OS Color Contrast Accessibility Reference
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

PANTONE® Colorwebtm 1.0 COLORWEB USER MANUAL
User Manual PANTONE® ColorWebTM 1.0 COLORWEB USER MANUAL Copyright Pantone, Inc., 1996. All rights reserved. PANTONE® Computer Video simulations used in this product may not match PANTONE®-identified solid color standards. Use current PANTONE Color Reference Manuals for accurate color. All trademarks noted herein are either the property of Pantone, Inc. or their respective companies. PANTONE® ColorWeb™, ColorWeb™, PANTONE Internet Color System™, PANTONE® ColorDrive®, PANTONE Hexachrome™† and Hexachrome™ are trademarks of Pantone, Inc. Macintosh, Power Macintosh, System 7.xx, Macintosh Drag and Drop, Apple ColorSync and Apple Script are registered trademarks of Apple® Computer, Inc. Adobe Photoshop™ and PageMill™ are trademarks of Adobe Systems Incorporated. Claris Home Page is a trademark of Claris Corporation. Netscape Navigator™ Gold is a trademark of Netscape Communications Corporation. HoTMetaL™ is a trademark of SoftQuad Inc. All other products are trademarks or registered trademarks of their respective owners. † Six-color Process System Patent Pending - Pantone, Inc.. PANTONE ColorWeb Team: Mark Astmann, Al DiBernardo, Ithran Einhorn, Andrew Hatkoff, Richard Herbert, Rosemary Morretta, Stuart Naftel, Diane O’Brien, Ben Sanders, Linda Schulte, Ira Simon and Annmarie Williams. 1 COLORWEB™ USER MANUAL WELCOME Thank you for purchasing PANTONE® ColorWeb™. ColorWeb™ contains all of the resources nec- essary to ensure accurate, cross-platform, non-dithered and non-substituting colors when used in the creation of Web pages. ColorWeb works with any Web authoring program and makes it easy to choose colors for use within the design of Web pages. By using colors from the PANTONE Internet Color System™ (PICS) color palette, Web authors can be sure their page designs have rich, crisp, solid colors, no matter which computer platform these pages are created on or viewed. -

Adobe Photoshop 7.0 Design Professional
Adobe Photoshop CS Design Professional INCORPORATING COLOR TECHNIQUES Chapter Lessons Work with color to transform an image User the Color Picker and the Swatches palette Place a border around an image Blend colors using the Gradient Tool Add color to a grayscale image Use filters, opacity, and blending modes Match colors Incorporating Color Techniques Chapter D 2 Incorporating Color Techniques Using Color Develop an understanding of color theory and color terminology Identify how Photoshop measures, displays and prints color Learn which colors can be reproduced well and which ones cannot Incorporating Color Techniques Chapter D 3 Color Modes Photoshop displays and prints images using specific color modes Color mode or image mode determines how colors combine based on the number of channels in a color model Different color modes result in different levels of color detail and file size – CMYK color mode used for images in a full-color print brochure – RGB color mode used for images in web or e-mail to reduce file size while maintaining color integrity Incorporating Color Techniques Chapter D 4 Color Modes L*a*b Model – Based on human perception of color – Numeric values describe all colors seen by a person with normal vision Grayscale Model – Grayscale mode uses different shades of gray RGB (Red Green Blue) Mode used for online images – Assign intensity value to each pixel – Intensity values range from 0 (black) to 255 (white) for each of the RGB (red, green, blue) components in a color image • Bright red color has an R value of 246, a G value of 20, and a B value of 50. -

Chapter 2 Fundamentals of Digital Imaging
Chapter 2 Fundamentals of Digital Imaging Part 4 Color Representation © 2016 Pearson Education, Inc., Hoboken, 1 NJ. All rights reserved. In this lecture, you will find answers to these questions • What is RGB color model and how does it represent colors? • What is CMY color model and how does it represent colors? • What is HSB color model and how does it represent colors? • What is color gamut? What does out-of-gamut mean? • Why can't the colors on a printout match exactly what you see on screen? © 2016 Pearson Education, Inc., Hoboken, 2 NJ. All rights reserved. Color Models • Used to describe colors numerically, usually in terms of varying amounts of primary colors. • Common color models: – RGB – CMYK – HSB – CIE and their variants. © 2016 Pearson Education, Inc., Hoboken, 3 NJ. All rights reserved. RGB Color Model • Primary colors: – red – green – blue • Additive Color System © 2016 Pearson Education, Inc., Hoboken, 4 NJ. All rights reserved. Additive Color System © 2016 Pearson Education, Inc., Hoboken, 5 NJ. All rights reserved. Additive Color System of RGB • Full intensities of red + green + blue = white • Full intensities of red + green = yellow • Full intensities of green + blue = cyan • Full intensities of red + blue = magenta • Zero intensities of red , green , and blue = black • Same intensities of red , green , and blue = some kind of gray © 2016 Pearson Education, Inc., Hoboken, 6 NJ. All rights reserved. Color Display From a standard CRT monitor screen © 2016 Pearson Education, Inc., Hoboken, 7 NJ. All rights reserved. Color Display From a SONY Trinitron monitor screen © 2016 Pearson Education, Inc., Hoboken, 8 NJ. -

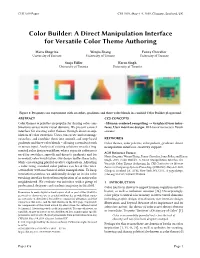
Color Builder: a Direct Manipulation Interface for Versatile Color Theme Authoring
CHI 2019 Paper CHI 2019, May 4–9, 2019, Glasgow, Scotland, UK Color Builder: A Direct Manipulation Interface for Versatile Color Theme Authoring Maria Shugrina Wenjia Zhang Fanny Chevalier University of Toronto University of Toronto University of Toronto Sanja Fidler Karan Singh University of Toronto University of Toronto Figure 1: Designers can experiment with swatches, gradients and three-color blends in a unifed Color Builder playground. ABSTRACT CCS CONCEPTS Color themes or palettes are popular for sharing color com- • Human-centered computing → Graphical user inter- binations across many visual domains. We present a novel faces; User interface design; Web-based interaction; Touch interface for creating color themes through direct manip- screens; ulation of color swatches. Users can create and rearrange swatches, and combine them into smooth and step-based KEYWORDS gradients and three-color blends – all using a seamless touch Color themes, color palettes, color pickers, gradients, direct or mouse input. Analysis of existing solutions reveals a frag- manipulation interfaces, creativity support. mented color design workfow, where separate software is used for swatches, smooth and discrete gradients and for ACM Reference Format: Maria Shugrina, Wenjia Zhang, Fanny Chevalier, Sanja Fidler, and Karan in-context color visualization. Our design unifes these tasks, Singh. 2019. Color Builder: A Direct Manipulation Interface for while encouraging playful creative exploration. Adjusting Versatile Color Theme Authoring. In CHI Conference on Human a color using standard color pickers can break this inter- Factors in Computing Systems Proceedings (CHI 2019), May 4–9, 2019, action fow with mechanical slider manipulation. To keep Glasgow, Scotland UK. ACM, New York, NY, USA, 12 pages.https: interaction seamless, we additionally design an in situ color //doi.org/10.1145/3290605.3300686 tweaking interface for freeform exploration of an entire color neighborhood. -

Geography 222 – Color Theory in GIS Mike Pesses, Antelope Valley College
Geography 222 – Color Theory in GIS Mike Pesses, Antelope Valley College Introduction Color is a fundamental part of cartography. We have conventions that we learn early on in school; water should be blue, vegetation should be green. At the same time, we do not want to limit ourselves. While a magenta ocean may be a bit much, we can experiment with alternatives to convey a certain feeling for the map. Conventional light blue and tan world maps can feel a bit dull, whereas an “earthier” color scheme can get us thinking about exploration and piracy. A slight change in color can have major results. Color may seem like a simple enough concept, but its reproduction on paper, a television, or on a computer screen is an incredible science. To properly use color from a design standpoint, we must have at least a basic understanding of how it is produced. Color Systems Red, Green, Blue or RGB is the color system of televisions and computer screens. By simply mixing the proportions of red, green, and blue lights in screens, we can display a wealth of colors. We call this an additive system in that we add colors to make new ones. For example, if we mix red and green light, we get yellow. Mixing green and blue will produce cyan. Red and blue will make magenta. Red, green, and blue mixed together will produce white. Keep in mind that this is different from when you mixed paints in kindergarten. Mixing red, green, and blue paint will get you ‐1- Geog 222 – Color Theory in GIS, pg. -

March 2021 Graphics Webinar FAQ Final
Thank you for your interest in our March 2021 Graphics Webinar, “Color Matching Essentials - Learning to Match Digital Color.” This FAQ answers questions from the Webinar sessions. A recording of the Webinar is available here: https://attendee.gotowebinar.com/recording/6378439989937346060 Session 1. March 24, 14:00 GMT Do you have any tips for taking a color that has been used in a digital space first and converting it, as best as possible, to a print version? Sure. Launch Photoshop, go to color picker, and put in the CMYK values you used for the color digitally. While still in the color picker, click on the Color Libraries button. What is the best way to color match a print to a physical product so that an image on the packaging represents the color of the product? If you want to match an image to a product, find out the Pantone Color values for the product branding. Now, look for images that appear to have the same color (or complementary colors you can identify with Pantone Connect). Use the Extract function from Connect to pull the colors out of the images you are considering to see if they match the Pantone Colors used in the packaging. If you want to match an image to a product, find out the Pantone Color or colors in the image using the Extract command in Pantone Connect. This is the demo I showed where I took a picture of the lemons, but you can open an existing image to extract colors from it either in the mobile app or using the Web portal. -

Facilitating Color Selection in Arcmap
TeachMeGIS.com Facilitating Color Selection in ArcMap We all know the basic ways to select colors in ArcMap, with the color picker. But what if you need to be more specific? What if you need to specify color for only a part of a label? What if you have specific color hexadecimal codes that you need to use? This article will help answer those tougher questions and provide some resources to aid in color selection. First off, we’ve got the regular color picker. Just click a color to select it. If you want a color that is not in the choices, or what to be more specific about the shade, you can click the More Colors option to open the Color Selector. This window allows you to slide the bars to adjust the different values or shades. Facilitating Color Selection in ArcMap 1 of 3 TeachMeGIS.com Take note that on the Color Selector window you have a few options for how to go about selecting your color. The little drop-down menu on the top-right lets you choose from among RGB (Red-Green-Blue), HSV (Hue-Saturation-Value), and CMYK (Cyan-Magenta-Yellow-Black). Once chosen, you can use the slider bars to adjust each value separately. Finding RBG or CMYK values for a color If you’ve read our article about Labeling in ArcGIS Using HTML, you’ll know that in order to specify a color this way, you need the individual Red, Green, and Blue values for the color you want to use. For example: “<CLR red=’43’ green=’16’ blue=’244’>” & [FIELD] & “<\CLR>” Or “<CLR cyan=’0’ magenta=’91’ yellow=’76’ black=’0’>” & [FIELD] & “<\CLR>” Perhaps you want your label color to match the color of your features exactly. -

Color Representation
Generated by Foxit PDF Creator © Foxit Software http://www.foxitsoftware.com For evaluation only. Lecture 3 Color Representation CIEXYZ Color Space CIE Chromaticity Space HSL,HSV,LUV,CIELab Y X Z Generated by Foxit PDF Creator © Foxit Software http://www.foxitsoftware.com For evaluation only. CIEXYZ Color Coordinate System 1931 – The Commission International de l’Eclairage (CIE) Defined a standard system for color representation. The CIE-XYZ Color Coordinate System. In this system, the XYZ Tristimulus values can describe any visible color. The XYZ system is based on the color matching experiments Generated by Foxit PDF Creator © Foxit Software http://www.foxitsoftware.com For evaluation only. Trichromatic Color Theory “tri”=three “chroma”=color Every color can be represented by 3 values. 80 60 e1 40 e2 20 e3 0 400 500 600 700 Wavelength (nm) Space of visible colors is 3 Dimensional. Generated by Foxit PDF Creator © Foxit Software http://www.foxitsoftware.com For evaluation only. Calculating the CIEXYZ Color Coordinate System CIE-RGB 3 r(l) 2 b(l) g(l) 1 Primary Intensity 0 400 500 600 700 Wavelength (nm) David Wright 1928-1929, 1929-1930 & John Guild 1931 17 observers responses to Monochromatic lights between 400- 700nm using viewing field of 2 deg angular subtense. Primaries are monochromatic : 435.8 546.1 700 nm 2 deg field. These were defined as CIE-RGB primaries and CMF. XYZ are a linear transformation away from the observed data. Generated by Foxit PDF Creator © Foxit Software http://www.foxitsoftware.com For evaluation only. CIEXYZ Color Coordinate System CIE Criteria for choosing Primaries X,Y,Z and Color Matching Functions x,y,z. -

Color-Proposal.Pdf
Colors in Snap! -bh proposal, draft, do not distribute Your computer monitor can display millions of colors, but you probably can’t distinguish that many. For example, here’s red 57, green 180, blue 200: And here’s red 57, green 182, blue 200: You might be able to tell them apart if you see them side by side: … but maybe not even then. Color space—the collection of all possible colors—is three-dimensional, but there are many ways to choose the dimensions. RGB (red-green-blue), the one most commonly used, matches the way TVs and displays produce color. Behind every dot on the screen are three tiny lights: a red one, a green one, and a blue one. But if you want to print colors on paper, your printer probably uses a different set of three colors: CMY (cyan-magenta-yellow). You may have seen the abbreviation CMYK, which represents the common technique of adding black ink to the collection. (Mixing cyan, magenta, and yellow in equal amounts is supposed to result in black ink, but typically it comes out a not-very-intense gray instead.) Other systems that try to mimic human perception are HSL (hue-saturation-lightness) and HSV (hue-saturation-value). If you are a color professional—a printer, a web designer, a graphic designer, an artist—then you need to understand all this. It can also be interesting to learn about. For example, there are colors that you can see but your computer display can’t generate. If that intrigues you, look up color theory in Wikipedia. -

Color Picker Manager Reference
Color Picker Manager Reference April 1, 2003 MERCHANTABILITY, OR FITNESS FOR A PARTICULAR PURPOSE. AS A RESULT, THIS Apple Computer, Inc. MANUAL IS SOLD ªAS IS,º AND YOU, THE © 2003, 2004 Apple Computer, Inc. PURCHASER, ARE ASSUMING THE ENTIRE RISK AS TO ITS QUALITY AND ACCURACY. All rights reserved. IN NO EVENT WILL APPLE BE LIABLE FOR DIRECT, INDIRECT, SPECIAL, INCIDENTAL, No part of this publication may be OR CONSEQUENTIAL DAMAGES reproduced, stored in a retrieval system, or RESULTING FROM ANY DEFECT OR INACCURACY IN THIS MANUAL, even if transmitted, in any form or by any means, advised of the possibility of such damages. mechanical, electronic, photocopying, THE WARRANTY AND REMEDIES SET recording, or otherwise, without prior FORTH ABOVE ARE EXCLUSIVE AND IN LIEU OF ALL OTHERS, ORAL OR WRITTEN, written permission of Apple Computer, Inc., EXPRESS OR IMPLIED. No Apple dealer, agent, with the following exceptions: Any person or employee is authorized to make any is hereby authorized to store documentation modification, extension, or addition to this warranty. on a single computer for personal use only Some states do not allow the exclusion or and to print copies of documentation for limitation of implied warranties or liability for personal use provided that the incidental or consequential damages, so the above limitation or exclusion may not apply to documentation contains Apple’s copyright you. This warranty gives you specific legal notice. rights, and you may also have other rights which vary from state to state. The Apple logo is a trademark of Apple Computer, Inc. Use of the “keyboard” Apple logo (Option-Shift-K) for commercial purposes without the prior written consent of Apple may constitute trademark infringement and unfair competition in violation of federal and state laws. -

A Low-Cost Real Color Picker Based on Arduino
Sensors 2014, 14, 11943-11956; doi:10.3390/s140711943 OPEN ACCESS sensors ISSN 1424-8220 www.mdpi.com/journal/sensors Article A Low-Cost Real Color Picker Based on Arduino Juan Enrique Agudo 1, Pedro J. Pardo 1,*, Héctor Sánchez 1, Ángel Luis Pérez 2 and María Isabel Suero 2 1 University Center of Merida, University of Extremadura, Sta. Teresa de Jornet, 38, Mérida 06800, Spain; E-Mails: [email protected] (J.E.A.); [email protected] (H.S.) 2 Physics Department, University of Extremadura, Avda. Elvas s/n, Badajoz 06006, Spain; E-Mails: [email protected] (A.L.P.); [email protected] (M.I.S.) * Author to whom correspondence should be addressed; E-Mail: [email protected]; Tel.: +34-924-289-300 (ext. 82622); Fax: +34-924-301-212. Received: 18 March 2014; in revised form: 2 July 2014 / Accepted: 3 July 2014 / Published: 7 July 2014 Abstract: Color measurements have traditionally been linked to expensive and difficult to handle equipment. The set of mathematical transformations that are needed to transfer a color that we observe in any object that doesn’t emit its own light (which is usually called a color-object) so that it can be displayed on a computer screen or printed on paper is not at all trivial. This usually requires a thorough knowledge of color spaces, colorimetric transformations and color management systems. The TCS3414CS color sensor (I2C Sensor Color Grove), a system for capturing, processing and color management that allows the colors of any non-self-luminous object using a low-cost hardware based on Arduino, is presented in this paper. -

Comparing Different ACES Input Device Transforms (Idts) for the RED Scarlet-X Camera
https://doi.org/10.2352/ISSN.2470-1173.2018.06.MOBMU-139 © 2018, Society for Imaging Science and Technology Comparing different ACES Input Device Transforms (IDTs) for the RED Scarlet-X Camera Eberhard Hasche, Oliver Karaschewski, Reiner Creutzburg, Brandenburg University of Applied Sciences; Brandenburg a.d. Havel . Brandenburg/Germany Email: [email protected] , [email protected], [email protected] Abstract One important part of the ACES system is the Input Device The RED film cameras are important for professional film Transform (IDT). productions. Therefore, the Academy of Motion Picture Arts and Science (AMPAS) inserted to their new Input Device Transforms In the first step of the ACES system the IDT converts an (IDTs) in ACES 1.0.3 among others a couple of conversions from image from a certain source, mainly a film camera but also RED color spaces. These transforms are intended to establish a Computer Graphic (CG) renderings to a unified color space. To linear relationship of the recorded pixel color to the original light ensure that all converted images are looking the same, all transfer of the scene. To achieve this goal the IDTs are applied to the functions (gamma, log) and all picture renderings applied by the different RED color spaces, which are provided by the camera manufacture company have to be removed. After applying the IDT manufacturer. This results in a linearization of the recorded image to all input images, they can be combined theoretically without colors. additional color correction – a main goal in modern compositing Following this concept the conversion should render For this reason the built-in functionality of an IDT has to comparable results for each color space with an acceptable ensure that the resulted image maintains a linear relationship to the deviation from the original light of the scene.