Creating a Website Using Google Blogger
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

On the Uniqueness of Browser Extensions and Web Logins
To Extend or not to Extend: on the Uniqueness of Browser Extensions and Web Logins Gábor György Gulyás Dolière Francis Somé INRIA INRIA [email protected] [email protected] Nataliia Bielova Claude Castelluccia INRIA INRIA [email protected] [email protected] ABSTRACT shown that a user’s browser has a number of “physical” charac- Recent works showed that websites can detect browser extensions teristics that can be used to uniquely identify her browser and that users install and websites they are logged into. This poses sig- hence to track it across the Web. Fingerprinting of users’ devices is nificant privacy risks, since extensions and Web logins that reflect similar to physical biometric traits of people, where only physical user’s behavior, can be used to uniquely identify users on the Web. characteristics are studied. This paper reports on the first large-scale behavioral uniqueness Similar to previous demonstrations of user uniqueness based on study based on 16,393 users who visited our website. We test and their behavior [23, 50], behavioral characteristics, such as browser detect the presence of 16,743 Chrome extensions, covering 28% settings and the way people use their browsers can also help to of all free Chrome extensions. We also detect whether the user is uniquely identify Web users. For example, a user installs web connected to 60 different websites. browser extensions she prefers, such as AdBlock [1], LastPass [14] We analyze how unique users are based on their behavior, and find or Ghostery [8] to enrich her Web experience. Also, while brows- out that 54.86% of users that have installed at least one detectable ing the Web, she logs into her favorite social networks, such as extension are unique; 19.53% of users are unique among those who Gmail [13], Facebook [7] or LinkedIn [15]. -

Blogger.Com User Guide
Blogger.com User Guide Version 4 Written by: Todd W. Jorns [email protected] Table of Contents Introduction ............................................................................................................................. 1 Create a Google Account ........................................................................................................ 2 Name Your Blog ....................................................................................................................... 3 Choose a Starter Template ..................................................................................................... 4 Posting Tab New Post ............................................................................................................................ 6 Edit Post ............................................................................................................................. 7 Published Successfully ....................................................................................................... 9 Settings Tab Basics ............................................................................................................................. 10 Publishing ........................................................................................................................ 11 Formatting ........................................................................................................................ 12 Design Tab Page Elements ............................................................................................................... -

Picasa.Google.Com
in the classroom Get the tool: http://picasa.google.com What is it? Picasa is a free application that helps you instantly organize, edit, publish, and share all the pictures on your PC or Mac. With Picasa you can even create a collage or movie with an album or series of photos. Picasa also makes powerful photo editing simple. Picasa Web Albums allows photos from Picasa (or iPhoto via a plug-in, on a Mac) to be uploaded to the web quickly and easily. Why use it? Students can use Picasa to: ● Store, edit, and publish their photographic work. ● Create slideshows from a series of images. ● Create collages around a general or specific topic. ● Collaborate with other students on a photo album based upon a topic/theme. Teachers can use Picasa to: ● Create a repository of images for curricular use. ● Set up an album of school buildings so that students can use the photos for image textures in Google Sketchup. ● Make sure every student gets their face in the yearbook using Picasa’s face recognition feature to match names with faces. ● Post instructional videos. Expert Tip You can take full advantage of Picasa’s mobile integration. Photos can be posted to an album from a mobile device via email or your Android device. Instructional Ideas Elementary. Students can create a collage to represent a theme or concept, such as a collage of nouns. For Specially Designed Academic Instruction in English (SDAIE) students can tag images uploaded by the teacher and/or classmates. Middle School. Students can create a movie to digitally tell a story such as a Photo Five in which five sequential images are put together to tell a visual story. -

What Is Dart?
1 Dart in Action By Chris Buckett As a language on its own, Dart might be just another language, but when you take into account the whole Dart ecosystem, Dart represents an exciting prospect in the world of web development. In this green paper based on Dart in Action, author Chris Buckett explains how Dart, with its ability to either run natively or be converted to JavaScript and coupled with HTML5 is an ideal solution for building web applications that do not need external plugins to provide all the features. You may also be interested in… What is Dart? The quick answer to the question of what Dart is that it is an open-source structured programming language for creating complex browser based web applications. You can run applications created in Dart by either using a browser that directly supports Dart code, or by converting your Dart code to JavaScript (which happens seamlessly). It is class based, optionally typed, and single threaded (but supports multiple threads through a mechanism called isolates) and has a familiar syntax. In addition to running in browsers, you can also run Dart code on the server, hosted in the Dart virtual machine. The language itself is very similar to Java, C#, and JavaScript. One of the primary goals of the Dart developers is that the language seems familiar. This is a tiny dart script: main() { #A var d = “Dart”; #B String w = “World”; #C print(“Hello ${d} ${w}”); #D } #A Single entry point function main() executes when the script is fully loaded #B Optional typing (no type specified) #C Static typing (String type specified) #D Outputs “Hello Dart World” to the browser console or stdout This script can be embedded within <script type=“application/dart”> tags and run in the Dartium experimental browser, converted to JavaScript using the Frog tool and run in all modern browsers, or saved to a .dart file and run directly on the server using the dart virtual machine executable. -

Introduction to Web 2.0 Technologies
Introduction to Web 2.0 Joshua Stern, Ph.D. Introduction to Web 2.0 Technologies What is Web 2.0? Æ A simple explanation of Web 2.0 (3 minute video): http://www.youtube.com/watch?v=0LzQIUANnHc&feature=related Æ A complex explanation of Web 2.0 (5 minute video): http://www.youtube.com/watch?v=nsa5ZTRJQ5w&feature=related Æ An interesting, fast-paced video about Web.2.0 (4:30 minute video): http://www.youtube.com/watch?v=NLlGopyXT_g Web 2.0 is a term that describes the changing trends in the use of World Wide Web technology and Web design that aim to enhance creativity, secure information sharing, increase collaboration, and improve the functionality of the Web as we know it (Web 1.0). These have led to the development and evolution of Web-based communities and hosted services, such as social-networking sites (i.e. Facebook, MySpace), video sharing sites (i.e. YouTube), wikis, blogs, etc. Although the term suggests a new version of the World Wide Web, it does not refer to any actual change in technical specifications, but rather to changes in the ways software developers and end- users utilize the Web. Web 2.0 is a catch-all term used to describe a variety of developments on the Web and a perceived shift in the way it is used. This shift can be characterized as the evolution of Web use from passive consumption of content to more active participation, creation and sharing. Web 2.0 Websites allow users to do more than just retrieve information. -

Picasa Getting Started Guide
Picasa Getting Started Guide Picasa is free photo management software from Google that helps you find, edit and share your photos in seconds. We recommend that you print out this brief overview of Picasa's main features and consult it as you use the program for the first time to learn about new features quickly. Organize Once you start Picasa, it scans your hard drive to find and automatically organize all your photos. Picasa finds the following photo and movie file types: • Photo file types: JPG, GIF, TIF, PSD, PNG, BMP, RAW (including NEF and CRW). GIF and PNG files are not scanned by default, but you can enable them in the Tools > Options dialog. • Movie file types: MPG, AVI, ASF, WMV, MOV. If you are upgrading from an older version of Picasa, you will likely want to keep your existing database, which contains any organization and photo edits you have made. To transfer all this information, simply install Picasa without uninstalling Picasa already on your computer. On your first launch of Picasa you will be prompted to transfer your existing database. After this process is complete, you can uninstall Picasa. Library view Picasa automatically organizes all your photo and movie files into collections of folders inside its main Library view. Layout of main Library screen: Picasa Getting Started Guide Page 1 of 9 Folder list The left-hand list in Picasa's Library view shows all the folders containing photos on your computer and all the albums you've created in Picasa. These folders and albums are grouped into collections that are described in the next section. -

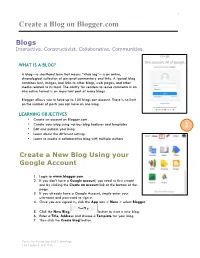
Create a Blog on Blogger.Com 1
1 Create a Blog on Blogger.com Blogs Interactive. Constructivist. Collaborative. Communities. WHAT IS A BLOG? A blog—a shorthand term that means “Web log”—is an online, chronological collection of personal commentary and links. A typical blog combines text, images, and links to other blogs, web pages, and other media related to its topic. The ability for readers to leave comments in an interactive format is an important part of many blogs. Blogger allows you to have up to 100 blogs per account. There is no limit on the number of posts you can have on one blog. LEARNING OBJECTIVES • Create an account on Blogger.com • Create your blog using various blog features and templates • Edit and publish your blog 1 • Learn about the different settings • Learn to create a collaborative blog with multiple authors Create a New Blog Using your Google Account 1. Login to www.blogger.com 2. If you don’t have a Google account, you need to first create one by clicking the Create an account link at the bottom of the page. 3. If you already have a Google Account, simply enter your username and password to sign in. 4. Once you are signed in, click the App icon > More > select Blogger. 5. Click the New Blog button to start a new blog. 6. Enter a Title, Address and choose a Template for your blog. 7. Then click the Create blog! button. Center for Instruction and Technology Last Updated: 4/5/2016 2 2 When your blog is created, click the Start posting link on the Dashboard page. -

Blogger Tools
Create an ECE blog Begin with Blogger Blogger is a free online tool owned by Google for creating blogs. Blogger provides web-space to publish and host your blog. Click on the link below to begin: www.blogger.com On the Blogger homepage, click the orange button - “Create a Blog” Create an Account If this is your first blog, a Google Account page will come up. To create a blog with Google’s Blogger, you first need to create a Google Account which will also be your blogging account. It is free! Email Address: Blogger uses your email address as your username. It is also an avenue for communication with Blogger. Password: Choose carefully. Computer and online passwords are prevalent in our lives. A strong password consists of at least 8 characters, includes numbers, letters and symbols and a range of caps. NetSafe suggests you treat passwords as you would a toothbrush - don’t share, change regularly, use a good one. Display Name: Used by Blogger to sign at the end of your posts. Name Your Blog Choose a title for your blog. This can be changed later. Choose your blog address (URL) carefully. Although this can be changed later, it is best to maintain one blog address for ongoing continuity and to establish sustainable support from your ECE community. Blog Registration Blogger requires you to register your account. An email will be sent to the email address you used to create your account. Follow the instructions in your email to activate. Choosing your blog template Blogger gives you the option of exploring and choosing a template design during the set up procedure. -

Etools: Google Blogger As an Online Discussion Tool
eTools: Google Blogger as an Online Discussion Tool Bree McEwan, Western Illinois University Introduction Although most learning management systems such as Blackboard or D2L come with a built-in discussion board, these boards are not always designed in a way that facilitates engaged and continued conversation. Blogs, on the other hand, often can facilitate a community spirit between bloggers and commenters. Utilizing a free blogging tool such as Google Blogger allows instructors to capture that spirit for their own classes, which can be used either as the main engagement space for an online course or as a supplement to conversations in a brick-and-mortar classroom. What is Google Blogger? Traditionally, blogs are spaces for people to self-publish short essays on a wide variety of topics. Google Blogger (www.blogger.com) is an online blog site that contains a dashboard that allows authors to create or post blog posts. These posts can be simply text or can include links, pictures, or embedded video. Readers of the blog can then discuss the initial post in the comment section or comment on the posted content. Google Blogger has an array of options in regards to privacy and access to different parts of the blog. Blogs can be public or private. If a blog is private, students can be invited to the blog via e-mail. Instructors can also choose if students are blog readers, authors, or administrators. Authors can create their own blog posts. Administrators have access to a wide variety of tools including inviting other readers and authors, controlling the design of the blog, and accessing usage metrics. -

Looking At, Through, and with Youtube Paul A
Santa Clara University Scholar Commons Communication College of Arts & Sciences 2014 Looking at, through, and with YouTube Paul A. Soukup Santa Clara University, [email protected] Follow this and additional works at: https://scholarcommons.scu.edu/comm Part of the Communication Commons Recommended Citation Soukup, Paul A. (2014). Looking at, through, and with YouTube. Communication Research Trends, 33(3), 3-34. CRT allows the authors to retain copyright. This Article is brought to you for free and open access by the College of Arts & Sciences at Scholar Commons. It has been accepted for inclusion in Communication by an authorized administrator of Scholar Commons. For more information, please contact [email protected]. Looking at, with, and through YouTube™ Paul A. Soukup, S.J. [email protected] 1. Looking at YouTube Begun in 2004, YouTube rapidly grew as a digi- history and a simple explanation of how the platform tal video site achieving 98.8 million viewers in the works.) YouTube was not the first attempt to manage United States watching 5.3 billion videos by early 2009 online video. One of the first, shareyourworld.com (Jarboe, 2009, p. xxii). Within a year of its founding, begin 1997, but failed, probably due to immature tech- Google purchased the platform. Succeeding far beyond nology (Woog, 2009, pp. 9–10). In 2000 Singingfish what and where other video sharing sites had attempt- appeared as a public site acquired by Thompson ed, YouTube soon held a dominant position as a Web Multimedia. Further acquired by AOL in 2003, it even- 2.0 anchor (Jarboe, 2009, pp. -

Facebook Youtube Twitter Flickr Blogger Wikipedia Google Blog URL: Facebook • Display Homework for That Week
Favorites Facebook Youtube Twitter Flickr Blogger Wikipedia Google Blog URL: http://www.facebook.com Facebook • Display homework for that week. • Display future tests & quizzes. • Display delays & closings Favorites Facebook Youtube Twitter Flickr Blogger Wikipedia Google Blog URL: http://www.youtube.com Youtube • Watch & learn about school criteria • Receive directions about an upcoming project. Favorites Facebook Youtube Twitter Flickr Blogger Wikipedia Google Blog URL: http://www.twitter.com Twitter • Talk to professors across the country. • Discuss problems over the internet. Favorites Facebook Youtube Twitter Flickr Blogger Wikipedia Google Blog URL: http://www.flickr.com Flickr • Post examples of projects due. • Educational pictures showed in class. Favorites Facebook Youtube Twitter Flickr Blogger Wikipedia Google Blog URL: http://www.blogger.com Blogger • Post homework assignments for classes. • Educational sites can be posted. • Post future quizzes & tests. Favorites Facebook Youtube Twitter Flickr Blogger Wikipedia Google Blog URL: http://www.wikipedia.com Wikipedia • Can be used for research. • Review discussions in class. Favorites Facebook Youtube Twitter Flickr Blogger Wikipedia Google Blog URL: http://www.google-blog.com/ Google Blog • Post homework assignments for classes. • Educational sites can be posted. • Post future quizzes & tests. Favorites Facebook Youtube Twitter Flickr Blogger Wikipedia Google Blog Are You Sure You Want To Close If So CLICK ME!!! Favorites Windows is Shutting Down . Facebook Youtube Twitter Flickr Blogger Wikipedia Google Blog. -

Upcoming Changes to Google+ for Your Organization Actions Requested
Upcoming changes to Google+ for your organization Here are some of the changes your users may experience with the shutdown of the consumer version of Google+: Communities outside your domain without at least one G Suite owner will be deleted. Also, your users will no longer be able to create public communities outside your domain. Google+ pages, events, and the Google+ profile field for “tagline” will be deleted for both G Suite and consumer users. Previously, upon G Suite customer cancellation, certain customers (e.g., edu customers) could continue to use Google+. Going forward, upon cancellation of G Suite, all G Suite customers’ content will be flagged for deletion. Content from consumer Google+ accounts will be deleted. Consumer users will also be removed from your circles and communities. For additional changes to Google+ features such as collections, circles, search, vanity URLs, and commenting in Blogger and other sites, see the Help Center article. Actions requested You may want to ask your users to perform the actions below: 1. A new version of the Google+ Android app will be released on February 22, 2019. Your G Suite Android users will need to update the Google+ Android app before March 7, 2019 to continue using Google+ on their mobile devices. Old versions of the app will no longer be supported. 2. If your users own or moderate a community outside your domain and there are consumer contributions that they would like to keep, they should download and save them before April 2019. If they download the data now, they will get links to community posts.