand the repeated poundings on the press. He John Baskerville’s intent to improve upon also developed smoother paper so the typefaces could the types of William Caslon. He was aim- print without breaks or clogs. Had an airy quality ing at simplicity and quiet refinement due to the lightness of the letterforms and generosity though: of the page margins. Melted down his type after each printing. • increasing the contrast between thick and thin strokes Baskerville’s typeface was the culmination of a larg- • making the serifs sharper and more er series of experiments to improve legibility which tapered also included paper making and ink manufactur- • shifting the axis of rounded letters to a ing. His background as a writing master is evident more vertical position. in the distinctive swash tail on the uppercase Q and • making curved strokes more circular in in the cursive serifs in the Baskerville Italic. shape and making characters more regu- lar. -

Typeface Connotation Matias Ferrari Purdue University
Purdue University Purdue e-Pubs Open Access Theses Theses and Dissertations January 2015 Typeface Connotation Matias Ferrari Purdue University Follow this and additional works at: https://docs.lib.purdue.edu/open_access_theses Recommended Citation Ferrari, Matias, "Typeface Connotation" (2015). Open Access Theses. 1056. https://docs.lib.purdue.edu/open_access_theses/1056 This document has been made available through Purdue e-Pubs, a service of the Purdue University Libraries. Please contact [email protected] for additional information. TYPEFACE CONNOTATION A Thesis Submitted to the Faculty of Purdue University by Matias Ferrari Carlevari In Partial Fulfillment of the Requirements for the Degree of Master of Fine Arts December 2015 Purdue University West Lafayette, Indiana ii To my wife, without her there would be nothing here to read. To my parents, for their support. iii ACKNOWLEDGEMENTS My personal and professional traits have benefited from the support, friendship and mentorship of many people with whom I will always be in debt. In this opportunity, I would like to acknowledge the support of my family. Thanks to my wife, who everyday makes herself available to teach me, support me and hold me. My parents who selflessly have supported me in during my journey through school, college and especially while in graduate school, always finding the time and energy to send a loving email, to make a phone call or sharing with me through social media from afar. Thanks to my brothers and sister for their friendly messages from time to time, to keep me updated about the latest family gossips. Thanks to my grandparents who also constantly expressed their love and support in many ways. -

Designing an Interface to Combine Typefaces Based on Typographic Anatomy and Letter Formations Jill Sanders [email protected]
Iowa State University Capstones, Theses and Creative Components Dissertations Spring 2019 Designing an interface to combine typefaces based on typographic anatomy and letter formations Jill Sanders [email protected] Follow this and additional works at: https://lib.dr.iastate.edu/creativecomponents Part of the Graphic Design Commons Recommended Citation Sanders, Jill, "Designing an interface to combine typefaces based on typographic anatomy and letter formations" (2019). Creative Components. 243. https://lib.dr.iastate.edu/creativecomponents/243 This Creative Component is brought to you for free and open access by the Iowa State University Capstones, Theses and Dissertations at Iowa State University Digital Repository. It has been accepted for inclusion in Creative Components by an authorized administrator of Iowa State University Digital Repository. For more information, please contact [email protected]. GEORGIA / HELVETICA NEUVE / BASKERVILLE / ARIAL BLACK / GIBBS GENEVA / MONOTYPE GROTESQUE / MRS. EAVES / P22 UNDERGROUND DIDOT / ROCKWELL / HELVETICA / UNIT SLAB PRO / TRADE GOTHIC NEXT ADELLE PE / GILL SANS / TURQUOISE / AVENIR / SOURCE SANS PRO CENTURY GOTHIC PRO / CONDOR / MINION PRO / VERDANA / TIMES NEW ROMAN MYRIAD PRO / COURIER NEW / SCALA PRO AMERICAN TYPEWRITER / PROXIMA NOVA / ANTIQUE OLIVE / ARIAL / BODONI / COURIER / FUTURA / PROXIMA SOFT / MERRIWEATHER / IMPACT / PALATINO / STARLING / LUCIDA GRANDE / BIG CASLON / CODE SAVER META PRO / BERLIN SANS / BEBAS NEUE / SOFIA PRO SOFT / ITC BERKLEY OLDSTYLE / WHITMAN / IVYMODE