Virtual Reality
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Purpose and Introductions
Desktop Publishing Pioneer Meeting Day 1 Session 1: Purpose and Introductions Moderators: Burt Grad David C. Brock Editor: Cheryl Baltes Recorded May 22, 2017 Mountain View, CA CHM Reference number: X8209.2017 © 2017 Computer History Museum Table of Contents INTRODUCTION ....................................................................................................................... 5 PARTICIPANT INTRODUCTIONS ............................................................................................. 8 Desktop Publishing Workshop: Session 1: Purpose and Introduction Conducted by Software Industry Special Interest Group Abstract: The first session of the Desktop Publishing Pioneer Meeting includes short biographies from each of the meeting participants. Moderators Burton Grad and David Brock also give an overview of the meeting schedule and introduce the topic: the development of desktop publishing, from the 1960s to the 1990s. Day 1 will focus on the technology, and day 2 will look at the business side. The first day’s meeting will include the work at Xerox PARC and elsewhere to create the technology needed to make Desktop Publishing feasible and eventually economically profitable. The second day will have each of the companies present tell the story of how their business was founded and grew and what happened eventually to the companies. Jonathan Seybold will talk about the publications and conferences he created which became the vehicles which popularized the products and their use. In the final session, the participants will -

Ivan Sutherland
July 2017 IVAN EDWARD SUTHERLAND 2623 NW Northrup St Portland, OR 97210 Affiliation: Visiting Scientist, Portland State University Date of Birth: May 16, 1938 Place of Birth: Hastings, Nebraska Citizenship: U.S.A. Military Service: 1st Lieutenant Signal Corps, U.S. Army 25 February 1963 – 25 February 1965 ACADEMIC DEGREES: 1959 - B.S. Electrical Engineering Carnegie-Mellon University Pittsburgh, Pennsylvania 1960 - M.S. Electrical Engineering California Institute of Technology Pasadena, California 1963 - Ph.D. Electrical Engineering Massachusetts Institute of Technology Cambridge, Massachusetts 1966 - M.A. (Hon.) Harvard University Cambridge, Massachusetts 1986 - D.Sc. (Hon.) University of North Carolina Chapel Hill, North Carolina 2000 - Ph.D. (Hon.) University of Utah Salt Lake City, Utah 2003 - Ph.D. (Hon.) Carnegie Mellon University Pittsburgh, Pennsylvania MAJOR RESEARCH INTERESTS: Asynchronous systems, computer graphics, architecture of high performance computing machinery, algorithms for rapid execution of special functions, large-scale integrated circuit design, robots. page 1 EXPERIENCE: 2009 - present Visiting Scientist in ECE Department, Co-Founder of the Asynchronous Research Center, Maseeh College of Engineering and Computer Science, Portland State University 2012 - present Consultant to US Gov’t, Part time ForrestHunt, Inc. 2009 - present Consultant, Part time Oracle Laboratory 2005 - 2007 Visiting Scientist in CSEE Department University of California, Berkeley 1991 - 2009 Vice President and Fellow Sun Microsystems Laboratories -

Desktop Publishing Pioneer Meeting: Day 1 Session 4 - Technology in the 1980S
Desktop Publishing Pioneer Meeting: Day 1 Session 4 - Technology in the 1980s Moderators by: Burt Grad David C. Brock Editor: Cheryl Baltes Recorded May 22, 2017 Mountain View, CA CHM Reference number: X8209.2017 © 2017 Computer History Museum Table of Contents TEX TECHNOLOGY .................................................................................................................. 5 FRAMEMAKER TECHNOLOGY ................................................................................................ 7 EARLY POSTSCRIPT DEVELOPMENT EFFORTS .................................................................11 POSTSCRIPT AND FONT TECHNOLOGY ..............................................................................12 COMMERCIAL POSTSCRIPT ..................................................................................................15 POSTSCRIPT VS. OTHER APPROACHES .............................................................................20 POSTSCRIPT, APPLE, AND ADOBE .......................................................................................22 HALF TONING AND POSTSCRIPT ..........................................................................................24 ADOBE ILLUSTRATOR TECHNOLOGY ..................................................................................25 LASERWRITER TECHNOLOGY ..............................................................................................26 FONT SELECTION ...................................................................................................................27 -

The Xerox Alto Computer, September 1981, BYTE Magazine
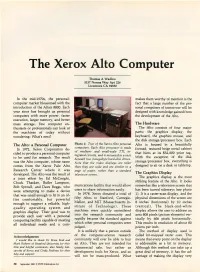
The Xerox Alto Computer Thomas A Wadlow 5157 Norma Way Apt 226 Livermore CA 94550 In the mid-1970s, the personal makes them worthy of mention is the computer market blossomed with the fact that a large number of the per introduction of the Altair 8800. Each sonal computers of tomorrow will be year since has brought us personal designed with knowledge gained from computers with more power, faster the development of the Alto. execution, larger memory, and better mass storage. Few computer en The Hardware thusiasts or professionals can look at The Alto consists of four major the machines of today without parts: the graphics display, the wondering: What's next? keyboard, the graphics mouse, and the disk storage/processor box. Each The Alto: a Personal Computer Photo 1: Two of the Xerox Alto personal Alto is housed in a beautifully I In 1972, Xerox Corporation de- computers. Each Alto processor is made formed, textured beige metal cabinet of medium- and small-scale TTL in cided to produce a personal computer that hints at its $32,000 price tag. tegrated circuits, and is mounted in a rack With the exception of the disk to be used for research. The result beneath two 3-megabyte hard-disk drives. was the Alto computer, whose name Note that the video displays are taller storage/ processor box, everything is comes from the Xerox Palo Alto than they are wide and are similar to a designed to sit on a desk or tabletop. Research Center where it was page of paper, rather than a standard developed. -

The Alto and Ethernet Hardware
Personal Distributed Computing: The Alto and Ethernet Hardware Charles P. Thacker Systems Research Center Digital Equipment Corp. 130 Lytton Avenue Palo Alto, CA 94301 Abstract • In addition to the workstations, the network contains serners---nodes that provide capabilities Between 1972 and 1980, the first distributed personal that need to be shared, either for economic or computing system was built at the Xerox Palo Alto logical reasons. Research Center. The system was composed of a number of Alto workstations connected by an Ether- Timesharing systems grew primarily from the vi- net local network. It also included servers that pro- sion of man-computer symbiosis presented by J.C.R. vided centralized facilities. This paper describes the Licklider in a landmark 1960 paper [29]. Efforts to development of the hardware that was the basis of realize the possibilities presented in this paper occu- the system. pied the creative talents of many computer science re- searchers through the sixties and beyond. Distributed personal computing systems build on this view of the Introduction way computers and people interact by providing a level of responsiveness that timesharing systems can- In the last few years, a new type of computing en- not achieve. vironment has become available. These distributed personal computing systems represent another step The first distributed personal computing system was built at the Xerox Palo Alto Research Center in the process, started by timesharing, of bringing over a period spanning 1972 to 1980. The workstation computing power closer to the user. Although many used in this system was the Alto [36]; the network was variations are possible, these systems share a number of characteristics: Ethernet. -

Technology and Courage
Technology and Courage Ivan Sutherland Perspectives 96-1 In an Essay Series Published by SunLabs April 1996 _____________________________________________________________________________ © Copyright 1996 Sun Microsystems, Inc. Perspectives, a new and parallel series to the Sun Microsystems Laboratories Technical Report Series, is published by Sun Microsystems Laboratories, a division of Sun Microsystems, Inc. Printed in U.S.A. Unlimited copying without fee is permitted provided that the copies are not made nor distributed for direct commercial advantage, and credit to the source is given. Otherwise, no part of this work covered by copyright hereon may be reproduced in any form or by any means graphic, electronic, or mechanical, including photocopying, recording, taping, or storage in an information retrieval system, without the prior written permission of the copyright owner. TRADEMARKS Sun, Sun Microsystems, and the Sun logo are trademarks or registered trademarks of Sun Microsystems, Inc. UNIX is a registered trademark in the United States and other countries, exclusively licensed through X/Open Company, Ltd. All SPARC trademarks, including the SCD Compliant Logo, are trademarks or registered trademarks of SPARC International, Inc. SPARCstation, SPARCserver, SPARCengine, SPARCworks, and SPARCompiler are licensed exclusively to Sun Microsystems, Inc. All other product names mentioned herein are the trademarks of their respec- tive owners. For information regarding the SunLabs Perspectives Series, contact Jeanie Treichel, Editor-in-Chief <[email protected]>. For distribution issues, contact Amy Tashbook Hall, Assistant Editor <[email protected]>. _____________________________________________________________________________ Editor’s Notes About the series— The Perspectives series is a collection of essays written by individuals from Sun Microsystems Laboratories. These essays express ideas and opinions held by the authors on subjects of general rather than technical interest. -

Scribe: a Document Specification Language and Its Compiler " 'Accession for NTIS GRAHI DTIC TA B Urt!'No'.Lj" Ed Brian K
. CMU-CS-81-100 Scribe: A Document Specification Language and its Compiler " 'Accession For NTIS GRAHI DTIC TA B Urt!'no'.lj" ed Brian K. Reid 1--tif October 1980 -.. Submitted in partial fulfillment of the require- ments for the degree of Doctor of Philosophy in Computer Science at Carnegie-Mellon University The author was supported by a Computer Science Department Research Assistantship while a graduate student, and gratefully acknowledges the numerous funding agencies, including the Defense Advanced Research Projects Agency, the Rome Air Development Centcr. and Army Research. which at various times funded that assistantship. Support for the CMU Computer Science Department research facility, in which this work was performed, was provided by the Defense Advanced Research Projects Agency (DOD), ARPA Order No. 3597, monitored by the Air Force Avionics Laboratory under Contract F33615-78-C.1551. The Xerographic printer on which this document was printed, and the workstations at %hich the diagrams were produced, were donated by the Xerox Corporation. The views and conclusions contained in this document are those of the author and should not be interpreted as representing the official policies, expressed or implied, of the funding agencies, the U.S. Government, Carnegie-Mellon University, or the author's advisor or thesis readers. :.6., .' -..'. , _ --_i ....:.. ., . ' ,.. to Lorena who 3Mw me through it aft Abstract Abstract 'It has become commonplace to use computers to edit and fbrmat documents, taking advantage of the machines' computational abilities and norage capacity to relieve the tedium of manual editing and composition. A distressing side effect of this computerization of a previously manual craft is that the responsibility for the appearance of the finished document, which was once handled by production editors, proofrealers, graphic designers, and typographers, is in the hands of the writer instead of the production staff. -

The Early History of Smalltalk Introduction
acm | http://gagne.homedns.org/%7etgagne/contrib/EarlyHistoryST.html 1993 The Early History of Smalltalk Alan C. Kay Abstract Most ideas come from previous ideas. The sixties, particularly in the com- munity, gave rise to a host of notions about “human-computer symbiosis” through interactive time-shared computers, graphics screens and pointing devices. Advanced computer languages were invented to simulate complex systems such as oil refineries and semi-intelligent behavior. The soon-to-follow paradigm shift of modern per- sonal computing, overlapping window interfaces, and object-oriented design came from seeing the work of the sixties as something more than a “better old thing.” This is, more than a better way: to do mainframe computing; for end-users to in- voke functionality; to make data structures more abstract. Instead the promise of exponential growth in computing volume demanded that the sixties be regarded as “almost a new thing” and to find out what the actual “new things” might be. For example, one would computer with a handheld “Dynabook” in a way that would not be possible on a shared mainframe; millions of potential users meant that the user interface would have to become a learning environment along the lines of Montessori and Bruner; and needs for large scope, reduction in complexity, and end-user literacy would require that data and control structures be done away with in favor of a more biological scheme of protected universal cells interacting only through messages that could mimic any desired behavior. Early Smalltalk was the first complete realization of these new points of view as parented by its many predecessors in hardware, language and user interface design. -

A Brief Chronology of Virtual Reality
A brief chronology of Virtual Reality Aryabrata Basu∗ Emory University Atlanta, Georgia, United States Abstract In this article, we are going to review a brief history of the field of Virtual Reality (VR)1, VR systems, and applications and discuss how they evolved. After that, we will familiarize ourselves with the essential components of VR experiences and common VR terminology. Finally, we discuss the evolution of ubiquitous VR as a subfield of VR and its current trends. Keywords: Virtual Reality, History, Timeline “Equipped with his five senses, man explores the universe around him and calls the adventure Science.” — Edwin Powell Hubble, The Nature of Science, 1954 1. Introduction Computer graphics are an essential aspect of modern computation platforms. At the turn of the last century, it was required that engineers, architects and de- signers have the common know-how to operate a graphics workstation in their respective workplaces. With the rapid progress of microprocessor technology, it became possible to produce three-dimensional computer graphics that can be ma- arXiv:1911.09605v2 [cs.HC] 22 Nov 2019 nipulated in quasi real-time. This technology, which enabled interactions with three-dimensional virtual objects, immediately made its way into several differ- ent mainstream industry including design, visualization and gaming. This article chronicles the crucial moments in the field of VR and its evolution. We will go ∗Corresponding author Email address: [email protected] (Aryabrata Basu) 1Circa 2018 Preprint submitted to ArXiv November 25, 2019 Figure 1: Ivan Sutherland's head-mounted 3D display (c. 1968). The display had a suspending counterbalance mechanical arm and used ultrasonic transducers to track the head movement. -

Northwestern Talk
http://cra.org/ccc o Established in 2006 through a multi-year cooperative agreement between the National Science Foundation and CRA o A standing committee of CRA o Provides a voice for the national computing research community o Facilitates the development of a bold, multi-themed vision for computing research – and communicates this vision to stakeholders http://cra.org/ccc Leadership: Terms ending 2012: o Ed Lazowska, U of Washington (Chair) o Stephanie Forrest, U of New Mexico o Susan Graham, UC-Berkeley (Vice-Chair) o Chris Johnson, U of Utah o Erwin Gianchandani, CRA (Director) o Anita Jones, U of Virginia Terms ending 2014: o Frans Kaashoek, MIT o Deborah Crawford, Drexel o Ran Libeskind-Hadas, Harvey Mudd o Gregory Hager, Johns Hopkins o Robin Murphy, Texas A&M o John Mitchell, Stanford o Bob Sproull (ret.) Rotated off: o Josep Torrellas, UIUC o Greg Andrews, U of Arizona (ret.) (2009) Terms ending 2013: o Bill Feiereisen, Intel (2011) o Randy Bryant, CMU o Dave Kaeli, Northeastern (2011) o Lance Fortnow, Northwestern o Dick Karp, UC-Berkeley (2010) o Eric Horvitz, Microsoft Research o John King, U of Michigan (2011) o Hank Korth, Lehigh o Peter Lee, Microsoft Research (2009) o Beth Mynatt, Georgia Tech o Andrew McCallum, U-Mass (2010) o Fred Schneider, Cornell o Karen Sutherland, Augsburg U (2009) o Margo Seltzer, Harvard o Dave Waltz, Columbia (2010) Meets three times a year, including an annual summer meeting in Washington, DC http://cra.org/ccc o Community-initiated visioning: o Workshops that bring researchers together to discuss -

The Java™ Language Specification Third Edition the Java™ Series
The Java™ Language Specification Third Edition The Java™ Series The Java™ Programming Language Ken Arnold, James Gosling and David Holmes ISBN 0-201-70433-1 The Java™ Language Specification Third Edition James Gosling, Bill Joy, Guy Steele and Gilad Bracha ISBN 0-321-24678-0 The Java™ Virtual Machine Specification Second Edition Tim Lindholm and Frank Yellin ISBN 0-201-43294-3 The Java™ Application Programming Interface, Volume 1: Core Packages James Gosling, Frank Yellin, and the Java Team ISBN 0-201-63452-X The Java™ Application Programming Interface, Volume 2: Window Toolkit and Applets James Gosling, Frank Yellin, and the Java Team ISBN 0-201-63459-7 The Java™ Tutorial: Object-Oriented Programming for the Internet Mary Campione and Kathy Walrath ISBN 0-201-63454-6 The Java™ Class Libraries: An Annotated Reference Patrick Chan and Rosanna Lee ISBN 0-201-63458-9 The Java™ FAQ: Frequently Asked Questions Jonni Kanerva ISBN 0-201-63456-2 The Java™ Language Specification Third Edition James Gosling Bill Joy Guy Steele Gilad Bracha ADDISON-WESLEY Boston ● San Francisco ● New York ● Toronto ● Montreal London ● Munich ● Paris ● Madrid Capetown ● Sydney ● Tokyo ● Singapore ● Mexico City The Java Language Specification iv Copyright 1996-2005 Sun Microsystems, Inc. 4150 Network Circle, Santa Clara, California 95054 U.S.A. All rights reserved. Duke logo™ designed by Joe Palrang. RESTRICTED RIGHTS LEGEND: Use, duplication, or disclosure by the United States Government is subject to the restrictions set forth in DFARS 252.227-7013 (c)(1)(ii) and FAR 52.227-19. The release described in this manual may be protected by one or more U.S. -

A Differential Approach to Graphical Interaction
A Differential Approach to Graphical Interaction Michael L. Gleicher November 18, 1994 gw EgEWREPIU School of Computer Science Carnegie Mellon University 5000 Forbes Avenue Pittsburgh, PA 15213-3891 Submitted in partial fulfillment of the requirements for the degree of Doctor of Philosophy. Thesis Committee: Andrew Witkin, Chair Paul Heckbert Brad Myers Robert Sproull, Sun Microsystems c 1994 by Michael L. Gleicher This research was supported in part by Apple Computer, an equipment grant from Silicon Graphics Inc., and a fellowship from the Schlumberger Foundation. The views and conclusions contained in this documentare those ofthe authorand shouldnot be interpretted as representing the official policies, either expressed or implied, of these companies. Keywords: Constraints, Direct Manipulation, Interaction Techniques, User Inter- face Toolkits Abstract Direct manipulation has become the preferred interface for controlling graphical ob- jects. Despite its success, the ad hoc manner with which such interfaces have been designed and implemented restricts the types of interactive controls. This dissertation presents a new approach that provides a systematic method for implementing flexible, combinable interactive controls. This differential approach to graphical interaction uses constrained optimization to couple user controls to graphical objects in a manner that permits a variety of controls to be freely combined. The differential approach pro- vides a new set of abstractions that enable new types of interaction techniques and new ways of modularizing applications. The differential approach views graphical object manipulation as an equation solv- ing problem: Given the desired values for the user specified controls, find a configura- tion of the graphical objects that meet these constraints. To solve these equations in a sufficiently general manner, the differential approach controls the motion of the objects over time.