1 Warum Hassen Alle Comic Sans?
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Cloud Fonts in Microsoft Office
APRIL 2019 Guide to Cloud Fonts in Microsoft® Office 365® Cloud fonts are available to Office 365 subscribers on all platforms and devices. Documents that use cloud fonts will render correctly in Office 2019. Embed cloud fonts for use with older versions of Office. Reference article from Microsoft: Cloud fonts in Office DESIGN TO PRESENT Terberg Design, LLC Index MICROSOFT OFFICE CLOUD FONTS A B C D E Legend: Good choice for theme body fonts F G H I J Okay choice for theme body fonts Includes serif typefaces, K L M N O non-lining figures, and those missing italic and/or bold styles P R S T U Present with most older versions of Office, embedding not required V W Symbol fonts Language-specific fonts MICROSOFT OFFICE CLOUD FONTS Abadi NEW ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Abadi Extra Light ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Note: No italic or bold styles provided. Agency FB MICROSOFT OFFICE CLOUD FONTS ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Agency FB Bold ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Note: No italic style provided Algerian MICROSOFT OFFICE CLOUD FONTS ABCDEFGHIJKLMNOPQRSTUVWXYZ 01234567890 Note: Uppercase only. No other styles provided. Arial MICROSOFT OFFICE CLOUD FONTS ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Arial Italic ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Arial Bold ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Arial Bold Italic ABCDEFGHIJKLMNOPQRSTUVWXYZ -

15 the Effect of Font Type on Screen Readability by People with Dyslexia
The Effect of Font Type on Screen Readability by People with Dyslexia LUZ RELLO and RICARDO BAEZA-YATES, Web Research Group, DTIC, Universitat Pompeu Fabra, Barcelona, Spain Around 10% of the people have dyslexia, a neurological disability that impairs a person’s ability to read and write. There is evidence that the presentation of the text has a significant effect on a text’s accessibility for people with dyslexia. However, to the best of our knowledge, there are no experiments that objectively 15 measure the impact of the typeface (font) on screen reading performance. In this article, we present the first experiment that uses eye-tracking to measure the effect of typeface on reading speed. Using a mixed between-within subject design, 97 subjects (48 with dyslexia) read 12 texts with 12 different fonts. Font types have an impact on readability for people with and without dyslexia. For the tested fonts, sans serif , monospaced, and roman font styles significantly improved the reading performance over serif , proportional, and italic fonts. On the basis of our results, we recommend a set of more accessible fonts for people with and without dyslexia. Categories and Subject Descriptors: H.5.2 [Information Interfaces and Presentation]: User Interfaces— Screen design, style guides; K.4.2 [Computers and Society]: Social Issues—Assistive technologies for per- sons with disabilities General Terms: Design, Experimentation, Human Factors Additional Key Words and Phrases: Dyslexia, learning disability, best practices, web accessibility, typeface, font, readability, legibility, eye-tracking ACM Reference Format: Luz Rello and Ricardo Baeza-Yates. 2016. The effect of font type on screen readability by people with Dyslexia. -

Advanced Printer Driver Ver.4.13
Advanced Printer Driver for South Asia Ver.4 TM Printer Manual APD Overview Descriptions of the APD features. Using the APD Descriptions of simple printings and useful functions. Reference Descriptions of property seings of the printer driver. TM Flash Logo Setup Utility Ver.3 Descriptions of how to set and use the TM Flash Logo Setup Utility Ver3. Restrictions Descriptions of restrictions on use of the APD. Printer Specification Descriptions of the specifications of TM-T81. M00024103-2 Rev. D Cautions • No part of this document may be reproduced, stored in a retrieval system, or transmitted in any form or by any means, electronic, mechanical, photocopying, recording, or otherwise, without the prior written permission of Seiko Epson Corporation. • The contents of this document are subject to change without notice. Please contact us for the latest information. • While every precaution has taken in the preparation of this document, Seiko Epson Corporation assumes no responsibility for errors or omissions. • Neither is any liability assumed for damages resulting from the use of the information contained herein. • Neither Seiko Epson Corporation nor its affiliates shall be liable to the purchaser of this product or third parties for damages, losses, costs, or expenses incurred by the purchaser or third parties as a result of: accident, misuse, or abuse of this product or unauthorized modifications, repairs, or alterations to this product, or (excluding the U.S.) failure to strictly comply with Seiko Epson Corporation’s operating and maintenance instructions. • Seiko Epson Corporation shall not be liable against any damages or problems arising from the use of any options or any consumable products other than those designated as Original EPSON Products or EPSON Approved Products by Seiko Epson Corporation. -

Arab Children's Reading Preference for Different Online Fonts
Arab Children’s Reading Preference for Different Online Fonts Asmaa Alsumait1, Asma Al-Osaimi2, and Hadlaa AlFedaghi2 1 Computer Engineering Dep., Kuwait University, Kuwait 2 Regional Center For Development of Educational Software, Kuwait [email protected], {alosaimi,hadlaa}@redsoft.org Abstract. E-learning education plays an important role in the educational proc- ess in the Arab region. There is more demand to provide Arab students with electronic resources for knowledge now than before. The readability of such electronic resources needs to be taken into consideration. Following design guidelines in the e-learning programs’ design process improves both the reading performance and satisfaction. However, English script design guidelines cannot be directly applied to Arabic script mainly because of difference in the letters occupation and writing direction. Thus, this paper aimed to build a set of design guidelines for Arabic e-learning programs designed for seven-to-nine years old children. An electronic story is designed to achieve this goal. It is used to gather children’s reading preferences, for example, font type/size combination, screen line length, and tutoring sound characters. Results indicated that Arab students preferred the use of Simplified Arabic with 14-point font size to ease and speed the reading process. Further, 2/3 screen line length helped children in reading faster. Finally, most of children preferred to listen to a female adult tutoring sound. Keywords: Child-Computer Interfaces, E-Learning, Font Type/Size, Human- Computer Interaction, Information Interfaces and Presentation, Line Length, Tutoring Sound. 1 Introduction Ministries of education in the Arab region are moving toward adopting e-learning methods in the educational process. -

System Profile
Steve Sample’s Power Mac G5 6/16/08 9:13 AM Hardware: Hardware Overview: Model Name: Power Mac G5 Model Identifier: PowerMac11,2 Processor Name: PowerPC G5 (1.1) Processor Speed: 2.3 GHz Number Of CPUs: 2 L2 Cache (per CPU): 1 MB Memory: 12 GB Bus Speed: 1.15 GHz Boot ROM Version: 5.2.7f1 Serial Number: G86032WBUUZ Network: Built-in Ethernet 1: Type: Ethernet Hardware: Ethernet BSD Device Name: en0 IPv4 Addresses: 192.168.1.3 IPv4: Addresses: 192.168.1.3 Configuration Method: DHCP Interface Name: en0 NetworkSignature: IPv4.Router=192.168.1.1;IPv4.RouterHardwareAddress=00:0f:b5:5b:8d:a4 Router: 192.168.1.1 Subnet Masks: 255.255.255.0 IPv6: Configuration Method: Automatic DNS: Server Addresses: 192.168.1.1 DHCP Server Responses: Domain Name Servers: 192.168.1.1 Lease Duration (seconds): 0 DHCP Message Type: 0x05 Routers: 192.168.1.1 Server Identifier: 192.168.1.1 Subnet Mask: 255.255.255.0 Proxies: Proxy Configuration Method: Manual Exclude Simple Hostnames: 0 FTP Passive Mode: Yes Auto Discovery Enabled: No Ethernet: MAC Address: 00:14:51:67:fa:04 Media Options: Full Duplex, flow-control Media Subtype: 100baseTX Built-in Ethernet 2: Type: Ethernet Hardware: Ethernet BSD Device Name: en1 IPv4 Addresses: 169.254.39.164 IPv4: Addresses: 169.254.39.164 Configuration Method: DHCP Interface Name: en1 Subnet Masks: 255.255.0.0 IPv6: Configuration Method: Automatic AppleTalk: Configuration Method: Node Default Zone: * Interface Name: en1 Network ID: 65460 Node ID: 139 Proxies: Proxy Configuration Method: Manual Exclude Simple Hostnames: 0 FTP Passive Mode: -

Loopagroup - Travel Network Logo and Website
Loopagroup - Travel Network Logo and Website By Erica Dang Department of Art & Design College of Liberal Arts Cal Poly, San Luis Obispo March 2009 Abstract This report contains information on working with a client and the internet, designing a travel network’s logo and website look and feel. Table of Contents Chapter 1: Introduction . 1 Statement of Problem Purpose or Objective of Study Limitations of the Study Chapter 2: Review of Research . 3 Chapter 3: Procedures and Results . 5 Chapter 4: Summary and Recommendations . 26 Bibliography . 28 i Chapter 1 – Introduction Statement of Problem: Level Studios in San Luis Obispo is looking to create a travel network logo and web site. Purpose or Objective of the Study: When it was time to choose a senior project, I examined my portfolio and looked for areas of graphic design that were missing, such as web design. This project will show that I am a well rounded designer. Many companies are now looking for web designers and knowing how the web works is helpful. Limitations of the Study: Some limitations were lack of time, travel issues, conflicting schedules for meetings and consultations, and limited web font selections. For example, most of the meetings took place Monday nights. However, sometimes the clients had to stay late at work and could not make it to some meetings. When there was a Monday holiday, some members of the group were out of town and could not meet. Regarding typography, the client saw all serif fonts fit for the web appeared the same. Common fonts to all versions of Windows and Mac equivalents are: Arial, Arial Black, Helvetica, Gadget, Comic Sans, Courier New, Georgia, Impact, Lucida Console, Lucida Sans Unicode, Lucida Grande, Monaco, Palatino, Book Antiqua, Tahoma, Trebuchet, Verdana, Symbol, and Webdngs. -

Fonts Installed with Each Windows OS
FONTS INSTALLED WITH EACH WINDOWS OPERATING SYSTEM WINDOWS95 WINDOWS98 WINDOWS2000 WINDOWSXP WINDOWSVista WINDOWS7 Fonts New Fonts New Fonts New Fonts New Fonts New Fonts Arial Abadi MT Condensed Light Comic Sans MS Estrangelo Edessa Cambria Gabriola Arial Bold Aharoni Bold Comic Sans MS Bold Franklin Gothic Medium Calibri Segoe Print Arial Bold Italic Arial Black Georgia Franklin Gothic Med. Italic Candara Segoe Print Bold Georgia Bold Arial Italic Book Antiqua Gautami Consolas Segoe Script Georgia Bold Italic Courier Calisto MT Kartika Constantina Segoe Script Bold Georgia Italic Courier New Century Gothic Impact Latha Corbel Segoe UI Light Courier New Bold Century Gothic Bold Mangal Lucida Console Nyala Segoe UI Semibold Courier New Bold Italic Century Gothic Bold Italic Microsoft Sans Serif Lucida Sans Demibold Segoe UI Segoe UI Symbol Courier New Italic Century Gothic Italic Palatino Linotype Lucida Sans Demibold Italic Modern Comic San MS Palatino Linotype Bold Lucida Sans Unicode MS Sans Serif Comic San MS Bold Palatino Linotype Bld Italic Modern MS Serif Copperplate Gothic Bold Palatino Linotype Italic Mv Boli Roman Small Fonts Copperplate Gothic Light Plantagenet Cherokee Script Symbol Impact Raavi NOTE: Trebuchet MS The new Vista fonts are the Times New Roman Lucida Console Trebuchet MS Bold Script newer cleartype format Times New Roman Bold Lucida Handwriting Italic Trebuchet MS Bold Italic Shruti designed for the new Vista Times New Roman Italic Lucida Sans Italic Trebuchet MS Italic Sylfaen display technology. Microsoft Times -

Standard Formed Styles by Group
Plastic Letters Formed Plastic Standard Formed Styles by Group Medium Block Styles Medium Serif Styles Arial Bold Helvetica Architectural Palatino Avant Garde Helvetica Italic Century Bold Condensed ROMAN NEO SB ClearviewOne Bold Helvetica Round Consort Condensed Roman Round FRUTIGER 65 Standard Block gemco ROMAN CLASSIC Futura Standard Block Round Goudy Old Style Times Bold Gil Sans Bold Univers 67 Optima Times New Roman Light & Condensed Block Styles Bold & Italic Serif Styles Antique Olive Impact Round Benguiat Goudy Extra Bold Futura Condensed KABEL CASLON ADBOLD Lotus Bold HELVETICA LIGHT standard block cond. CENTURY SCHOOLBOOK BOLD Optima Semi Bold Helvetica Condensed Consort TIMES BOLD ITALIC FRIZ QUADRATA TRAJAN BOLD Bold & Extended Block Styles Garamond Bold Italic EUROSTYLE BOLD EXT. ITALIC FUTURA EXTRA BOLD ITALIC Bold & Extended Serif Styles Helvetica Bold Ext. Bodoni Italic COPPERPLATE HELVETICA BOLD ITALIC Clarendon Fortune Bold Cooper Black Helvetica Italic Round clarion G a r a m ond B ol d R ou nd ® MICROGRAMMA BOLD EXT. CONSORT ROUND Herman Italic MICROGRAMMA EXT. COOPER BLACK ITALIC Times Bold Round Bold & Black Block Styles Bauhaus HARRIER Script & Decorative Styles EUROSTYLE BOLD Helvetica Bold Round BARNUM COUNTRY GOTHIC (Woodgrain Texture) Futura Bold Helvetica Bold CLASSIC BARNUM Italicized Script Futura Round Brush Script LITHOS BOLD Casual Italic Script Old English Bevel Comic Sans Bold SCULPTURED (Textured) Commercial Script Plastic Letters Formed Plastic MEDICAL SYMBOLS HEIGHT WIDTH DEPTH 12” 10” 1” 15 12 1 1/4 Staff of Asclepius Chiropractic Veterinary Symbol of Life 18 14 1 1/2 24 18 2 The Staff of Asclepius is the officially recognized medical DDS OD symbol of the American Medical Association. -

The Influence of Typeface on Students' Perceptions of Online Instructors
Information Systems Education Journal (ISEDJ) 12 (3) ISSN: 1545-679X May 2014 The Influence of Typeface on Students’ Perceptions of Online Instructors Michelle O’Brien Louch [email protected] Duquesne University Elizabeth Stork [email protected] Robert Morris University Abstract At its base, advertising is the process of using visual images and words to attract and convince consumers that a certain product has certain attributes. The same effect exists in electronic communication, strongly so in online courses where most if not all interaction between instructor and student is in writing. Arguably, if consumers make certain assumptions about a product based on the typeface used on a package, then online students are poised to do the same when they read emails from an online instructor. This pilot study looked at the specific medium of e-mail and how an e- mail’s recipient (student) might transfer his or her perceptions of attributes of three typefaces to attributes of the sender (instructor) of the email. One was a commonly used typeface, and the other two were selected for their dramatic differences from the common typeface. The findings revealed that the participants’ opinions of the sender were highly influenced by the typeface used. In the arena of online education, attention should be given to typeface selection in instructors’ emails to students. Keywords: Typeface, Online Education, Email, Communication, Font, Teacher-student Interaction 1. INTRODUCTION a page simplifies and ultimately limits the message. Readers “design multiple Consider the act of reading body language. One interconnections” between what they see and watches and listens, giving meaning to both the what they read (Lemke, 2009, p. -

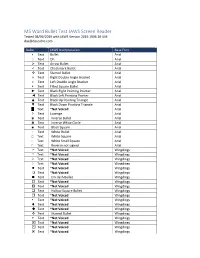
MS Word Bullet Test JAWS Screen Reader Tested 08/09/2019 with JAWS Version 2019.1906.10 ILM [email protected]
MS Word Bullet Test JAWS Screen Reader Tested 08/09/2019 with JAWS Version 2019.1906.10 ILM [email protected] Bullet JAWS Interpretation Base Font • Text Bullet Arial o Text Oh Arial Text Arrow Bullet Arial Text Checkmark Bullet Arial Text Starred Bullet Arial » Text Right Double Angle Bracket Arial « Text Left Double Angle Bracket Arial . Text Filled Square Bullet Arial ► Text Black Right Pointing Pointer Arial ◄ Text Black Left Pointing Pointer Arial ▲ Text Black Up Pointing Triangle Arial ▼ Text Black Down Pointing Triangle Arial █ Text *Not Voiced Arial ◊ Text Lozenge Arial ◘ Text Inverse Bullet Arial ◙ Text Inverse White Circle Arial ■ Text Black Square Arial ◦ Text White Bullet Arial □ Text White Square Arial ▫ Text White Small Square Arial ⌐ Text Reverse not signed Arial Text *Not Voiced Wingdings Text *Not Voiced Wingdings Text *Not Voiced Wingdings Text *Not Voiced Wingdings Text *Not Voiced Wingdings Text *Not Voiced Wingdings Text Em dash Bullet Wingdings Text *Not Voiced Wingdings Text *Not Voiced Wingdings Text Hollow Square Bullet Wingdings Text *Not Voiced Wingdings Text *Not Voiced Wingdings Text *Not Voiced Wingdings Text *Not Voiced Wingdings Text Starred Bullet Wingdings Text *Not Voiced Wingdings Text *Not Voiced Wingdings Text *Not Voiced Wingdings Text *Not Voiced Wingdings Bullet JAWS Interpretation Base Font Text *Not Voiced Wingdings Text *Not Voiced Wingdings Text *Not Voiced Wingdings Text *Not Voiced Wingdings Text *Not Voiced Wingdings Text *Not Voiced Wingdings Text *Not Voiced -

The Fine Art of Writing a Bug Report | RBCS
The Fine Art of Writing a Good Bug Report Stable fly photo courtesy of Rex Black Phone: +1 (830) 438-4830 RBCS, Inc. HTTP: //www.rexblackconsulting.com 31520 Beck Road E-mail: [email protected] Bulverde, TX 78163 What Is a Bug Report and Why Do We Write Them? • Bug report is a technical document – Describes failure mode in system under test (SUT) – The only tangible “product” of testing • Not a management problem escalation tool – “Build not delivered on time” is not a bug report summary – “Build 781 fails to install” is a bug report summary • Written to increase product quality – Documents a specific quality problem quality of SUT – Communicates to developers Quality Week 2000 Copyright (c) 2000, Rex Black, All 2 Rights Reserved Are Bad Bug Reports a Problem? • Anecdotally, developers return many bug reports as unreproducible, leading to: – Wasted time writing the report – Frustration for tester and developer alike – No increase in product quality • Bug reports can be unreproducible due to: – Intermittence – Inconsistent test/development environments – Disputes over “correct” behavior • But many unreproducible bug reports are poorly conceived and poorly written Quality Week 2000 Copyright (c) 2000, Rex Black, All 3 Rights Reserved Ten Tips for a Good Bug Report 1 Structure: test carefully 2 Reproduce: test it again 3 Isolate: test it differently 4 Generalize: test it elsewhere 5 Compare: review results of similar tests 6 Summarize: relate test to customers 7 Condense: trim unnecessary information 8 Disambiguate: use clear -

Infoprint Transforms to AFP for Z/OS
IBM Version 2 Release 4 Infoprint Transforms to AFP for z/OS IBM G550-0443-06 Note Before using this information and the product it supports, read the information in “Notices” on page 133. This edition applies to Version 2 Release 4 of IBM® Infoprint Transforms to AFP for z/OS® (program number 5655–N60) and to all subsequent releases and modifications until otherwise indicated in new editions. This edition replaces G550–0443–05. © Copyright International Business Machines Corporation 2005, 2018. US Government Users Restricted Rights – Use, duplication or disclosure restricted by GSA ADP Schedule Contract with IBM Corp. Contents Figures................................................................................................................ vii Tables.................................................................................................................. ix About this publication...........................................................................................xi Who should read this publication............................................................................................................... xi How to read syntax diagrams......................................................................................................................xi Where to find more information.................................................................................................................xii Preventive Service Planning information............................................................................................