Apple® Ios SDK – Objective-C
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Zebra Scanner SDK for Ios Developer Guide (En)
ZEBRA SCANNER SDK for iOS DEVELOPER GUIDE ZEBRA SCANNER SDK for iOS DEVELOPER GUIDE MN001834A04 Revision A July 2019 ii Zebra Scanner SDK for iOS Developer Guide No part of this publication may be reproduced or used in any form, or by any electrical or mechanical means, without permission in writing from Zebra. This includes electronic or mechanical means, such as photocopying, recording, or information storage and retrieval systems. The material in this manual is subject to change without notice. The software is provided strictly on an “as is” basis. All software, including firmware, furnished to the user is on a licensed basis. Zebra grants to the user a non-transferable and non-exclusive license to use each software or firmware program delivered hereunder (licensed program). Except as noted below, such license may not be assigned, sublicensed, or otherwise transferred by the user without prior written consent of Zebra. No right to copy a licensed program in whole or in part is granted, except as permitted under copyright law. The user shall not modify, merge, or incorporate any form or portion of a licensed program with other program material, create a derivative work from a licensed program, or use a licensed program in a network without written permission from Zebra. The user agrees to maintain Zebra’s copyright notice on the licensed programs delivered hereunder, and to include the same on any authorized copies it makes, in whole or in part. The user agrees not to decompile, disassemble, decode, or reverse engineer any licensed program delivered to the user or any portion thereof. -

Iphone Ios 5 Development Essentials
iPhone iOS 5 Development Essentials i iPhone iOS 5 Development Essentials – First Edition ISBN-13: 978-1466337275 © 2011 Neil Smyth. All Rights Reserved. This book is provided for personal use only. Unauthorized use, reproduction and/or distribution strictly prohibited. All rights reserved. The content of this book is provided for informational purposes only. Neither the publisher nor the author offers any warranties or representation, express or implied, with regard to the accuracy of information contained in this book, nor do they accept any liability for any loss or damage arising from any errors or omissions. This book contains trademarked terms that are used solely for editorial purposes and to the benefit of the respective trademark owner. The terms used within this book are not intended as infringement of any trademarks. Rev 2.3p ii Table of Contents Preface ............................................................................................................................................................... xix 1. About iPhone iOS 5 App Development Essentials .............................................................................................. 1 1.1 Example Source Code ................................................................................................................................... 2 1.2 Feedback ...................................................................................................................................................... 2 2. The Anatomy of an iPhone 4S ........................................................................................................................... -

Ios SDK Release Notes for Ios 8.0 Beta 5
iOS SDK Release Notes for iOS 8.0 Beta 5 Important: This is a preliminary document for an API or technology in development. Apple is supplying this information to help you plan for the adoption of the technologies and programming interfaces described herein for use on Apple‑branded products. This information is subject to change, and software implemented according to this document should be tested with final operating system software and final documentation. Newer versions of this document may be provided with future betas of the API or technology. Contents: Introduction Bug Reporting Notes and Known Issues Introduction iOS SDK 8.0 provides support for developing iOS apps. It is packaged with a complete set of Xcode tools, compilers, and frameworks for creating apps for iOS and OS X. These tools include the Xcode IDE and the Instruments analysis tool, among many others. With this software you can develop apps for iPhone, iPad, or iPod touch running iOS 8. You can also test your apps using the included iOS Simulator, which supports iOS 8. iOS SDK 8.0 requires a Mac computer running OS X v10.9.3 (Mavericks) or later. This version of iOS is intended for installation only on devices registered with the Apple Developer Program. Attempting to install this version of iOS in an unauthorized manner could put your device in an unusable state. For more information and additional support resources, visit http://developer.apple.com/programs/ios/. Bug Reporting For issues not mentioned in the Notes and Known Issues section, please file bugs through the Apple Developer website (https://developer.apple.com/bug‑reporting/ios/). -

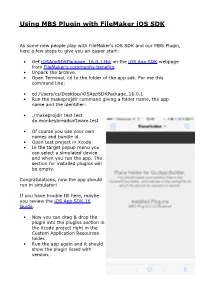
Using MBS Plugin with Filemaker Ios SDK
Using MBS Plugin with FileMaker iOS SDK As some new people play with FileMaker's iOS SDK and our MBS Plugin, here a few steps to give you an easier start: • Get iOSAppSDKPackage_16.0.1.tbz on the iOS App SDK webpage from FileMaker's community benefits. • Unpack the archive. • Open Terminal, cd to the folder of the app sdk. For me this command line: • cd /Users/cs/Desktop/iOSAppSDKPackage_16.0.1 • Run the makeprojdir command giving a folder name, the app name and the identifier: • ./makeprojdir test test de.monkeybreadsoftware.test • Of course you use your own names and bundle id. • Open test project in Xcode • In the target popup menu you can select a simulated device and when you run the app. The section for installed plugins will be empty. Congratulations, now the app should run in simulator! If you have trouble till here, maybe you review the iOS App SDK 16 Guide. • Now you can drag & drop the plugin into the plugins section in the Xcode project right in the Custom Application Resources folder. • Run the app again and it should show the plugin listed with version. Now you can use the plugin in your scripts for the solution and test in the simulator. If the plugin is not visible, please check logs and see if some error occurred. Please use MBS("Trace") command to write all plugin calls to the log in Xcode, so you spot errors easier. • Next you can change target to be your iPhone and run the app on the iPhone. This may need some code signing things and an Apple ID registered for developing. -

Ios SDK Release Notes for Ios 9 Beta 3
8/7/2015 iOS 9 Release Notes iOS SDK Release Notes for iOS 9 Beta 3 Important: This is a preliminary document for an API or technology in development. Apple is supplying this information to help you plan for the adoption of the technologies and programming interfaces described herein for use on Apple‑branded products. This information is subject to change, and software implemented according to this document should be tested with final operating system software and final documentation. Newer versions of this document may be provided with future betas of the API or technology. Contents: Introduction Bug Reporting Autosubmission of Diagnostic and Usage Data Notes and Known Issues Introduction iOS SDK 9.0 provides support for developing iOS apps. It is packaged with a complete set of Xcode tools, compilers, and frameworks for creating apps for iOS and OS X. These tools include the Xcode IDE and the Instruments analysis tool, among many others. With this software you can develop apps for iPhone, iPad, or iPod touch running iOS 9. You can also test your apps using the included Simulator, which supports iOS 9. iOS SDK 9.0 requires a Mac computer running OS X v10.10.3 (Yosemite) or later. This version of iOS is intended for installation only on devices registered with the Apple Developer Program. Attempting to install this version of iOS in an unauthorized manner could put your device in an unusable state. For more information and additional support resources, visit http://developer.apple.com/programs/ios/. Bug Reporting For issues not mentioned in the Notes and Known Issues section, please file bugs through the Apple Developer website (https://developer.apple.com/bug‑reporting/ios/). -

Building the Ios Wrapper Version 1.3.0+
Building The iOS Wrapper Version 1.3.0+ Contents Introduction.................................................................................................................................................... 2 Setting Up The Build Environment ................................................................................................................ 2 Install xCode .............................................................................................................................................. 2 Set Up Code Signing Requirements ......................................................................................................... 2 Certificates ............................................................................................................................................. 3 Identifiers ............................................................................................................................................... 4 Devices .................................................................................................................................................. 5 Provisioning Profile ................................................................................................................................ 5 Open The Project ...................................................................................................................................... 6 Configuring The App .................................................................................................................................... -

Ios 7 App Development Essentials
i iOS 7 App Development Essentials ii iOS 7 App Development Essentials – First Edition ISBN-13: 978-0-9860273-5-2 © 2013 Neil Smyth/eBookFrenzy. All Rights Reserved. This book is provided for personal use only. Unauthorized use, reproduction and/or distribution strictly prohibited. All rights reserved. The content of this book is provided for informational purposes only. Neither the publisher nor the author offers any warranties or representation, express or implied, with regard to the accuracy of information contained in this book, nor do they accept any liability for any loss or damage arising from any errors or omissions. This book contains trademarked terms that are used solely for editorial purposes and to the benefit of the respective trademark owner. The terms used within this book are not intended as infringement of any trademarks. Rev 1. 0 iii Table of Contents 1. Start Here ............................................................................................................................... 1 1.1 For New iOS Developers ......................................................................................................... 2 1.2 For iOS 6 Developers .............................................................................................................. 3 1.3 Source Code Download .......................................................................................................... 4 1.4 Feedback ............................................................................................................................... -

MAD Week 1 Ios Intro.Pptx
Mobile Applicaon Development Aileen Pierce IPHONE & IPAD APPLICATION DEVELOPMENT OVERVIEW Introduc,on • iOS overview • So:ware Development Kit (SDK) Components • Downloading the iOS SDK iOS • iOS is the Operang System that runs on the iPhone, iPad, and iPod Touch (iOS devices) – Objec,ve-C programming language – Frameworks SDK • The iOS SDK has all the tools and applicaons needed to develop apps for iOS • The SDK is installed on the laptops in ATLAS • You will need to download and install the SDK on your Mac • iOS Dev Center hLp://developer.apple.com/ – Register as an Apple Developer – Join the Developer Program – Download the iOS SDK from the Mac App store Developer Programs • Free program – Can’t run it on a device – Can’t submit it to the app store • University Program – Invitaon only – Can run on a device (good for tes,ng) – Can’t submit it to the app store • $99 Standard Program – Allows you to distribute your apps in the Apple App Store SDK • hLp://developer.apple.com/devcenter/ios • Downloads • Xcode 4 and iOS SDK 5.1 – Xcode 4 requires Lion Mac OSX 10.7 or later • We will be staying on this version all semester, do NOT upgrade during the semester SDK Components • Xcode – Integrated Development Environment (IDE) to create and manage development projects – Interface Builder • Tool to build your applicaon user interfaces • Frameworks – So:ware libraries that provide specific func,onality • Simulator – Simulates running your apps on your Mac • Instruments – Gather and analyze data on your apps behavior iOS Development Center • Explore all the resources available in the development center • iOS Reference Library – Geng started documents – Reference documents – Sample code • Videos • Forums For Thursday • Download and install the iOS SDK on your Mac • Explore the iOS Development Center • Play with an iPhone and iPad if you’re not familiar with them (hey, it could happen) . -

Final Readme Xcode 4.2 for Lion
Xcode 4.2 Includes SDKs for Mac OS X 10.7 Lion and iOS 5 Contents Introduction About SDKs Installation Deprecation Notice Introduction Xcode is the complete developer toolset for creating applications for Mac, iPhone, and iPad. This package installs the Xcode IDE, the Instruments analysis tool, iOS Simulator, and OS framework bundles in the form of Mac OS X SDKs and iOS SDKs. What’s New in Xcode 4.2 for Lion • Support for Mac OS X 10.7 Lion and iOS SDK 5 • Apple LLVM compiler 3.0 with Automatic Reference Counting (ARC) • Storyboarding support in Interface Builder to design multi-view workflows for iOS • OpenGL ES graphical debugger within the main Xcode debugging interface • LLVM compiler support for C++’0x features using the new LLVM libc++ standard library • Additional bug fixes, stability, and performance improvements What’s New in Xcode 4 • Xcode 4 has a brand new, single window interface for all major workflows • Interface Builder is now integrated within the main Xcode IDE • Assistant shows a paired editor with complementary files, e.g.: header or UI controller • Live Issues display coding errors as you type, and Fix-it can correct the mistake for you Compatibility: Xcode 4 requires an Intel-based Mac running Mac OS X 10.7.0 Lion or later, and includes Mac OS X SDK 10.7 and 10.6, and iOS SDK 5. To develop apps targeting prior versions of Mac OS X or iOS, see the section titled About SDKs and the iOS Simulator below. Developer Resources: The Mac and iOS Developer Programs provide access to the App Store, additional support and documentation, as well as provisioning resources to enable testing and deployment on an iPhone, iPod touch, or iPad device. -

Iphone Ios 6 Development Essentials
i iPhone iOS 6 Development Essentials ii iPhone iOS 6 Development Essentials – First Edition ISBN-13: 978-1479211418 © 2012 Neil Smyth. All Rights Reserved. This book is provided for personal use only. Unauthorized use, reproduction and/or distribution strictly prohibited. All rights reserved. The content of this book is provided for informational purposes only. Neither the publisher nor the author offers any warranties or representation, express or implied, with regard to the accuracy of information contained in this book, nor do they accept any liability for any loss or damage arising from any errors or omissions. This book contains trademarked terms that are used solely for editorial purposes and to the benefit of the respective trademark owner. The terms used within this book are not intended as infringement of any trademarks. Rev 1.0 iii Table of Contents 1. Start Here .......................................................................................................................................................... 1 1.1 For New iOS Developers ...................................................................................................................................... 1 1.2 For iOS 5 Developers ........................................................................................................................................... 1 1.3 Source Code Download ....................................................................................................................................... 2 1.4 Feedback ............................................................................................................................................................ -

Internal Structure of Ios and Building Tools for Ios Apps
International Journal Of Computer Science And Applications Vol. 6, No.2, Apr 2013 ISSN: 0974-1011 (Open Access) Available at: www.researchpublications.org Internal structure of iOS and Building tools for iOS apps Miss Priyanka V. Kanoi Miss Payal N. ingole 2nd yr Information and Technology 3rd yr Computer sc and Engineering JDIET , Yavatmal JDIET, Yavatmal [email protected] [email protected] operating system: "iPhone OS".In June 2010, Apple rebranded Abstract : iOS is world’s most advanced operating system. With iPhone OS as "iOS". The trademark "IOS" had been used by its easy-to-use interface, amazing features, and rock-solid Cisco for over a decade for its operating system, IOS, used on stability, iOS is the foundation of iPhone, iPad, and iPod touch. It its routers. To avoid any potential lawsuit, Apple licensed the is the most user friendly operating system. With better GUI "IOS" trademark from Cisco. Apple provides major updates to performance. iOS consists of four layers – cocoa touch layer, the iOS operating system approximately once a year over media layer, core service layer, core OS layer. Some of the developmental tools used for preparing iOS apps include iTunes and also, since iOS version 5.0, over the air. The latest XCODE, Instruments and developer library. With thousands of major update is iOS 6, publicly announced on June 11, 2012 apps in practically every category, iOS is the platform for the and released on September 12, 2012. Over 200 new features world’s largest collection of mobile apps. And every app starts debut in iOS 6, including Apple's new Passbook service, with the right DNA. -
Platform Policy and Its Effect on Diffusion: the Case Study of Android and Ios
Platform Policy and its Effect on Diffusion: The Case Study of Android and iOS Ilbae Yoon Working Paper CISL# 2014-09 May 2014 Composite Information Systems Laboratory (CISL) Sloan School of Management, Room E62-422 Massachusetts Institute of Technology Cambridge, MA 02142 Platform Policy and its Effect on Diffusion: The Case Study of Android and iOS By Ilbae Yoon B.S. Physics, Yonsei University, 2003 M.S. I.E., Seoul National University, 2005 MBA, Sungkyunkwan University, 2014 SUBMITTED TO THE MIT SLOAN SCHOOL OF MANAGEMENT IN PARTIAL FULFILLMENT OF THE REQUIREMENTS FOR THE DEGREE OF MASTER OF SCIENCE IN MANAGEMENT STUDIES AT THE MASSACHUSETTS INSTITUTE OF TECHNOLOGY JUNE 2014 © 2014 Ilbae Yoon. All Rights Reserved. The author hereby grants to MIT permission to reproduce and to distribute publicly paper and electronic copies of this thesis document in whole or in part in any medium now known or hereafter created. Signature of Author: ____________________________________________________________________ MIT Sloan School of Management May 9, 2014 Certified By: __________________________________________________________________________ Stuart E. Madnick John Norris Maguire Professor of Information Technologies, MIT Sloan School of Management And Professor of Engineering Systems, MIT School of Engineering Thesis Supervisor Accepted By: _________________________________________________________________________ Michael A. Cusumano SMR Distinguished Professor of Management Program Director, M.S. in Management Studies Program MIT Sloan School of Management [Page intentionally left blank] 2 Platform Policy and its Effect on Diffusion: The Case Study of Android and iOS By Ilbae Yoon Submitted to the MIT Sloan School of Management on May 9, 2014 in partial fulfillment of the requirements for the degree of Master of Science in Management Studies ABSTRACT Platform has played an important role in telecommunication industry.