Programming with Haiku
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Cloud Fonts in Microsoft Office
APRIL 2019 Guide to Cloud Fonts in Microsoft® Office 365® Cloud fonts are available to Office 365 subscribers on all platforms and devices. Documents that use cloud fonts will render correctly in Office 2019. Embed cloud fonts for use with older versions of Office. Reference article from Microsoft: Cloud fonts in Office DESIGN TO PRESENT Terberg Design, LLC Index MICROSOFT OFFICE CLOUD FONTS A B C D E Legend: Good choice for theme body fonts F G H I J Okay choice for theme body fonts Includes serif typefaces, K L M N O non-lining figures, and those missing italic and/or bold styles P R S T U Present with most older versions of Office, embedding not required V W Symbol fonts Language-specific fonts MICROSOFT OFFICE CLOUD FONTS Abadi NEW ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Abadi Extra Light ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Note: No italic or bold styles provided. Agency FB MICROSOFT OFFICE CLOUD FONTS ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Agency FB Bold ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Note: No italic style provided Algerian MICROSOFT OFFICE CLOUD FONTS ABCDEFGHIJKLMNOPQRSTUVWXYZ 01234567890 Note: Uppercase only. No other styles provided. Arial MICROSOFT OFFICE CLOUD FONTS ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Arial Italic ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Arial Bold ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Arial Bold Italic ABCDEFGHIJKLMNOPQRSTUVWXYZ -

Advanced Printer Driver Ver.4.13
Advanced Printer Driver for South Asia Ver.4 TM Printer Manual APD Overview Descriptions of the APD features. Using the APD Descriptions of simple printings and useful functions. Reference Descriptions of property seings of the printer driver. TM Flash Logo Setup Utility Ver.3 Descriptions of how to set and use the TM Flash Logo Setup Utility Ver3. Restrictions Descriptions of restrictions on use of the APD. Printer Specification Descriptions of the specifications of TM-T81. M00024103-2 Rev. D Cautions • No part of this document may be reproduced, stored in a retrieval system, or transmitted in any form or by any means, electronic, mechanical, photocopying, recording, or otherwise, without the prior written permission of Seiko Epson Corporation. • The contents of this document are subject to change without notice. Please contact us for the latest information. • While every precaution has taken in the preparation of this document, Seiko Epson Corporation assumes no responsibility for errors or omissions. • Neither is any liability assumed for damages resulting from the use of the information contained herein. • Neither Seiko Epson Corporation nor its affiliates shall be liable to the purchaser of this product or third parties for damages, losses, costs, or expenses incurred by the purchaser or third parties as a result of: accident, misuse, or abuse of this product or unauthorized modifications, repairs, or alterations to this product, or (excluding the U.S.) failure to strictly comply with Seiko Epson Corporation’s operating and maintenance instructions. • Seiko Epson Corporation shall not be liable against any damages or problems arising from the use of any options or any consumable products other than those designated as Original EPSON Products or EPSON Approved Products by Seiko Epson Corporation. -

1 Warum Hassen Alle Comic Sans?
Preprint von: Meletis, Dimitrios. 2020. Warum hassen alle Comic Sans? Metapragmatische Onlinediskurse zu einer typographischen Hassliebe. In Jannis Androutsopoulos/Florian Busch (eds.), Register des Graphischen: Variation, Praktiken, Reflexion, 253-284. Boston, Berlin: De Gruyter. DOI: 10.1515/9783110673241-010. Warum hassen alle Comic Sans? Metapragmatische Onlinediskurse zu einer typographischen Hassliebe Dimitrios Meletis Karl-Franzens-Universität Graz 1. Einleitung If you love it, you don’t know much about typography, and if you hate Com- ic Sans you don’t know very much about typography either, and you should probably get another hobby. Vincent Connare, Designer von Comic Sans1 Spätestens ab dem Zeitpunkt, als mit dem Aufkommen des PCs einer breiten Masse die Möglichkeit geboten wurde, Schriftprodukte mithilfe von vorinstallierten Schriftbear- beitungsprogrammen und darin angebotenen Schriftarten nach Belieben selbst zu gestal- ten, wurde – oftmals unbewusst – mit vielen (vor allem impliziten) Konventionen ge- brochen. Comic Sans kann in diesem Kontext als Paradebeispiel gelten: Die 1994 ent- worfene Type (in Folge simplifiziert: Schriftart, Schrift) wird im Internet vor allem auf- grund von Verwendungen in dafür als unpassend empfundenen Situationen von vielen leidenschaftlich ‚gehasst‘. So existiert(e) unter anderem ein Manifest, das ein Verbot der Schrift fordert(e) (bancomicsans.com).2 Personen, die die „Schauder-Schrift“ (Lischka 2008) „falsch“ verwenden, werden als Comic Sans Criminals bezeichnet und ihnen wird Hilfe angeboten, -

Fonts Installed with Each Windows OS
FONTS INSTALLED WITH EACH WINDOWS OPERATING SYSTEM WINDOWS95 WINDOWS98 WINDOWS2000 WINDOWSXP WINDOWSVista WINDOWS7 Fonts New Fonts New Fonts New Fonts New Fonts New Fonts Arial Abadi MT Condensed Light Comic Sans MS Estrangelo Edessa Cambria Gabriola Arial Bold Aharoni Bold Comic Sans MS Bold Franklin Gothic Medium Calibri Segoe Print Arial Bold Italic Arial Black Georgia Franklin Gothic Med. Italic Candara Segoe Print Bold Georgia Bold Arial Italic Book Antiqua Gautami Consolas Segoe Script Georgia Bold Italic Courier Calisto MT Kartika Constantina Segoe Script Bold Georgia Italic Courier New Century Gothic Impact Latha Corbel Segoe UI Light Courier New Bold Century Gothic Bold Mangal Lucida Console Nyala Segoe UI Semibold Courier New Bold Italic Century Gothic Bold Italic Microsoft Sans Serif Lucida Sans Demibold Segoe UI Segoe UI Symbol Courier New Italic Century Gothic Italic Palatino Linotype Lucida Sans Demibold Italic Modern Comic San MS Palatino Linotype Bold Lucida Sans Unicode MS Sans Serif Comic San MS Bold Palatino Linotype Bld Italic Modern MS Serif Copperplate Gothic Bold Palatino Linotype Italic Mv Boli Roman Small Fonts Copperplate Gothic Light Plantagenet Cherokee Script Symbol Impact Raavi NOTE: Trebuchet MS The new Vista fonts are the Times New Roman Lucida Console Trebuchet MS Bold Script newer cleartype format Times New Roman Bold Lucida Handwriting Italic Trebuchet MS Bold Italic Shruti designed for the new Vista Times New Roman Italic Lucida Sans Italic Trebuchet MS Italic Sylfaen display technology. Microsoft Times -

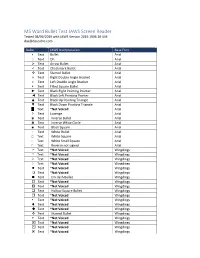
MS Word Bullet Test JAWS Screen Reader Tested 08/09/2019 with JAWS Version 2019.1906.10 ILM [email protected]
MS Word Bullet Test JAWS Screen Reader Tested 08/09/2019 with JAWS Version 2019.1906.10 ILM [email protected] Bullet JAWS Interpretation Base Font • Text Bullet Arial o Text Oh Arial Text Arrow Bullet Arial Text Checkmark Bullet Arial Text Starred Bullet Arial » Text Right Double Angle Bracket Arial « Text Left Double Angle Bracket Arial . Text Filled Square Bullet Arial ► Text Black Right Pointing Pointer Arial ◄ Text Black Left Pointing Pointer Arial ▲ Text Black Up Pointing Triangle Arial ▼ Text Black Down Pointing Triangle Arial █ Text *Not Voiced Arial ◊ Text Lozenge Arial ◘ Text Inverse Bullet Arial ◙ Text Inverse White Circle Arial ■ Text Black Square Arial ◦ Text White Bullet Arial □ Text White Square Arial ▫ Text White Small Square Arial ⌐ Text Reverse not signed Arial Text *Not Voiced Wingdings Text *Not Voiced Wingdings Text *Not Voiced Wingdings Text *Not Voiced Wingdings Text *Not Voiced Wingdings Text *Not Voiced Wingdings Text Em dash Bullet Wingdings Text *Not Voiced Wingdings Text *Not Voiced Wingdings Text Hollow Square Bullet Wingdings Text *Not Voiced Wingdings Text *Not Voiced Wingdings Text *Not Voiced Wingdings Text *Not Voiced Wingdings Text Starred Bullet Wingdings Text *Not Voiced Wingdings Text *Not Voiced Wingdings Text *Not Voiced Wingdings Text *Not Voiced Wingdings Bullet JAWS Interpretation Base Font Text *Not Voiced Wingdings Text *Not Voiced Wingdings Text *Not Voiced Wingdings Text *Not Voiced Wingdings Text *Not Voiced Wingdings Text *Not Voiced Wingdings Text *Not Voiced -

The Fine Art of Writing a Bug Report | RBCS
The Fine Art of Writing a Good Bug Report Stable fly photo courtesy of Rex Black Phone: +1 (830) 438-4830 RBCS, Inc. HTTP: //www.rexblackconsulting.com 31520 Beck Road E-mail: [email protected] Bulverde, TX 78163 What Is a Bug Report and Why Do We Write Them? • Bug report is a technical document – Describes failure mode in system under test (SUT) – The only tangible “product” of testing • Not a management problem escalation tool – “Build not delivered on time” is not a bug report summary – “Build 781 fails to install” is a bug report summary • Written to increase product quality – Documents a specific quality problem quality of SUT – Communicates to developers Quality Week 2000 Copyright (c) 2000, Rex Black, All 2 Rights Reserved Are Bad Bug Reports a Problem? • Anecdotally, developers return many bug reports as unreproducible, leading to: – Wasted time writing the report – Frustration for tester and developer alike – No increase in product quality • Bug reports can be unreproducible due to: – Intermittence – Inconsistent test/development environments – Disputes over “correct” behavior • But many unreproducible bug reports are poorly conceived and poorly written Quality Week 2000 Copyright (c) 2000, Rex Black, All 3 Rights Reserved Ten Tips for a Good Bug Report 1 Structure: test carefully 2 Reproduce: test it again 3 Isolate: test it differently 4 Generalize: test it elsewhere 5 Compare: review results of similar tests 6 Summarize: relate test to customers 7 Condense: trim unnecessary information 8 Disambiguate: use clear -

Infoprint Transforms to AFP for Z/OS
IBM Version 2 Release 4 Infoprint Transforms to AFP for z/OS IBM G550-0443-06 Note Before using this information and the product it supports, read the information in “Notices” on page 133. This edition applies to Version 2 Release 4 of IBM® Infoprint Transforms to AFP for z/OS® (program number 5655–N60) and to all subsequent releases and modifications until otherwise indicated in new editions. This edition replaces G550–0443–05. © Copyright International Business Machines Corporation 2005, 2018. US Government Users Restricted Rights – Use, duplication or disclosure restricted by GSA ADP Schedule Contract with IBM Corp. Contents Figures................................................................................................................ vii Tables.................................................................................................................. ix About this publication...........................................................................................xi Who should read this publication............................................................................................................... xi How to read syntax diagrams......................................................................................................................xi Where to find more information.................................................................................................................xii Preventive Service Planning information............................................................................................ -

A Proposed Set of Mnemonic Symbolic Glyphs for the Visual Representation of C0 Controls and Other Nonprintable ASCII Characters Michael P
Michael P. Frank My-ASCII-Glyphs-v2.3.doc 9/14/06 A Proposed Set of Mnemonic Symbolic Glyphs for the Visual Representation of C0 Controls and Other Nonprintable ASCII Characters Michael P. Frank FAMU-FSU College of Engineering Thursday, September 14, 2006 Abstract. In this document, we propose some single-character mnemonic, symbolic representations of the nonprintable ASCII characters based on Unicode characters that are present in widely-available fonts. The symbols chosen here are intended to be evocative of the originally intended meaning of the corresponding ASCII character, or, in some cases, a widespread de facto present meaning. In many cases, the control pictures that we suggest are similar to those specified in ANSI X3.32/ISO 2047, which has not been uniformly conformed to for representing the control codes in all of the widely available Unicode fonts. In some cases, we suggest alternative glyphs that we believe are more intuitive than ISO 2047’s choices. 1. Introduction The most current official standard specification defining the 7-bit ASCII character set is ANSI X3.4-1986, presently distributed as ANSI/INCITS 4-1986 (R2002). This character set includes 34 characters that have no visible, non-blank graphical representation, namely the 33 control characters (codes 00 16 -1F 16 and 7F 16 ) and the space character (code 20 16 ). In some situations, for readability and compactness, it may be desired to display or print concise graphic symbolic representations of these characters, consisting of only a single glyph per character, rather than a multi-character character sequence. According to ANSI X3.4-1986, graphic representations of control characters may be found in American National Standard Graphic Representation of the Control Characters of American National Standard Code for Information Interchange , ANSI X3.32-1973. -

ENGAGE Technical Overviewv2.Pdf
TECHNICAL OVERVIEW ATTENDEE/VIEWER REQUIREMENTS CLICK HERE TO COMPLETE A VIEWER SYSTEM CHECK SPEAKER PRESENTER REQUIREMENTS CLICK HERE TO DETERMINE COMPATIBLITY WHEN PRESENTING WITH ENGAGE WEBINARS. SPEAKER HARDWARE REQUIREMENTS If you are using older or unsupported versions of Windows, Unix, or Mac operating systems, you may experience difficulty in viewing and/or listening to the webcast. Below are the recommended system configurations: •2.3 Ghz, dual core •4GB RAM •1600x900 screen resolution •Windows 7 or higher •Apple Mac OS X 10.11 or higher CLICK HERE TO DETERMINE COMPATIBLITY WHEN PRESENTING WITH ENGAGE WEBINARS. POWERPOINT GUIDELINES General Guidelines • The maximum file size for a PowerPoint upload is 300MB • Hidden slides do convert and display in Studio • PowerPoint Slides are HTML5 • PowerPoint Slides will automatically advance when the webcast starts if "Use Timings" is enabled and timings are saved on any slide ("Transitions" Tab>Advance Slide>"After" is checked and there is a number of seconds entered Supported Animations and Builds All Slide Layouts All Standard Fonts Bullet Points and Numbers All Standard Charts and Graphs All Standard Shapes User Drawn Shapes Converts Uploaded Images Smart Art Hyperlinks Converts Artistic Effects 3D Images and Animation All Exit and Entrance Effects All Standard Motion Paths Custom Motion Paths WAV Audio files only POWER POINT SUPPORTED FONTS Arial Arial Black Arial Narrow Arial Unicode Book Antiqua Bookshelf Symbol 7 abdefg Calibri Cambria Candara Century Century Gothic Comic Sans MS -

Towards Lucida Opentype Afm2tfm
TUGboat, Volume 32 (2011), No. 2 169 Another incarnation of Lucida: now be set up for use with TEX using fontinst or Towards Lucida OpenType afm2tfm. This development continued when PDFTEX was Ulrik Vieth and Mojca Miklavec developed and on-screen viewing of PDF files came Abstract into common use in the late 1990s. While the use of METAFONT-generated bitmap TEX has been in existence for more than 30 years. fonts packaged into Type 3 fonts was still acceptable During this time, TEX engines and device drivers for printing, such bitmap fonts turned out to be in- have gone through multiple generations of font tech- adequate for screen rendering in PDF viewers. As a nology: METAFONT, PostScript Type 1, and Open- result, the use of METAFONT fonts became unpop- Type. While choices for text fonts have greatly in- ular, and efforts were undertaken to provide Type 1 creased, there have always been few choices for math replacements for METAFONT fonts. fonts and even fewer for complete font families. In this era, choices of text fonts were increased The Lucida family of typefaces by Bigelow & significantly, but choices of math fonts remained lim- Holmes is a notable exception, as it provides not ited. Besides CM and AMS Euler, converted from only a math font, but also a complete font family, METAFONT, there were only the commercial offer- consisting of a large repertoire of serif, sans-serif, ings of MathTime and Lucida New Math at first. monospace, and fancy variants. Unfortunately, the It was only much later in this era that more current distribution of Lucida fonts dates back to choices of math fonts eventually became available, 1993 and is limited by the use of PostScript Type 1 such as txfonts, pxfonts, mathpazo, fourier, and fonts, which support only 8-bit character sets. -

The List PC and MAC Equivalent Fonts
The list PC and MAC Equivalent Fonts FONTS ( in 12pt) Arial, Arial, Helvetica, sans-serif Arial Black, Arial Black, Gadget, sans-serif Comic Sans MS, Comic Sans MS5, cursive Courier New, Courier New, Courier6, monospace Georgia1, Georgia, serif Impact, Impact5, Charcoal6, sans-serif Lucida Console, Monaco5, monospace Lucida Sans Unicode, Lucida Grande, sans-serif Palatino Linotype, Book Antiqua3, Palatino6, serif Tahoma, Geneva, sans-serif Times New Roman, Times, serif Trebuchet MS1, Helvetica, sans-serif Verdana, Verdana, Geneva, sans-serif (Symbol2, Symbol2) (Webdings2, Webdings2) (Wingdings2, Zapf Dingbats2) MS Sans Serif4, Geneva, sans-serif MS Serif4, New York6, serif NOTE: SOME EMAIL PROGRAMS ONLY ALLOW ARIAL OR TIMES (TIMES NEW ROMAN). 1 Georgia and Trebuchet MS are bundled with Windows 2000/XP and they are also included in the IE font pack (and bundled with other MS applications), so they are quite common in Windows 98 systems. 2 Symbolic fonts are only displayed in Internet Explorer, in other browsers a font substitute is used instead (although the Symbol font does work in Opera and the Webdings works in Safari). 3 Book Antiqua is almost exactly the same font that Palatino Linotype, Palatino Linotype is included in Windows 2000/XP while Book Antiqua was bundled with Windows 98. 4 These fonts are not TrueType fonts but bitmap fonts, so they won't look well when using some font sizes (they are designed for 8, 10, 12, 14, 18 and 24 point sizes at 96 DPI). 5 These fonts work in Safari but only when using the normal font style, and not with bold or italic styles. -

Symbols.Indd
TECHNOLOGY Microsoft Office – WRITER MARIE Inserting Symbols and HERMAN Special Characters Marie Herman shares her tips on inserting special characters within Microsoft office Do you ever have to insert special characters fractions, etc. However, “non traditional” fonts combinations are intended for the numeric that aren’t on the keyboard? There are many with names like wingdings, dingbats, etc. will keypad on the right side of your keyboard, not options available for you in Microsoft Office to tend to show graphical images. the numbers along the top. make the job easier. • Shortcut Key • Special Characters Character Map (Insert – Symbol) The Shortcut Key allows you to assign a The second tab is Special Characters, which The first place to look for a special character is keyboard combination to that symbol, if there shows you a list of some of the most common on the Insert Ribbon, using the Symbol button. isn’t already one. How do you know if there symbols that people use every day and their The triangle next to Symbol shows you some of is one? Look to the right of the Shortcut Key keyboard shortcuts. This includes things like the most common and recently used characters button. If there is a shortcut key, it will show trademarks, curly quote marks, non-breaking in a drop down menu. The More Symbols there. Most keyboard shortcuts that you would characters, etc. button will bring up the character map built create are best done with the Alt button, as into Windows. most of the Ctrl button shortcuts are taken (i.e.